
奥克兰平面设计师Kevin
奥克兰平面设计公司|奥克兰设计师Kevin分享网页图标设计规范和自己常用的6个图标icon素材网站
Others • full stack developer Kevin wrote the post • 0 comments • 847 views • 2020-04-05 02:39
在我们去开发一款App的时候,图标一定用得到,去上哪儿找高质量又免费的图标资源呢?说真的接下来推荐的这几个网站上的图标质量非常高,你可以找到很多灵感与启发,在推荐图标网站之前先介绍一点图标设计规范。
图标设计规范
1. 图标的尺寸
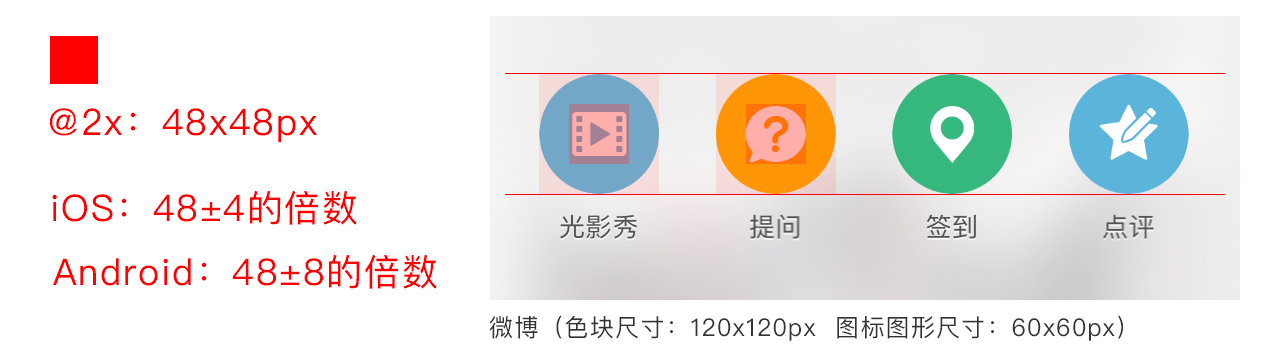
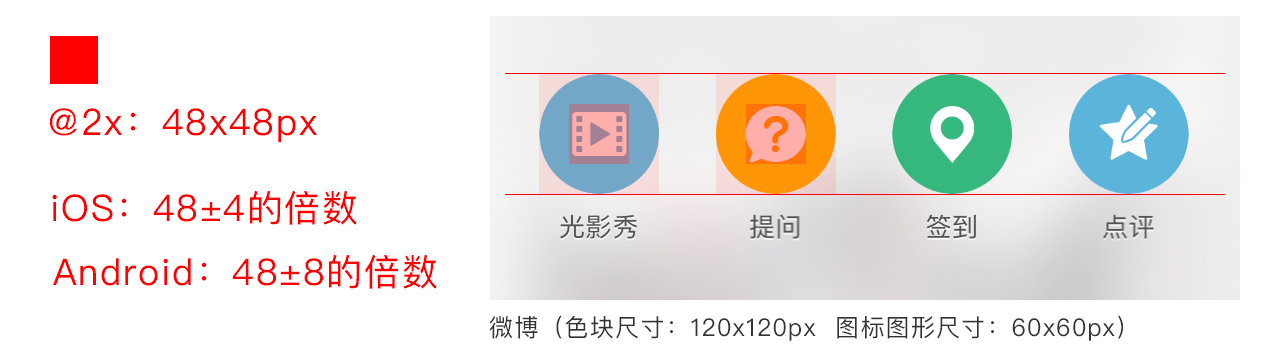
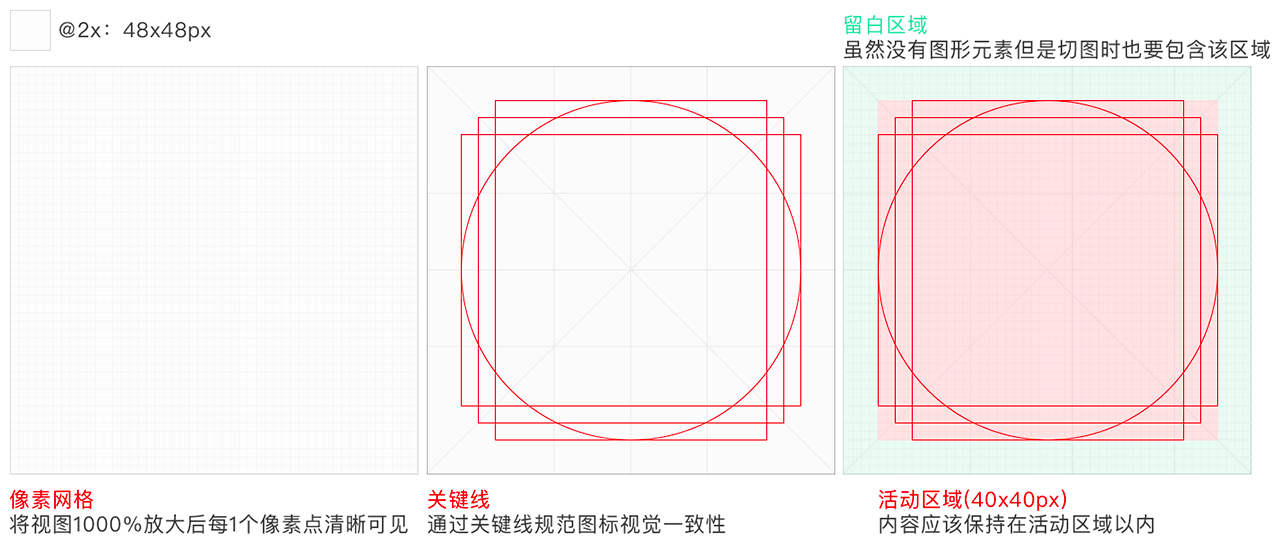
在移动端iOS规范中2倍图下最适合人点击的区域大小为48*48px, iOS功能图标尺寸为48加或减4的倍数;安卓android功能图标尺寸为48加或减8的倍数。
为什么iOS是4的倍数?因为2倍图适配3倍图时要乘以1.5, 适配1倍图时要除以2, 并且保证1倍/2倍/3倍图尺寸值都是偶数,能满足要求的最小数是4;
为什么安卓android是8的倍数?安卓开发中最小的单位是1dp(1dp=2px)同时也要满足2倍图适配1倍图和3倍图时都是整数, 所以安卓要是8的倍数。
在很多带有色块的图标中,不仅要保证色块的大小统一,也要保证色块里面的功能图标图形的大小统一。
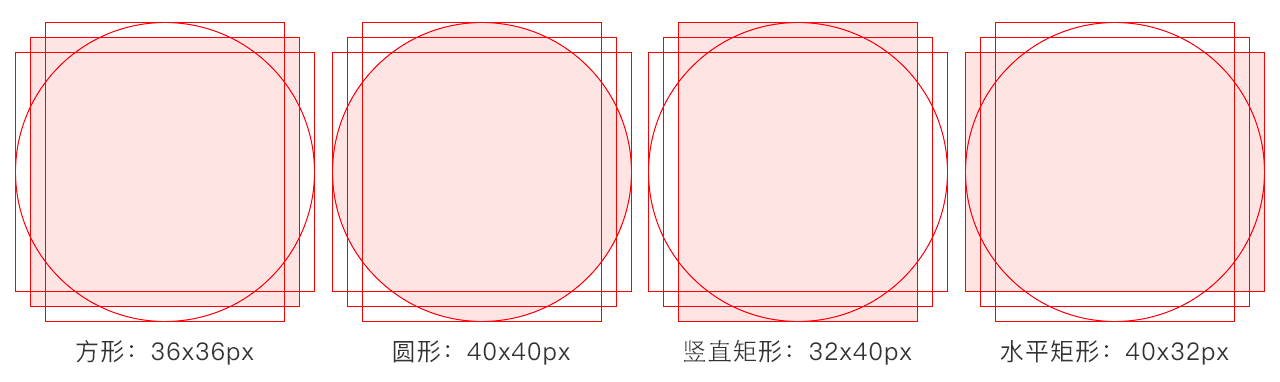
2.图标栅格
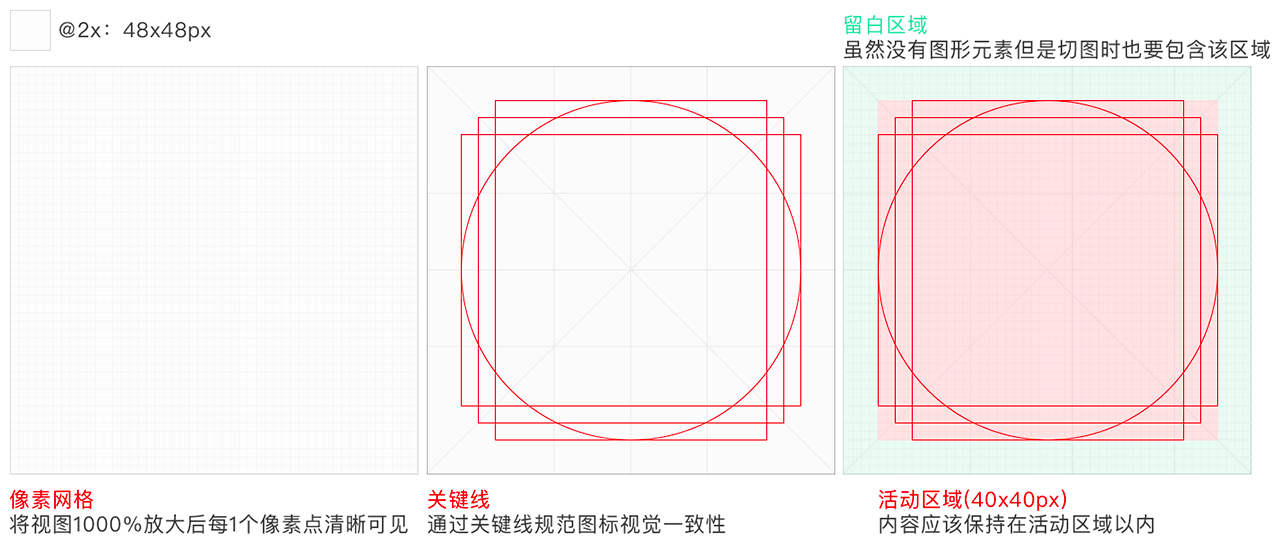
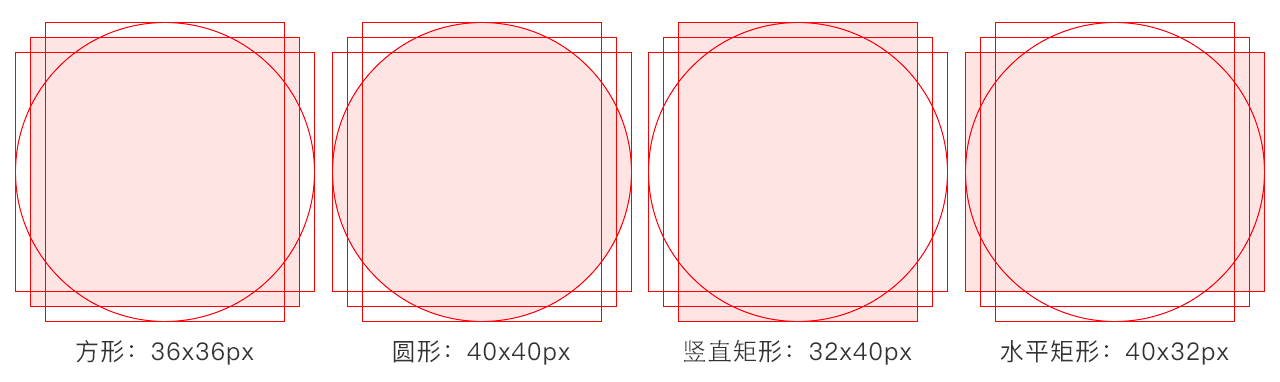
以2倍图44*44px为例,常见方形、圆形、水平矩形、竖直矩形图标为保证视觉大小一致,通常实际设计尺寸并不一样,可通过图标栅格关键线来进行规范,这里推荐一篇聊一聊iOS系统图标栅格&带你绘制系统图标。
几何尺寸:
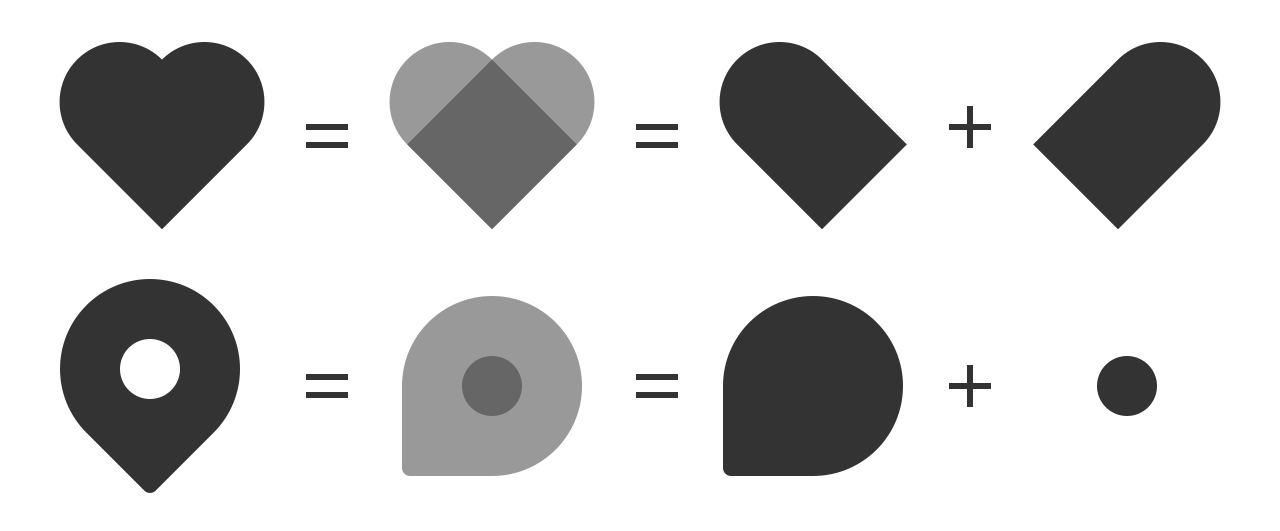
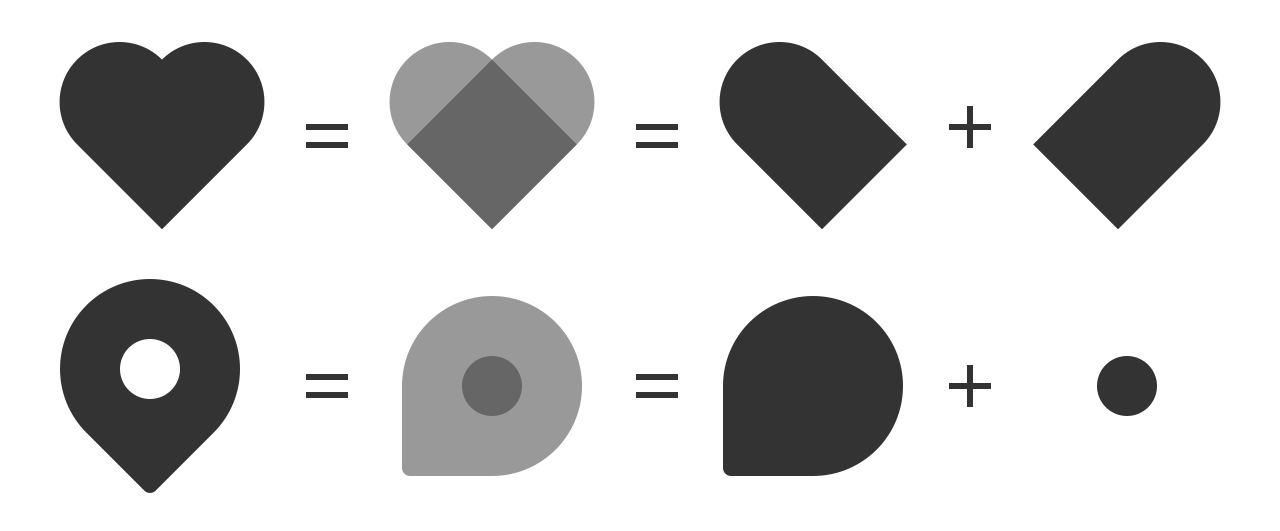
