奥克兰网站建设公司|我们的developer Kevin分享如何让网站搭配最适合的字体,一键查看不同的字体组合在不同的网站主题模板上的外观
大家好,奥克兰网站建设公司local fern的developer Kevin~,做设计一定会用到字体,我们在用ps、sketch做网站、手机端、iPad端设计的时候,经常会选择不同的字体来看设计稿的呈现效果。

今天推荐的这个网站,可以一键查看不同的字体组合在不同的网站主题模板上的外观,让我们更直观的看到网站、手机端、iPad端显示的字体效果。
FontPairings.ByPeople
网站地址:https://fontpairings.bypeople.com

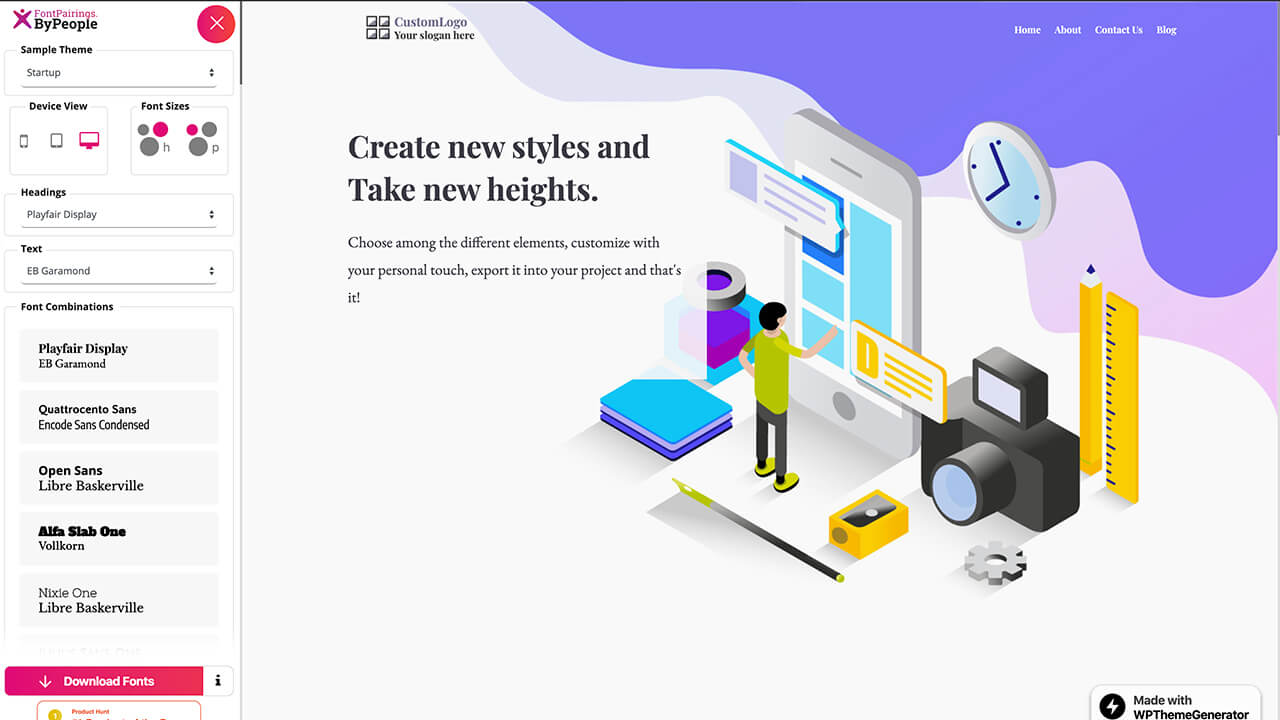
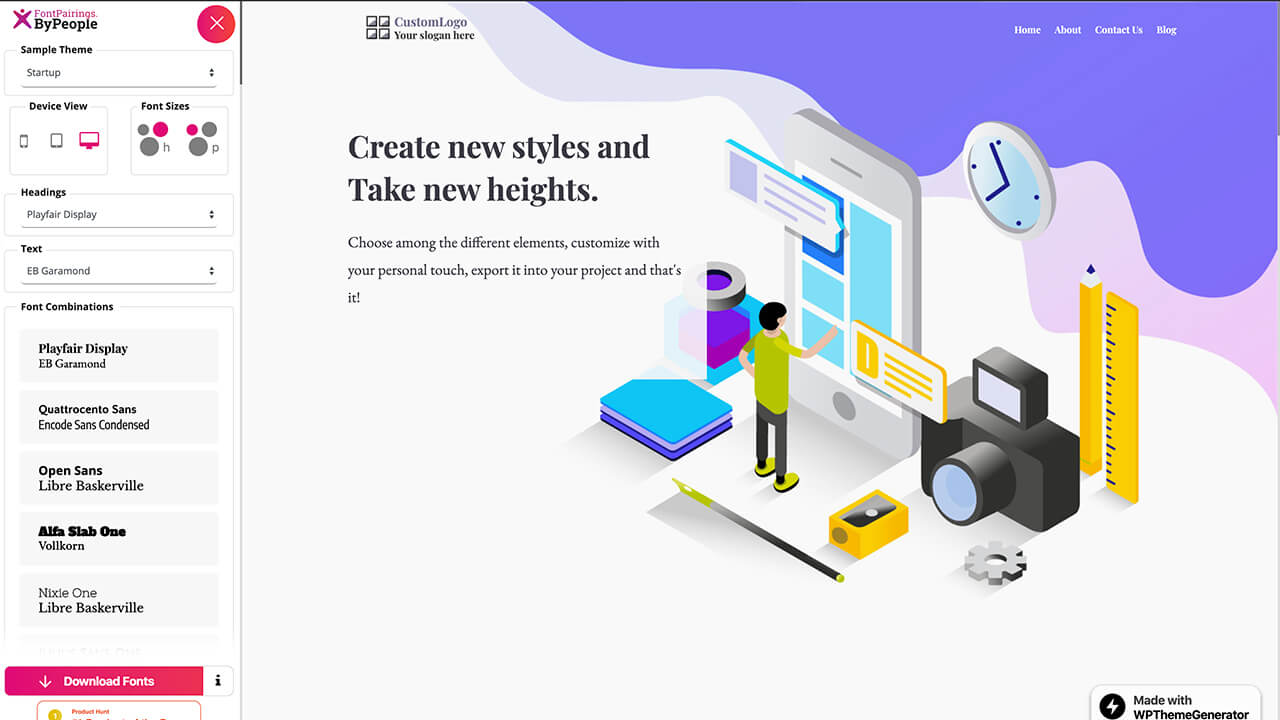
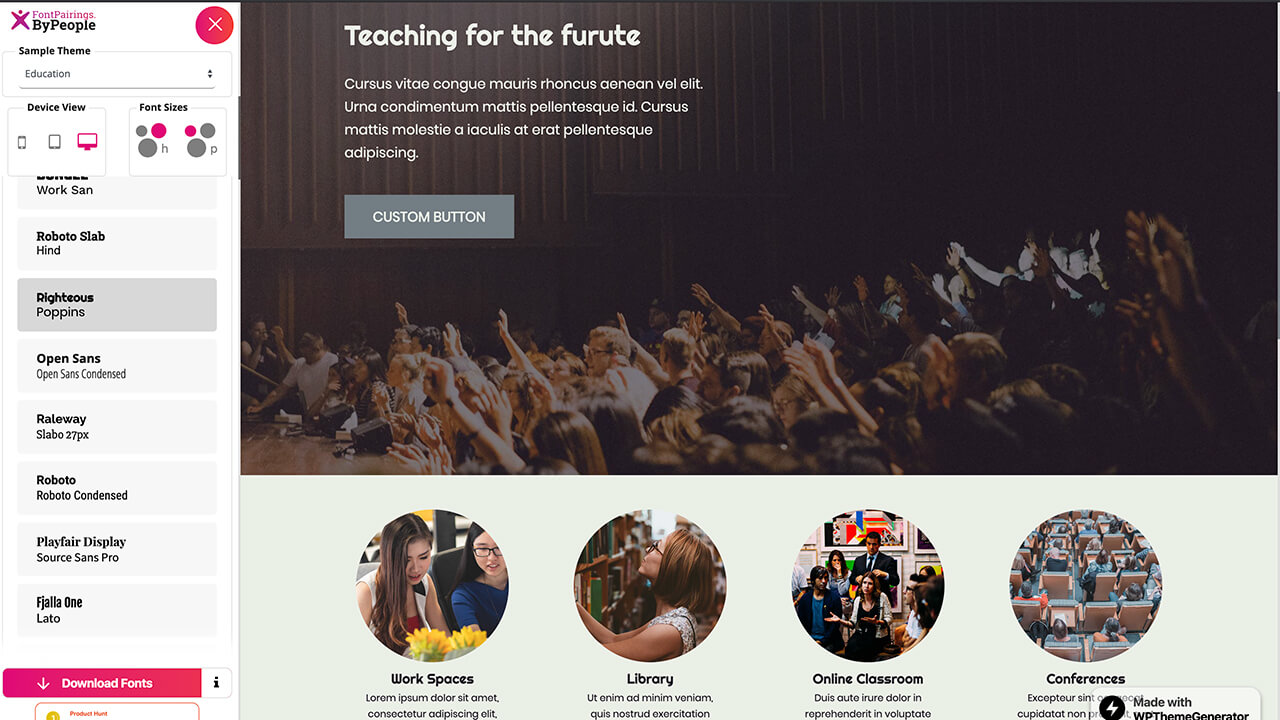
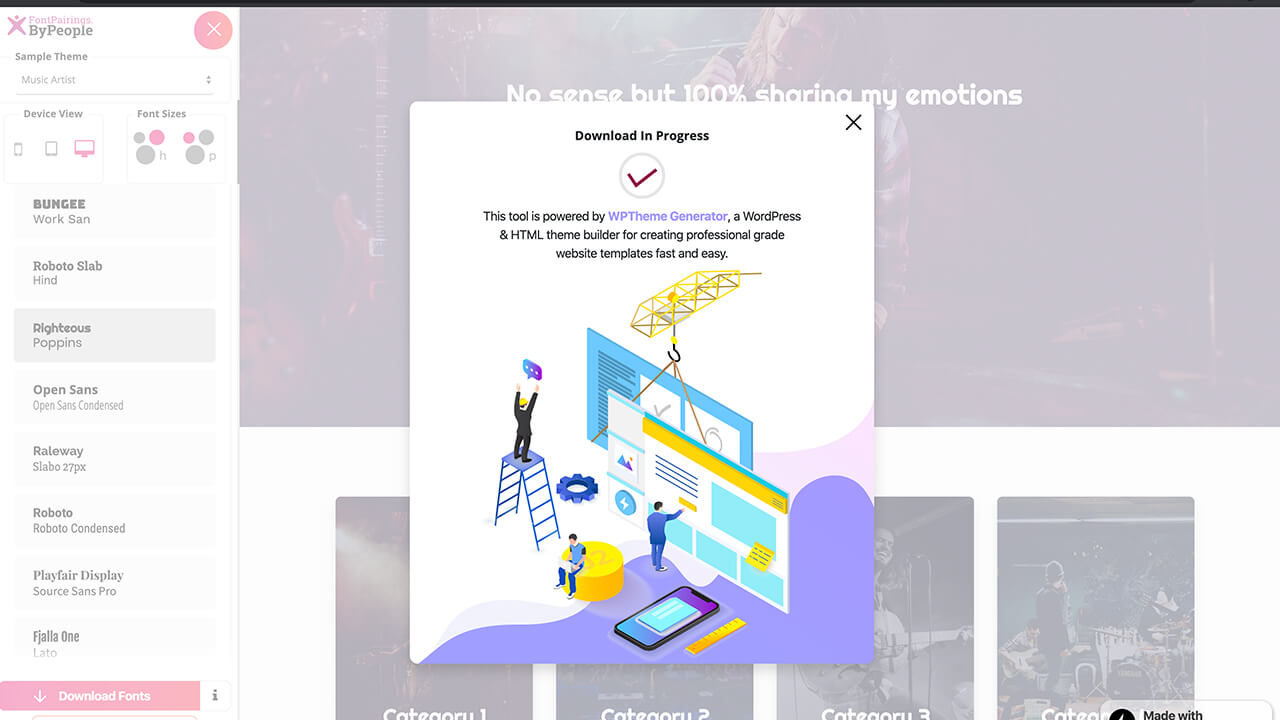
打开网站加载完字体资源以后,我们点击一下进入网站,可以看到左侧就是操作区,最直观的是可以直接选择提供的字体,然后右侧会显示出不同的字体效果。

