
奥克兰网页设计工作室
奥克兰网页设计公司|我们的ios软件设计师Mia聊一聊iOS系统图标栅格&带你绘制系统图标
Others • full stack developer Kevin wrote the post • 0 comments • 616 views • 2020-04-05 03:09
在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格
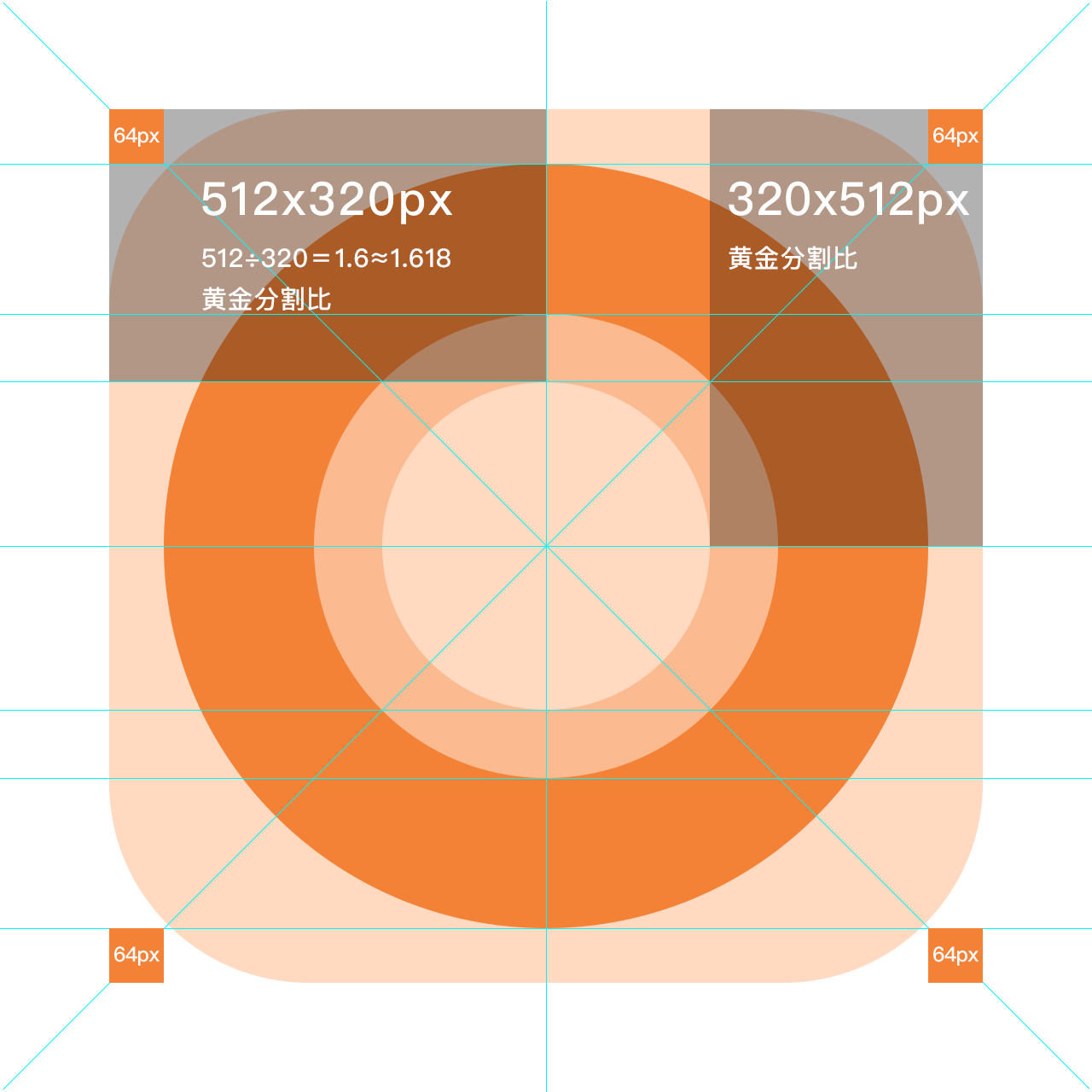
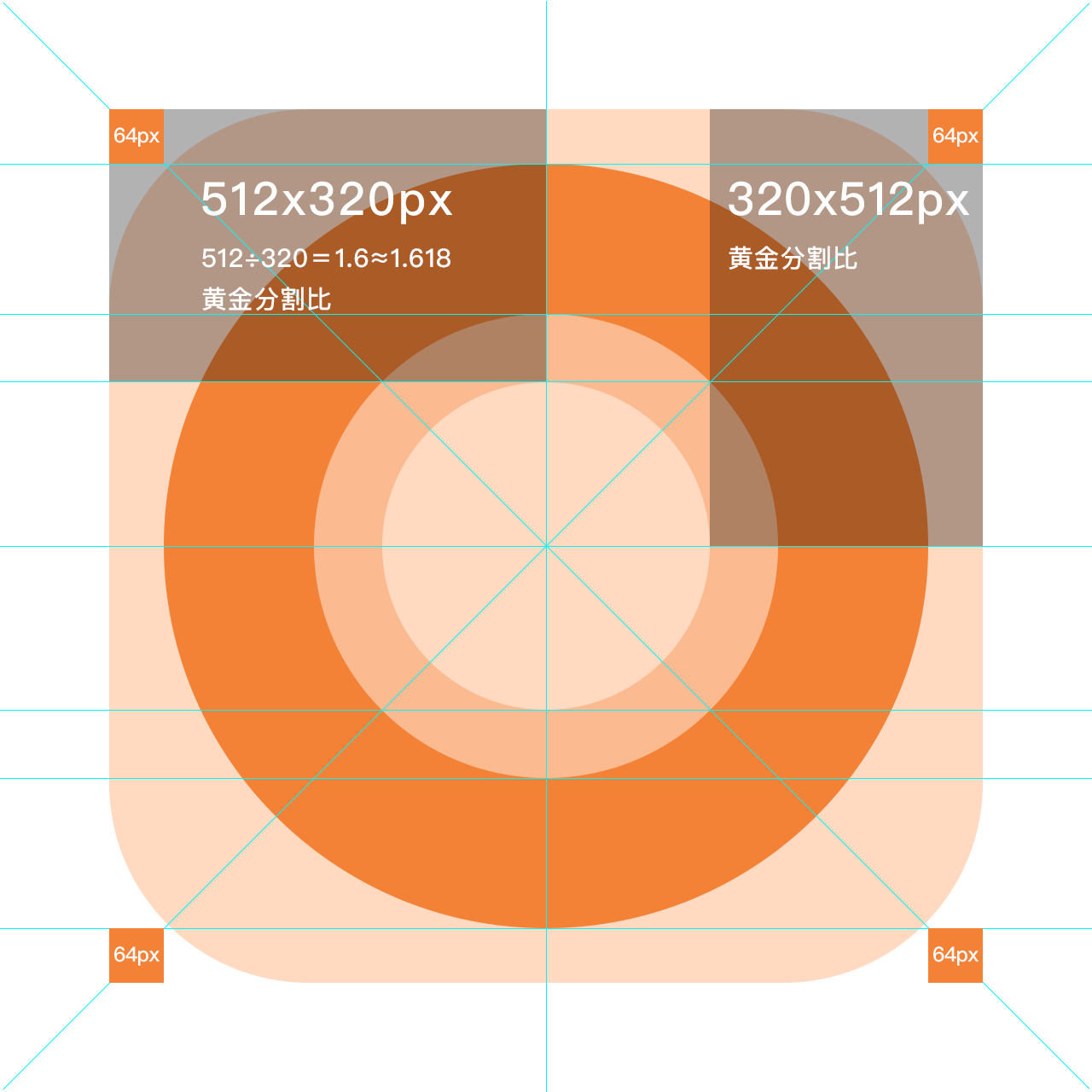
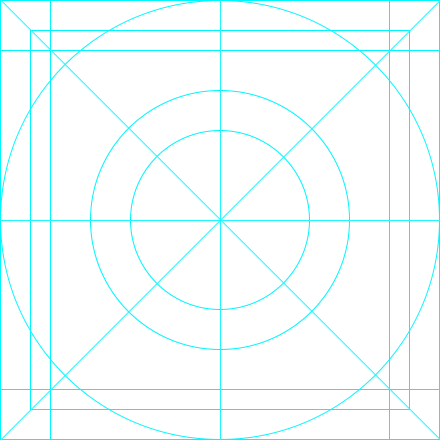
应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
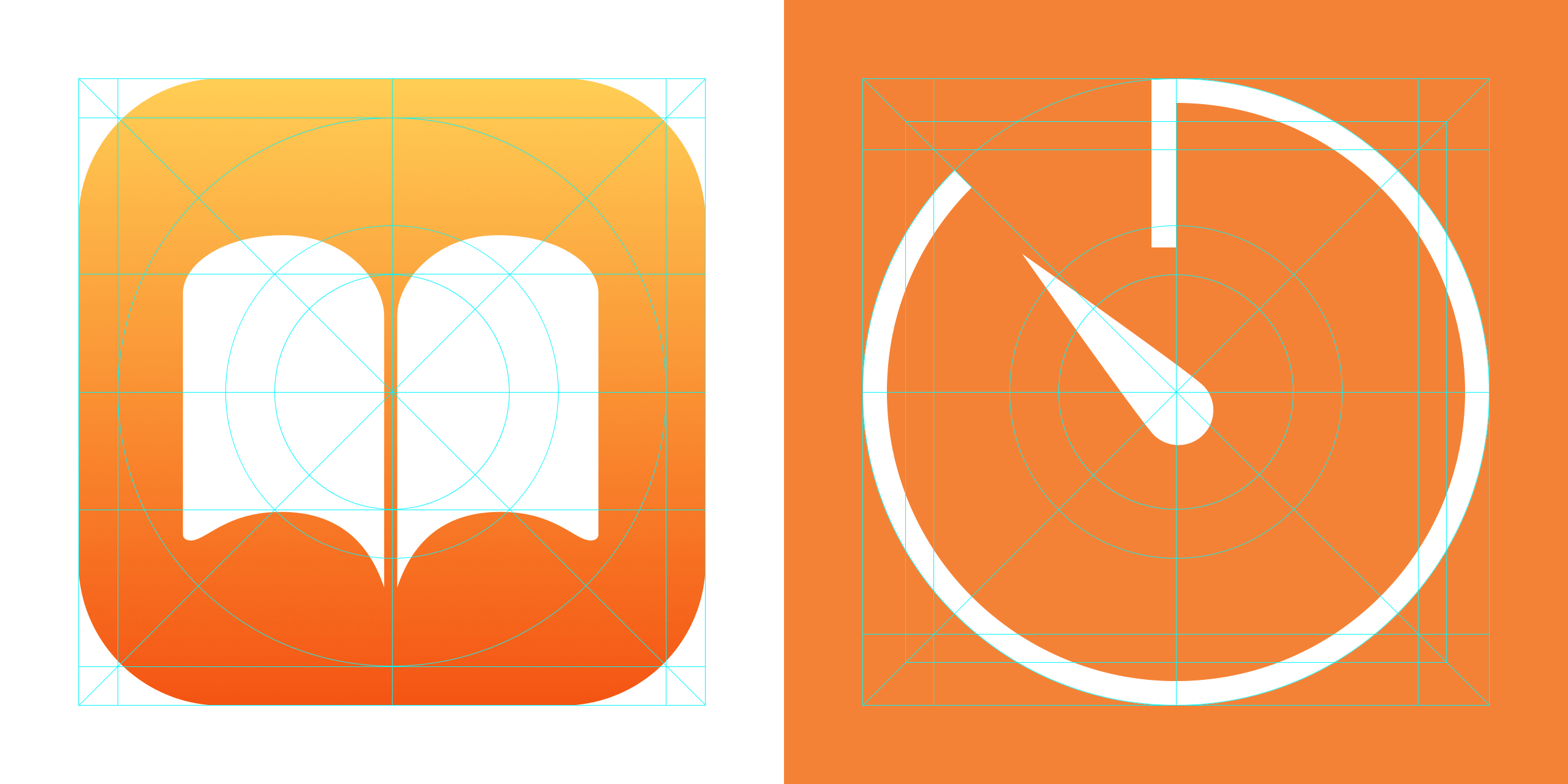
系统图标栅格
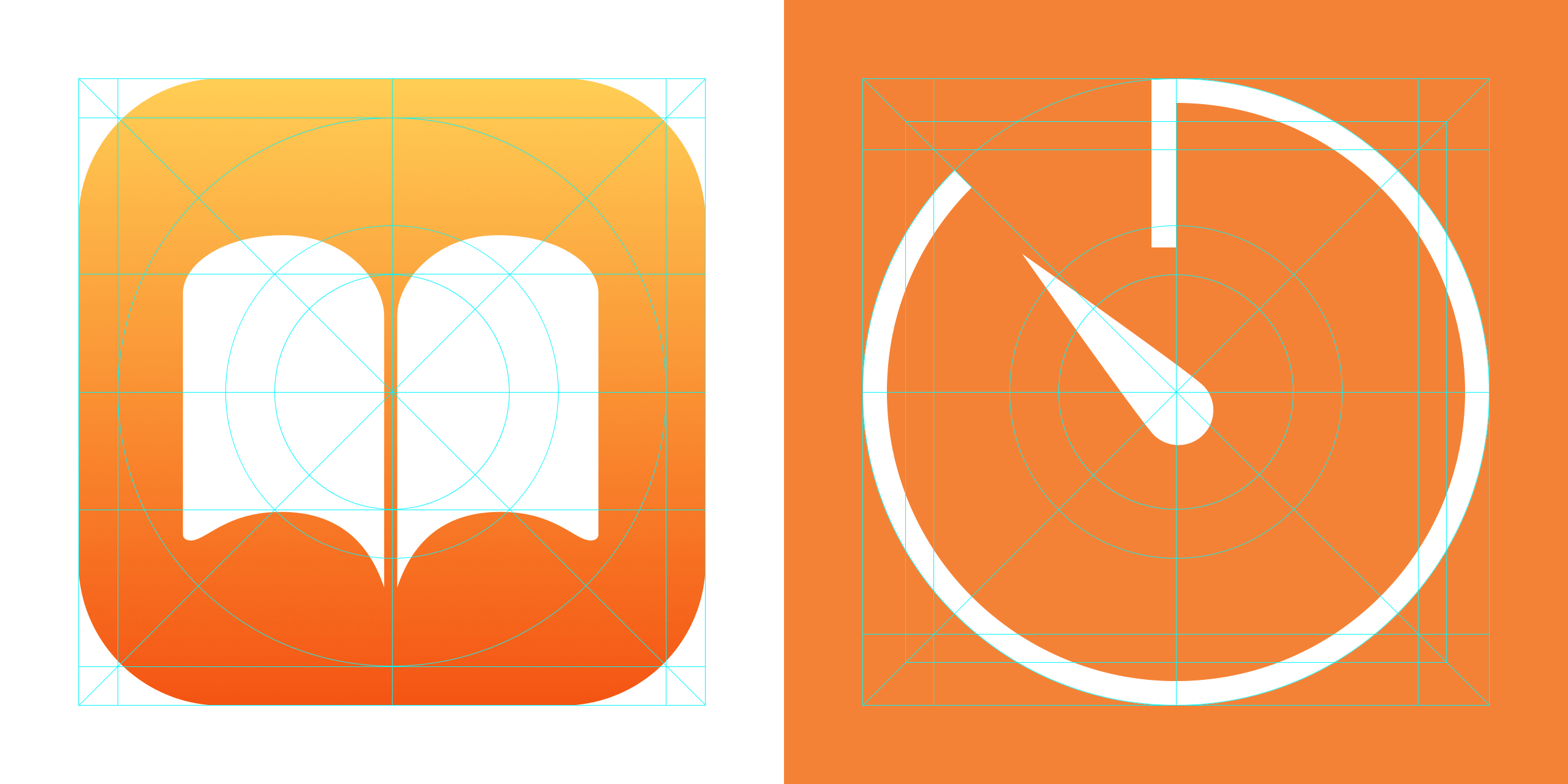
系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
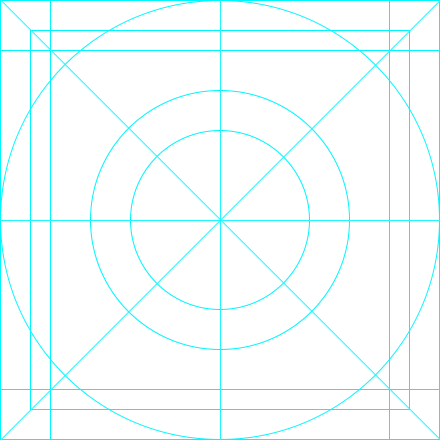
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。
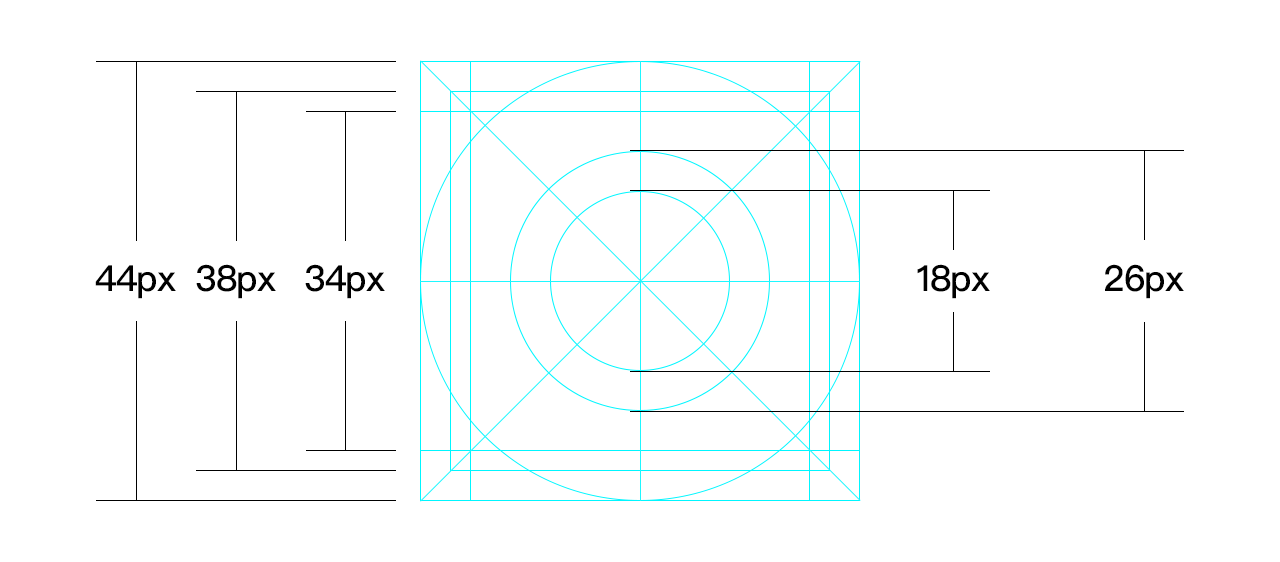
系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
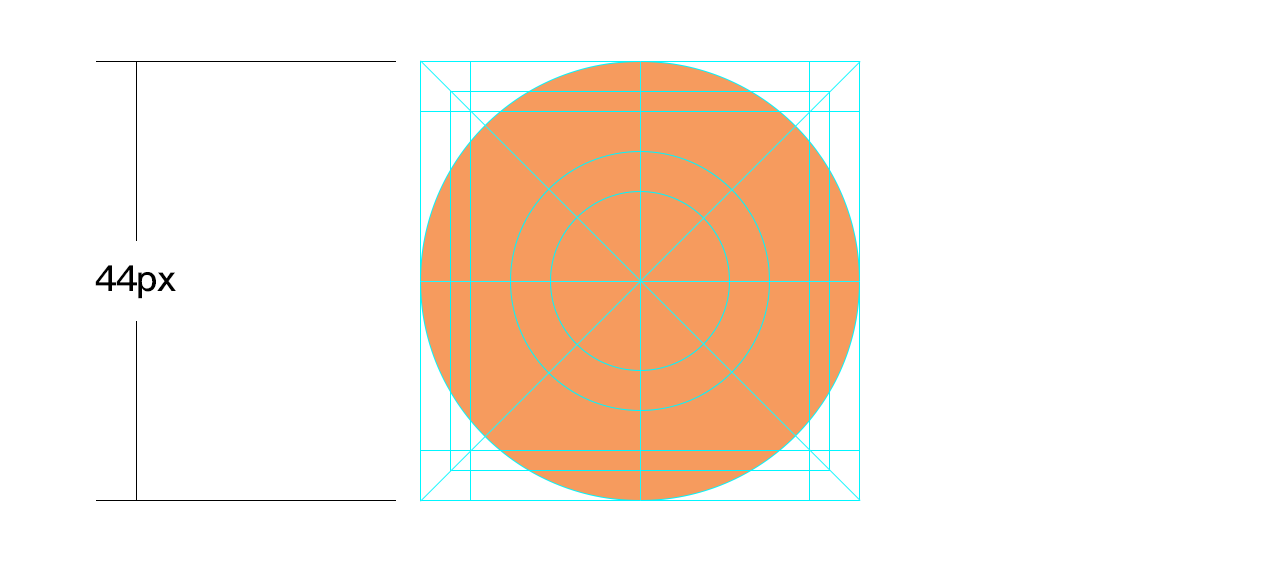
圆形图标
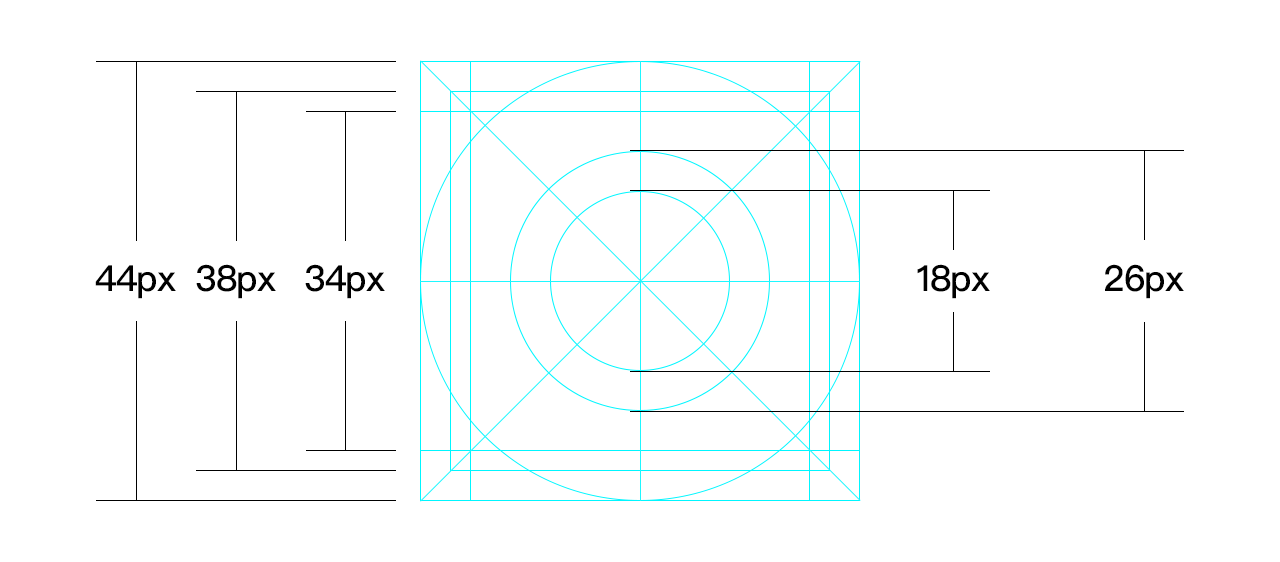
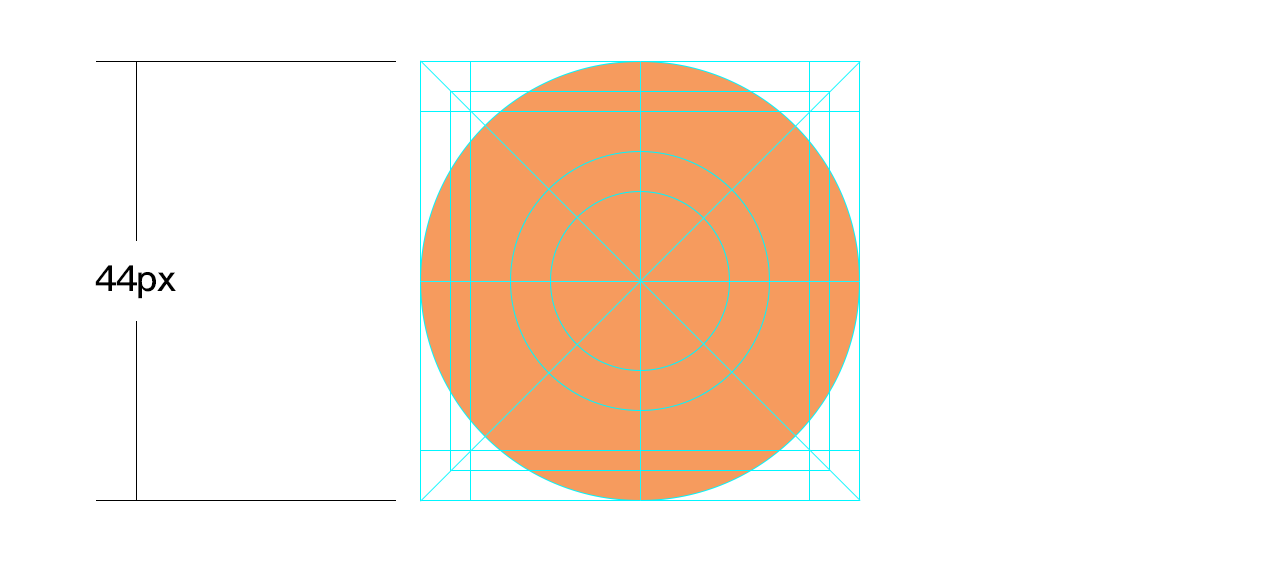
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:
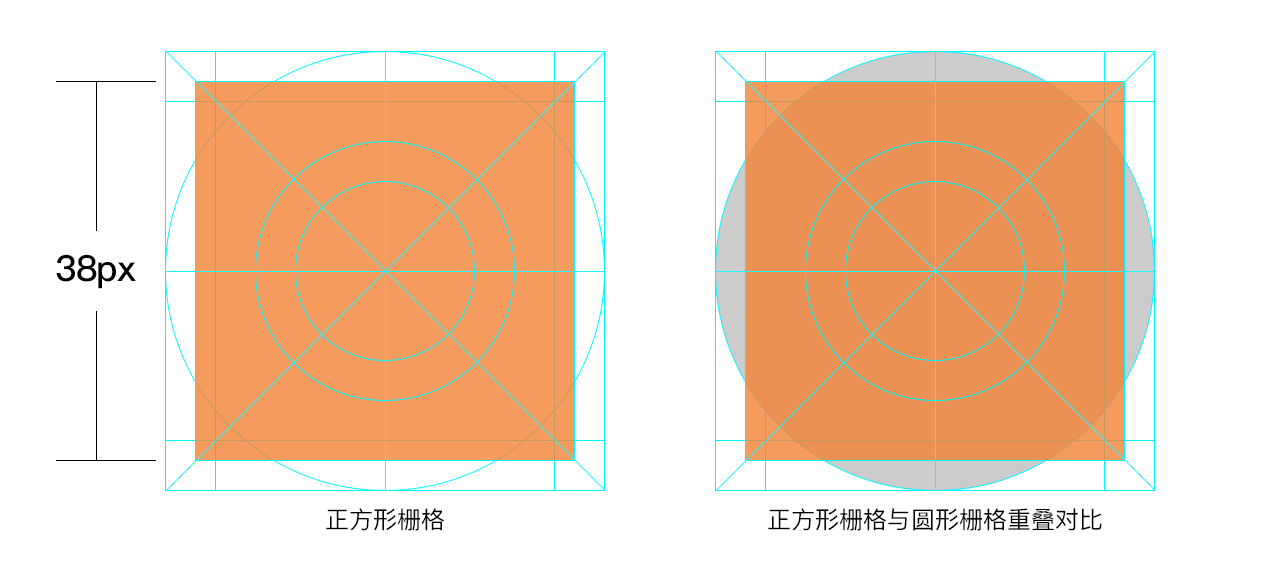
方形图标
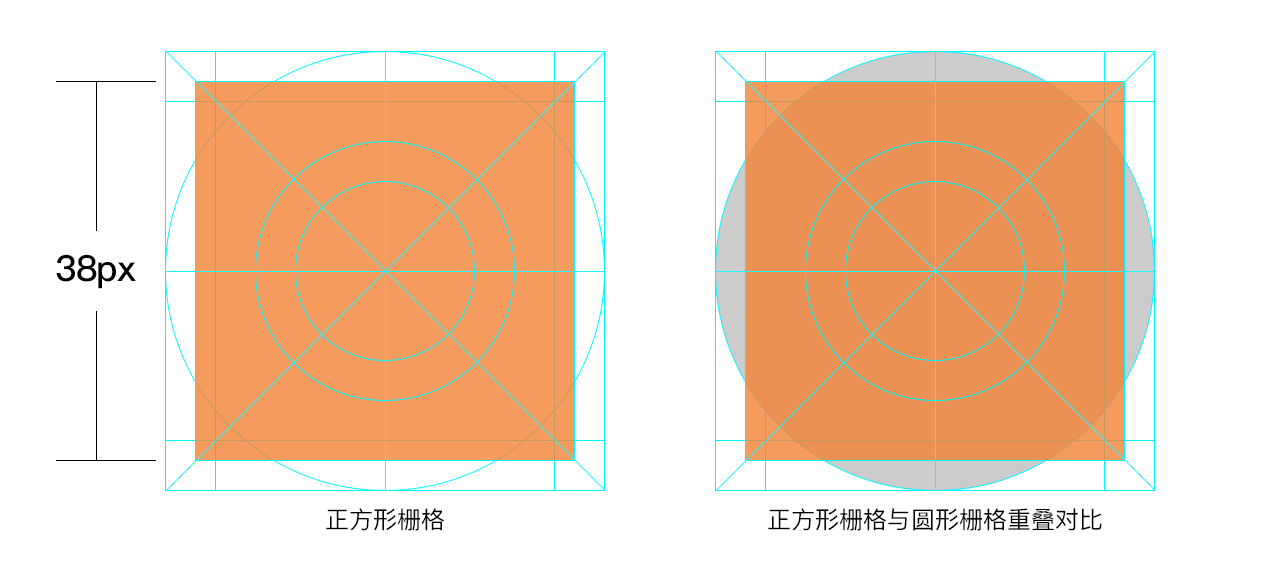
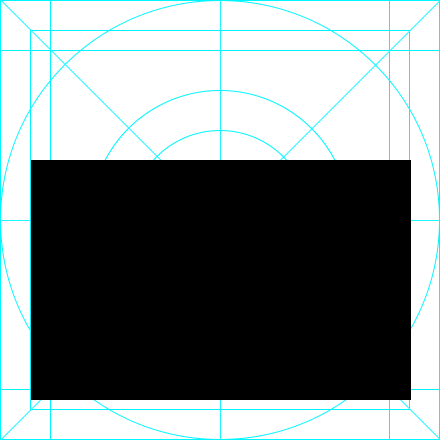
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:
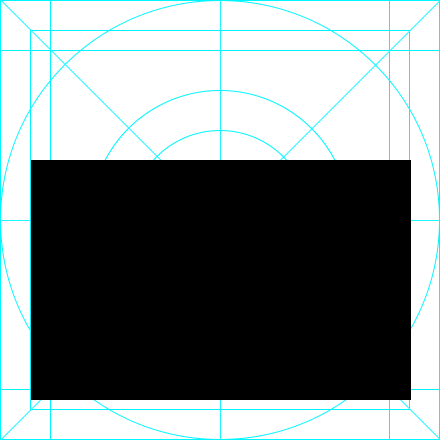
横长形图标
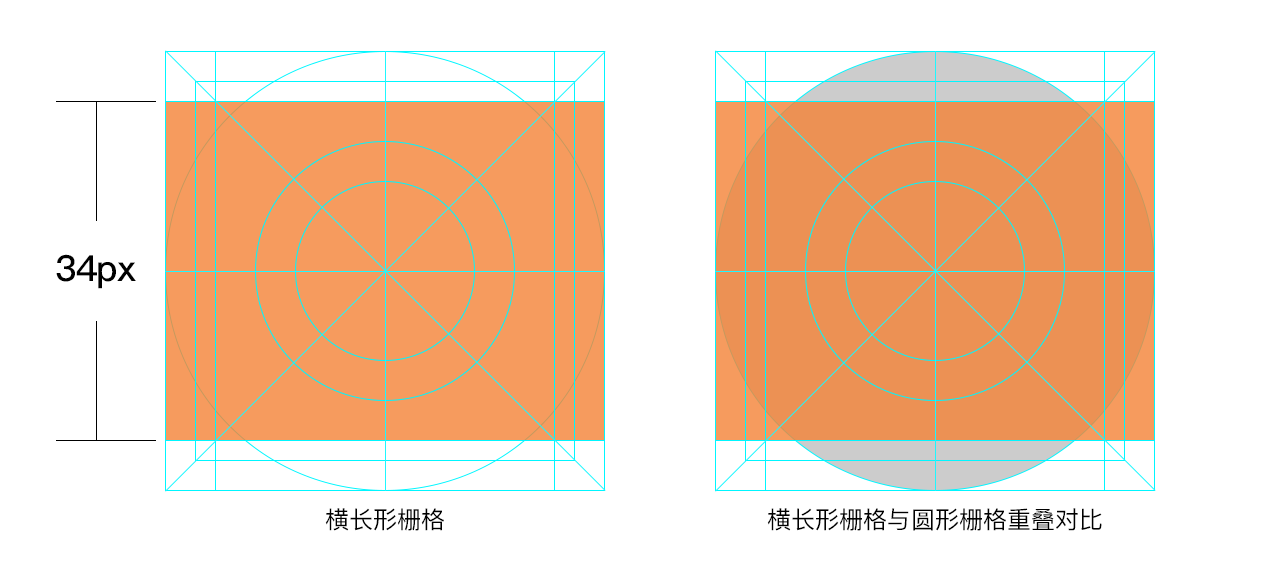
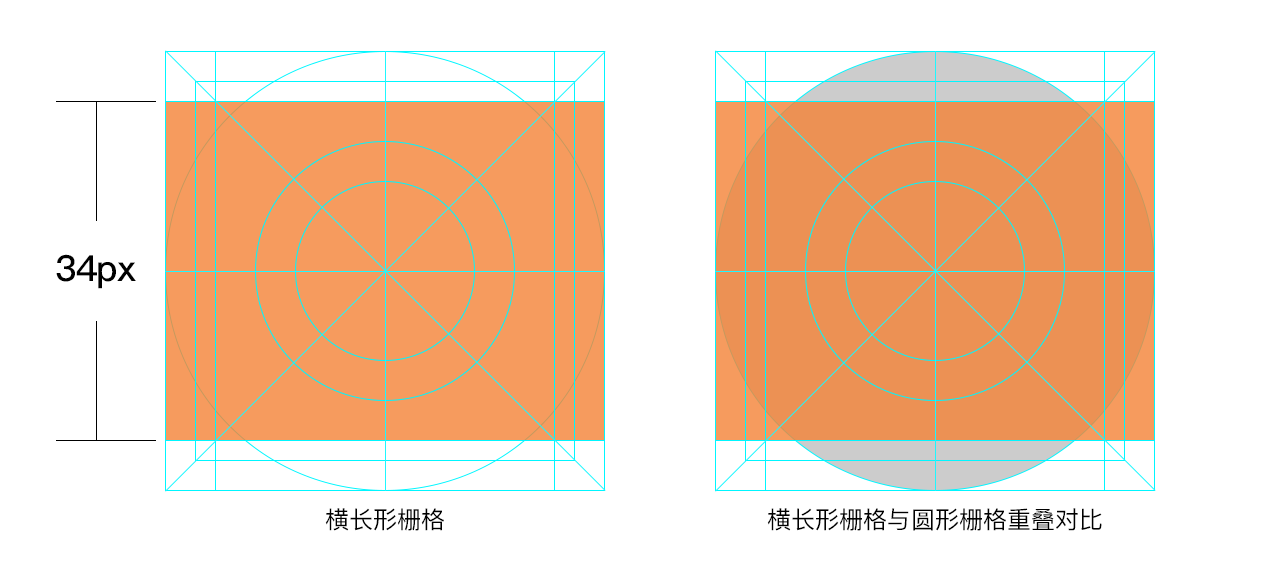
