
奥克兰设计公司
奥克兰平面设计公司|奥克兰设计师Kevin分享网页图标设计规范和自己常用的6个图标icon素材网站
Others • full stack developer Kevin wrote the post • 0 comments • 847 views • 2020-04-05 02:39
在我们去开发一款App的时候,图标一定用得到,去上哪儿找高质量又免费的图标资源呢?说真的接下来推荐的这几个网站上的图标质量非常高,你可以找到很多灵感与启发,在推荐图标网站之前先介绍一点图标设计规范。
图标设计规范
1. 图标的尺寸
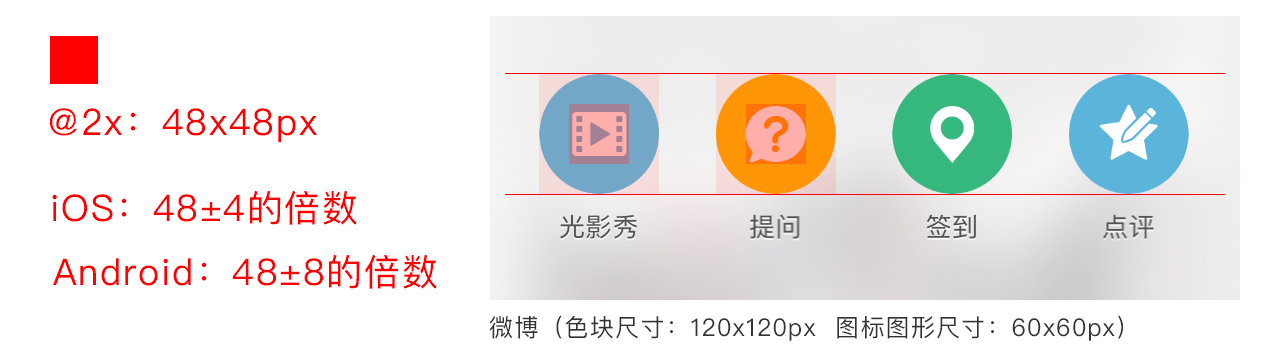
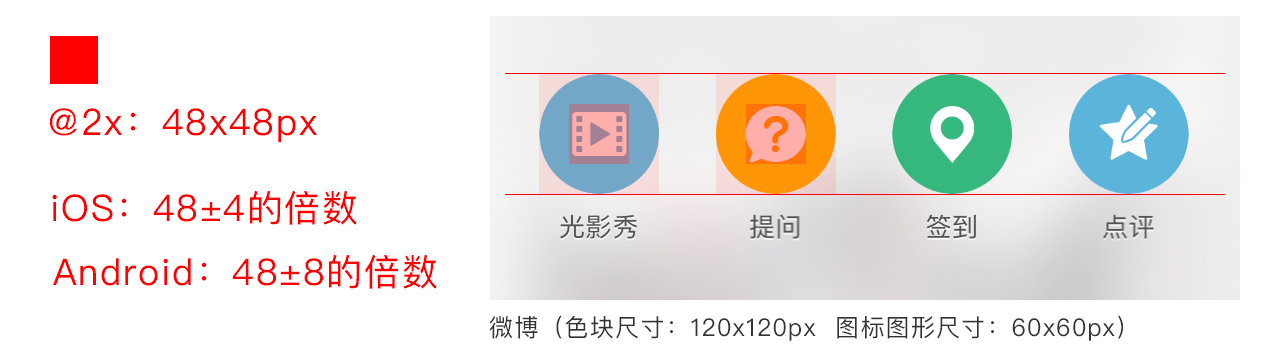
在移动端iOS规范中2倍图下最适合人点击的区域大小为48*48px, iOS功能图标尺寸为48加或减4的倍数;安卓android功能图标尺寸为48加或减8的倍数。
为什么iOS是4的倍数?因为2倍图适配3倍图时要乘以1.5, 适配1倍图时要除以2, 并且保证1倍/2倍/3倍图尺寸值都是偶数,能满足要求的最小数是4;
为什么安卓android是8的倍数?安卓开发中最小的单位是1dp(1dp=2px)同时也要满足2倍图适配1倍图和3倍图时都是整数, 所以安卓要是8的倍数。
在很多带有色块的图标中,不仅要保证色块的大小统一,也要保证色块里面的功能图标图形的大小统一。
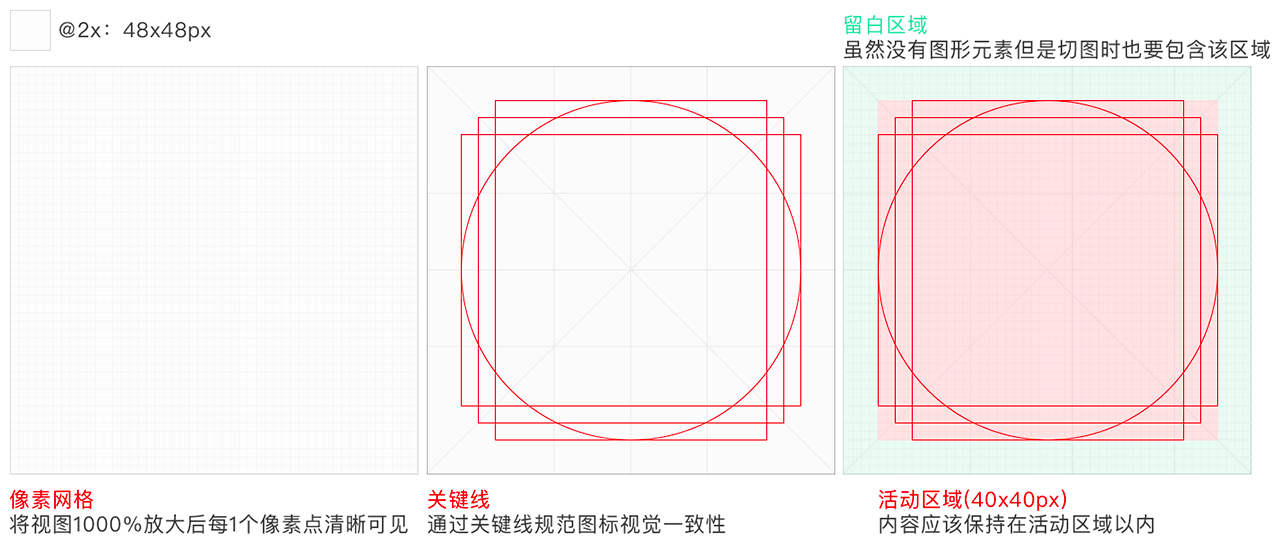
2.图标栅格
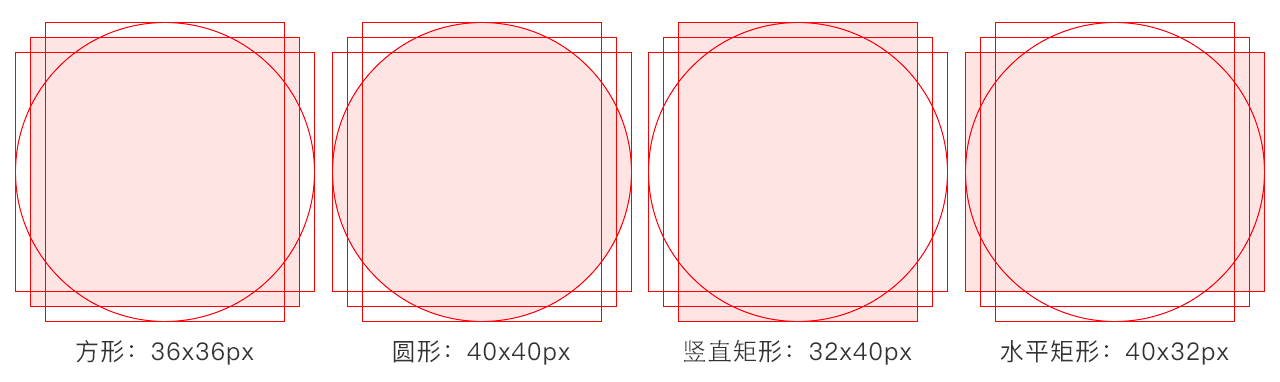
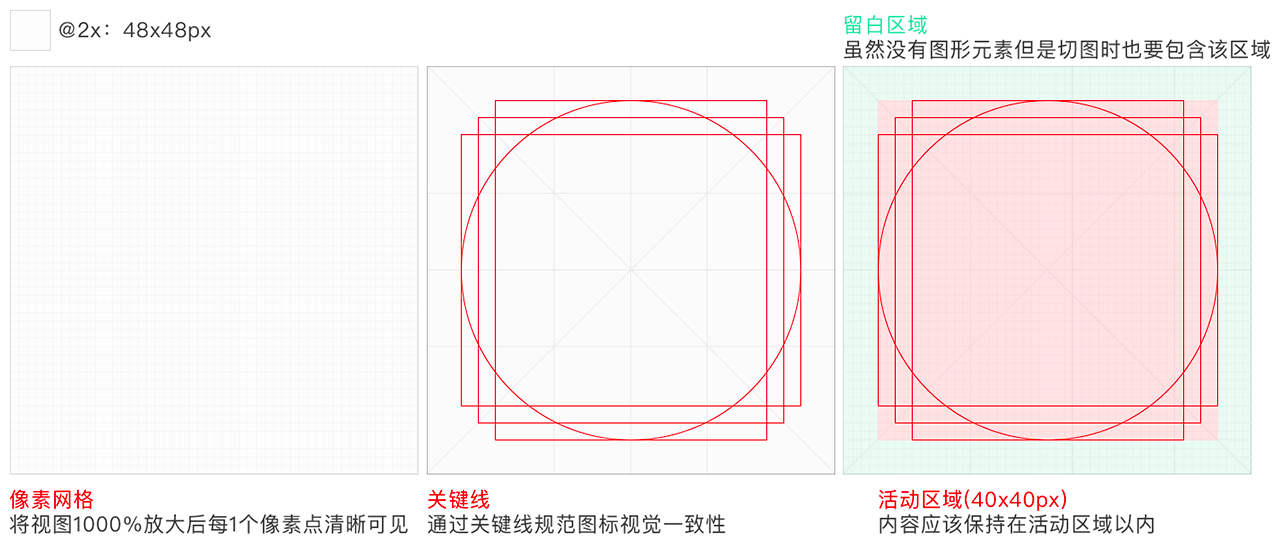
以2倍图44*44px为例,常见方形、圆形、水平矩形、竖直矩形图标为保证视觉大小一致,通常实际设计尺寸并不一样,可通过图标栅格关键线来进行规范,这里推荐一篇聊一聊iOS系统图标栅格&带你绘制系统图标。
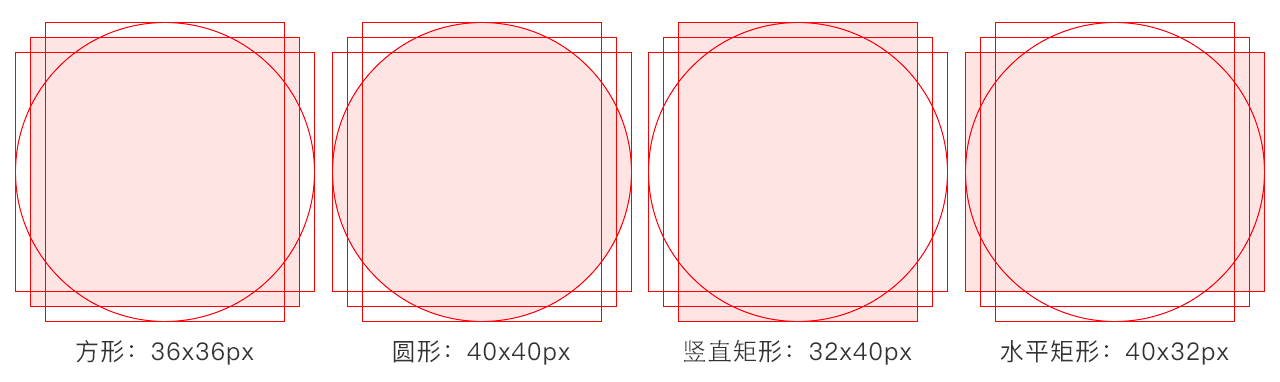
几何尺寸:
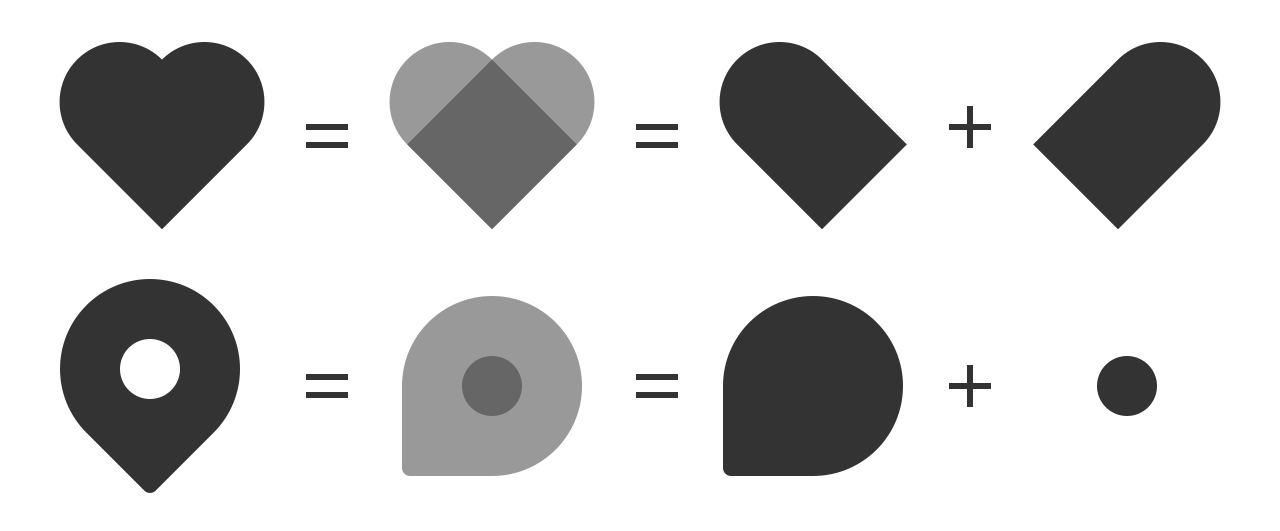
3.图标的形状构成
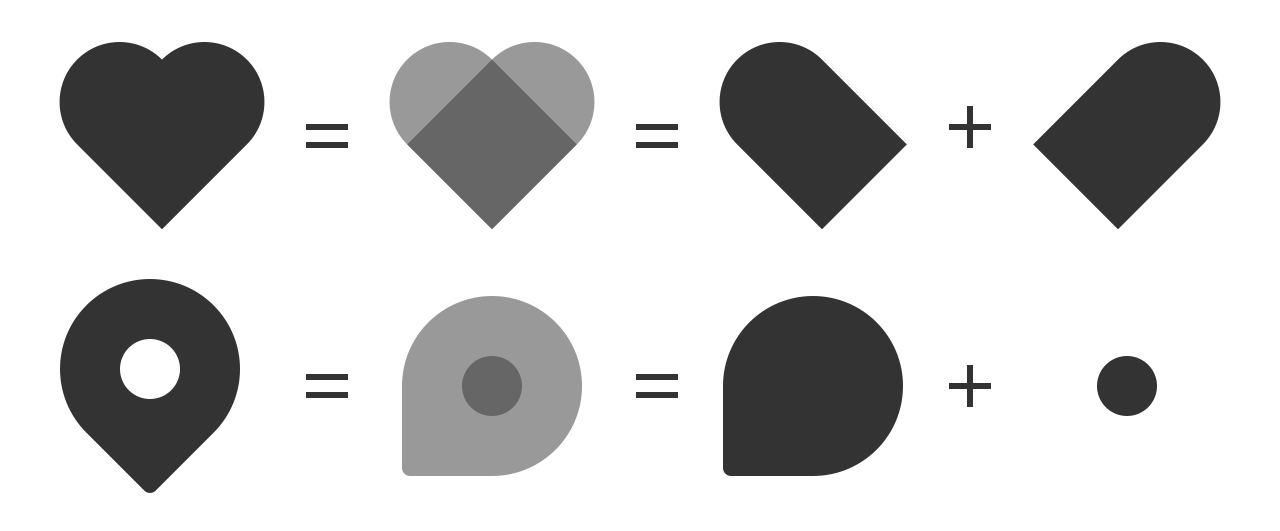
所有的图标都建议使用基础图形进行组合,运用布尔运算绘制,以保持图标整体的合理性,尽量不要使用钢笔工具勾勒(除非是细节点),钢笔绘制随心所欲不严谨,美感大打折扣。
4.图标的细节
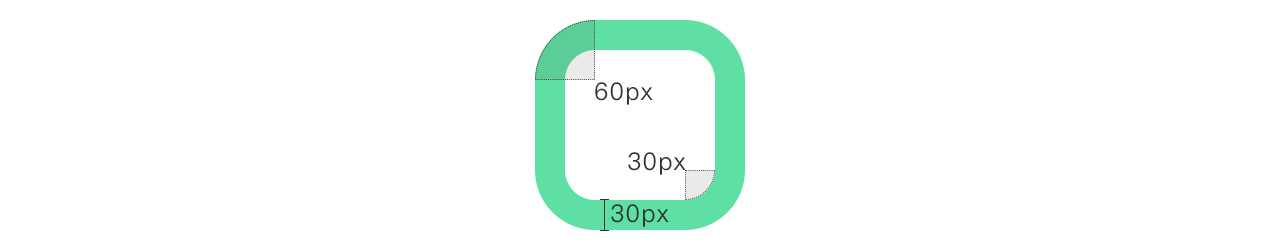
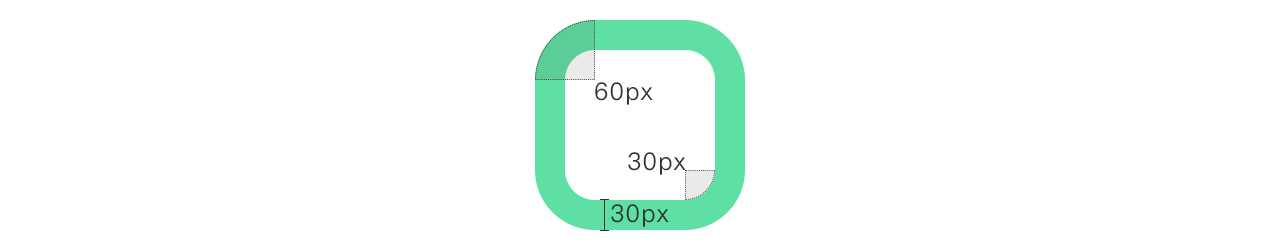
圆角规范
内圆角半径=外圆角半径-线宽
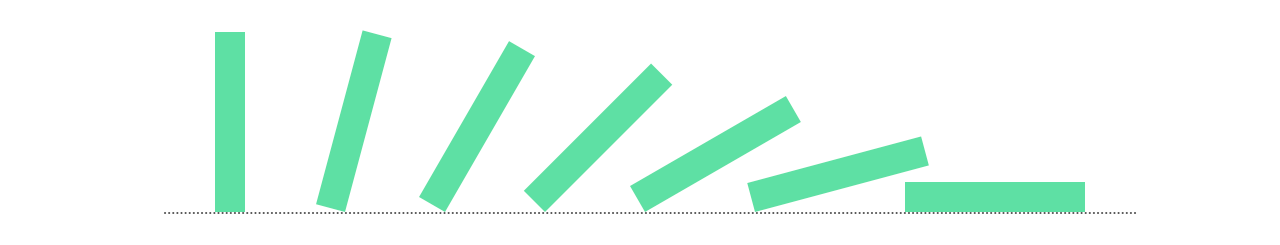
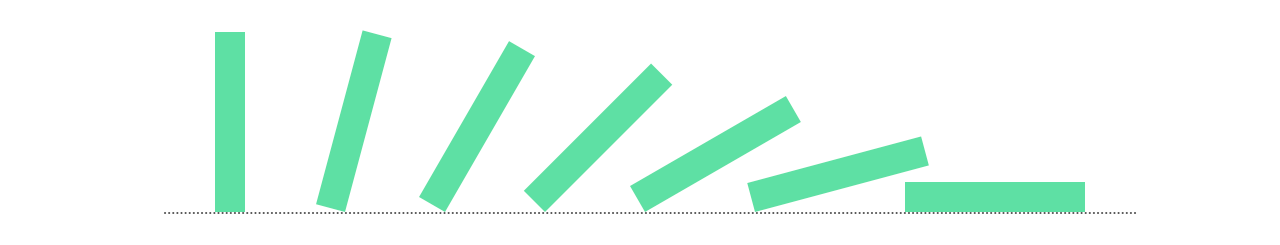
倾斜角度
设定一个角度规范值所有元素按倍数改变,角度常用度数15°、22.5°、30°、45°、60°、90°等会比较清晰。
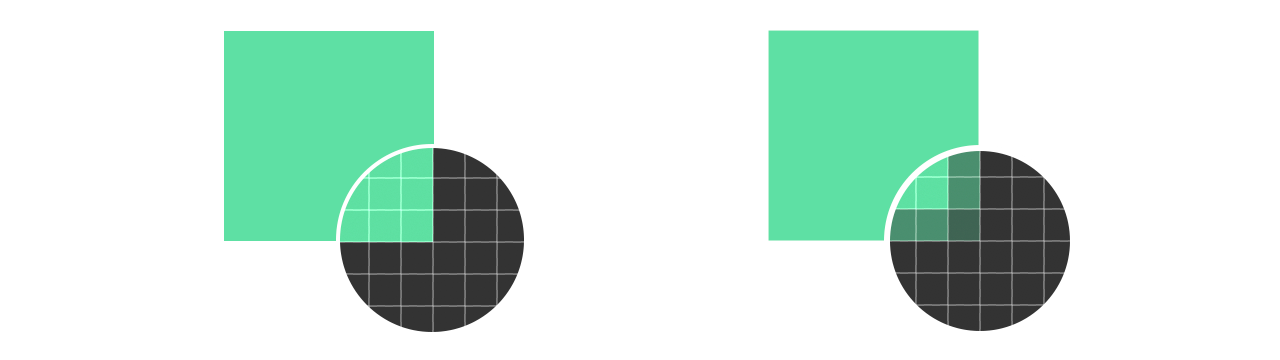
