
奥克兰店铺招牌设计
奥克兰广告设计公司|我们的插画师Isabella分享日常工作常用的免费插画素材网站,可以免费用到自己的项目中,而且没有版权限制
Marketplace • full stack developer Kevin wrote the post • 0 comments • 609 views • 2020-04-06 09:22
这个网站其实不止有插画素材,还有网站模板、图标、图形、品牌推广等素材内容。
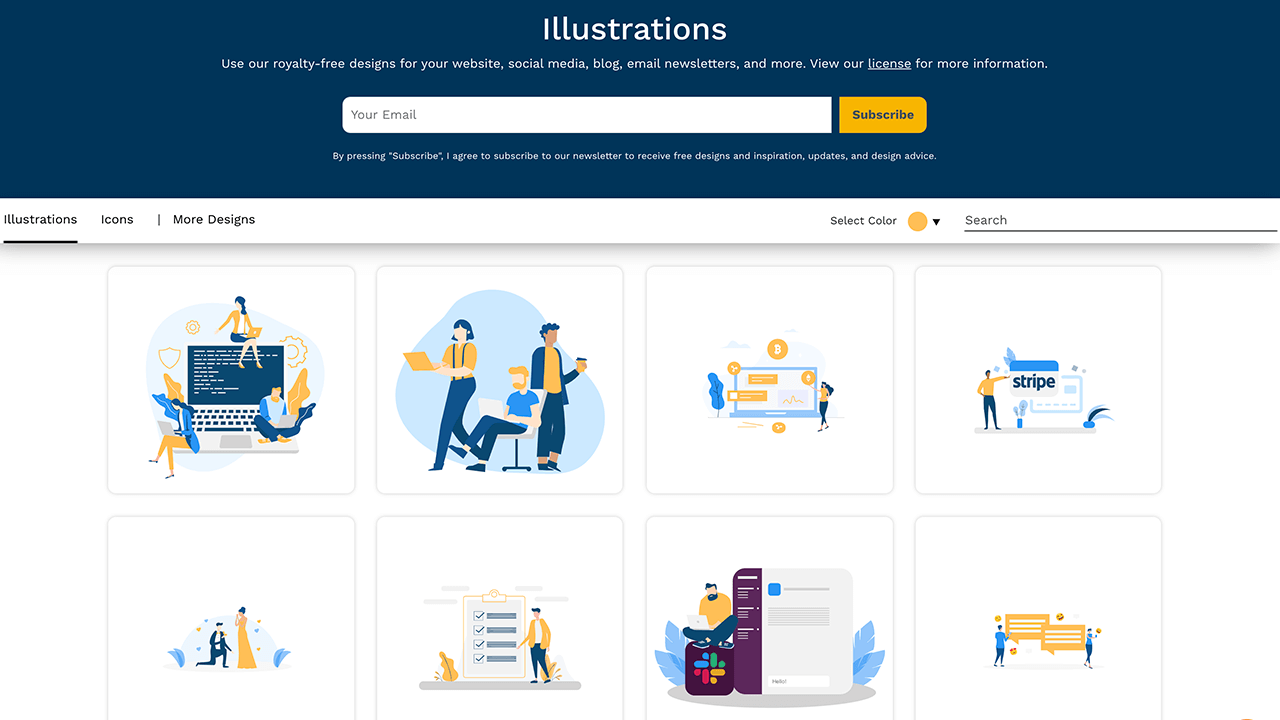
Delesign
网站地址:https://delesign.com/free-designs/graphics/
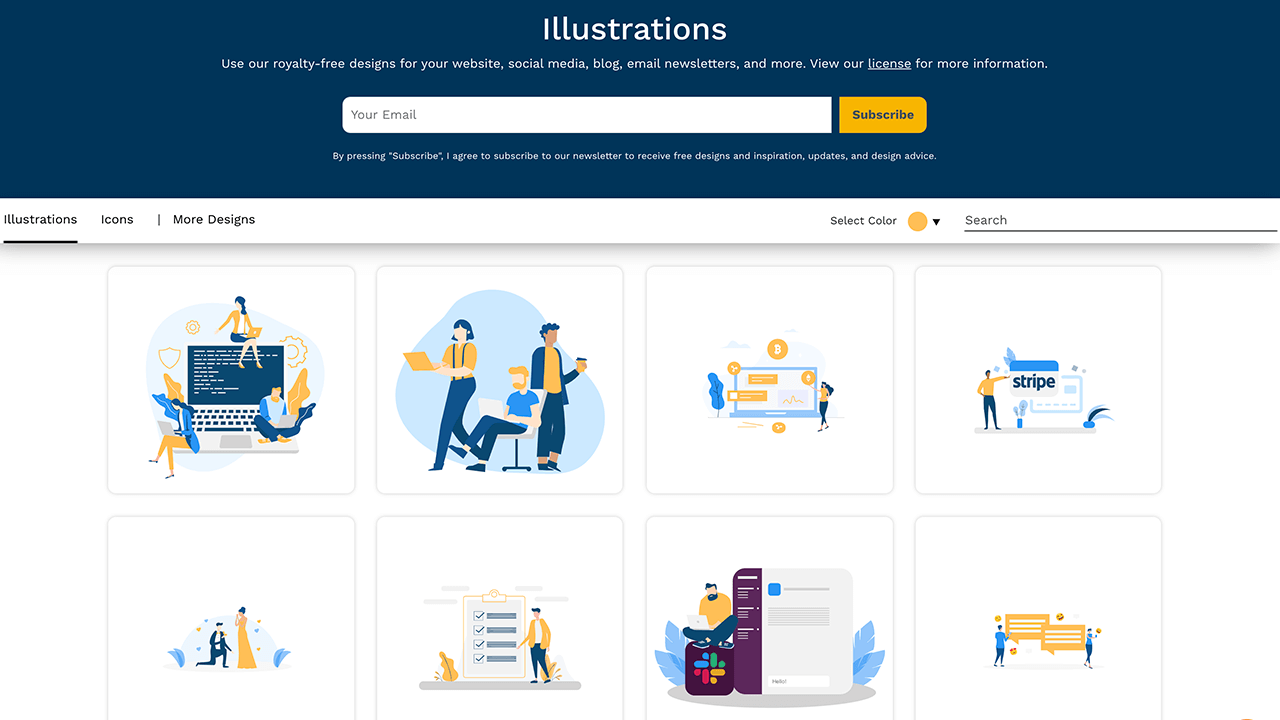
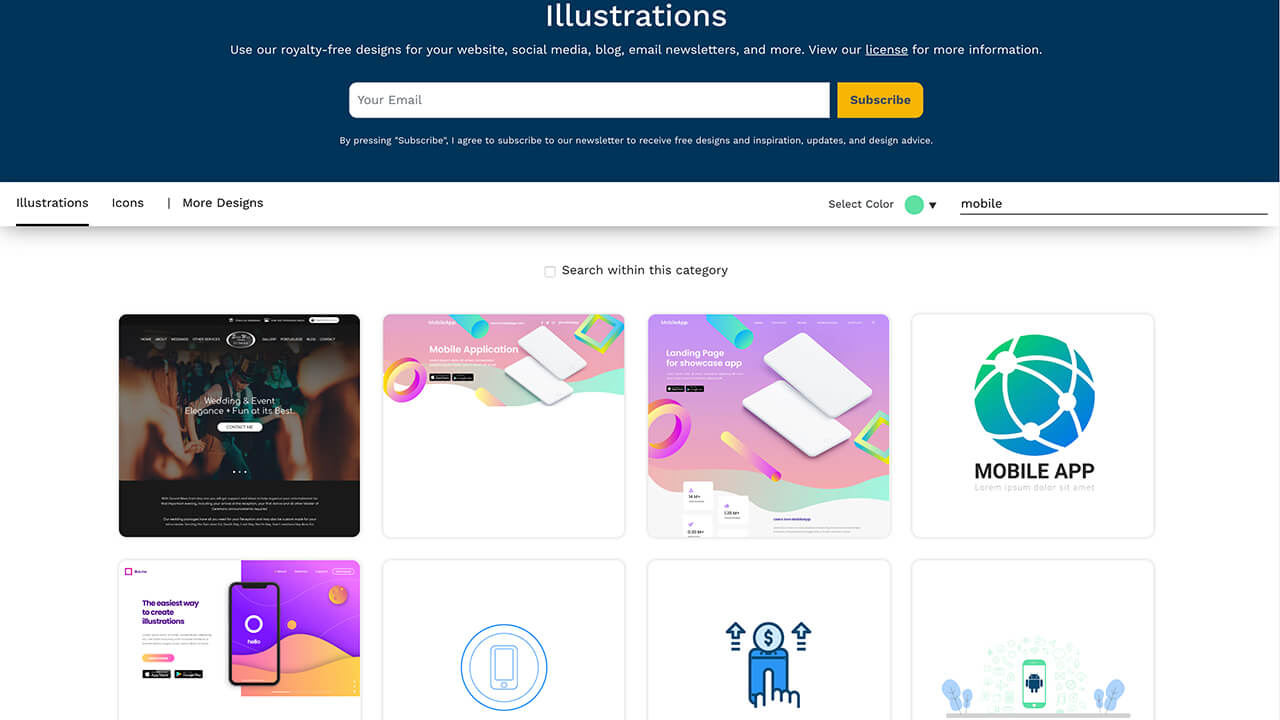
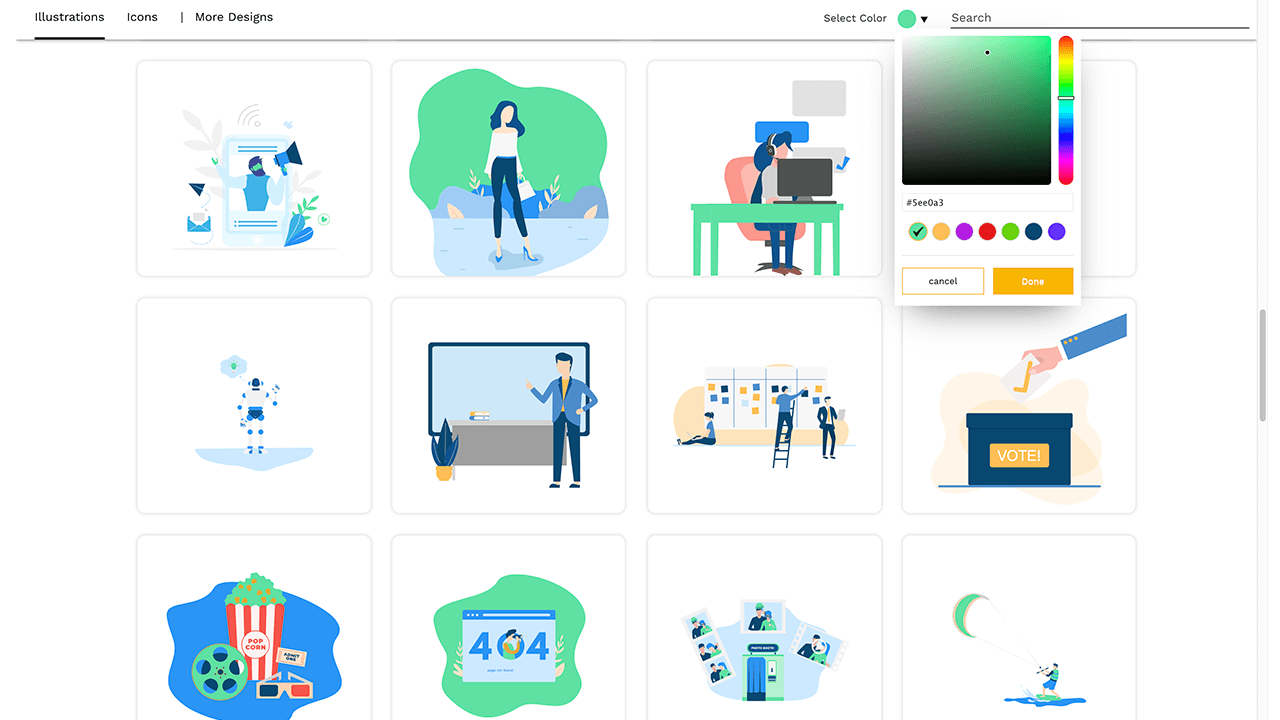
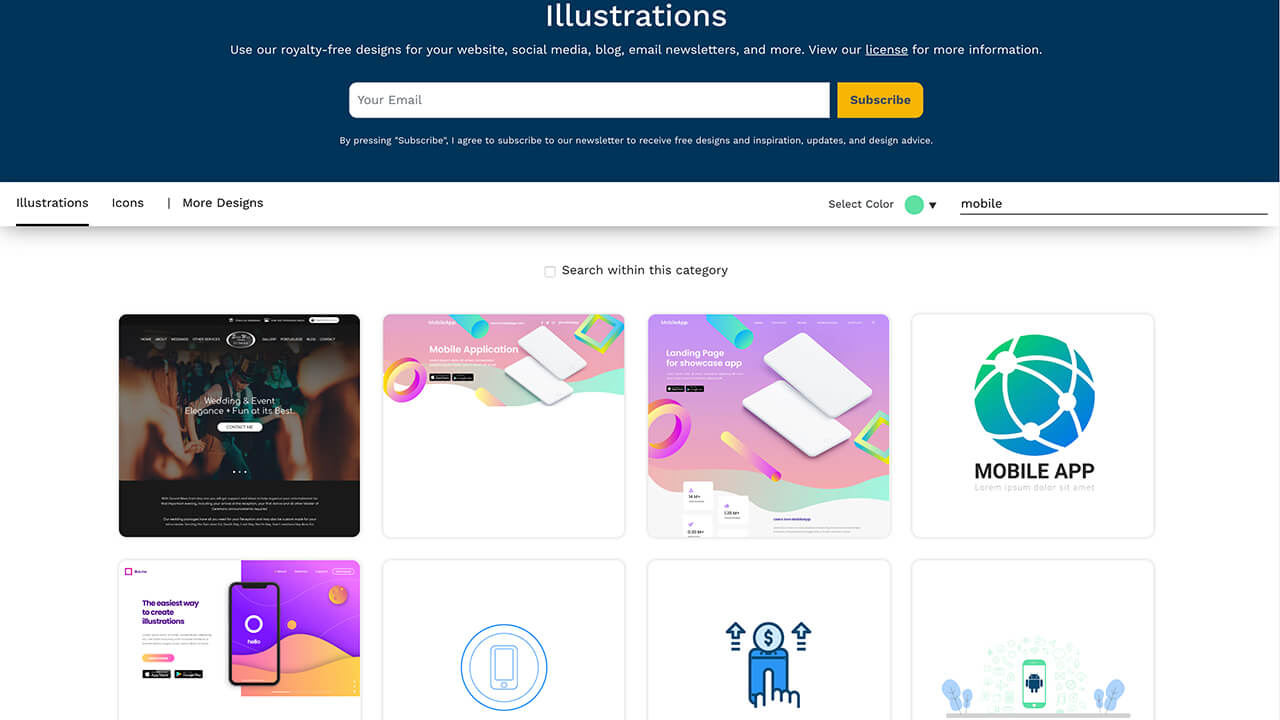
打开网站可以看默认显示的就是插画素材,输入Email地址可以订阅此网站,及时获取更新的设计内容,包含网站模板、社交媒体、图形插画等等。
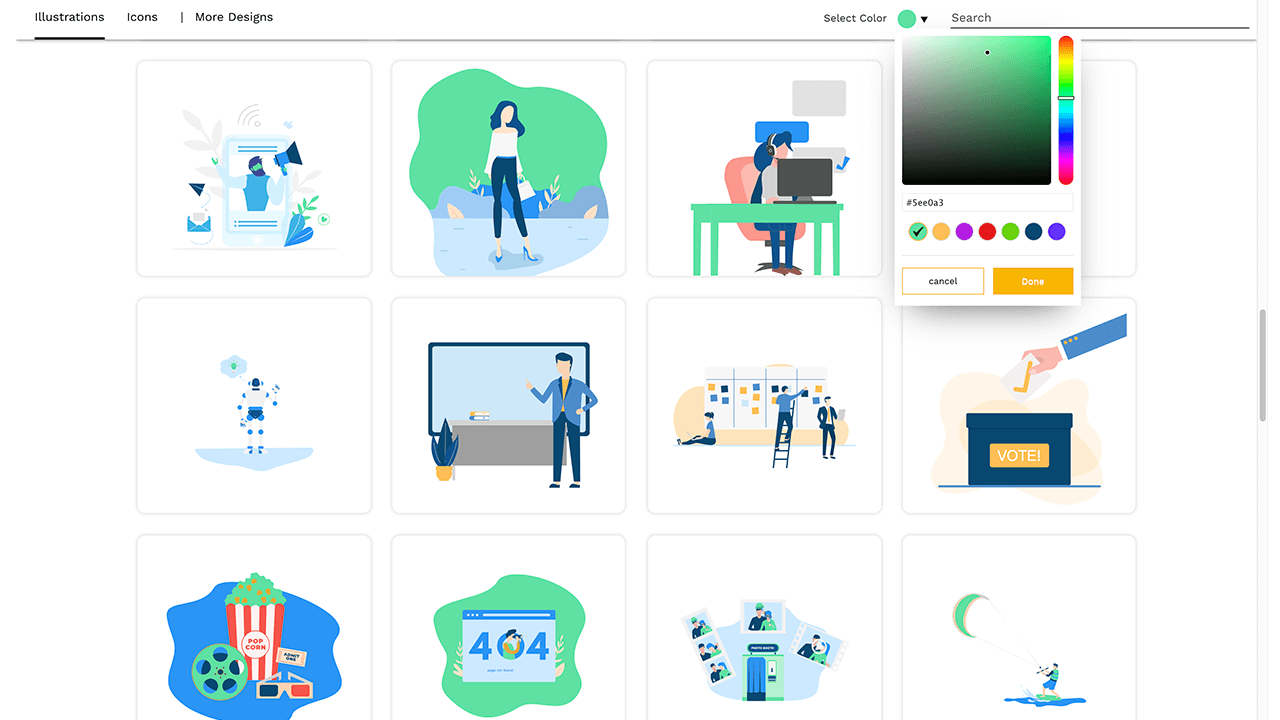
我们可以点击右侧的选择颜色,自定义色值来确定插画的主色调,一旦我们确定了色值,整个网站的插画素材颜色都会改变,最终确定一个符合我们网站或移动端应用产品的颜色插画。
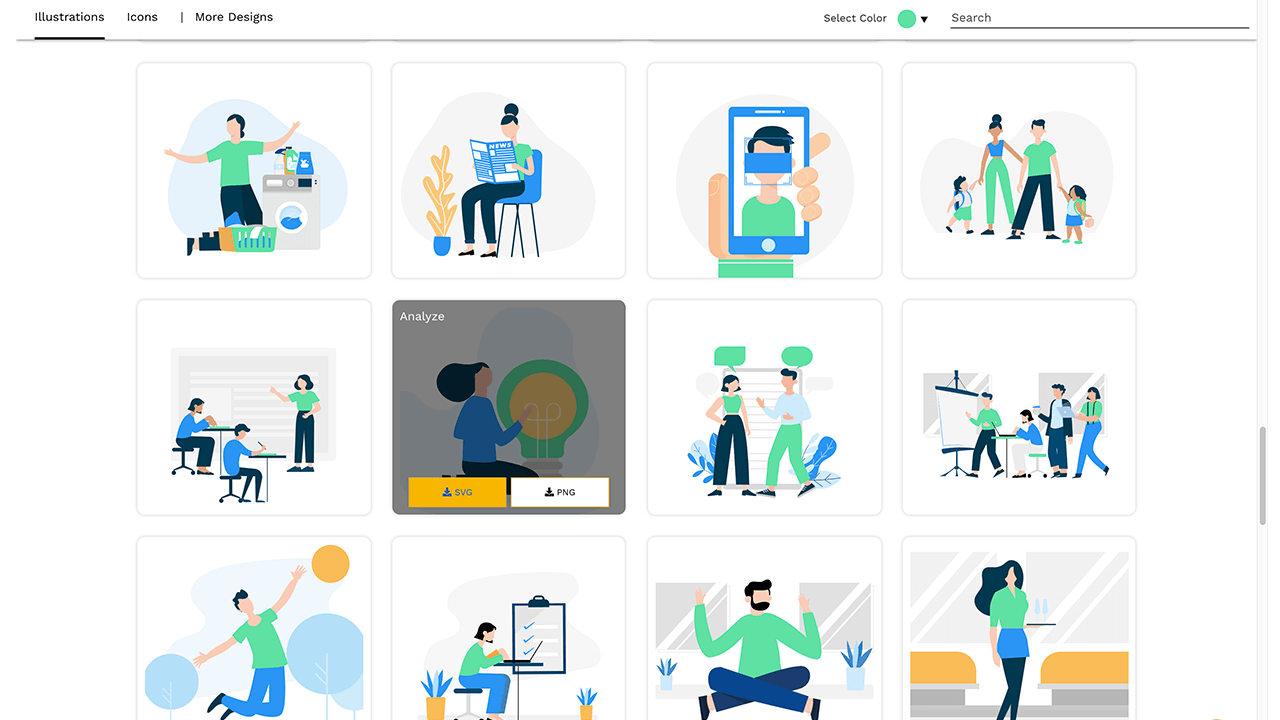
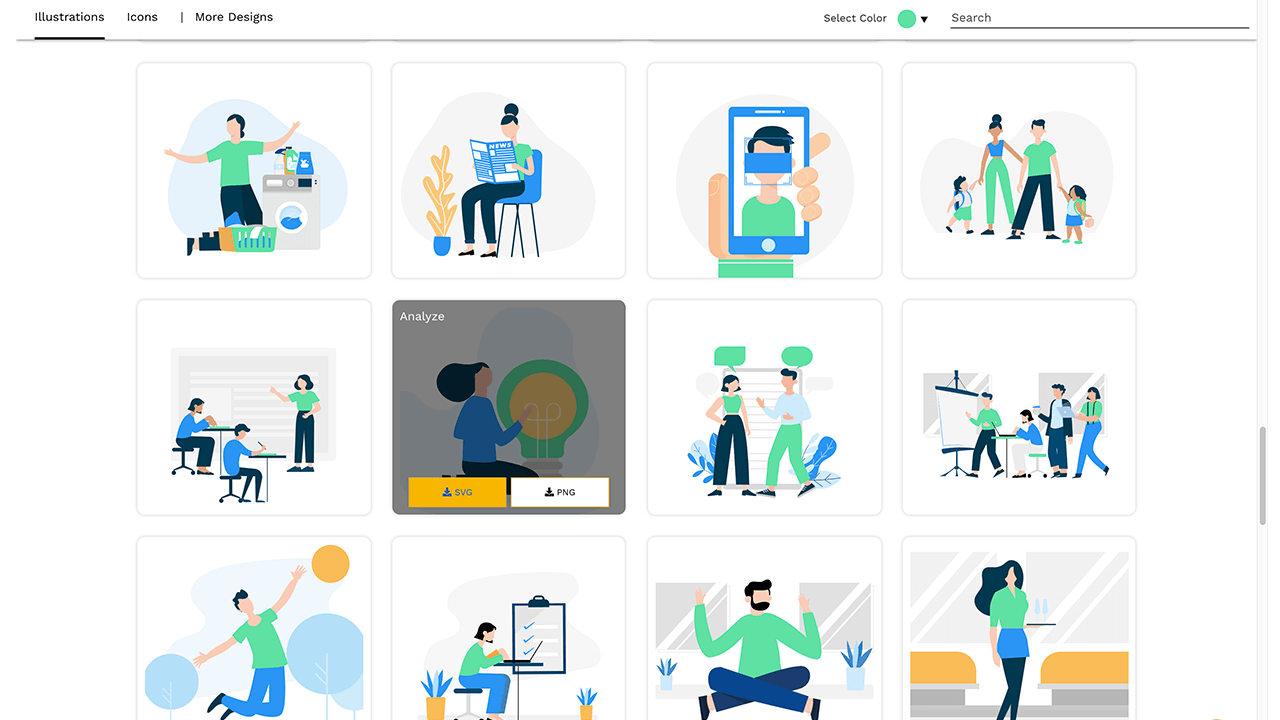
我们把鼠标移动到对应的插画素材上即可显示出下载入口,它支持SVG和PNG两种格式,同时插画左侧顶部会显示此插画的类别。
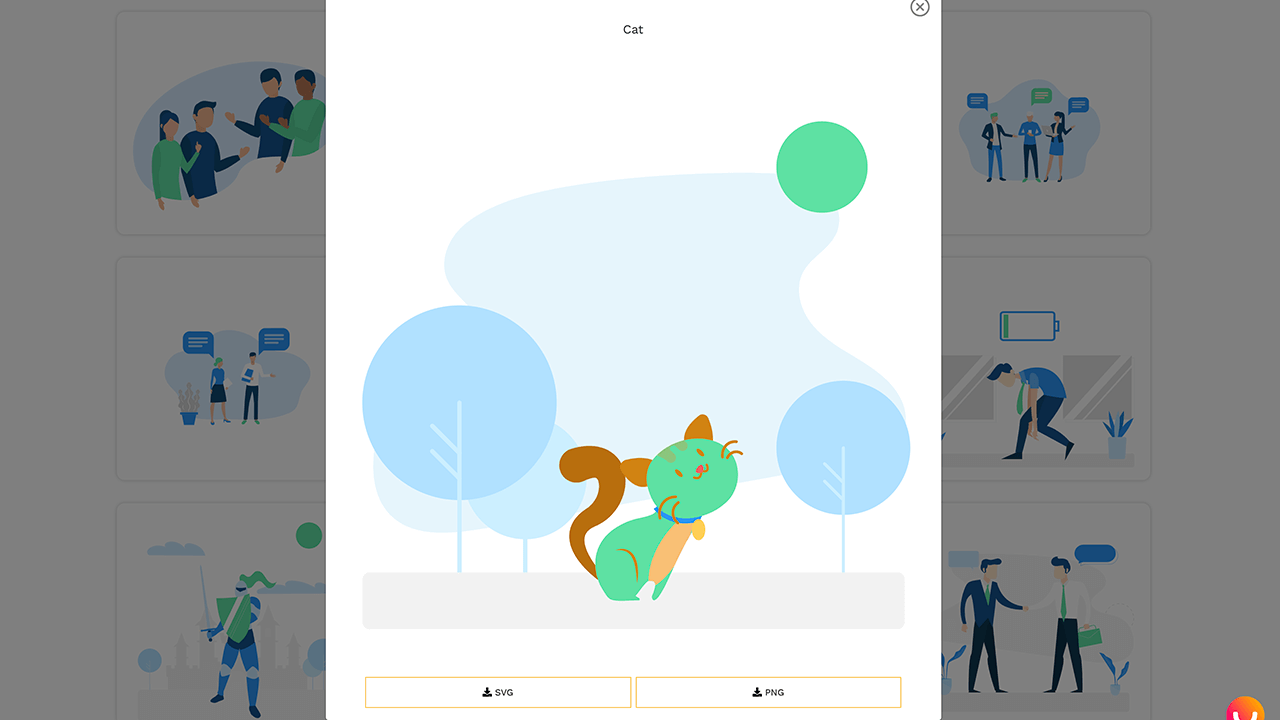
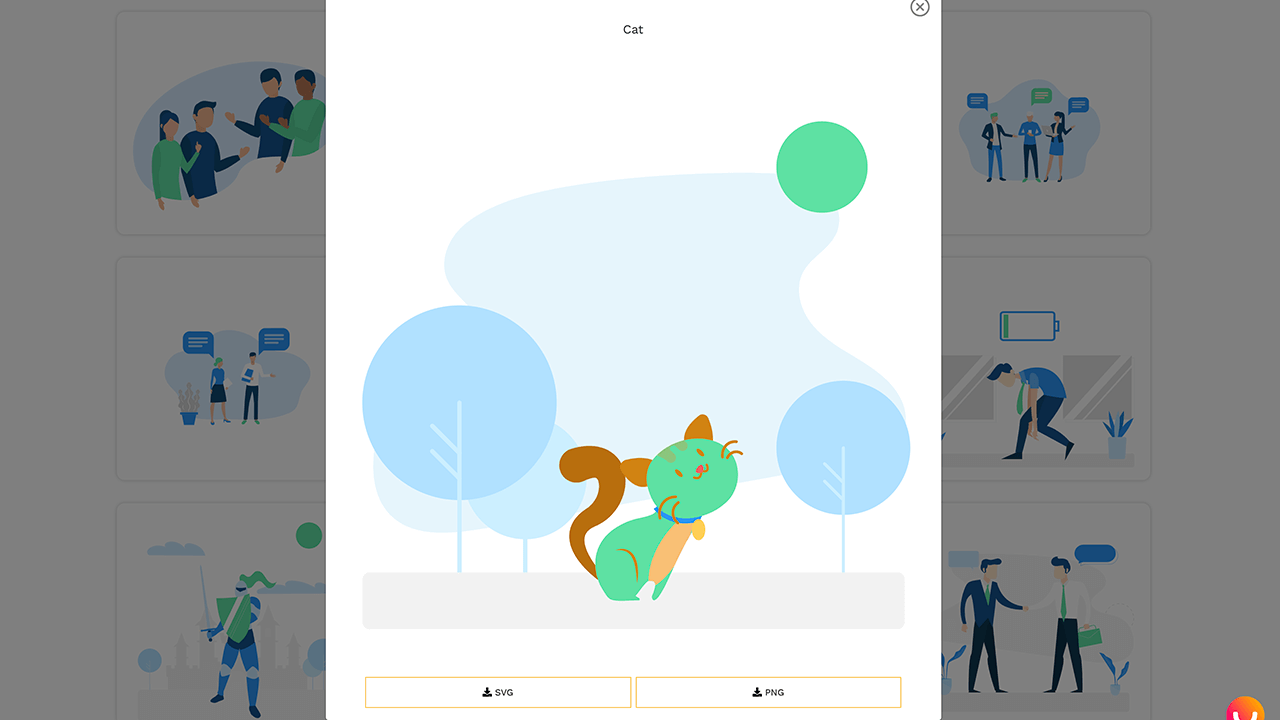
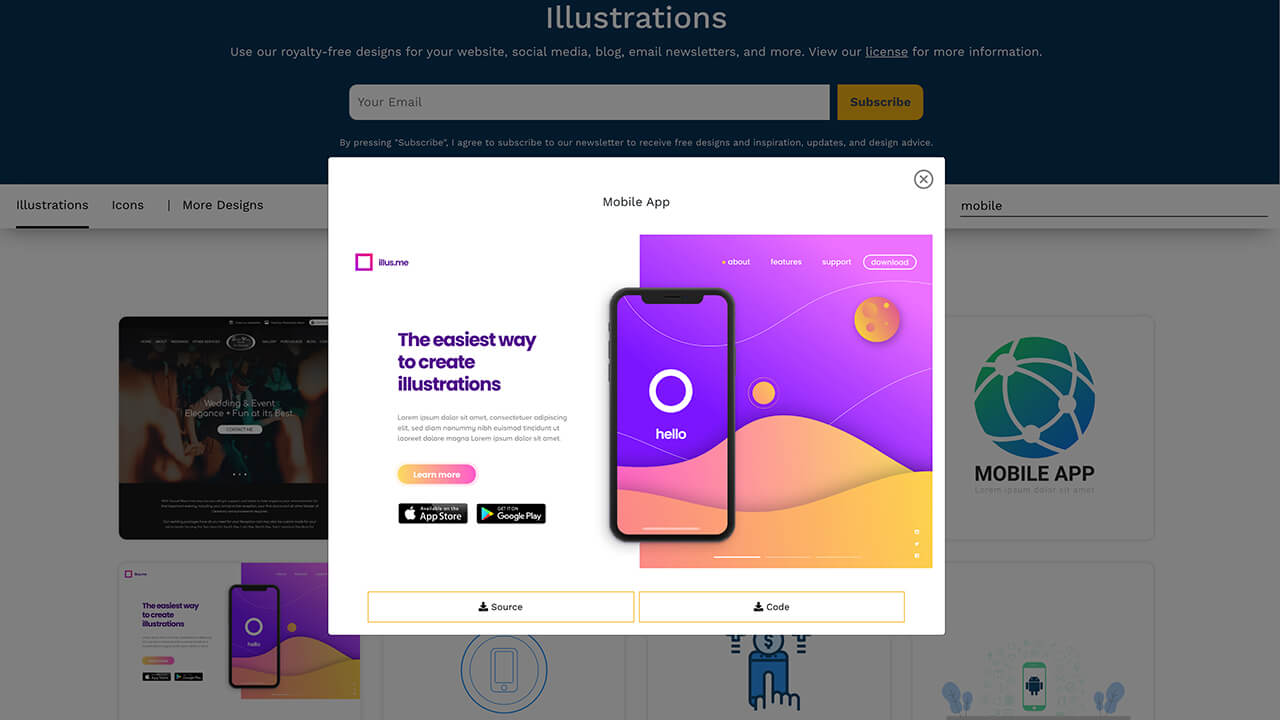
我们也可以直接点击选中的插画,弹框弹出显示此插画的大图,也同样提供了SVG和PNG两种格式,顶部显示插画的类别。
网站上的插画素材质量还不错,覆盖了很多类型的插画,插画人物有男有女有团队,还有物件、动物等类别。
我们也可以点击右侧的搜索入口,搜索你想要的种类,搜索出的内容除了插画素材可能还会包含网站模板、图示、品牌推广等内容。
点击一个网站模板,可以下载网站模板对应的源文件(psd或AI文件)以及源码,有的网站模板源码还在开发,提供一个邮箱会及时通知。
最后
今天的内容就分享到这里,如果你准备做一个设计,记得找我哦。 view all