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:
竖长形图标
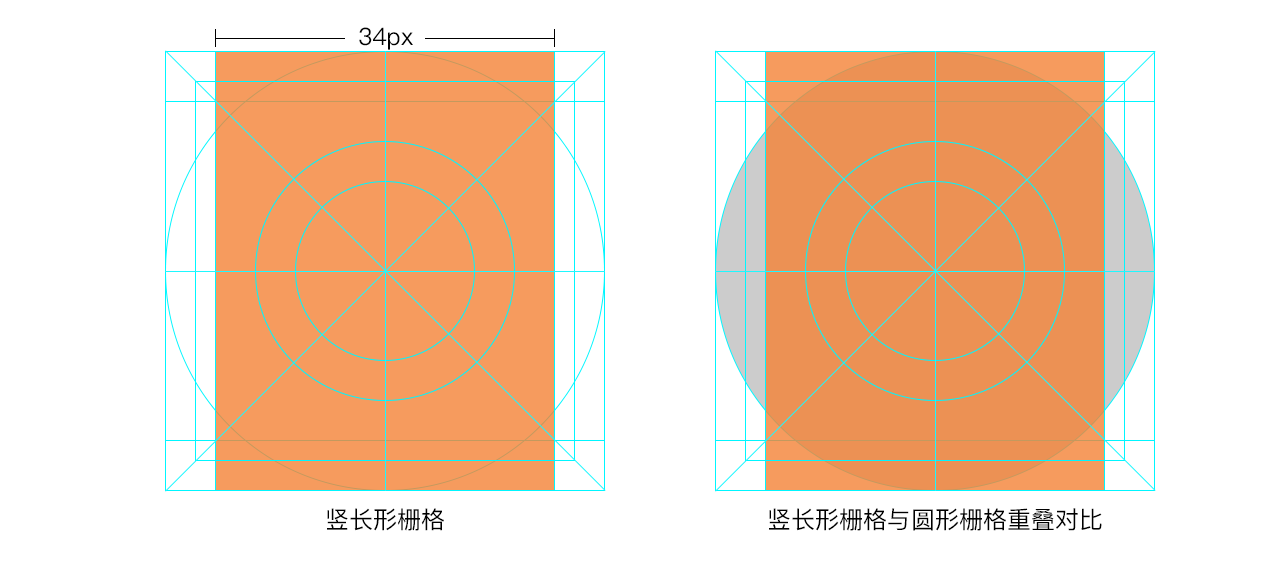
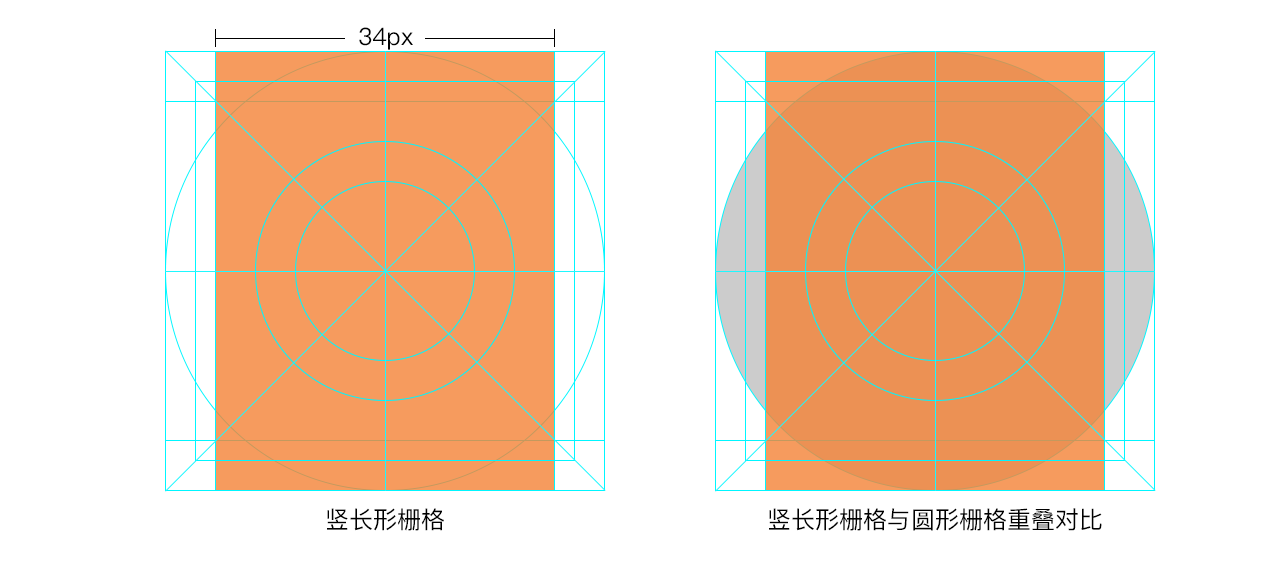
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:
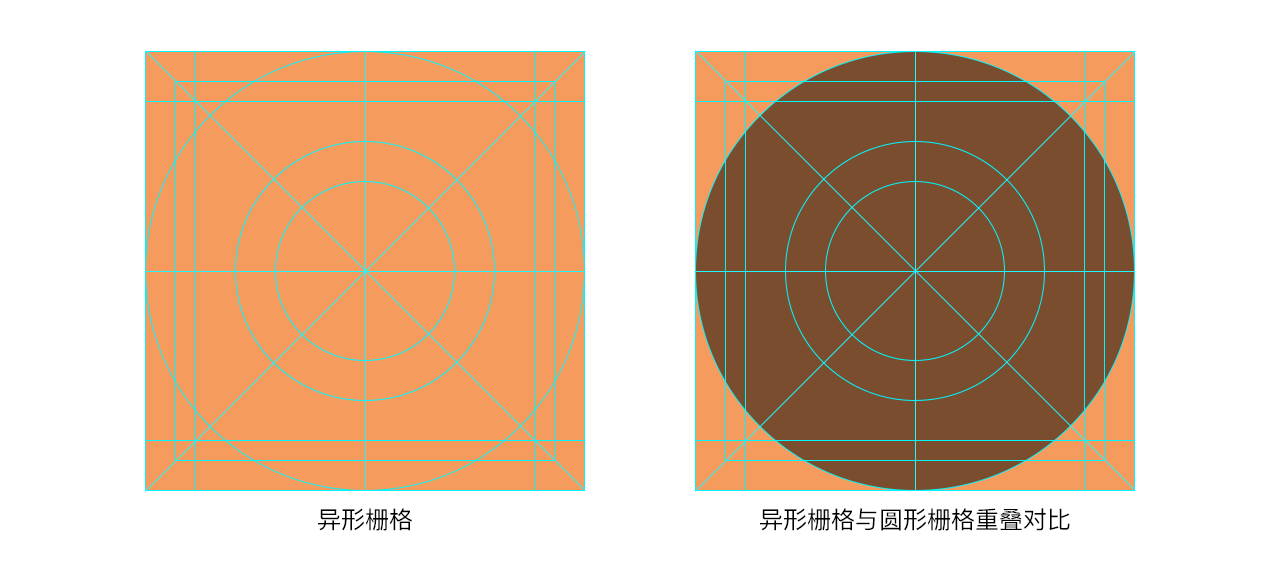
异形图标
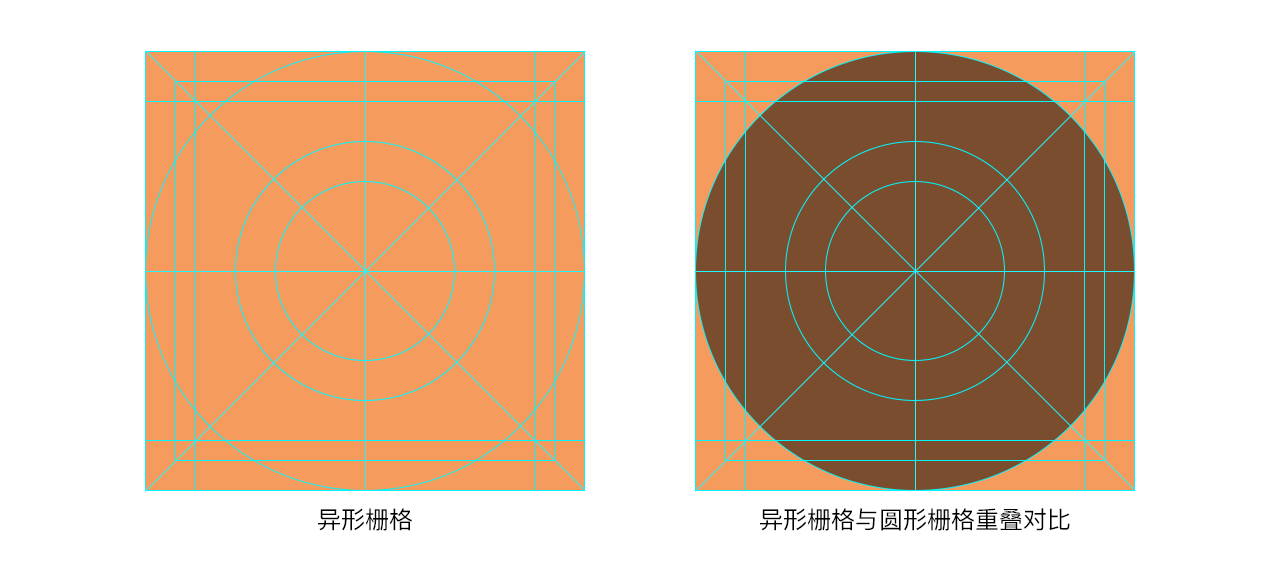
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:
系统图标绘制示例
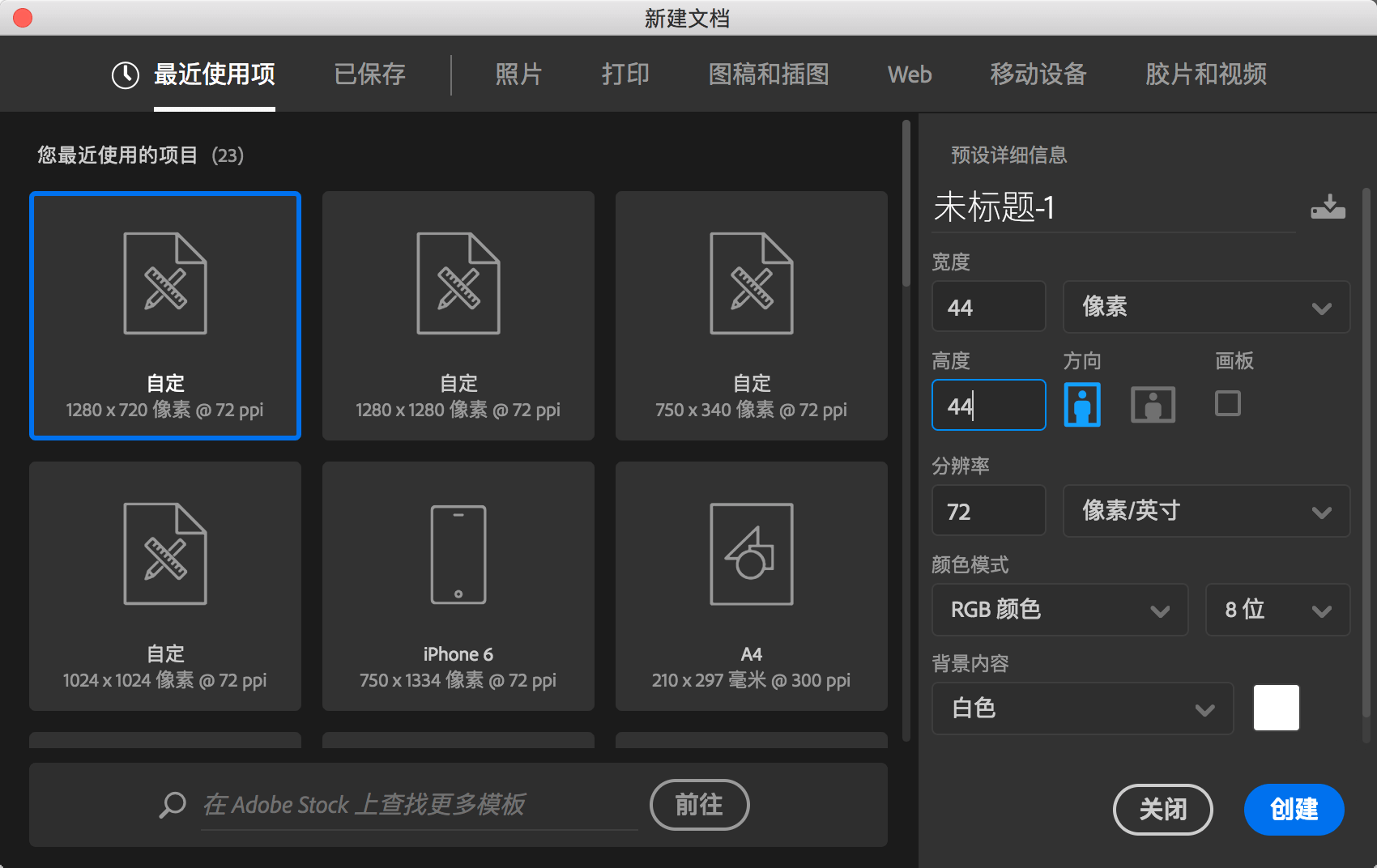
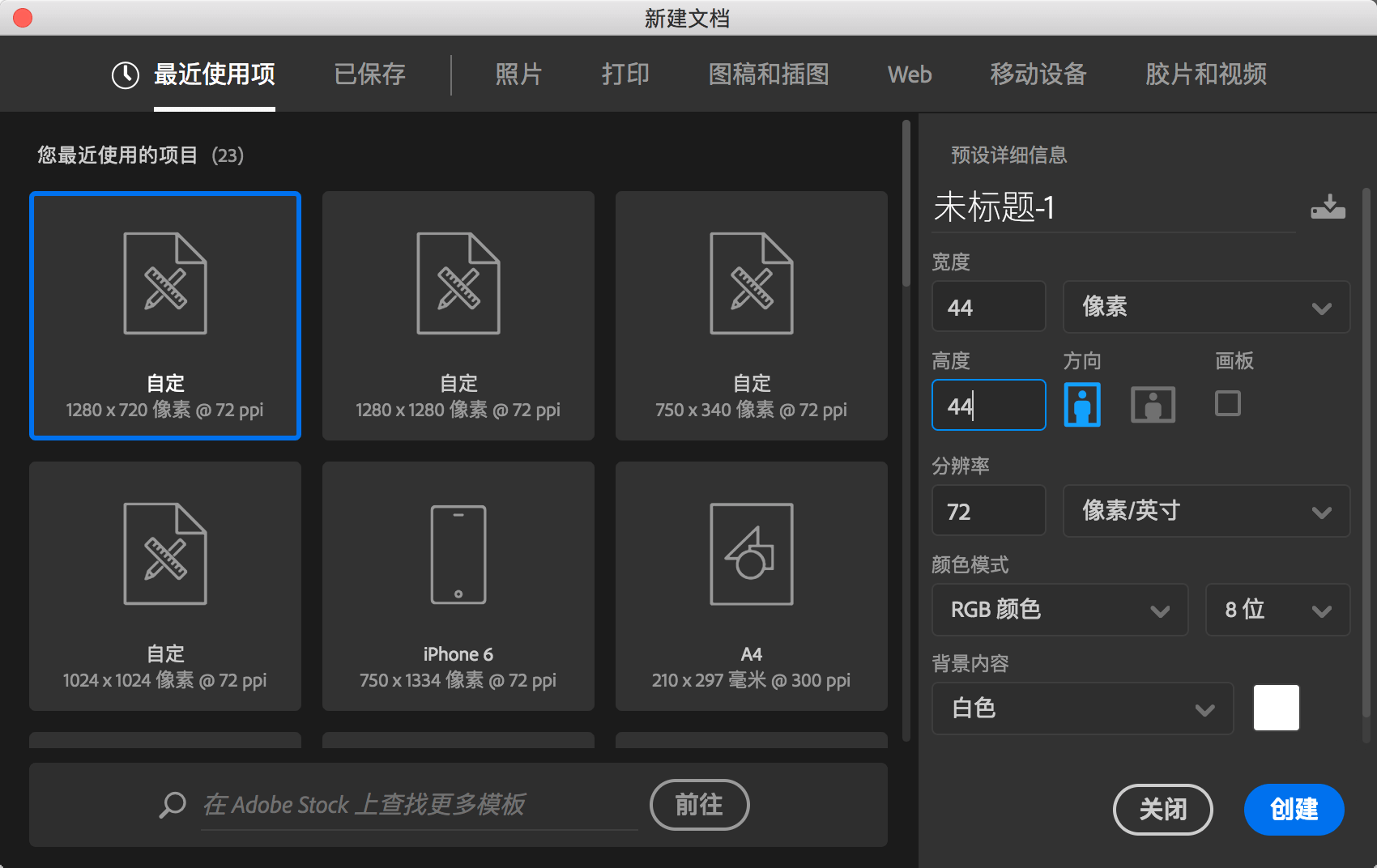
1、新建画布44x44px
2、拖入系统图标栅格文件,锁定图层
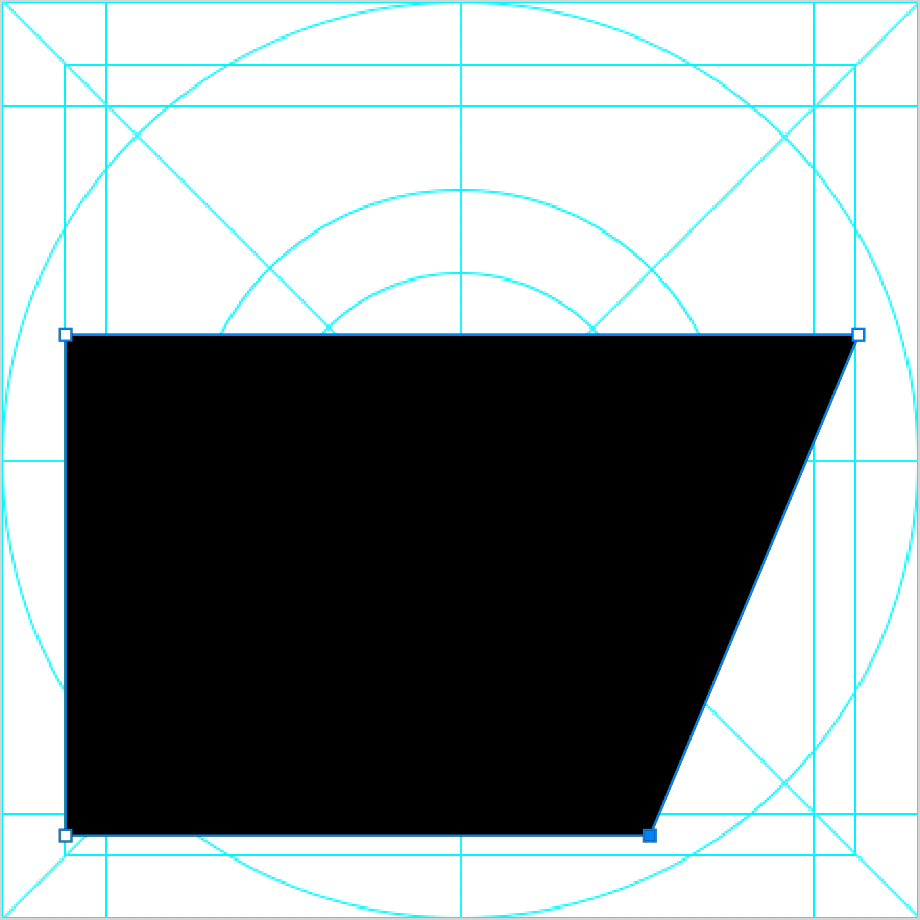
3、矩形工具U绘制38x24px的矩形
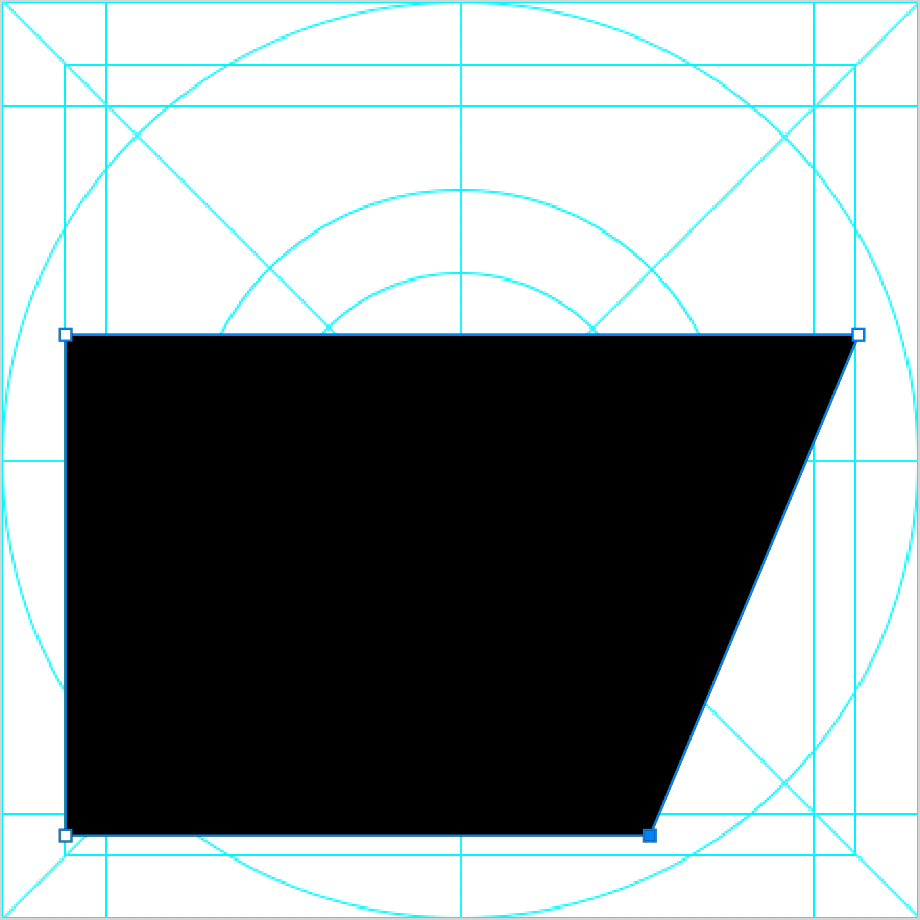
4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px
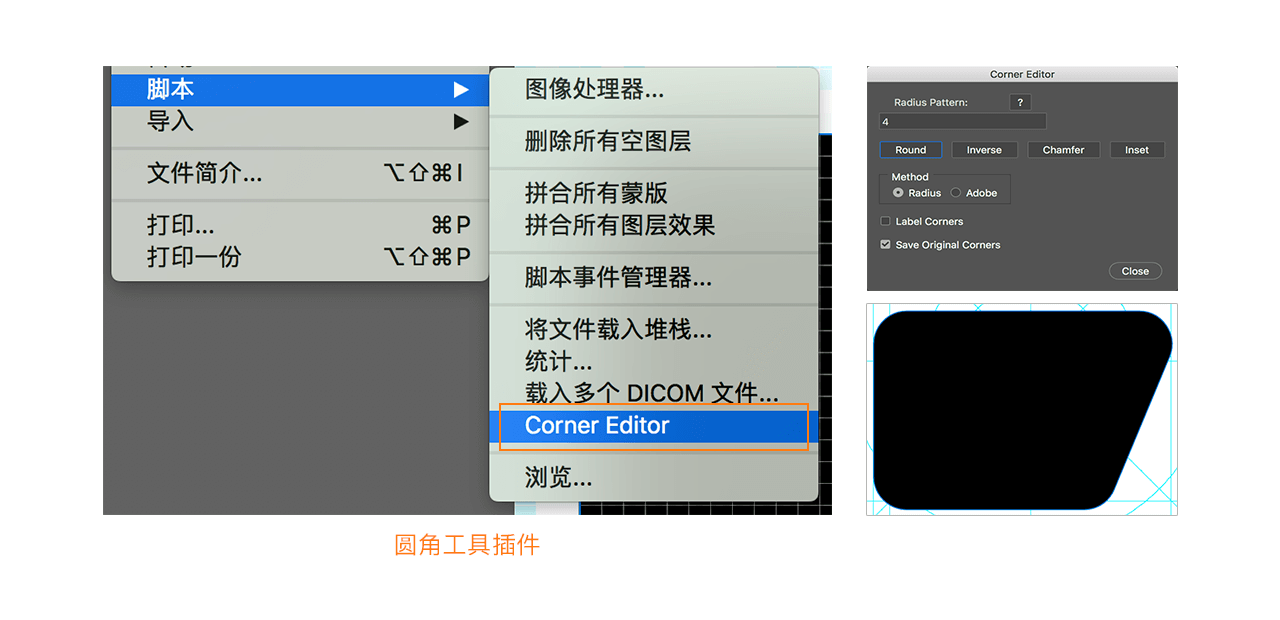
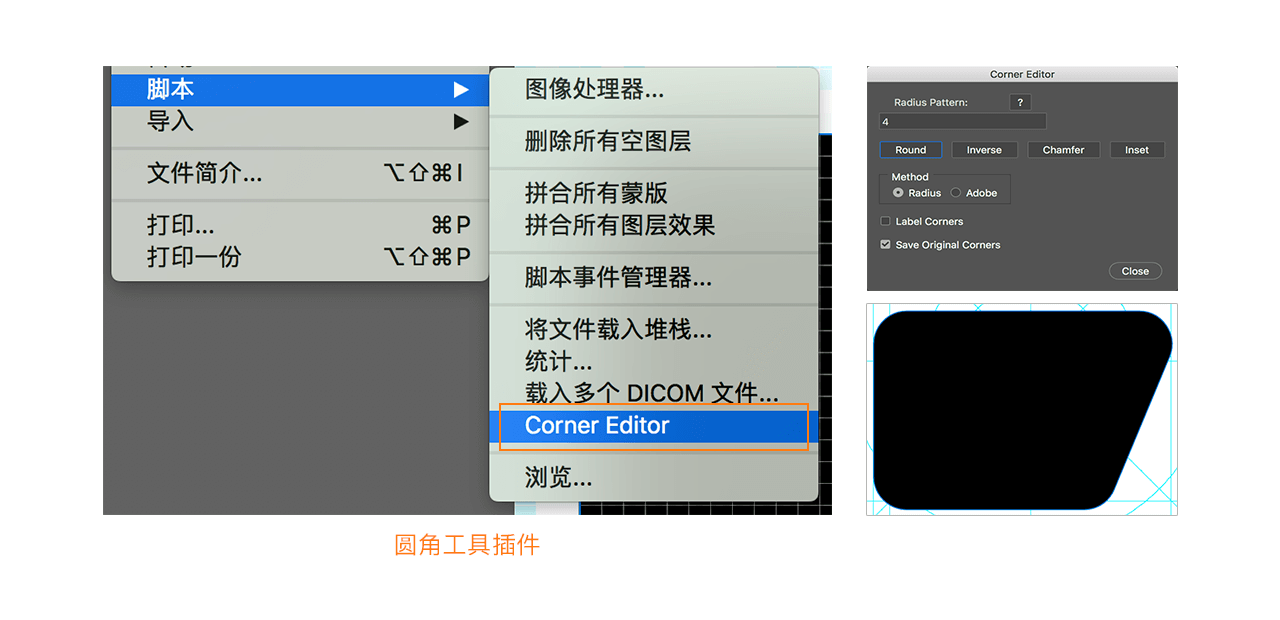
5、圆角插件Corner Editor给形状切圆角,圆角半径4px
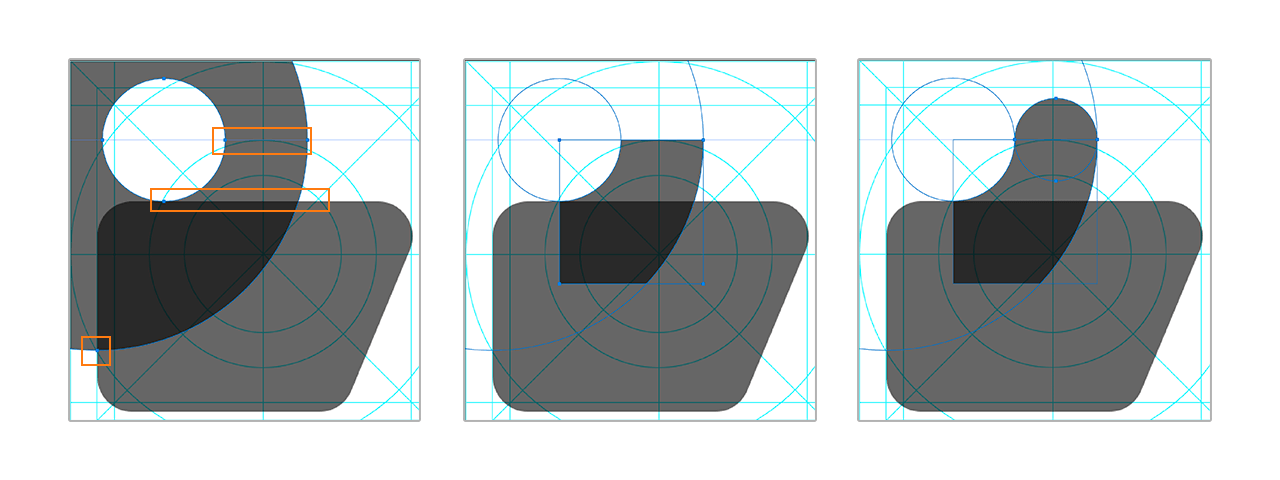
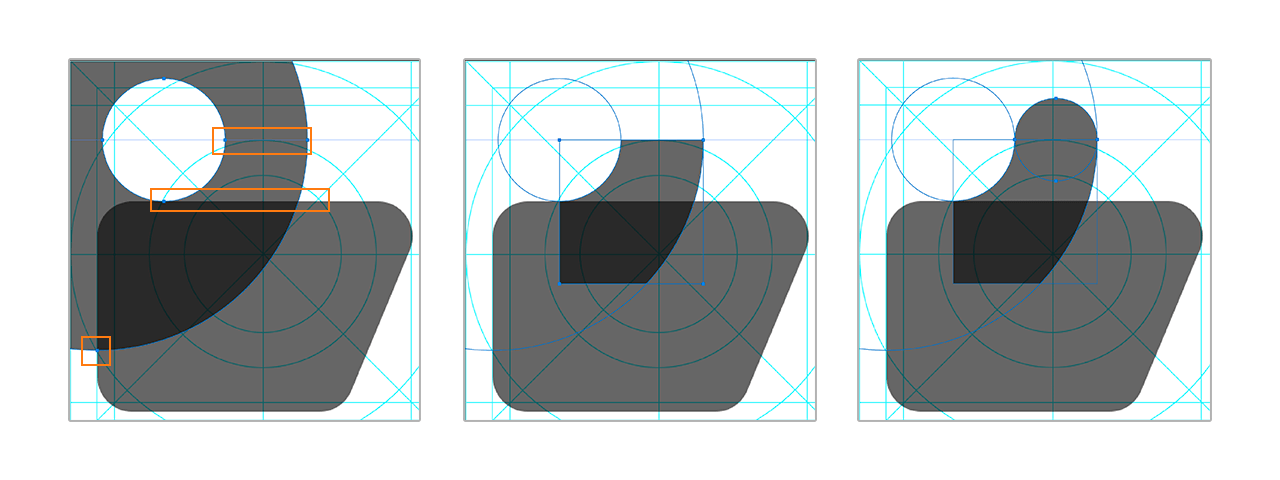
6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指
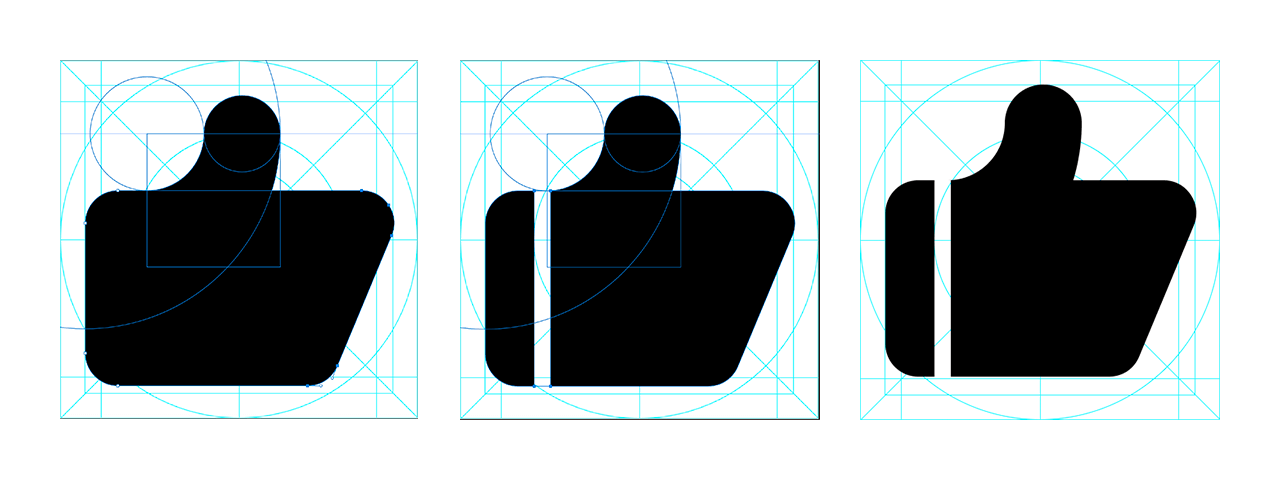
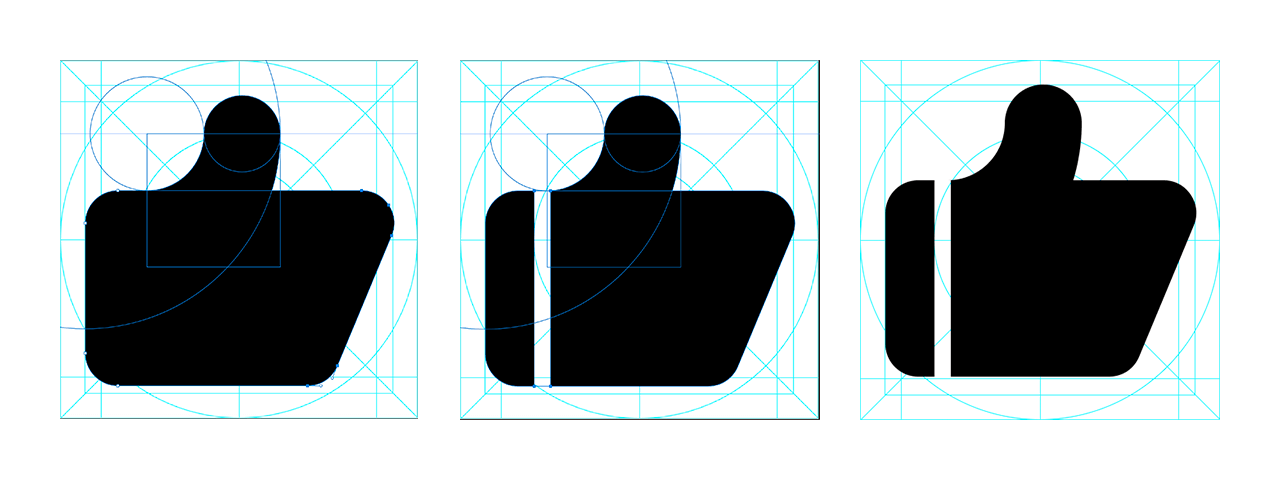
7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点
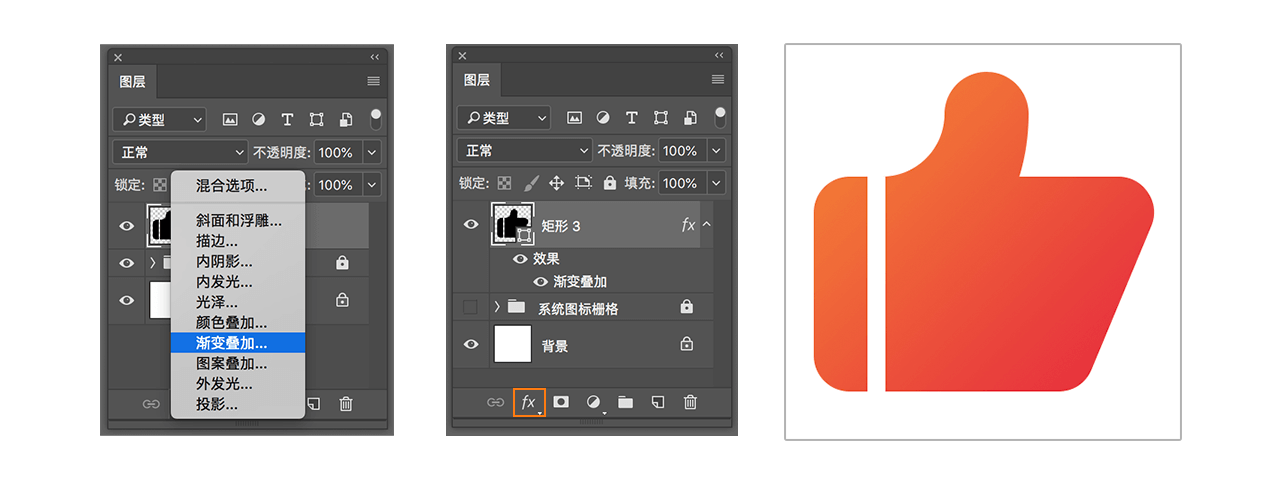
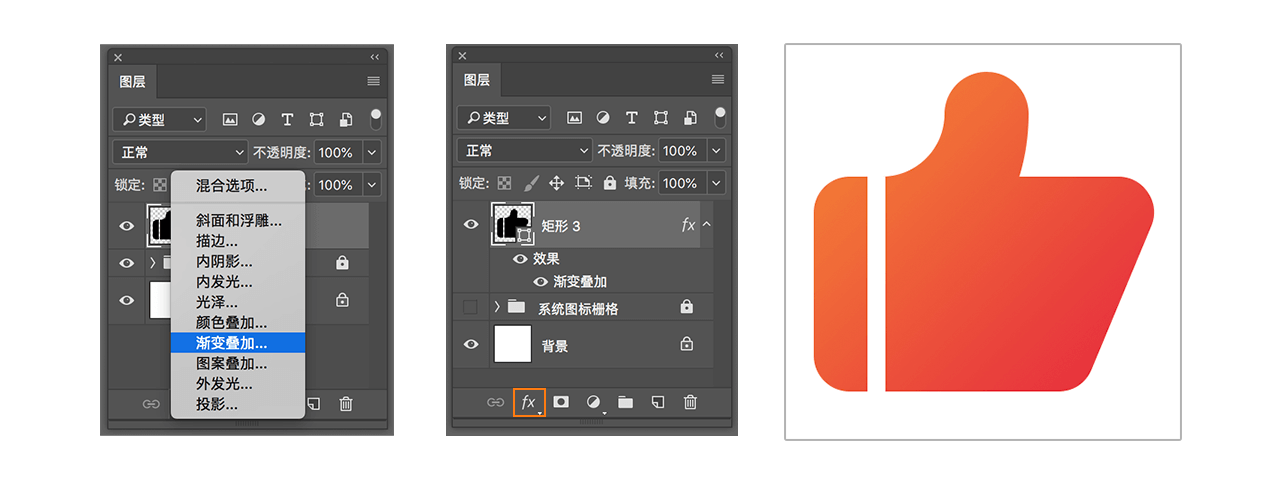
8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°
9、command+S保存文件
以上就是我总结的内容,就这样了 view all