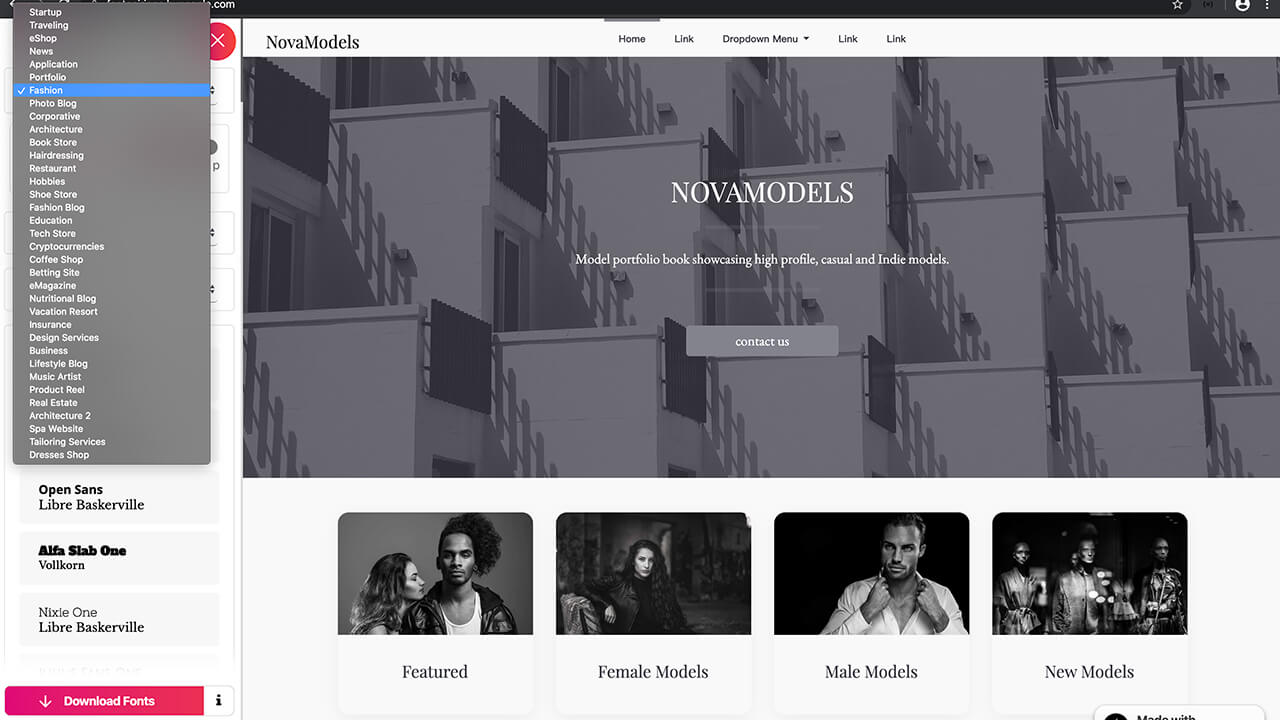
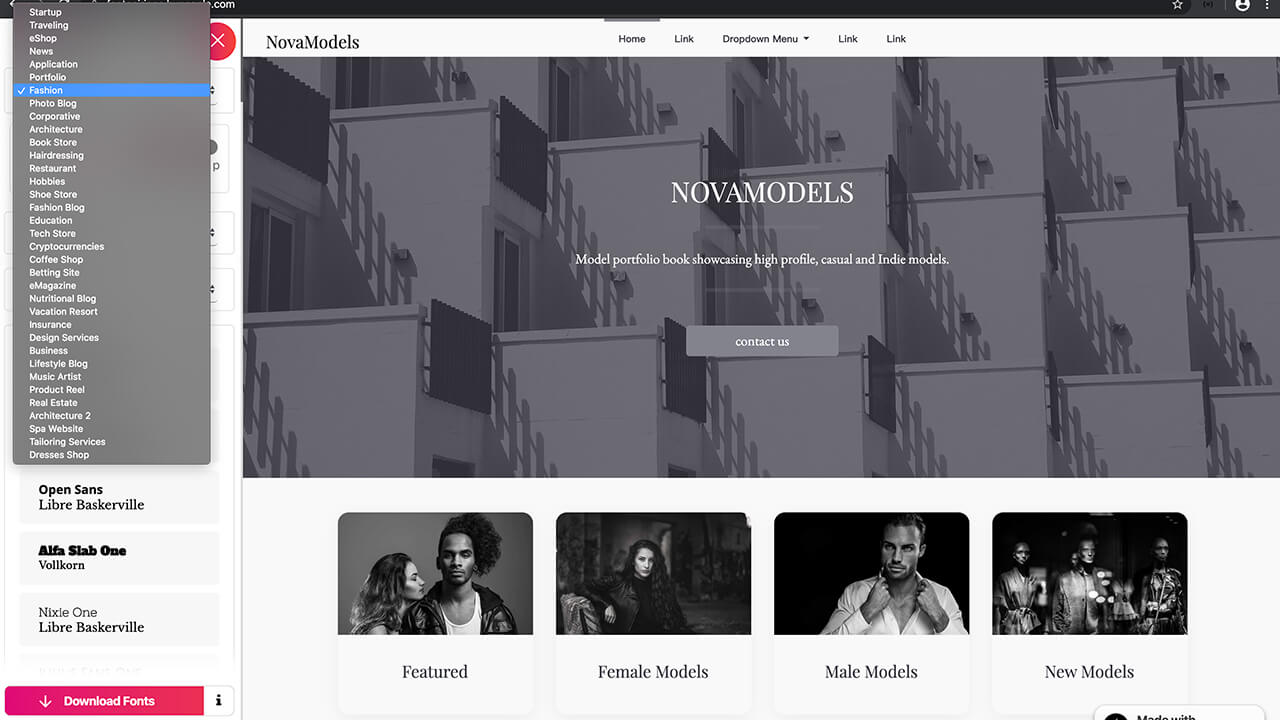
左侧最顶部有一个选择网站主题模板的入口,我们可以不同的网站模板风格来搭配不同的字体,效果还不错噢。