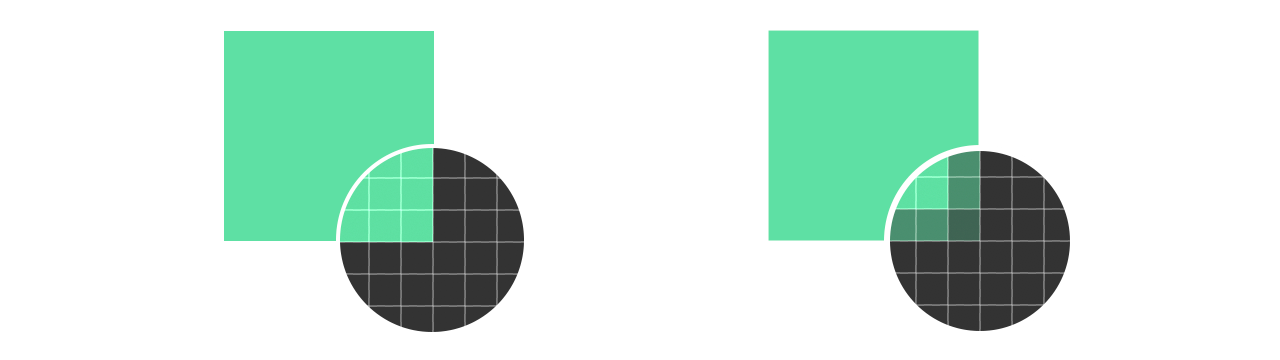
像素对齐
图标的线条一定要紧贴像素网格,不然边缘会虚化模糊。
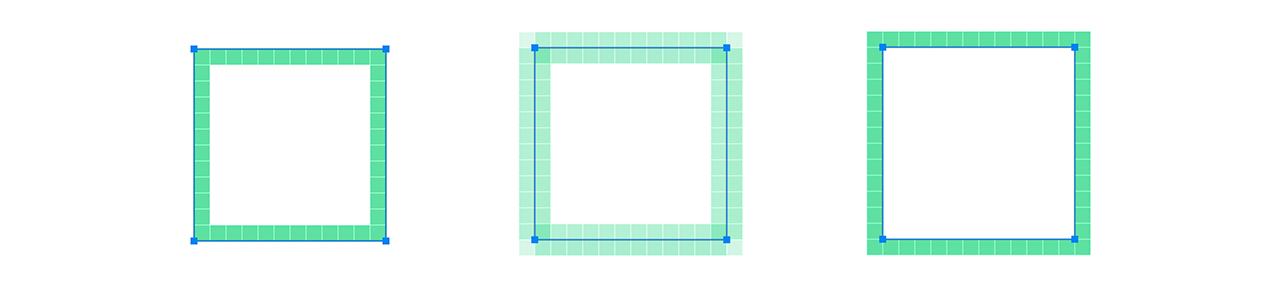
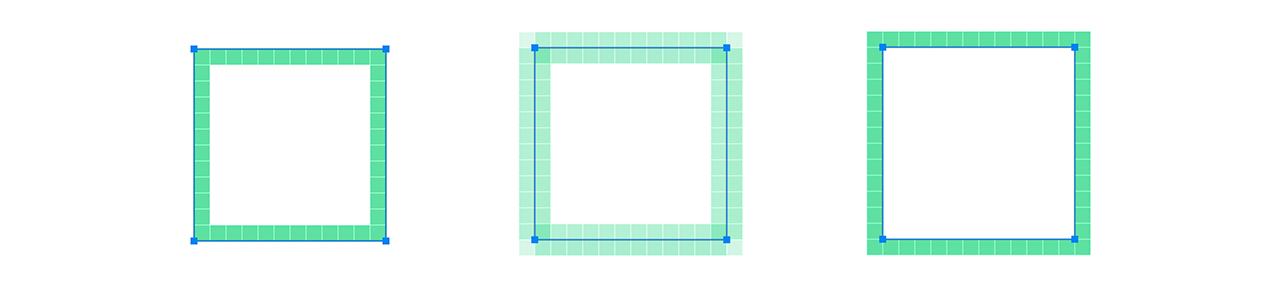
形状描边对齐方式通常用内部对齐方式(不会改变图形尺寸),居中对齐会出现模糊,外部对齐会改变图标大小。
UI图标设计资源站
1. 阿里巴巴矢量图标库
网址:http://www.iconfont.cn/
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
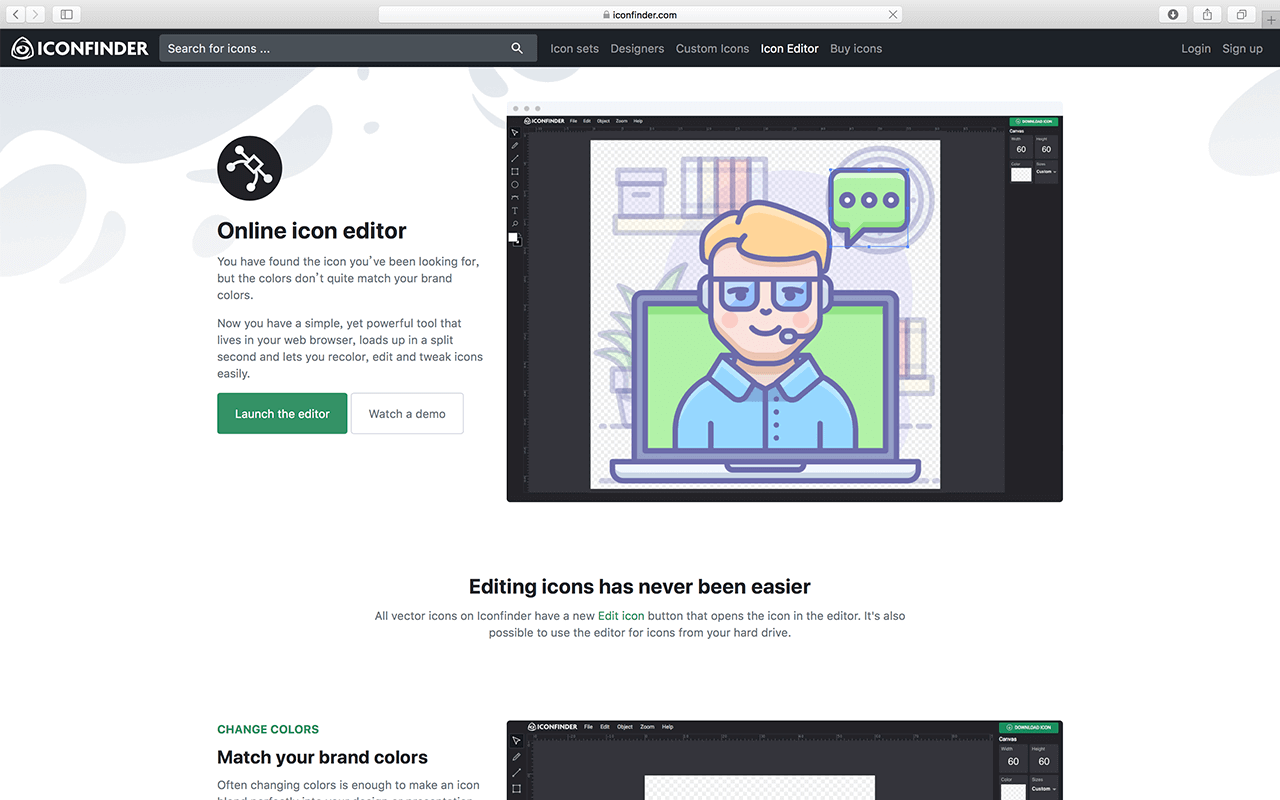
2. iconfinder图标库
网址:https://www.iconfinder.com/
iconfinder是一个专注于图标的搜索引擎,收录了大量的图标,通过它你可以快速找到你所需要的图标,并且它收录的图标一般都是免费的。
网站图标除可收藏下载外还提供图标编辑器对图标进行编辑微调,编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸一应俱全。
3. 最大的免费图标库-Flaticon
网址:http://www.flaticon.com
最大的免费图标库,提供PNG、SVG、EPS、PSD 和 BASE 64 格式供选择下载。网站不支持中文搜索,搜索时要用英文进行搜索。
4. Icons8
网址:https://icons8.cn
86,000 个免费的平面图标,在 20 秒内生成任何格式、大小和颜色的图标。
5. easyicon图标库
网址:https://www.easyicon.net
easyicon 收录了超过 400,000 万个以上精美 SVG、PNG、ICO、ICNS 等免费图标,内容相当丰富,网站提供英文、中文两种操作模式,只需要输入关键词之后点击左侧的 Tags 即可快速找到自己需要的图标,网站也提供最近更新、热门图标以及 LOGO 下载等项目。
6. Noun Project
网址:http://thenounproject.com
一切的图标,由全球社区创建的超过一百万个策划图标,创作者来自世界各地,超过100万个免费图标。
最后
受疫情影响,不少奥克兰店铺都关门了,不少小生意业主会收到影响,我们工作室决定给当地的奥克兰、基督城商家提供一次免费的icon设计名额,给我们发邮件即可。希望今天分享的内容能够帮到你~ view all
在我们去开发一款App的时候,图标一定用得到,去上哪儿找高质量又免费的图标资源呢?说真的接下来推荐的这几个网站上的图标质量非常高,你可以找到很多灵感与启发,在推荐图标网站之前先介绍一点图标设计规范。
图标设计规范
1. 图标的尺寸
在移动端iOS规范中2倍图下最适合人点击的区域大小为48*48px, iOS功能图标尺寸为48加或减4的倍数;安卓android功能图标尺寸为48加或减8的倍数。
为什么iOS是4的倍数?因为2倍图适配3倍图时要乘以1.5, 适配1倍图时要除以2, 并且保证1倍/2倍/3倍图尺寸值都是偶数,能满足要求的最小数是4;