3.图标的形状构成
所有的图标都建议使用基础图形进行组合,运用布尔运算绘制,以保持图标整体的合理性,尽量不要使用钢笔工具勾勒(除非是细节点),钢笔绘制随心所欲不严谨,美感大打折扣。
4.图标的细节
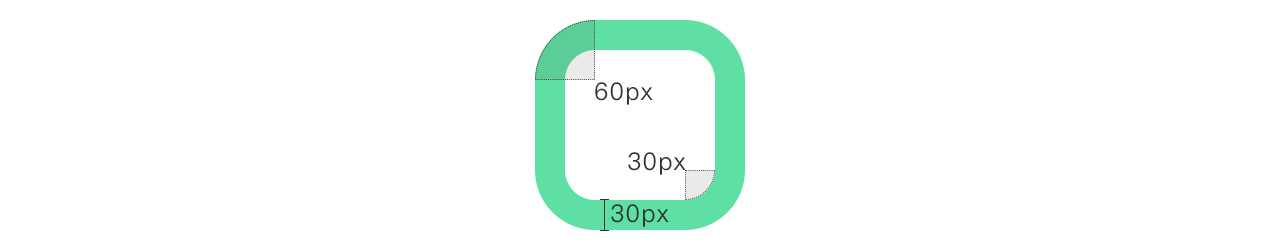
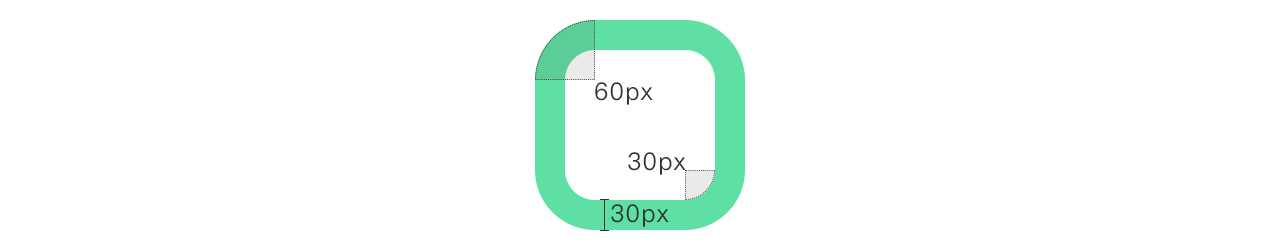
圆角规范
内圆角半径=外圆角半径-线宽
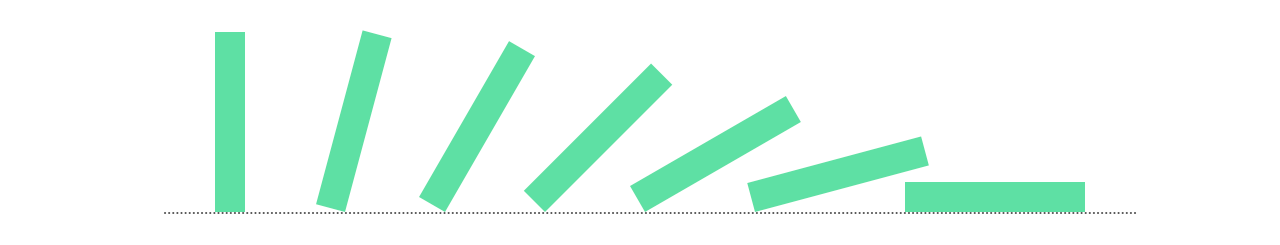
倾斜角度
设定一个角度规范值所有元素按倍数改变,角度常用度数15°、22.5°、30°、45°、60°、90°等会比较清晰。
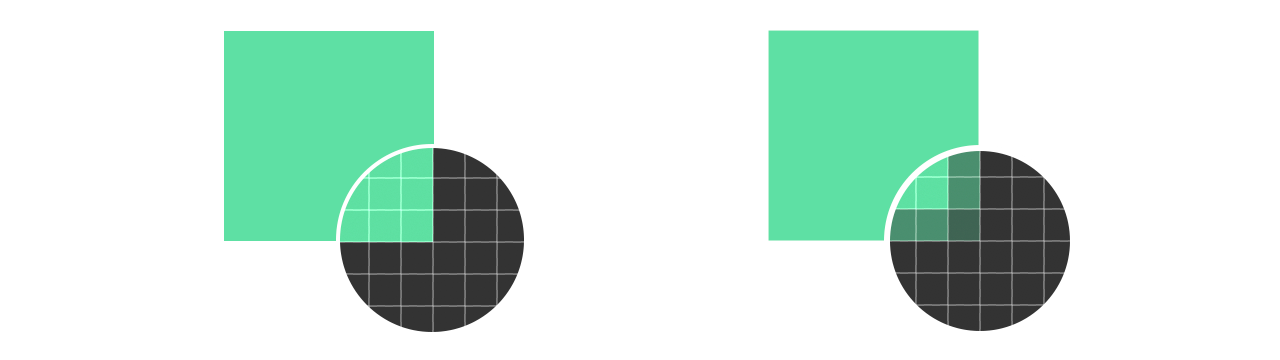
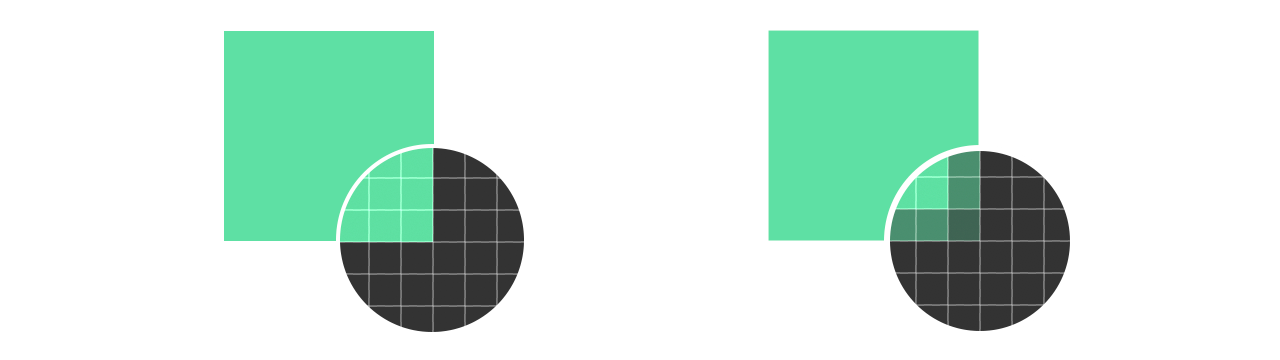
像素对齐
图标的线条一定要紧贴像素网格,不然边缘会虚化模糊。
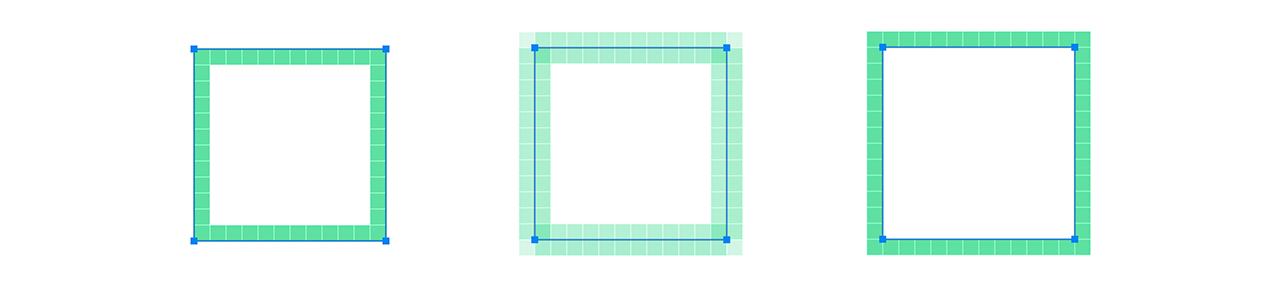
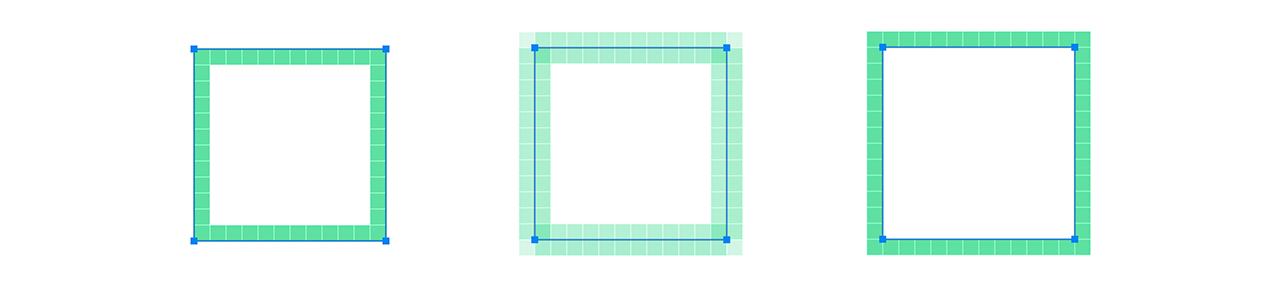
形状描边对齐方式通常用内部对齐方式(不会改变图形尺寸),居中对齐会出现模糊,外部对齐会改变图标大小。
UI图标设计资源站
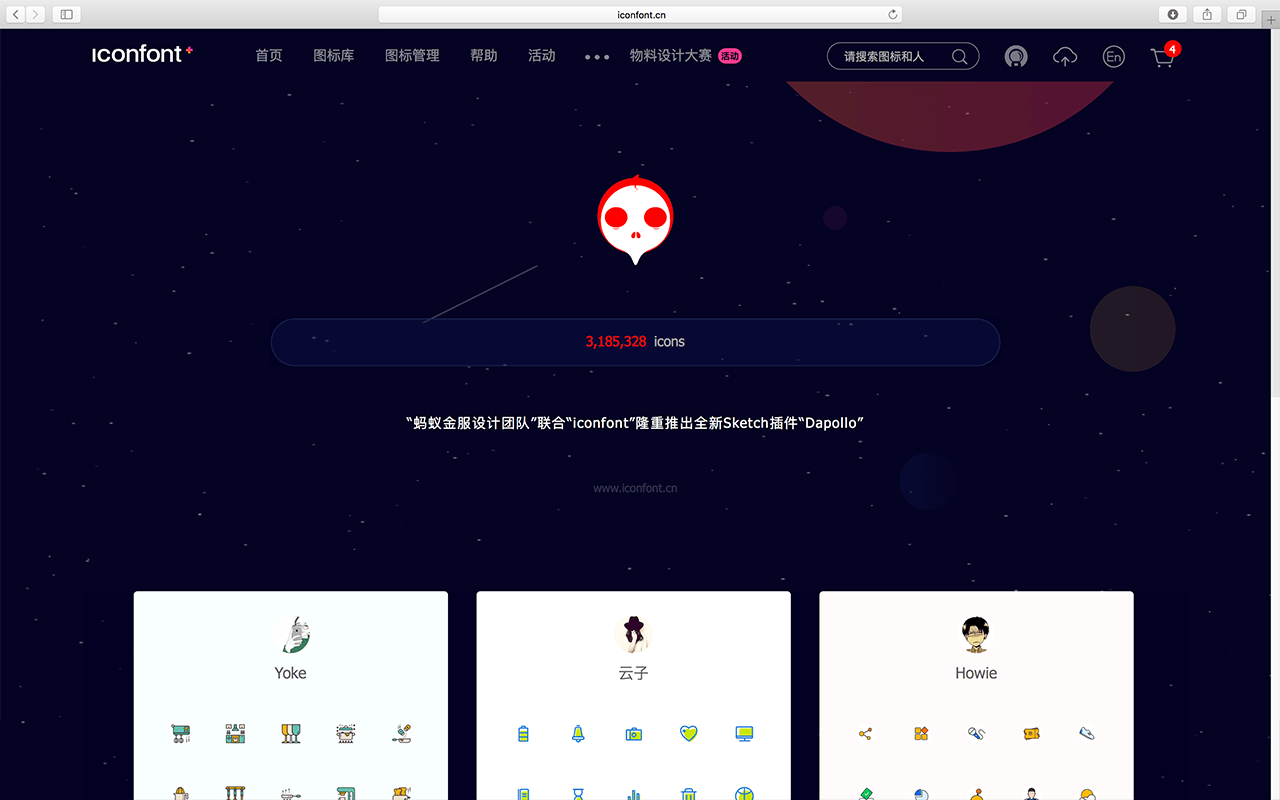
1. 阿里巴巴矢量图标库
网址:http://www.iconfont.cn/
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
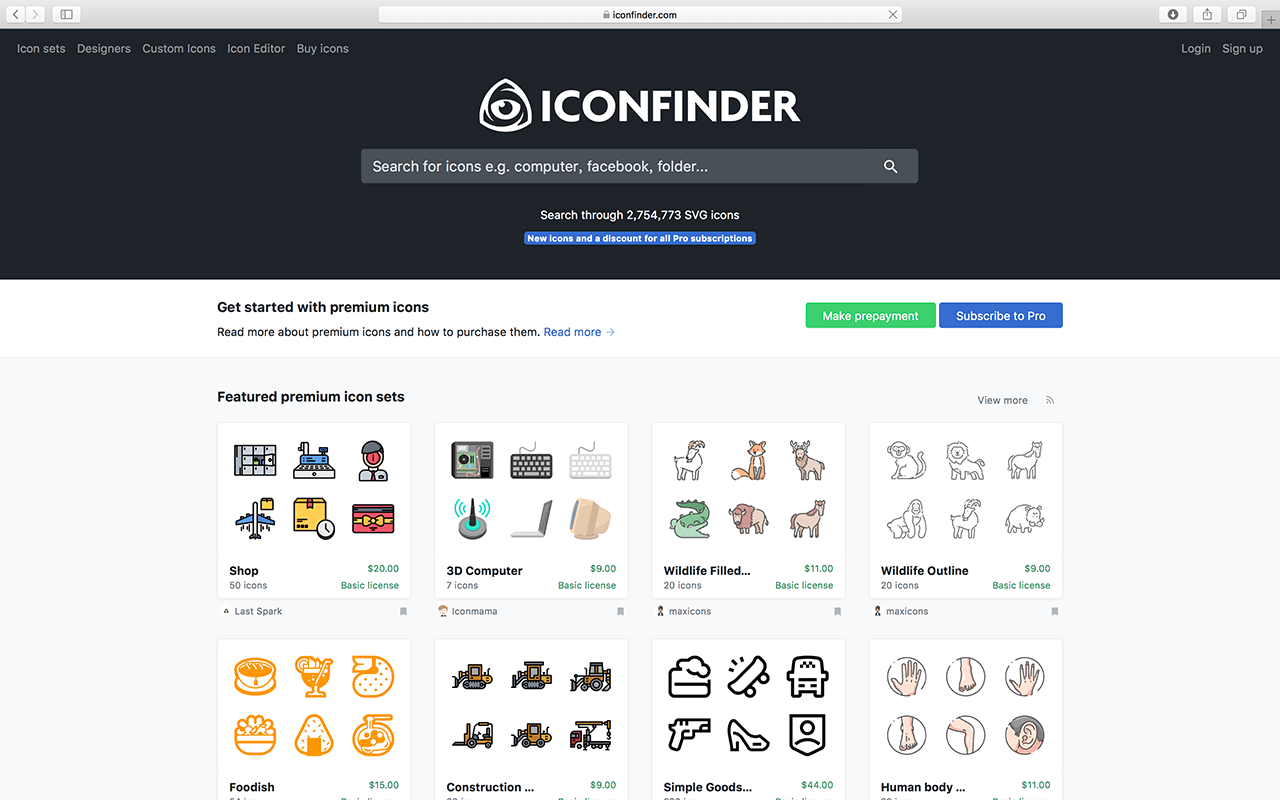
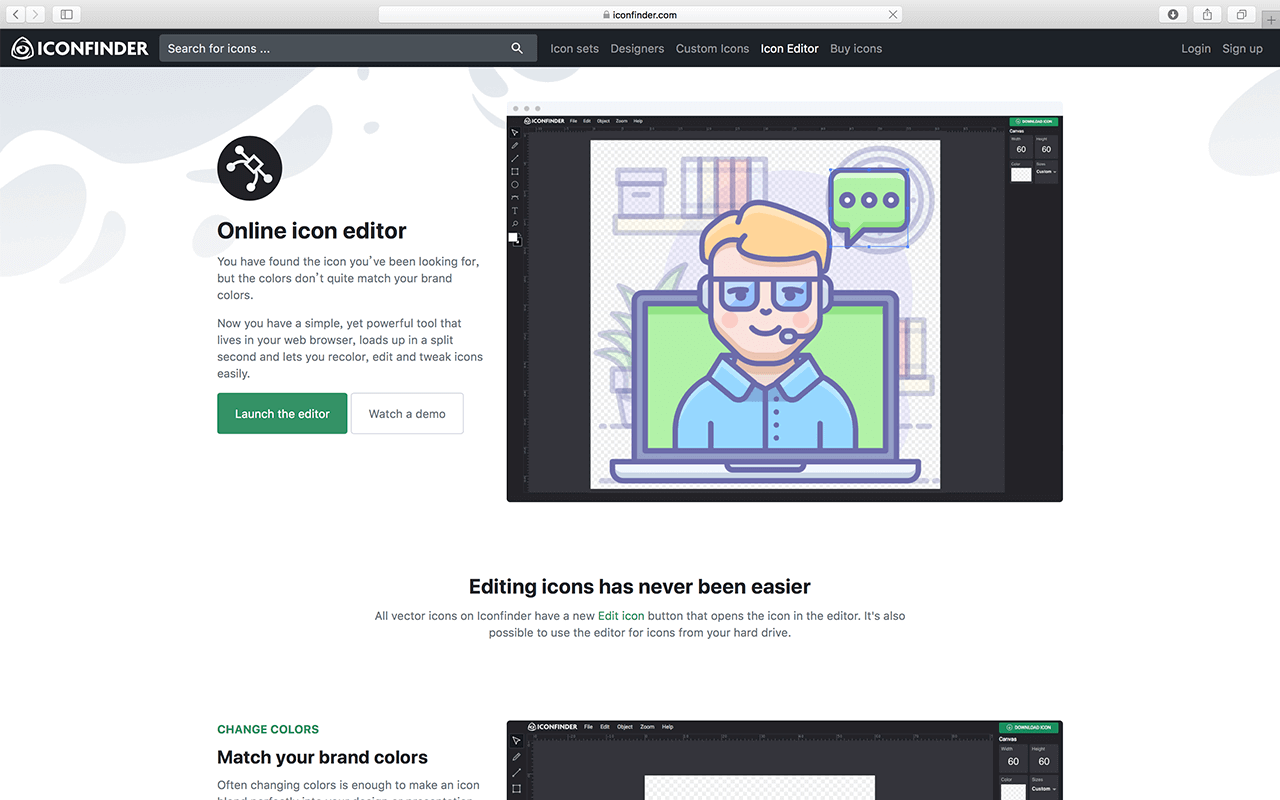
2. iconfinder图标库
网址:https://www.iconfinder.com/
iconfinder是一个专注于图标的搜索引擎,收录了大量的图标,通过它你可以快速找到你所需要的图标,并且它收录的图标一般都是免费的。
网站图标除可收藏下载外还提供图标编辑器对图标进行编辑微调,编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸一应俱全。
