
奥克兰平面设计工作室
奥克兰平面设计公司|奥克兰设计师Kevin分享如何规范图片的尺寸比例。今天就为大家归纳总结一下比较常见的4种图片比例。
Others • full stack developer Kevin wrote the post • 0 comments • 642 views • 2020-04-05 02:12
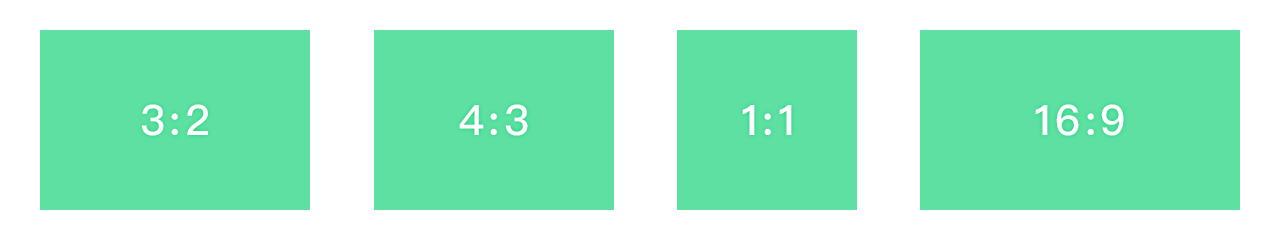
在这个读图时代,图片随处可见,关于图片的尺寸比例设定,不知道你有没有了解过?今天就为大家归纳总结一下比较常见的4种图片比例——3:2、4:3、1:1、16:9,帮你快速选择适合自己的图片比例。