为什么安卓android是8的倍数?安卓开发中最小的单位是1dp(1dp=2px)同时也要满足2倍图适配1倍图和3倍图时都是整数, 所以安卓要是8的倍数。
在很多带有色块的图标中,不仅要保证色块的大小统一,也要保证色块里面的功能图标图形的大小统一。
2.图标栅格
以2倍图44*44px为例,常见方形、圆形、水平矩形、竖直矩形图标为保证视觉大小一致,通常实际设计尺寸并不一样,可通过图标栅格关键线来进行规范,这里推荐一篇聊一聊iOS系统图标栅格&带你绘制系统图标。

几何尺寸:

3.图标的形状构成
所有的图标都建议使用基础图形进行组合,运用布尔运算绘制,以保持图标整体的合理性,尽量不要使用钢笔工具勾勒(除非是细节点),钢笔绘制随心所欲不严谨,美感大打折扣。

4.图标的细节
圆角规范

内圆角半径=外圆角半径-线宽
倾斜角度

设定一个角度规范值所有元素按倍数改变,角度常用度数15°、22.5°、30°、45°、60°、90°等会比较清晰。
像素对齐

图标的线条一定要紧贴像素网格,不然边缘会虚化模糊。

形状描边对齐方式通常用内部对齐方式(不会改变图形尺寸),居中对齐会出现模糊,外部对齐会改变图标大小。
UI图标设计资源站
1. 阿里巴巴矢量图标库
网址:http://www.iconfont.cn/
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。

2. iconfinder图标库
网址:https://www.iconfinder.com/
iconfinder是一个专注于图标的搜索引擎,收录了大量的图标,通过它你可以快速找到你所需要的图标,并且它收录的图标一般都是免费的。

网站图标除可收藏下载外还提供图标编辑器对图标进行编辑微调,编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸一应俱全。

3. 最大的免费图标库-Flaticon
网址:http://www.flaticon.com
最大的免费图标库,提供PNG、SVG、EPS、PSD 和 BASE 64 格式供选择下载。网站不支持中文搜索,搜索时要用英文进行搜索。

4. Icons8
网址:https://icons8.cn
86,000 个免费的平面图标,在 20 秒内生成任何格式、大小和颜色的图标。

5. easyicon图标库
网址:https://www.easyicon.net
easyicon 收录了超过 400,000 万个以上精美 SVG、PNG、ICO、ICNS 等免费图标,内容相当丰富,网站提供英文、中文两种操作模式,只需要输入关键词之后点击左侧的 Tags 即可快速找到自己需要的图标,网站也提供最近更新、热门图标以及 LOGO 下载等项目。