在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格

应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格

系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。

系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:

方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:

横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:

竖长形图标
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:

异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:

系统图标绘制示例
1、新建画布44x44px

2、拖入系统图标栅格文件,锁定图层

3、矩形工具U绘制38x24px的矩形

4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px

5、圆角插件Corner Editor给形状切圆角,圆角半径4px

6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指

7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点

8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°

9、command+S保存文件

以上就是我总结的内容,就这样了
奥克兰网页设计公司|我们的设计师Kevin分享6个插画素材网站给大家,希望能对你的设计之路有一些帮助。
Others • full stack developer Kevin wrote the post • 0 comments • 508 views • 2020-04-05 02:58
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。
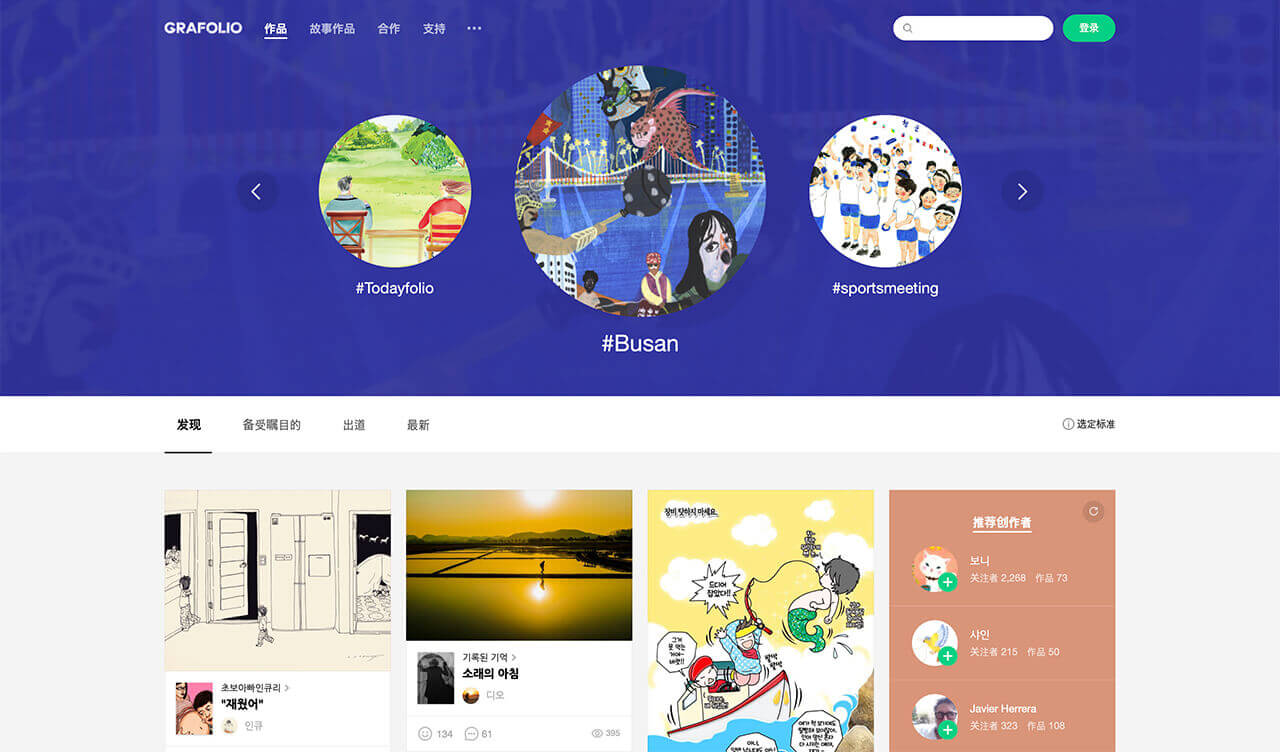
2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。
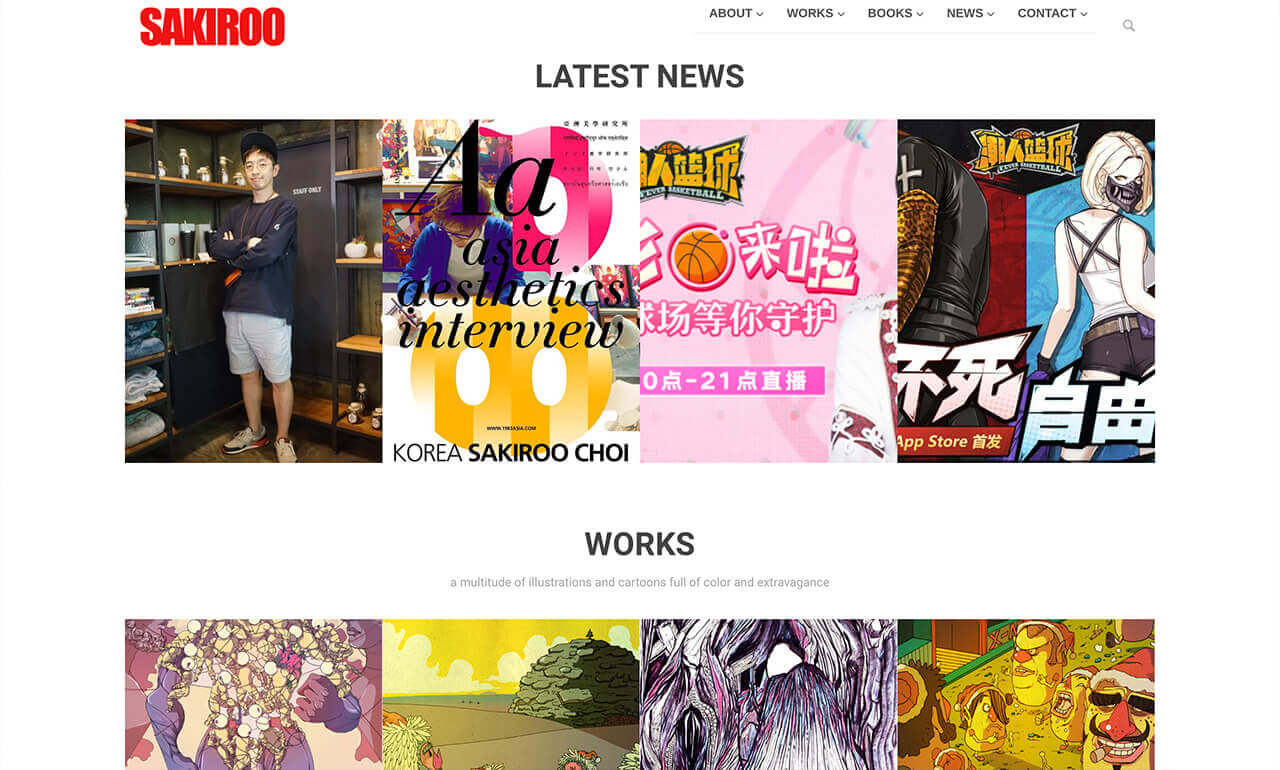
3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。
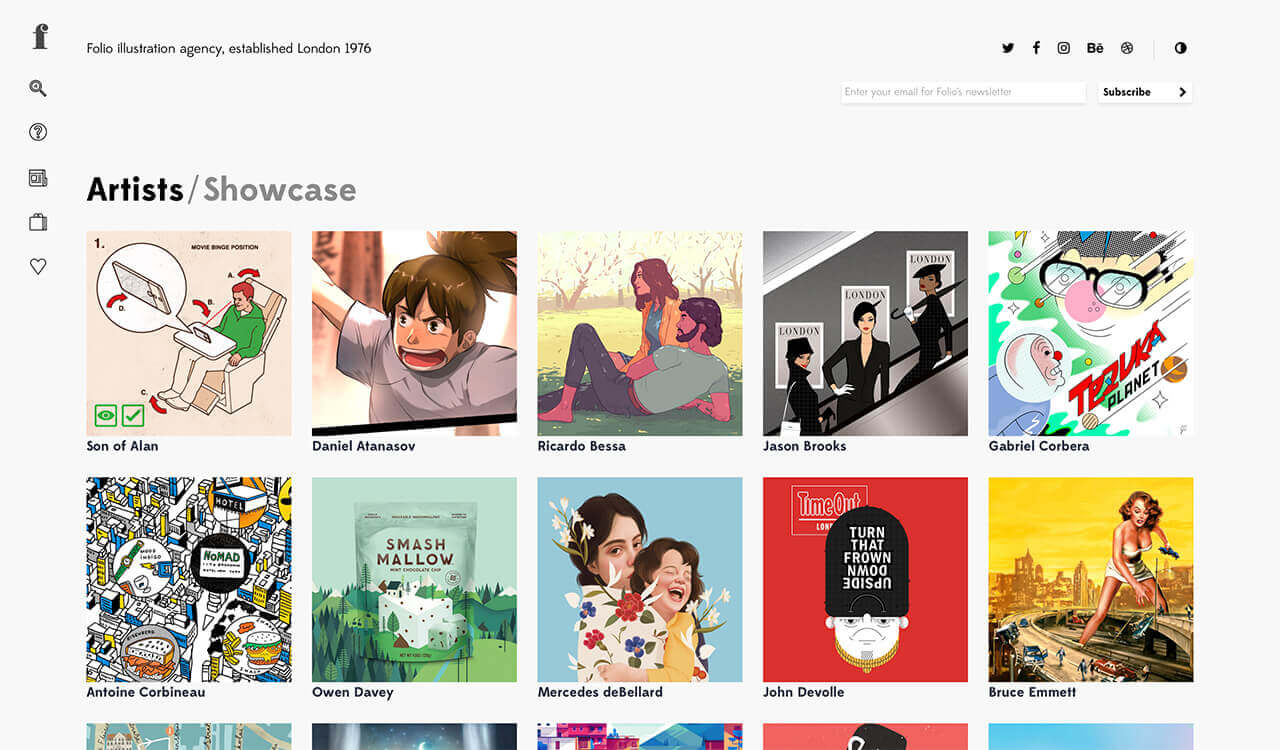
4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。
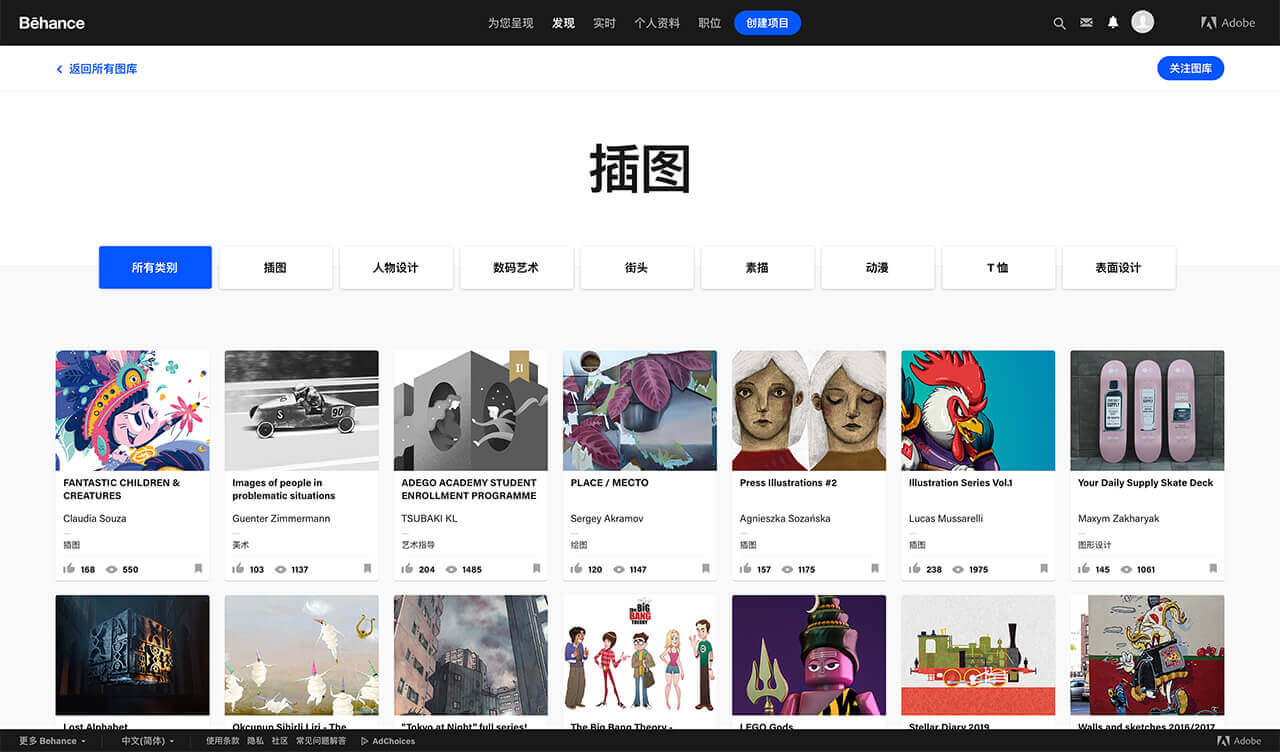
5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。
6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
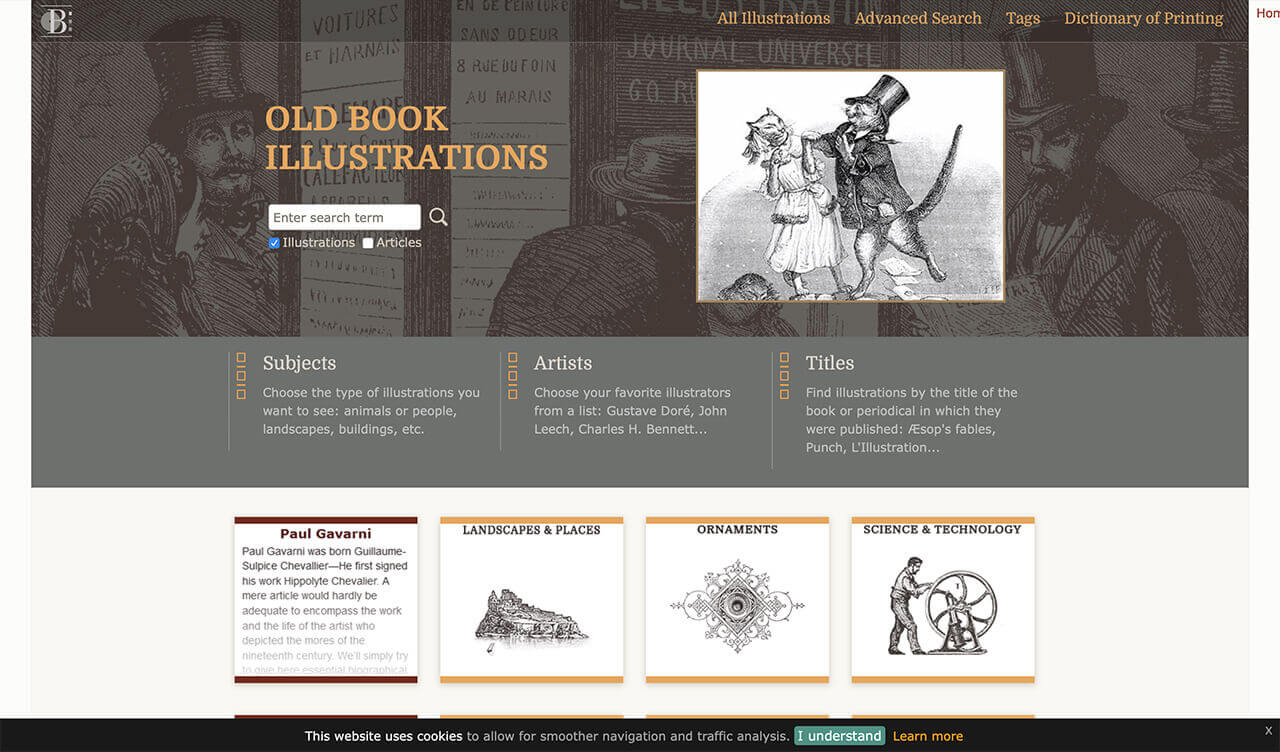
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。
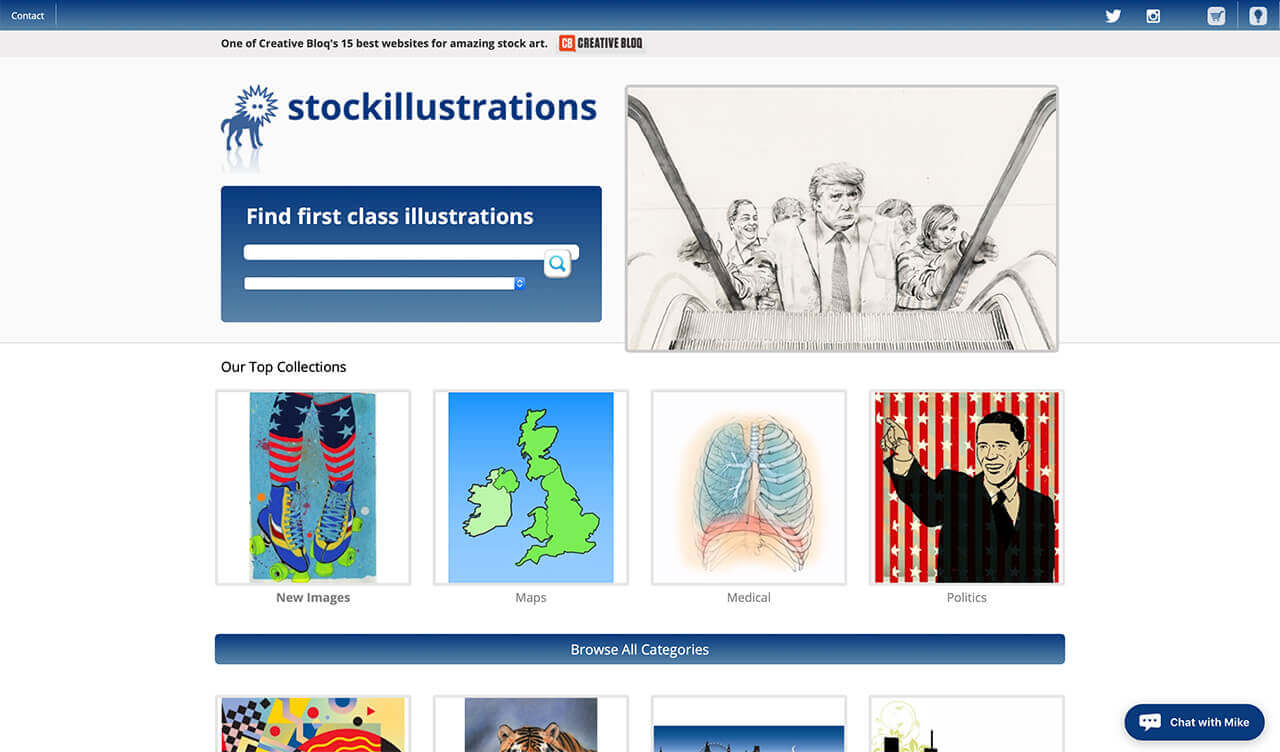
2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。
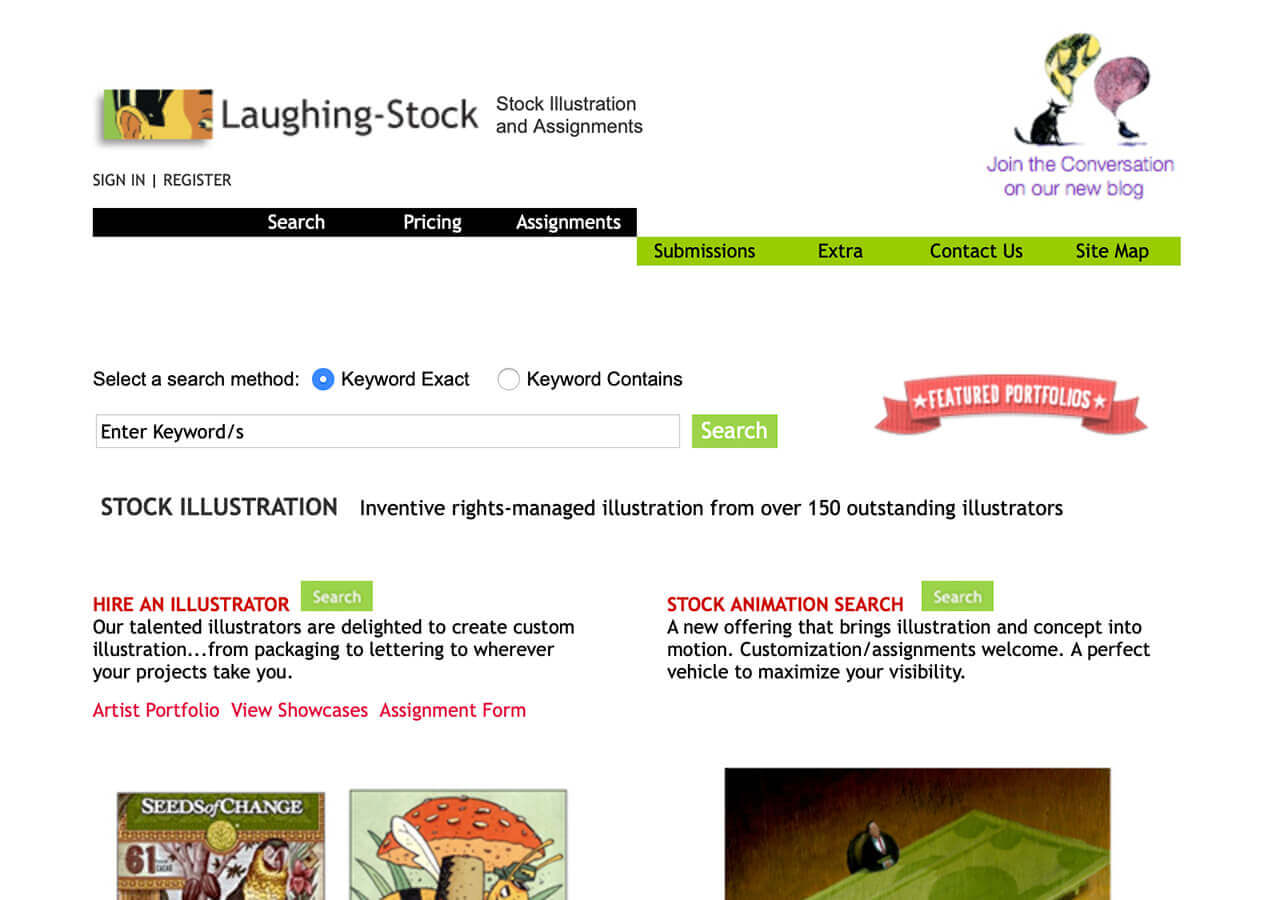
3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。
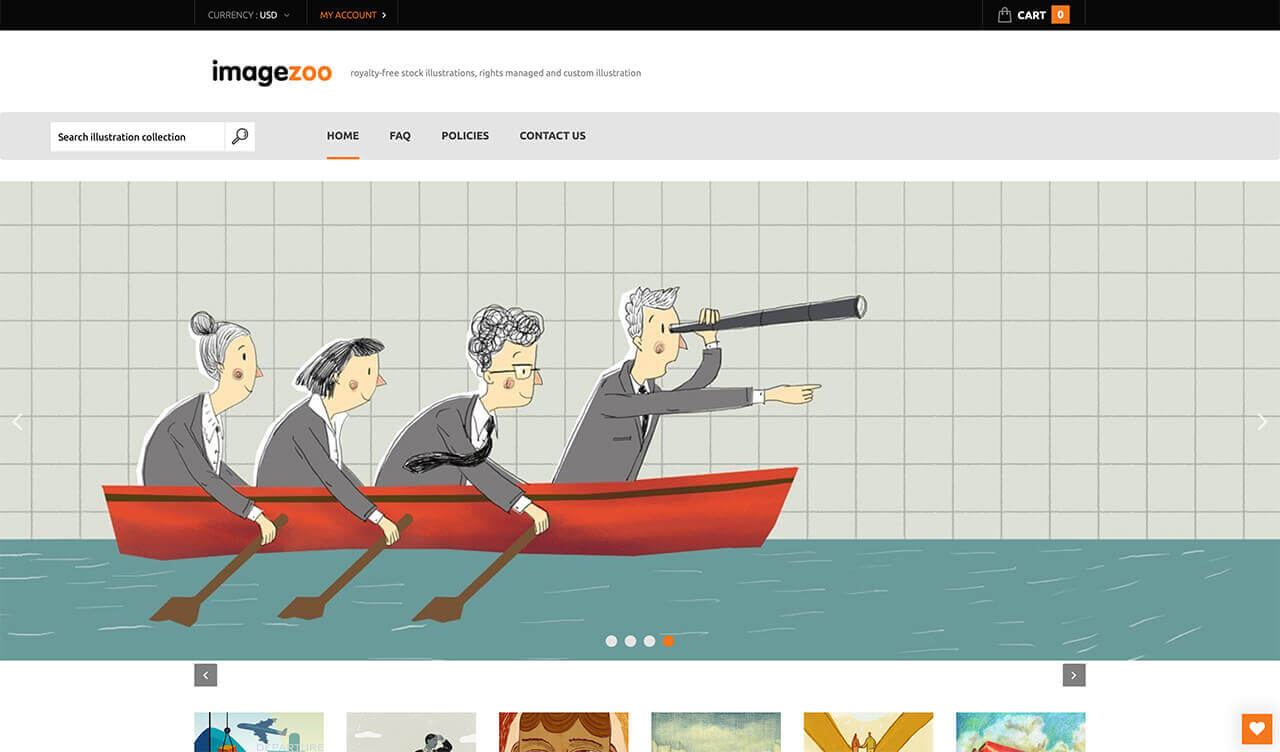
4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。
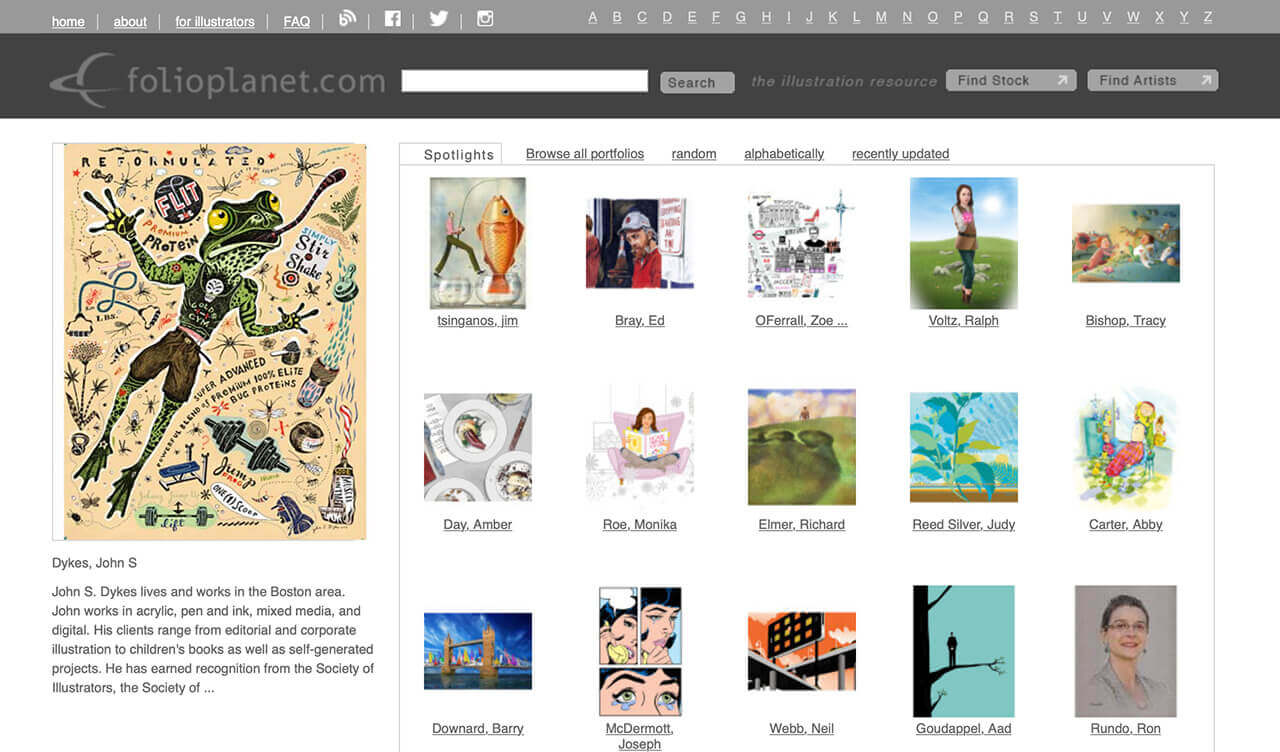
5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。
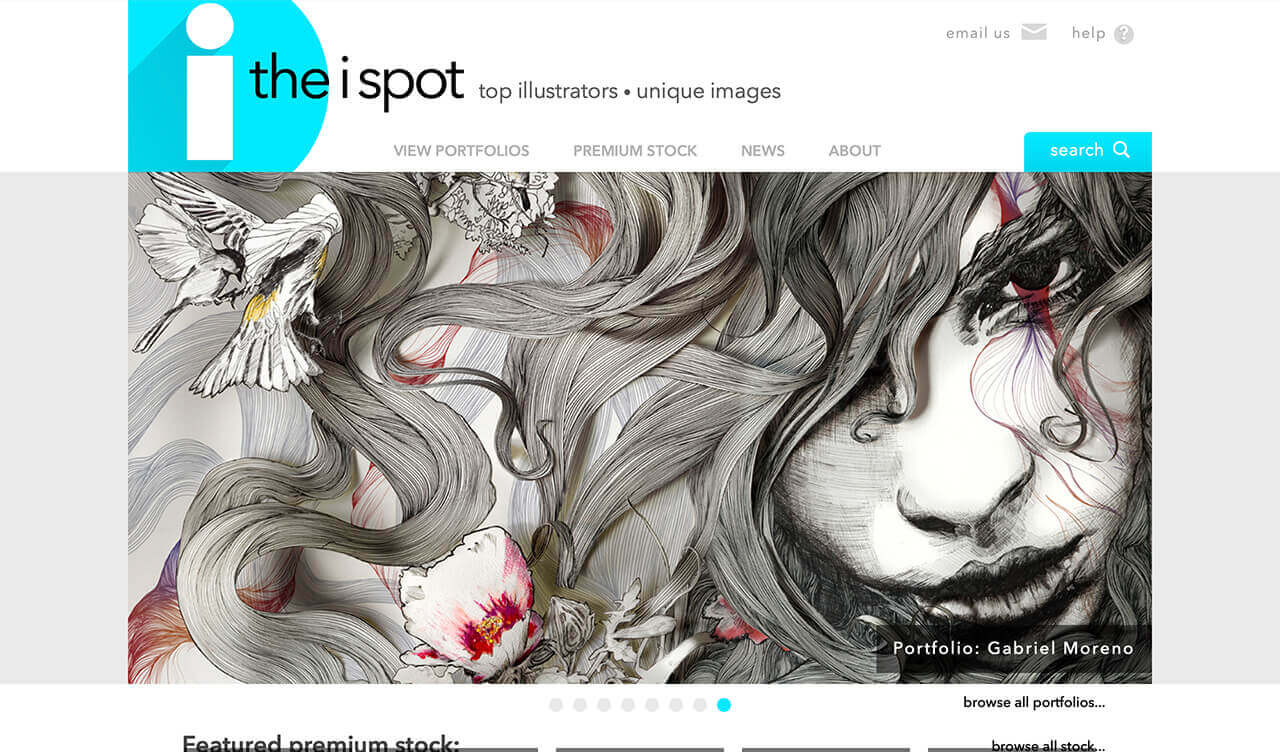
6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。
今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品 view all
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。