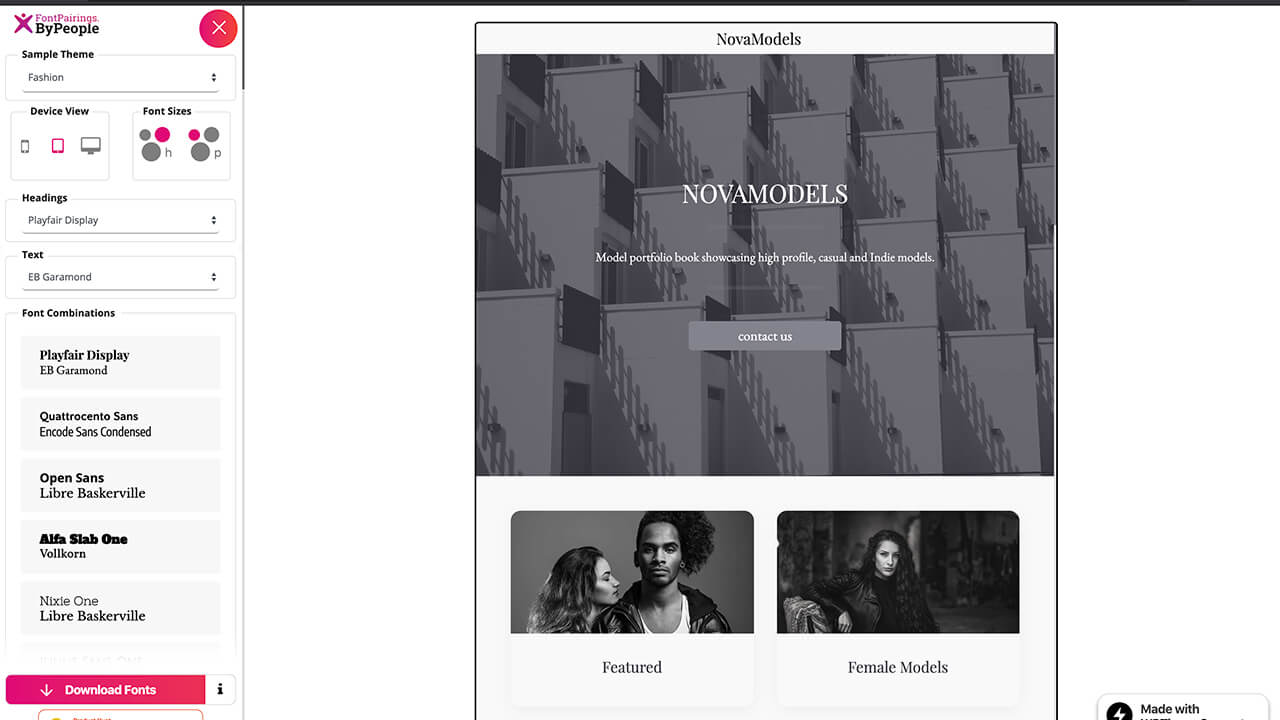
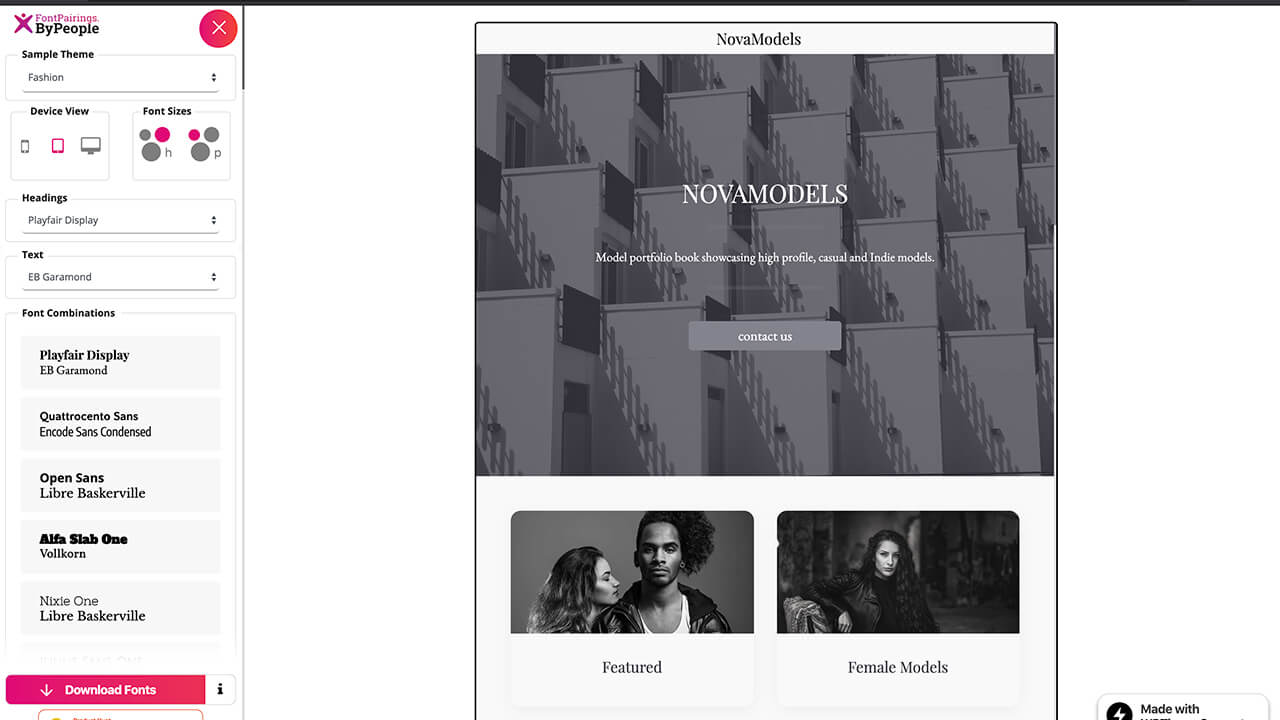
网站模板的下面可以选择不同的设备,这里提供了手机、iPad、电脑端,可以选择不同的设备查看对应的效果,同时也提供了设置大标题的字体大小以及正文中的文字大小。