6. Noun Project
网址:http://thenounproject.com
一切的图标,由全球社区创建的超过一百万个策划图标,创作者来自世界各地,超过100万个免费图标。

最后
受疫情影响,不少奥克兰店铺都关门了,不少小生意业主会收到影响,我们工作室决定给当地的奥克兰、基督城商家提供一次免费的icon设计名额,给我们发邮件即可。希望今天分享的内容能够帮到你~
奥克兰网页设计师Kevin|分享如何让你的设计动起来,咱们一起做个小动画,左手我们一起画个龙。。。。
Others • full stack developer Kevin wrote the post • 0 comments • 723 views • 2020-04-05 01:30
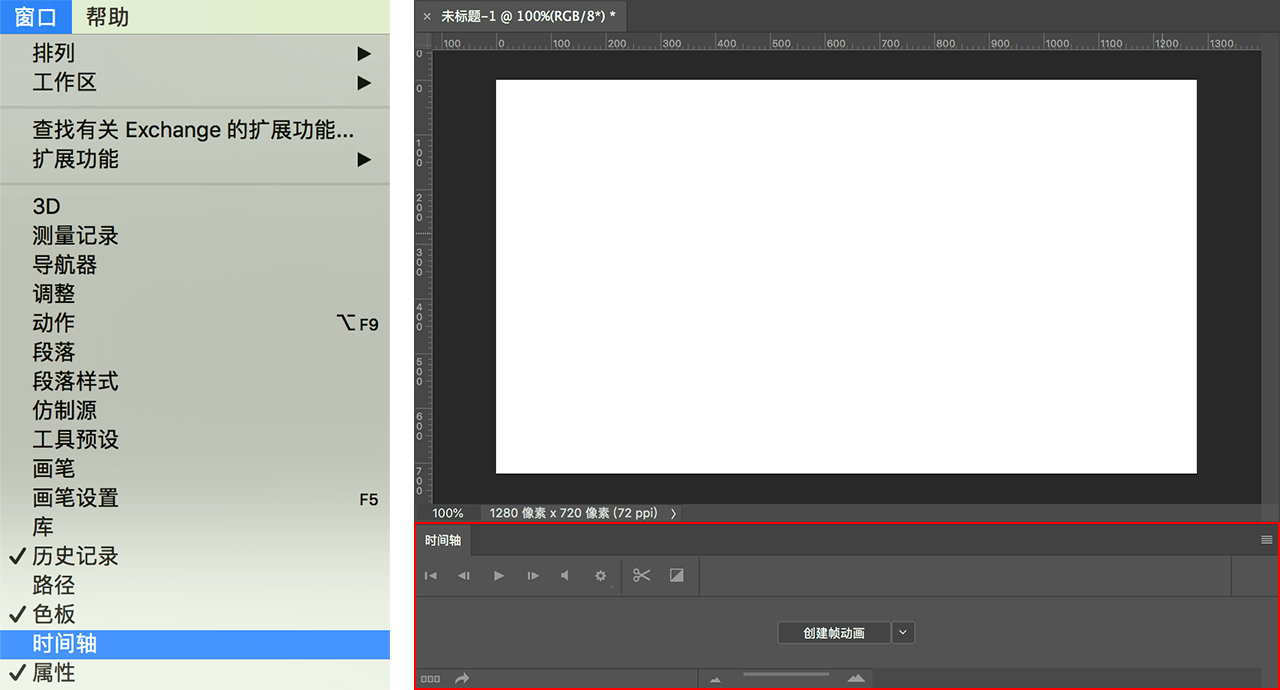
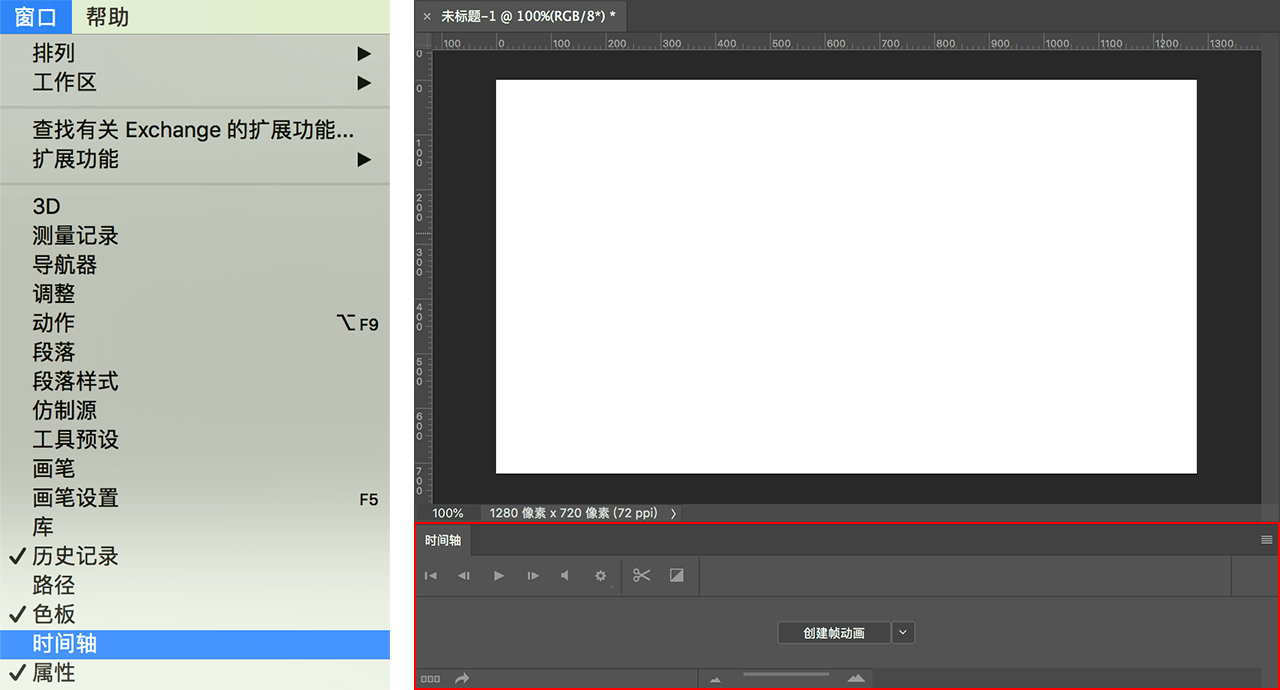
打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。
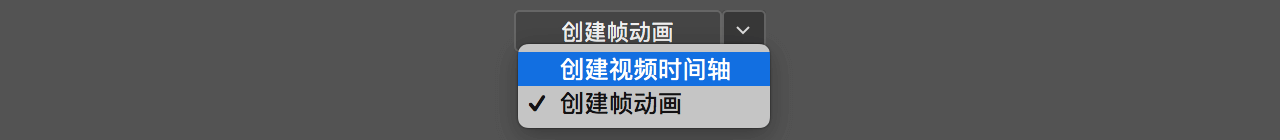
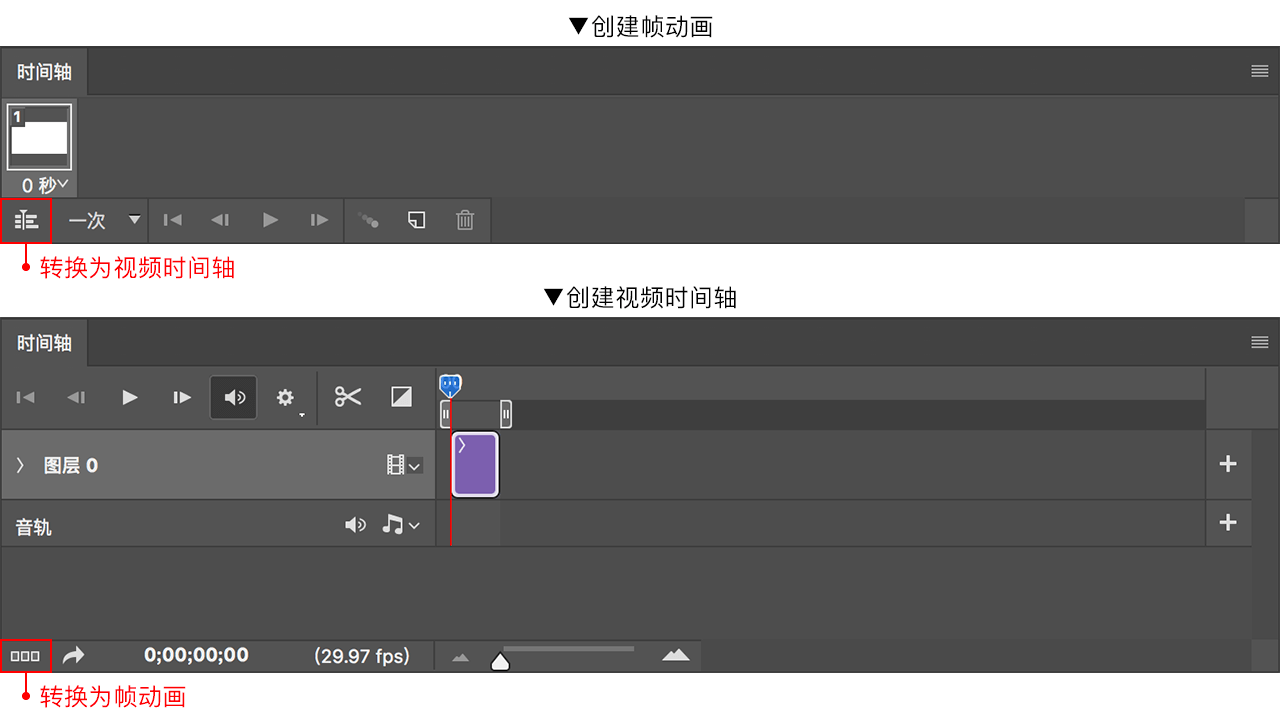
创建帧动画
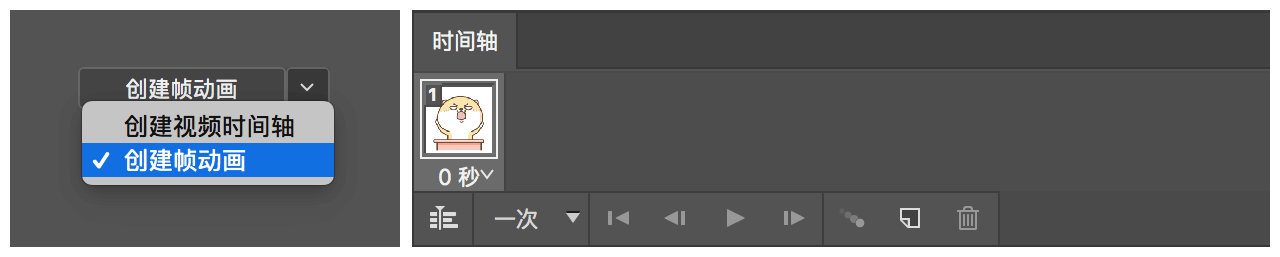
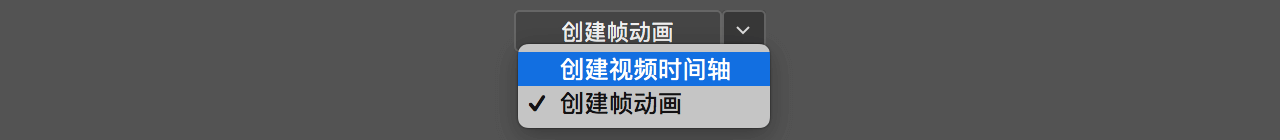
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。
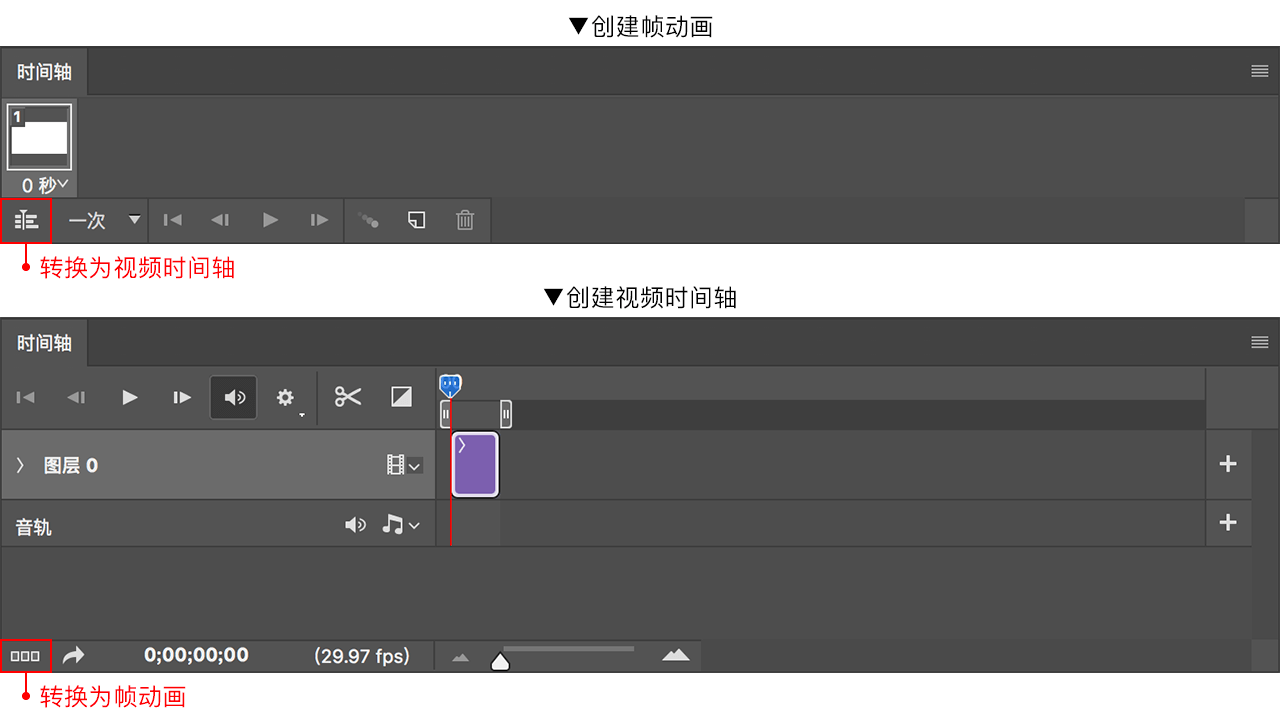