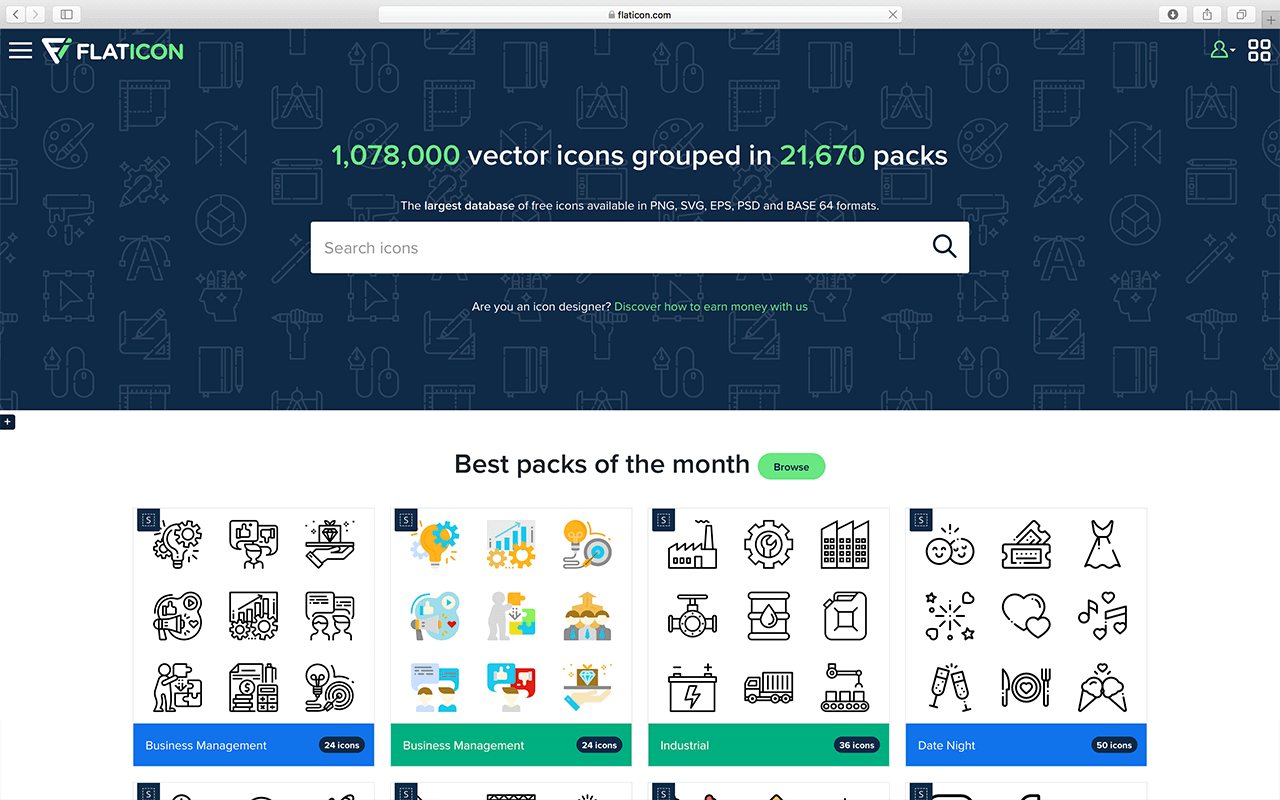
3. 最大的免费图标库-Flaticon
网址:http://www.flaticon.com
最大的免费图标库,提供PNG、SVG、EPS、PSD 和 BASE 64 格式供选择下载。网站不支持中文搜索,搜索时要用英文进行搜索。
4. Icons8
网址:https://icons8.cn
86,000 个免费的平面图标,在 20 秒内生成任何格式、大小和颜色的图标。
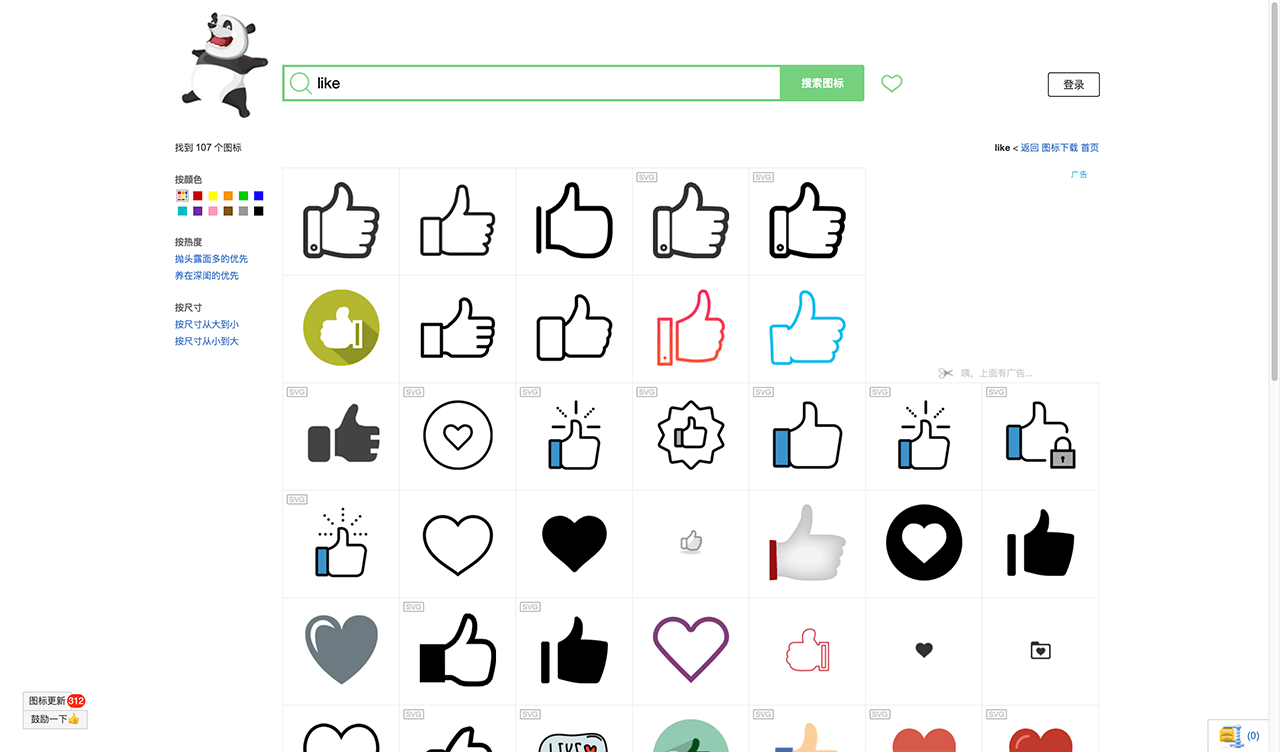
5. easyicon图标库
网址:https://www.easyicon.net
easyicon 收录了超过 400,000 万个以上精美 SVG、PNG、ICO、ICNS 等免费图标,内容相当丰富,网站提供英文、中文两种操作模式,只需要输入关键词之后点击左侧的 Tags 即可快速找到自己需要的图标,网站也提供最近更新、热门图标以及 LOGO 下载等项目。
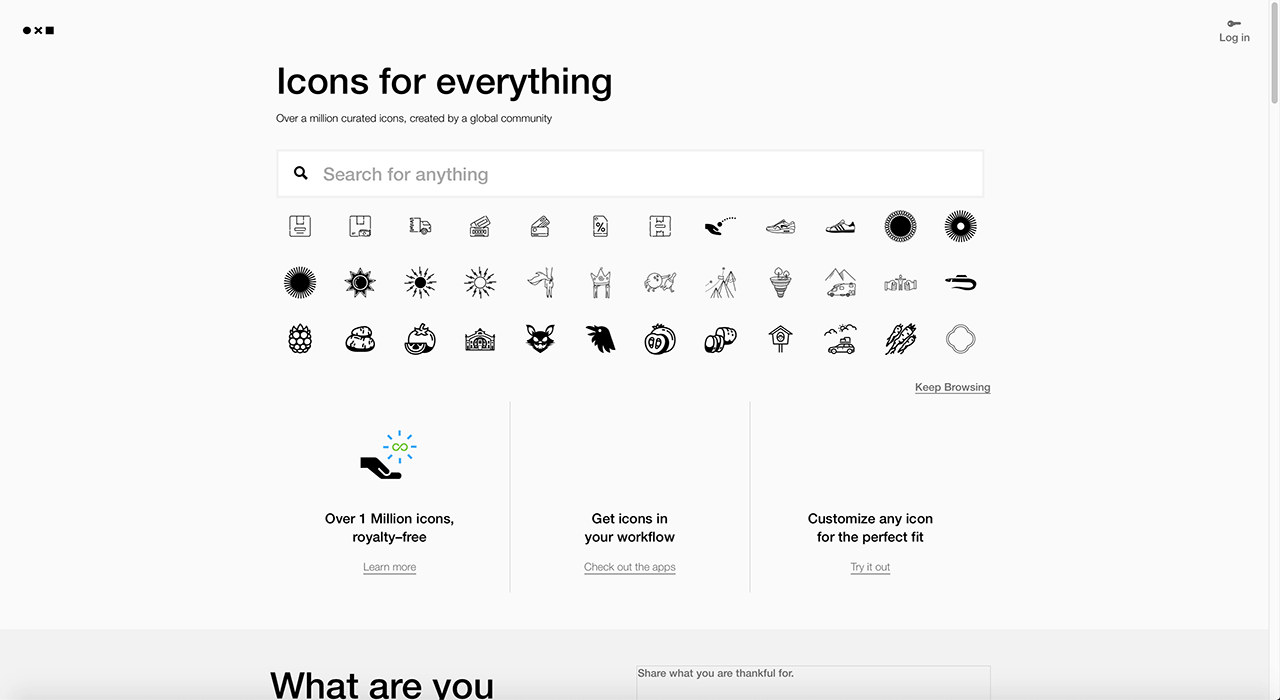
6. Noun Project
网址:http://thenounproject.com
一切的图标,由全球社区创建的超过一百万个策划图标,创作者来自世界各地,超过100万个免费图标。
最后
受疫情影响,不少奥克兰店铺都关门了,不少小生意业主会收到影响,我们工作室决定给当地的奥克兰、基督城商家提供一次免费的icon设计名额,给我们发邮件即可。希望今天分享的内容能够帮到你~ view all
在我们去开发一款App的时候,图标一定用得到,去上哪儿找高质量又免费的图标资源呢?说真的接下来推荐的这几个网站上的图标质量非常高,你可以找到很多灵感与启发,在推荐图标网站之前先介绍一点图标设计规范。
图标设计规范
1. 图标的尺寸
在移动端iOS规范中2倍图下最适合人点击的区域大小为48*48px, iOS功能图标尺寸为48加或减4的倍数;安卓android功能图标尺寸为48加或减8的倍数。
为什么iOS是4的倍数?因为2倍图适配3倍图时要乘以1.5, 适配1倍图时要除以2, 并且保证1倍/2倍/3倍图尺寸值都是偶数,能满足要求的最小数是4;