这个网站其实不止有插画素材,还有网站模板、图标、图形、品牌推广等素材内容。
Delesign
网站地址:https://delesign.com/free-designs/graphics/

打开网站可以看默认显示的就是插画素材,输入Email地址可以订阅此网站,及时获取更新的设计内容,包含网站模板、社交媒体、图形插画等等。

我们可以点击右侧的选择颜色,自定义色值来确定插画的主色调,一旦我们确定了色值,整个网站的插画素材颜色都会改变,最终确定一个符合我们网站或移动端应用产品的颜色插画。

我们把鼠标移动到对应的插画素材上即可显示出下载入口,它支持SVG和PNG两种格式,同时插画左侧顶部会显示此插画的类别。

我们也可以直接点击选中的插画,弹框弹出显示此插画的大图,也同样提供了SVG和PNG两种格式,顶部显示插画的类别。

网站上的插画素材质量还不错,覆盖了很多类型的插画,插画人物有男有女有团队,还有物件、动物等类别。

我们也可以点击右侧的搜索入口,搜索你想要的种类,搜索出的内容除了插画素材可能还会包含网站模板、图示、品牌推广等内容。

点击一个网站模板,可以下载网站模板对应的源文件(psd或AI文件)以及源码,有的网站模板源码还在开发,提供一个邮箱会及时通知。
最后
今天的内容就分享到这里,如果你准备做一个设计,记得找我哦。
奥克兰广告设计公司|我们的插画师Isabella分享如何快速制作样机,只需要上传准备好的图片或视频即可在不同的设备上生成渲染后的高逼格作品
Marketplace • full stack developer Kevin wrote the post • 0 comments • 556 views • 2020-04-06 03:01
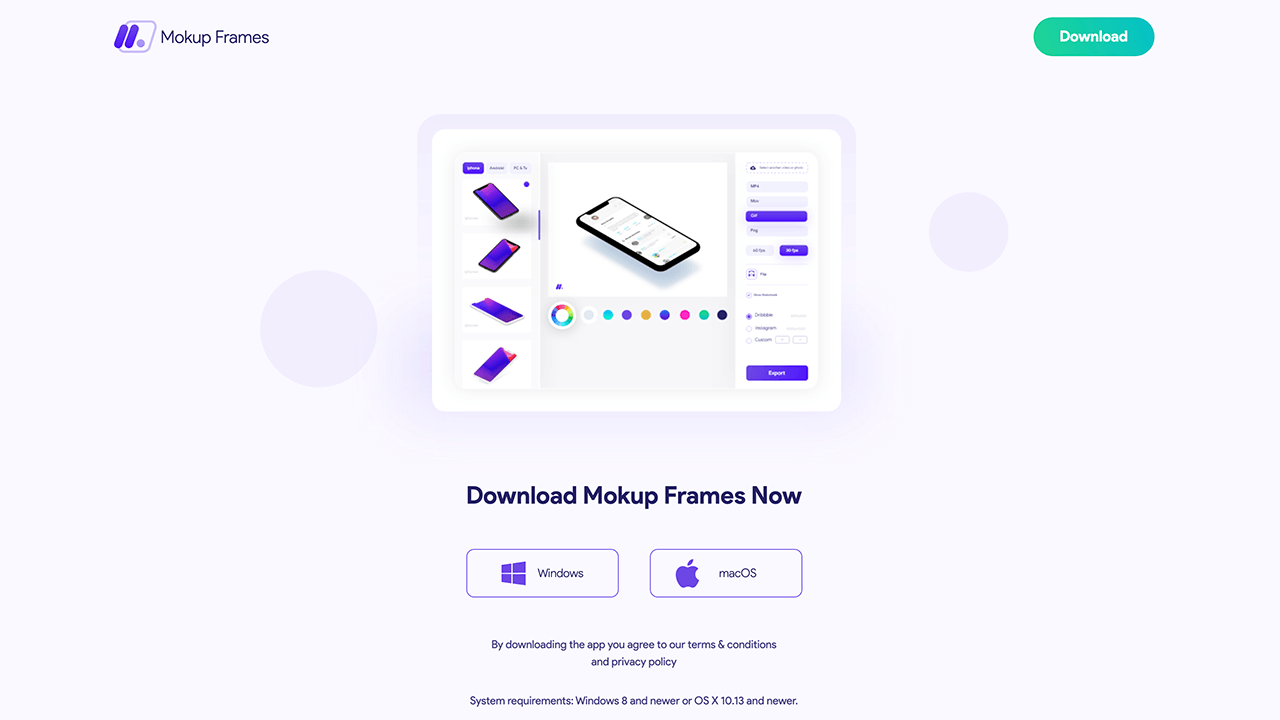