2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。

3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。

4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。

5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。

6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。

2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。

3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。

4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。

5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。

6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。

今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品
奥克兰平面设计公司|我们的设计师Kevin坐下来和大家简单聊一聊网页设计配色和色彩搭配。如何养成优秀设计师的思考习惯
Others • full stack developer Kevin wrote the post • 0 comments • 606 views • 2020-04-05 02:21
大家好,我是奥克兰Kevin设计公司的Kevin,之前很多次关于设计的分享,除了分享过一些配色工具外,还没聊过配色,所以决定今天和大家简单聊一聊配色。
色彩搭配示例
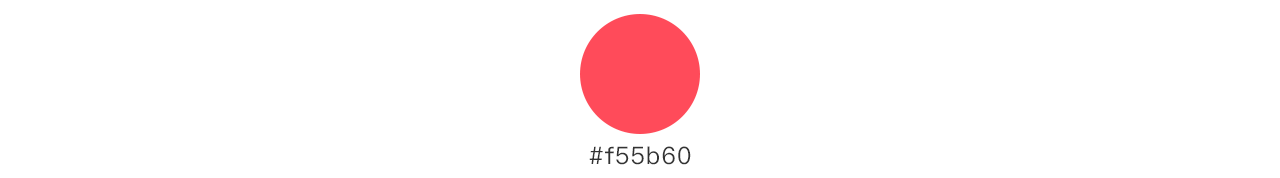
以情侣类为例,产品定位为记录传达用户情感的社交应用,具有一定的情感特性,传递温暖,因此产品主色调基本确定为暖色调——红色、黄色、橙色系,我们从中选定一个颜色#f55b60,如下图:
接下来,以主色调为基础进行色彩搭配。
1、单色搭配
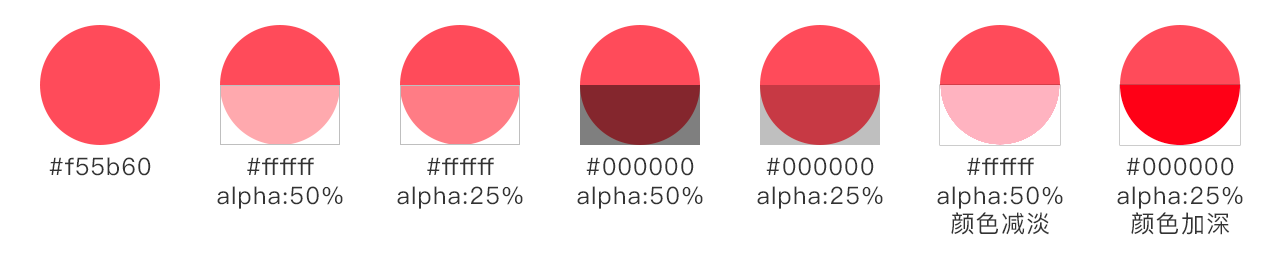
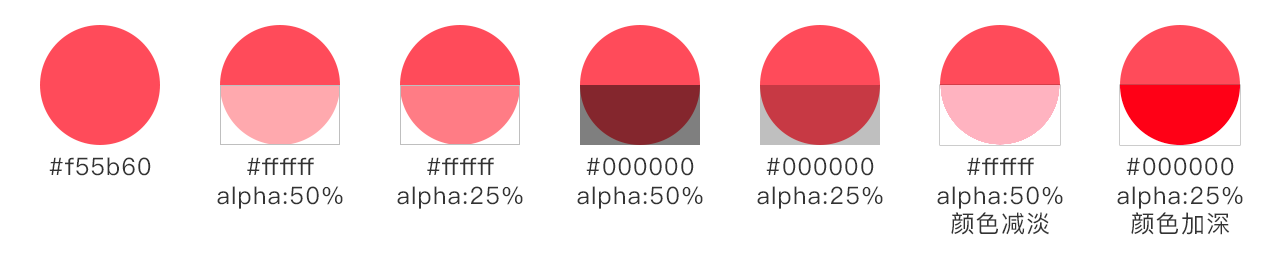
单色搭配可以在主色调图层上叠加不同透明度的黑或白,改变色彩的明度或纯度,同时还可以调整图层的混合模式实现不同的效果。
2、类似色搭配
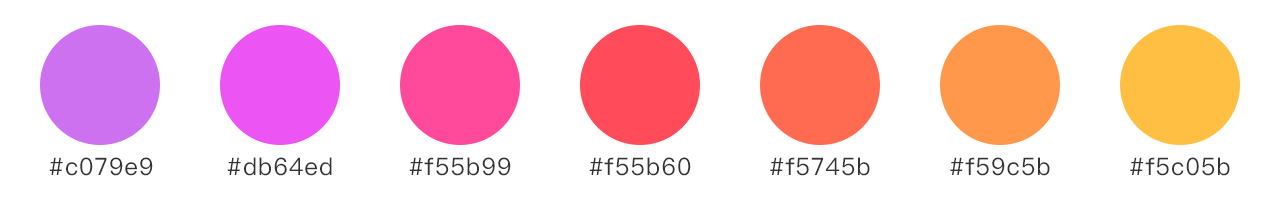
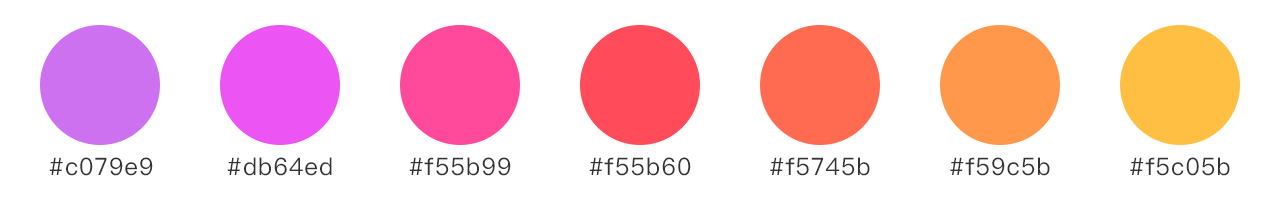
在主色色系左右选择与主色相似的色彩,如紫色系、橙色系、黄色系,选择时可小幅度调整色彩明度及饱和度,不过整体色彩效果要协调。
3、互补色搭配
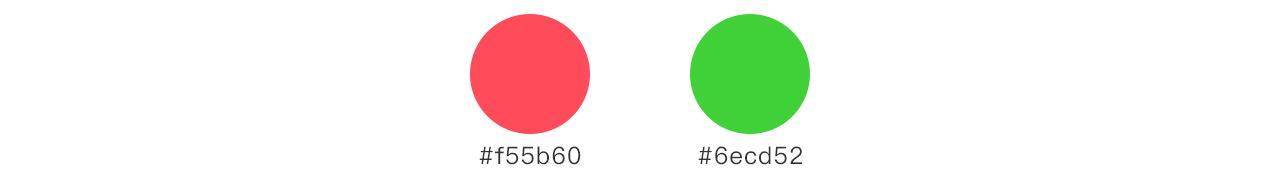
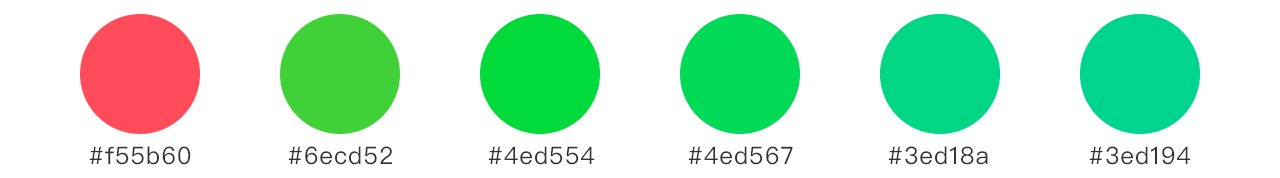
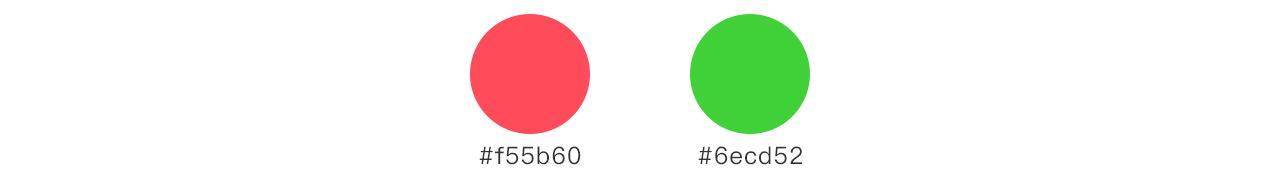
可以根据配色工具精确获取主色#f55b60的补色#6ecd52,如下图:
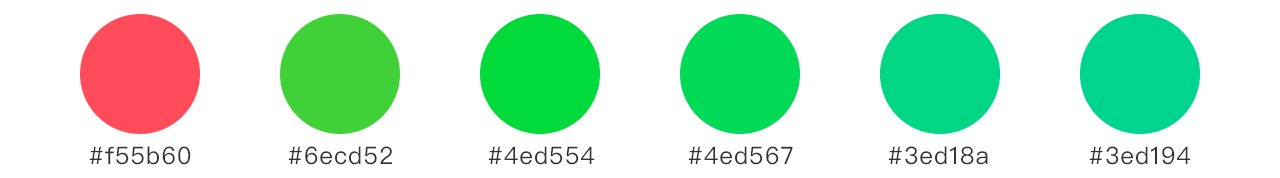
或者在绿色色相系内选择与主色饱和度及明度相似的绿色,如下图:
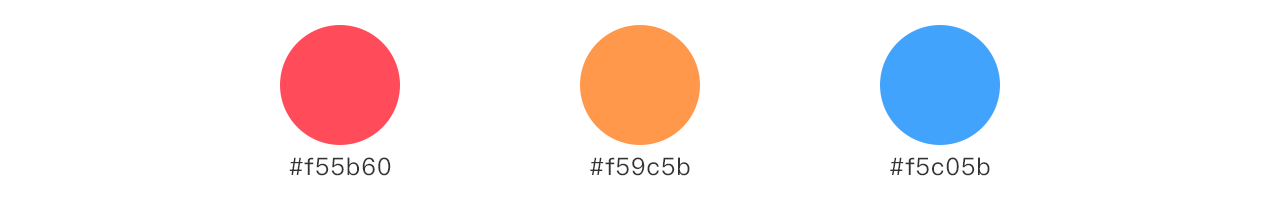
4、分散补色搭配
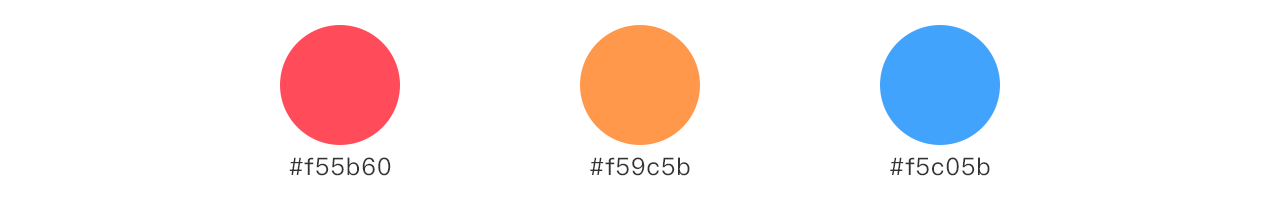
从类似色及补色里选择色彩搭配较符合产品特性的色彩,同时也可根据产品的用户群体及产品特性添加其他颜色,如:用户群体为年轻情侣,有男性和女性,其中主色调红色与女性性别相符,男性性别可以运用蓝色,这里可以添加蓝色作为辅助色。
5、渐变色搭配
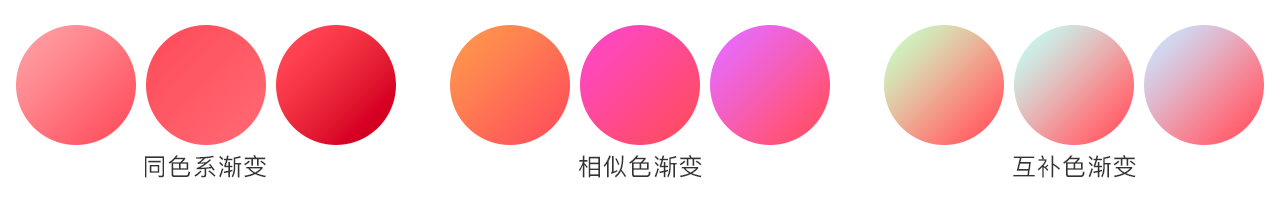
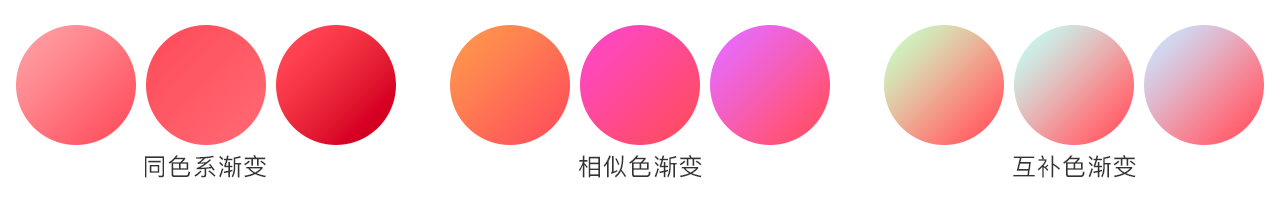
渐变色可以从同色系到同色系渐变、相似色系渐变、互补色系渐变,注意渐变色纯度和明度不一定要一致,尤其是补色渐变,本身色彩对比度较强,同一纯度或明度渐变时效果一般并不理想。
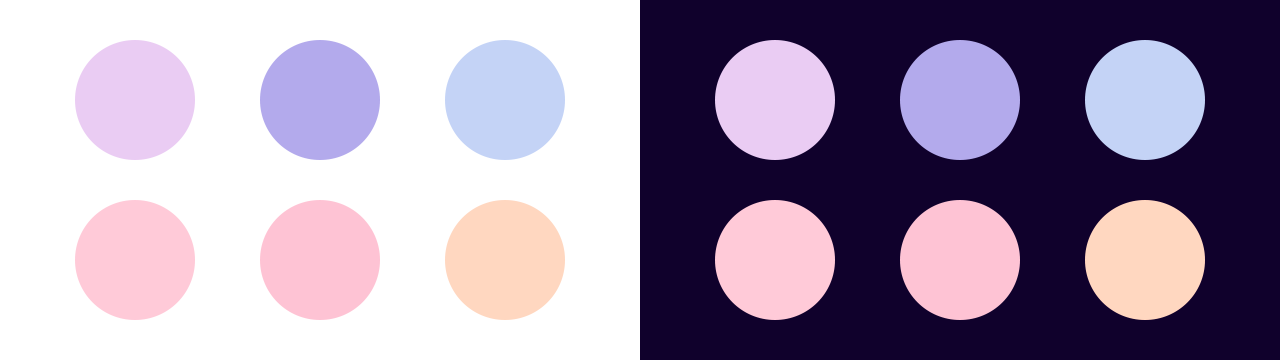
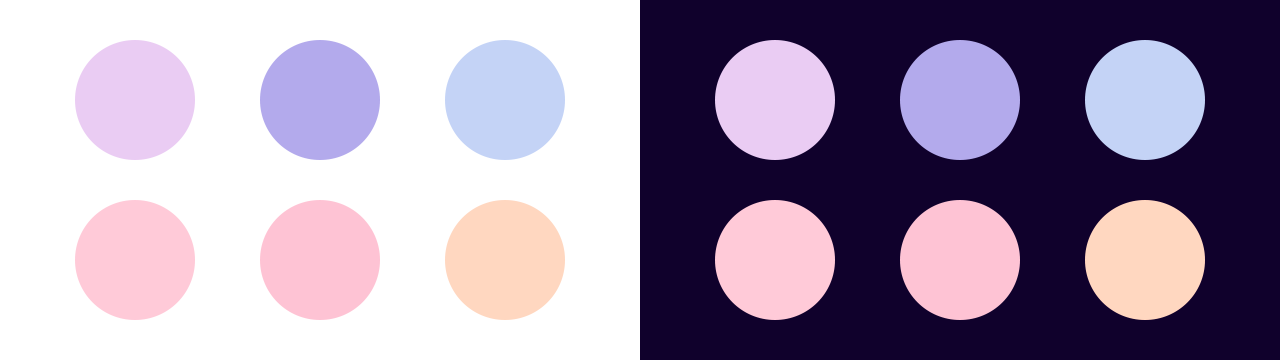
最后如果色彩在一个背景下不能很好区分时,还可以放到不同背景下抉择,如下图颜色在白色背景上和深色背景上的效果大不一样。
实用配色PSD文件
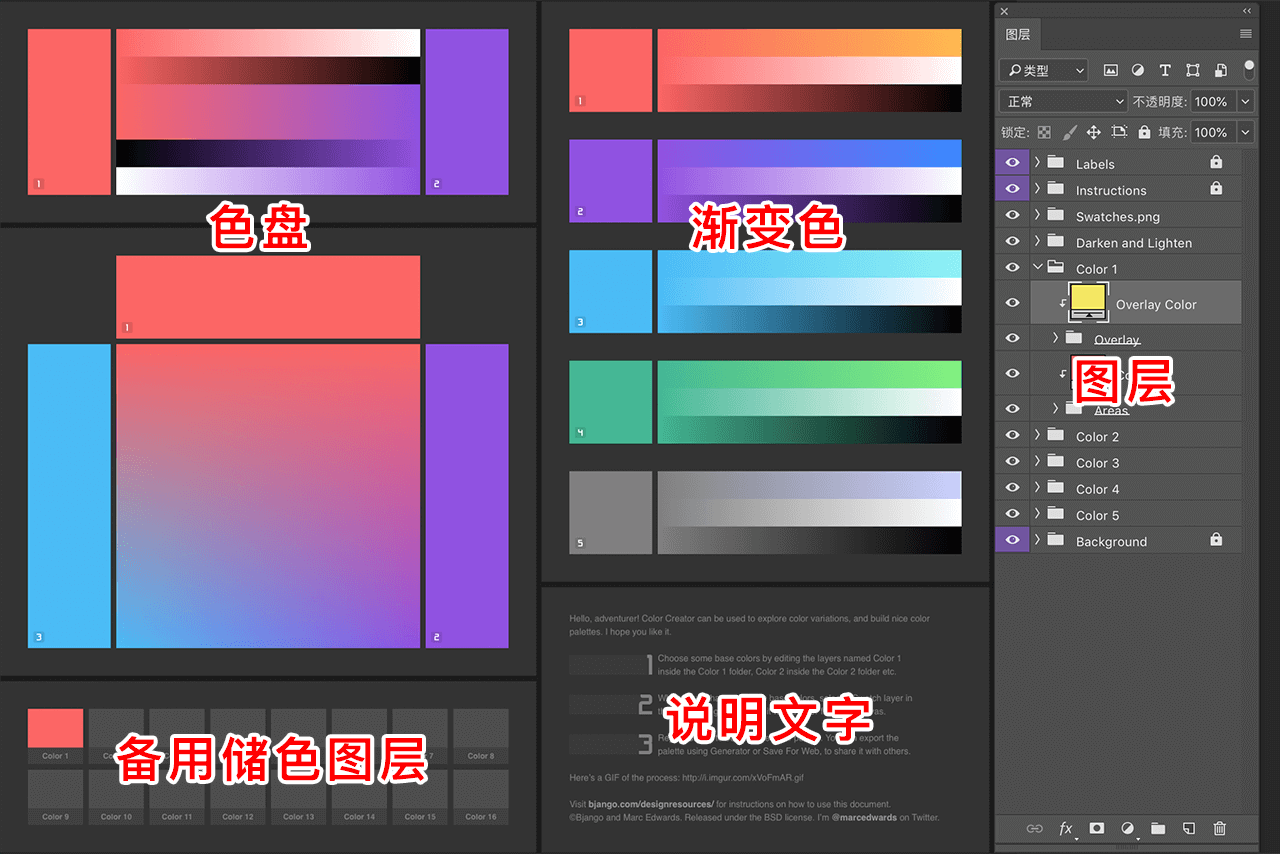
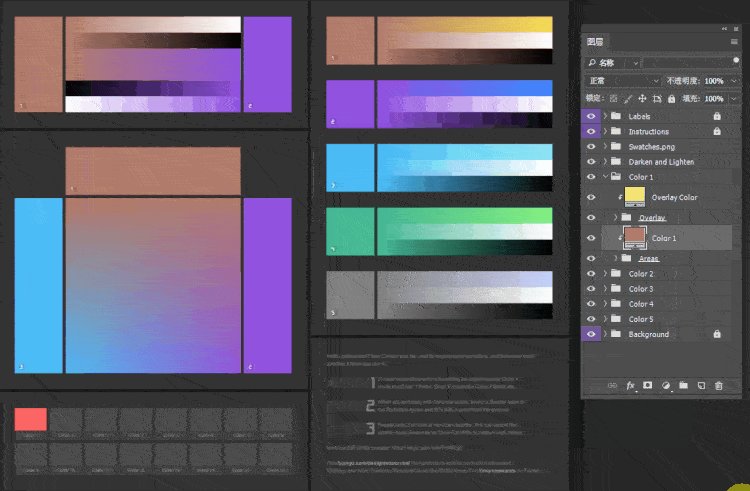
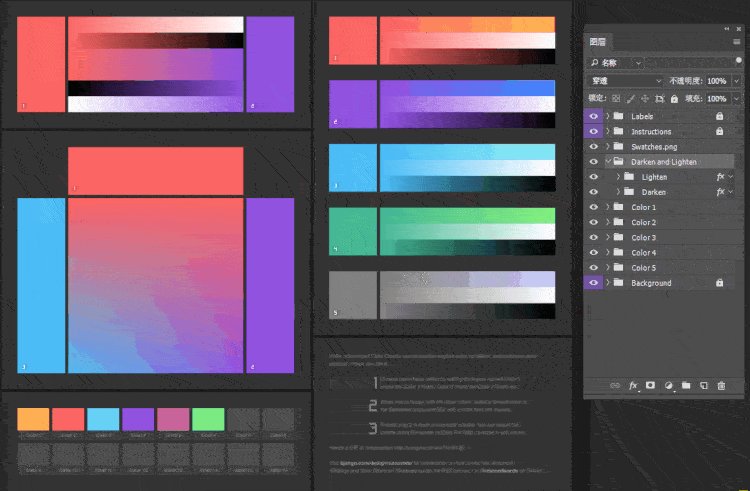
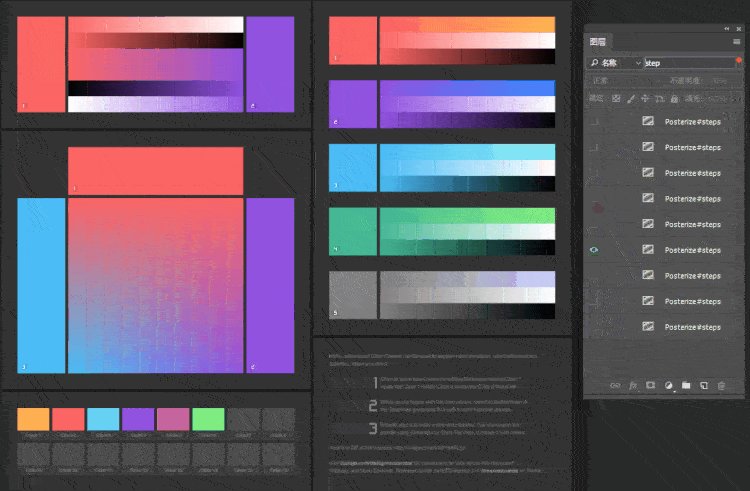
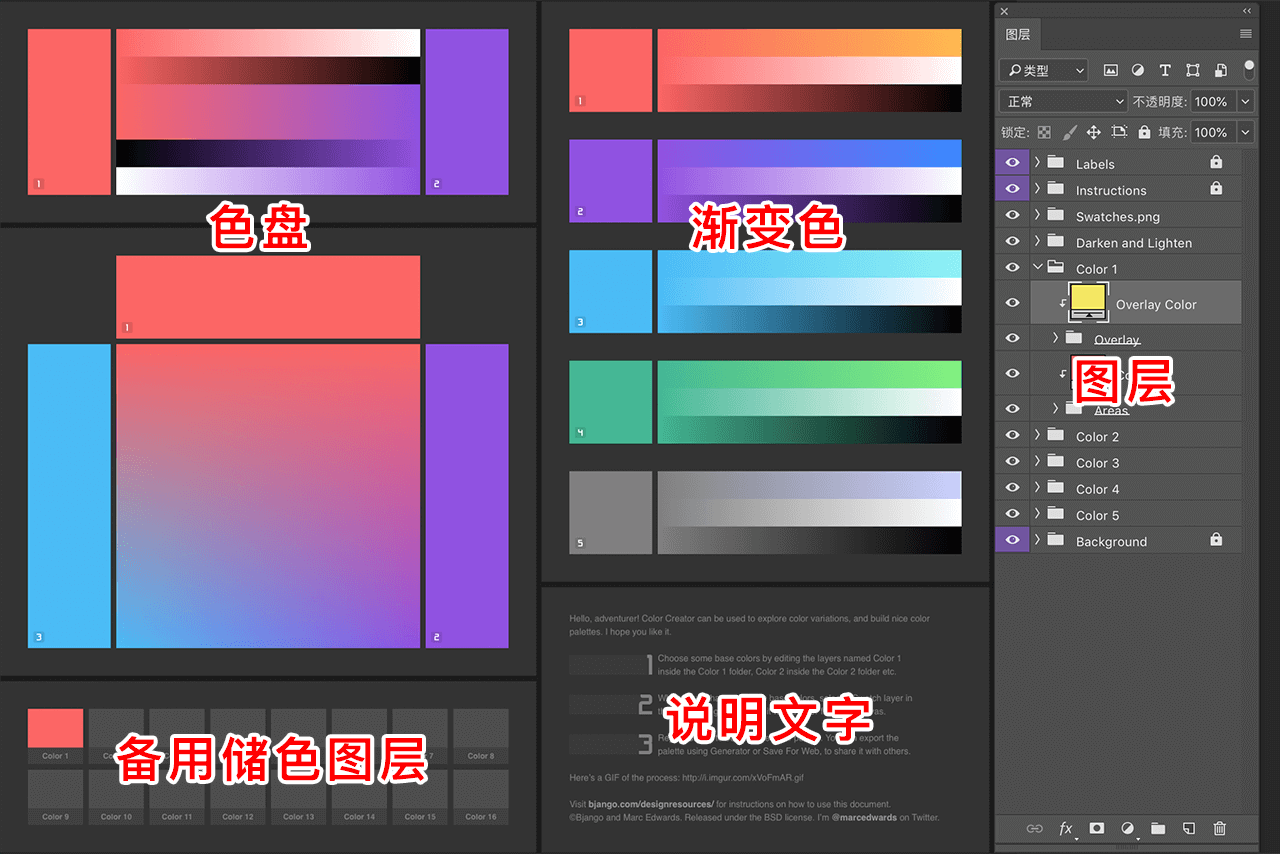
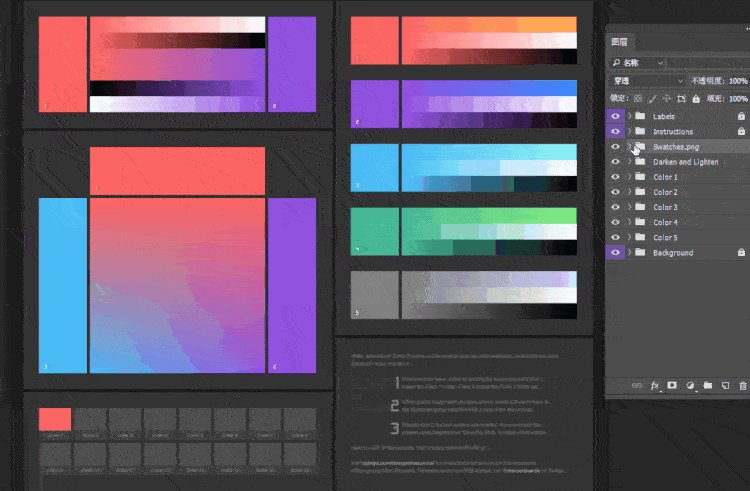
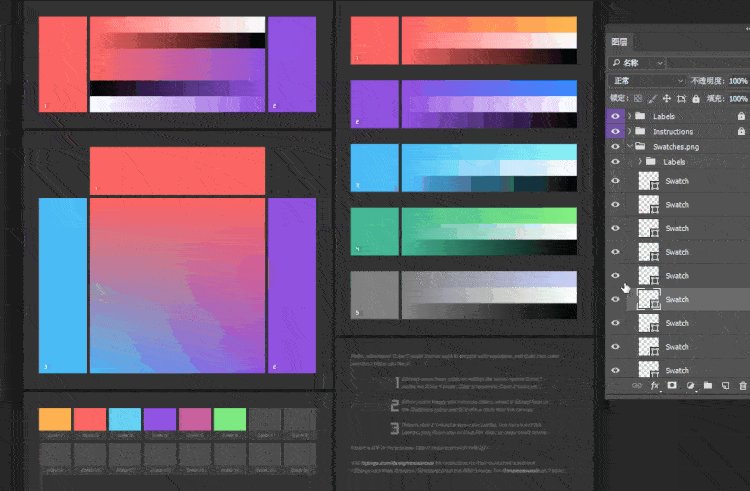
这里给大家推荐的是设计师Marc EdwardsMore制作的一款超实用配色PSD文件,打开源文件(公众号后台回复关键字“配色PSD”获取源文件)看下文件内容及相关布局:
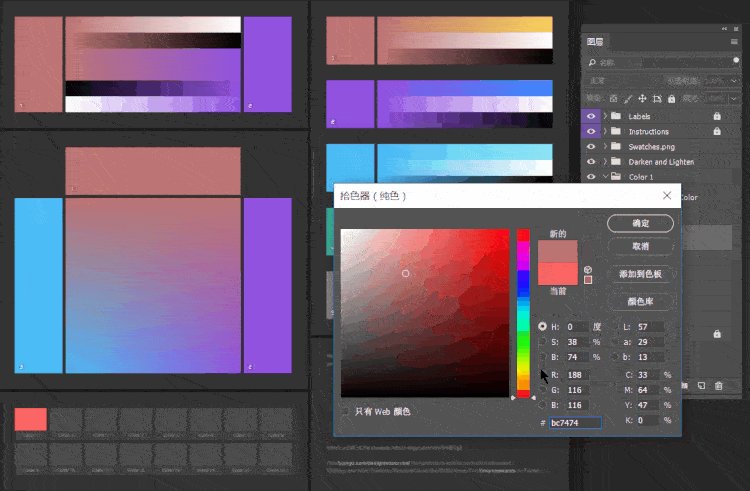
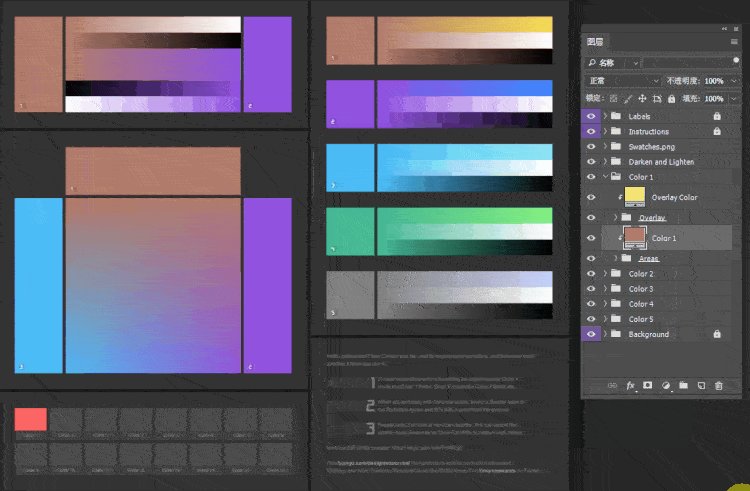
可以看到作者非常贴心将文件的使用说明直接放到了文件里,我们要做的就是找到图层窗口color1-5图层组中的color图层,然后双击color图层更改图层填充颜色,如下图操作:
请忽略色盘上的“色阶接线”,压缩导致的,使用中并不会这样。
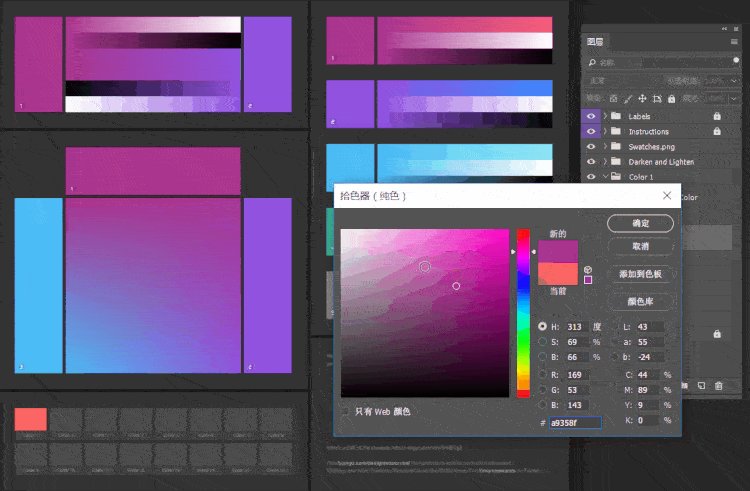
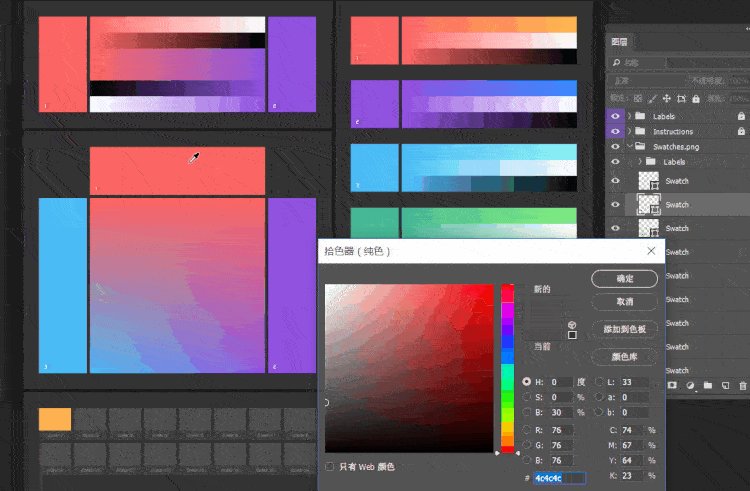
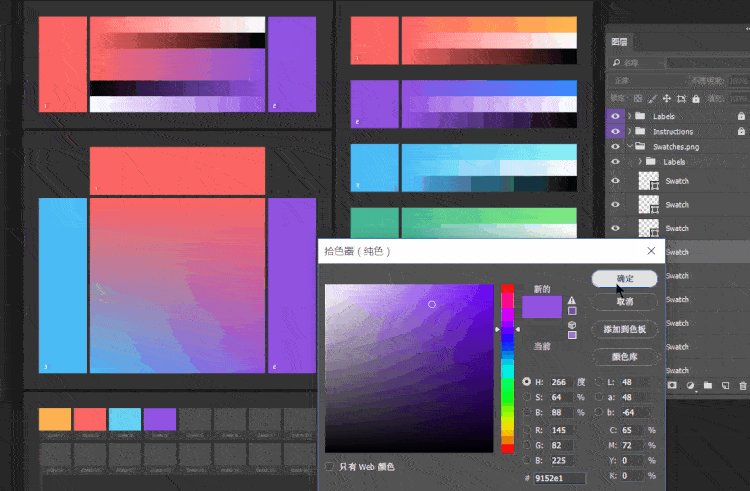
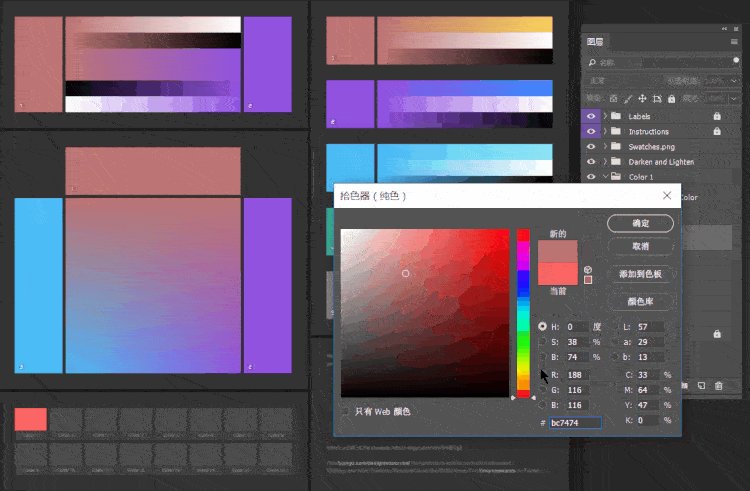
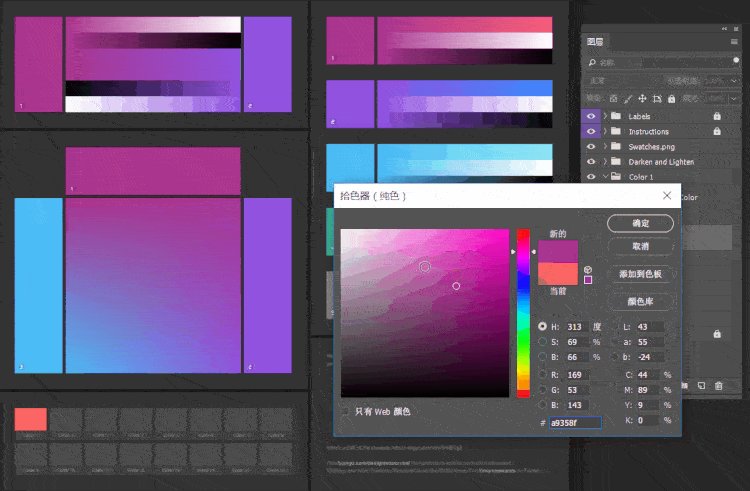
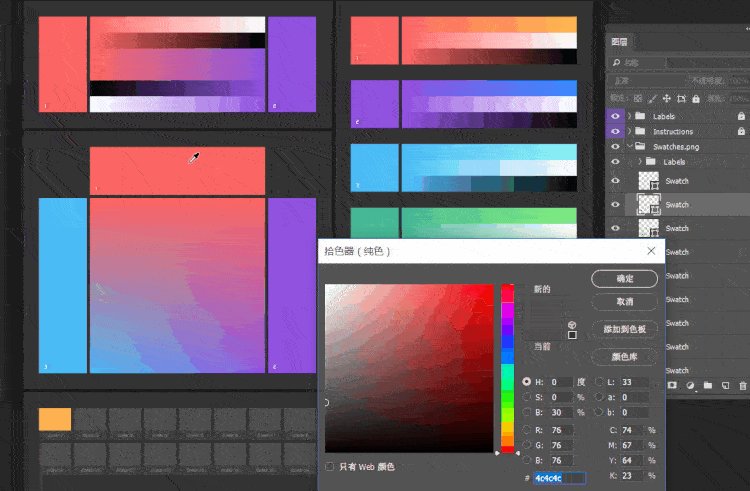
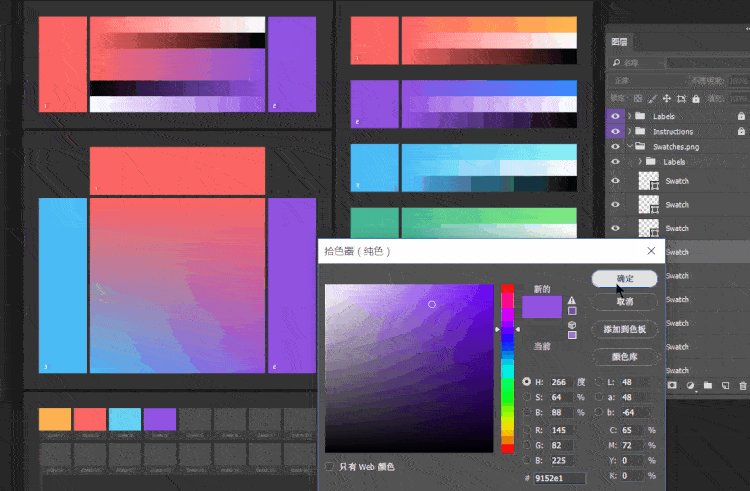
像上面这样设置好色盘后,还可以从整体配色方案中吸取出我们满意的一些主要颜色,放到备用储色图层即图层窗口Swatches.png图层组内各Swatch图层,操作也很简单,选择Swatch图层双击图层缩略图弹出拾色器吸取想要的颜色,如下图所示:
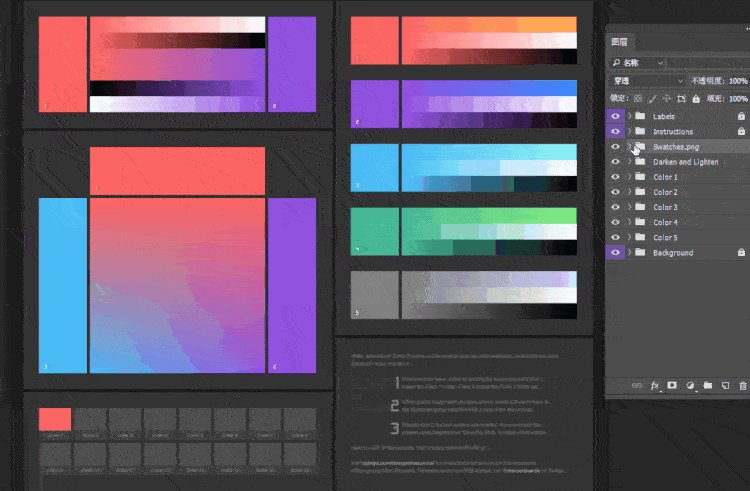
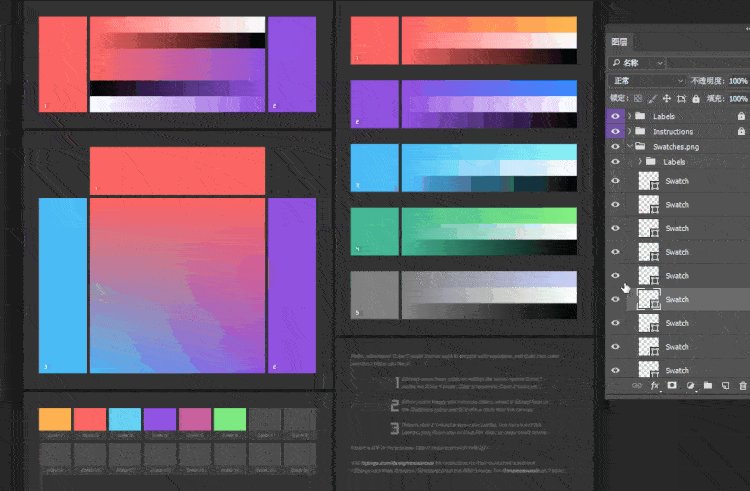
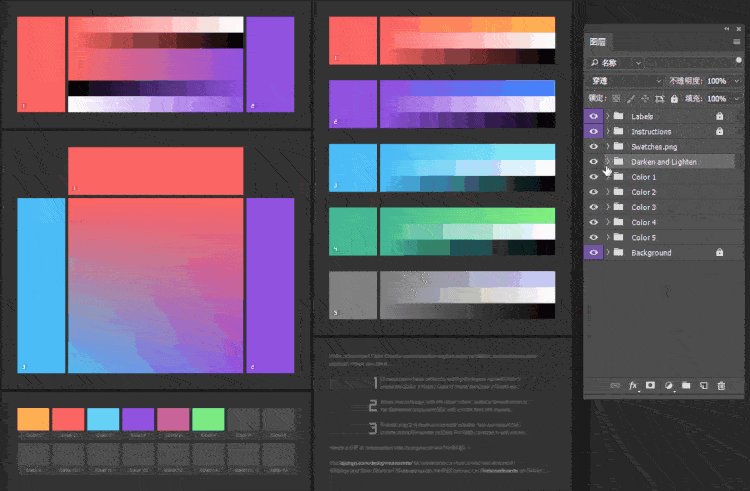
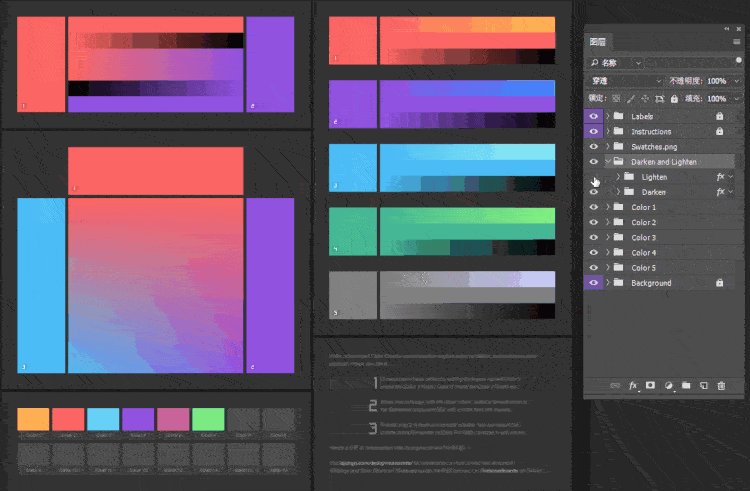
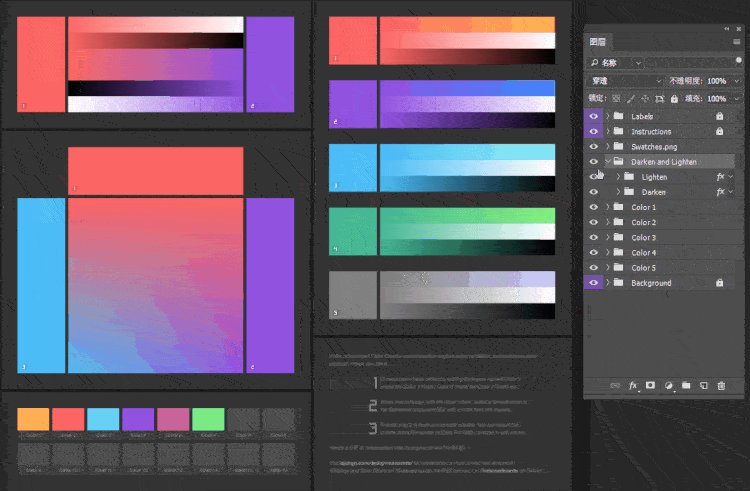
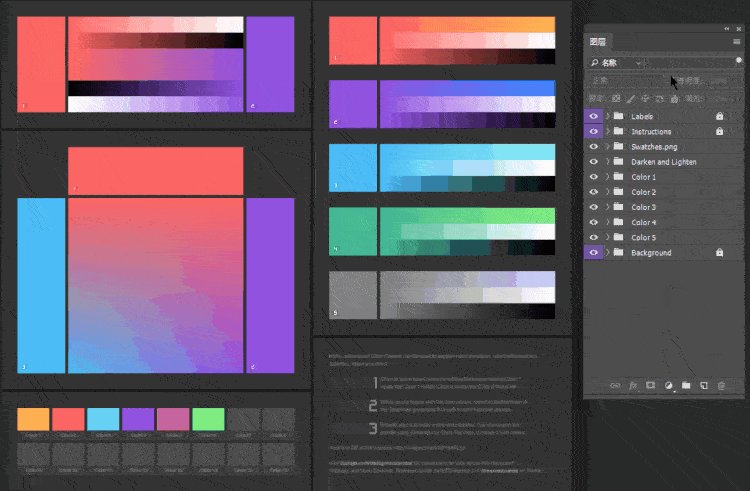
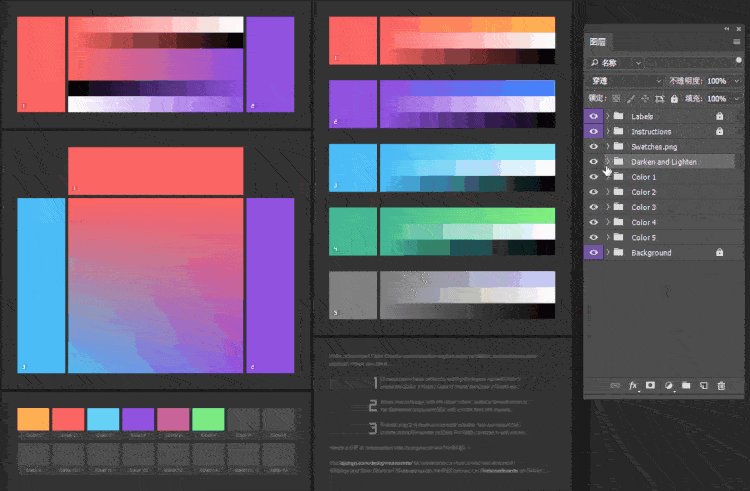
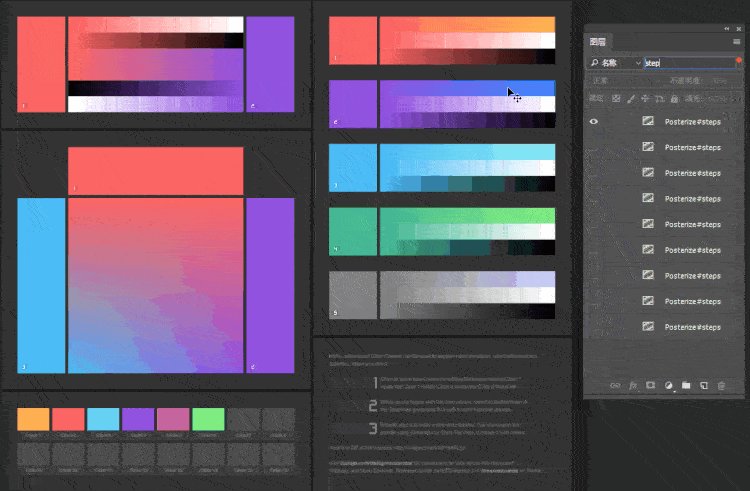
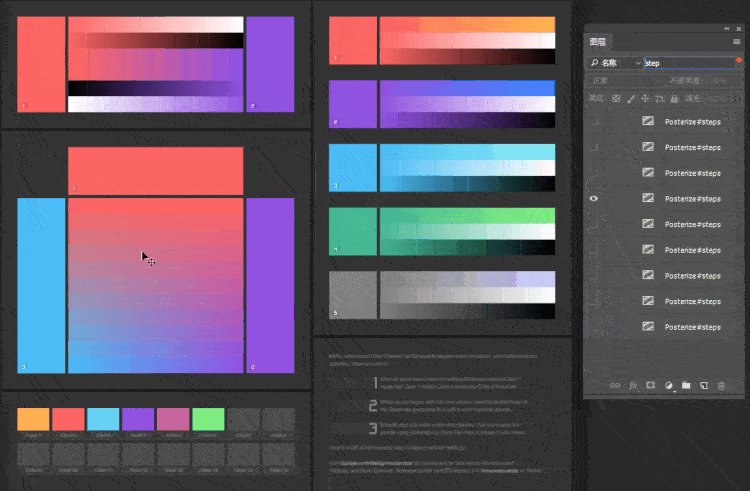
此外,文件还支持明暗设置,操作也是被放在了图层里,只需关闭或打开Darken and Lighten图层组内Lighten、Darken图层组前的小眼睛即可,如下动图操作展示:
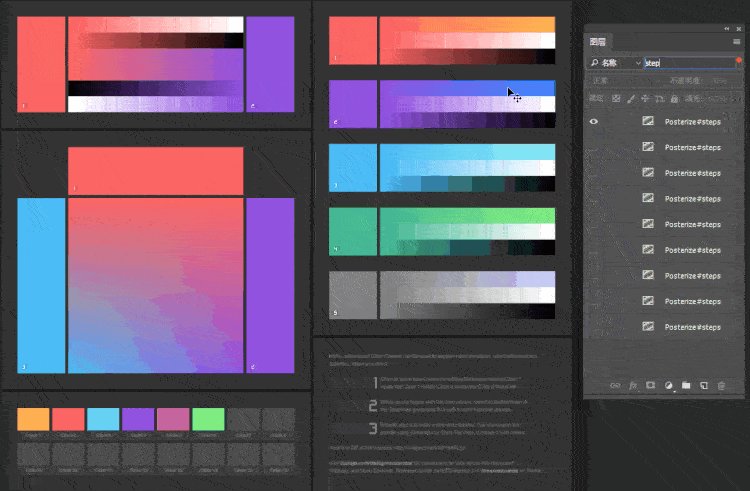
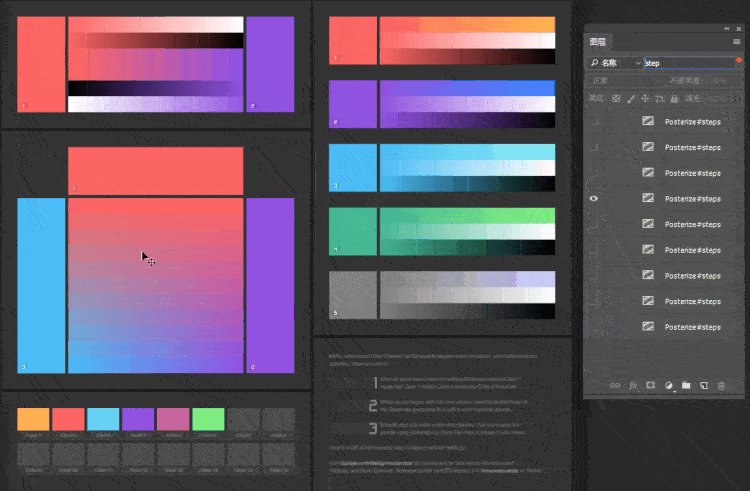
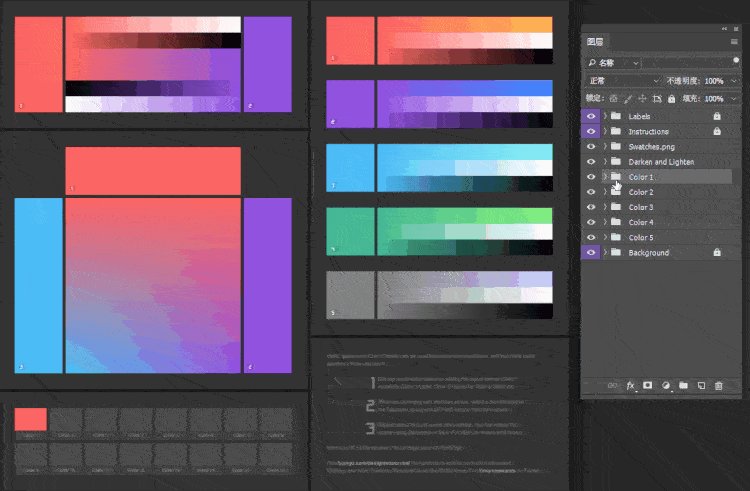
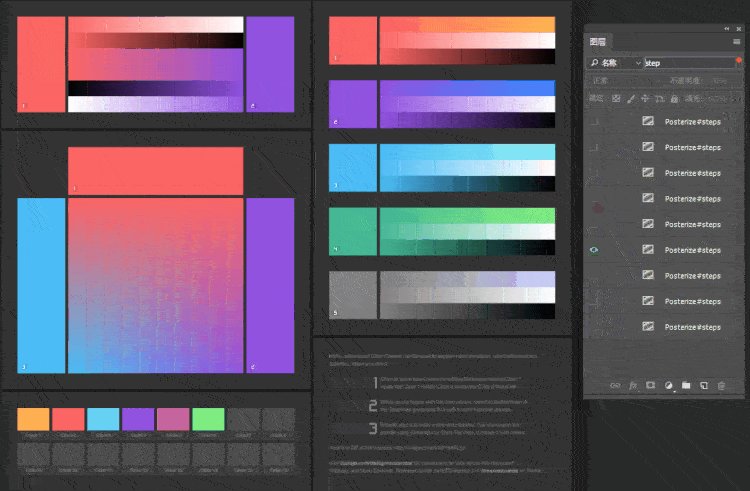
文件同时支持渐变色显示,这是个隐藏功能被作者设置了默认情况下不可见,需要在图层面板上搜索“step”打开,这个演示由于录制gif的压缩率大,导致颜色本身就模糊,实际使用效果需要大家亲自体验一下啦,具体操作如下图:
最后
最后强调一下,我们每次配色或用色前,一定要想一想为什么要这么用,你的理论依据是什么?这是一个优秀设计师的思考习惯。
对于配色新手来说,刚开始颜色不要用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正蓝、正黄),尤其是拉渐变的时候。
在这里推荐大家一本关于配色的书《配色设计原理》,此书穿插了大师的访谈与实例设计,而且还有设计师的经验总结,值得一看 view all