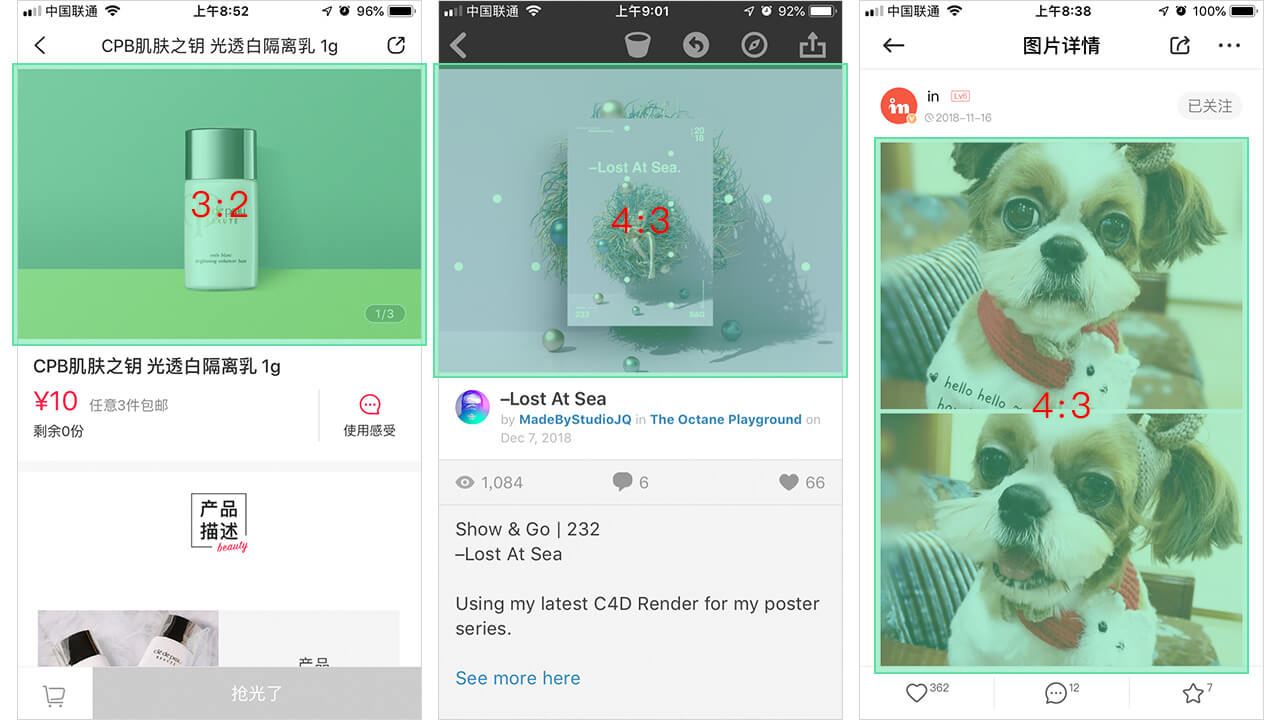
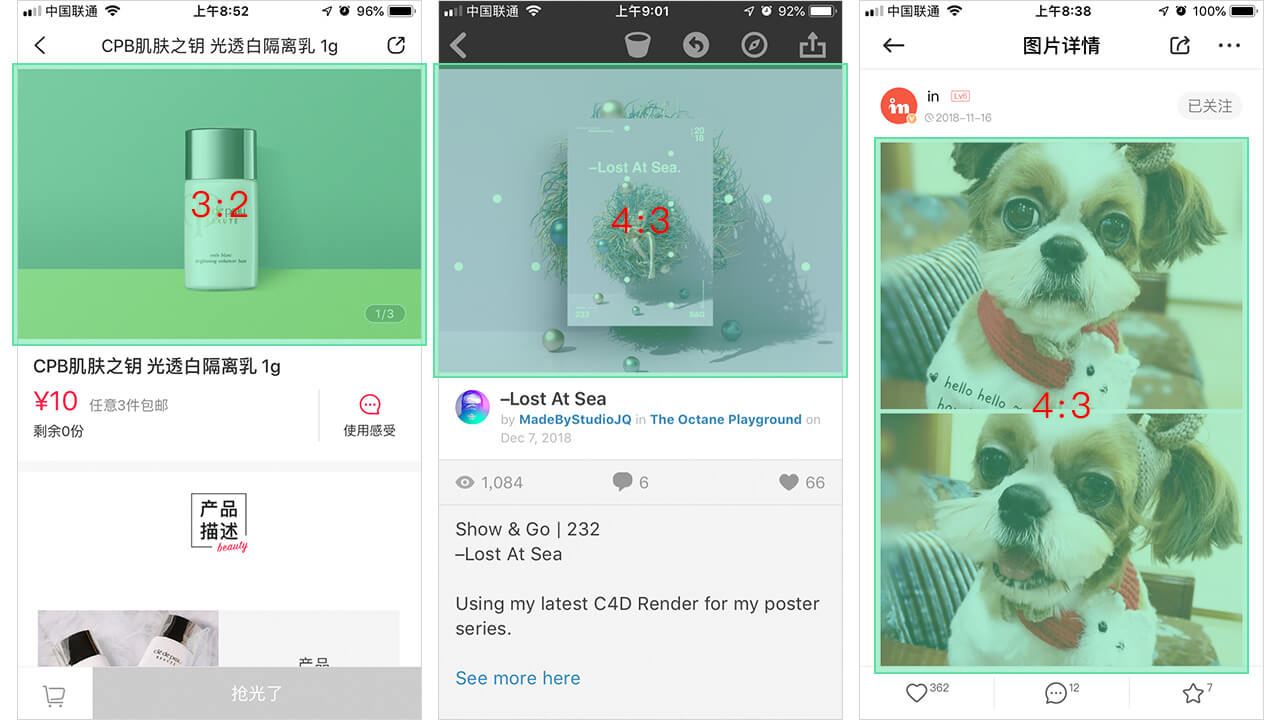
3:2
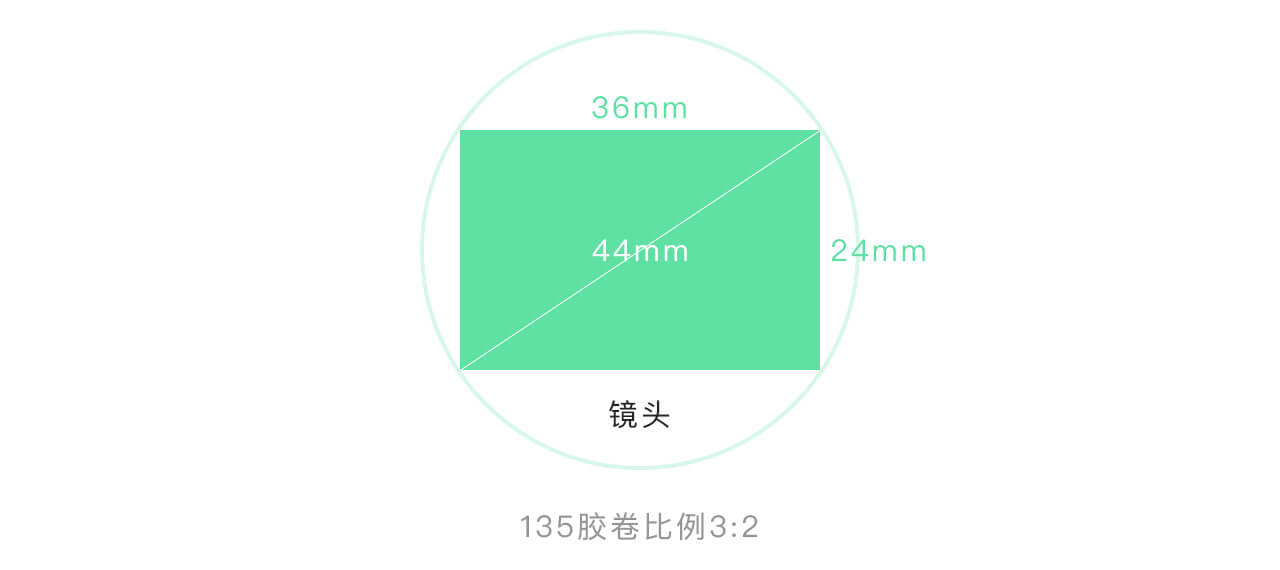
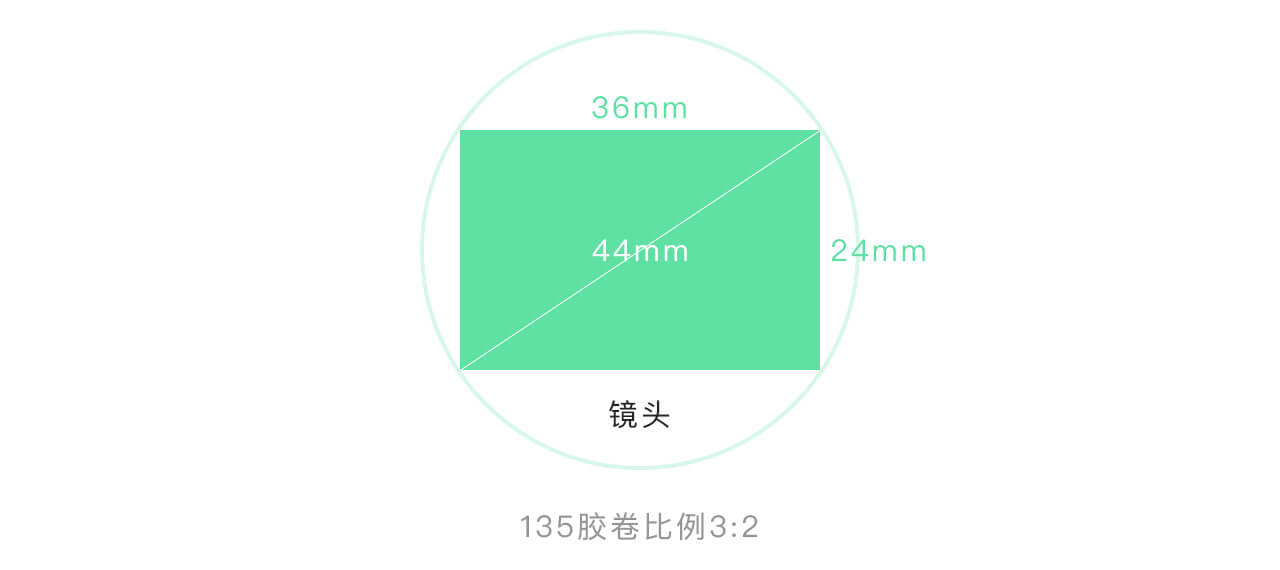
3:2这个尺寸最早来源于135胶卷的比例,胶卷的大小尺寸由相机镜头尺寸来决定,在早期徕卡相机的镜头直径约为44mm,胶卷的宽是24mm,因此在这个44mm的圆上截取一个宽为24mm的长方形,勾股定理得到长方形的长为36mm,也就是3比2的比例。
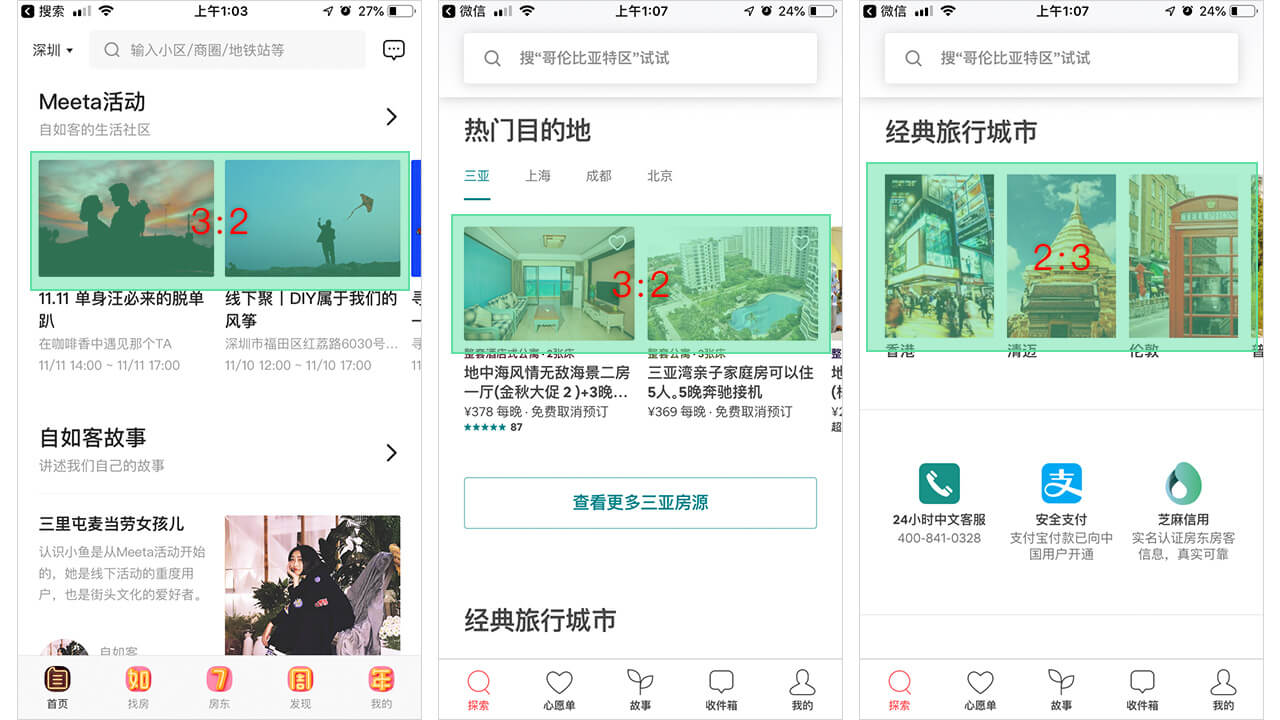