MokupFrames
网址:https://www.mokupframes.com
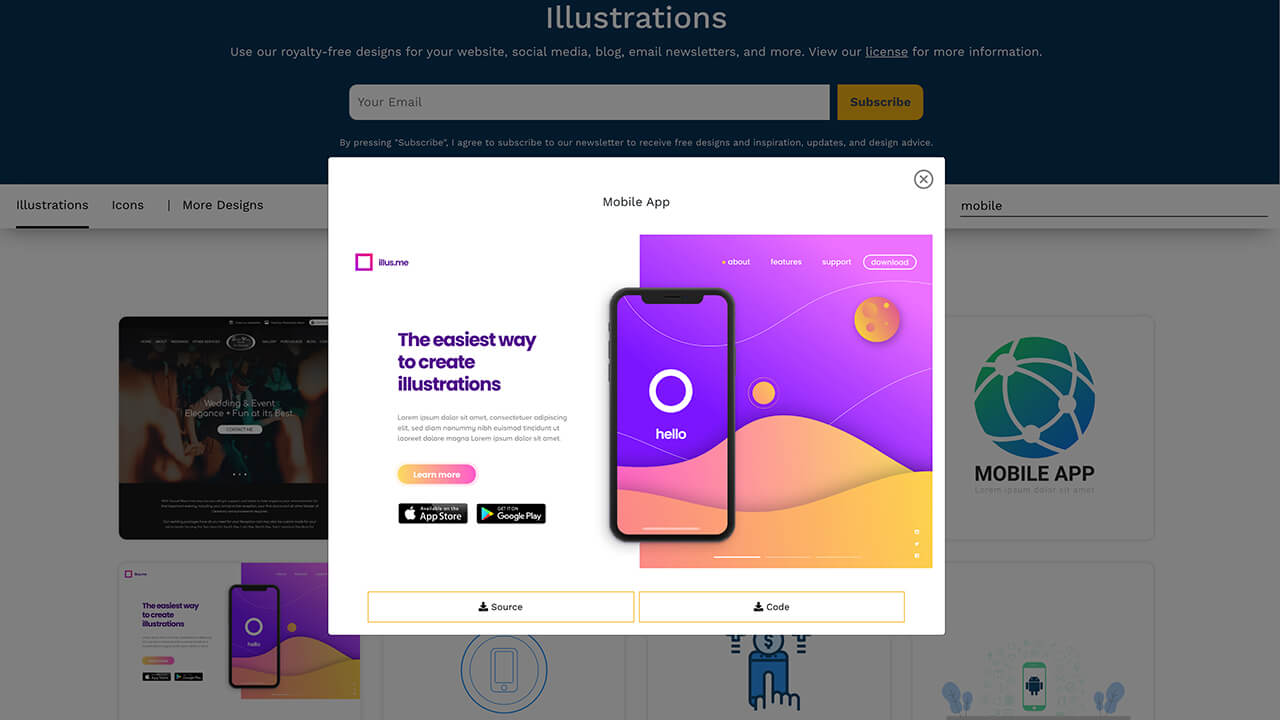
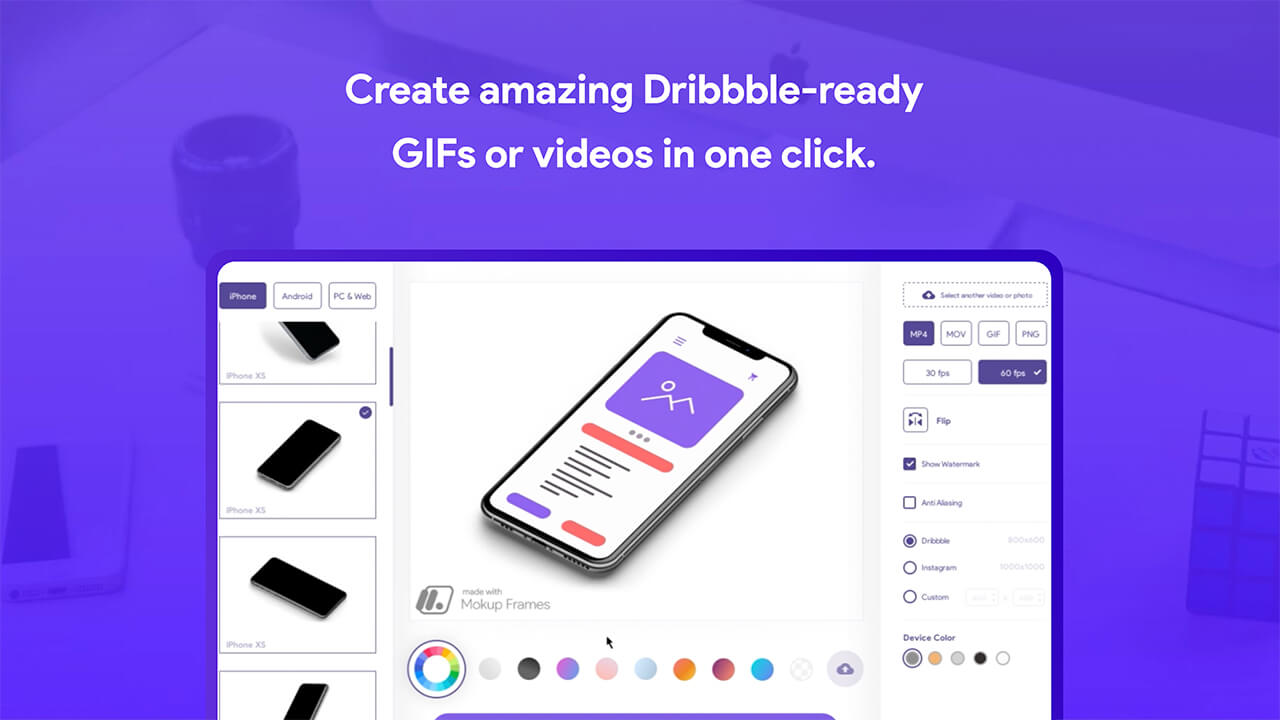
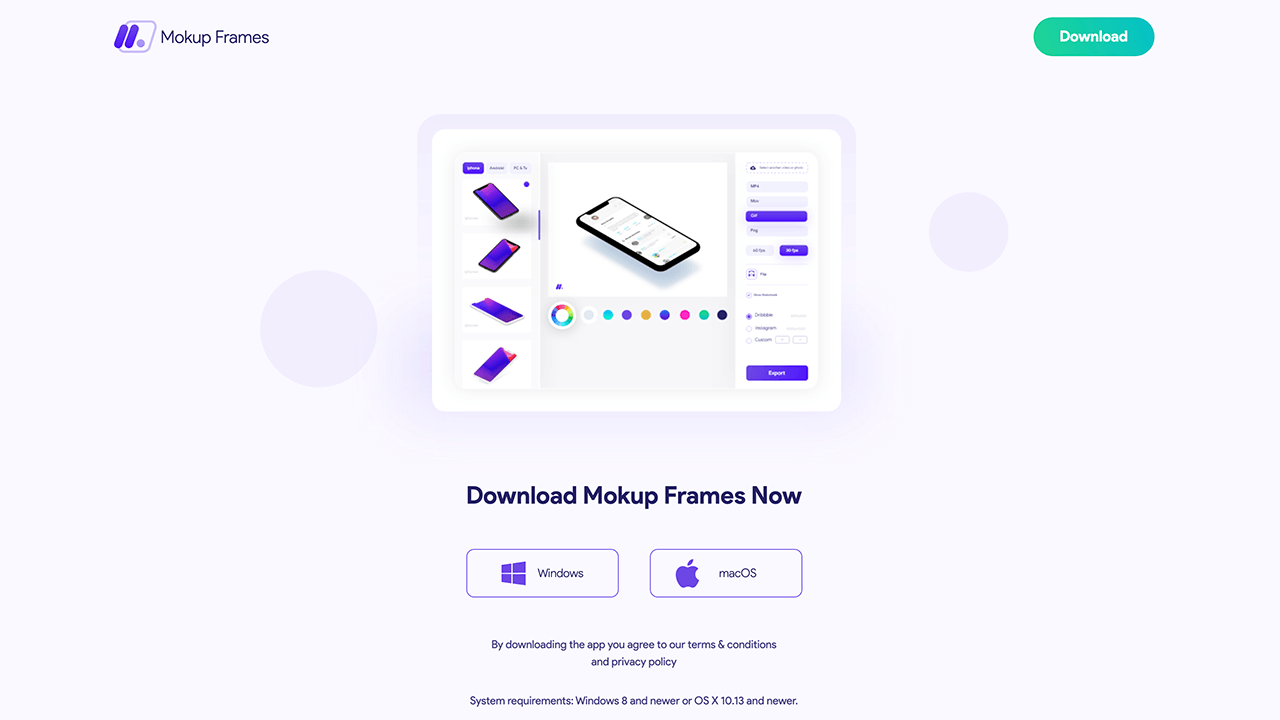
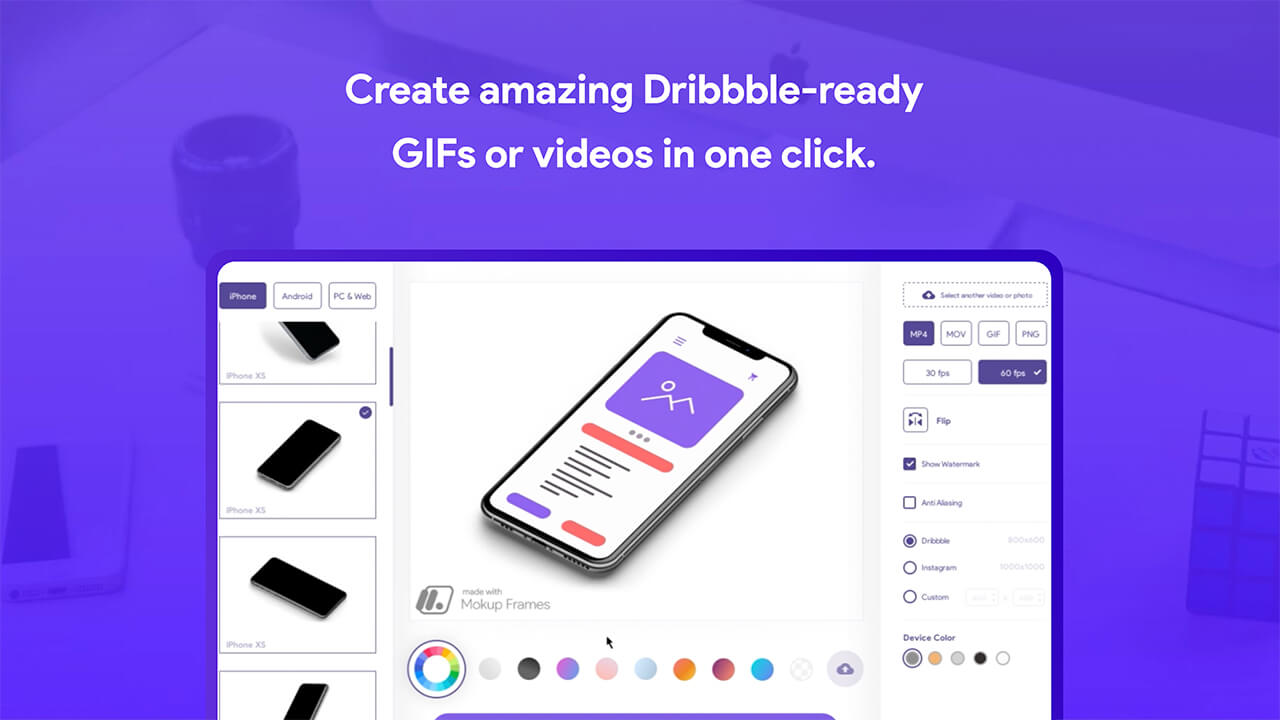
打开网站,可以看到样机展示的效果视频,上传图片或视频它可以一键创建令人赞叹的作品和视频。
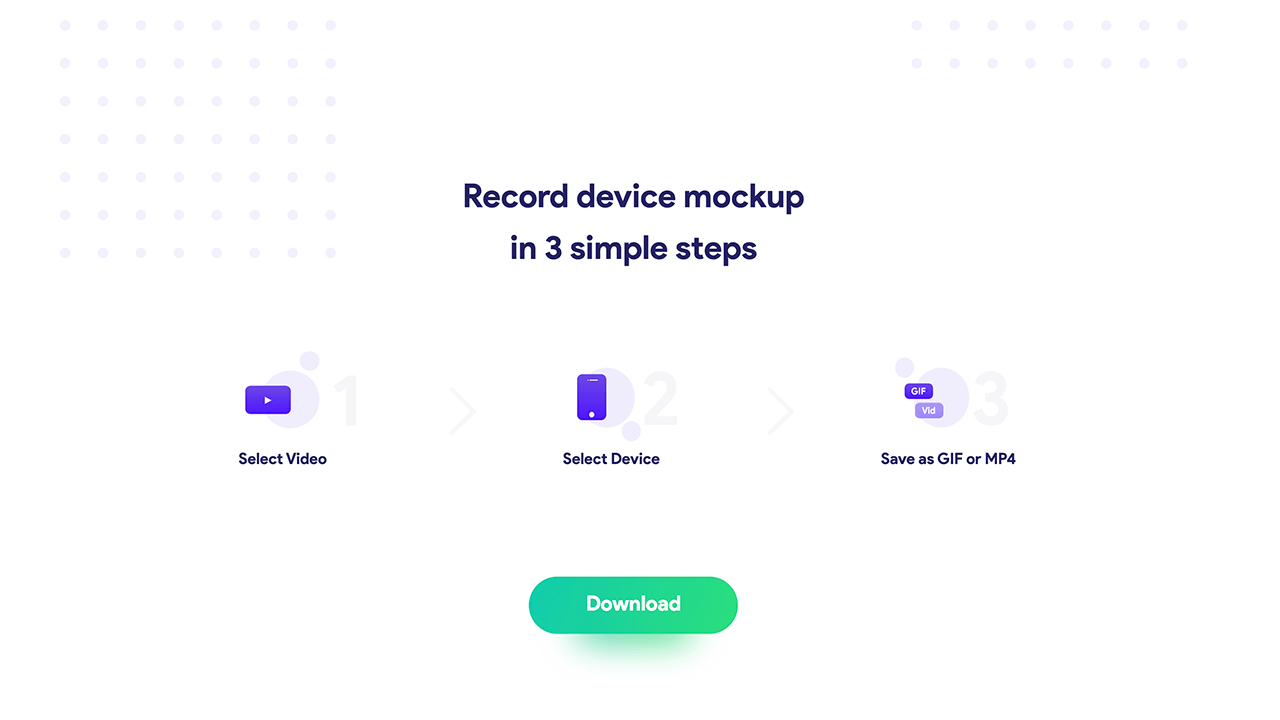
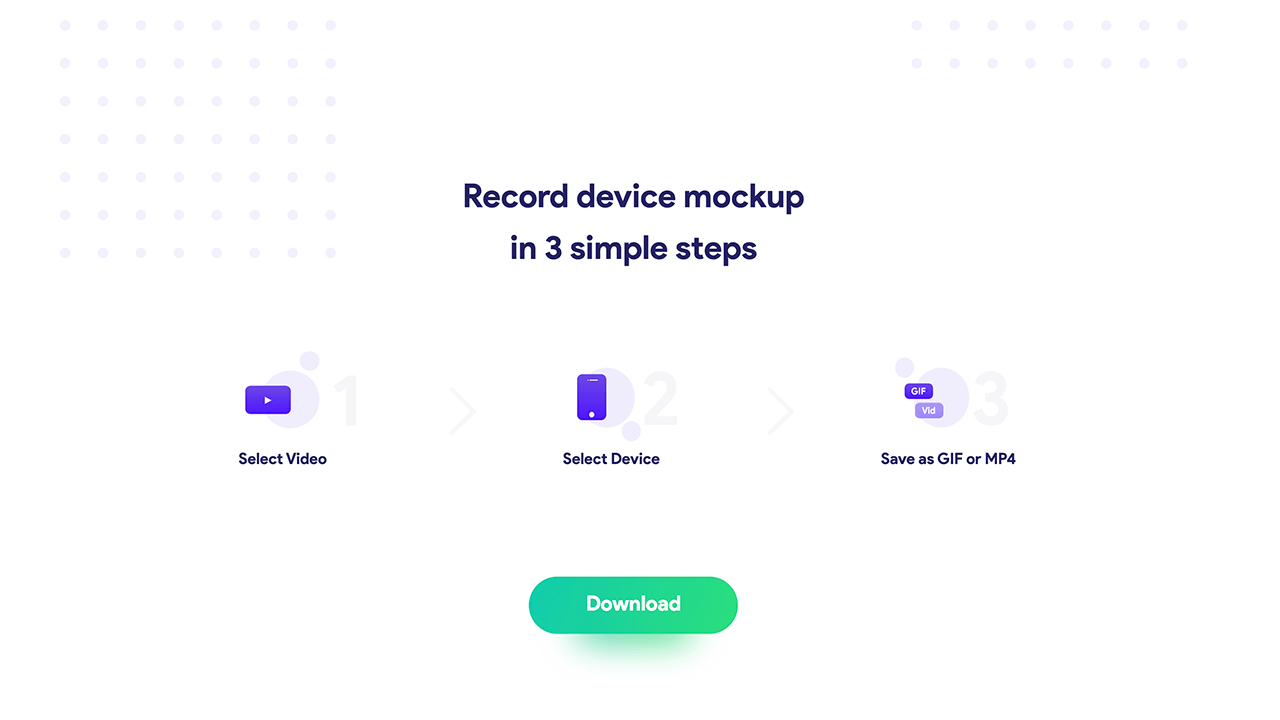
只需要三步即可生成gif或视频,点击DownLoad进入下载客户端工具的页面,支持Windows和Mac平台。
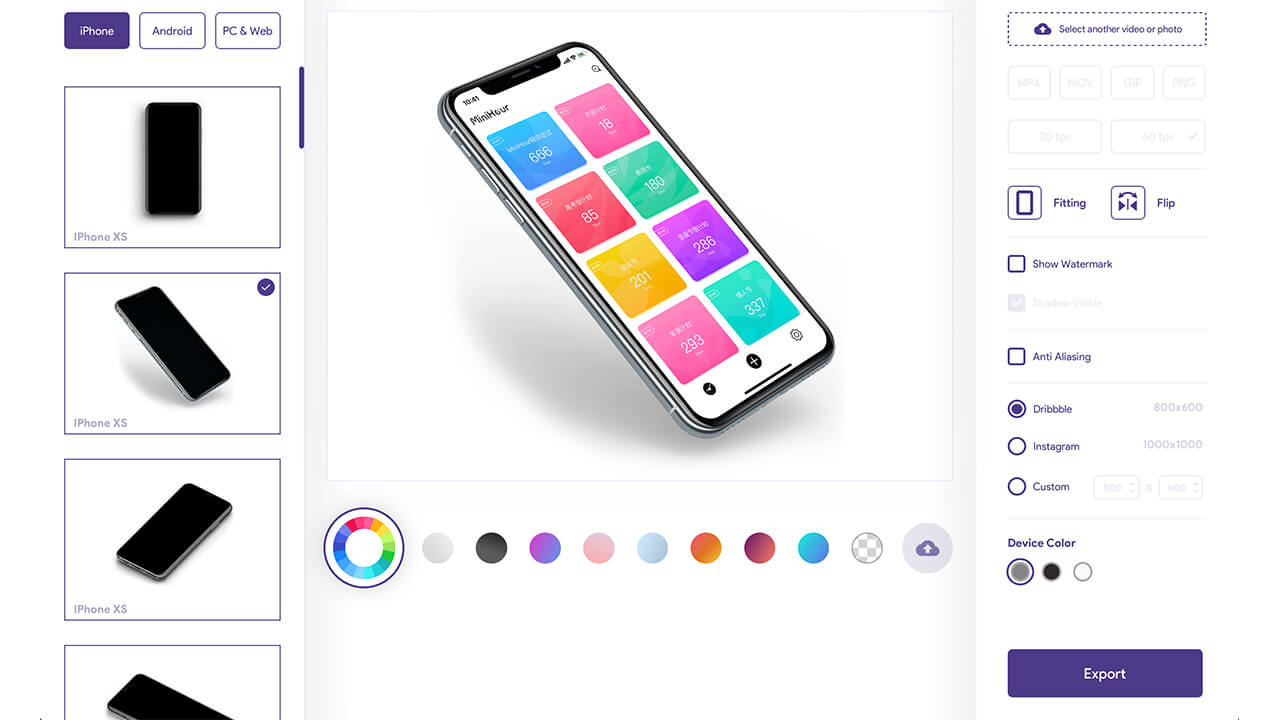
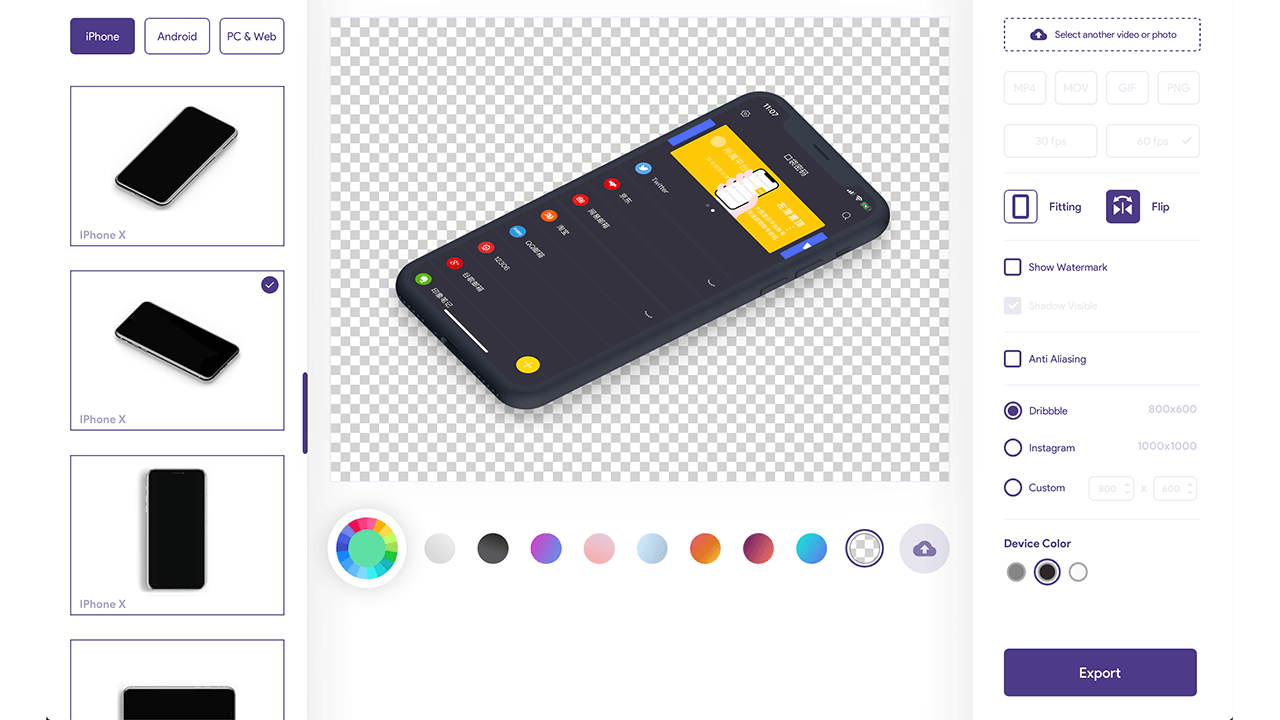
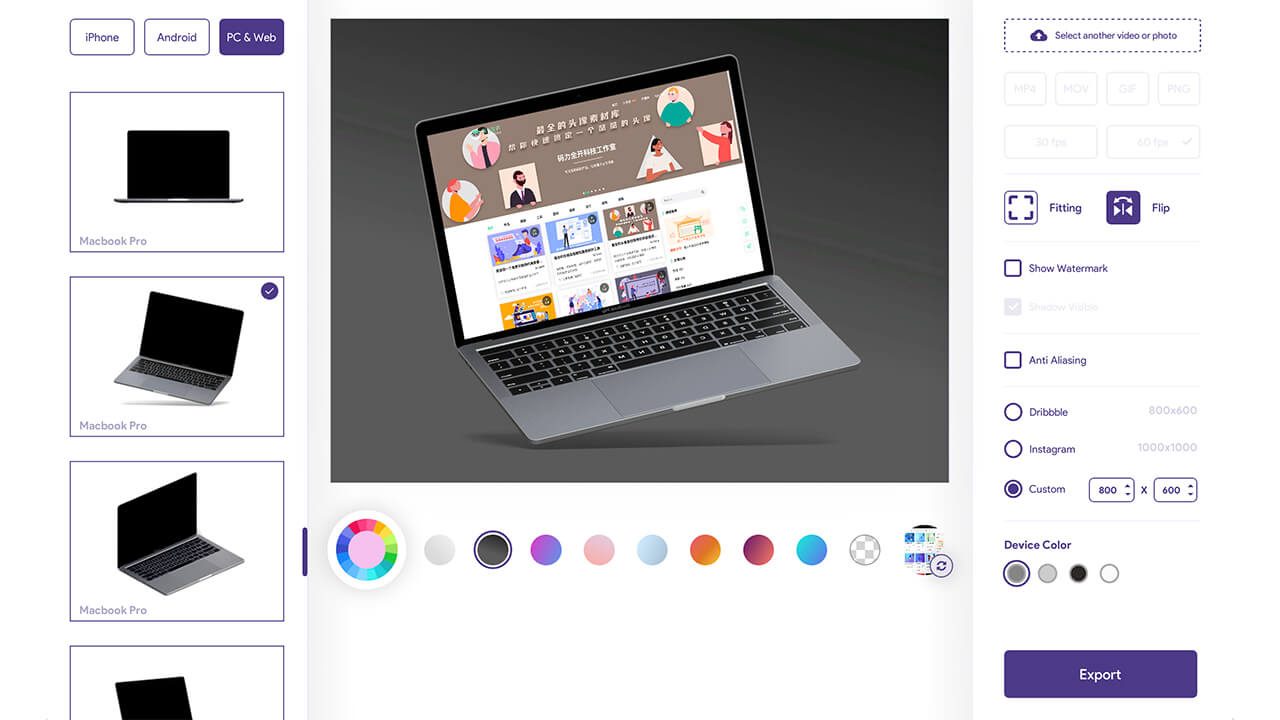
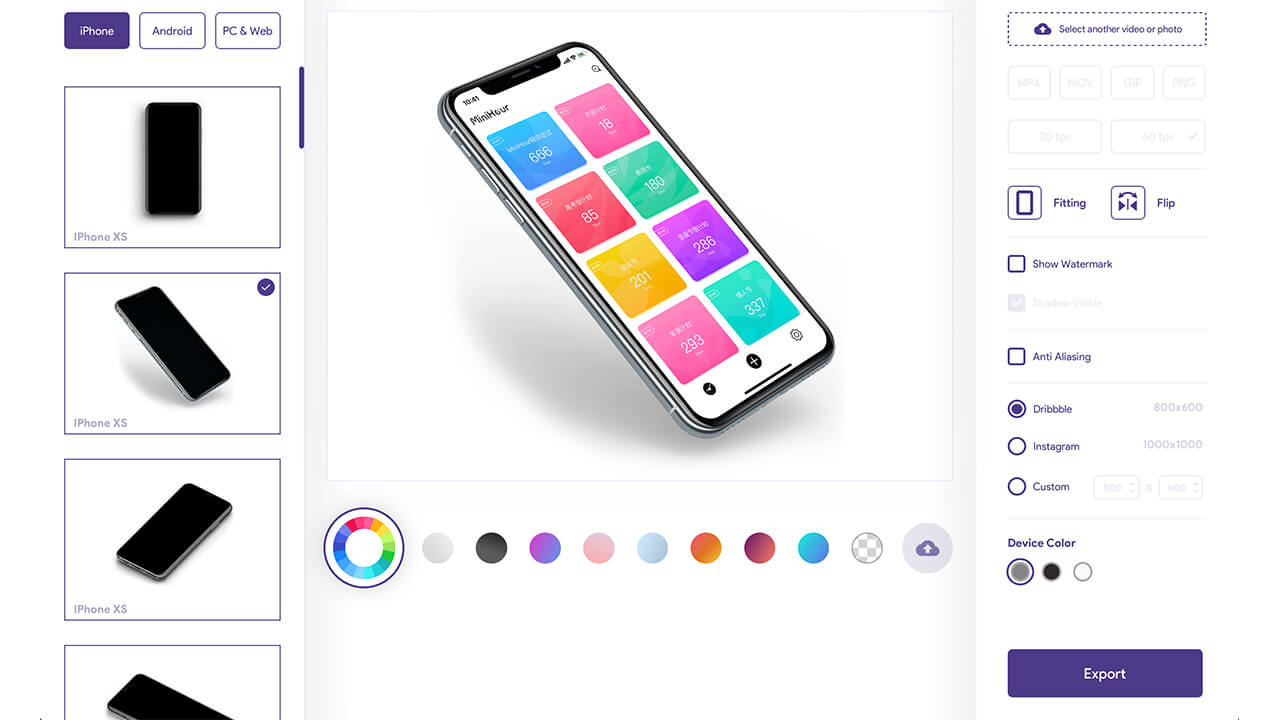
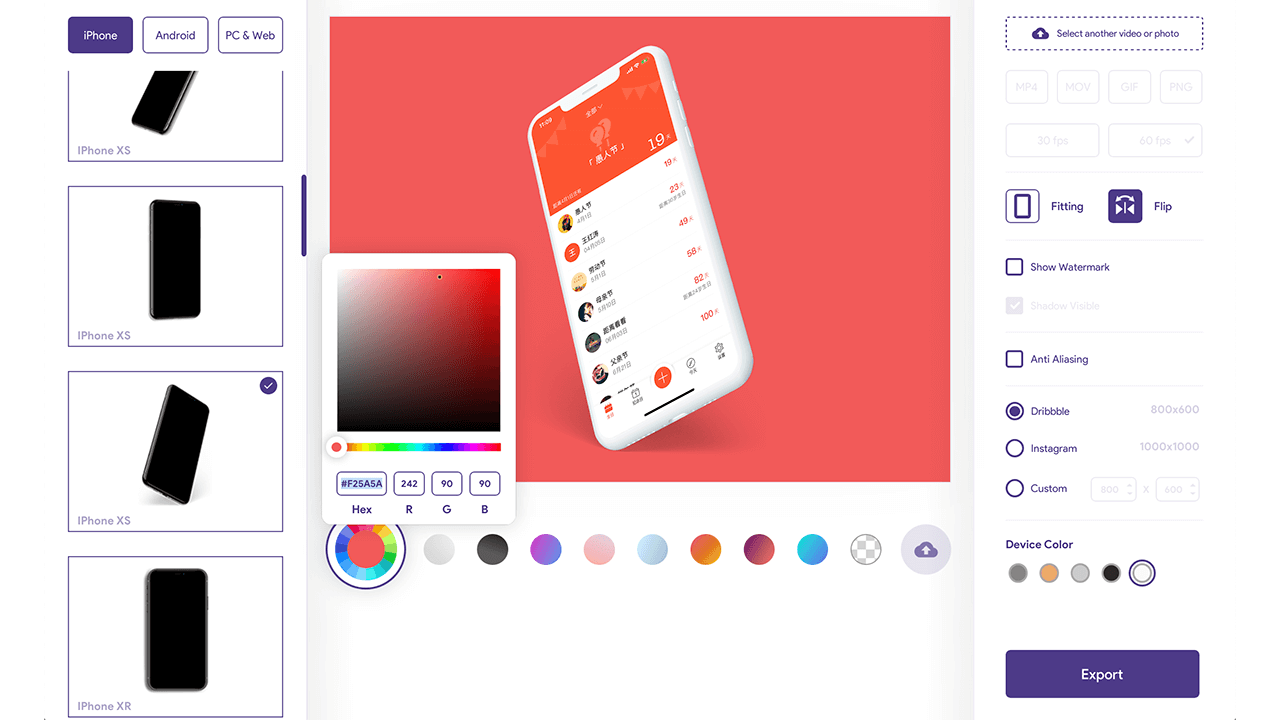
下载安装完成后打开下载好的样机客户端,任意选择一个视频或图片即可看到渲染好的样机作品,这里提供了多种不同角度的样机素材,iPhone提供了主流的机型完全够用。
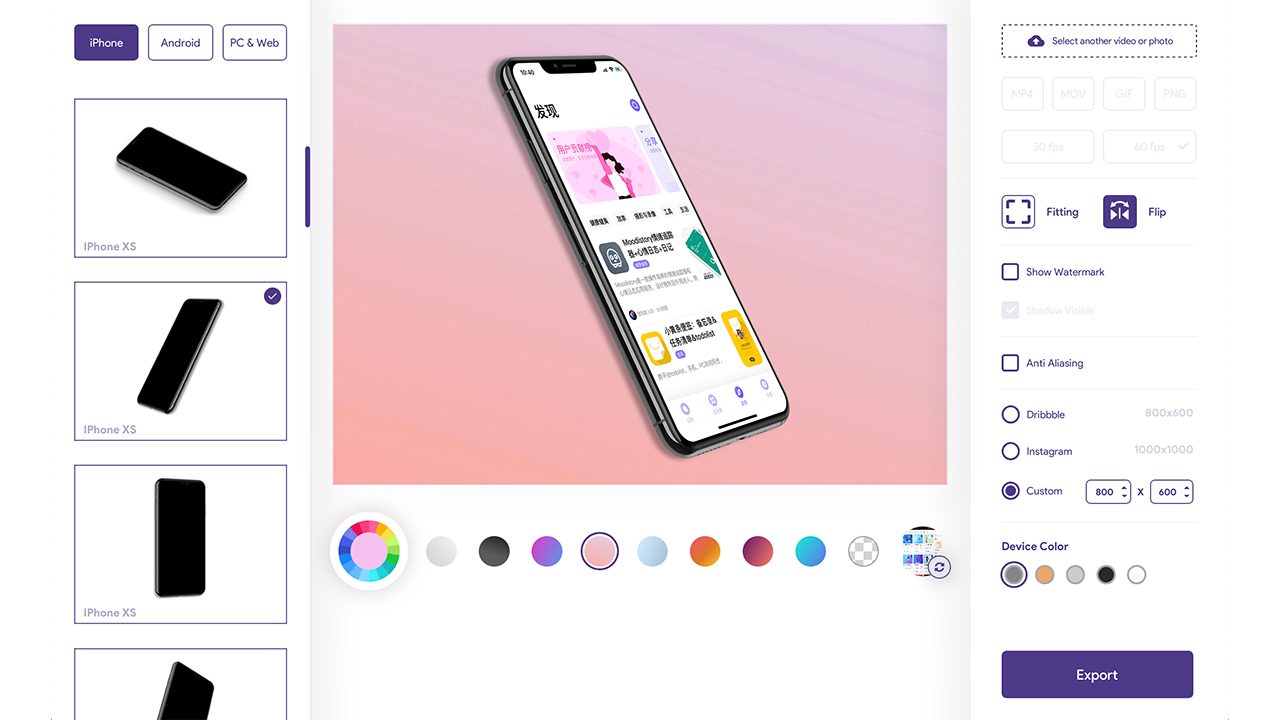
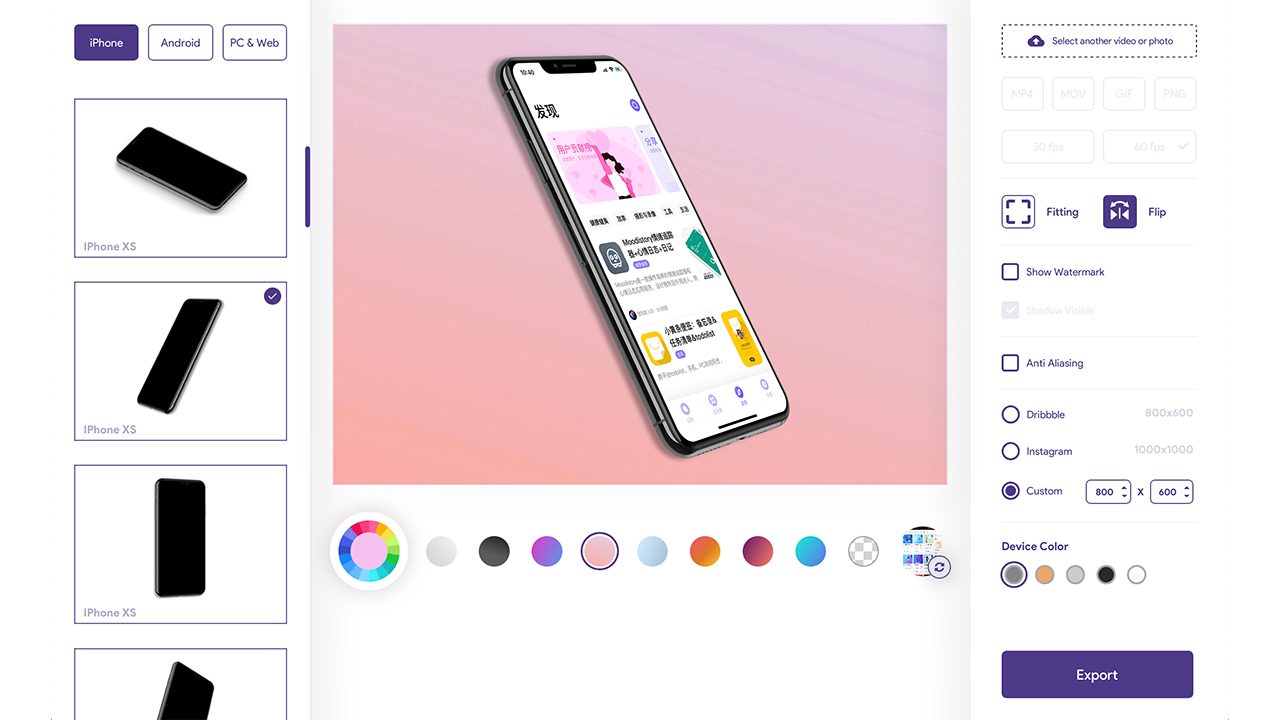
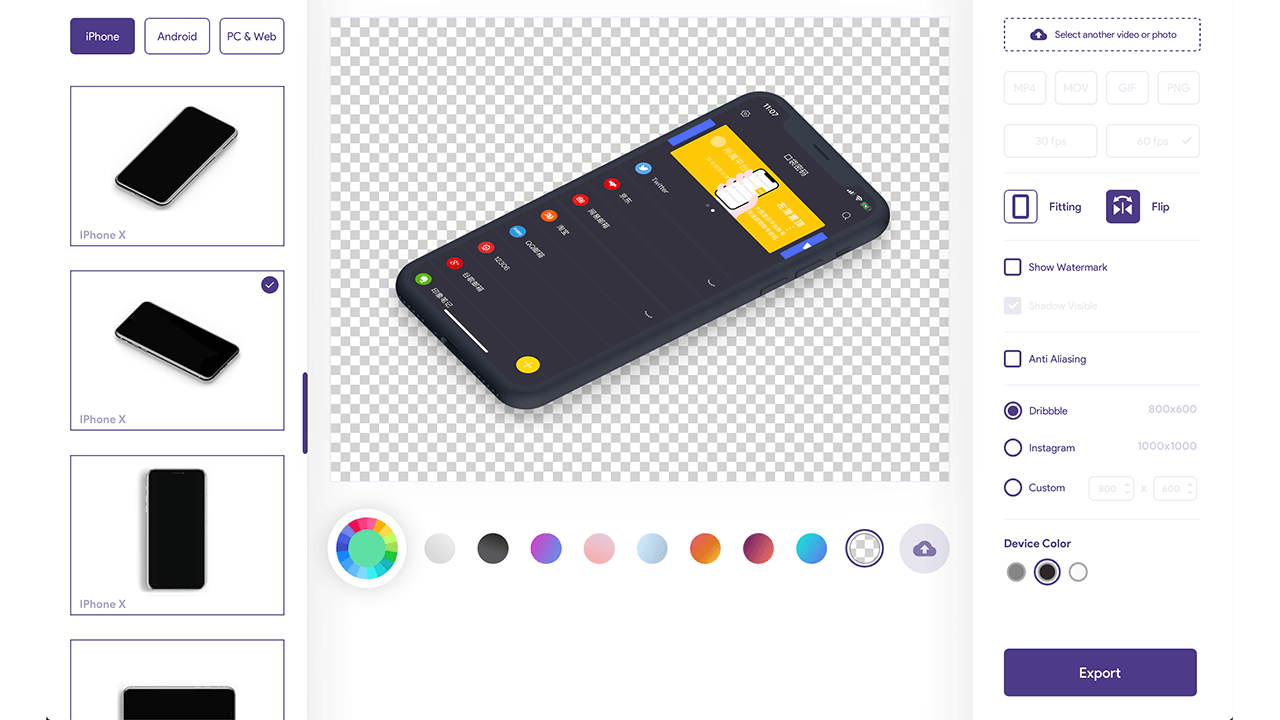