为什么安卓android是8的倍数?安卓开发中最小的单位是1dp(1dp=2px)同时也要满足2倍图适配1倍图和3倍图时都是整数, 所以安卓要是8的倍数。
在很多带有色块的图标中,不仅要保证色块的大小统一,也要保证色块里面的功能图标图形的大小统一。
2.图标栅格
以2倍图44*44px为例,常见方形、圆形、水平矩形、竖直矩形图标为保证视觉大小一致,通常实际设计尺寸并不一样,可通过图标栅格关键线来进行规范,这里推荐一篇聊一聊iOS系统图标栅格&带你绘制系统图标。

几何尺寸:

3.图标的形状构成
所有的图标都建议使用基础图形进行组合,运用布尔运算绘制,以保持图标整体的合理性,尽量不要使用钢笔工具勾勒(除非是细节点),钢笔绘制随心所欲不严谨,美感大打折扣。

4.图标的细节
圆角规范

内圆角半径=外圆角半径-线宽
倾斜角度

设定一个角度规范值所有元素按倍数改变,角度常用度数15°、22.5°、30°、45°、60°、90°等会比较清晰。
像素对齐

图标的线条一定要紧贴像素网格,不然边缘会虚化模糊。

形状描边对齐方式通常用内部对齐方式(不会改变图形尺寸),居中对齐会出现模糊,外部对齐会改变图标大小。
UI图标设计资源站
1. 阿里巴巴矢量图标库
网址:http://www.iconfont.cn/
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。

2. iconfinder图标库
网址:https://www.iconfinder.com/
iconfinder是一个专注于图标的搜索引擎,收录了大量的图标,通过它你可以快速找到你所需要的图标,并且它收录的图标一般都是免费的。

网站图标除可收藏下载外还提供图标编辑器对图标进行编辑微调,编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸一应俱全。

3. 最大的免费图标库-Flaticon
网址:http://www.flaticon.com
最大的免费图标库,提供PNG、SVG、EPS、PSD 和 BASE 64 格式供选择下载。网站不支持中文搜索,搜索时要用英文进行搜索。

4. Icons8
网址:https://icons8.cn
86,000 个免费的平面图标,在 20 秒内生成任何格式、大小和颜色的图标。

5. easyicon图标库
网址:https://www.easyicon.net
easyicon 收录了超过 400,000 万个以上精美 SVG、PNG、ICO、ICNS 等免费图标,内容相当丰富,网站提供英文、中文两种操作模式,只需要输入关键词之后点击左侧的 Tags 即可快速找到自己需要的图标,网站也提供最近更新、热门图标以及 LOGO 下载等项目。