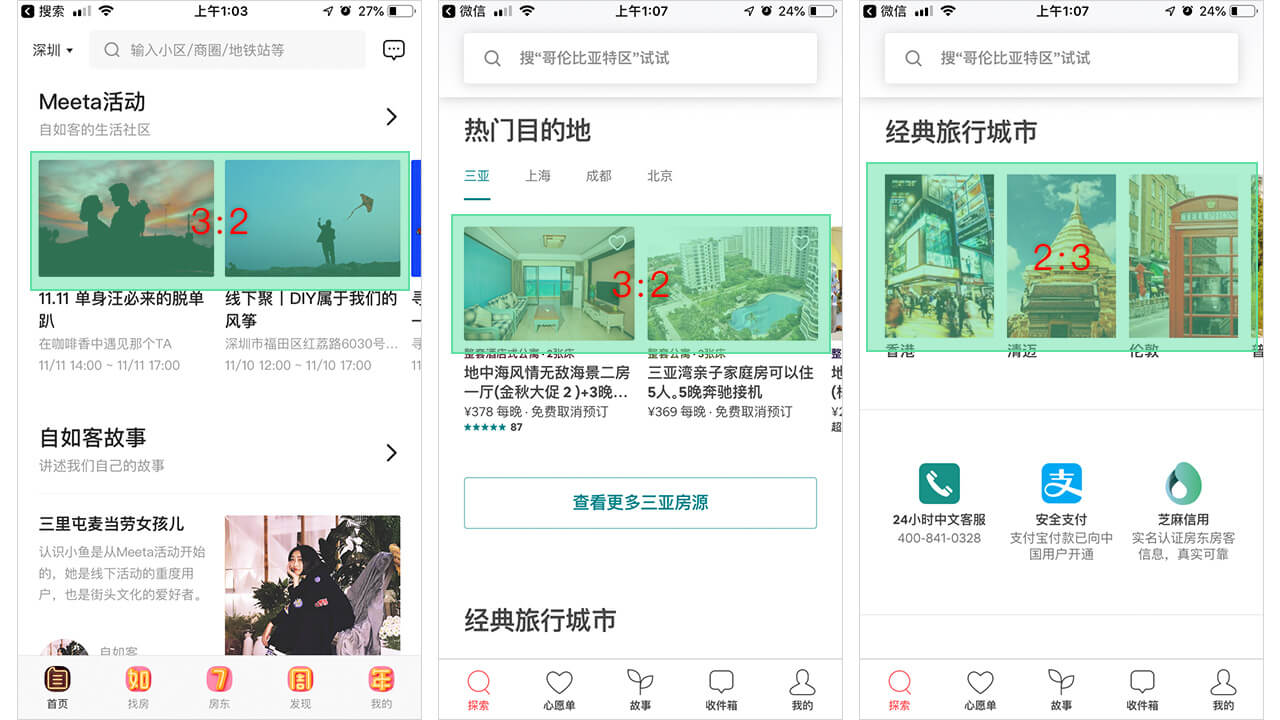
举个例子:自如Meeta活动图片尺寸3:2,Airbnb爱彼迎热门目的地图片尺寸3:2、经典旅行城市图片比例2:3,至于图片的具体尺寸,一般根据页面的宽度以及要摆放多少张图片来进行计算,先确定图片的一个边,然后根据图片比例计算另外一边,有可能计算出来的数值不是一个整数,这个时候我们选取一个整数来运用,其他比例也是一样的。
4:3
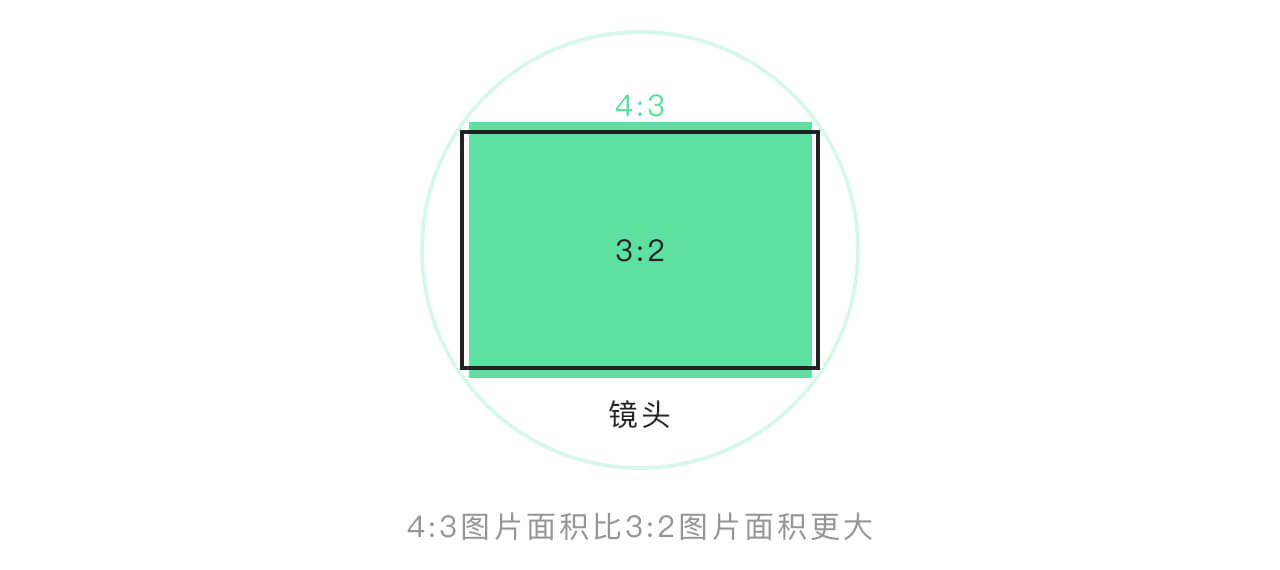
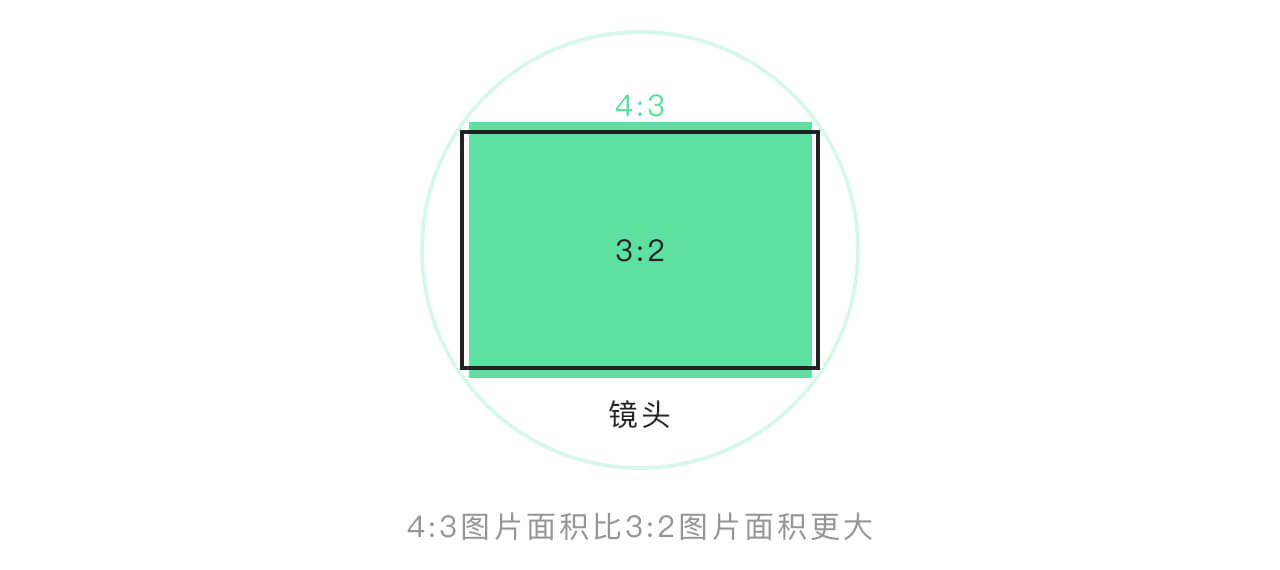