选择好一个样机模型后,我们可以修改样机的背景颜色,这里它提供了几种默认的渐变色,同时也可以去掉背景色,又或者选择一张图片来作为样机背景。
右侧提供了一些参数可以调整,选择了视频则可以导出MP4、MOV、GiF格式,选择图片默认导出的是PNG格式,同时还可以修改样机的颜色,不同的样机类型提供的颜色不一样,这里提供了三种灰、黑、白。
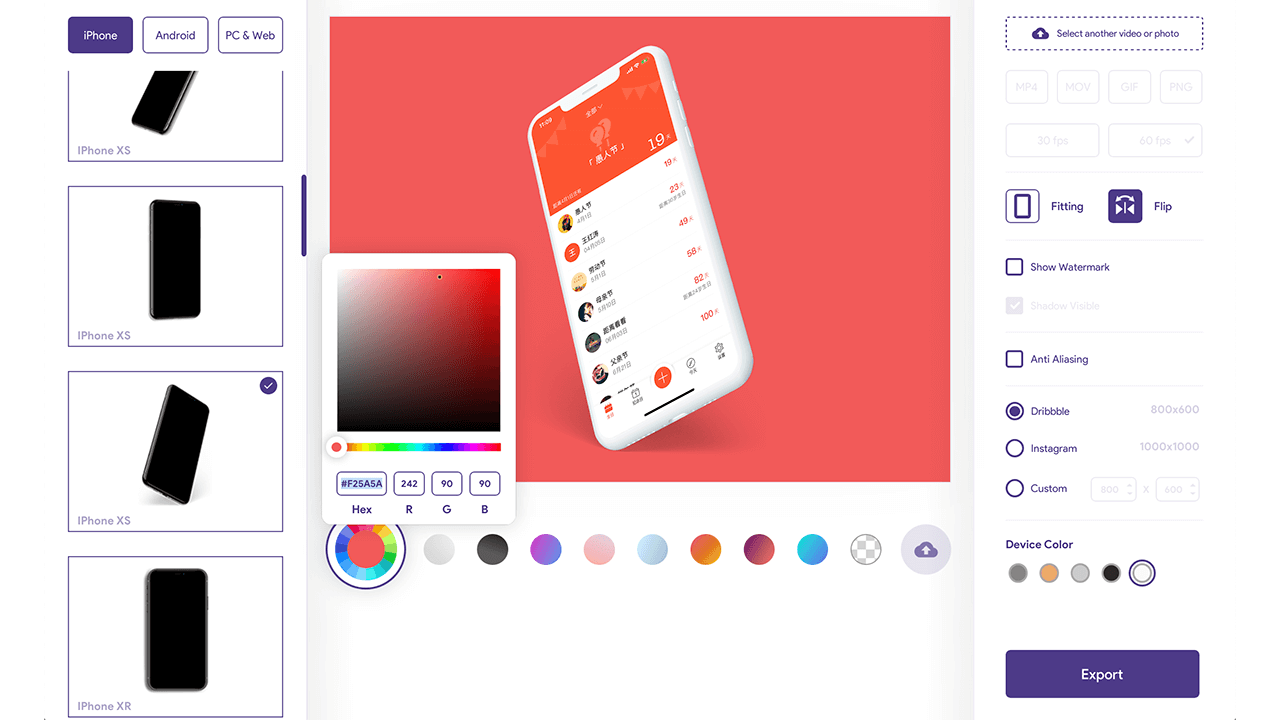
除了上面我们提到的可以修改默认的颜色以外,它还可以自己修改色值,调整样机的翻转方向以及图片适合的尺寸。
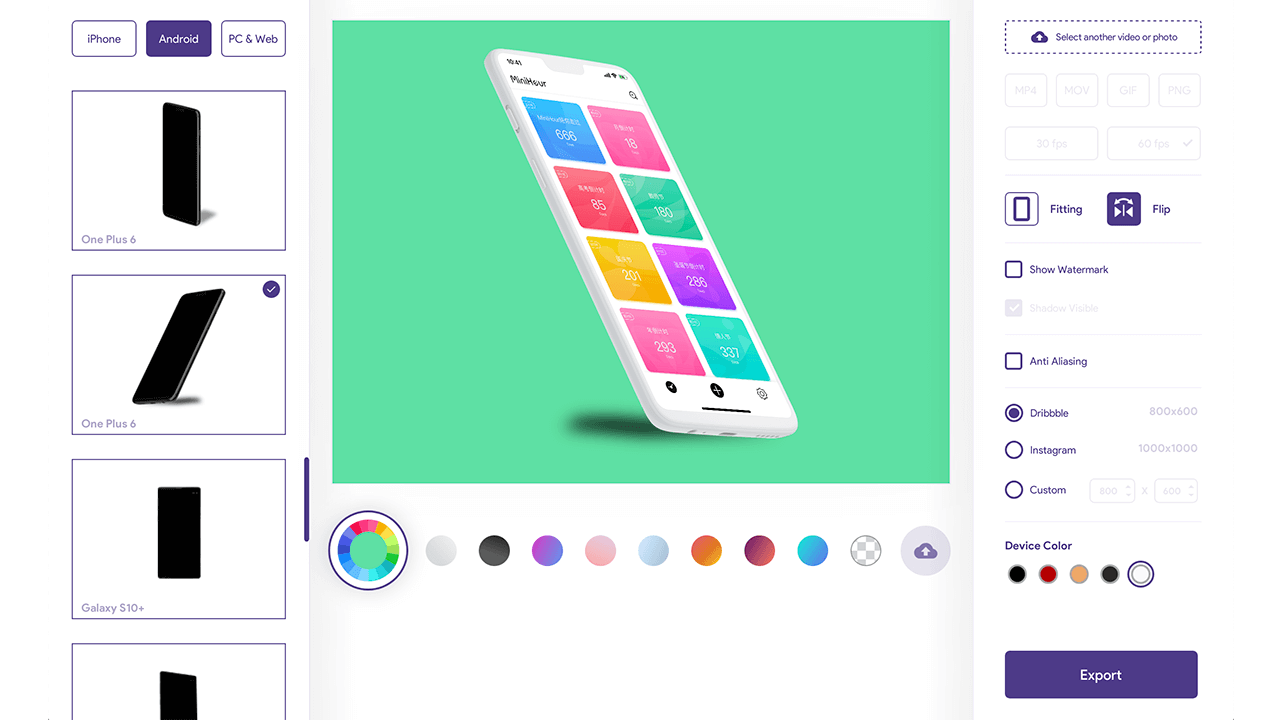
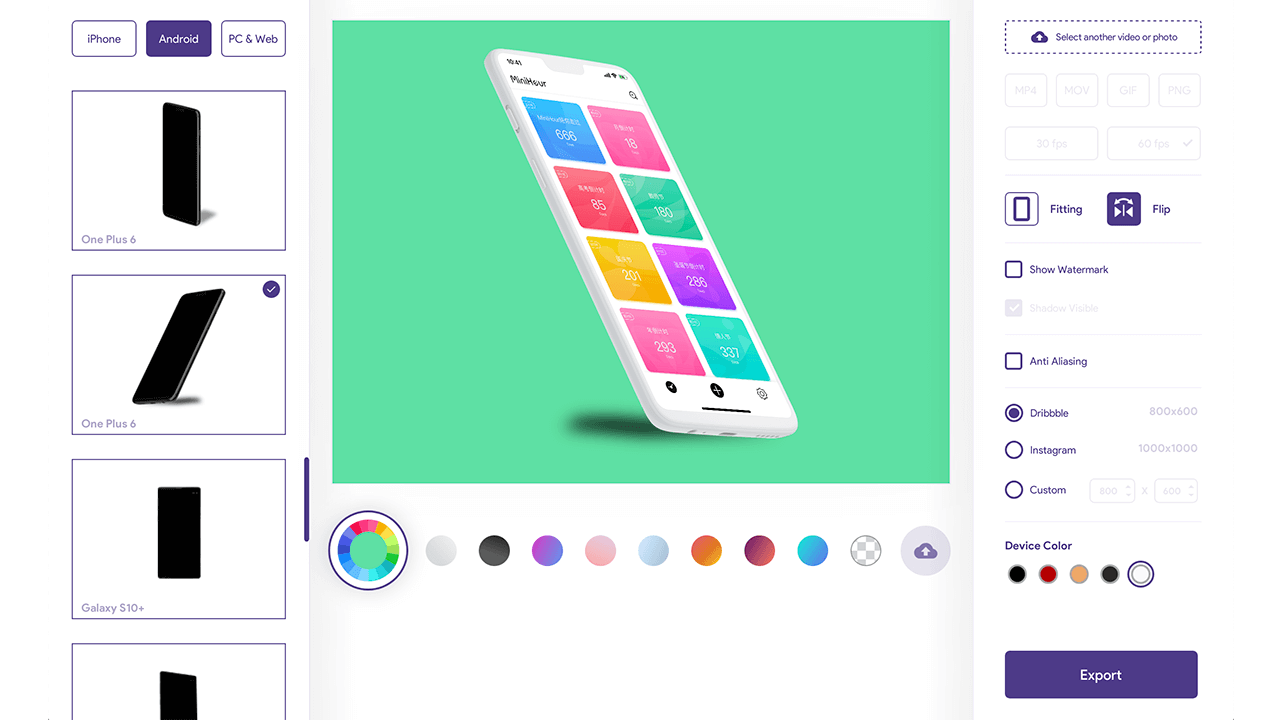
接着是Android的样机素材,这里提供了一些主流的机型,比如我选择一个一加的Android机型。
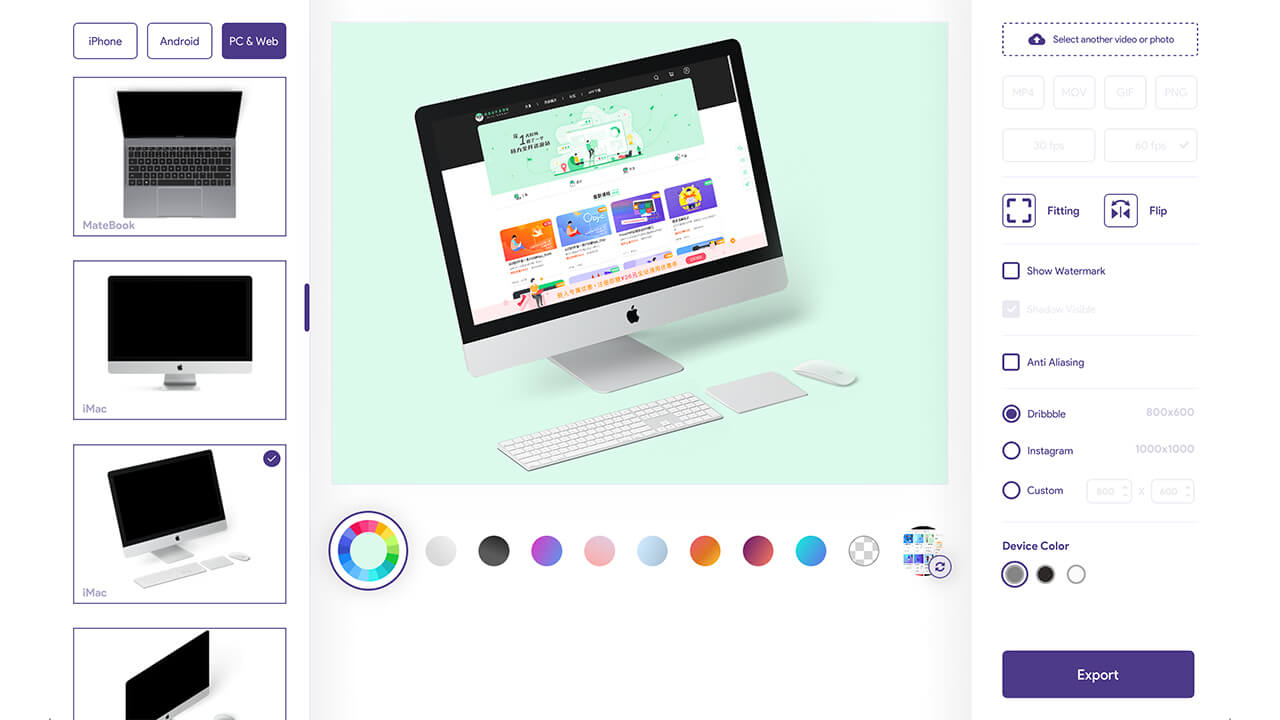
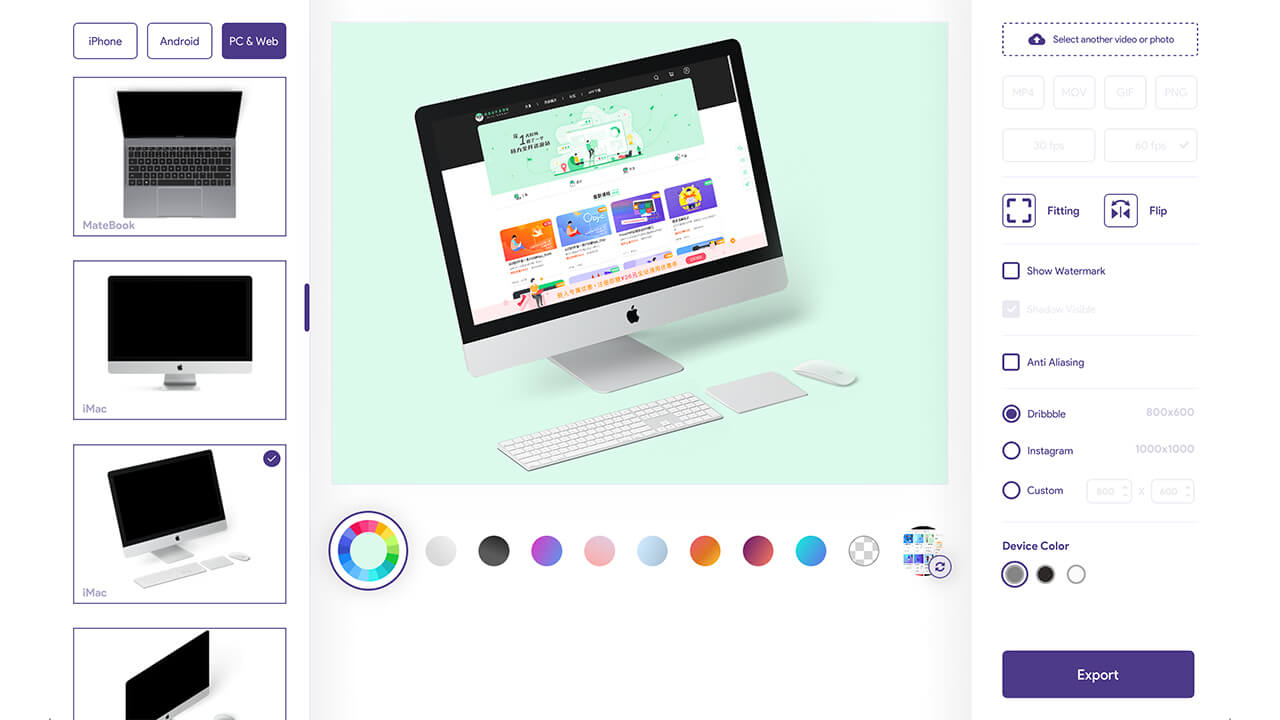
最后是PC&Web的样机素材,这里提供了Chrome、Safari浏览器以及Windows和Mac电脑的机型,这里我选择一个Safari的浏览器。
这里我又选择了一个iMac的机型,大家可以看到样机的效果,非常好看。
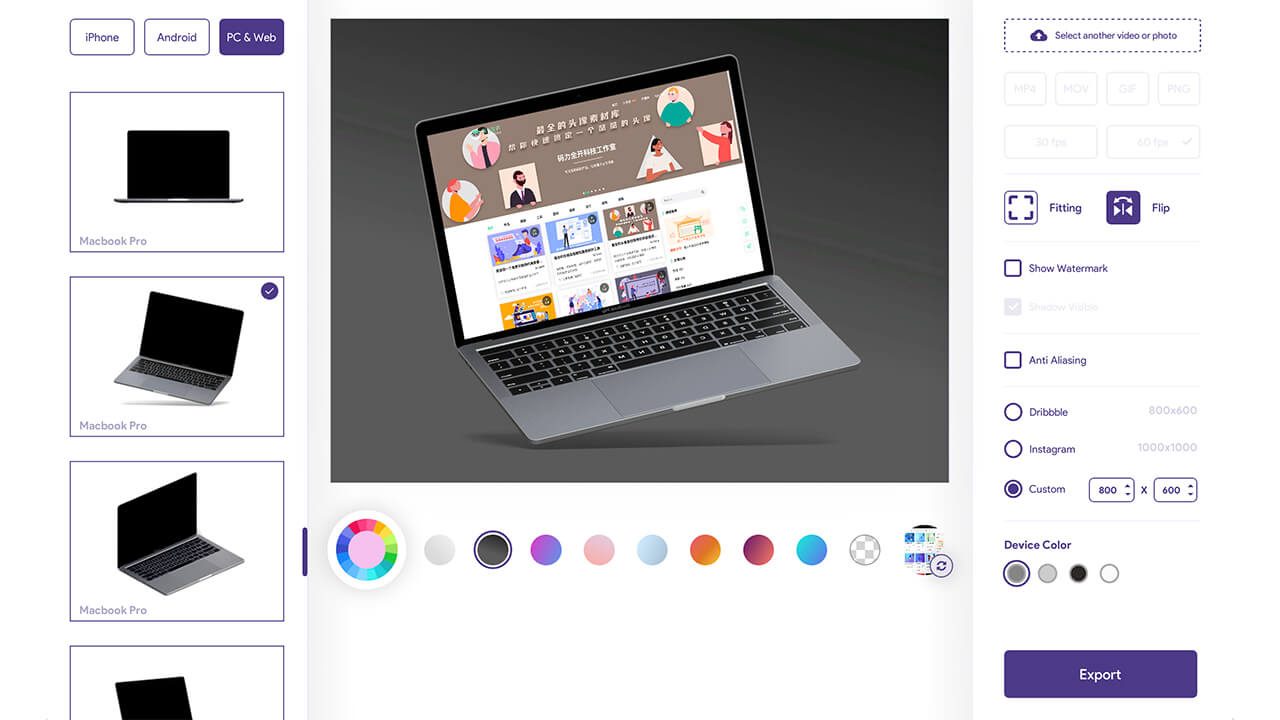
最后这个是MacbookPro的样机效果,最终选择一个满意的样机素材,点击Export导出的时候右侧给出了三种尺寸格式,有Dribbble、Instagram或者自定义一个尺寸。
最后
今天的内容就是这些,如果您有店铺需要设计招牌或者别的设计需求,请直接给我们在线留言 view all