6. Noun Project
网址:http://thenounproject.com
一切的图标,由全球社区创建的超过一百万个策划图标,创作者来自世界各地,超过100万个免费图标。

最后
受疫情影响,不少奥克兰店铺都关门了,不少小生意业主会收到影响,我们工作室决定给当地的奥克兰、基督城商家提供一次免费的icon设计名额,给我们发邮件即可。希望今天分享的内容能够帮到你~
奥克兰平面设计公司|奥克兰设计师Kevin分享如何规范图片的尺寸比例。今天就为大家归纳总结一下比较常见的4种图片比例。
Others • full stack developer Kevin wrote the post • 0 comments • 642 views • 2020-04-05 02:12
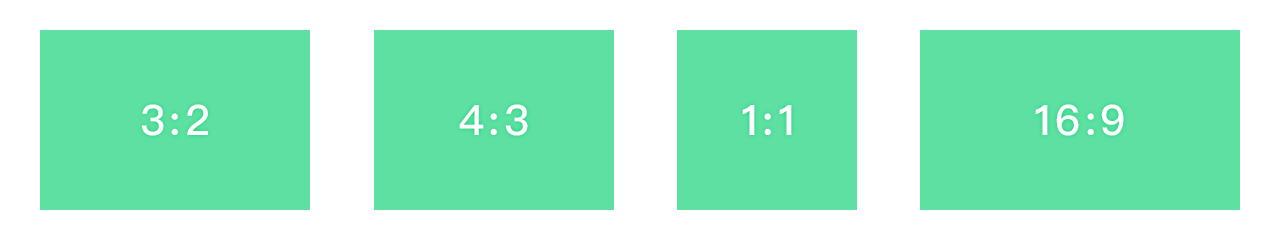
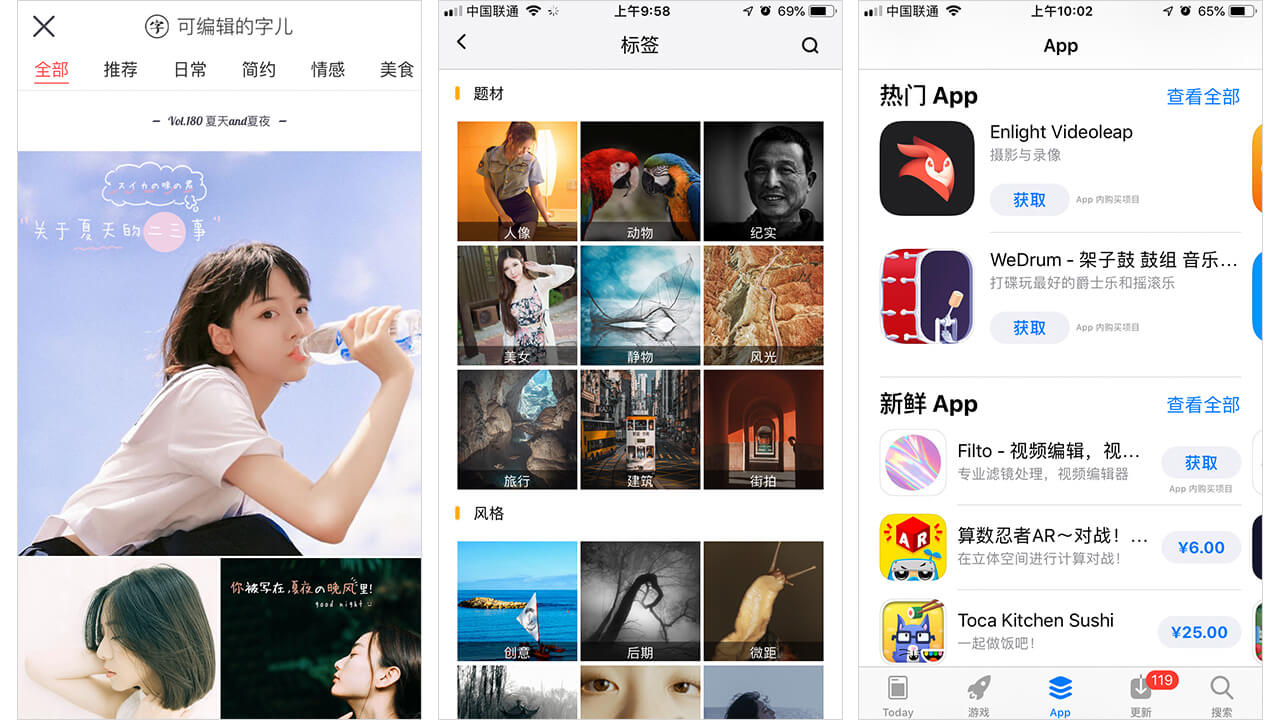
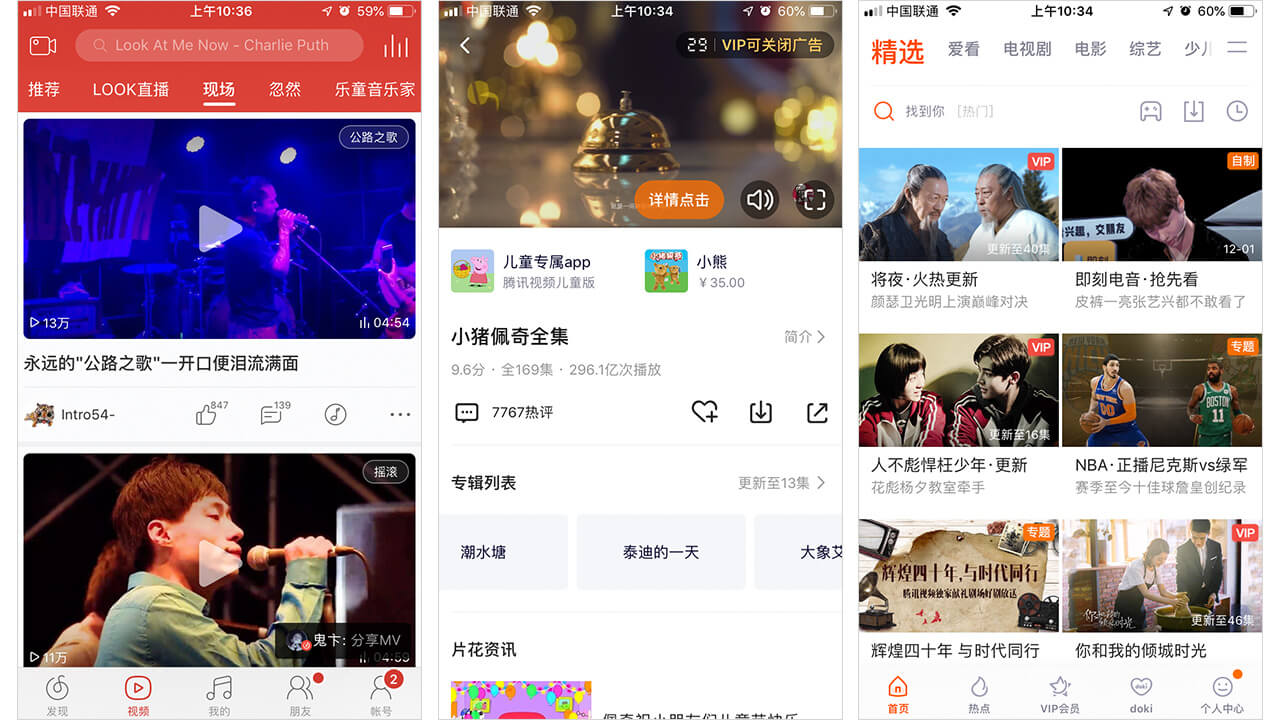
在这个读图时代,图片随处可见,关于图片的尺寸比例设定,不知道你有没有了解过?今天就为大家归纳总结一下比较常见的4种图片比例——3:2、4:3、1:1、16:9,帮你快速选择适合自己的图片比例。
3:2
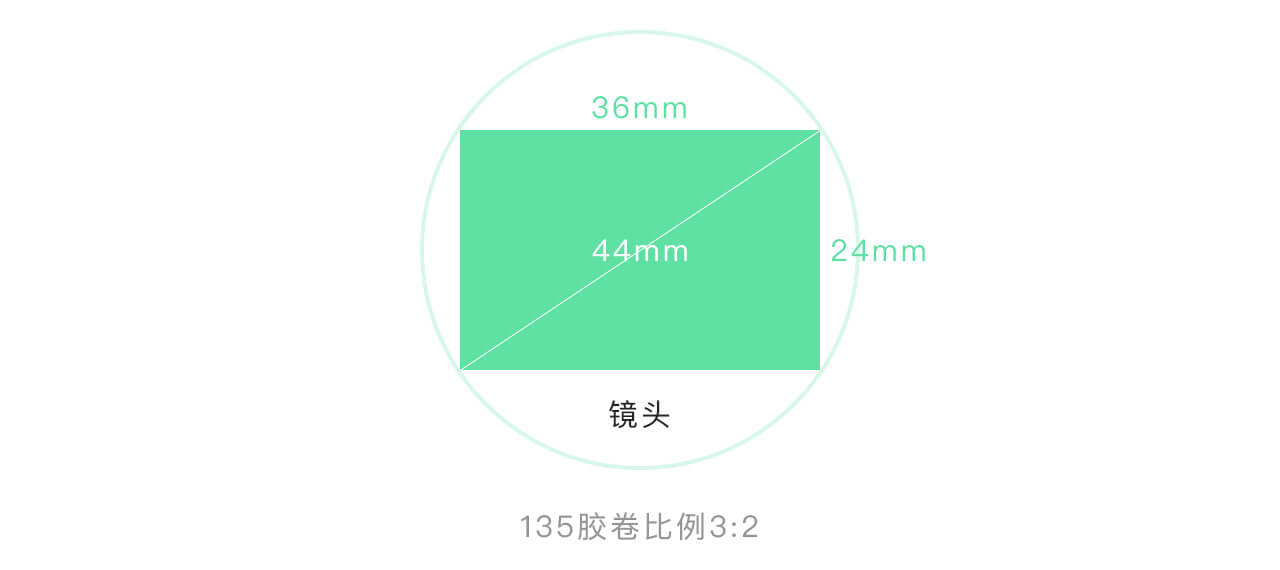
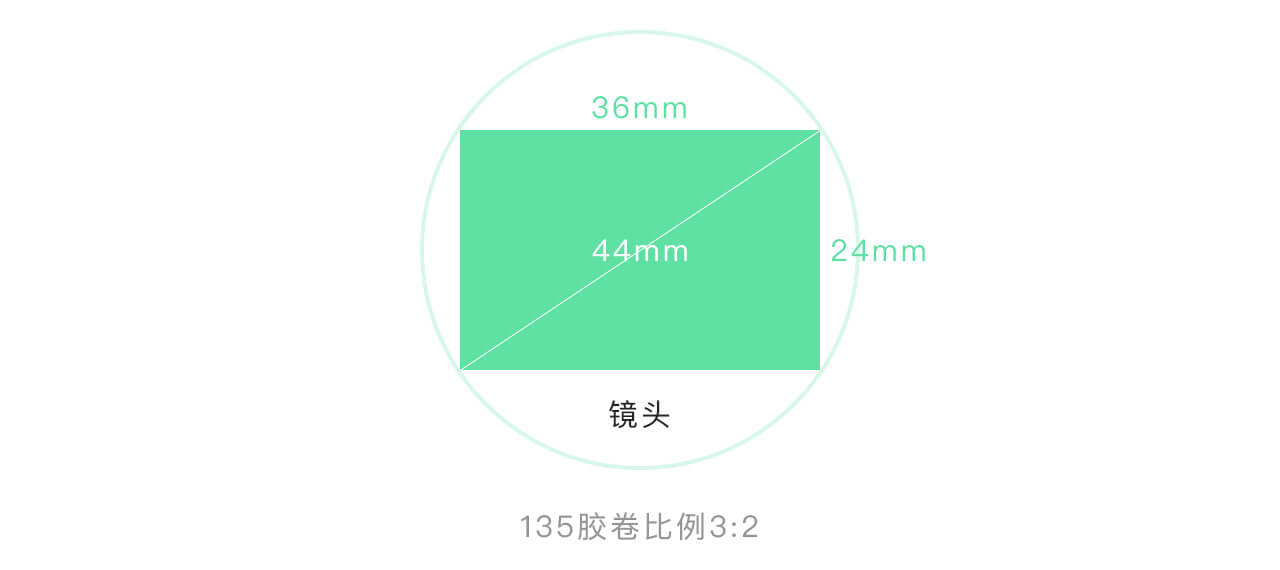
3:2这个尺寸最早来源于135胶卷的比例,胶卷的大小尺寸由相机镜头尺寸来决定,在早期徕卡相机的镜头直径约为44mm,胶卷的宽是24mm,因此在这个44mm的圆上截取一个宽为24mm的长方形,勾股定理得到长方形的长为36mm,也就是3比2的比例。
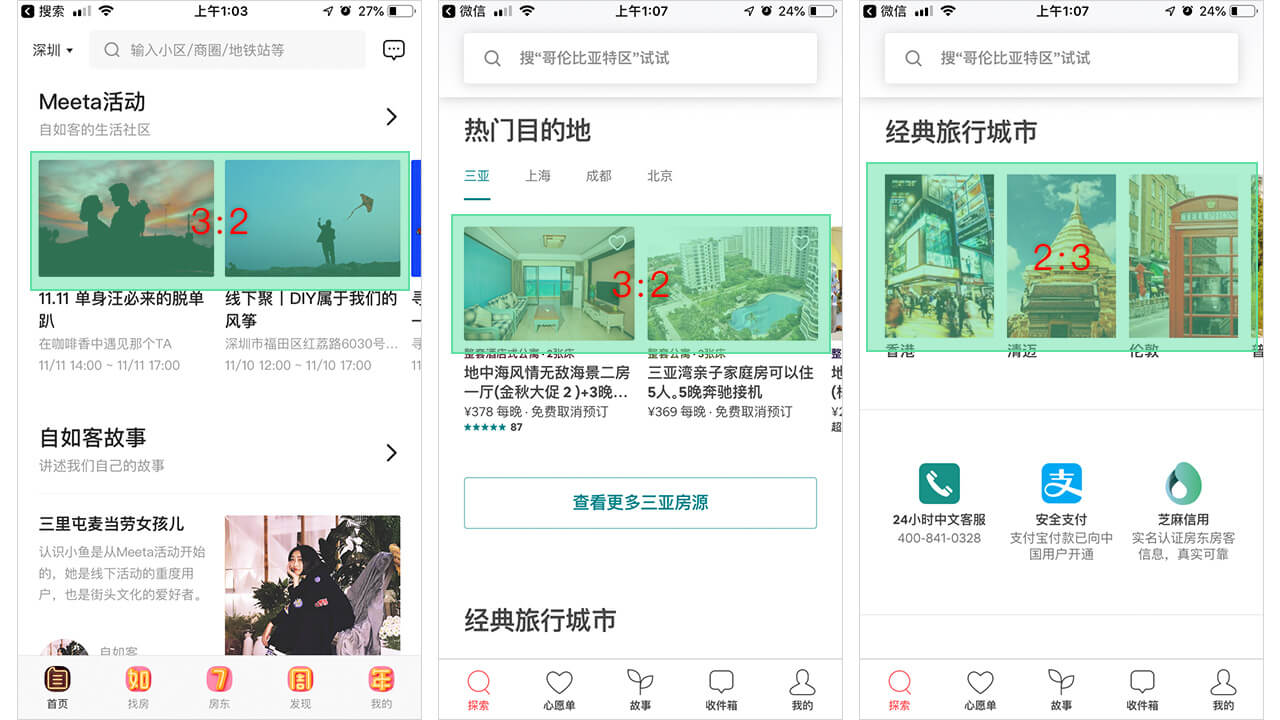
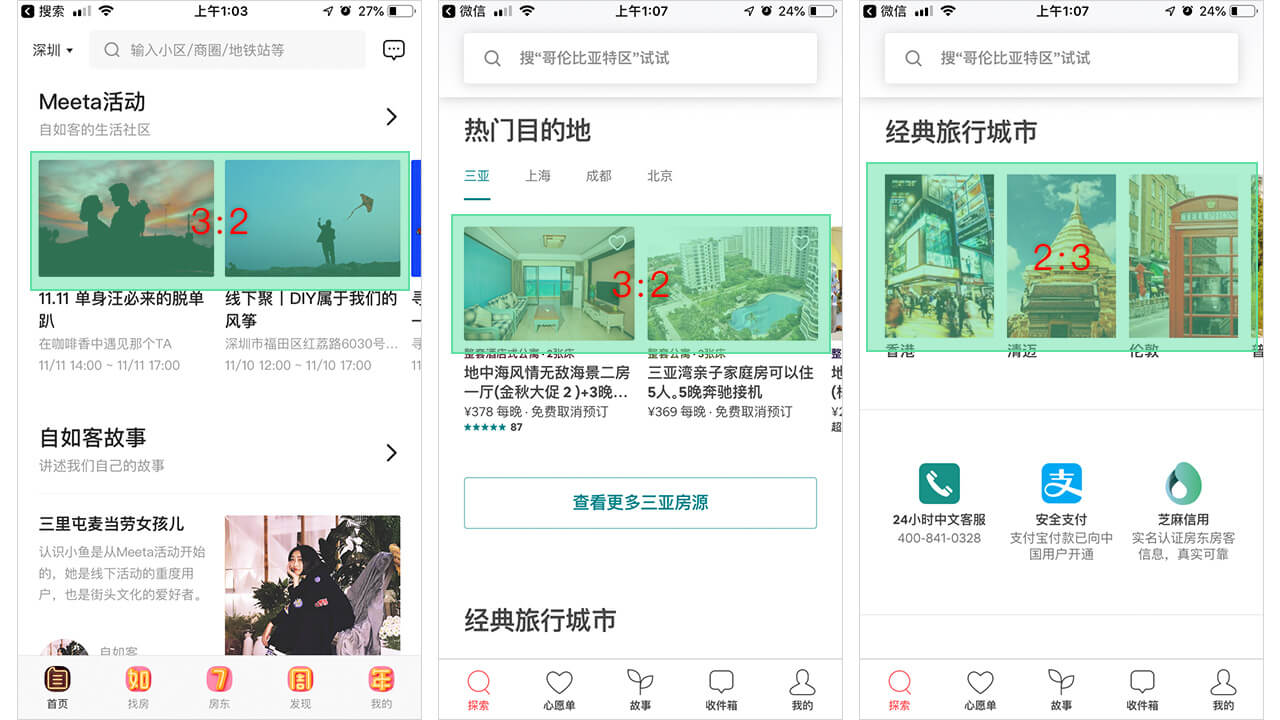
举个例子:自如Meeta活动图片尺寸3:2,Airbnb爱彼迎热门目的地图片尺寸3:2、经典旅行城市图片比例2:3,至于图片的具体尺寸,一般根据页面的宽度以及要摆放多少张图片来进行计算,先确定图片的一个边,然后根据图片比例计算另外一边,有可能计算出来的数值不是一个整数,这个时候我们选取一个整数来运用,其他比例也是一样的。
4:3
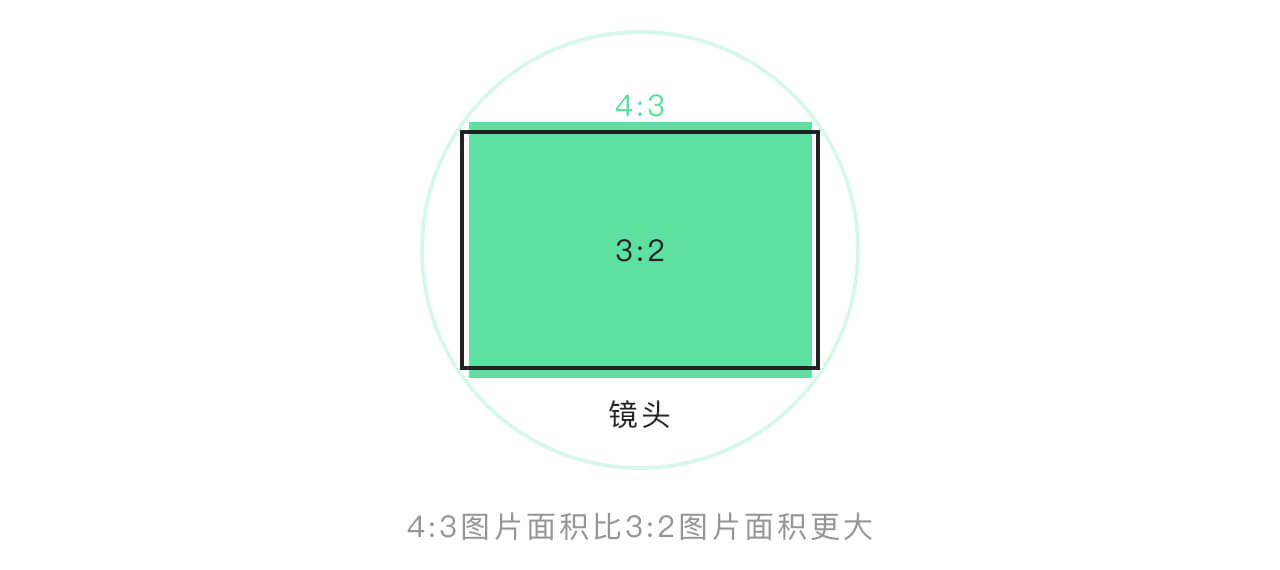