4:3是随着摄影的发展进化而来的,与3:2的比例相似,在镜头尺寸限制的基础上,尽可能将镜头的成像面积变大——在几何图形中,对角线距离相同,图形越接近圆,图形的面积越大。
在选择3:2尺寸和4:3尺寸时,注意看产品的目标定位——是以内容为主导还是以图片为主导。
如上图同屏状态下4:3的图片要比3:2的图片占用更多的屏幕空间,能展示的内容也就较少,因此在选择尺寸比例时,首先要确定产品是要展示更多的内容还是更大的视觉效果。
竖图3:4尺寸和2:3尺寸的展示效果如上图,与横图4:3、3:2效果一样,3:4的图片比2:3的图片占用更多的屏幕空间,因此在屏幕宽度一致的情况下,3:4的尺寸要比2:3的尺寸视觉效果更大,同时2:3的尺寸要比3:4的尺寸能展示更多内容。
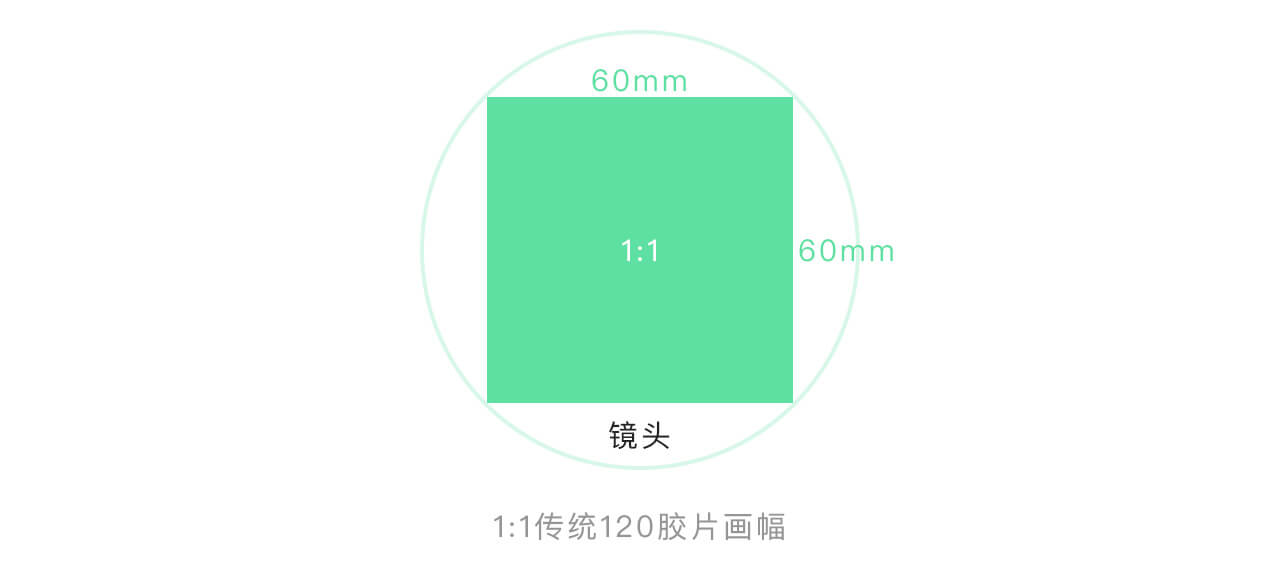