MokupFrames
网址:https://www.mokupframes.com

打开网站,可以看到样机展示的效果视频,上传图片或视频它可以一键创建令人赞叹的作品和视频。

只需要三步即可生成gif或视频,点击DownLoad进入下载客户端工具的页面,支持Windows和Mac平台。

下载安装完成后打开下载好的样机客户端,任意选择一个视频或图片即可看到渲染好的样机作品,这里提供了多种不同角度的样机素材,iPhone提供了主流的机型完全够用。

选择好一个样机模型后,我们可以修改样机的背景颜色,这里它提供了几种默认的渐变色,同时也可以去掉背景色,又或者选择一张图片来作为样机背景。

右侧提供了一些参数可以调整,选择了视频则可以导出MP4、MOV、GiF格式,选择图片默认导出的是PNG格式,同时还可以修改样机的颜色,不同的样机类型提供的颜色不一样,这里提供了三种灰、黑、白。

除了上面我们提到的可以修改默认的颜色以外,它还可以自己修改色值,调整样机的翻转方向以及图片适合的尺寸。

接着是Android的样机素材,这里提供了一些主流的机型,比如我选择一个一加的Android机型。

最后是PC&Web的样机素材,这里提供了Chrome、Safari浏览器以及Windows和Mac电脑的机型,这里我选择一个Safari的浏览器。

这里我又选择了一个iMac的机型,大家可以看到样机的效果,非常好看。

最后这个是MacbookPro的样机效果,最终选择一个满意的样机素材,点击Export导出的时候右侧给出了三种尺寸格式,有Dribbble、Instagram或者自定义一个尺寸。