创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。
帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。
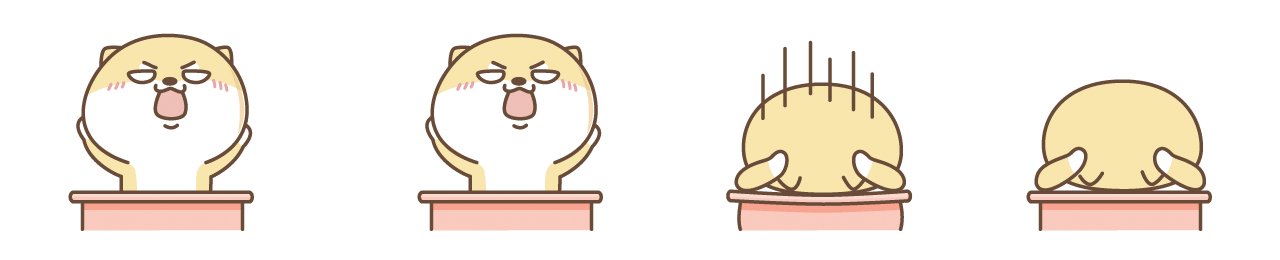
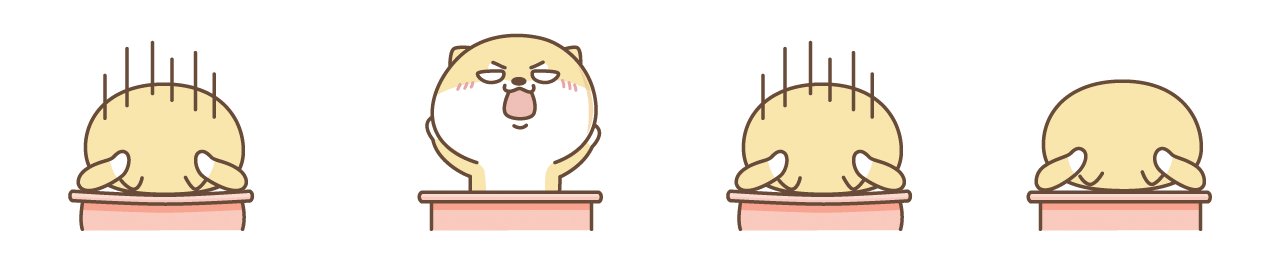
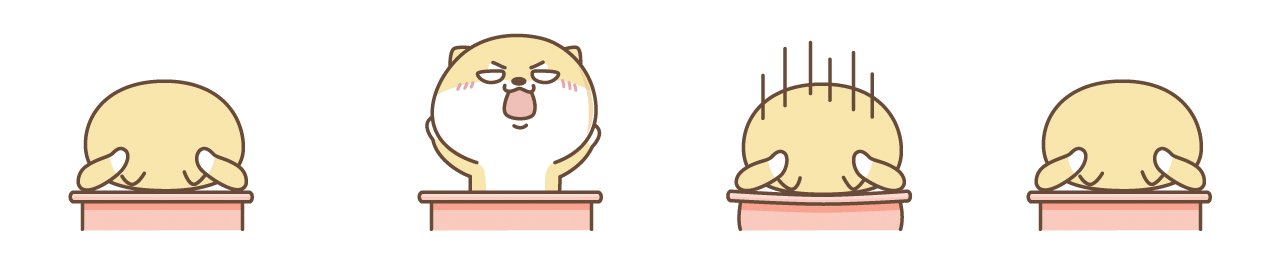
制作示例
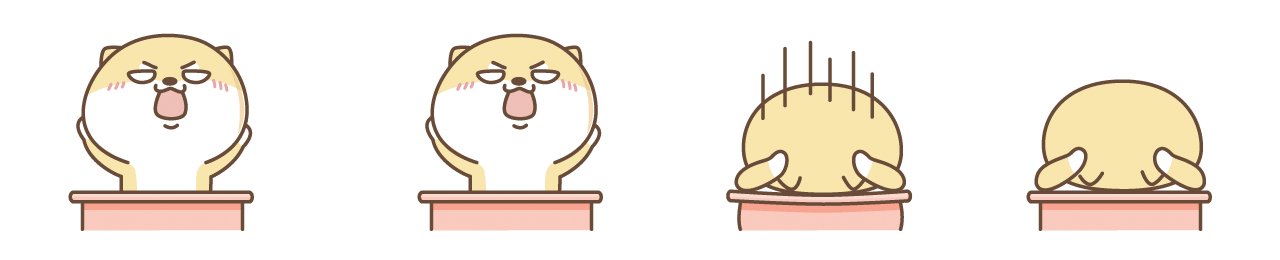
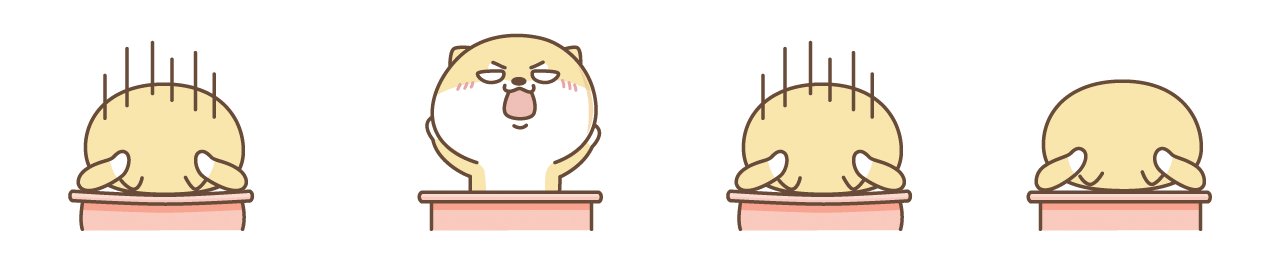
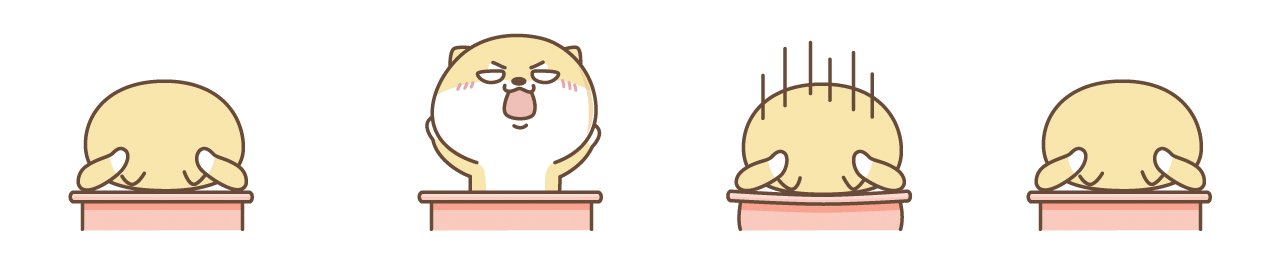
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
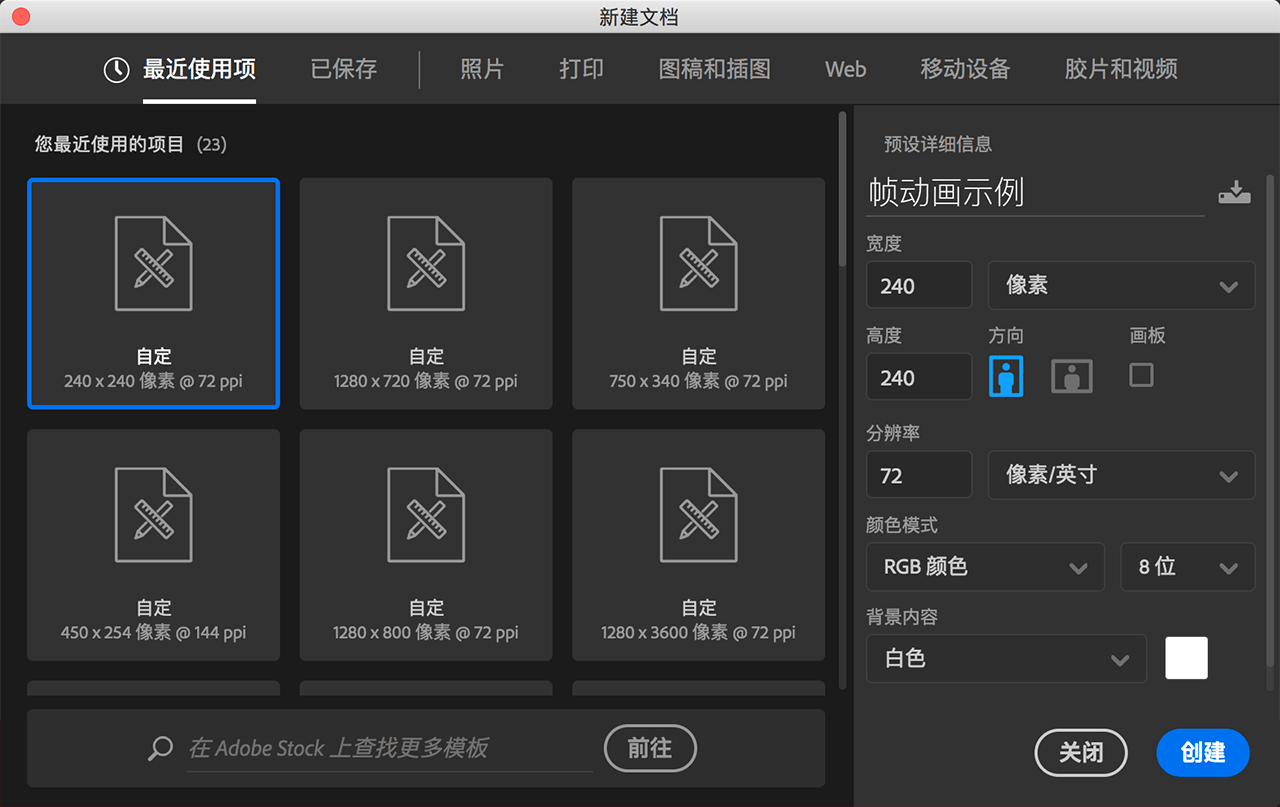
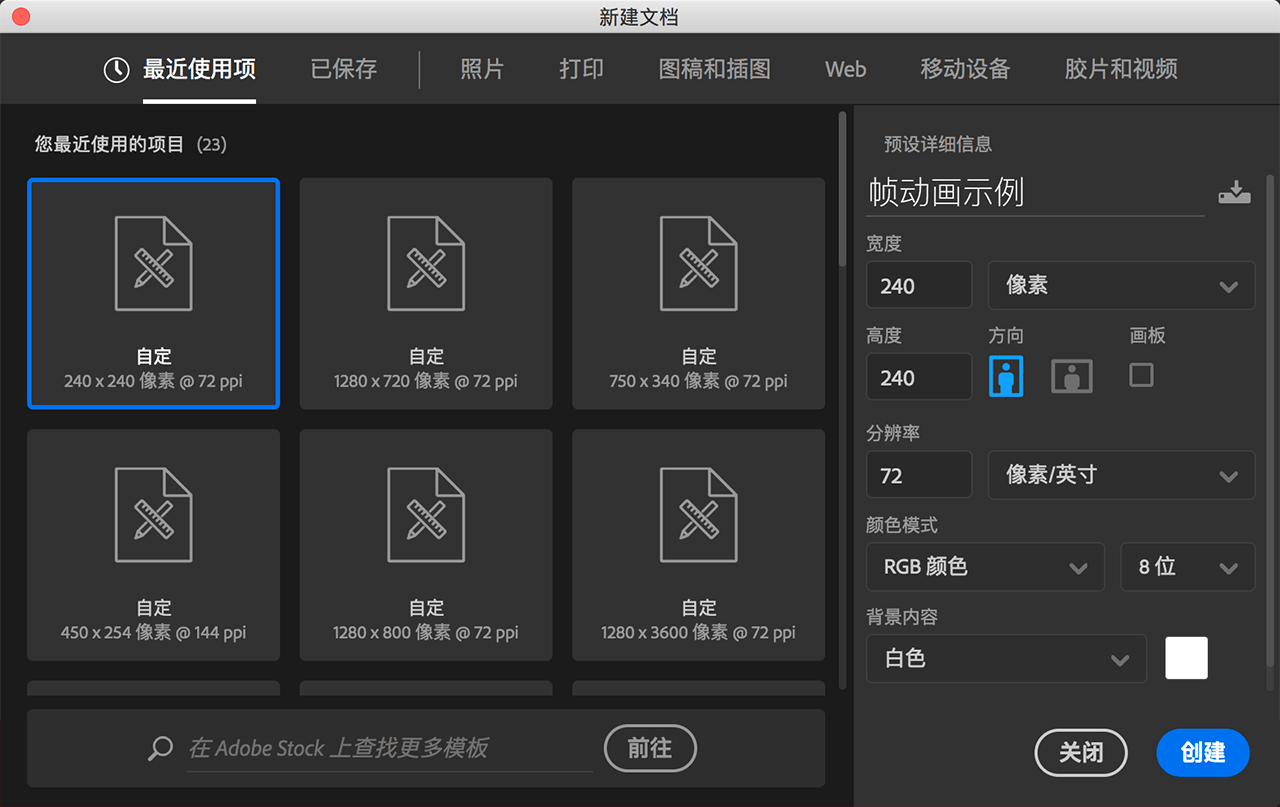
1. 新建文档(文档大小随意设定,这里设置为 240x240px );
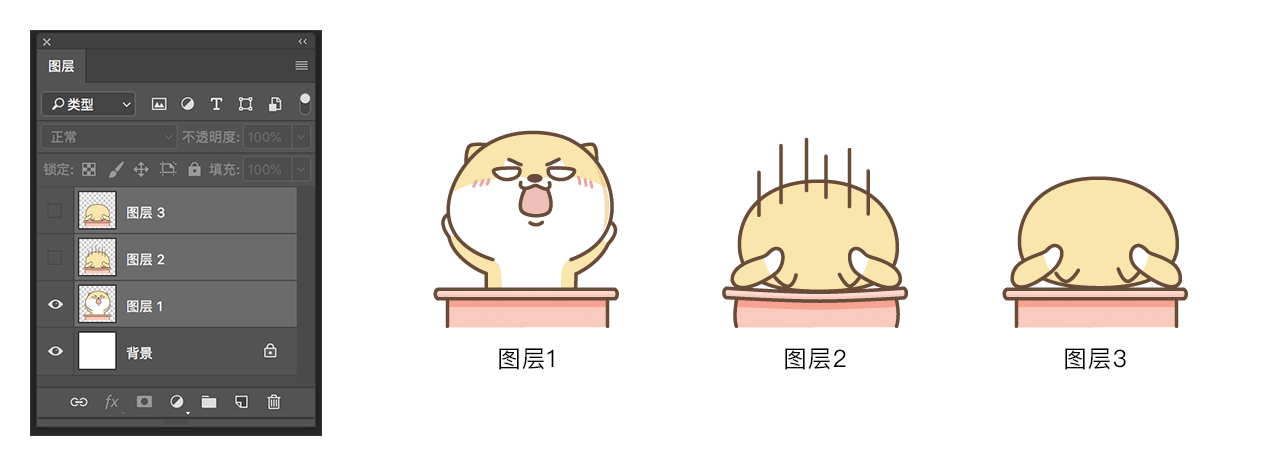
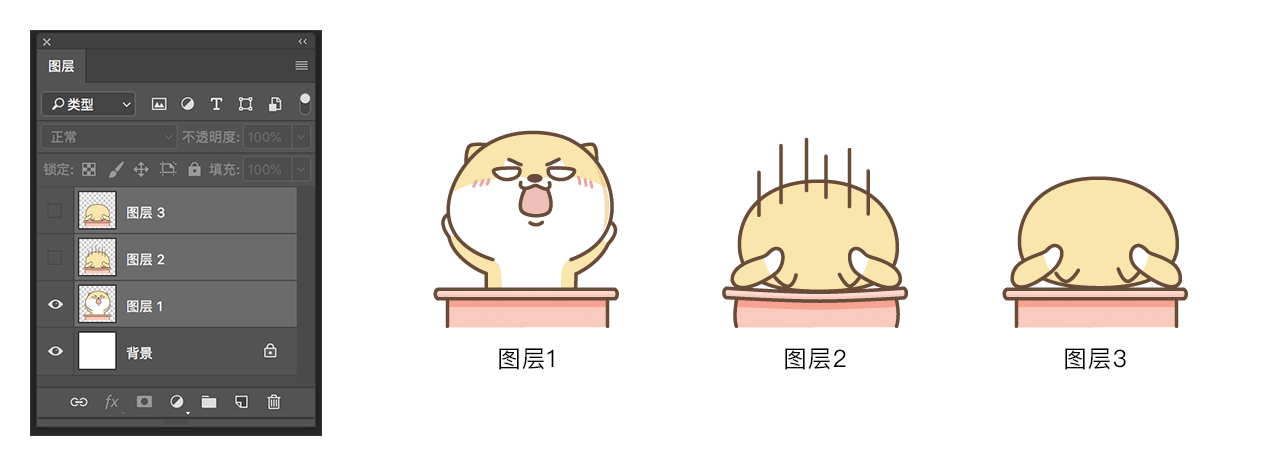
2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;
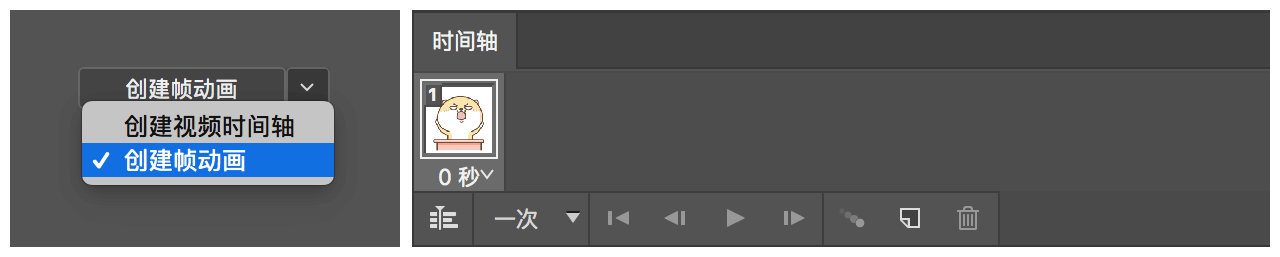
3. 打开时间轴窗口,创建帧动画;