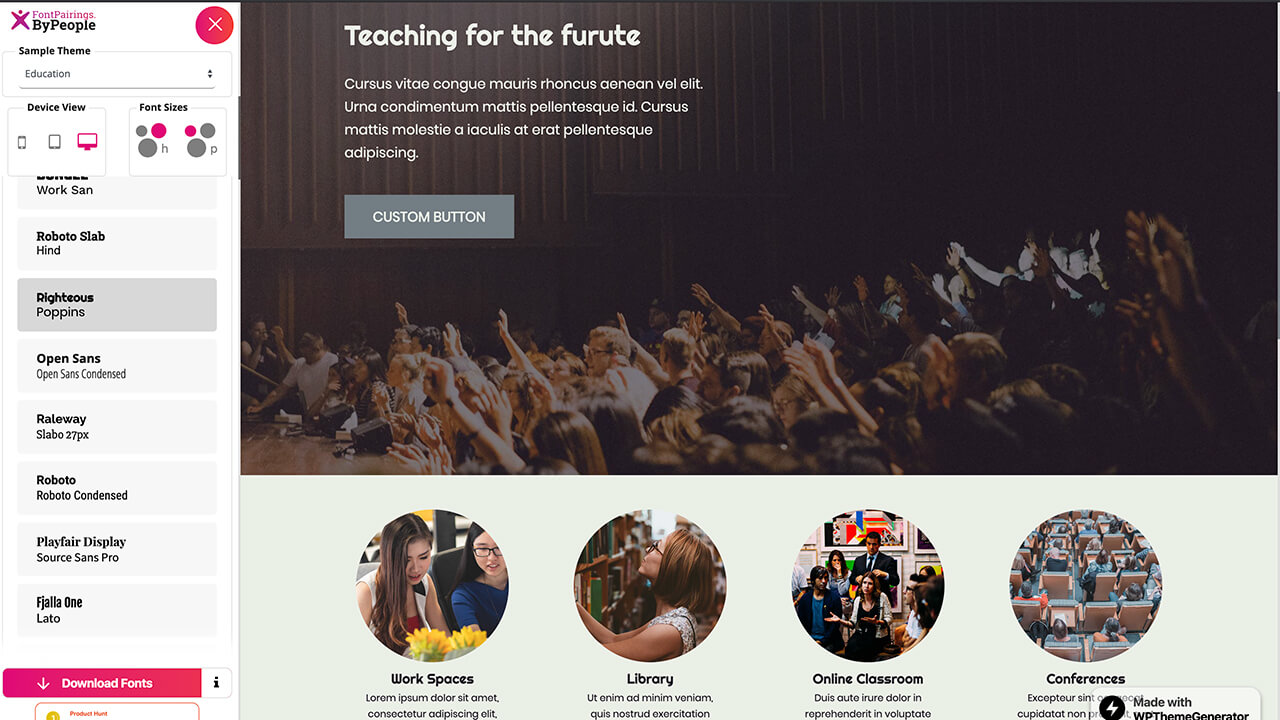
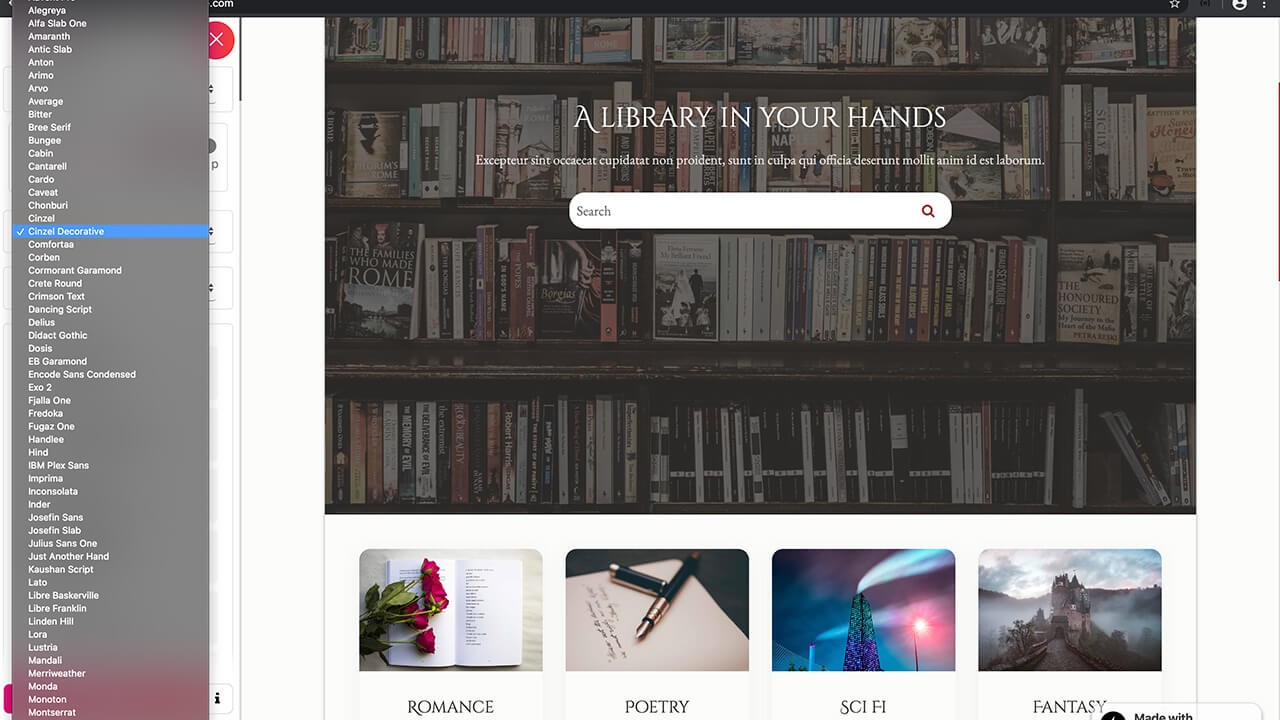