最后
今天的内容就是这些,如果您有店铺需要设计招牌或者别的设计需求,请直接给我们在线留言
奥克兰广告设计公司|我们的插画师Isabella,分享如何创建漂亮的用户流原型和简约漂亮的思维导图,附带超全的在线流程图和图表制作工具
Marketplace • full stack developer Kevin wrote the post • 0 comments • 708 views • 2020-04-06 01:13
大家好,我是新西兰软件开发公司local fern的插画师Isabella,~今天给大家推荐几个新发现的流程图和图表制作工具,分别是Creately - 在线图表制作协作平台,Miro - 在线协作式的白板平台,VisualSitemaps - 在几秒钟内自动生成可视站点地图,FlowMapp - 可视站点和用户流程的在线工具,Lucidchart - 在线流程图绘制协作平台,Wireflow - 创建漂亮的用户流原型,Coggle - 简约漂亮的思维导图工具。
Creately
网址:https://creately.com
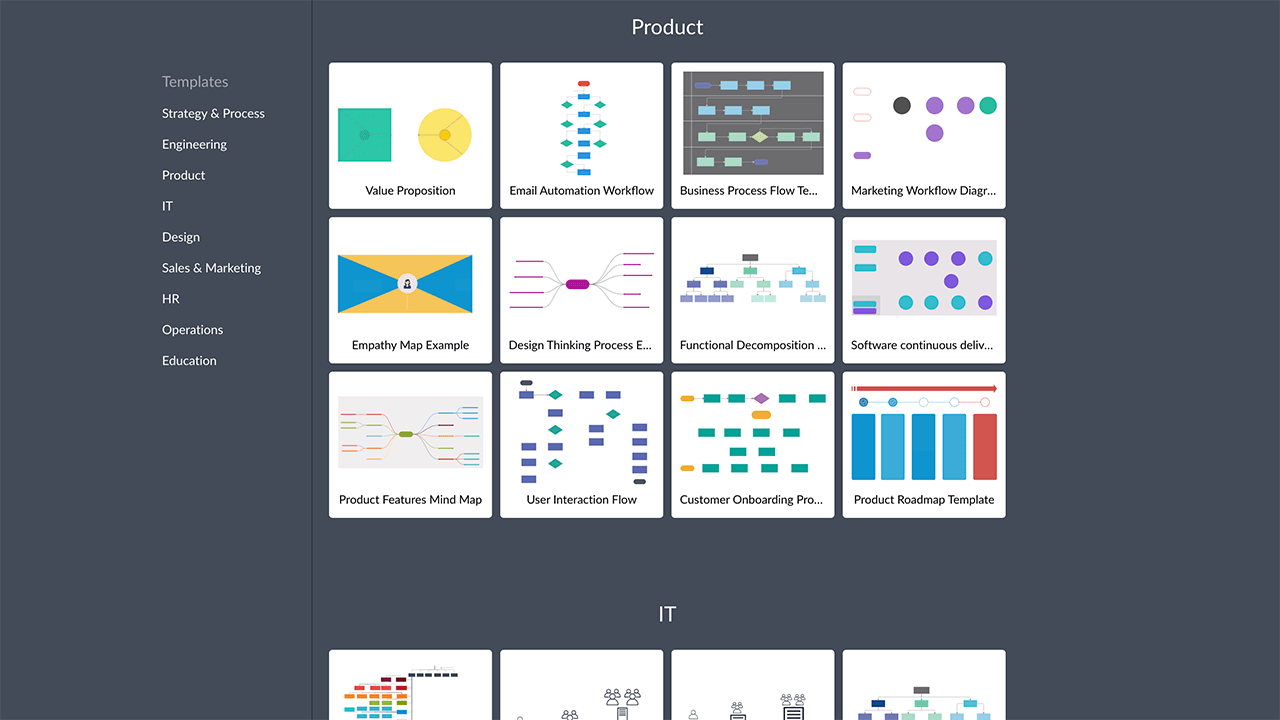
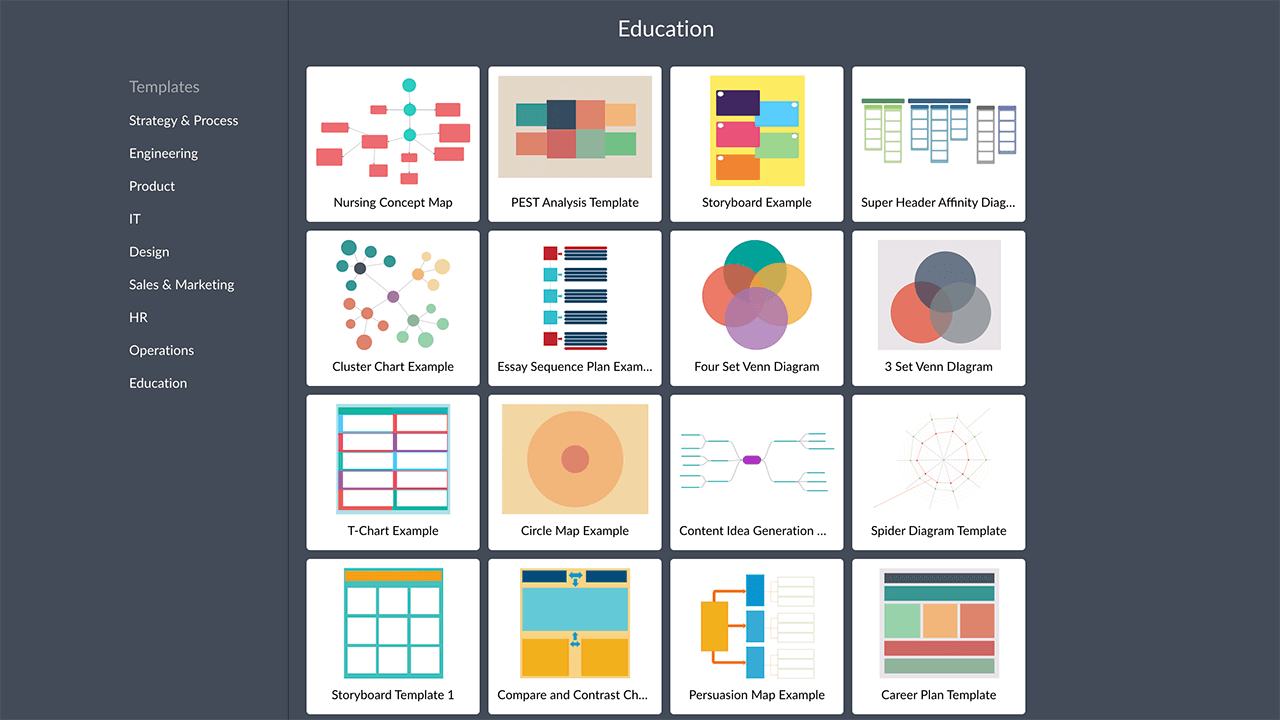
Creately是一款优秀的绘制产品图形的在线工具,绘制的图形更为丰富,支持UML图、Mindmap图、SWOT图、产品原型图、流程图等等数十种类型。