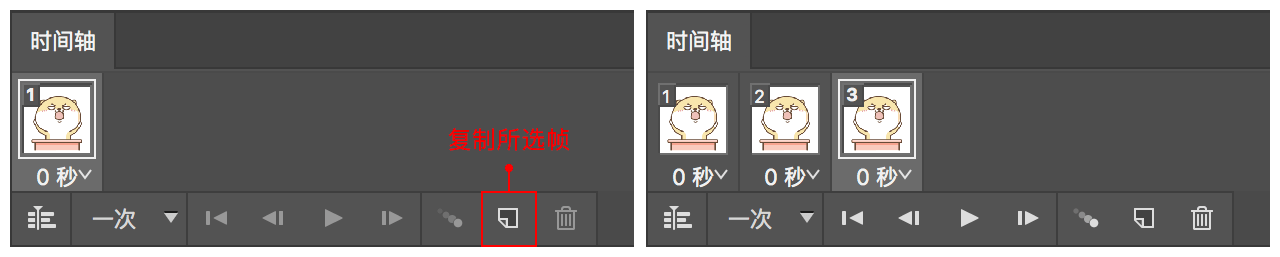
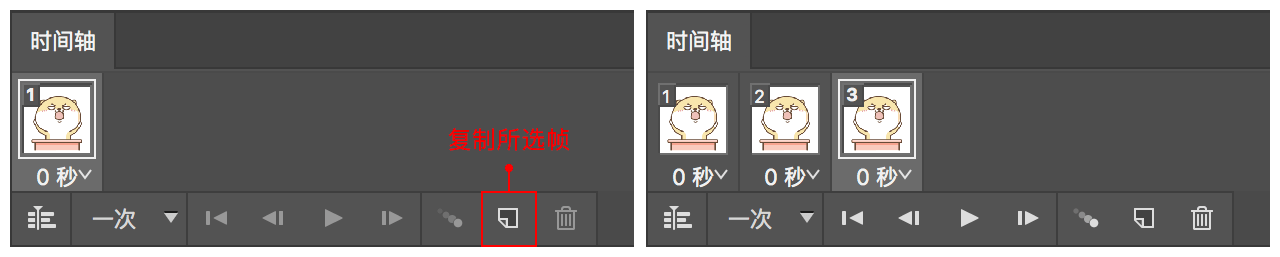
4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;
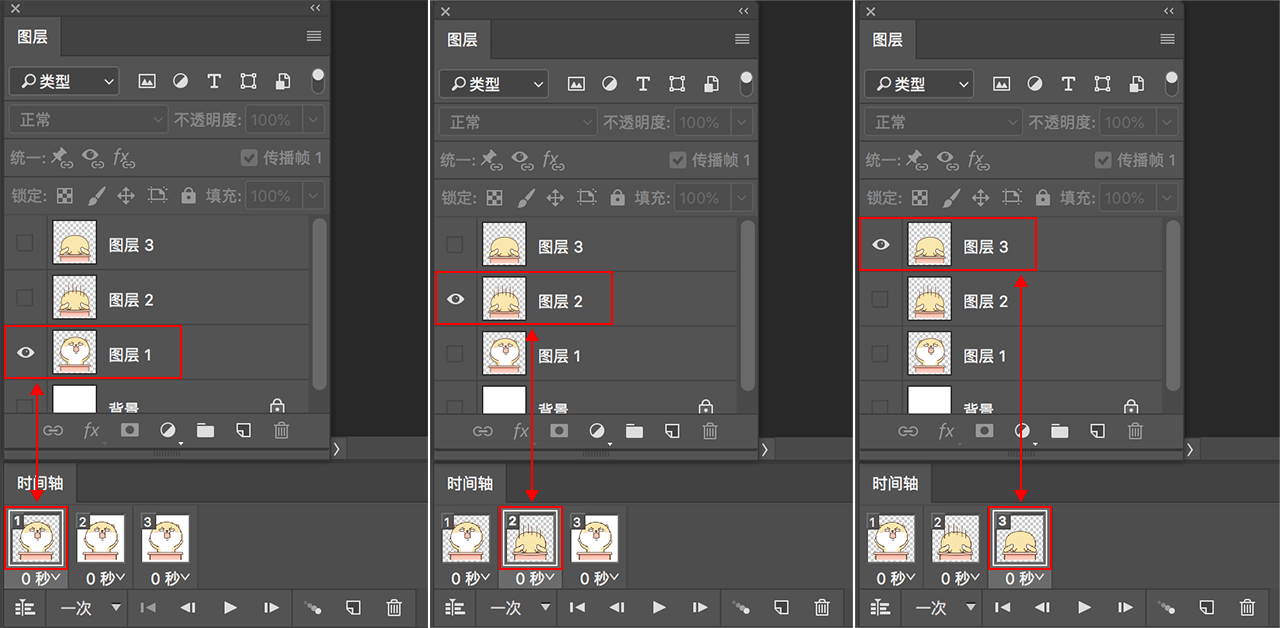
5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;
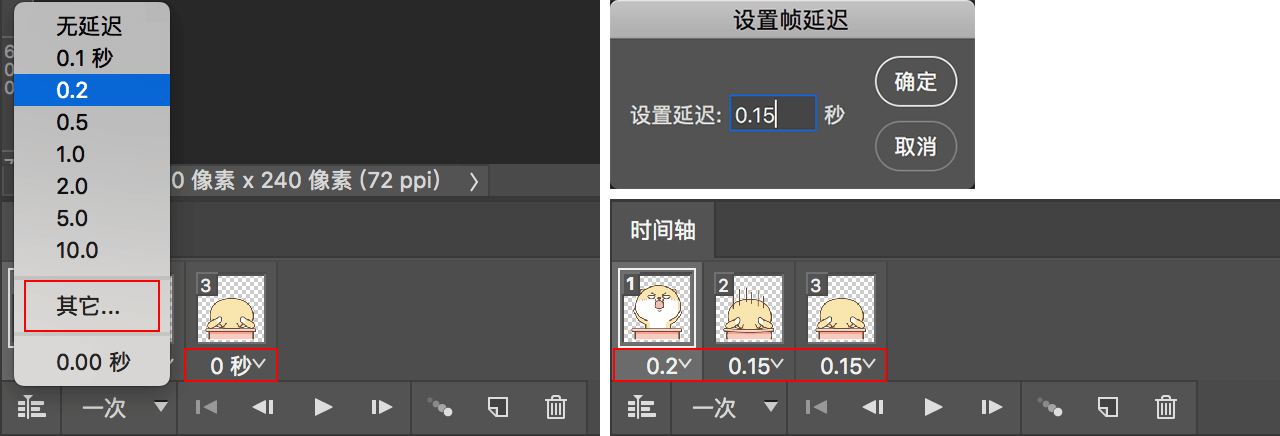
6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;
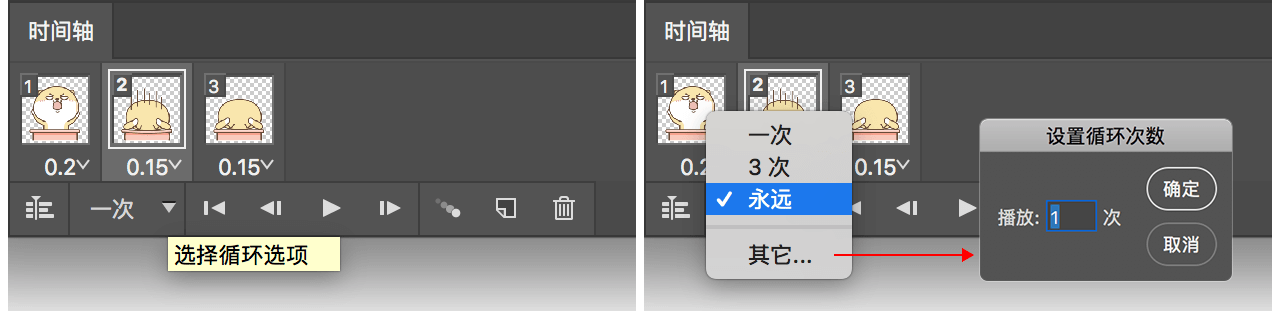
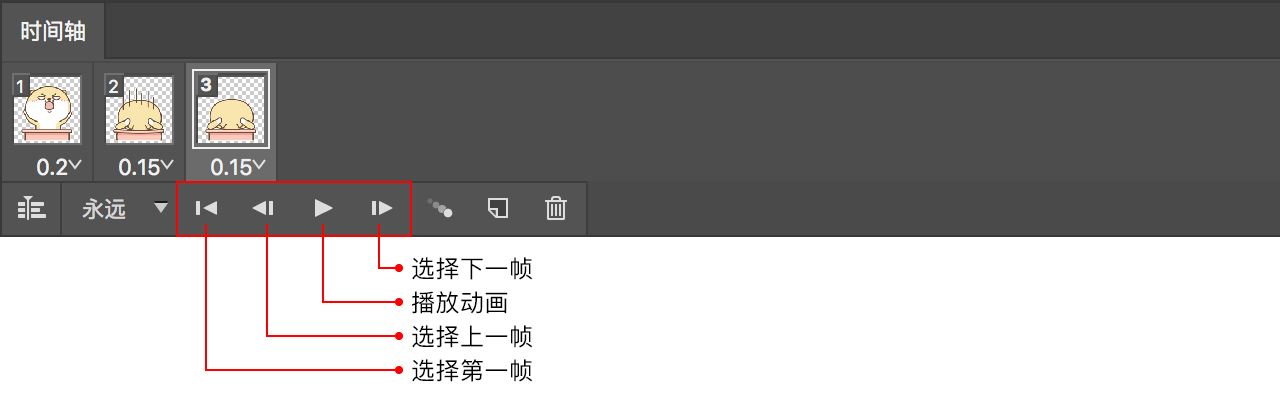
7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;
8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;
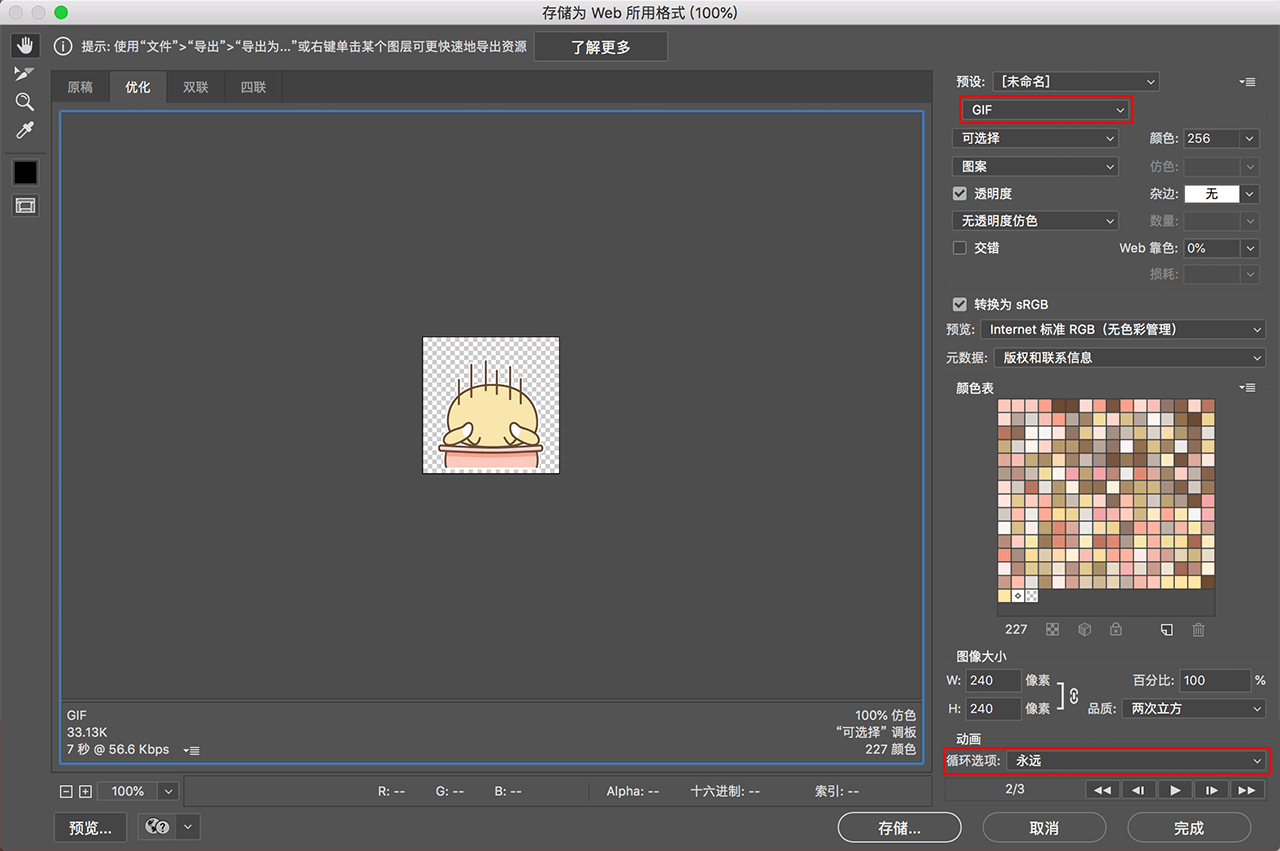
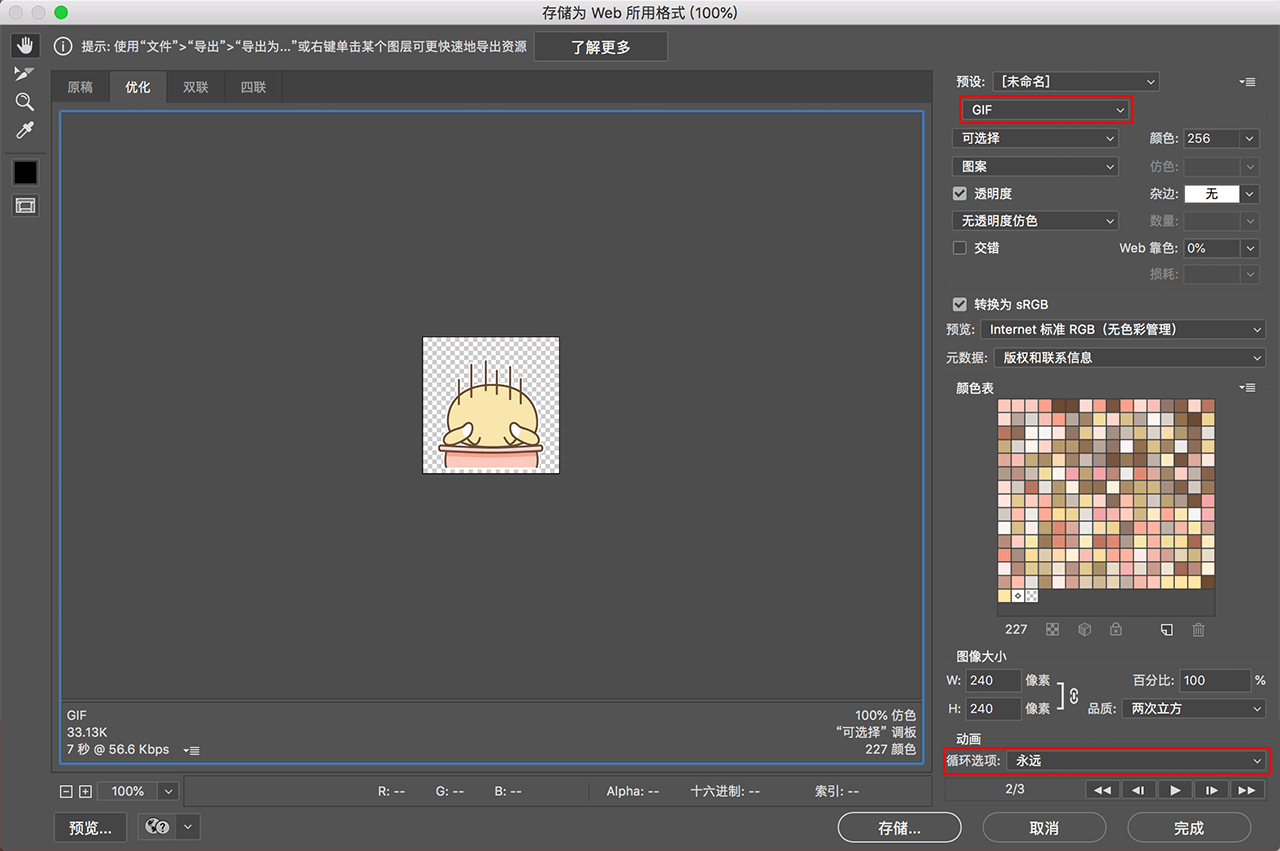
9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。
最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。 view all