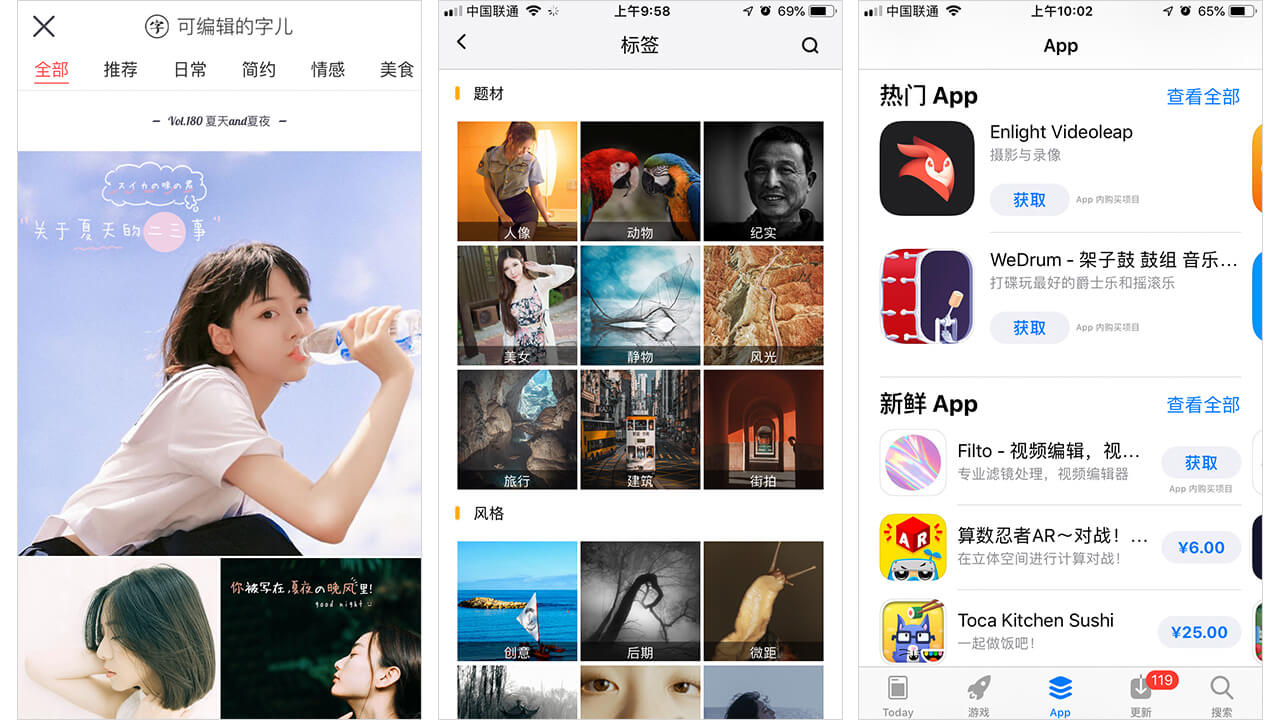
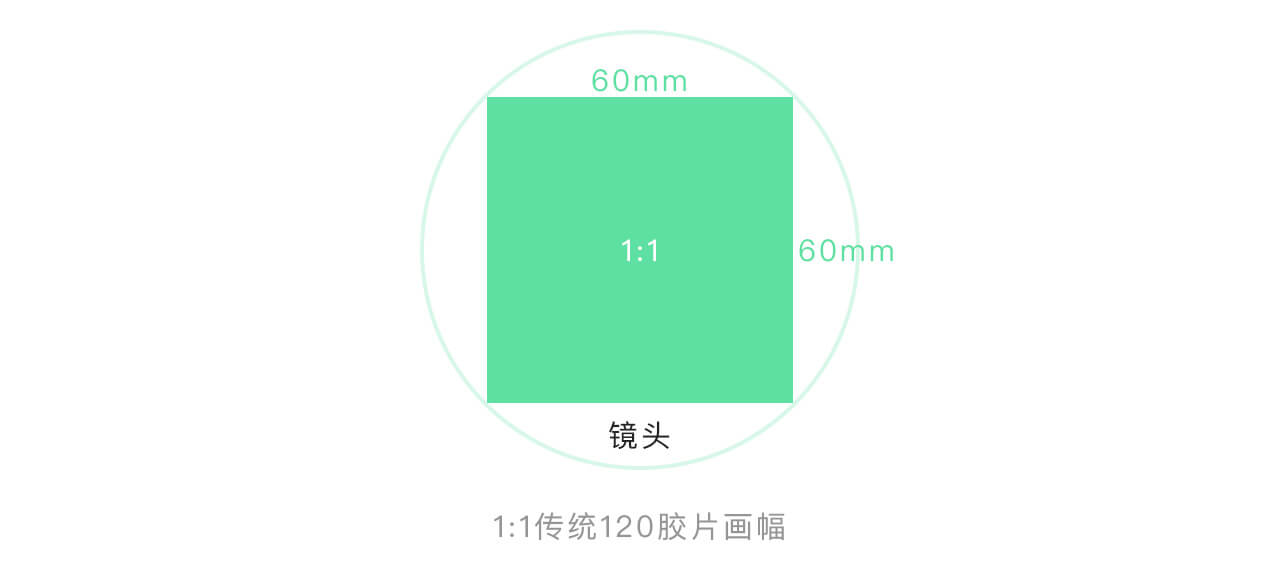
1:1
1:1是传统120胶片的画幅,也叫大画幅,是由相机结构及其他一些因素所决定的。
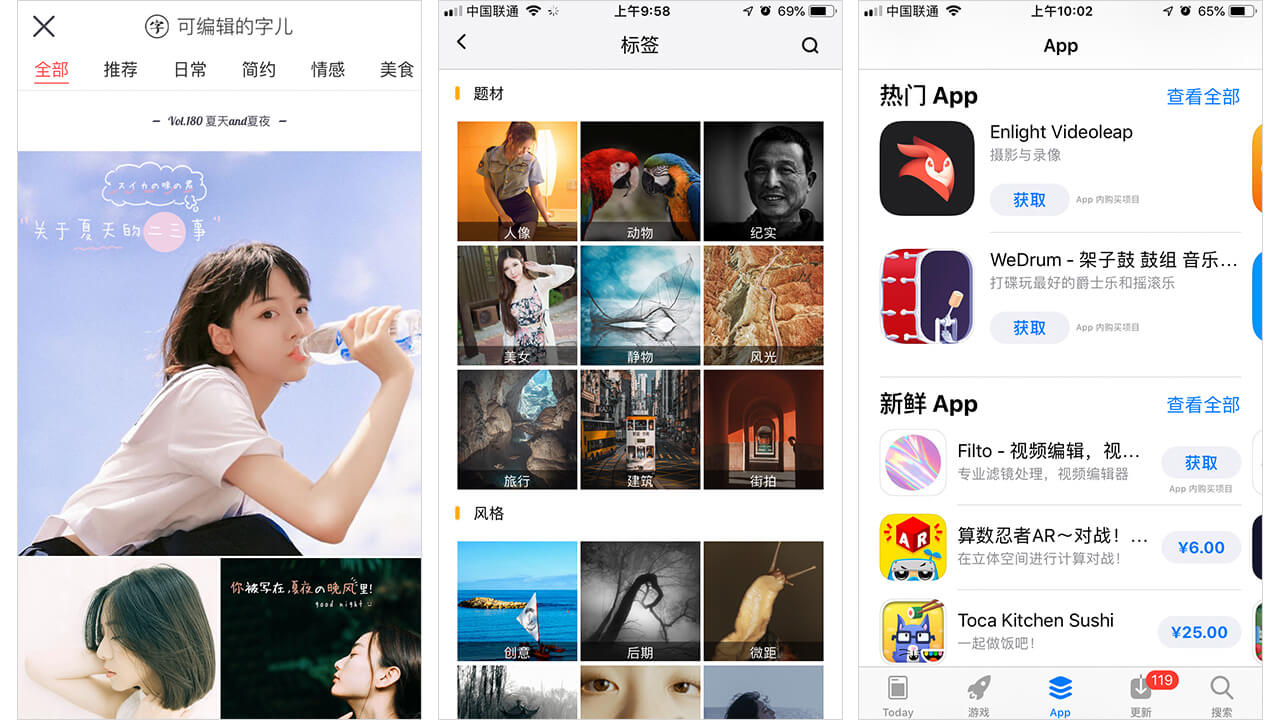
利用1:1的比例更容易将构图效果简单化,能更加突出图片内容。因此在手机系统及应用软件中能看到大量的图片运用1:1的比例。
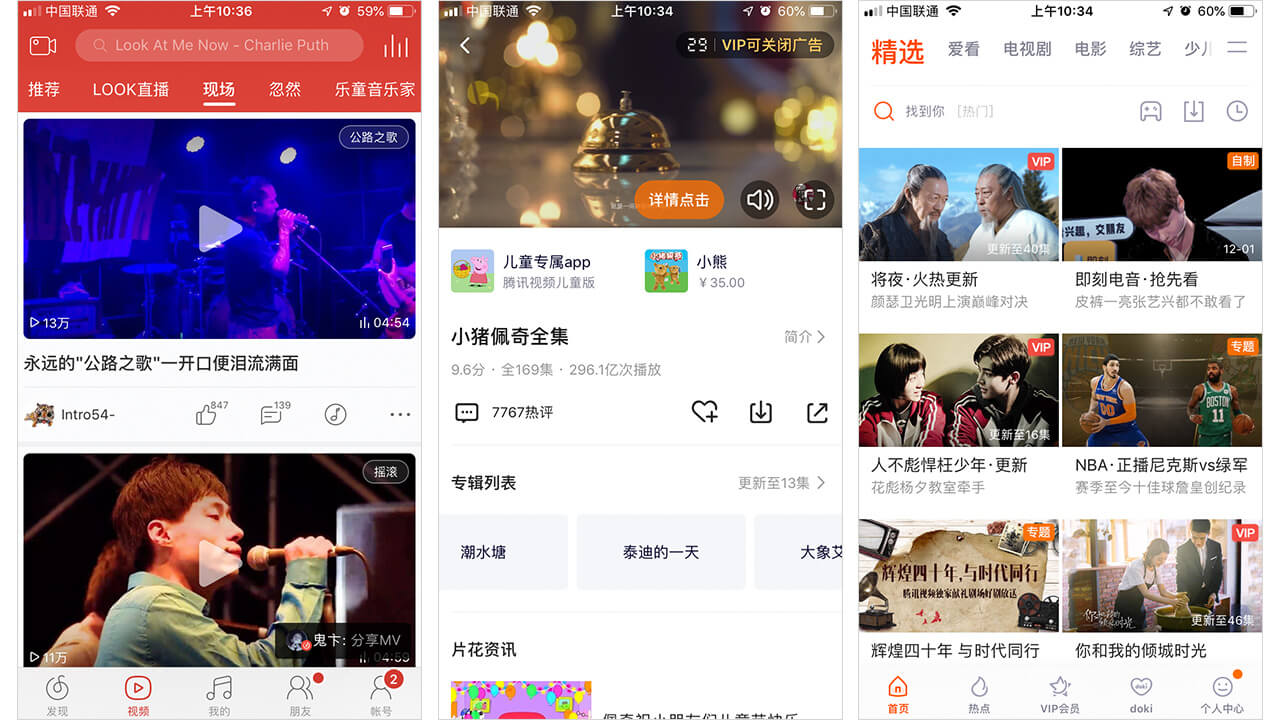
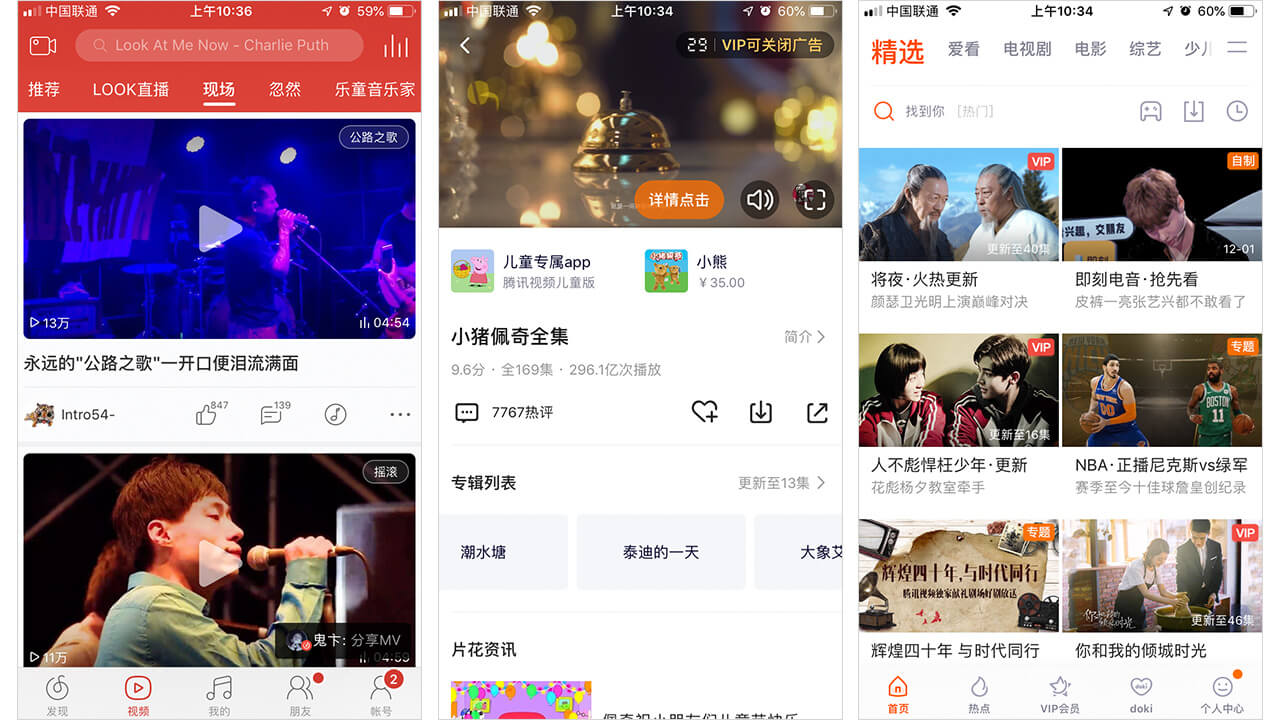
16:9
16:9是根据人体工程学对人的双眼可视范围的一个限定——人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个比例来设计产品,比如iPhone5就是首款屏幕尺寸采用16:9的苹果手机。
在涉及视频类的应用中,图片尺寸大多为16:9,这是因为这些视频图片的尺寸跟拍摄器材有很大关系。
最后,当然除了上面介绍的这4种尺寸比例外,你也可以根据你的产品定位,为图片设计其他不同尺寸比例,不过今天的内容就是这些啦,4种常见的图片比例你get到了吗?另外,如果你想找我做平面设计的话,直接给我发邮件和信息即可,我会第一时间回复,今天就分享到这里。嗯,希望对你有所帮助~ view all