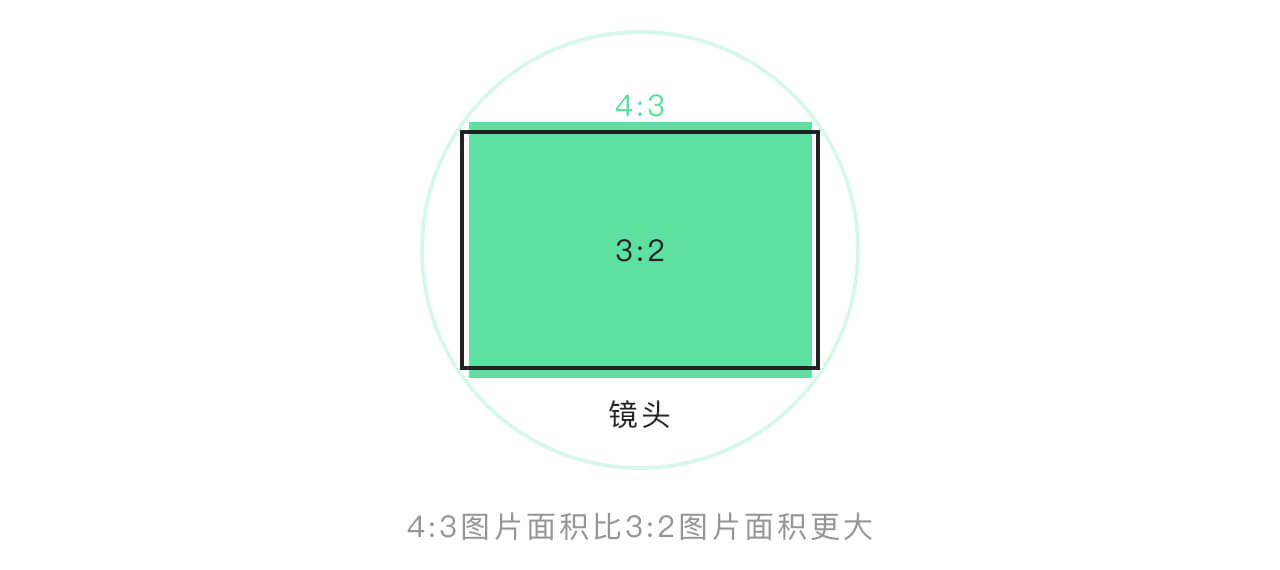
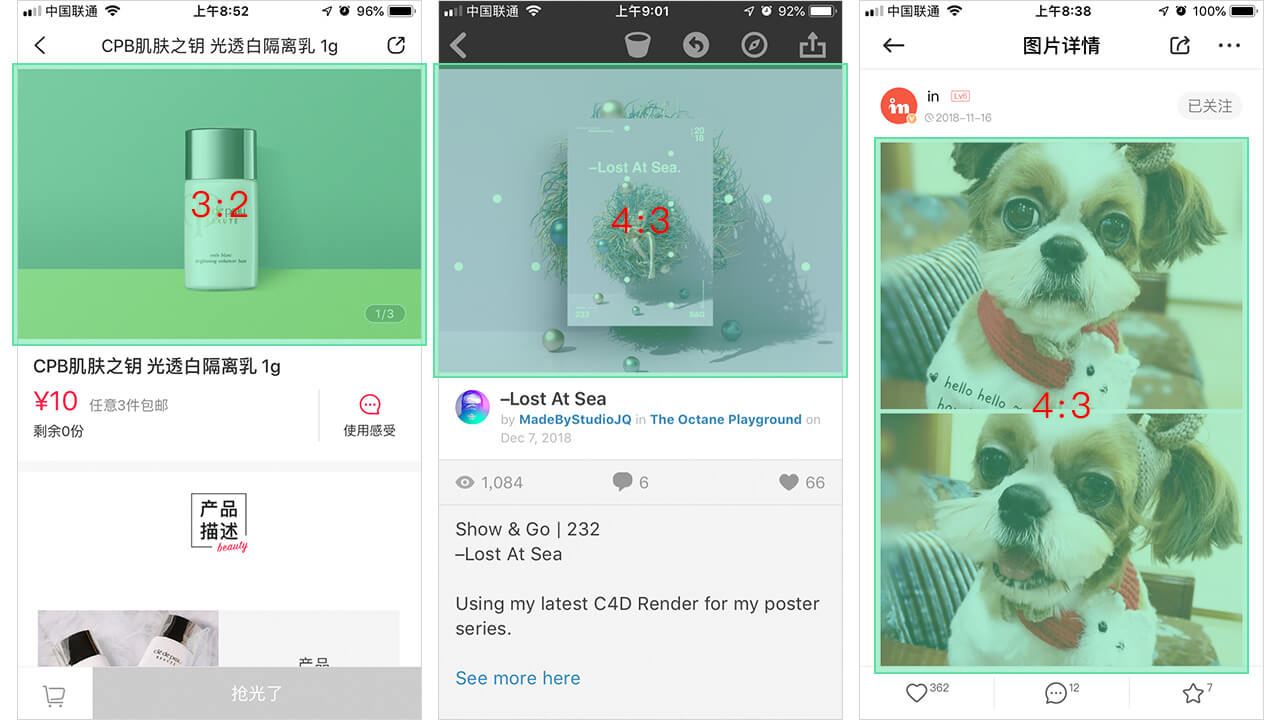
4:3是随着摄影的发展进化而来的,与3:2的比例相似,在镜头尺寸限制的基础上,尽可能将镜头的成像面积变大——在几何图形中,对角线距离相同,图形越接近圆,图形的面积越大。
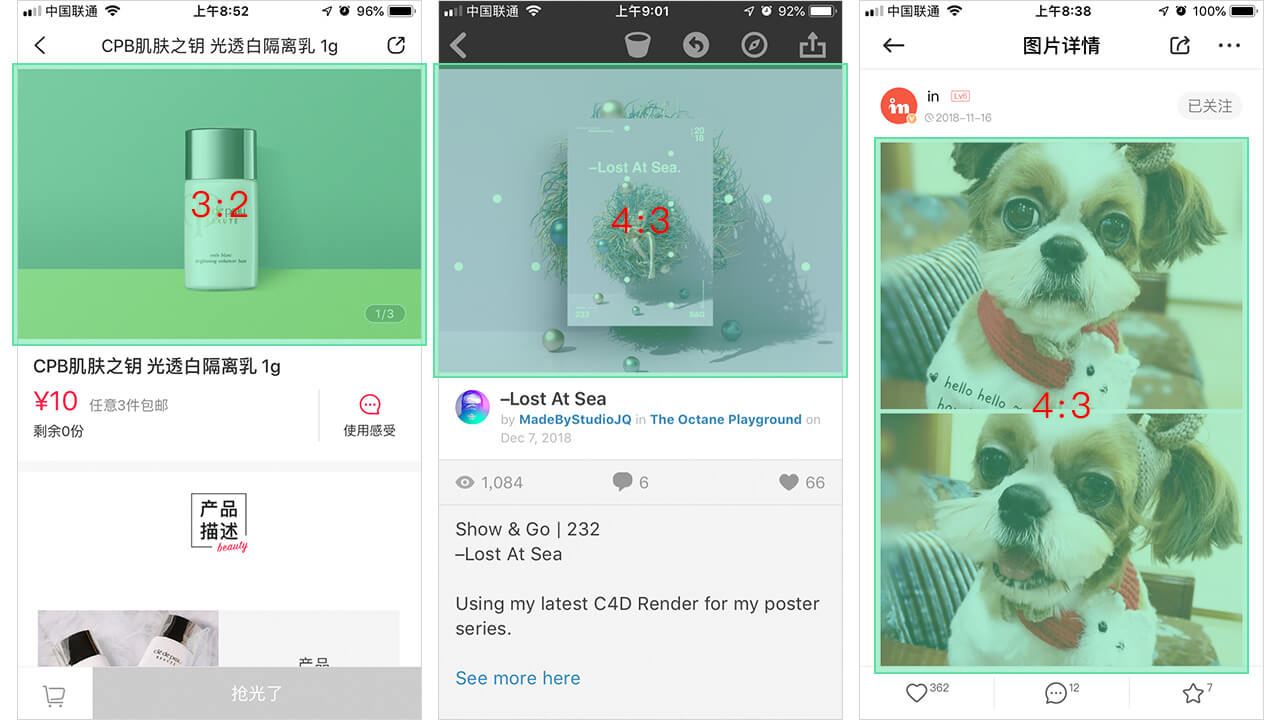
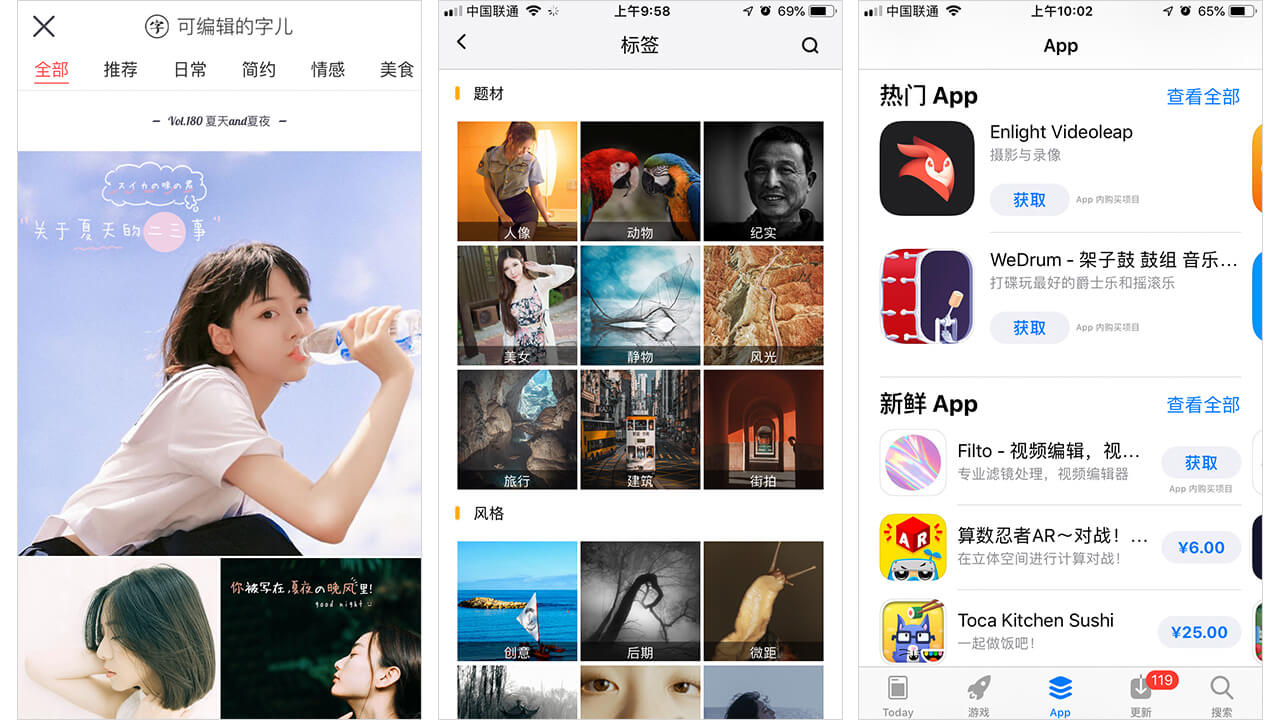
在选择3:2尺寸和4:3尺寸时,注意看产品的目标定位——是以内容为主导还是以图片为主导。
如上图同屏状态下4:3的图片要比3:2的图片占用更多的屏幕空间,能展示的内容也就较少,因此在选择尺寸比例时,首先要确定产品是要展示更多的内容还是更大的视觉效果。
竖图3:4尺寸和2:3尺寸的展示效果如上图,与横图4:3、3:2效果一样,3:4的图片比2:3的图片占用更多的屏幕空间,因此在屏幕宽度一致的情况下,3:4的尺寸要比2:3的尺寸视觉效果更大,同时2:3的尺寸要比3:4的尺寸能展示更多内容。
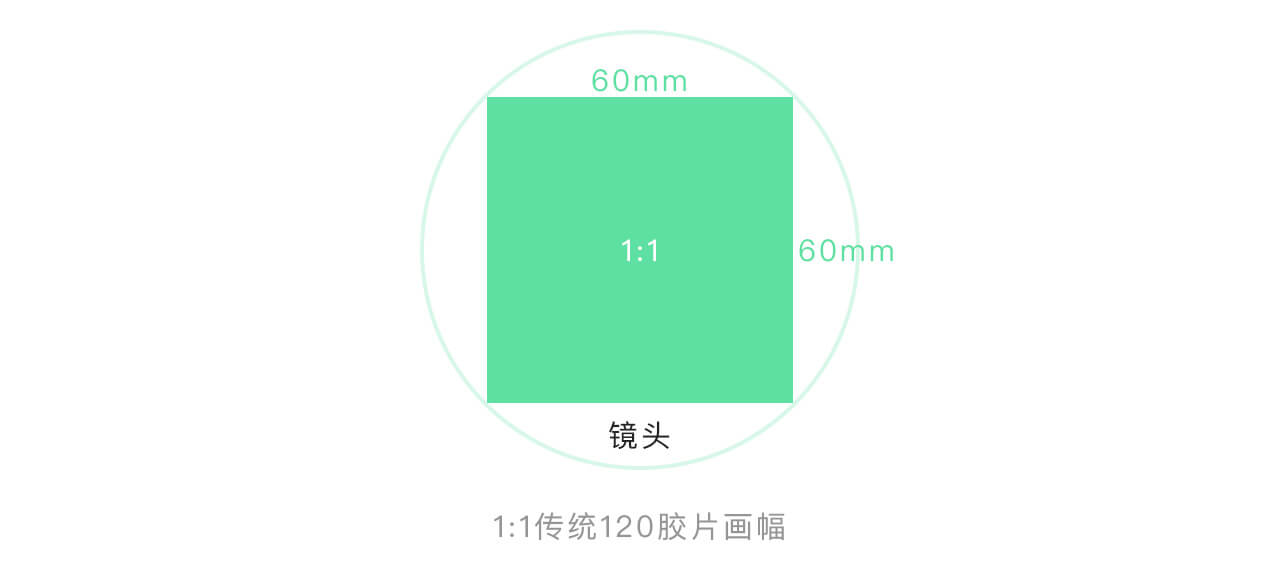
1:1
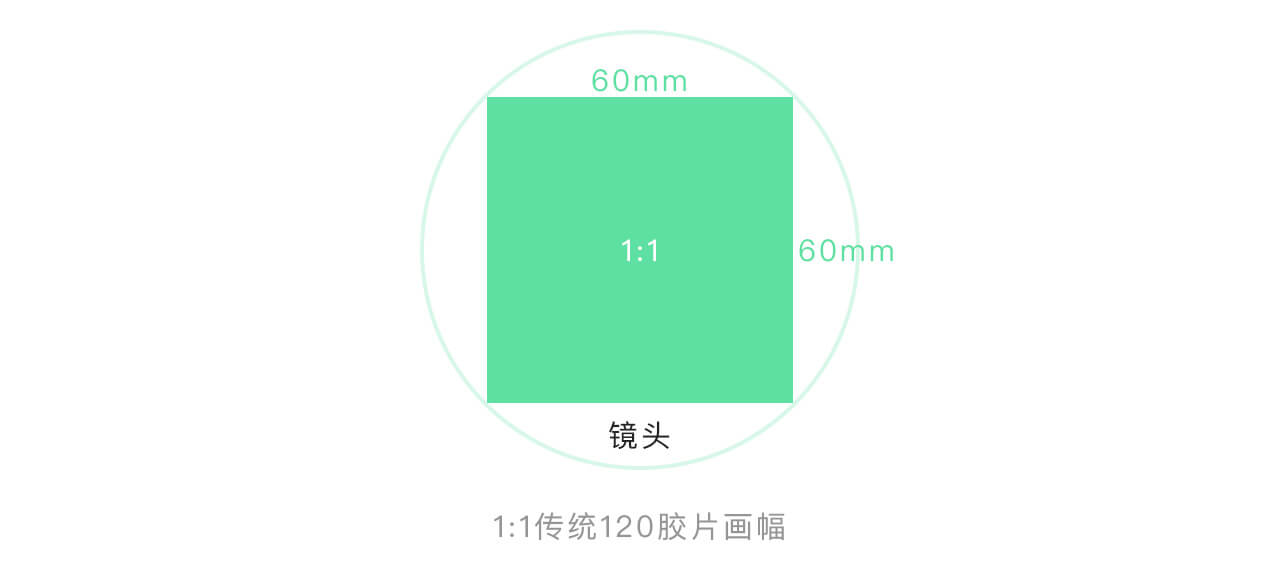
1:1是传统120胶片的画幅,也叫大画幅,是由相机结构及其他一些因素所决定的。
利用1:1的比例更容易将构图效果简单化,能更加突出图片内容。因此在手机系统及应用软件中能看到大量的图片运用1:1的比例。
16:9
16:9是根据人体工程学对人的双眼可视范围的一个限定——人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个比例来设计产品,比如iPhone5就是首款屏幕尺寸采用16:9的苹果手机。
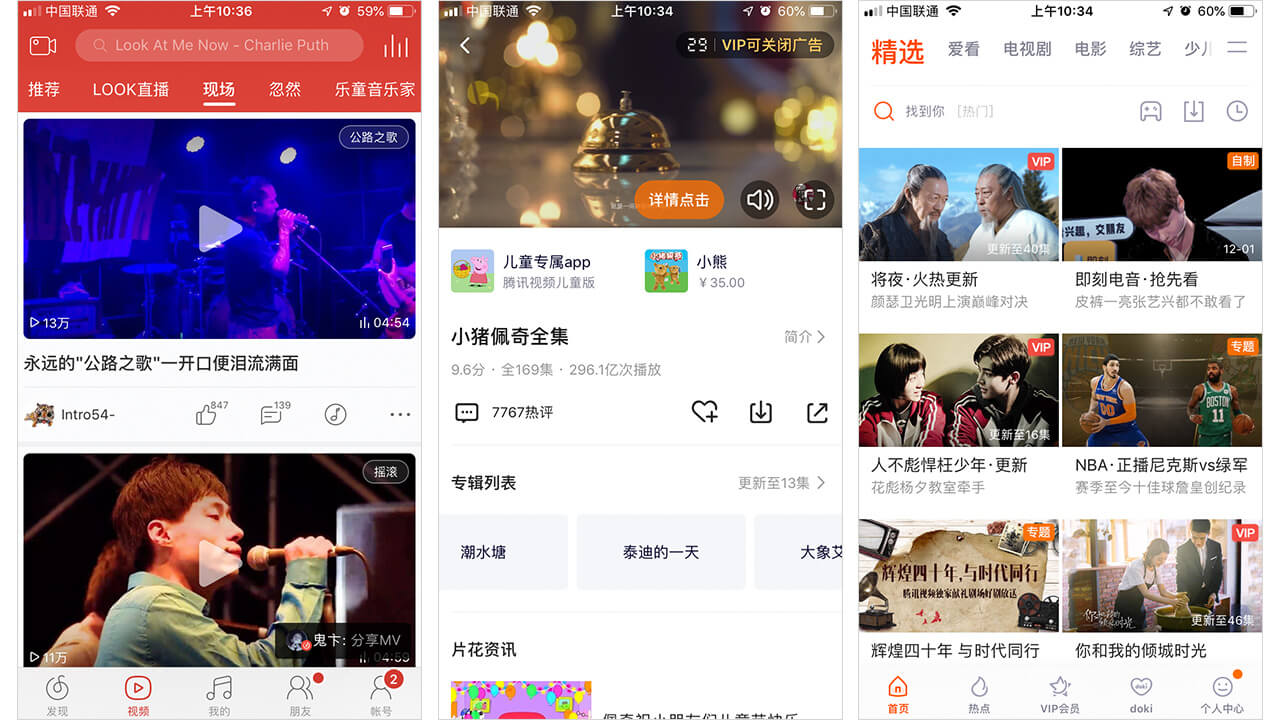
在涉及视频类的应用中,图片尺寸大多为16:9,这是因为这些视频图片的尺寸跟拍摄器材有很大关系。
最后,当然除了上面介绍的这4种尺寸比例外,你也可以根据你的产品定位,为图片设计其他不同尺寸比例,不过今天的内容就是这些啦,4种常见的图片比例你get到了吗?另外,如果你想找我做平面设计的话,直接给我发邮件和信息即可,我会第一时间回复,今天就分享到这里。嗯,希望对你有所帮助~ view all