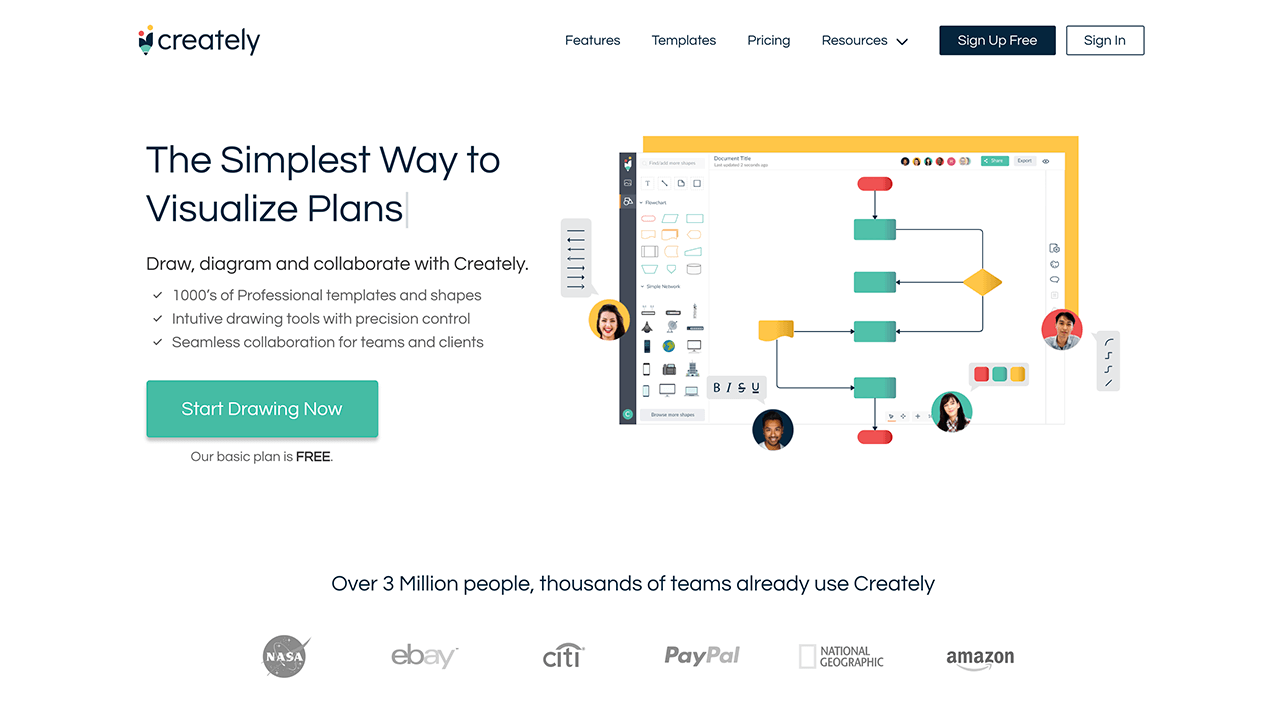
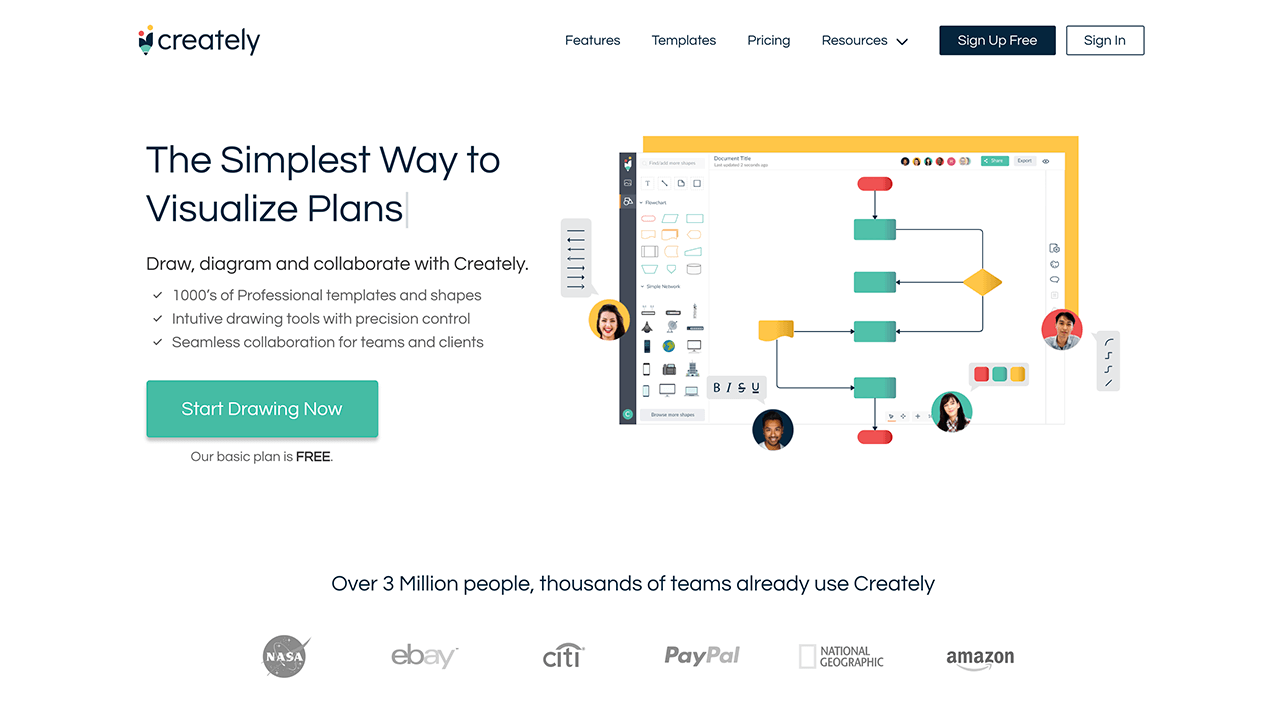
打开网站,用最简单的方法创建可视化视图,可以看到右侧提供的示例,提供了1000个专业的模板,实现团队和客户无缝协作。
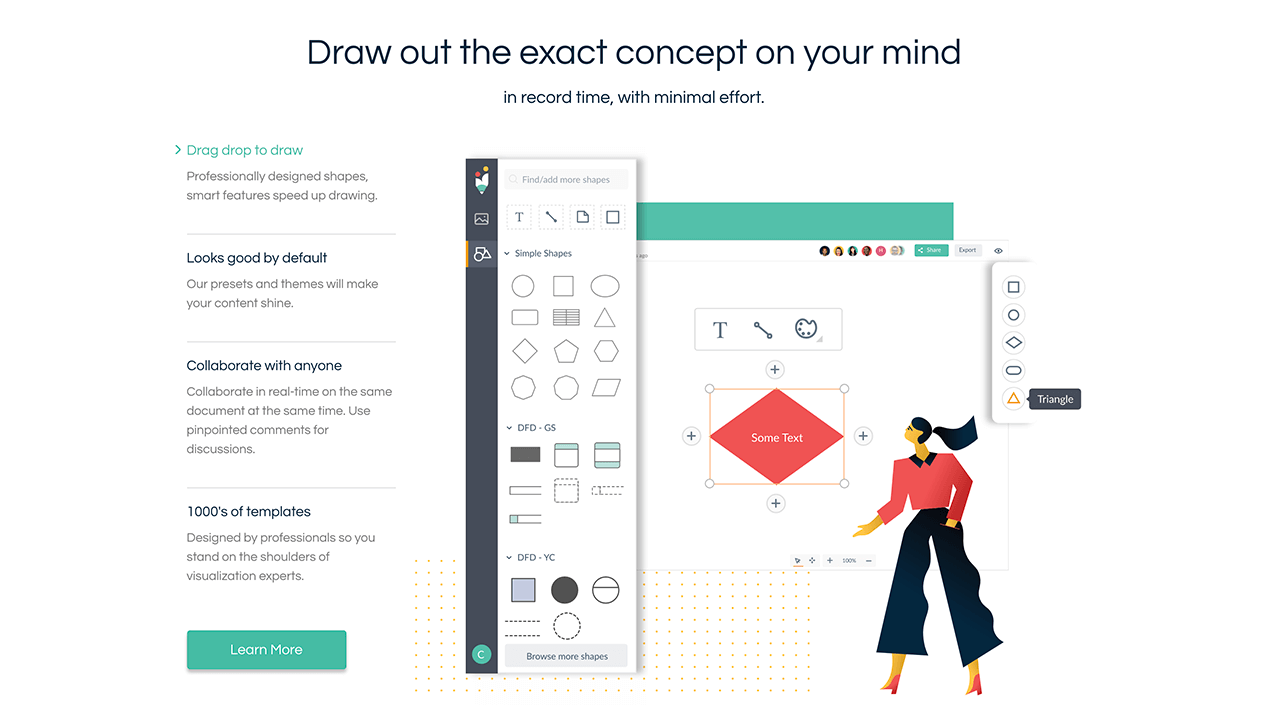
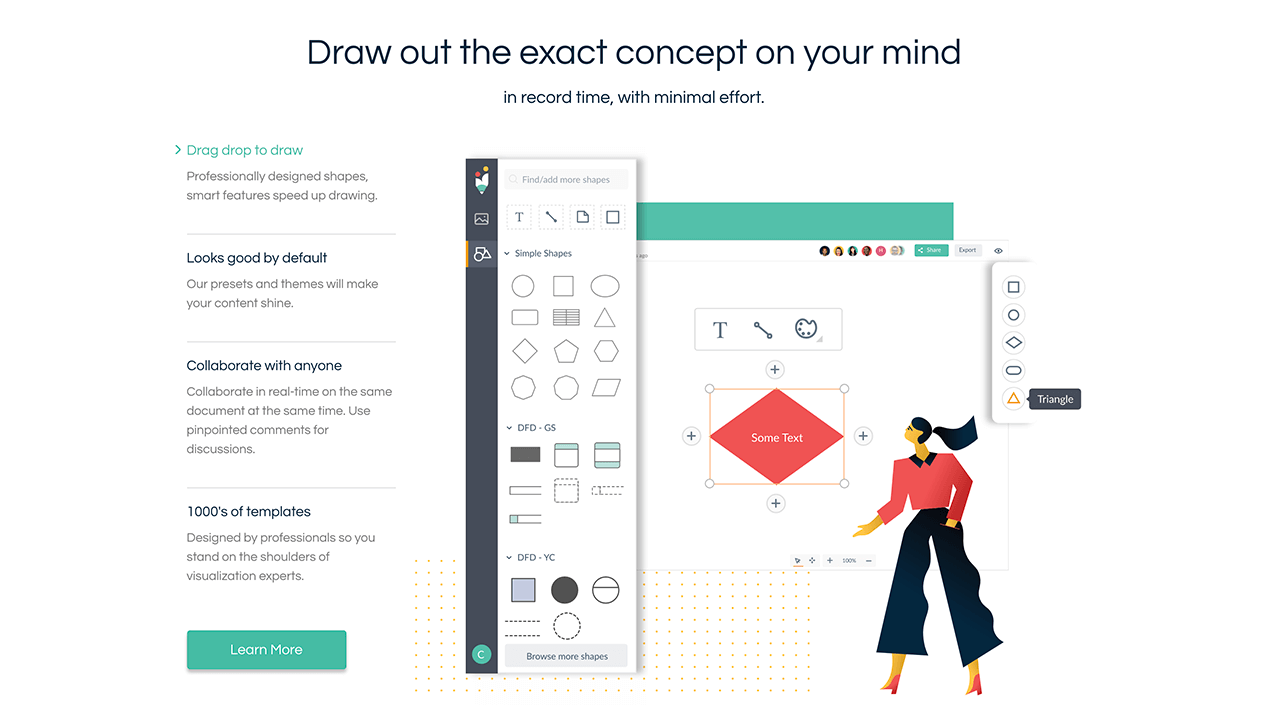
当一个想法在你的脑海中越来越清晰的时候,你想要通过工具画出流程图、思维导图等等,这里提供了默认的主题模板,拖放对应的形状工具即可。
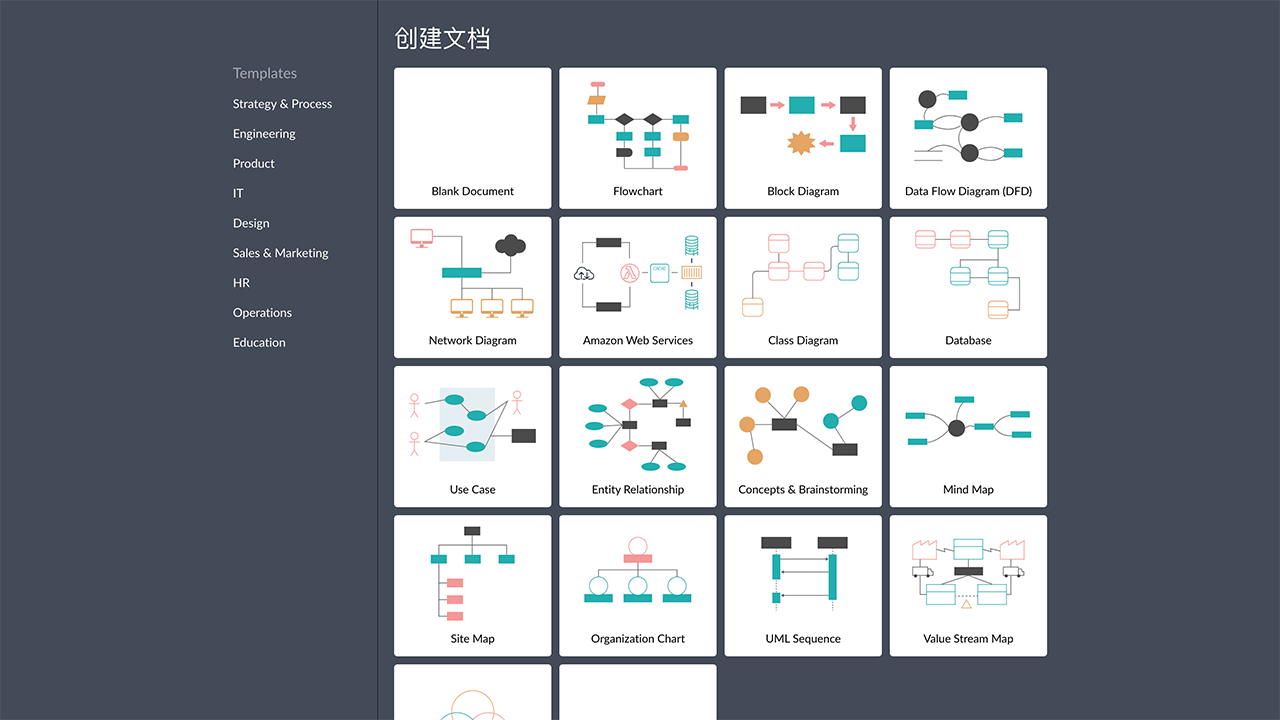
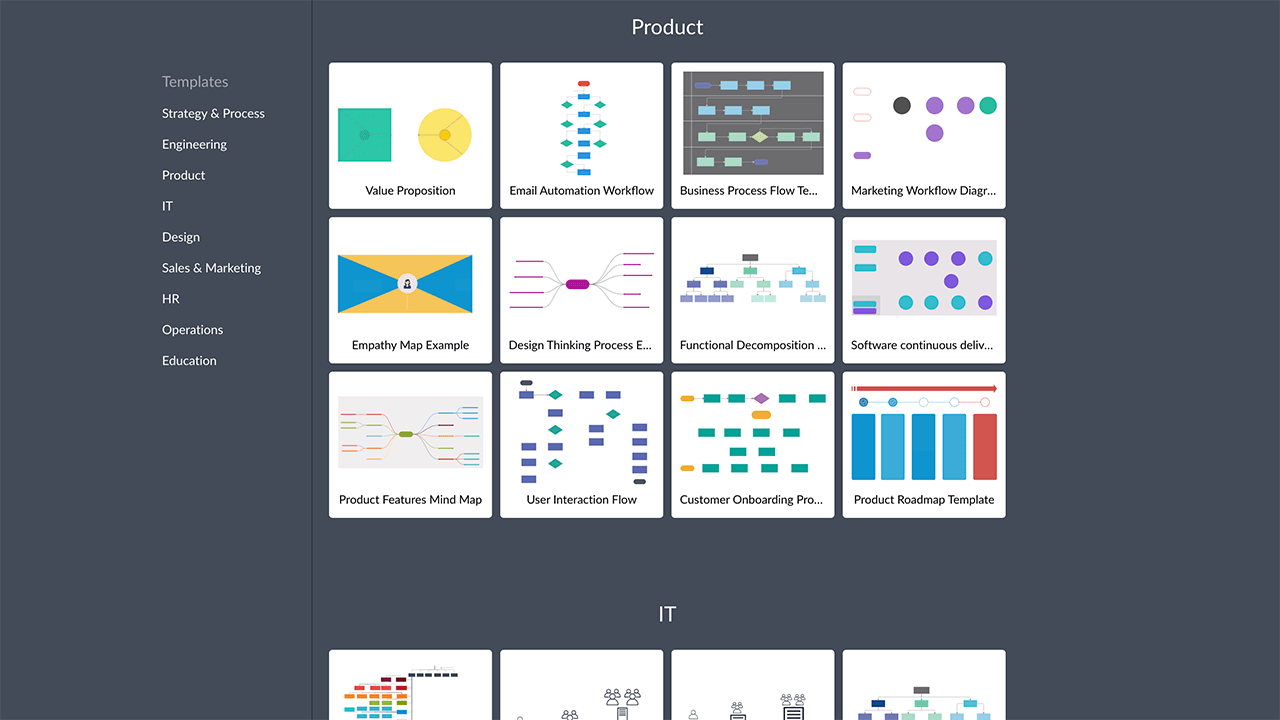
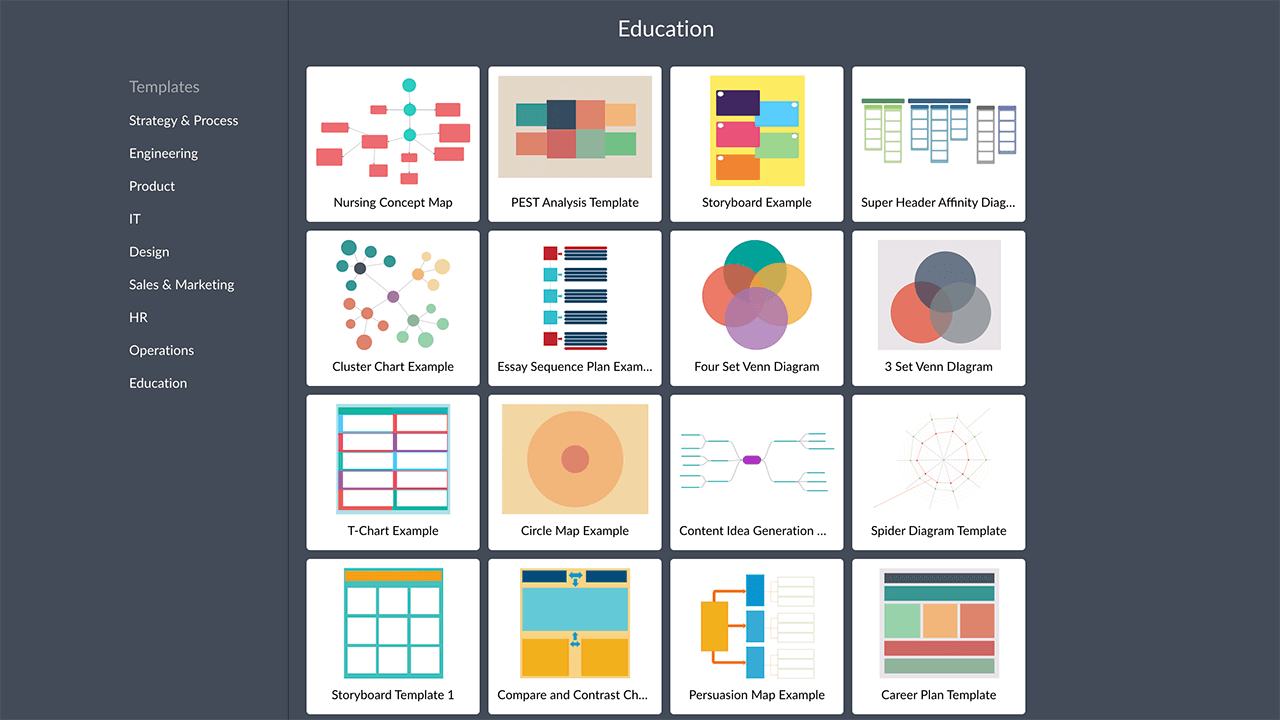
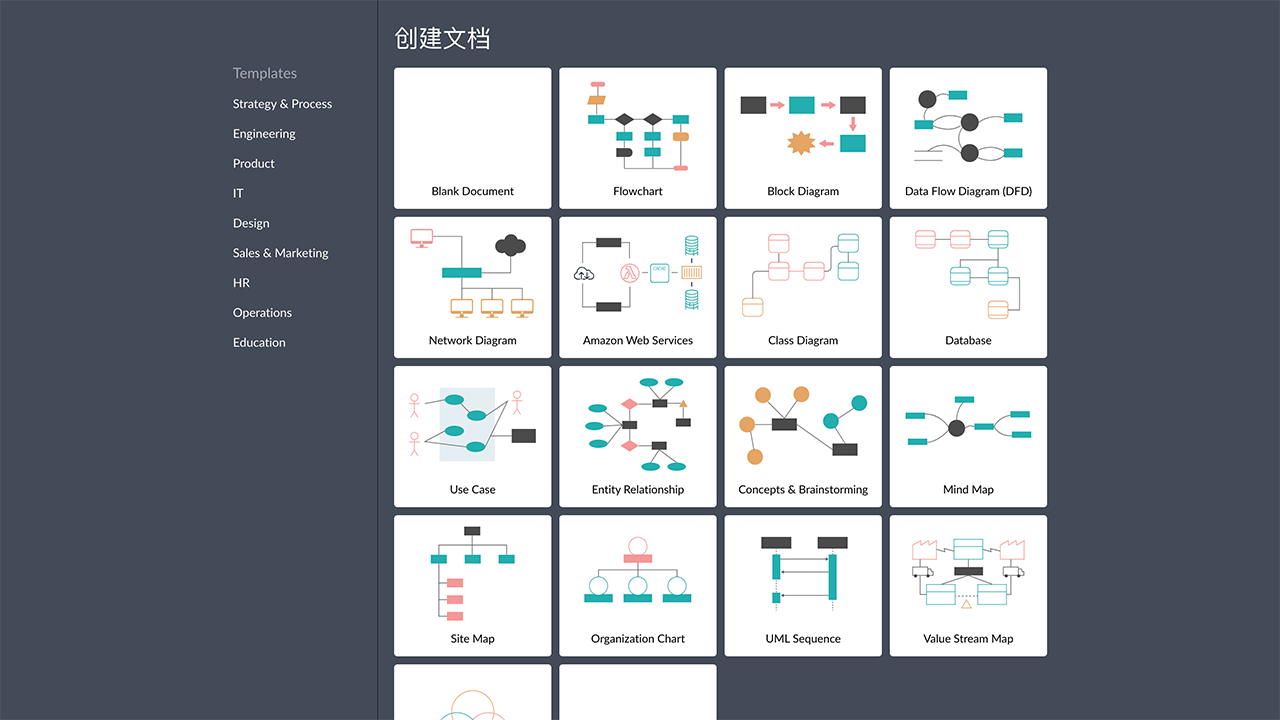
点击立开始绘制即可进入到创建文档的页面,这里提供了工程师、产品、IT、设计师、教育、HR等众多分类,右侧可以选择不同的模板供我们使用。
Miro
网址:https://miro.com
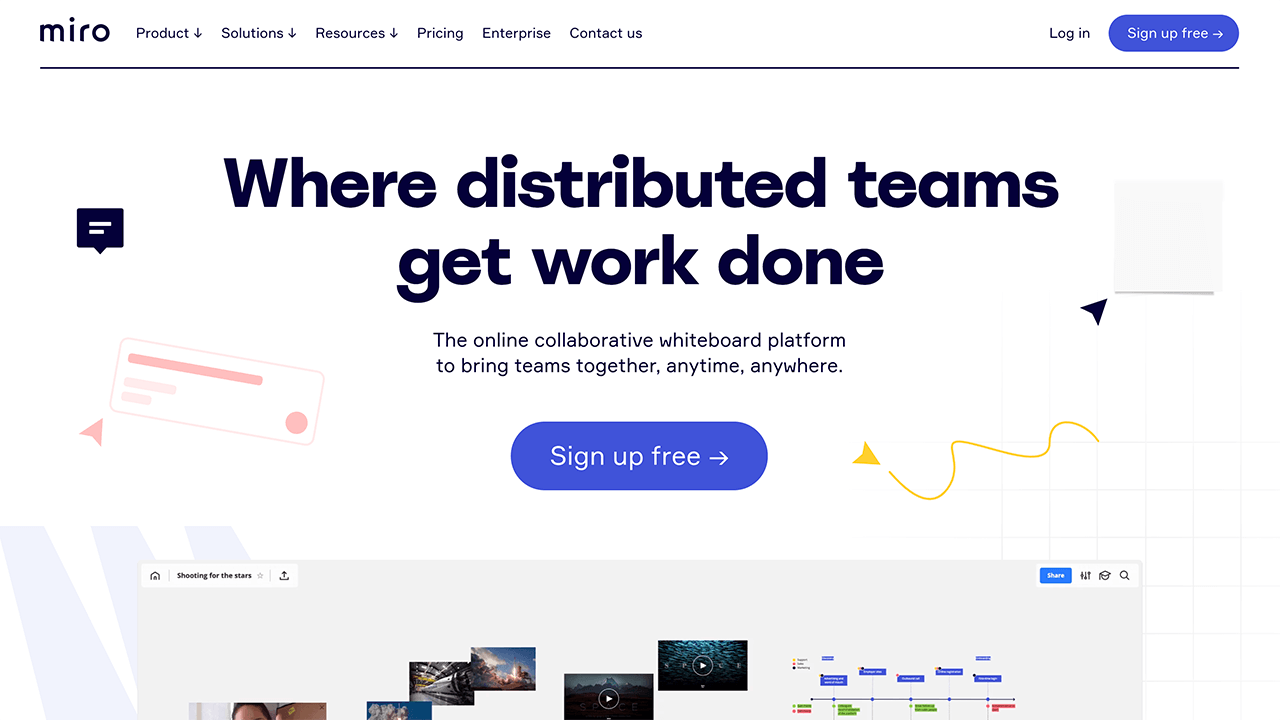