大家好,我是奥克兰Kevin设计公司的Kevin,之前很多次关于设计的分享,除了分享过一些配色工具外,还没聊过配色,所以决定今天和大家简单聊一聊配色。
色彩搭配示例
以情侣类为例,产品定位为记录传达用户情感的社交应用,具有一定的情感特性,传递温暖,因此产品主色调基本确定为暖色调——红色、黄色、橙色系,我们从中选定一个颜色#f55b60,如下图:

接下来,以主色调为基础进行色彩搭配。
1、单色搭配
单色搭配可以在主色调图层上叠加不同透明度的黑或白,改变色彩的明度或纯度,同时还可以调整图层的混合模式实现不同的效果。

2、类似色搭配
在主色色系左右选择与主色相似的色彩,如紫色系、橙色系、黄色系,选择时可小幅度调整色彩明度及饱和度,不过整体色彩效果要协调。

3、互补色搭配
可以根据配色工具精确获取主色#f55b60的补色#6ecd52,如下图:

或者在绿色色相系内选择与主色饱和度及明度相似的绿色,如下图:

4、分散补色搭配
从类似色及补色里选择色彩搭配较符合产品特性的色彩,同时也可根据产品的用户群体及产品特性添加其他颜色,如:用户群体为年轻情侣,有男性和女性,其中主色调红色与女性性别相符,男性性别可以运用蓝色,这里可以添加蓝色作为辅助色。

5、渐变色搭配
渐变色可以从同色系到同色系渐变、相似色系渐变、互补色系渐变,注意渐变色纯度和明度不一定要一致,尤其是补色渐变,本身色彩对比度较强,同一纯度或明度渐变时效果一般并不理想。

最后如果色彩在一个背景下不能很好区分时,还可以放到不同背景下抉择,如下图颜色在白色背景上和深色背景上的效果大不一样。

实用配色PSD文件
这里给大家推荐的是设计师Marc EdwardsMore制作的一款超实用配色PSD文件,打开源文件(公众号后台回复关键字“配色PSD”获取源文件)看下文件内容及相关布局:

可以看到作者非常贴心将文件的使用说明直接放到了文件里,我们要做的就是找到图层窗口color1-5图层组中的color图层,然后双击color图层更改图层填充颜色,如下图操作:

请忽略色盘上的“色阶接线”,压缩导致的,使用中并不会这样。
像上面这样设置好色盘后,还可以从整体配色方案中吸取出我们满意的一些主要颜色,放到备用储色图层即图层窗口Swatches.png图层组内各Swatch图层,操作也很简单,选择Swatch图层双击图层缩略图弹出拾色器吸取想要的颜色,如下图所示:

此外,文件还支持明暗设置,操作也是被放在了图层里,只需关闭或打开Darken and Lighten图层组内Lighten、Darken图层组前的小眼睛即可,如下动图操作展示:

文件同时支持渐变色显示,这是个隐藏功能被作者设置了默认情况下不可见,需要在图层面板上搜索“step”打开,这个演示由于录制gif的压缩率大,导致颜色本身就模糊,实际使用效果需要大家亲自体验一下啦,具体操作如下图:

最后
最后强调一下,我们每次配色或用色前,一定要想一想为什么要这么用,你的理论依据是什么?这是一个优秀设计师的思考习惯。
对于配色新手来说,刚开始颜色不要用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正蓝、正黄),尤其是拉渐变的时候。
在这里推荐大家一本关于配色的书《配色设计原理》,此书穿插了大师的访谈与实例设计,而且还有设计师的经验总结,值得一看
奥克兰设计工作室|不懂手绘,又想做出插画风格的App设计?今天要分享的这套插画素材,你可以用来制作出一系列不一样的效果。
Others • full stack developer Kevin wrote the post • 0 comments • 460 views • 2020-04-05 02:00
humaaans
旧金山设计师 Pablo Stanley 设计的一套现代扁平风矢量插画素材,素材格式包含 .sketch / .svg / .png 三种格式,无论你是使用哪个软件对素材进行再编辑都会很方便。
官方下载地址:https://www.humaaans.com
点击「 Get the Library 」进入下载页面,素材存放在 dropbox 中需要翻墙下载,也可以公众号后台回复「 humaaans 」获取下载地址。
素材内容及搭配
humaaans 素材包含人物和场景元素,不仅有整体的插画素材文件,还有单独的部件素材文件——男女头像、身体、腿、物件、场景,你可以在对部件进行随意替换,自由搭配组合形象效果。
如果你平时习惯用 Sketch 还可以利用 Sketch Symbol 功能对组件进行替换,非常方便。
场景也可以快速切换,效果如下:
humaaans素材运用
用 Sketch 打开 humaaans 你能看到 Pablo Stanley 非常细心的将素材运用效果也制作了Web模版和Mobile模版,同样可以对模版中的内容进行组件替换,效果如下:
关于素材在APP中的运用其实很简单,引导页面、提示页面、操作反馈页面以及有可能和素材元素相关的内容图片部分都可以运用素材,只需要你简单进行处理就可以了。
最后
如果 Sketch 打开文件时发现打不开,有可能是因为你的版本太低了,更新高版本就可以啦,今天的推送就是这些,希望能对你有所帮助~ view all
humaaans
旧金山设计师 Pablo Stanley 设计的一套现代扁平风矢量插画素材,素材格式包含 .sketch / .svg / .png 三种格式,无论你是使用哪个软件对素材进行再编辑都会很方便。
官方下载地址:https://www.humaaans.com
点击「 Get the Library 」进入下载页面,素材存放在 dropbox 中需要翻墙下载,也可以公众号后台回复「 humaaans 」获取下载地址。
素材内容及搭配
humaaans 素材包含人物和场景元素,不仅有整体的插画素材文件,还有单独的部件素材文件——男女头像、身体、腿、物件、场景,你可以在对部件进行随意替换,自由搭配组合形象效果。
如果你平时习惯用 Sketch 还可以利用 Sketch Symbol 功能对组件进行替换,非常方便。
场景也可以快速切换,效果如下:
humaaans素材运用
用 Sketch 打开 humaaans 你能看到 Pablo Stanley 非常细心的将素材运用效果也制作了Web模版和Mobile模版,同样可以对模版中的内容进行组件替换,效果如下:
关于素材在APP中的运用其实很简单,引导页面、提示页面、操作反馈页面以及有可能和素材元素相关的内容图片部分都可以运用素材,只需要你简单进行处理就可以了。
最后
如果 Sketch 打开文件时发现打不开,有可能是因为你的版本太低了,更新高版本就可以啦,今天的推送就是这些,希望能对你有所帮助~
奥克兰Kevin设计工作室|给各位小伙们分享我是如何获得免费矢量插画和Lottie动画插画素材
Others • full stack developer Kevin wrote the post • 0 comments • 524 views • 2020-04-05 01:40
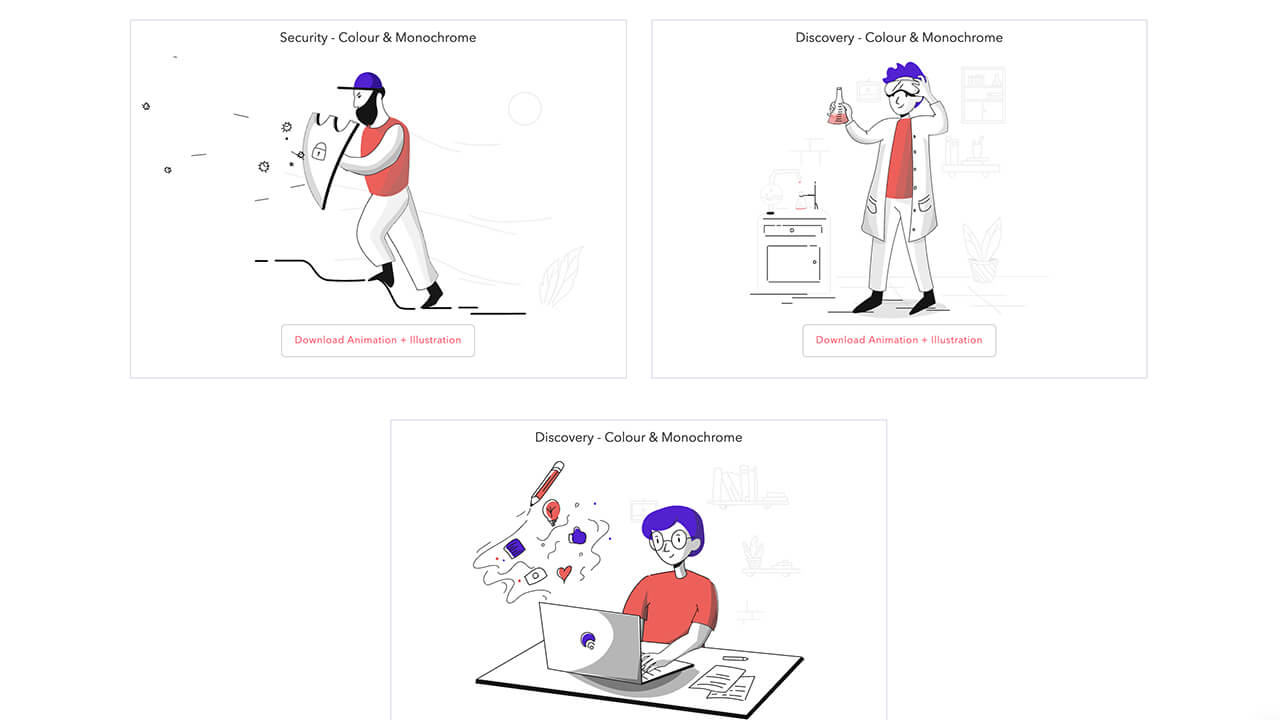
网站上提供了5个彩色和单色的Lottie动画插画素材、66个彩色和单色的矢量插画素材。
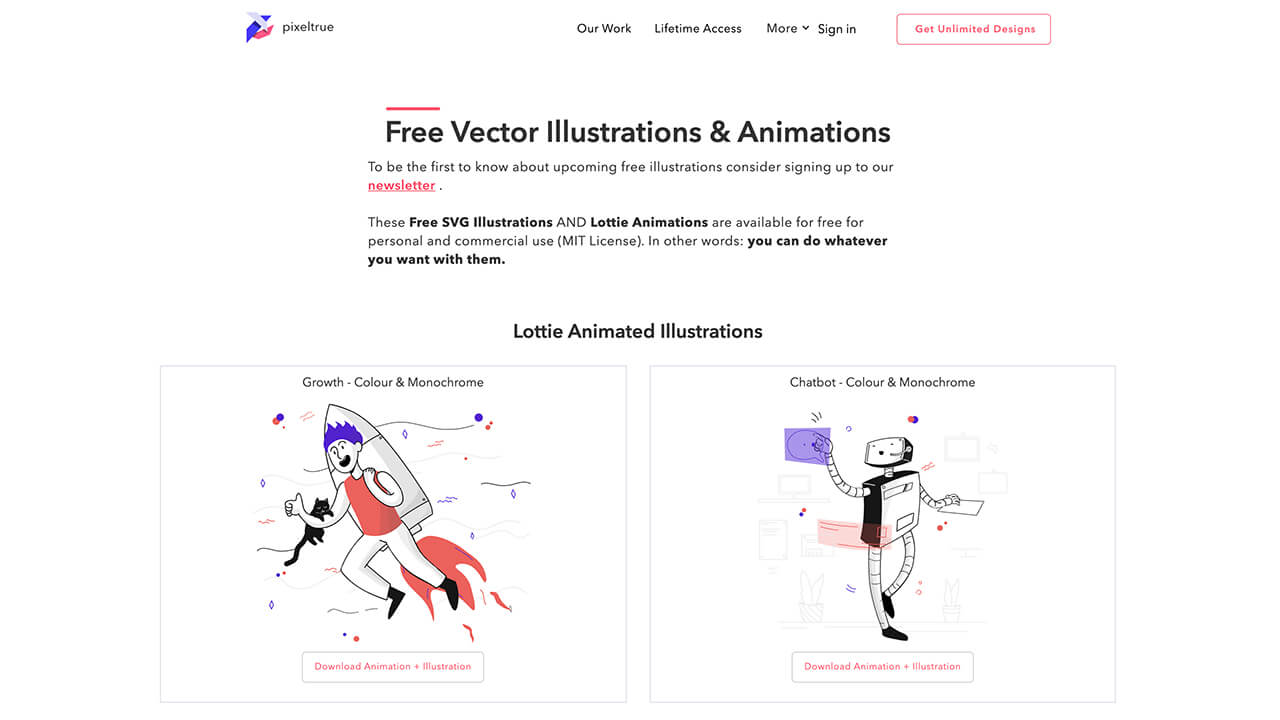
Pixeltrue Free Illustrations
网址:https://www.pixeltrue.com/free-illustrations
打开网站,大标题就是免费的矢量插画和动画插画,这些免费的SVG插画和Lottie动画可免费用于个人和商业用途。
我们可以直接点击Download Animation + Illustration下载这些Lottie动画插画素材。
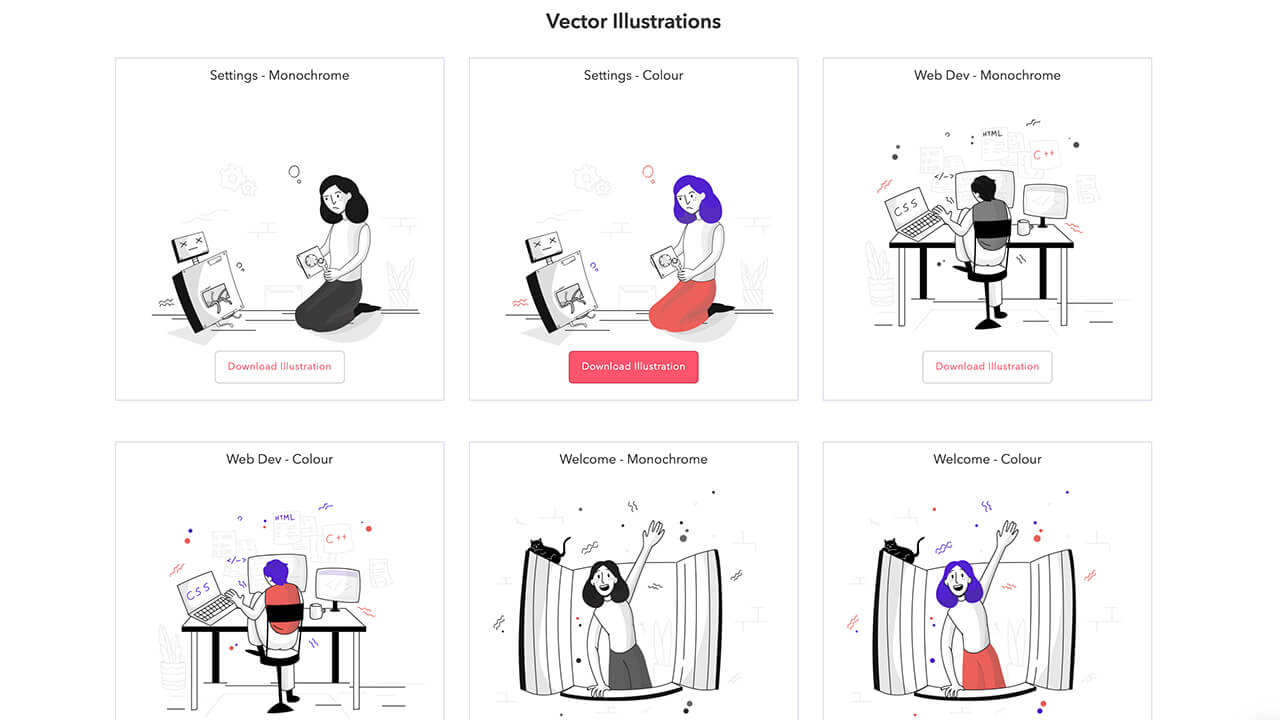
下面提供的就是SVG和PNG格式的矢量插画素材,同样有单色和彩色之分,点击Download Illustration即可免费下载该插画素材。
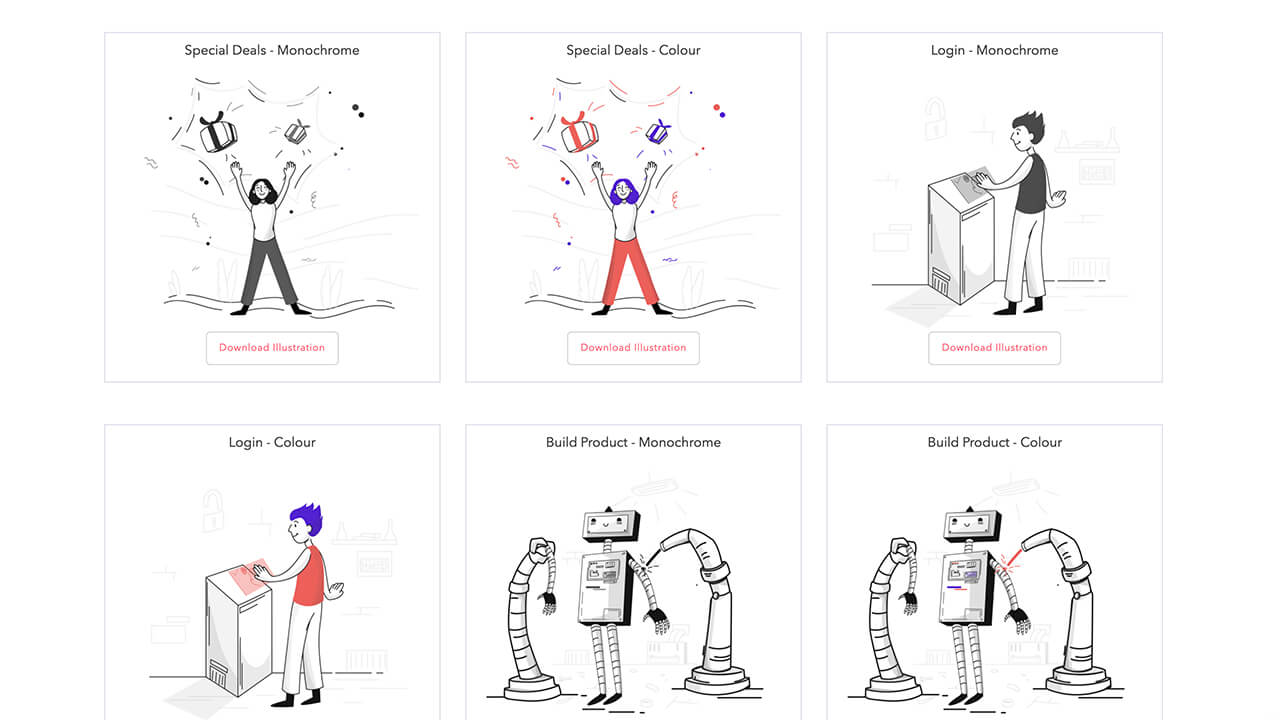
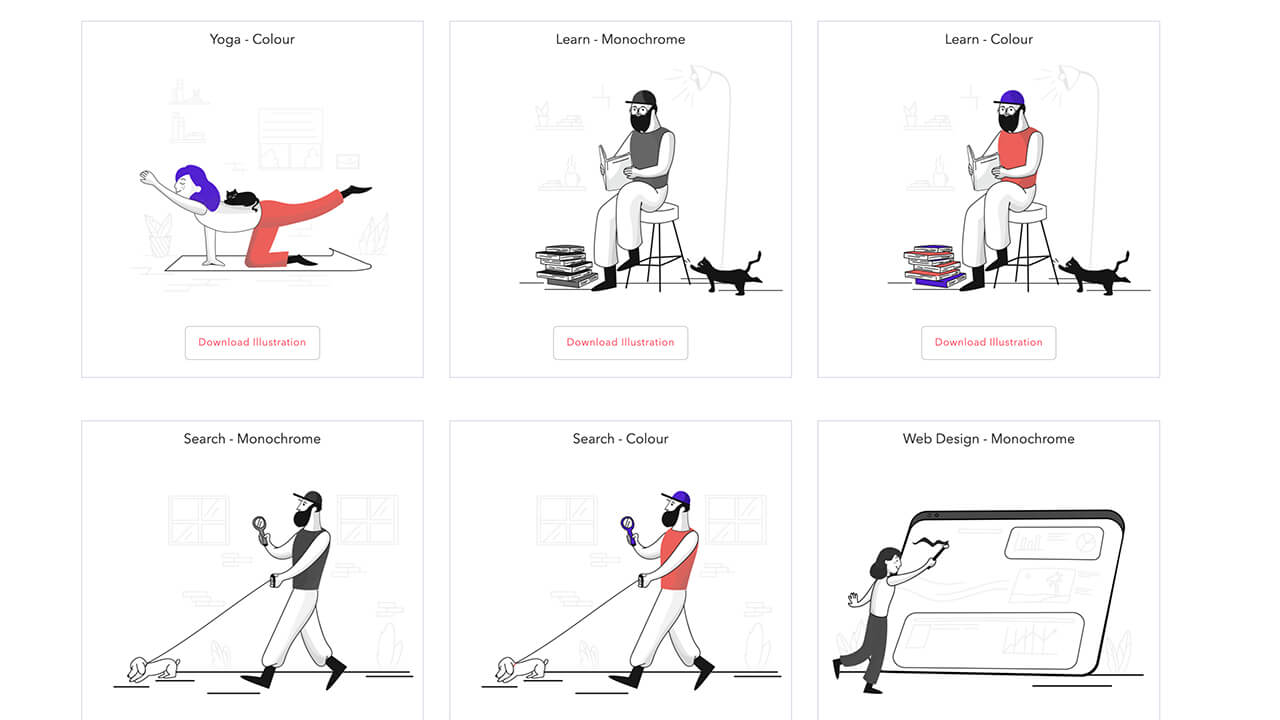
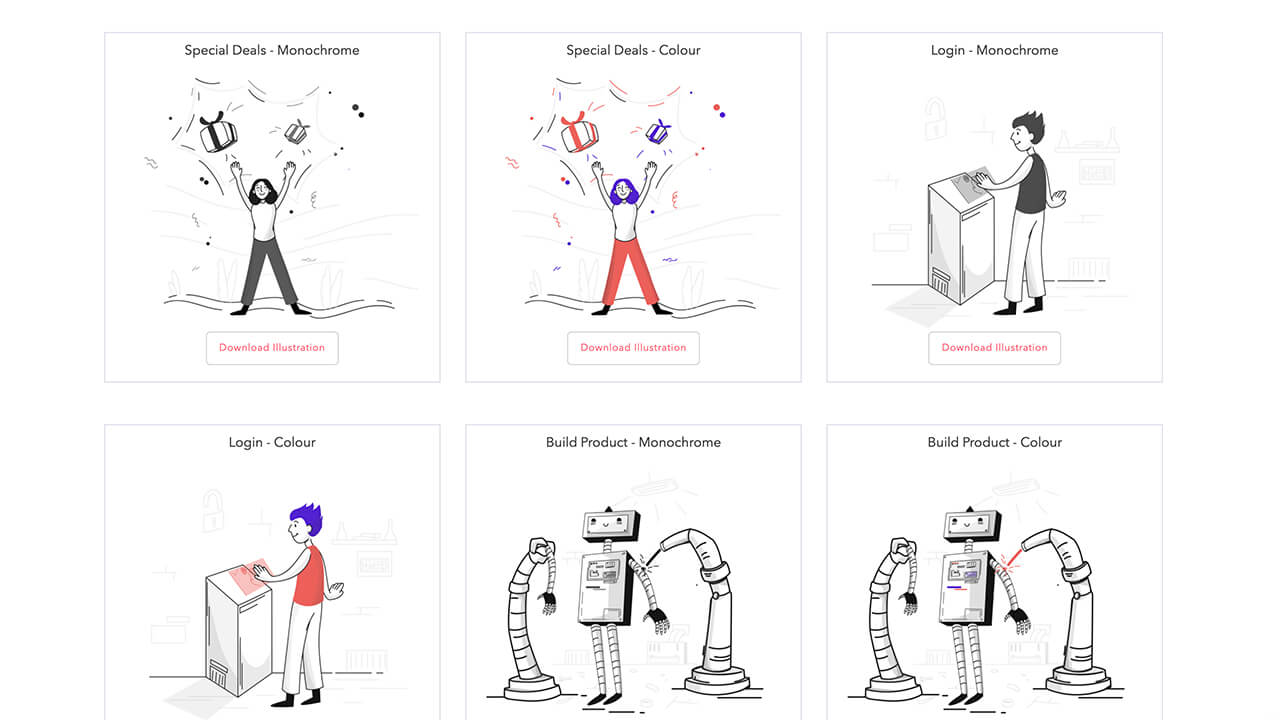
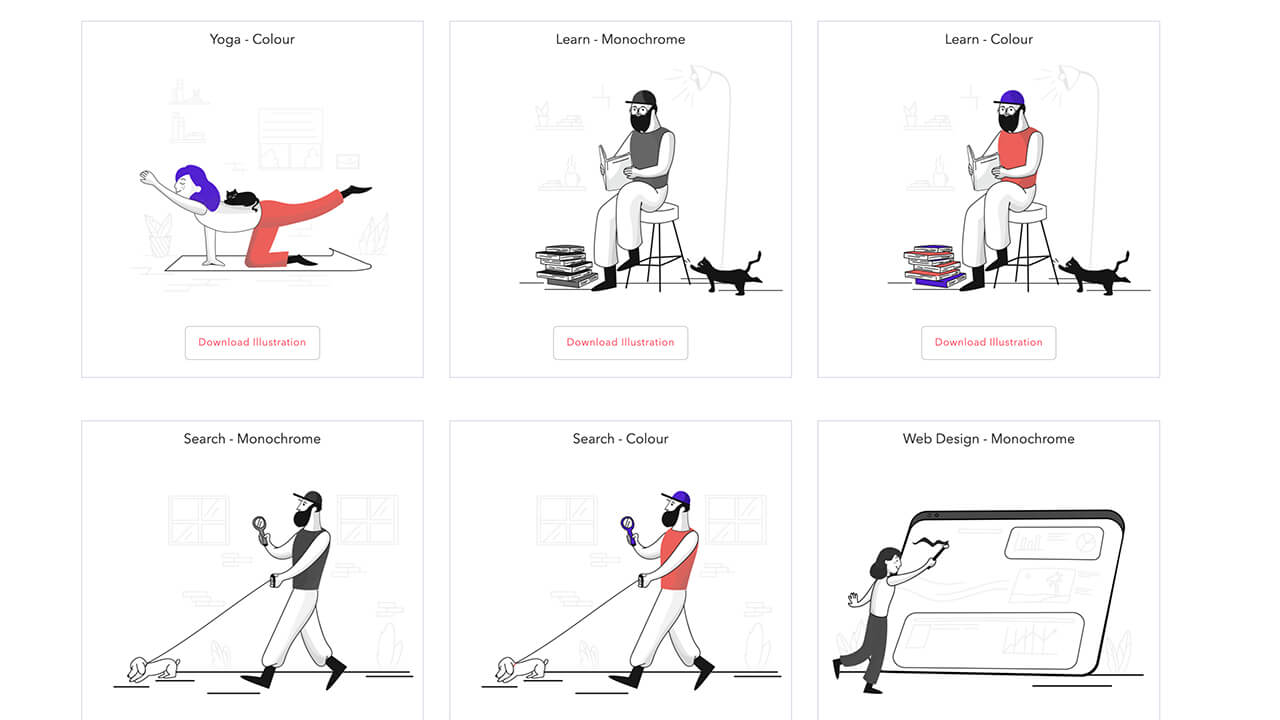
这里提供的种类相对多样,比如特别优惠、登录、构建产品、博客、错误、发现、学习、瑜伽、网页设计等等。
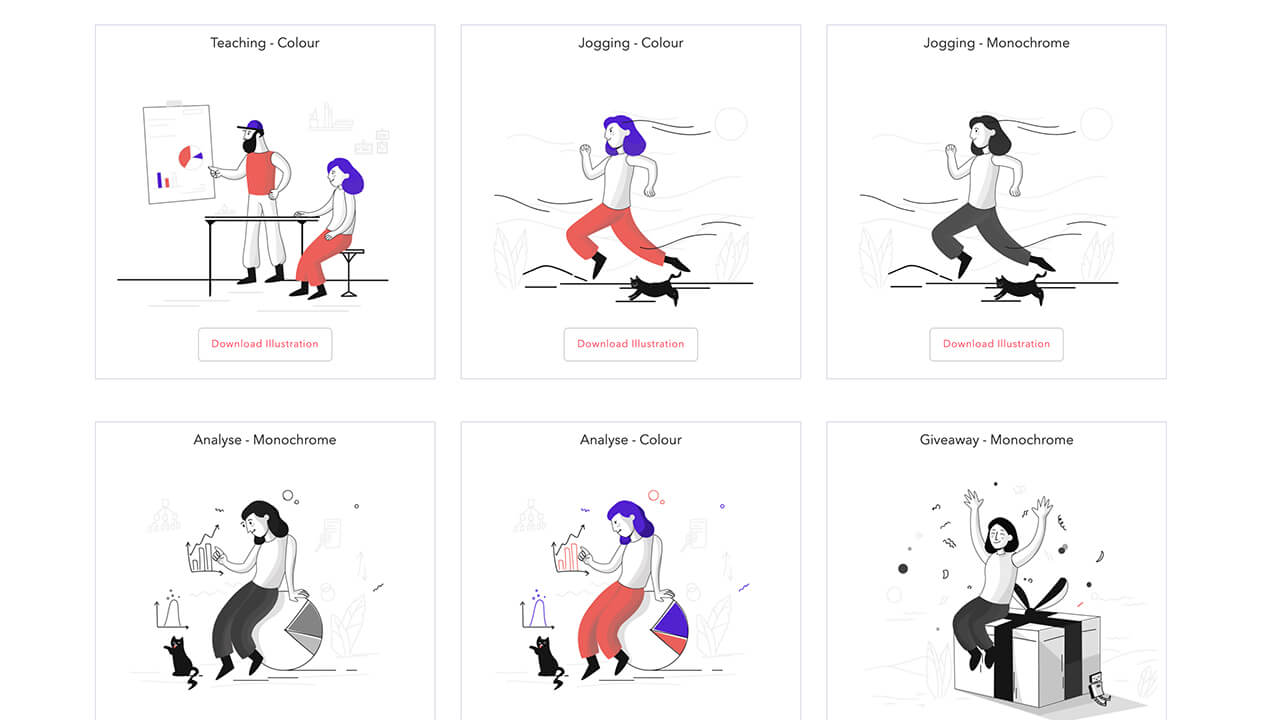
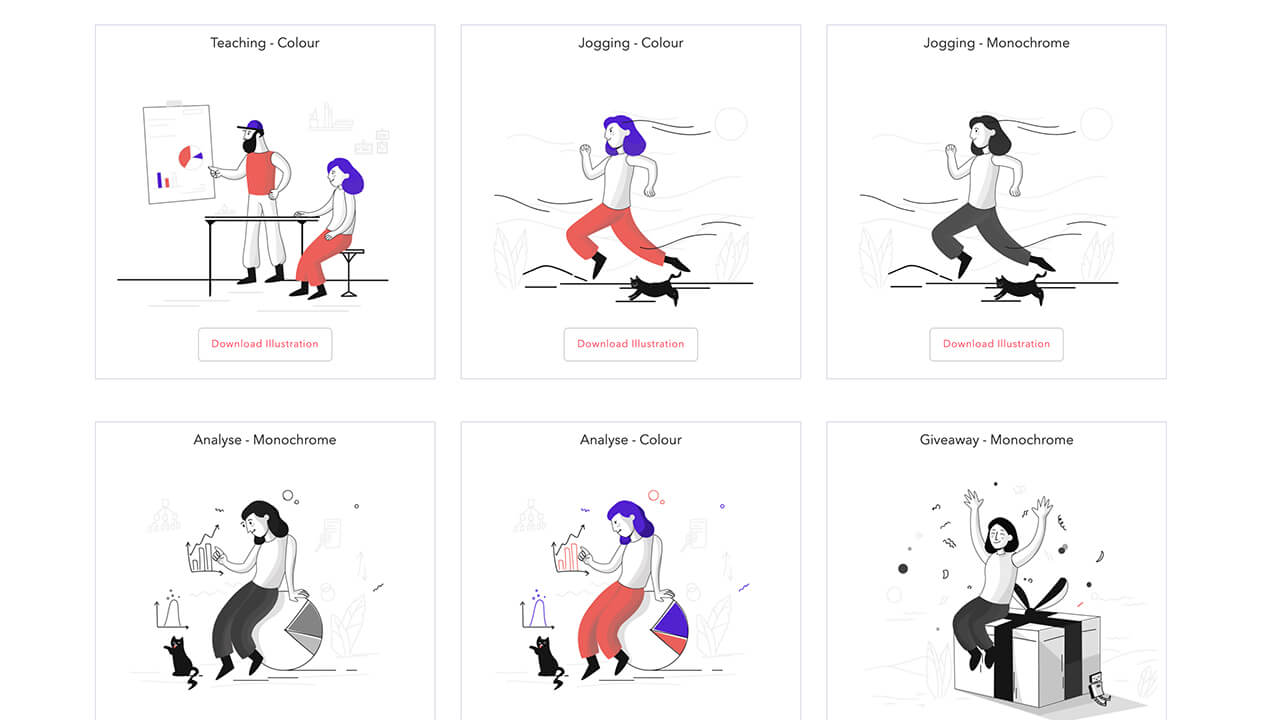
每个类别都提供了单色和彩色的插画素材,这里有教学、跑步、分析、赠品。
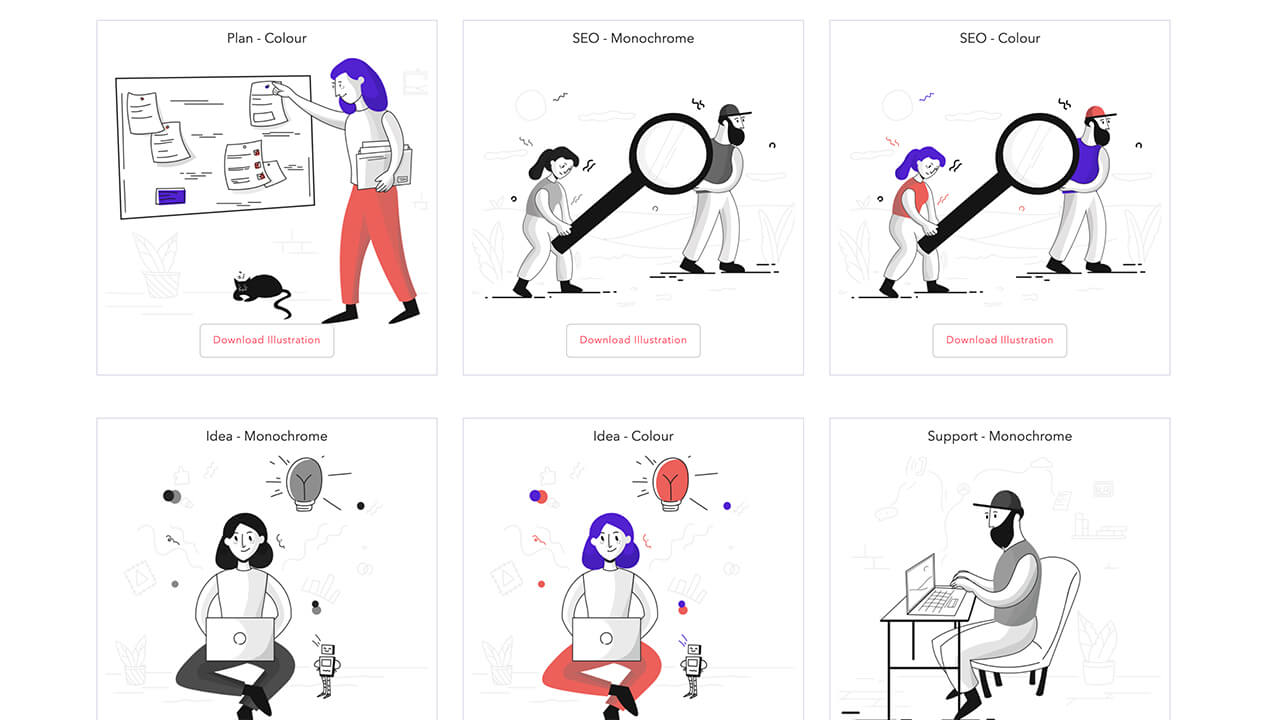
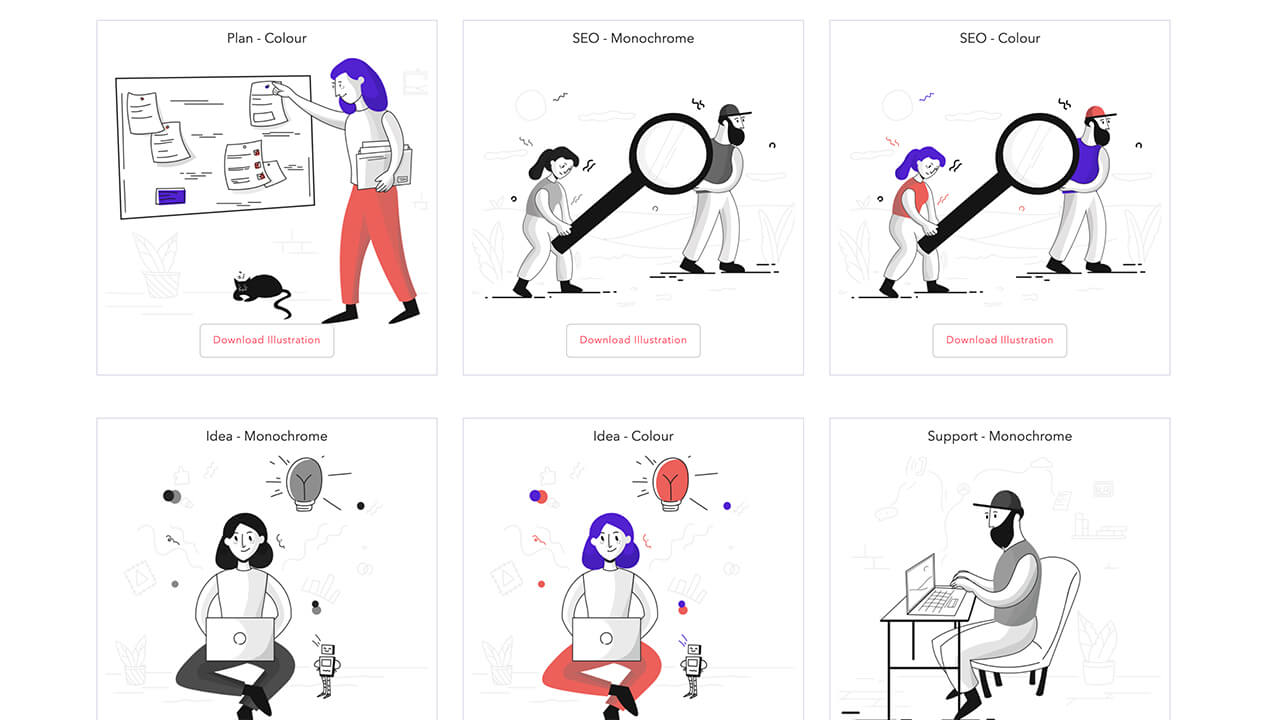
最后这个是计划、SEO、想法、支持类别,网站上还提供了很多其它种类的插画素材,这里不再一一说明。
最后
今天的内容就是这些,如果想找我设计插画和lottie动画的朋友们,请在线给我留言,或者给我发邮件,我会第一时间解决你们的问题。 view all
网站上提供了5个彩色和单色的Lottie动画插画素材、66个彩色和单色的矢量插画素材。
Pixeltrue Free Illustrations
网址:https://www.pixeltrue.com/free-illustrations