在这个读图时代,图片随处可见,关于图片的尺寸比例设定,不知道你有没有了解过?今天就为大家归纳总结一下比较常见的4种图片比例——3:2、4:3、1:1、16:9,帮你快速选择适合自己的图片比例。

3:2
3:2这个尺寸最早来源于135胶卷的比例,胶卷的大小尺寸由相机镜头尺寸来决定,在早期徕卡相机的镜头直径约为44mm,胶卷的宽是24mm,因此在这个44mm的圆上截取一个宽为24mm的长方形,勾股定理得到长方形的长为36mm,也就是3比2的比例。

举个例子:自如Meeta活动图片尺寸3:2,Airbnb爱彼迎热门目的地图片尺寸3:2、经典旅行城市图片比例2:3,至于图片的具体尺寸,一般根据页面的宽度以及要摆放多少张图片来进行计算,先确定图片的一个边,然后根据图片比例计算另外一边,有可能计算出来的数值不是一个整数,这个时候我们选取一个整数来运用,其他比例也是一样的。

4:3
4:3是随着摄影的发展进化而来的,与3:2的比例相似,在镜头尺寸限制的基础上,尽可能将镜头的成像面积变大——在几何图形中,对角线距离相同,图形越接近圆,图形的面积越大。

在选择3:2尺寸和4:3尺寸时,注意看产品的目标定位——是以内容为主导还是以图片为主导。

如上图同屏状态下4:3的图片要比3:2的图片占用更多的屏幕空间,能展示的内容也就较少,因此在选择尺寸比例时,首先要确定产品是要展示更多的内容还是更大的视觉效果。

竖图3:4尺寸和2:3尺寸的展示效果如上图,与横图4:3、3:2效果一样,3:4的图片比2:3的图片占用更多的屏幕空间,因此在屏幕宽度一致的情况下,3:4的尺寸要比2:3的尺寸视觉效果更大,同时2:3的尺寸要比3:4的尺寸能展示更多内容。
1:1
1:1是传统120胶片的画幅,也叫大画幅,是由相机结构及其他一些因素所决定的。

利用1:1的比例更容易将构图效果简单化,能更加突出图片内容。因此在手机系统及应用软件中能看到大量的图片运用1:1的比例。

16:9
16:9是根据人体工程学对人的双眼可视范围的一个限定——人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个比例来设计产品,比如iPhone5就是首款屏幕尺寸采用16:9的苹果手机。