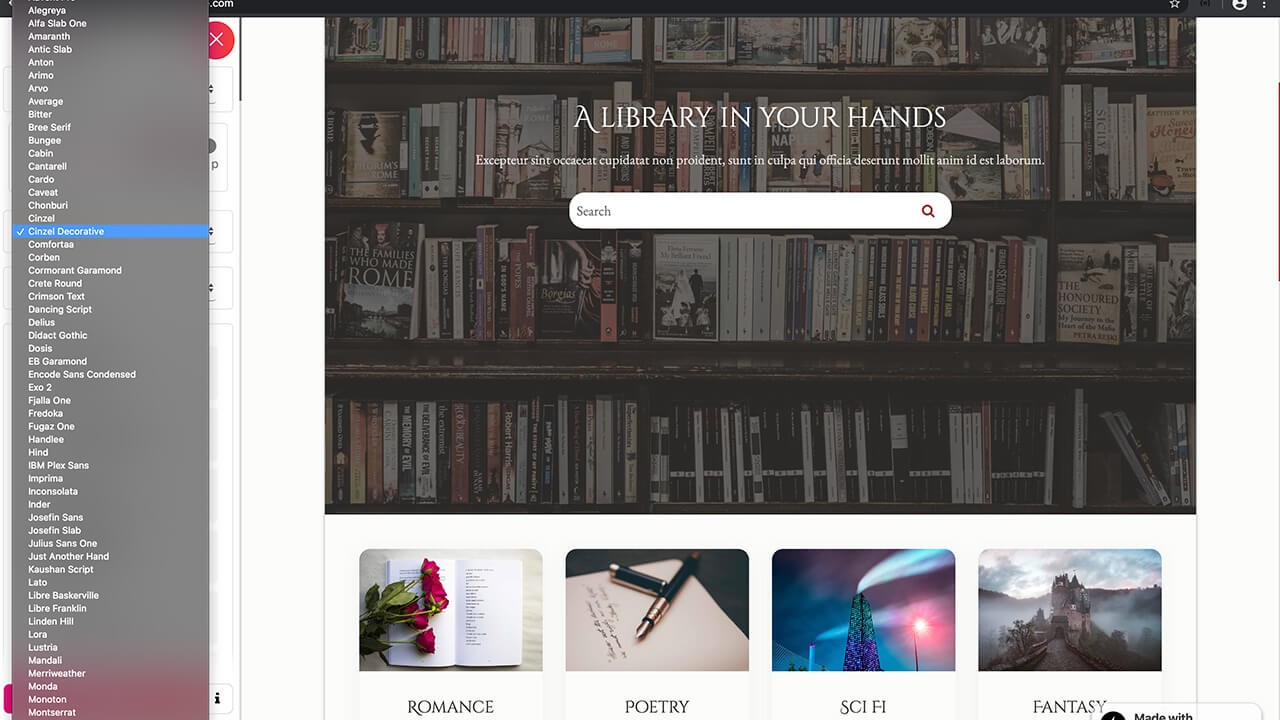
设备的下面我们可以选择大标题的字体样式和正文中的字体样式,提供的字体样式都是英文字体,种类也非常多。