在这个读图时代,图片随处可见,关于图片的尺寸比例设定,不知道你有没有了解过?今天就为大家归纳总结一下比较常见的4种图片比例——3:2、4:3、1:1、16:9,帮你快速选择适合自己的图片比例。

3:2
3:2这个尺寸最早来源于135胶卷的比例,胶卷的大小尺寸由相机镜头尺寸来决定,在早期徕卡相机的镜头直径约为44mm,胶卷的宽是24mm,因此在这个44mm的圆上截取一个宽为24mm的长方形,勾股定理得到长方形的长为36mm,也就是3比2的比例。

举个例子:自如Meeta活动图片尺寸3:2,Airbnb爱彼迎热门目的地图片尺寸3:2、经典旅行城市图片比例2:3,至于图片的具体尺寸,一般根据页面的宽度以及要摆放多少张图片来进行计算,先确定图片的一个边,然后根据图片比例计算另外一边,有可能计算出来的数值不是一个整数,这个时候我们选取一个整数来运用,其他比例也是一样的。

4:3
4:3是随着摄影的发展进化而来的,与3:2的比例相似,在镜头尺寸限制的基础上,尽可能将镜头的成像面积变大——在几何图形中,对角线距离相同,图形越接近圆,图形的面积越大。

在选择3:2尺寸和4:3尺寸时,注意看产品的目标定位——是以内容为主导还是以图片为主导。

如上图同屏状态下4:3的图片要比3:2的图片占用更多的屏幕空间,能展示的内容也就较少,因此在选择尺寸比例时,首先要确定产品是要展示更多的内容还是更大的视觉效果。

竖图3:4尺寸和2:3尺寸的展示效果如上图,与横图4:3、3:2效果一样,3:4的图片比2:3的图片占用更多的屏幕空间,因此在屏幕宽度一致的情况下,3:4的尺寸要比2:3的尺寸视觉效果更大,同时2:3的尺寸要比3:4的尺寸能展示更多内容。
1:1
1:1是传统120胶片的画幅,也叫大画幅,是由相机结构及其他一些因素所决定的。

利用1:1的比例更容易将构图效果简单化,能更加突出图片内容。因此在手机系统及应用软件中能看到大量的图片运用1:1的比例。

16:9
16:9是根据人体工程学对人的双眼可视范围的一个限定——人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个比例来设计产品,比如iPhone5就是首款屏幕尺寸采用16:9的苹果手机。

在涉及视频类的应用中,图片尺寸大多为16:9,这是因为这些视频图片的尺寸跟拍摄器材有很大关系。

最后,当然除了上面介绍的这4种尺寸比例外,你也可以根据你的产品定位,为图片设计其他不同尺寸比例,不过今天的内容就是这些啦,4种常见的图片比例你get到了吗?另外,如果你想找我做平面设计的话,直接给我发邮件和信息即可,我会第一时间回复,今天就分享到这里。嗯,希望对你有所帮助~
奥克兰设计工作室|不懂手绘,又想做出插画风格的App设计?今天要分享的这套插画素材,你可以用来制作出一系列不一样的效果。
Others • full stack developer Kevin wrote the post • 0 comments • 462 views • 2020-04-05 02:00
humaaans
旧金山设计师 Pablo Stanley 设计的一套现代扁平风矢量插画素材,素材格式包含 .sketch / .svg / .png 三种格式,无论你是使用哪个软件对素材进行再编辑都会很方便。
官方下载地址:https://www.humaaans.com
点击「 Get the Library 」进入下载页面,素材存放在 dropbox 中需要翻墙下载,也可以公众号后台回复「 humaaans 」获取下载地址。
素材内容及搭配
humaaans 素材包含人物和场景元素,不仅有整体的插画素材文件,还有单独的部件素材文件——男女头像、身体、腿、物件、场景,你可以在对部件进行随意替换,自由搭配组合形象效果。
如果你平时习惯用 Sketch 还可以利用 Sketch Symbol 功能对组件进行替换,非常方便。
场景也可以快速切换,效果如下:
humaaans素材运用
用 Sketch 打开 humaaans 你能看到 Pablo Stanley 非常细心的将素材运用效果也制作了Web模版和Mobile模版,同样可以对模版中的内容进行组件替换,效果如下:
关于素材在APP中的运用其实很简单,引导页面、提示页面、操作反馈页面以及有可能和素材元素相关的内容图片部分都可以运用素材,只需要你简单进行处理就可以了。
最后
如果 Sketch 打开文件时发现打不开,有可能是因为你的版本太低了,更新高版本就可以啦,今天的推送就是这些,希望能对你有所帮助~ view all
humaaans
旧金山设计师 Pablo Stanley 设计的一套现代扁平风矢量插画素材,素材格式包含 .sketch / .svg / .png 三种格式,无论你是使用哪个软件对素材进行再编辑都会很方便。
官方下载地址:https://www.humaaans.com
点击「 Get the Library 」进入下载页面,素材存放在 dropbox 中需要翻墙下载,也可以公众号后台回复「 humaaans 」获取下载地址。
素材内容及搭配
humaaans 素材包含人物和场景元素,不仅有整体的插画素材文件,还有单独的部件素材文件——男女头像、身体、腿、物件、场景,你可以在对部件进行随意替换,自由搭配组合形象效果。
如果你平时习惯用 Sketch 还可以利用 Sketch Symbol 功能对组件进行替换,非常方便。
场景也可以快速切换,效果如下:
humaaans素材运用
用 Sketch 打开 humaaans 你能看到 Pablo Stanley 非常细心的将素材运用效果也制作了Web模版和Mobile模版,同样可以对模版中的内容进行组件替换,效果如下:
关于素材在APP中的运用其实很简单,引导页面、提示页面、操作反馈页面以及有可能和素材元素相关的内容图片部分都可以运用素材,只需要你简单进行处理就可以了。
最后
如果 Sketch 打开文件时发现打不开,有可能是因为你的版本太低了,更新高版本就可以啦,今天的推送就是这些,希望能对你有所帮助~
奥克兰平面设计公司|奥克兰设计师Kevin分享如何规范图片的尺寸比例。今天就为大家归纳总结一下比较常见的4种图片比例。
Others • full stack developer Kevin wrote the post • 0 comments • 642 views • 2020-04-05 02:12
在这个读图时代,图片随处可见,关于图片的尺寸比例设定,不知道你有没有了解过?今天就为大家归纳总结一下比较常见的4种图片比例——3:2、4:3、1:1、16:9,帮你快速选择适合自己的图片比例。
3:2
3:2这个尺寸最早来源于135胶卷的比例,胶卷的大小尺寸由相机镜头尺寸来决定,在早期徕卡相机的镜头直径约为44mm,胶卷的宽是24mm,因此在这个44mm的圆上截取一个宽为24mm的长方形,勾股定理得到长方形的长为36mm,也就是3比2的比例。
举个例子:自如Meeta活动图片尺寸3:2,Airbnb爱彼迎热门目的地图片尺寸3:2、经典旅行城市图片比例2:3,至于图片的具体尺寸,一般根据页面的宽度以及要摆放多少张图片来进行计算,先确定图片的一个边,然后根据图片比例计算另外一边,有可能计算出来的数值不是一个整数,这个时候我们选取一个整数来运用,其他比例也是一样的。
4:3
4:3是随着摄影的发展进化而来的,与3:2的比例相似,在镜头尺寸限制的基础上,尽可能将镜头的成像面积变大——在几何图形中,对角线距离相同,图形越接近圆,图形的面积越大。
在选择3:2尺寸和4:3尺寸时,注意看产品的目标定位——是以内容为主导还是以图片为主导。
如上图同屏状态下4:3的图片要比3:2的图片占用更多的屏幕空间,能展示的内容也就较少,因此在选择尺寸比例时,首先要确定产品是要展示更多的内容还是更大的视觉效果。
竖图3:4尺寸和2:3尺寸的展示效果如上图,与横图4:3、3:2效果一样,3:4的图片比2:3的图片占用更多的屏幕空间,因此在屏幕宽度一致的情况下,3:4的尺寸要比2:3的尺寸视觉效果更大,同时2:3的尺寸要比3:4的尺寸能展示更多内容。
1:1
1:1是传统120胶片的画幅,也叫大画幅,是由相机结构及其他一些因素所决定的。
利用1:1的比例更容易将构图效果简单化,能更加突出图片内容。因此在手机系统及应用软件中能看到大量的图片运用1:1的比例。
16:9
16:9是根据人体工程学对人的双眼可视范围的一个限定——人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个比例来设计产品,比如iPhone5就是首款屏幕尺寸采用16:9的苹果手机。
在涉及视频类的应用中,图片尺寸大多为16:9,这是因为这些视频图片的尺寸跟拍摄器材有很大关系。
最后,当然除了上面介绍的这4种尺寸比例外,你也可以根据你的产品定位,为图片设计其他不同尺寸比例,不过今天的内容就是这些啦,4种常见的图片比例你get到了吗?另外,如果你想找我做平面设计的话,直接给我发邮件和信息即可,我会第一时间回复,今天就分享到这里。嗯,希望对你有所帮助~ view all