打开网站,大标题就是免费的矢量插画和动画插画,这些免费的SVG插画和Lottie动画可免费用于个人和商业用途。

我们可以直接点击Download Animation + Illustration下载这些Lottie动画插画素材。

下面提供的就是SVG和PNG格式的矢量插画素材,同样有单色和彩色之分,点击Download Illustration即可免费下载该插画素材。

这里提供的种类相对多样,比如特别优惠、登录、构建产品、博客、错误、发现、学习、瑜伽、网页设计等等。

每个类别都提供了单色和彩色的插画素材,这里有教学、跑步、分析、赠品。

最后这个是计划、SEO、想法、支持类别,网站上还提供了很多其它种类的插画素材,这里不再一一说明。

最后
今天的内容就是这些,如果想找我设计插画和lottie动画的朋友们,请在线给我留言,或者给我发邮件,我会第一时间解决你们的问题。
奥克兰网页设计师Kevin|分享如何让你的设计动起来,咱们一起做个小动画,左手我们一起画个龙。。。。
Others • full stack developer Kevin wrote the post • 0 comments • 720 views • 2020-04-05 01:30
打开时间轴窗口
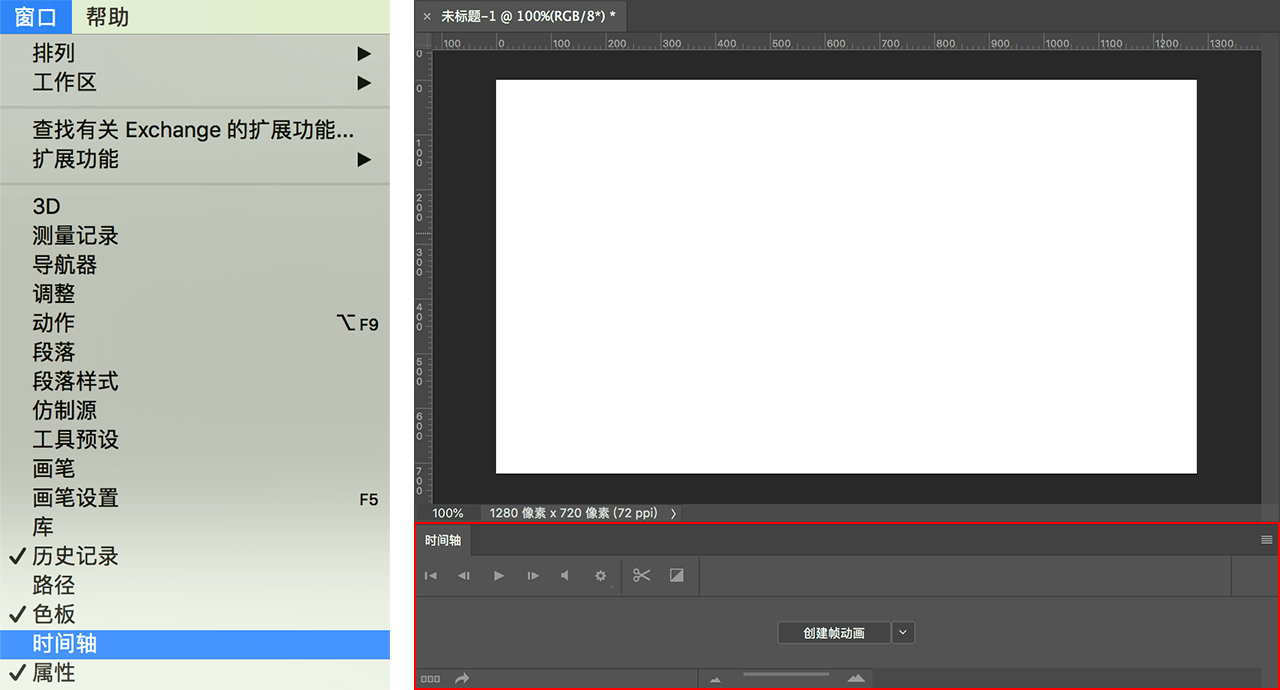
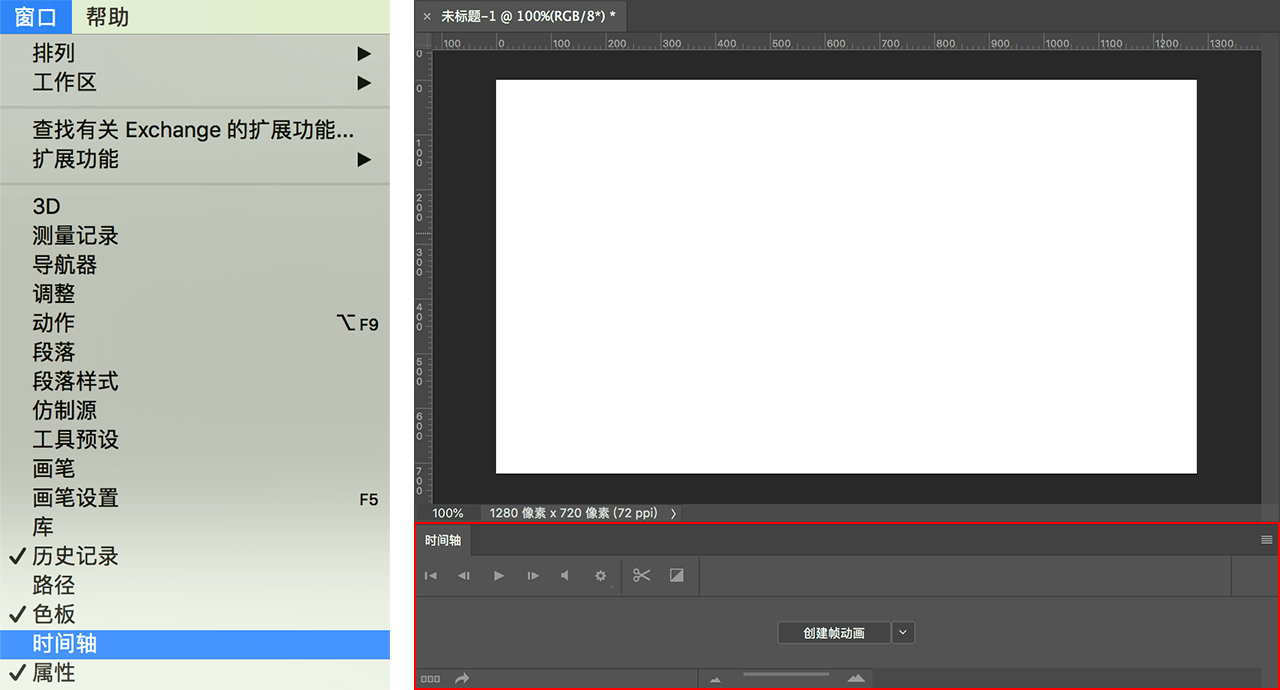
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。
创建帧动画
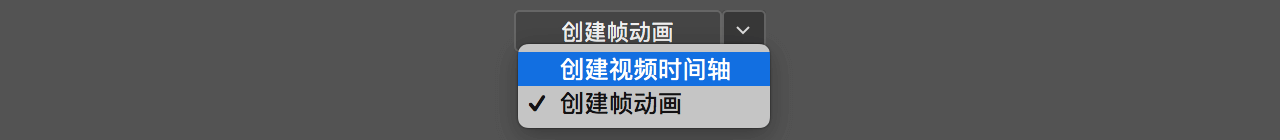
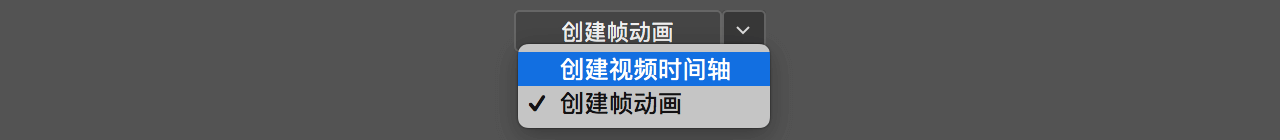
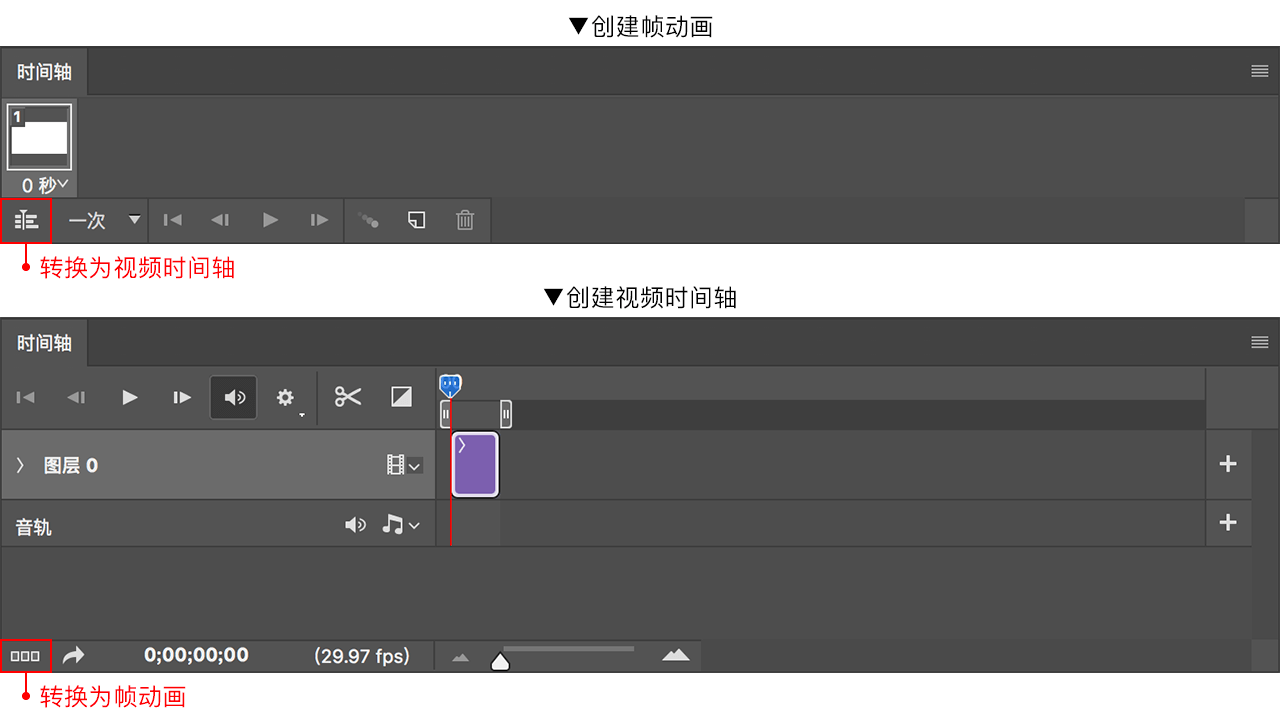
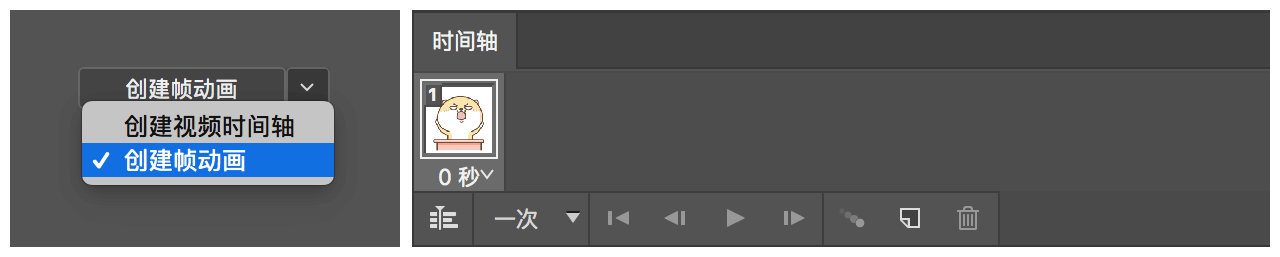
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。
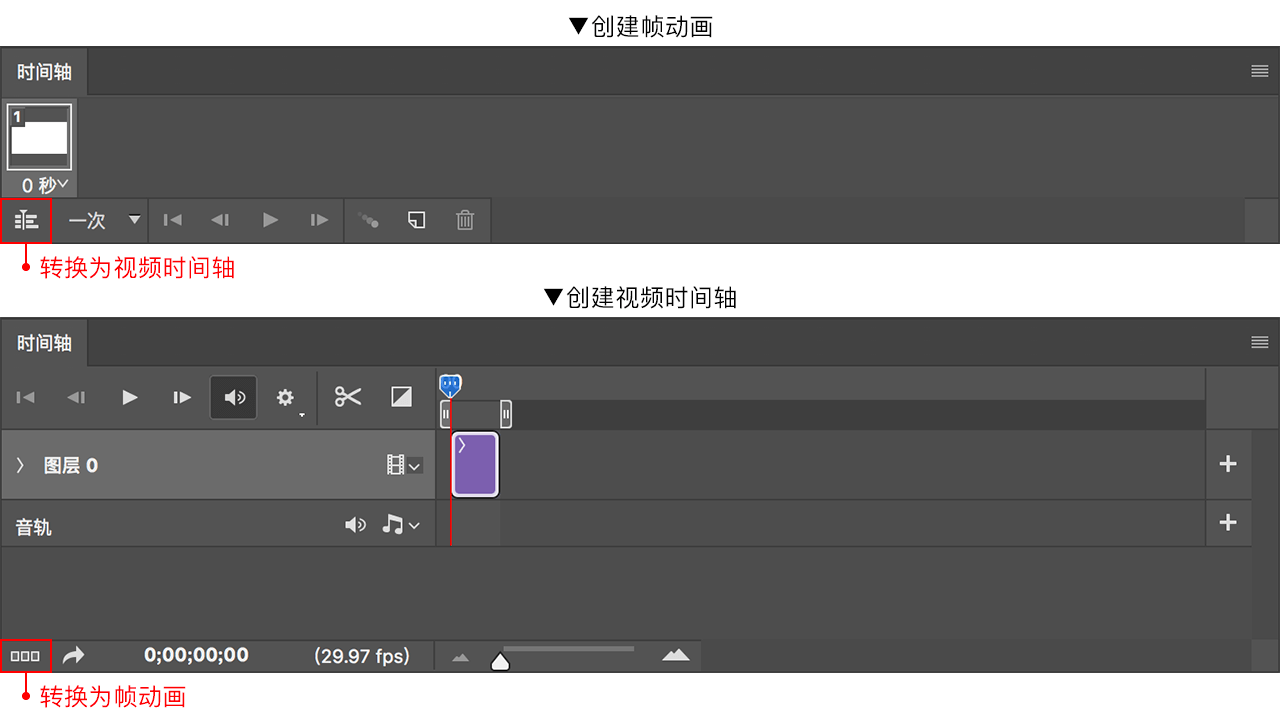
创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。
帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。
制作示例
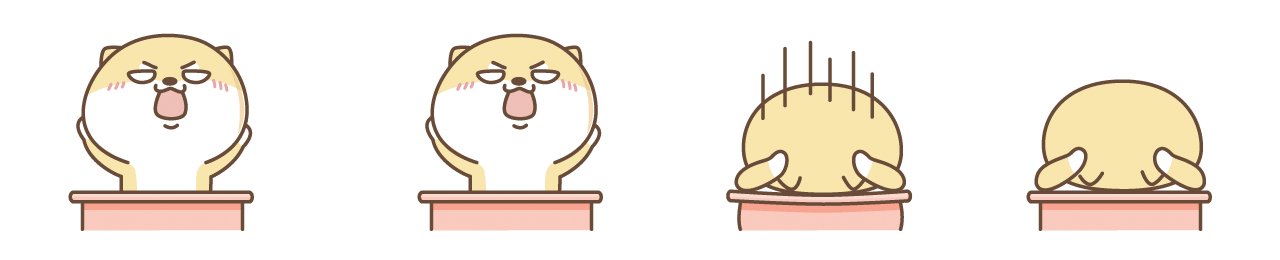
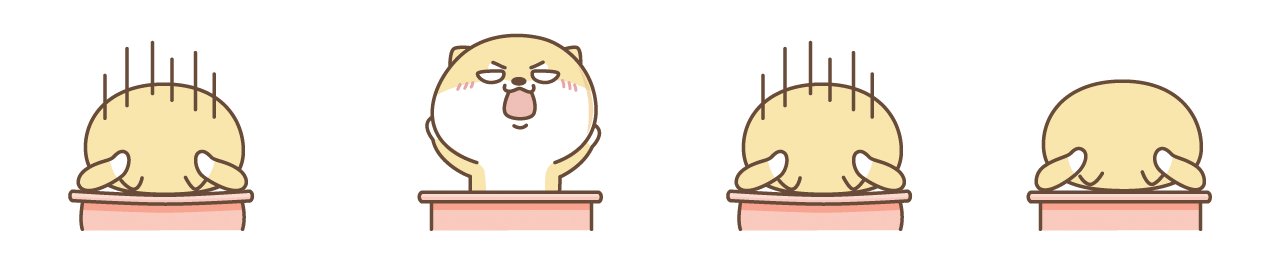
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
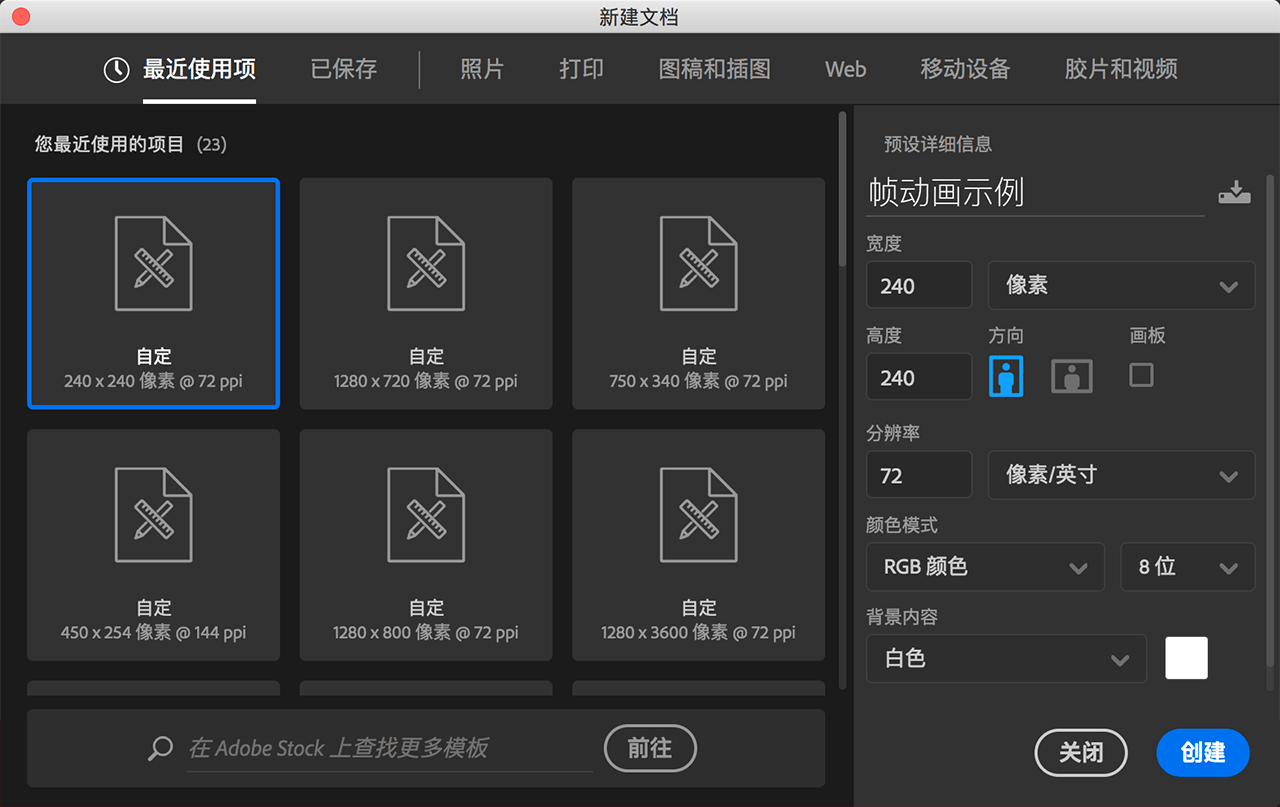
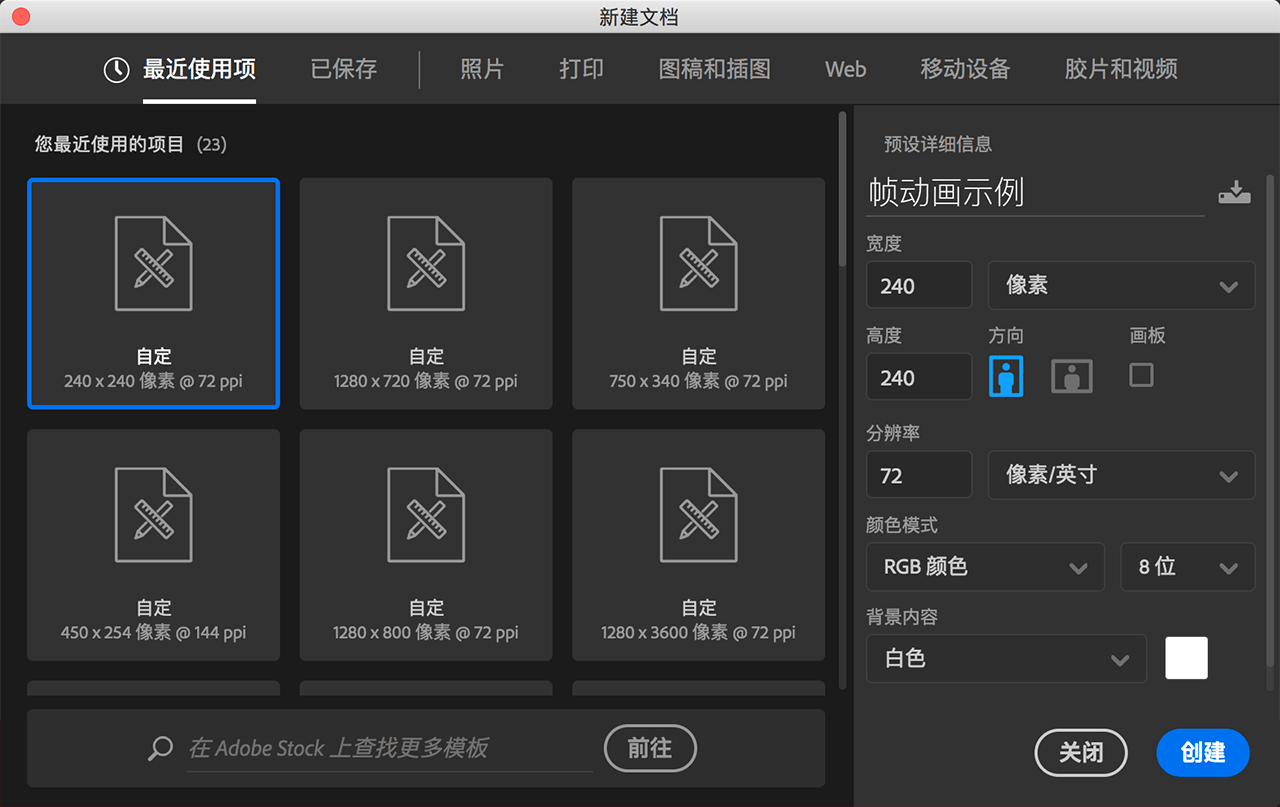
1. 新建文档(文档大小随意设定,这里设置为 240x240px );
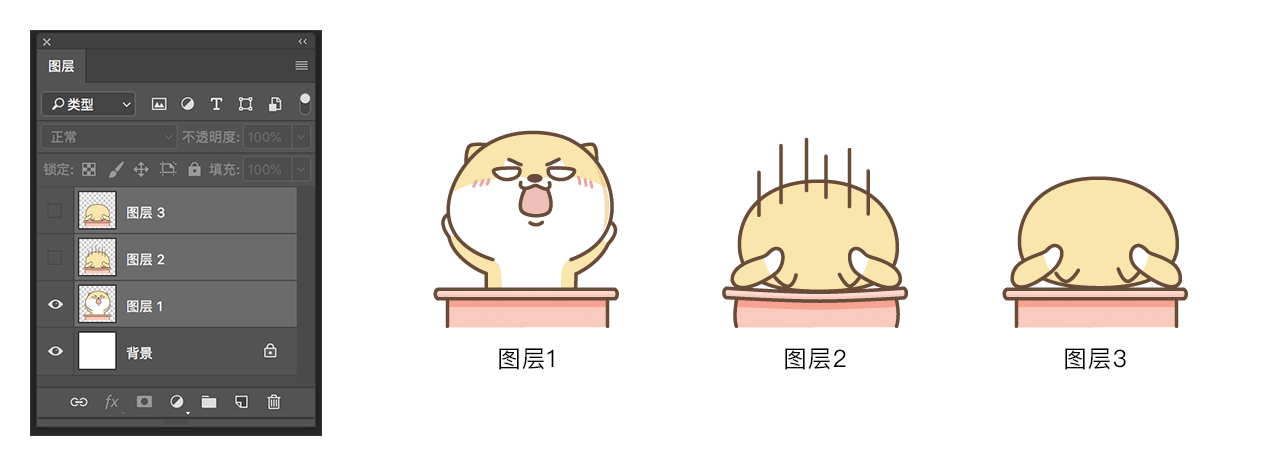
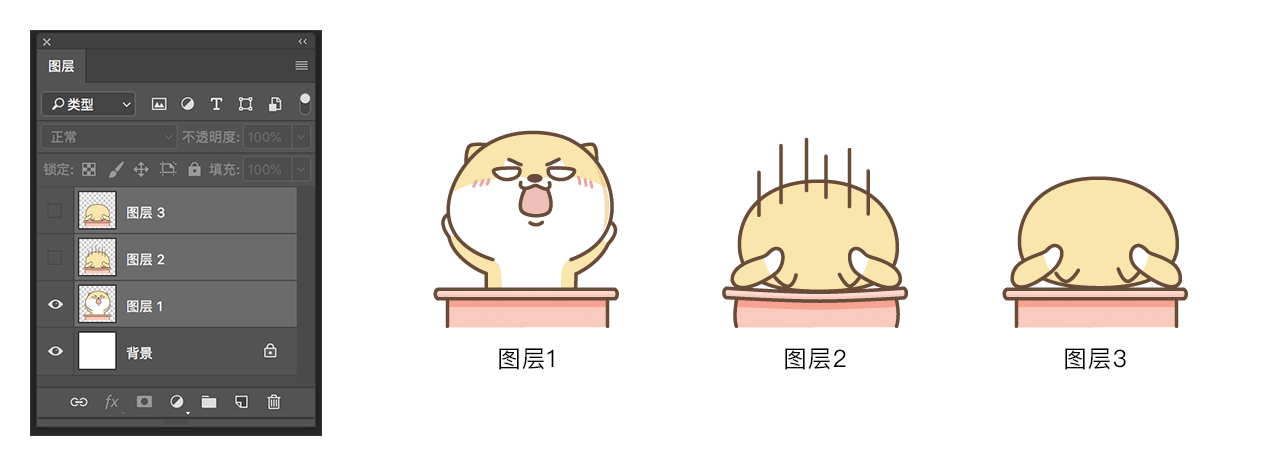
2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;
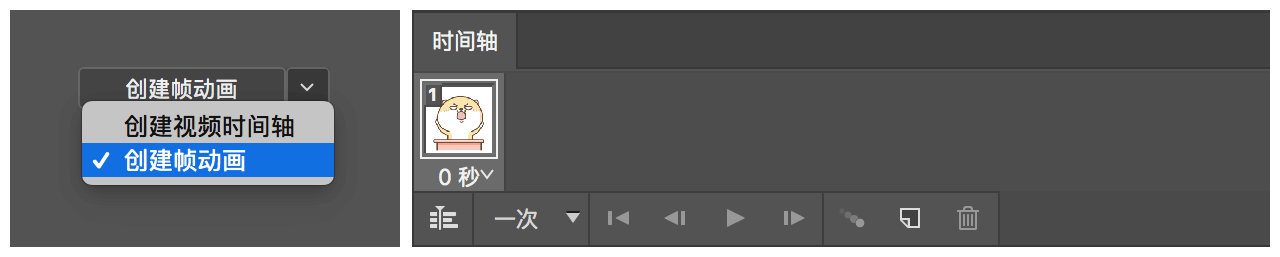
3. 打开时间轴窗口,创建帧动画;
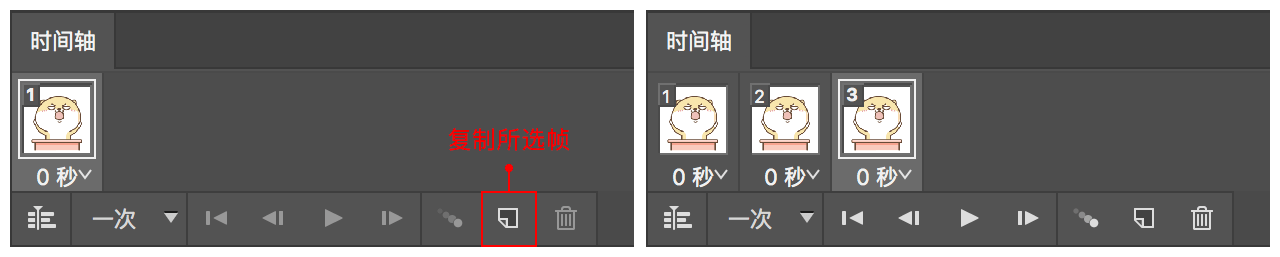
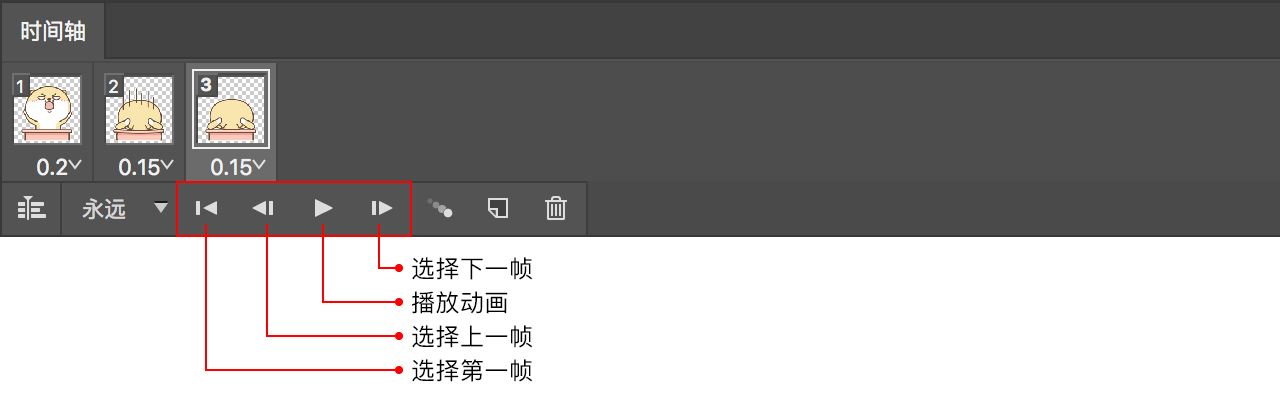
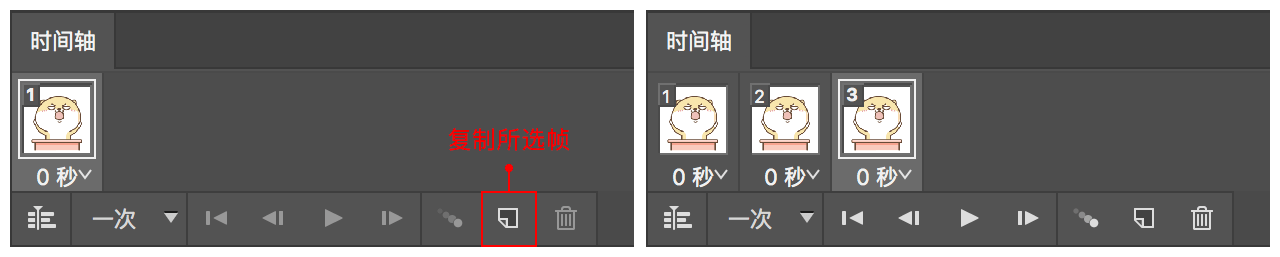
4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;
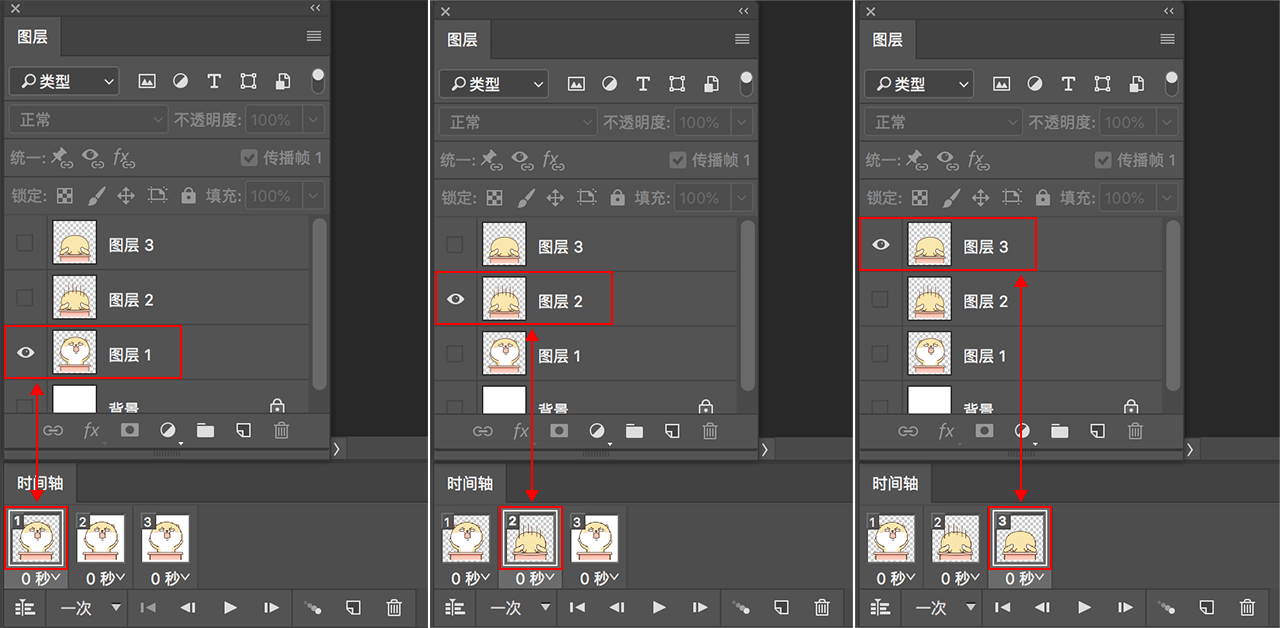
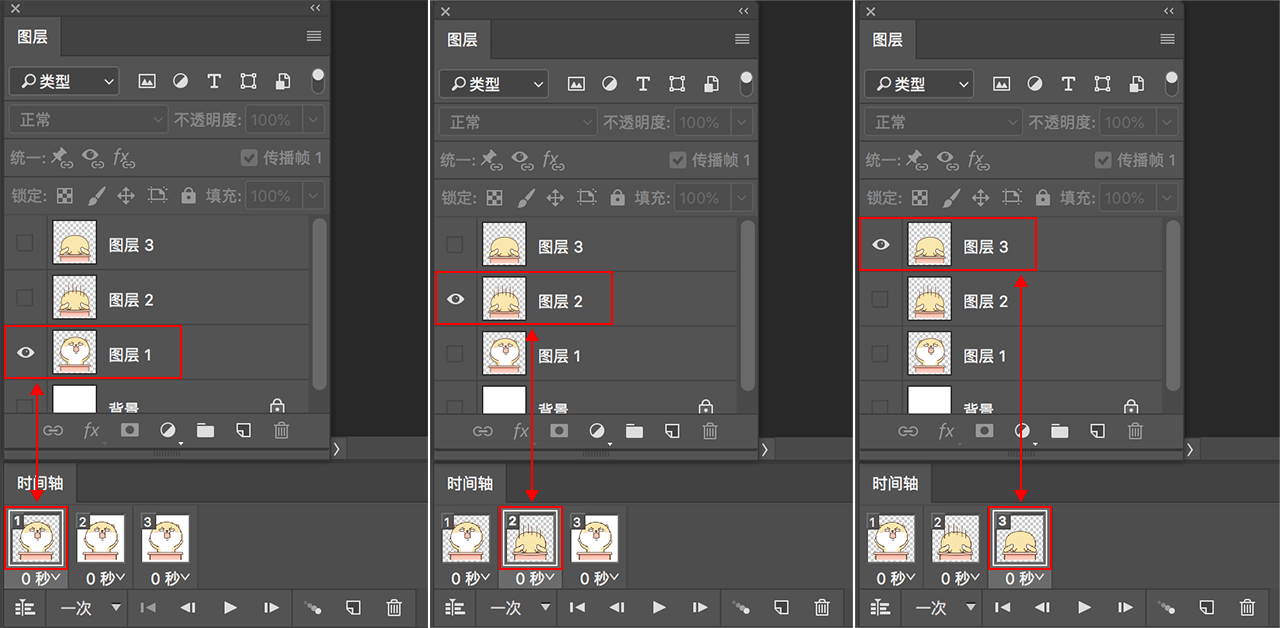
5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;
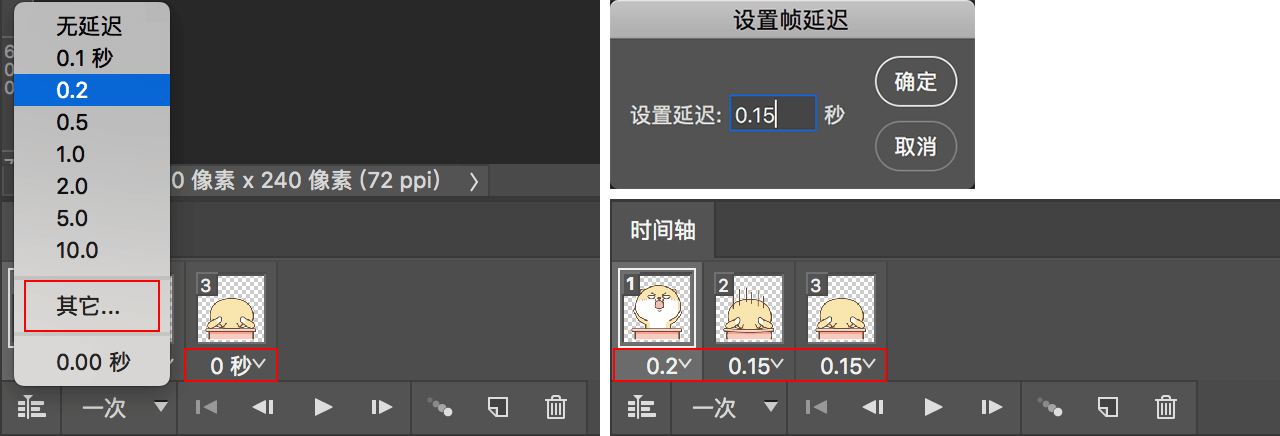
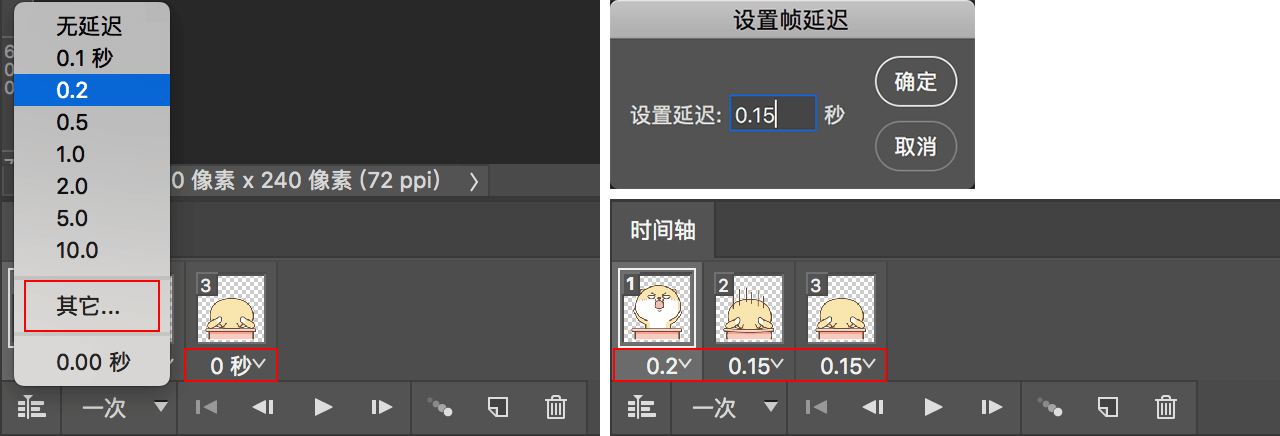
6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;
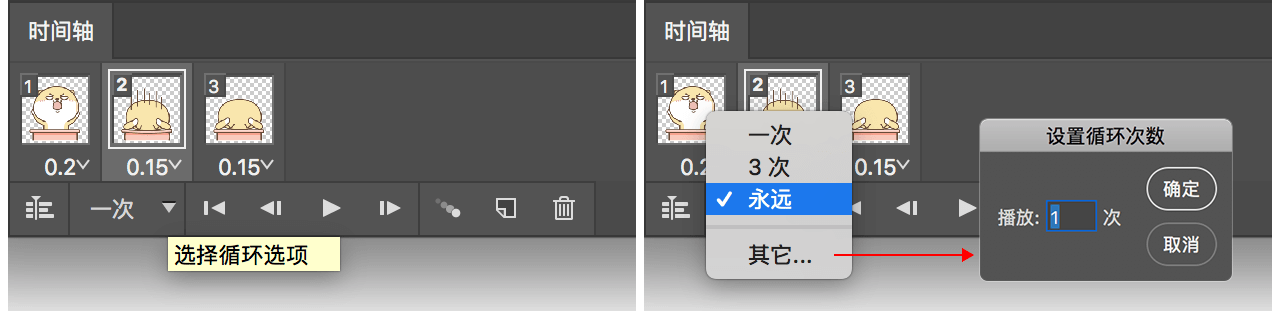
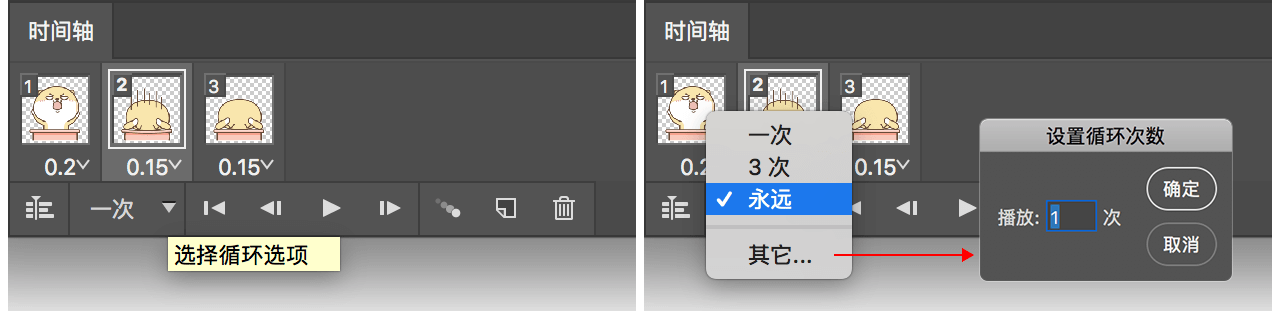
7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;
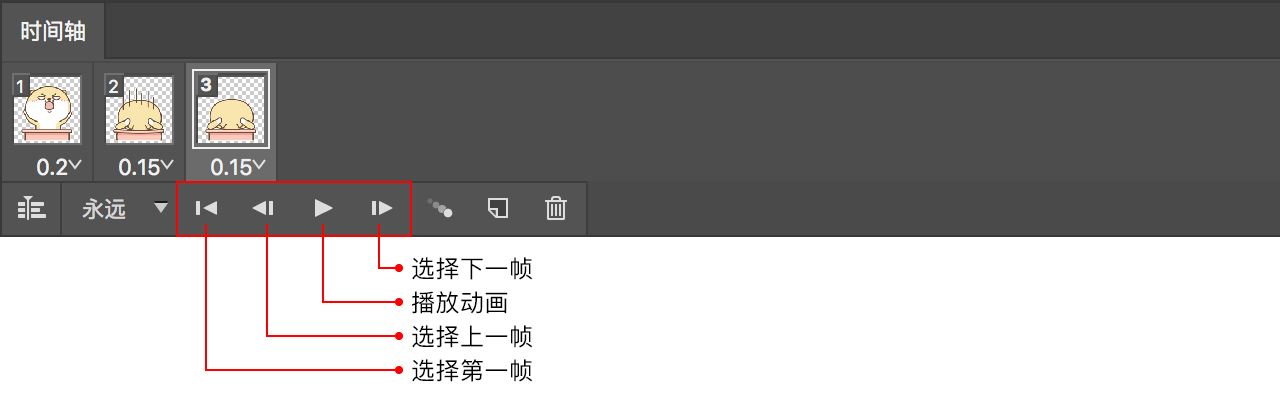
8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;
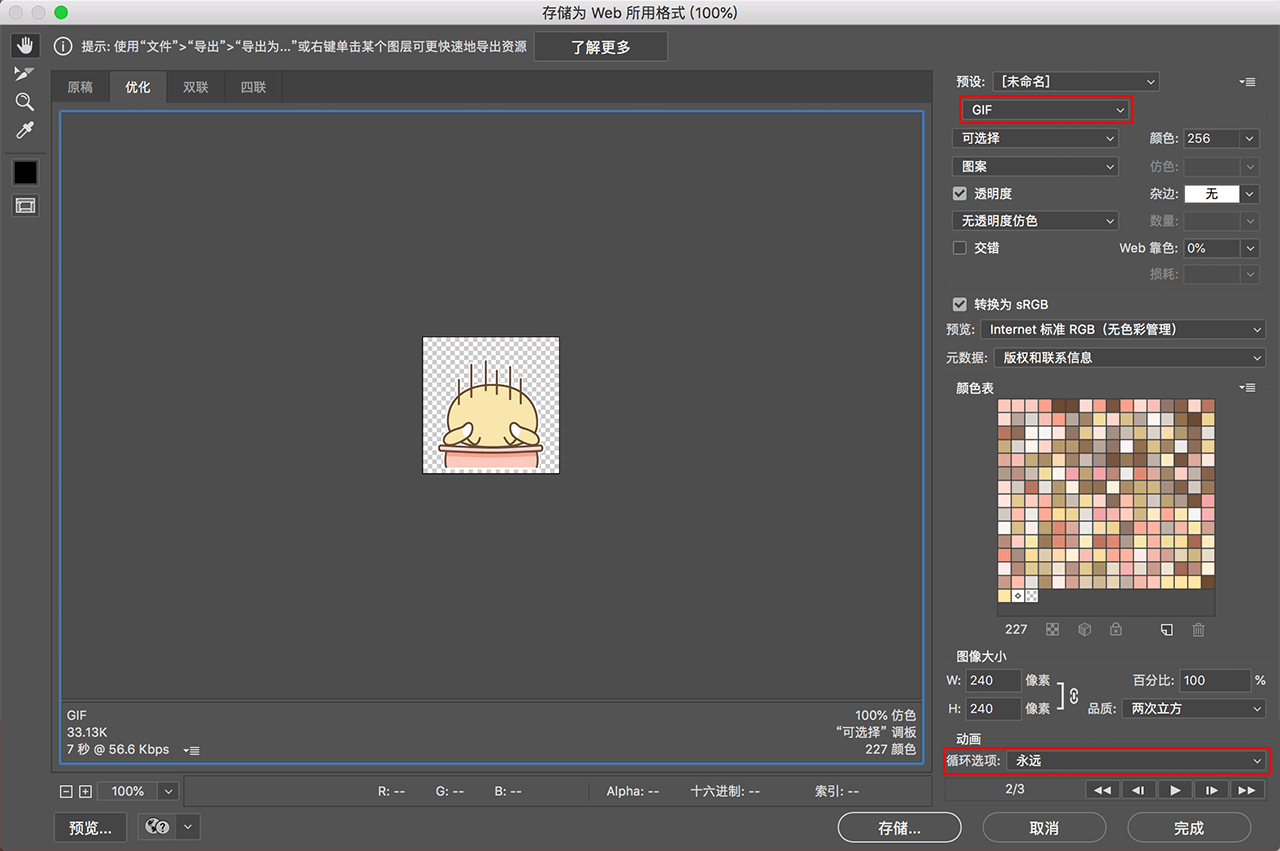
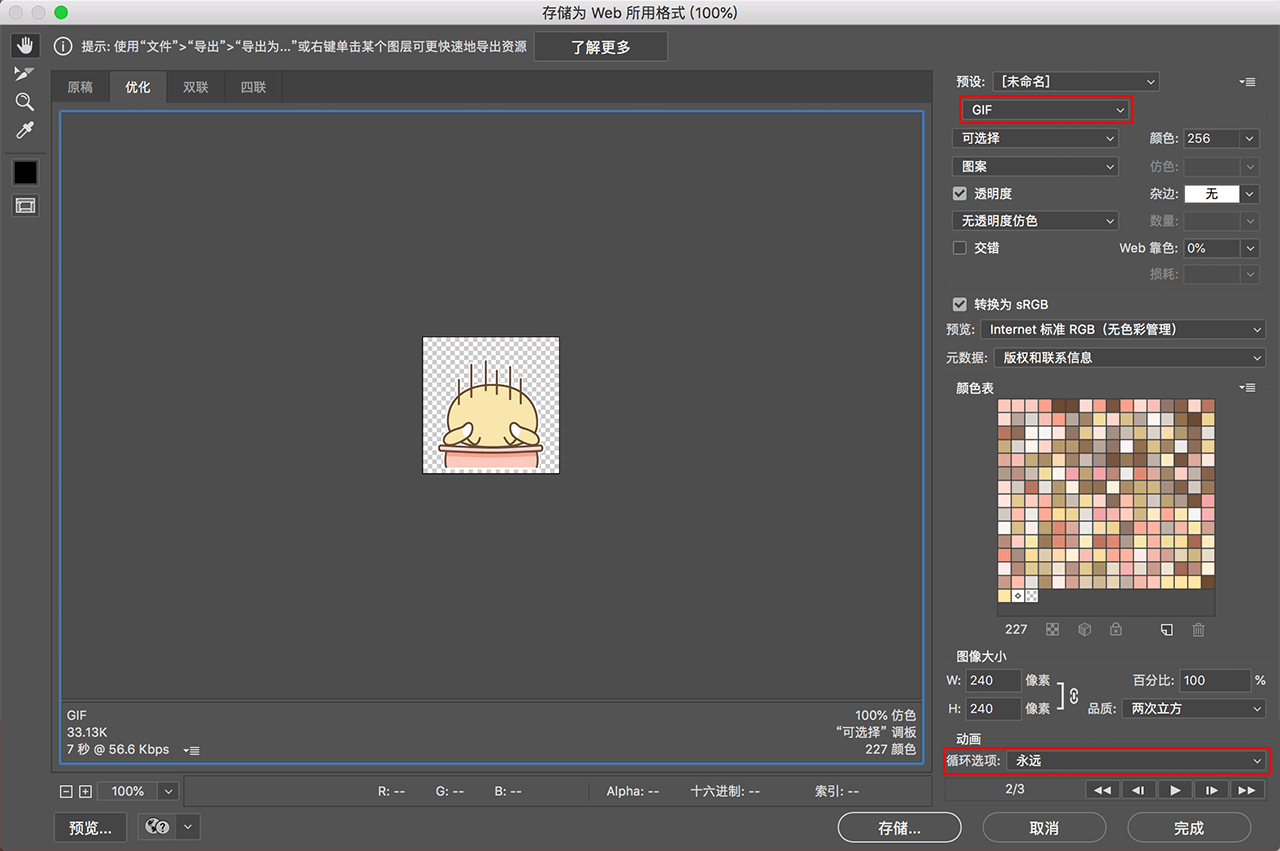
9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。
最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。 view all