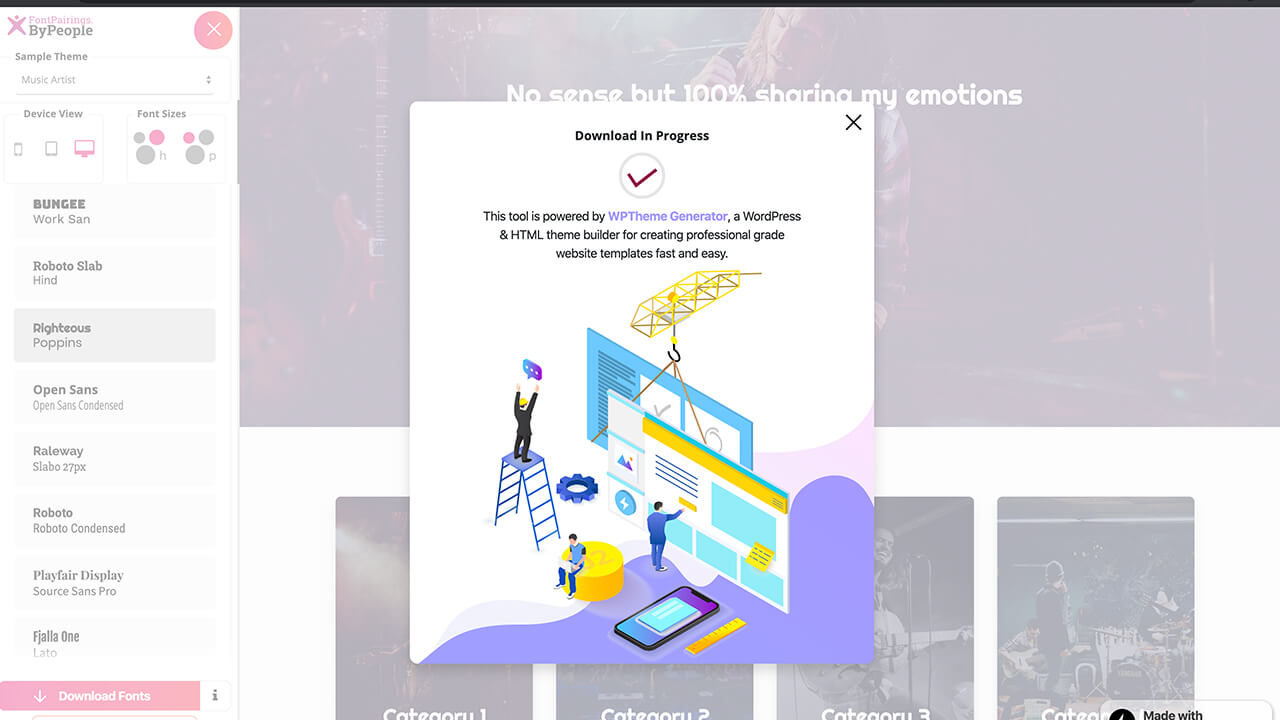
如果你觉得哪个字体很不错,可以直接点击左侧底部的Download Fonts即可免费下载对应的字体资源,非常方便。