打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。

创建帧动画
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。

创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。

帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。

制作示例
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
1. 新建文档(文档大小随意设定,这里设置为 240x240px );

2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;

3. 打开时间轴窗口,创建帧动画;

4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;

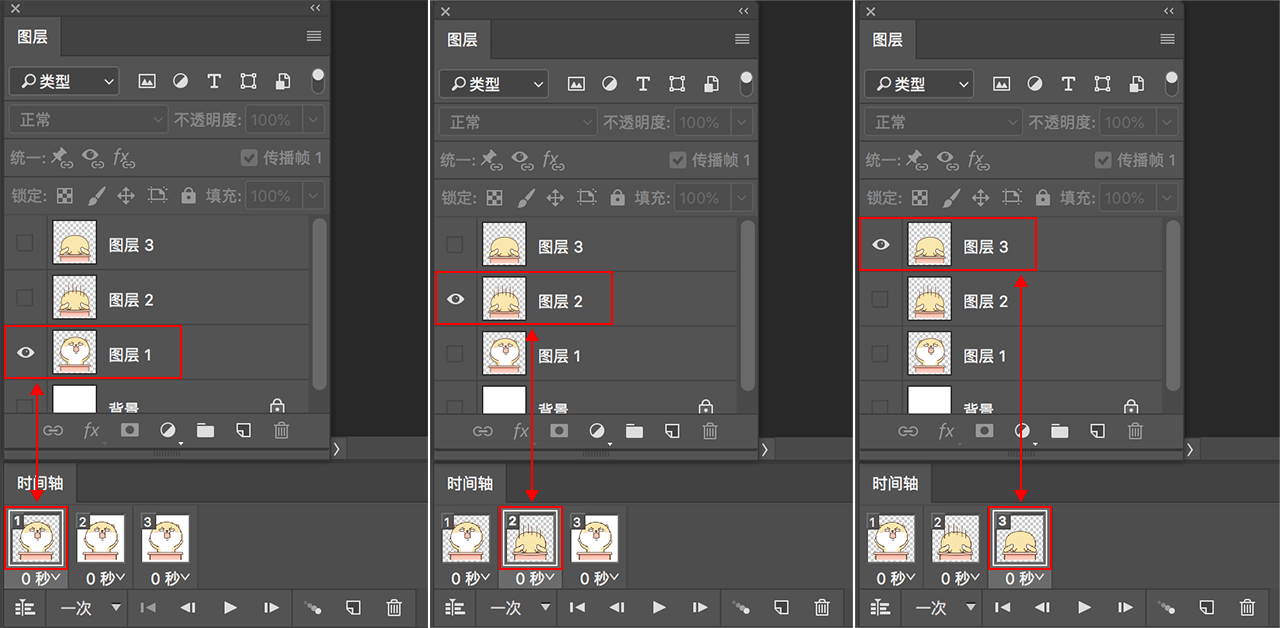
5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;