在涉及视频类的应用中,图片尺寸大多为16:9,这是因为这些视频图片的尺寸跟拍摄器材有很大关系。

最后,当然除了上面介绍的这4种尺寸比例外,你也可以根据你的产品定位,为图片设计其他不同尺寸比例,不过今天的内容就是这些啦,4种常见的图片比例你get到了吗?另外,如果你想找我做平面设计的话,直接给我发邮件和信息即可,我会第一时间回复,今天就分享到这里。嗯,希望对你有所帮助~
奥克兰平面设计公司|奥克兰设计师Kevin分享网页图标设计规范和自己常用的6个图标icon素材网站
Others • full stack developer Kevin wrote the post • 0 comments • 847 views • 2020-04-05 02:39
在我们去开发一款App的时候,图标一定用得到,去上哪儿找高质量又免费的图标资源呢?说真的接下来推荐的这几个网站上的图标质量非常高,你可以找到很多灵感与启发,在推荐图标网站之前先介绍一点图标设计规范。
图标设计规范
1. 图标的尺寸
在移动端iOS规范中2倍图下最适合人点击的区域大小为48*48px, iOS功能图标尺寸为48加或减4的倍数;安卓android功能图标尺寸为48加或减8的倍数。
为什么iOS是4的倍数?因为2倍图适配3倍图时要乘以1.5, 适配1倍图时要除以2, 并且保证1倍/2倍/3倍图尺寸值都是偶数,能满足要求的最小数是4;
为什么安卓android是8的倍数?安卓开发中最小的单位是1dp(1dp=2px)同时也要满足2倍图适配1倍图和3倍图时都是整数, 所以安卓要是8的倍数。
在很多带有色块的图标中,不仅要保证色块的大小统一,也要保证色块里面的功能图标图形的大小统一。
2.图标栅格
以2倍图44*44px为例,常见方形、圆形、水平矩形、竖直矩形图标为保证视觉大小一致,通常实际设计尺寸并不一样,可通过图标栅格关键线来进行规范,这里推荐一篇聊一聊iOS系统图标栅格&带你绘制系统图标。
几何尺寸:
3.图标的形状构成
所有的图标都建议使用基础图形进行组合,运用布尔运算绘制,以保持图标整体的合理性,尽量不要使用钢笔工具勾勒(除非是细节点),钢笔绘制随心所欲不严谨,美感大打折扣。
4.图标的细节
圆角规范
内圆角半径=外圆角半径-线宽
倾斜角度
设定一个角度规范值所有元素按倍数改变,角度常用度数15°、22.5°、30°、45°、60°、90°等会比较清晰。
像素对齐
图标的线条一定要紧贴像素网格,不然边缘会虚化模糊。
形状描边对齐方式通常用内部对齐方式(不会改变图形尺寸),居中对齐会出现模糊,外部对齐会改变图标大小。
UI图标设计资源站
1. 阿里巴巴矢量图标库
网址:http://www.iconfont.cn/
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
2. iconfinder图标库
网址:https://www.iconfinder.com/
iconfinder是一个专注于图标的搜索引擎,收录了大量的图标,通过它你可以快速找到你所需要的图标,并且它收录的图标一般都是免费的。
网站图标除可收藏下载外还提供图标编辑器对图标进行编辑微调,编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸一应俱全。
3. 最大的免费图标库-Flaticon
网址:http://www.flaticon.com
最大的免费图标库,提供PNG、SVG、EPS、PSD 和 BASE 64 格式供选择下载。网站不支持中文搜索,搜索时要用英文进行搜索。
4. Icons8
网址:https://icons8.cn
86,000 个免费的平面图标,在 20 秒内生成任何格式、大小和颜色的图标。
5. easyicon图标库
网址:https://www.easyicon.net
easyicon 收录了超过 400,000 万个以上精美 SVG、PNG、ICO、ICNS 等免费图标,内容相当丰富,网站提供英文、中文两种操作模式,只需要输入关键词之后点击左侧的 Tags 即可快速找到自己需要的图标,网站也提供最近更新、热门图标以及 LOGO 下载等项目。
6. Noun Project
网址:http://thenounproject.com
一切的图标,由全球社区创建的超过一百万个策划图标,创作者来自世界各地,超过100万个免费图标。
最后
受疫情影响,不少奥克兰店铺都关门了,不少小生意业主会收到影响,我们工作室决定给当地的奥克兰、基督城商家提供一次免费的icon设计名额,给我们发邮件即可。希望今天分享的内容能够帮到你~ view all
在我们去开发一款App的时候,图标一定用得到,去上哪儿找高质量又免费的图标资源呢?说真的接下来推荐的这几个网站上的图标质量非常高,你可以找到很多灵感与启发,在推荐图标网站之前先介绍一点图标设计规范。
图标设计规范
1. 图标的尺寸
在移动端iOS规范中2倍图下最适合人点击的区域大小为48*48px, iOS功能图标尺寸为48加或减4的倍数;安卓android功能图标尺寸为48加或减8的倍数。
为什么iOS是4的倍数?因为2倍图适配3倍图时要乘以1.5, 适配1倍图时要除以2, 并且保证1倍/2倍/3倍图尺寸值都是偶数,能满足要求的最小数是4;

为什么安卓android是8的倍数?安卓开发中最小的单位是1dp(1dp=2px)同时也要满足2倍图适配1倍图和3倍图时都是整数, 所以安卓要是8的倍数。
在很多带有色块的图标中,不仅要保证色块的大小统一,也要保证色块里面的功能图标图形的大小统一。
2.图标栅格
以2倍图44*44px为例,常见方形、圆形、水平矩形、竖直矩形图标为保证视觉大小一致,通常实际设计尺寸并不一样,可通过图标栅格关键线来进行规范,这里推荐一篇聊一聊iOS系统图标栅格&带你绘制系统图标。

几何尺寸:

3.图标的形状构成
所有的图标都建议使用基础图形进行组合,运用布尔运算绘制,以保持图标整体的合理性,尽量不要使用钢笔工具勾勒(除非是细节点),钢笔绘制随心所欲不严谨,美感大打折扣。

4.图标的细节
圆角规范

内圆角半径=外圆角半径-线宽
倾斜角度

设定一个角度规范值所有元素按倍数改变,角度常用度数15°、22.5°、30°、45°、60°、90°等会比较清晰。
像素对齐

图标的线条一定要紧贴像素网格,不然边缘会虚化模糊。

形状描边对齐方式通常用内部对齐方式(不会改变图形尺寸),居中对齐会出现模糊,外部对齐会改变图标大小。
UI图标设计资源站
1. 阿里巴巴矢量图标库
网址:http://www.iconfont.cn/
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。

2. iconfinder图标库
网址:https://www.iconfinder.com/
iconfinder是一个专注于图标的搜索引擎,收录了大量的图标,通过它你可以快速找到你所需要的图标,并且它收录的图标一般都是免费的。

网站图标除可收藏下载外还提供图标编辑器对图标进行编辑微调,编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸一应俱全。

3. 最大的免费图标库-Flaticon
网址:http://www.flaticon.com
最大的免费图标库,提供PNG、SVG、EPS、PSD 和 BASE 64 格式供选择下载。网站不支持中文搜索,搜索时要用英文进行搜索。

4. Icons8
网址:https://icons8.cn
86,000 个免费的平面图标,在 20 秒内生成任何格式、大小和颜色的图标。

5. easyicon图标库
网址:https://www.easyicon.net
easyicon 收录了超过 400,000 万个以上精美 SVG、PNG、ICO、ICNS 等免费图标,内容相当丰富,网站提供英文、中文两种操作模式,只需要输入关键词之后点击左侧的 Tags 即可快速找到自己需要的图标,网站也提供最近更新、热门图标以及 LOGO 下载等项目。

6. Noun Project
网址:http://thenounproject.com
一切的图标,由全球社区创建的超过一百万个策划图标,创作者来自世界各地,超过100万个免费图标。

最后
受疫情影响,不少奥克兰店铺都关门了,不少小生意业主会收到影响,我们工作室决定给当地的奥克兰、基督城商家提供一次免费的icon设计名额,给我们发邮件即可。希望今天分享的内容能够帮到你~
奥克兰平面设计公司|奥克兰设计师Kevin分享如何规范图片的尺寸比例。今天就为大家归纳总结一下比较常见的4种图片比例。
Others • full stack developer Kevin wrote the post • 0 comments • 642 views • 2020-04-05 02:12
在这个读图时代,图片随处可见,关于图片的尺寸比例设定,不知道你有没有了解过?今天就为大家归纳总结一下比较常见的4种图片比例——3:2、4:3、1:1、16:9,帮你快速选择适合自己的图片比例。
3:2
3:2这个尺寸最早来源于135胶卷的比例,胶卷的大小尺寸由相机镜头尺寸来决定,在早期徕卡相机的镜头直径约为44mm,胶卷的宽是24mm,因此在这个44mm的圆上截取一个宽为24mm的长方形,勾股定理得到长方形的长为36mm,也就是3比2的比例。
举个例子:自如Meeta活动图片尺寸3:2,Airbnb爱彼迎热门目的地图片尺寸3:2、经典旅行城市图片比例2:3,至于图片的具体尺寸,一般根据页面的宽度以及要摆放多少张图片来进行计算,先确定图片的一个边,然后根据图片比例计算另外一边,有可能计算出来的数值不是一个整数,这个时候我们选取一个整数来运用,其他比例也是一样的。
4:3
4:3是随着摄影的发展进化而来的,与3:2的比例相似,在镜头尺寸限制的基础上,尽可能将镜头的成像面积变大——在几何图形中,对角线距离相同,图形越接近圆,图形的面积越大。
在选择3:2尺寸和4:3尺寸时,注意看产品的目标定位——是以内容为主导还是以图片为主导。
如上图同屏状态下4:3的图片要比3:2的图片占用更多的屏幕空间,能展示的内容也就较少,因此在选择尺寸比例时,首先要确定产品是要展示更多的内容还是更大的视觉效果。
竖图3:4尺寸和2:3尺寸的展示效果如上图,与横图4:3、3:2效果一样,3:4的图片比2:3的图片占用更多的屏幕空间,因此在屏幕宽度一致的情况下,3:4的尺寸要比2:3的尺寸视觉效果更大,同时2:3的尺寸要比3:4的尺寸能展示更多内容。
1:1
1:1是传统120胶片的画幅,也叫大画幅,是由相机结构及其他一些因素所决定的。
利用1:1的比例更容易将构图效果简单化,能更加突出图片内容。因此在手机系统及应用软件中能看到大量的图片运用1:1的比例。
16:9
16:9是根据人体工程学对人的双眼可视范围的一个限定——人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个比例来设计产品,比如iPhone5就是首款屏幕尺寸采用16:9的苹果手机。
在涉及视频类的应用中,图片尺寸大多为16:9,这是因为这些视频图片的尺寸跟拍摄器材有很大关系。
最后,当然除了上面介绍的这4种尺寸比例外,你也可以根据你的产品定位,为图片设计其他不同尺寸比例,不过今天的内容就是这些啦,4种常见的图片比例你get到了吗?另外,如果你想找我做平面设计的话,直接给我发邮件和信息即可,我会第一时间回复,今天就分享到这里。嗯,希望对你有所帮助~ view all

在这个读图时代,图片随处可见,关于图片的尺寸比例设定,不知道你有没有了解过?今天就为大家归纳总结一下比较常见的4种图片比例——3:2、4:3、1:1、16:9,帮你快速选择适合自己的图片比例。

3:2
3:2这个尺寸最早来源于135胶卷的比例,胶卷的大小尺寸由相机镜头尺寸来决定,在早期徕卡相机的镜头直径约为44mm,胶卷的宽是24mm,因此在这个44mm的圆上截取一个宽为24mm的长方形,勾股定理得到长方形的长为36mm,也就是3比2的比例。

举个例子:自如Meeta活动图片尺寸3:2,Airbnb爱彼迎热门目的地图片尺寸3:2、经典旅行城市图片比例2:3,至于图片的具体尺寸,一般根据页面的宽度以及要摆放多少张图片来进行计算,先确定图片的一个边,然后根据图片比例计算另外一边,有可能计算出来的数值不是一个整数,这个时候我们选取一个整数来运用,其他比例也是一样的。

4:3
4:3是随着摄影的发展进化而来的,与3:2的比例相似,在镜头尺寸限制的基础上,尽可能将镜头的成像面积变大——在几何图形中,对角线距离相同,图形越接近圆,图形的面积越大。

在选择3:2尺寸和4:3尺寸时,注意看产品的目标定位——是以内容为主导还是以图片为主导。

如上图同屏状态下4:3的图片要比3:2的图片占用更多的屏幕空间,能展示的内容也就较少,因此在选择尺寸比例时,首先要确定产品是要展示更多的内容还是更大的视觉效果。

竖图3:4尺寸和2:3尺寸的展示效果如上图,与横图4:3、3:2效果一样,3:4的图片比2:3的图片占用更多的屏幕空间,因此在屏幕宽度一致的情况下,3:4的尺寸要比2:3的尺寸视觉效果更大,同时2:3的尺寸要比3:4的尺寸能展示更多内容。
1:1
1:1是传统120胶片的画幅,也叫大画幅,是由相机结构及其他一些因素所决定的。

利用1:1的比例更容易将构图效果简单化,能更加突出图片内容。因此在手机系统及应用软件中能看到大量的图片运用1:1的比例。

16:9
16:9是根据人体工程学对人的双眼可视范围的一个限定——人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个比例来设计产品,比如iPhone5就是首款屏幕尺寸采用16:9的苹果手机。

在涉及视频类的应用中,图片尺寸大多为16:9,这是因为这些视频图片的尺寸跟拍摄器材有很大关系。

最后,当然除了上面介绍的这4种尺寸比例外,你也可以根据你的产品定位,为图片设计其他不同尺寸比例,不过今天的内容就是这些啦,4种常见的图片比例你get到了吗?另外,如果你想找我做平面设计的话,直接给我发邮件和信息即可,我会第一时间回复,今天就分享到这里。嗯,希望对你有所帮助~