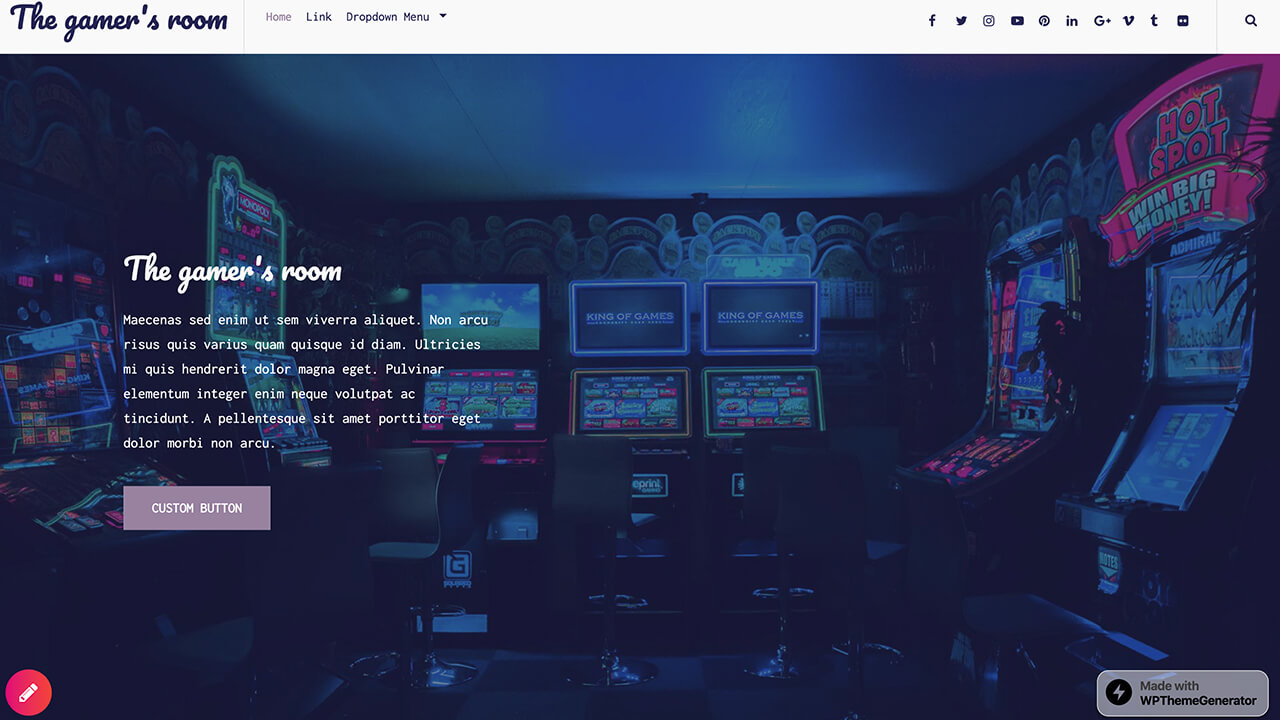
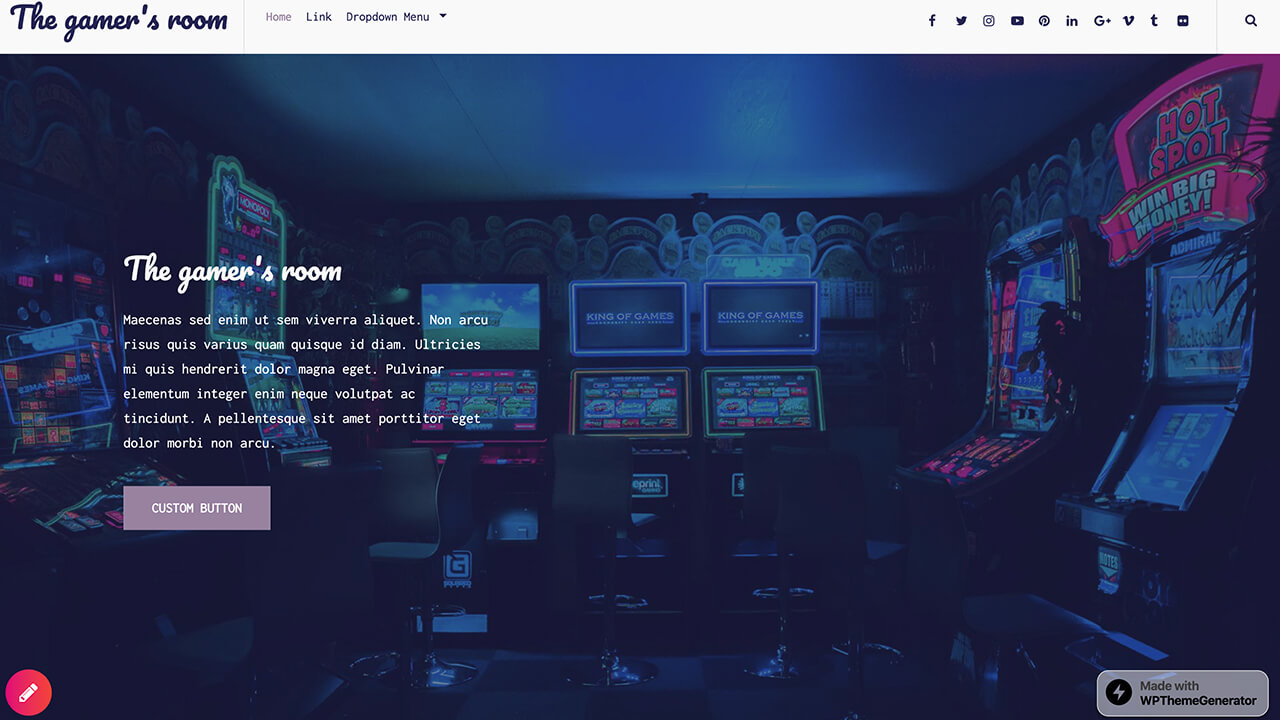
如果选好了网站模板、字体样式想全屏预览一下网站的效果,点击一下顶部的叉号图标即可全屏查看设置的效果。

最后
今天的内容就是这些,下期再见

今天推荐的这个网站,可以一键查看不同的字体组合在不同的网站主题模板上的外观,让我们更直观的看到网站、手机端、iPad端显示的字体效果。
FontPairings.ByPeople
网站地址:https://fontpairings.bypeople.com

打开网站加载完字体资源以后,我们点击一下进入网站,可以看到左侧就是操作区,最直观的是可以直接选择提供的字体,然后右侧会显示出不同的字体效果。

左侧最顶部有一个选择网站主题模板的入口,我们可以不同的网站模板风格来搭配不同的字体,效果还不错噢。

网站模板的下面可以选择不同的设备,这里提供了手机、iPad、电脑端,可以选择不同的设备查看对应的效果,同时也提供了设置大标题的字体大小以及正文中的文字大小。

设备的下面我们可以选择大标题的字体样式和正文中的字体样式,提供的字体样式都是英文字体,种类也非常多。

如果你觉得哪个字体很不错,可以直接点击左侧底部的Download Fonts即可免费下载对应的字体资源,非常方便。

如果选好了网站模板、字体样式想全屏预览一下网站的效果,点击一下顶部的叉号图标即可全屏查看设置的效果。

最后
今天的内容就是这些,下期再见