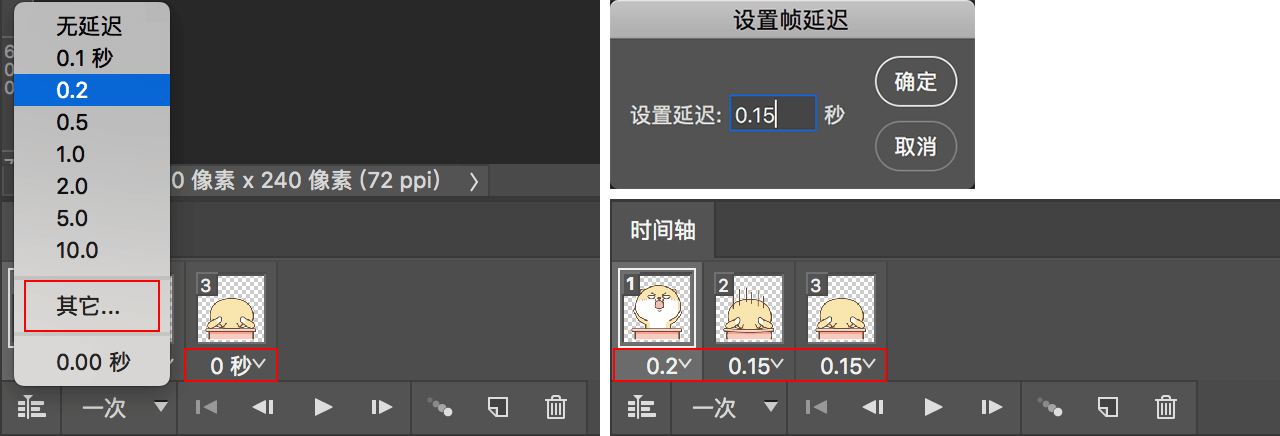
6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;

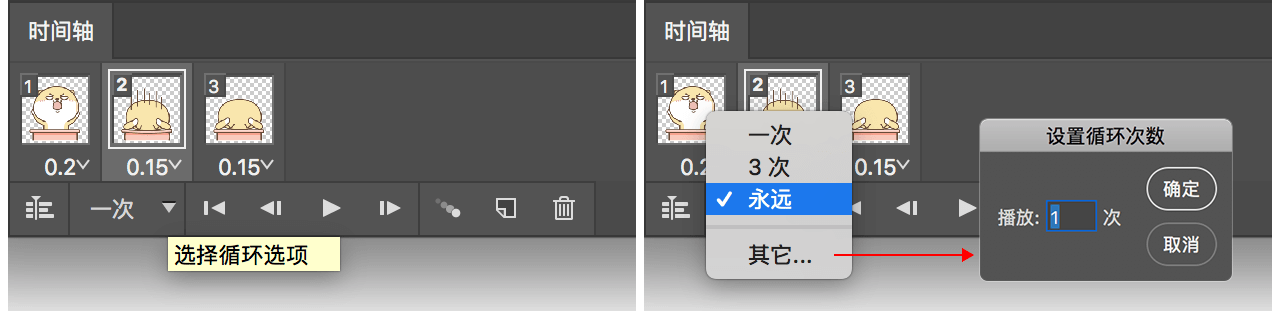
7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;

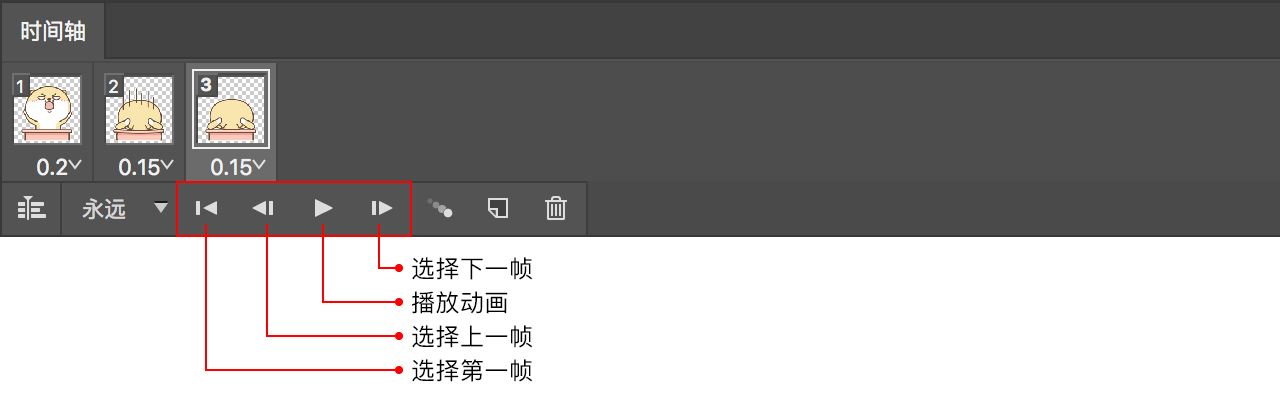
8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;

9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。

最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。
奥克兰平面设计公司|奥克兰设计师Kevin分享网页图标设计规范和自己常用的6个图标icon素材网站
Others • full stack developer Kevin wrote the post • 0 comments • 847 views • 2020-04-05 02:39
在我们去开发一款App的时候,图标一定用得到,去上哪儿找高质量又免费的图标资源呢?说真的接下来推荐的这几个网站上的图标质量非常高,你可以找到很多灵感与启发,在推荐图标网站之前先介绍一点图标设计规范。
图标设计规范
1. 图标的尺寸
在移动端iOS规范中2倍图下最适合人点击的区域大小为48*48px, iOS功能图标尺寸为48加或减4的倍数;安卓android功能图标尺寸为48加或减8的倍数。
为什么iOS是4的倍数?因为2倍图适配3倍图时要乘以1.5, 适配1倍图时要除以2, 并且保证1倍/2倍/3倍图尺寸值都是偶数,能满足要求的最小数是4;
为什么安卓android是8的倍数?安卓开发中最小的单位是1dp(1dp=2px)同时也要满足2倍图适配1倍图和3倍图时都是整数, 所以安卓要是8的倍数。
在很多带有色块的图标中,不仅要保证色块的大小统一,也要保证色块里面的功能图标图形的大小统一。
2.图标栅格
以2倍图44*44px为例,常见方形、圆形、水平矩形、竖直矩形图标为保证视觉大小一致,通常实际设计尺寸并不一样,可通过图标栅格关键线来进行规范,这里推荐一篇聊一聊iOS系统图标栅格&带你绘制系统图标。
几何尺寸:
3.图标的形状构成
所有的图标都建议使用基础图形进行组合,运用布尔运算绘制,以保持图标整体的合理性,尽量不要使用钢笔工具勾勒(除非是细节点),钢笔绘制随心所欲不严谨,美感大打折扣。
4.图标的细节
圆角规范
内圆角半径=外圆角半径-线宽
倾斜角度
设定一个角度规范值所有元素按倍数改变,角度常用度数15°、22.5°、30°、45°、60°、90°等会比较清晰。
像素对齐
图标的线条一定要紧贴像素网格,不然边缘会虚化模糊。
形状描边对齐方式通常用内部对齐方式(不会改变图形尺寸),居中对齐会出现模糊,外部对齐会改变图标大小。
UI图标设计资源站
1. 阿里巴巴矢量图标库
网址:http://www.iconfont.cn/
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
2. iconfinder图标库
网址:https://www.iconfinder.com/
iconfinder是一个专注于图标的搜索引擎,收录了大量的图标,通过它你可以快速找到你所需要的图标,并且它收录的图标一般都是免费的。
网站图标除可收藏下载外还提供图标编辑器对图标进行编辑微调,编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸一应俱全。
3. 最大的免费图标库-Flaticon
网址:http://www.flaticon.com
最大的免费图标库,提供PNG、SVG、EPS、PSD 和 BASE 64 格式供选择下载。网站不支持中文搜索,搜索时要用英文进行搜索。
4. Icons8
网址:https://icons8.cn
86,000 个免费的平面图标,在 20 秒内生成任何格式、大小和颜色的图标。
5. easyicon图标库
网址:https://www.easyicon.net
easyicon 收录了超过 400,000 万个以上精美 SVG、PNG、ICO、ICNS 等免费图标,内容相当丰富,网站提供英文、中文两种操作模式,只需要输入关键词之后点击左侧的 Tags 即可快速找到自己需要的图标,网站也提供最近更新、热门图标以及 LOGO 下载等项目。
6. Noun Project
网址:http://thenounproject.com
一切的图标,由全球社区创建的超过一百万个策划图标,创作者来自世界各地,超过100万个免费图标。
最后
受疫情影响,不少奥克兰店铺都关门了,不少小生意业主会收到影响,我们工作室决定给当地的奥克兰、基督城商家提供一次免费的icon设计名额,给我们发邮件即可。希望今天分享的内容能够帮到你~ view all
在我们去开发一款App的时候,图标一定用得到,去上哪儿找高质量又免费的图标资源呢?说真的接下来推荐的这几个网站上的图标质量非常高,你可以找到很多灵感与启发,在推荐图标网站之前先介绍一点图标设计规范。
图标设计规范
1. 图标的尺寸
在移动端iOS规范中2倍图下最适合人点击的区域大小为48*48px, iOS功能图标尺寸为48加或减4的倍数;安卓android功能图标尺寸为48加或减8的倍数。
为什么iOS是4的倍数?因为2倍图适配3倍图时要乘以1.5, 适配1倍图时要除以2, 并且保证1倍/2倍/3倍图尺寸值都是偶数,能满足要求的最小数是4;

为什么安卓android是8的倍数?安卓开发中最小的单位是1dp(1dp=2px)同时也要满足2倍图适配1倍图和3倍图时都是整数, 所以安卓要是8的倍数。
在很多带有色块的图标中,不仅要保证色块的大小统一,也要保证色块里面的功能图标图形的大小统一。
2.图标栅格
以2倍图44*44px为例,常见方形、圆形、水平矩形、竖直矩形图标为保证视觉大小一致,通常实际设计尺寸并不一样,可通过图标栅格关键线来进行规范,这里推荐一篇聊一聊iOS系统图标栅格&带你绘制系统图标。

几何尺寸:

3.图标的形状构成
所有的图标都建议使用基础图形进行组合,运用布尔运算绘制,以保持图标整体的合理性,尽量不要使用钢笔工具勾勒(除非是细节点),钢笔绘制随心所欲不严谨,美感大打折扣。

4.图标的细节
圆角规范

内圆角半径=外圆角半径-线宽
倾斜角度

设定一个角度规范值所有元素按倍数改变,角度常用度数15°、22.5°、30°、45°、60°、90°等会比较清晰。
像素对齐

图标的线条一定要紧贴像素网格,不然边缘会虚化模糊。

形状描边对齐方式通常用内部对齐方式(不会改变图形尺寸),居中对齐会出现模糊,外部对齐会改变图标大小。
UI图标设计资源站
1. 阿里巴巴矢量图标库
网址:http://www.iconfont.cn/
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。

2. iconfinder图标库
网址:https://www.iconfinder.com/
iconfinder是一个专注于图标的搜索引擎,收录了大量的图标,通过它你可以快速找到你所需要的图标,并且它收录的图标一般都是免费的。

网站图标除可收藏下载外还提供图标编辑器对图标进行编辑微调,编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸一应俱全。

3. 最大的免费图标库-Flaticon
网址:http://www.flaticon.com
最大的免费图标库,提供PNG、SVG、EPS、PSD 和 BASE 64 格式供选择下载。网站不支持中文搜索,搜索时要用英文进行搜索。

4. Icons8
网址:https://icons8.cn
86,000 个免费的平面图标,在 20 秒内生成任何格式、大小和颜色的图标。

5. easyicon图标库
网址:https://www.easyicon.net
easyicon 收录了超过 400,000 万个以上精美 SVG、PNG、ICO、ICNS 等免费图标,内容相当丰富,网站提供英文、中文两种操作模式,只需要输入关键词之后点击左侧的 Tags 即可快速找到自己需要的图标,网站也提供最近更新、热门图标以及 LOGO 下载等项目。

6. Noun Project
网址:http://thenounproject.com
一切的图标,由全球社区创建的超过一百万个策划图标,创作者来自世界各地,超过100万个免费图标。

最后
受疫情影响,不少奥克兰店铺都关门了,不少小生意业主会收到影响,我们工作室决定给当地的奥克兰、基督城商家提供一次免费的icon设计名额,给我们发邮件即可。希望今天分享的内容能够帮到你~
奥克兰网页设计师Kevin|分享如何让你的设计动起来,咱们一起做个小动画,左手我们一起画个龙。。。。
Others • full stack developer Kevin wrote the post • 0 comments • 723 views • 2020-04-05 01:30
打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。
创建帧动画
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。
创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。
帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。
制作示例
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
1. 新建文档(文档大小随意设定,这里设置为 240x240px );
2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;
3. 打开时间轴窗口,创建帧动画;
4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;
5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;
6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;
7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;
8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;
9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。
最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。 view all

打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。

创建帧动画
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。

创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。

帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。

制作示例
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
1. 新建文档(文档大小随意设定,这里设置为 240x240px );

2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;

3. 打开时间轴窗口,创建帧动画;

4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;

5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;

6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;

7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;

8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;

9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。

最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。