打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。

创建帧动画
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。

创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。

帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。

制作示例
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
1. 新建文档(文档大小随意设定,这里设置为 240x240px );

2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;

3. 打开时间轴窗口,创建帧动画;

4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;

5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;

6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;

7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;

8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;

9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。

最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。
奥克兰网页设计公司|我们的ios软件设计师Mia聊一聊iOS系统图标栅格&带你绘制系统图标
Others • full stack developer Kevin wrote the post • 0 comments • 616 views • 2020-04-05 03:09
在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格
应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格
系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。
系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:
方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:
横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:
竖长形图标
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:
异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:
系统图标绘制示例
1、新建画布44x44px
2、拖入系统图标栅格文件,锁定图层
3、矩形工具U绘制38x24px的矩形
4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px
5、圆角插件Corner Editor给形状切圆角,圆角半径4px
6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指
7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点
8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°
9、command+S保存文件
以上就是我总结的内容,就这样了 view all

在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格

应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格

系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。

系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:

方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:

横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:

竖长形图标
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:

异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:

系统图标绘制示例
1、新建画布44x44px

2、拖入系统图标栅格文件,锁定图层

3、矩形工具U绘制38x24px的矩形

4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px

5、圆角插件Corner Editor给形状切圆角,圆角半径4px

6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指

7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点

8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°

9、command+S保存文件

以上就是我总结的内容,就这样了
奥克兰网页设计公司|我们的设计师Kevin分享6个插画素材网站给大家,希望能对你的设计之路有一些帮助。
Others • full stack developer Kevin wrote the post • 0 comments • 508 views • 2020-04-05 02:58
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。
2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。
3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。
4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。
5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。
6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。
2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。
3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。
4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。
5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。
6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。
今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品 view all
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。

2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。

3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。

4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。

5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。

6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。

2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。

3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。

4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。

5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。

6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。

今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品
奥克兰平面设计公司|我们的设计师Kevin坐下来和大家简单聊一聊网页设计配色和色彩搭配。如何养成优秀设计师的思考习惯
Others • full stack developer Kevin wrote the post • 0 comments • 606 views • 2020-04-05 02:21
大家好,我是奥克兰Kevin设计公司的Kevin,之前很多次关于设计的分享,除了分享过一些配色工具外,还没聊过配色,所以决定今天和大家简单聊一聊配色。
色彩搭配示例
以情侣类为例,产品定位为记录传达用户情感的社交应用,具有一定的情感特性,传递温暖,因此产品主色调基本确定为暖色调——红色、黄色、橙色系,我们从中选定一个颜色#f55b60,如下图:
接下来,以主色调为基础进行色彩搭配。
1、单色搭配
单色搭配可以在主色调图层上叠加不同透明度的黑或白,改变色彩的明度或纯度,同时还可以调整图层的混合模式实现不同的效果。
2、类似色搭配
在主色色系左右选择与主色相似的色彩,如紫色系、橙色系、黄色系,选择时可小幅度调整色彩明度及饱和度,不过整体色彩效果要协调。
3、互补色搭配
可以根据配色工具精确获取主色#f55b60的补色#6ecd52,如下图:
或者在绿色色相系内选择与主色饱和度及明度相似的绿色,如下图:
4、分散补色搭配
从类似色及补色里选择色彩搭配较符合产品特性的色彩,同时也可根据产品的用户群体及产品特性添加其他颜色,如:用户群体为年轻情侣,有男性和女性,其中主色调红色与女性性别相符,男性性别可以运用蓝色,这里可以添加蓝色作为辅助色。
5、渐变色搭配
渐变色可以从同色系到同色系渐变、相似色系渐变、互补色系渐变,注意渐变色纯度和明度不一定要一致,尤其是补色渐变,本身色彩对比度较强,同一纯度或明度渐变时效果一般并不理想。
最后如果色彩在一个背景下不能很好区分时,还可以放到不同背景下抉择,如下图颜色在白色背景上和深色背景上的效果大不一样。
实用配色PSD文件
这里给大家推荐的是设计师Marc EdwardsMore制作的一款超实用配色PSD文件,打开源文件(公众号后台回复关键字“配色PSD”获取源文件)看下文件内容及相关布局:
可以看到作者非常贴心将文件的使用说明直接放到了文件里,我们要做的就是找到图层窗口color1-5图层组中的color图层,然后双击color图层更改图层填充颜色,如下图操作:
请忽略色盘上的“色阶接线”,压缩导致的,使用中并不会这样。
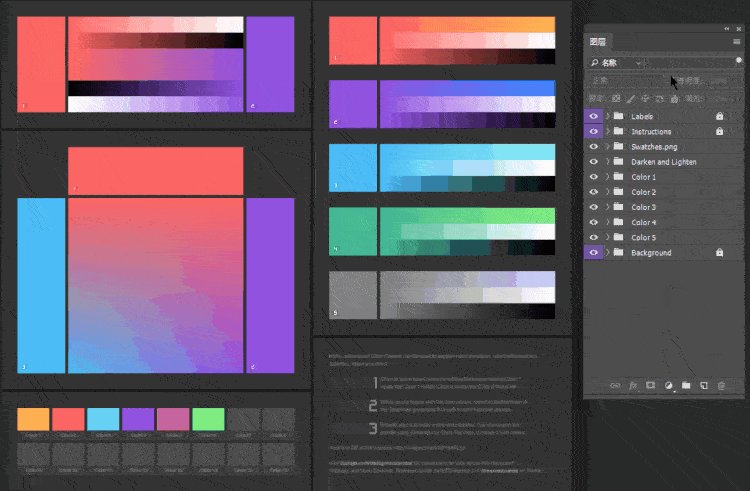
像上面这样设置好色盘后,还可以从整体配色方案中吸取出我们满意的一些主要颜色,放到备用储色图层即图层窗口Swatches.png图层组内各Swatch图层,操作也很简单,选择Swatch图层双击图层缩略图弹出拾色器吸取想要的颜色,如下图所示:
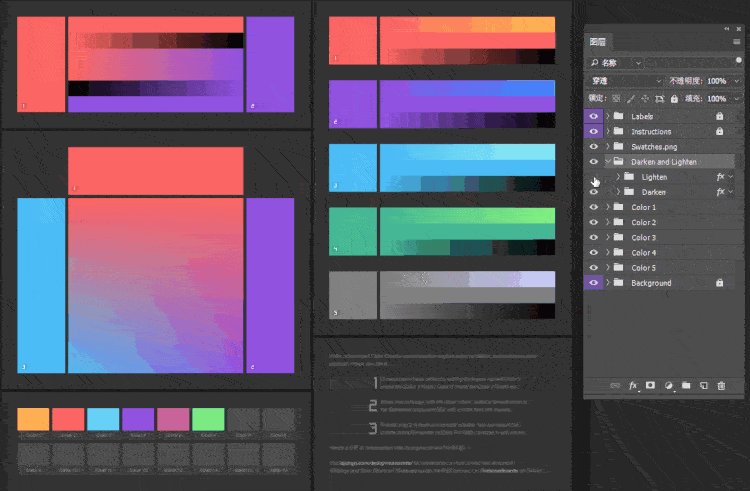
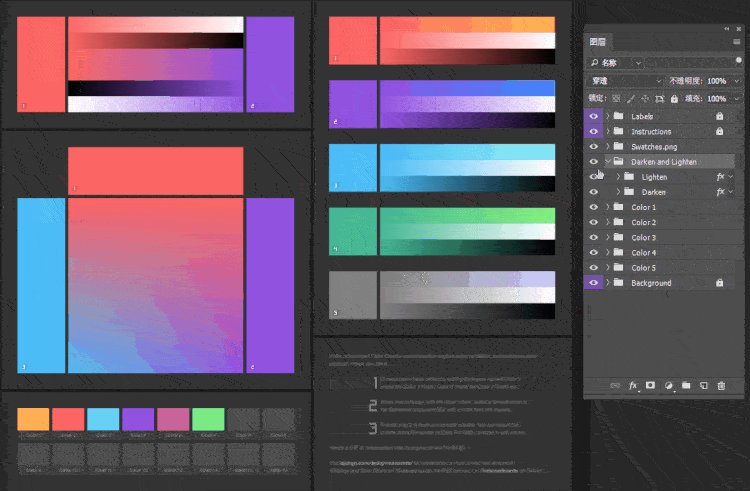
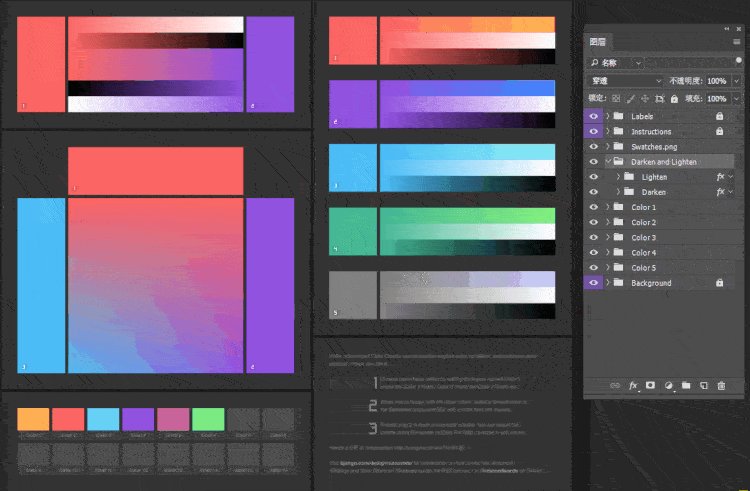
此外,文件还支持明暗设置,操作也是被放在了图层里,只需关闭或打开Darken and Lighten图层组内Lighten、Darken图层组前的小眼睛即可,如下动图操作展示:
文件同时支持渐变色显示,这是个隐藏功能被作者设置了默认情况下不可见,需要在图层面板上搜索“step”打开,这个演示由于录制gif的压缩率大,导致颜色本身就模糊,实际使用效果需要大家亲自体验一下啦,具体操作如下图:
最后
最后强调一下,我们每次配色或用色前,一定要想一想为什么要这么用,你的理论依据是什么?这是一个优秀设计师的思考习惯。
对于配色新手来说,刚开始颜色不要用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正蓝、正黄),尤其是拉渐变的时候。
在这里推荐大家一本关于配色的书《配色设计原理》,此书穿插了大师的访谈与实例设计,而且还有设计师的经验总结,值得一看 view all

大家好,我是奥克兰Kevin设计公司的Kevin,之前很多次关于设计的分享,除了分享过一些配色工具外,还没聊过配色,所以决定今天和大家简单聊一聊配色。
色彩搭配示例
以情侣类为例,产品定位为记录传达用户情感的社交应用,具有一定的情感特性,传递温暖,因此产品主色调基本确定为暖色调——红色、黄色、橙色系,我们从中选定一个颜色#f55b60,如下图:

接下来,以主色调为基础进行色彩搭配。
1、单色搭配
单色搭配可以在主色调图层上叠加不同透明度的黑或白,改变色彩的明度或纯度,同时还可以调整图层的混合模式实现不同的效果。

2、类似色搭配
在主色色系左右选择与主色相似的色彩,如紫色系、橙色系、黄色系,选择时可小幅度调整色彩明度及饱和度,不过整体色彩效果要协调。

3、互补色搭配
可以根据配色工具精确获取主色#f55b60的补色#6ecd52,如下图:

或者在绿色色相系内选择与主色饱和度及明度相似的绿色,如下图:

4、分散补色搭配
从类似色及补色里选择色彩搭配较符合产品特性的色彩,同时也可根据产品的用户群体及产品特性添加其他颜色,如:用户群体为年轻情侣,有男性和女性,其中主色调红色与女性性别相符,男性性别可以运用蓝色,这里可以添加蓝色作为辅助色。

5、渐变色搭配
渐变色可以从同色系到同色系渐变、相似色系渐变、互补色系渐变,注意渐变色纯度和明度不一定要一致,尤其是补色渐变,本身色彩对比度较强,同一纯度或明度渐变时效果一般并不理想。

最后如果色彩在一个背景下不能很好区分时,还可以放到不同背景下抉择,如下图颜色在白色背景上和深色背景上的效果大不一样。

实用配色PSD文件
这里给大家推荐的是设计师Marc EdwardsMore制作的一款超实用配色PSD文件,打开源文件(公众号后台回复关键字“配色PSD”获取源文件)看下文件内容及相关布局:

可以看到作者非常贴心将文件的使用说明直接放到了文件里,我们要做的就是找到图层窗口color1-5图层组中的color图层,然后双击color图层更改图层填充颜色,如下图操作:

请忽略色盘上的“色阶接线”,压缩导致的,使用中并不会这样。
像上面这样设置好色盘后,还可以从整体配色方案中吸取出我们满意的一些主要颜色,放到备用储色图层即图层窗口Swatches.png图层组内各Swatch图层,操作也很简单,选择Swatch图层双击图层缩略图弹出拾色器吸取想要的颜色,如下图所示:

此外,文件还支持明暗设置,操作也是被放在了图层里,只需关闭或打开Darken and Lighten图层组内Lighten、Darken图层组前的小眼睛即可,如下动图操作展示:

文件同时支持渐变色显示,这是个隐藏功能被作者设置了默认情况下不可见,需要在图层面板上搜索“step”打开,这个演示由于录制gif的压缩率大,导致颜色本身就模糊,实际使用效果需要大家亲自体验一下啦,具体操作如下图:

最后
最后强调一下,我们每次配色或用色前,一定要想一想为什么要这么用,你的理论依据是什么?这是一个优秀设计师的思考习惯。
对于配色新手来说,刚开始颜色不要用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正蓝、正黄),尤其是拉渐变的时候。
在这里推荐大家一本关于配色的书《配色设计原理》,此书穿插了大师的访谈与实例设计,而且还有设计师的经验总结,值得一看
奥克兰设计工作室|不懂手绘,又想做出插画风格的App设计?今天要分享的这套插画素材,你可以用来制作出一系列不一样的效果。
Others • full stack developer Kevin wrote the post • 0 comments • 460 views • 2020-04-05 02:00
humaaans
旧金山设计师 Pablo Stanley 设计的一套现代扁平风矢量插画素材,素材格式包含 .sketch / .svg / .png 三种格式,无论你是使用哪个软件对素材进行再编辑都会很方便。
官方下载地址:https://www.humaaans.com
点击「 Get the Library 」进入下载页面,素材存放在 dropbox 中需要翻墙下载,也可以公众号后台回复「 humaaans 」获取下载地址。
素材内容及搭配
humaaans 素材包含人物和场景元素,不仅有整体的插画素材文件,还有单独的部件素材文件——男女头像、身体、腿、物件、场景,你可以在对部件进行随意替换,自由搭配组合形象效果。
如果你平时习惯用 Sketch 还可以利用 Sketch Symbol 功能对组件进行替换,非常方便。
场景也可以快速切换,效果如下:
humaaans素材运用
用 Sketch 打开 humaaans 你能看到 Pablo Stanley 非常细心的将素材运用效果也制作了Web模版和Mobile模版,同样可以对模版中的内容进行组件替换,效果如下:
关于素材在APP中的运用其实很简单,引导页面、提示页面、操作反馈页面以及有可能和素材元素相关的内容图片部分都可以运用素材,只需要你简单进行处理就可以了。
最后
如果 Sketch 打开文件时发现打不开,有可能是因为你的版本太低了,更新高版本就可以啦,今天的推送就是这些,希望能对你有所帮助~ view all
humaaans
旧金山设计师 Pablo Stanley 设计的一套现代扁平风矢量插画素材,素材格式包含 .sketch / .svg / .png 三种格式,无论你是使用哪个软件对素材进行再编辑都会很方便。
官方下载地址:https://www.humaaans.com
点击「 Get the Library 」进入下载页面,素材存放在 dropbox 中需要翻墙下载,也可以公众号后台回复「 humaaans 」获取下载地址。
素材内容及搭配
humaaans 素材包含人物和场景元素,不仅有整体的插画素材文件,还有单独的部件素材文件——男女头像、身体、腿、物件、场景,你可以在对部件进行随意替换,自由搭配组合形象效果。
如果你平时习惯用 Sketch 还可以利用 Sketch Symbol 功能对组件进行替换,非常方便。
场景也可以快速切换,效果如下:
humaaans素材运用
用 Sketch 打开 humaaans 你能看到 Pablo Stanley 非常细心的将素材运用效果也制作了Web模版和Mobile模版,同样可以对模版中的内容进行组件替换,效果如下:
关于素材在APP中的运用其实很简单,引导页面、提示页面、操作反馈页面以及有可能和素材元素相关的内容图片部分都可以运用素材,只需要你简单进行处理就可以了。
最后
如果 Sketch 打开文件时发现打不开,有可能是因为你的版本太低了,更新高版本就可以啦,今天的推送就是这些,希望能对你有所帮助~
奥克兰Kevin设计工作室|给各位小伙们分享我是如何获得免费矢量插画和Lottie动画插画素材
Others • full stack developer Kevin wrote the post • 0 comments • 524 views • 2020-04-05 01:40
网站上提供了5个彩色和单色的Lottie动画插画素材、66个彩色和单色的矢量插画素材。
Pixeltrue Free Illustrations
网址:https://www.pixeltrue.com/free-illustrations
打开网站,大标题就是免费的矢量插画和动画插画,这些免费的SVG插画和Lottie动画可免费用于个人和商业用途。
我们可以直接点击Download Animation + Illustration下载这些Lottie动画插画素材。
下面提供的就是SVG和PNG格式的矢量插画素材,同样有单色和彩色之分,点击Download Illustration即可免费下载该插画素材。
这里提供的种类相对多样,比如特别优惠、登录、构建产品、博客、错误、发现、学习、瑜伽、网页设计等等。
每个类别都提供了单色和彩色的插画素材,这里有教学、跑步、分析、赠品。
最后这个是计划、SEO、想法、支持类别,网站上还提供了很多其它种类的插画素材,这里不再一一说明。
最后
今天的内容就是这些,如果想找我设计插画和lottie动画的朋友们,请在线给我留言,或者给我发邮件,我会第一时间解决你们的问题。 view all
网站上提供了5个彩色和单色的Lottie动画插画素材、66个彩色和单色的矢量插画素材。
Pixeltrue Free Illustrations
网址:https://www.pixeltrue.com/free-illustrations

打开网站,大标题就是免费的矢量插画和动画插画,这些免费的SVG插画和Lottie动画可免费用于个人和商业用途。

我们可以直接点击Download Animation + Illustration下载这些Lottie动画插画素材。

下面提供的就是SVG和PNG格式的矢量插画素材,同样有单色和彩色之分,点击Download Illustration即可免费下载该插画素材。

这里提供的种类相对多样,比如特别优惠、登录、构建产品、博客、错误、发现、学习、瑜伽、网页设计等等。

每个类别都提供了单色和彩色的插画素材,这里有教学、跑步、分析、赠品。

最后这个是计划、SEO、想法、支持类别,网站上还提供了很多其它种类的插画素材,这里不再一一说明。

最后
今天的内容就是这些,如果想找我设计插画和lottie动画的朋友们,请在线给我留言,或者给我发邮件,我会第一时间解决你们的问题。
奥克兰网页设计师Kevin|分享如何让你的设计动起来,咱们一起做个小动画,左手我们一起画个龙。。。。
Others • full stack developer Kevin wrote the post • 0 comments • 720 views • 2020-04-05 01:30
打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。
创建帧动画
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。
创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。
帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。
制作示例
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
1. 新建文档(文档大小随意设定,这里设置为 240x240px );
2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;
3. 打开时间轴窗口,创建帧动画;
4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;
5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;
6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;
7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;
8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;
9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。
最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。 view all

打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。

创建帧动画
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。

创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。

帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。

制作示例
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
1. 新建文档(文档大小随意设定,这里设置为 240x240px );

2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;

3. 打开时间轴窗口,创建帧动画;

4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;

5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;

6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;

7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;

8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;

9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。

最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。