在这个读图时代,图片随处可见,关于图片的尺寸比例设定,不知道你有没有了解过?今天就为大家归纳总结一下比较常见的4种图片比例——3:2、4:3、1:1、16:9,帮你快速选择适合自己的图片比例。

3:2
3:2这个尺寸最早来源于135胶卷的比例,胶卷的大小尺寸由相机镜头尺寸来决定,在早期徕卡相机的镜头直径约为44mm,胶卷的宽是24mm,因此在这个44mm的圆上截取一个宽为24mm的长方形,勾股定理得到长方形的长为36mm,也就是3比2的比例。

举个例子:自如Meeta活动图片尺寸3:2,Airbnb爱彼迎热门目的地图片尺寸3:2、经典旅行城市图片比例2:3,至于图片的具体尺寸,一般根据页面的宽度以及要摆放多少张图片来进行计算,先确定图片的一个边,然后根据图片比例计算另外一边,有可能计算出来的数值不是一个整数,这个时候我们选取一个整数来运用,其他比例也是一样的。

4:3
4:3是随着摄影的发展进化而来的,与3:2的比例相似,在镜头尺寸限制的基础上,尽可能将镜头的成像面积变大——在几何图形中,对角线距离相同,图形越接近圆,图形的面积越大。

在选择3:2尺寸和4:3尺寸时,注意看产品的目标定位——是以内容为主导还是以图片为主导。

如上图同屏状态下4:3的图片要比3:2的图片占用更多的屏幕空间,能展示的内容也就较少,因此在选择尺寸比例时,首先要确定产品是要展示更多的内容还是更大的视觉效果。

竖图3:4尺寸和2:3尺寸的展示效果如上图,与横图4:3、3:2效果一样,3:4的图片比2:3的图片占用更多的屏幕空间,因此在屏幕宽度一致的情况下,3:4的尺寸要比2:3的尺寸视觉效果更大,同时2:3的尺寸要比3:4的尺寸能展示更多内容。
1:1
1:1是传统120胶片的画幅,也叫大画幅,是由相机结构及其他一些因素所决定的。

利用1:1的比例更容易将构图效果简单化,能更加突出图片内容。因此在手机系统及应用软件中能看到大量的图片运用1:1的比例。

16:9
16:9是根据人体工程学对人的双眼可视范围的一个限定——人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个比例来设计产品,比如iPhone5就是首款屏幕尺寸采用16:9的苹果手机。

在涉及视频类的应用中,图片尺寸大多为16:9,这是因为这些视频图片的尺寸跟拍摄器材有很大关系。

最后,当然除了上面介绍的这4种尺寸比例外,你也可以根据你的产品定位,为图片设计其他不同尺寸比例,不过今天的内容就是这些啦,4种常见的图片比例你get到了吗?另外,如果你想找我做平面设计的话,直接给我发邮件和信息即可,我会第一时间回复,今天就分享到这里。嗯,希望对你有所帮助~
奥克兰设计工作室|不懂手绘,又想做出插画风格的App设计?今天要分享的这套插画素材,你可以用来制作出一系列不一样的效果。
Others • full stack developer Kevin wrote the post • 0 comments • 462 views • 2020-04-05 02:00
humaaans
旧金山设计师 Pablo Stanley 设计的一套现代扁平风矢量插画素材,素材格式包含 .sketch / .svg / .png 三种格式,无论你是使用哪个软件对素材进行再编辑都会很方便。
官方下载地址:https://www.humaaans.com
点击「 Get the Library 」进入下载页面,素材存放在 dropbox 中需要翻墙下载,也可以公众号后台回复「 humaaans 」获取下载地址。
素材内容及搭配
humaaans 素材包含人物和场景元素,不仅有整体的插画素材文件,还有单独的部件素材文件——男女头像、身体、腿、物件、场景,你可以在对部件进行随意替换,自由搭配组合形象效果。
如果你平时习惯用 Sketch 还可以利用 Sketch Symbol 功能对组件进行替换,非常方便。
场景也可以快速切换,效果如下:
humaaans素材运用
用 Sketch 打开 humaaans 你能看到 Pablo Stanley 非常细心的将素材运用效果也制作了Web模版和Mobile模版,同样可以对模版中的内容进行组件替换,效果如下:
关于素材在APP中的运用其实很简单,引导页面、提示页面、操作反馈页面以及有可能和素材元素相关的内容图片部分都可以运用素材,只需要你简单进行处理就可以了。
最后
如果 Sketch 打开文件时发现打不开,有可能是因为你的版本太低了,更新高版本就可以啦,今天的推送就是这些,希望能对你有所帮助~ view all
humaaans
旧金山设计师 Pablo Stanley 设计的一套现代扁平风矢量插画素材,素材格式包含 .sketch / .svg / .png 三种格式,无论你是使用哪个软件对素材进行再编辑都会很方便。
官方下载地址:https://www.humaaans.com
点击「 Get the Library 」进入下载页面,素材存放在 dropbox 中需要翻墙下载,也可以公众号后台回复「 humaaans 」获取下载地址。
素材内容及搭配
humaaans 素材包含人物和场景元素,不仅有整体的插画素材文件,还有单独的部件素材文件——男女头像、身体、腿、物件、场景,你可以在对部件进行随意替换,自由搭配组合形象效果。
如果你平时习惯用 Sketch 还可以利用 Sketch Symbol 功能对组件进行替换,非常方便。
场景也可以快速切换,效果如下:
humaaans素材运用
用 Sketch 打开 humaaans 你能看到 Pablo Stanley 非常细心的将素材运用效果也制作了Web模版和Mobile模版,同样可以对模版中的内容进行组件替换,效果如下:
关于素材在APP中的运用其实很简单,引导页面、提示页面、操作反馈页面以及有可能和素材元素相关的内容图片部分都可以运用素材,只需要你简单进行处理就可以了。
最后
如果 Sketch 打开文件时发现打不开,有可能是因为你的版本太低了,更新高版本就可以啦,今天的推送就是这些,希望能对你有所帮助~