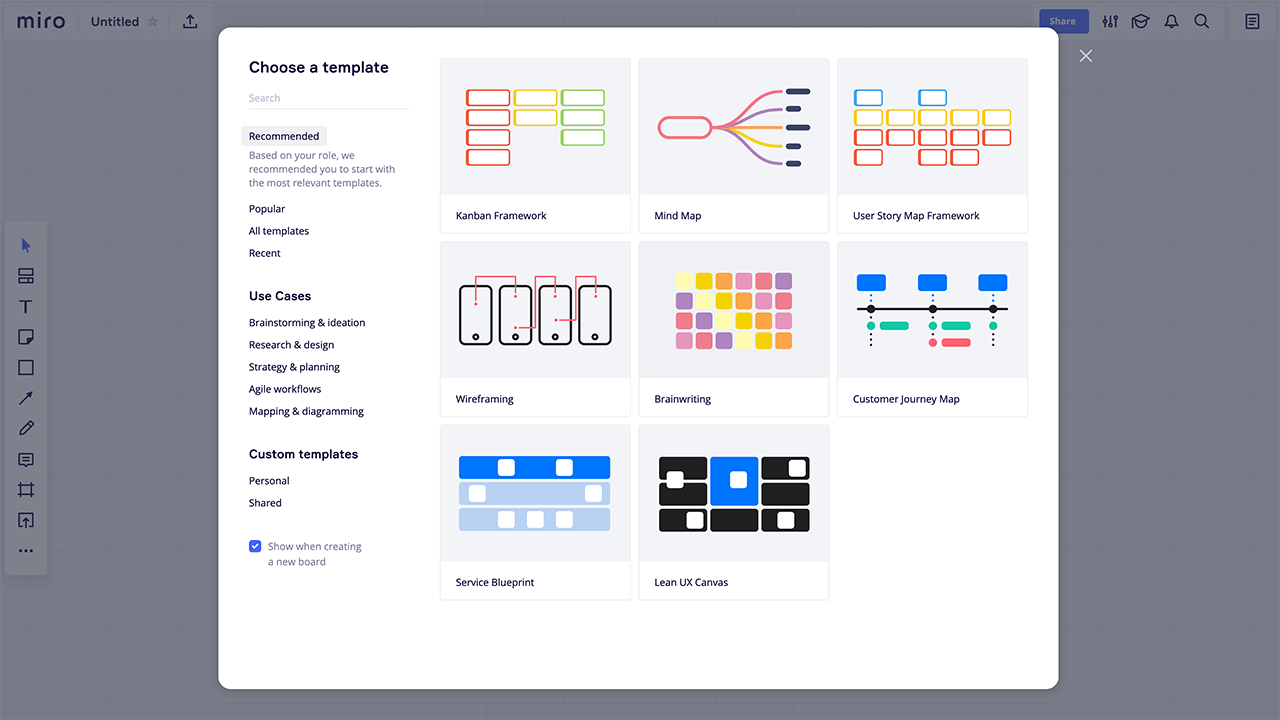
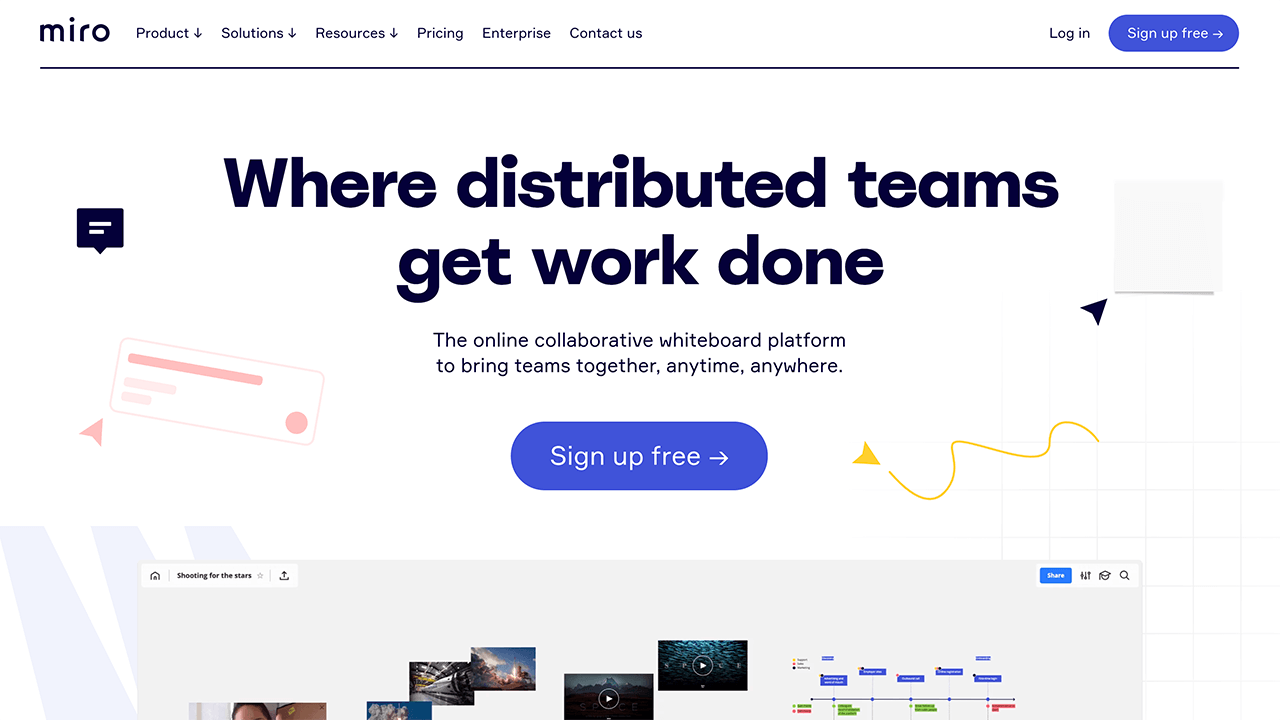
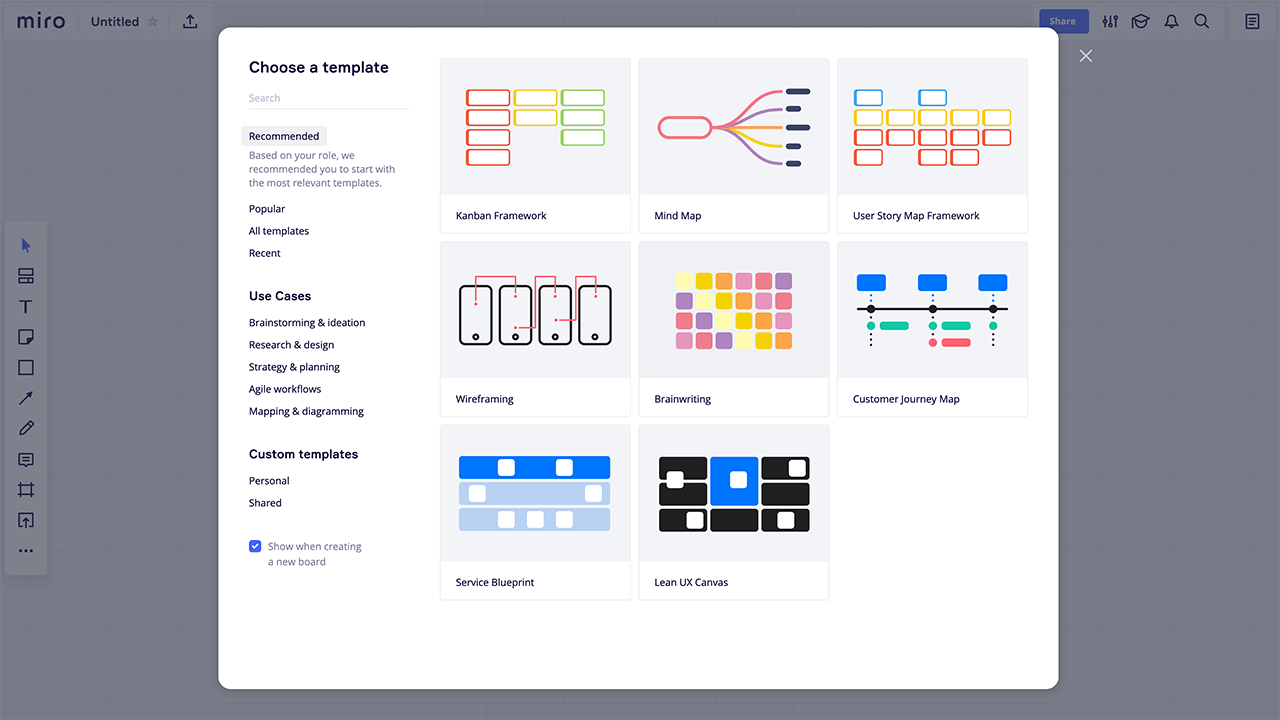
Miro是一个在线协作式的白板平台,在Miro网站上可以立即将数十个手写便笺转换为数字便笺,通过在Miro的协作式白板画布上进行组织和编辑,同时也提供了思维导图、故事版、关系图等模板。
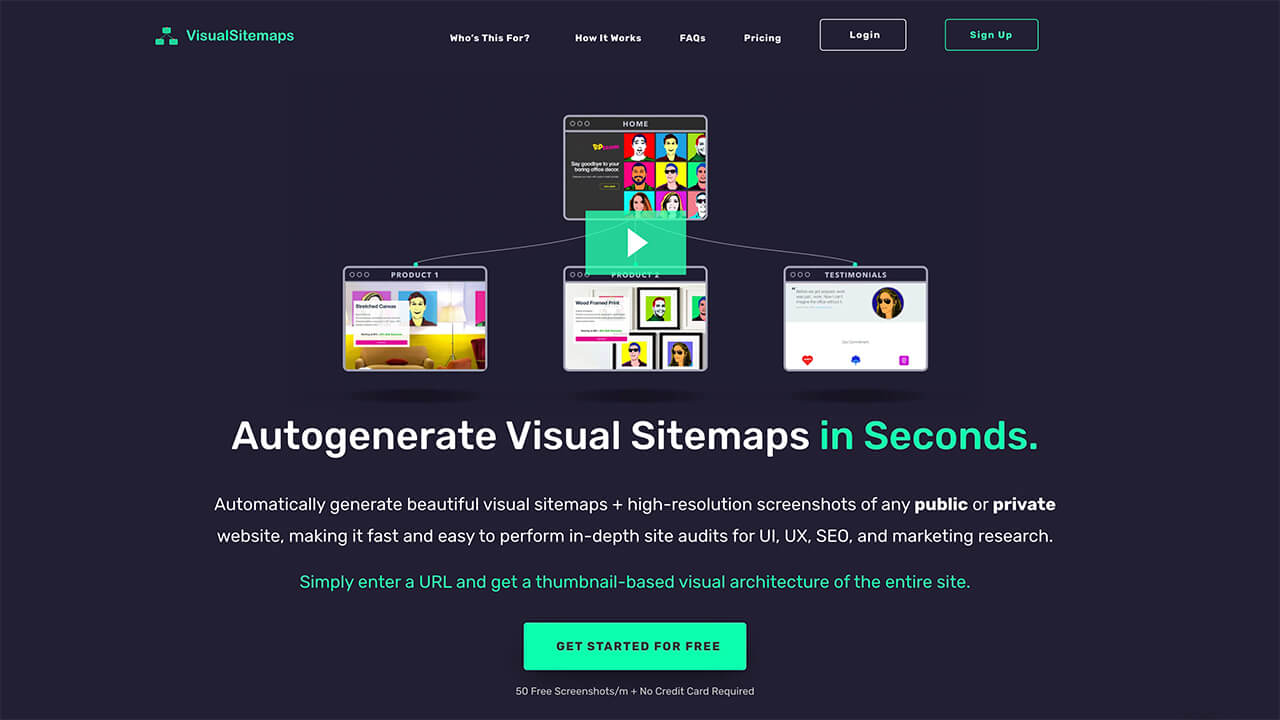
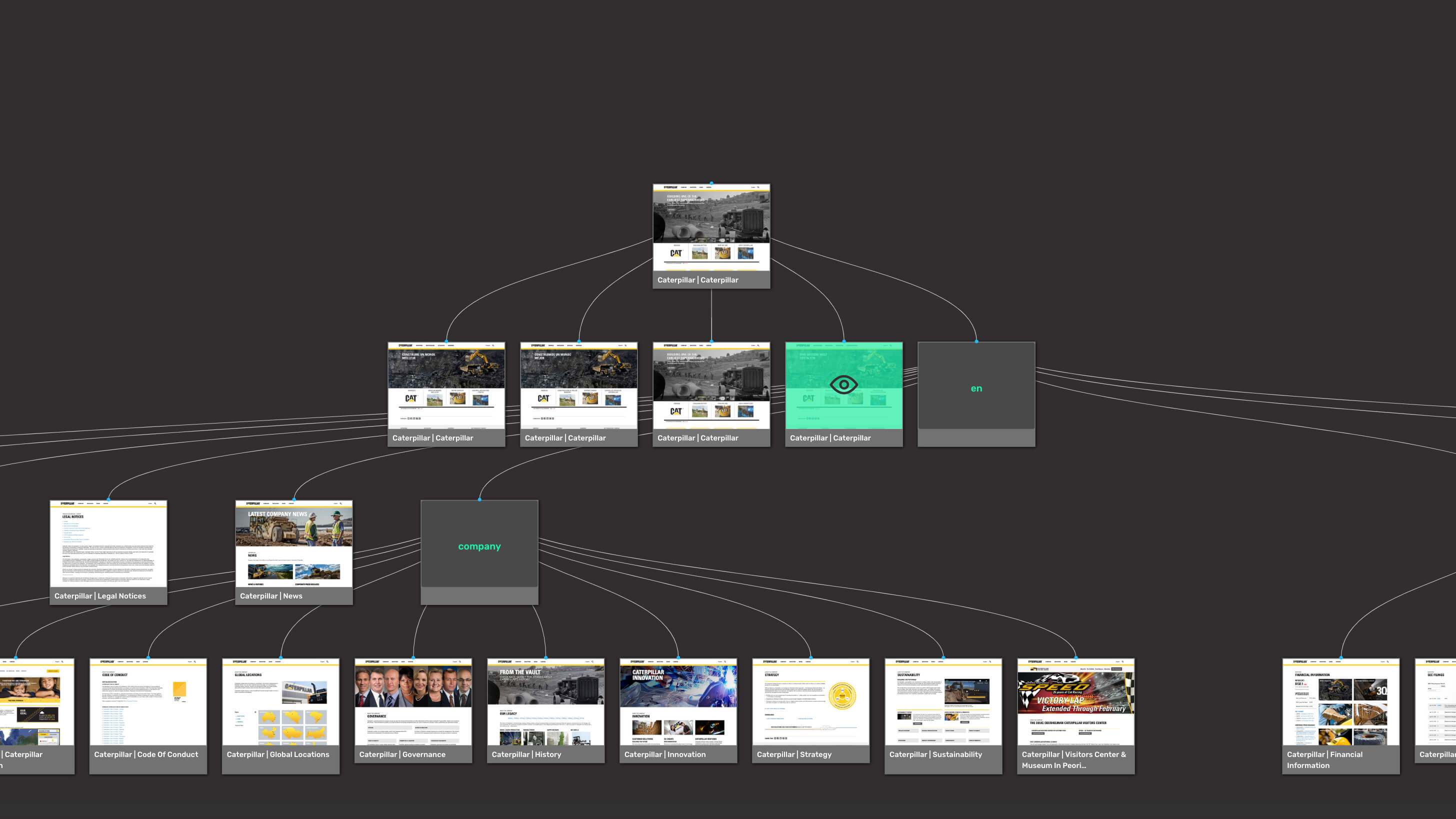
VisualSitemaps
网址:https://visualsitemaps.com
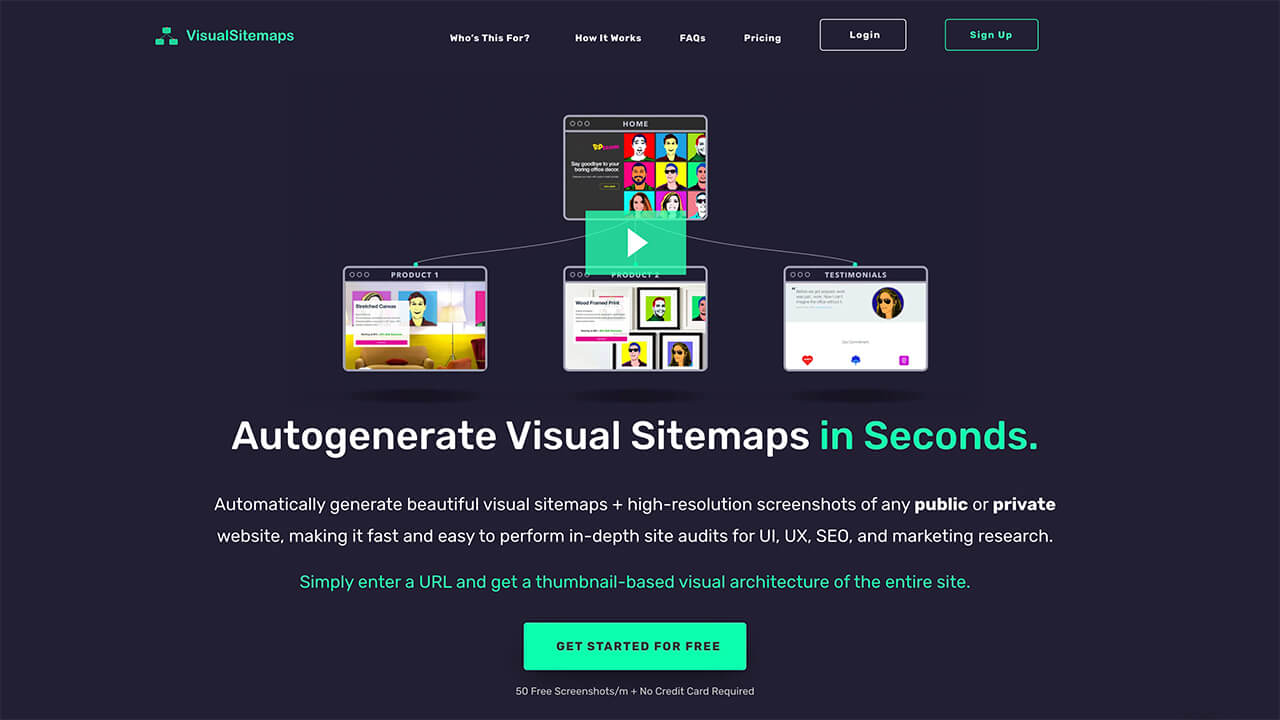
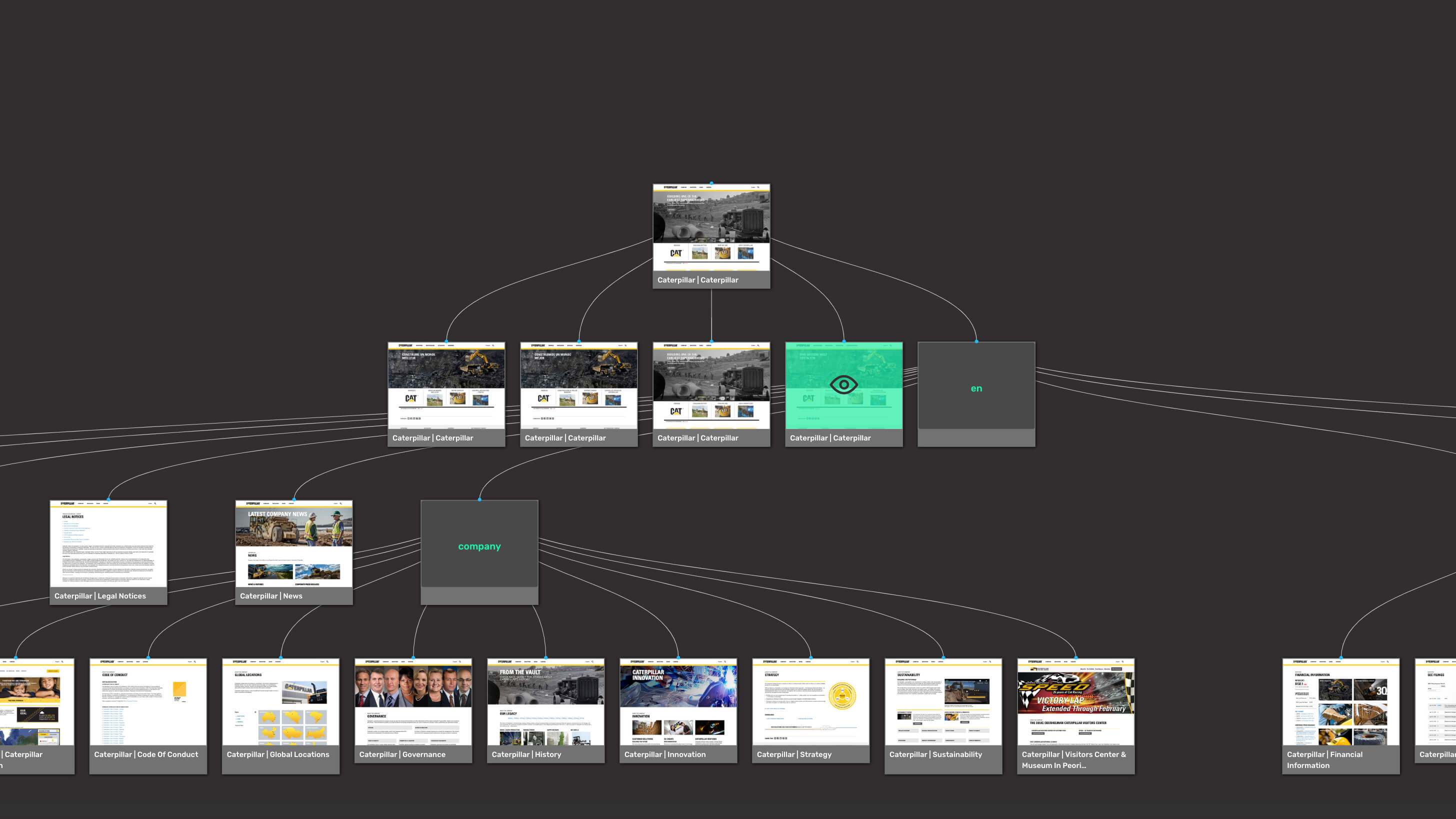
VisualSitemaps在几秒钟内自动生成可视站点地图,只需输入一个URL,即可获得整个网站的基于缩略图的视觉架构,自动生成任何公共或私人网站的精美视觉站点地图+高分辨率屏幕截图。
自动生成漂亮的可视化站点地图,每张页面的截图都是高清分辨率,任何站点或web app都可以使用 VisualSitemaps 进行爬取。
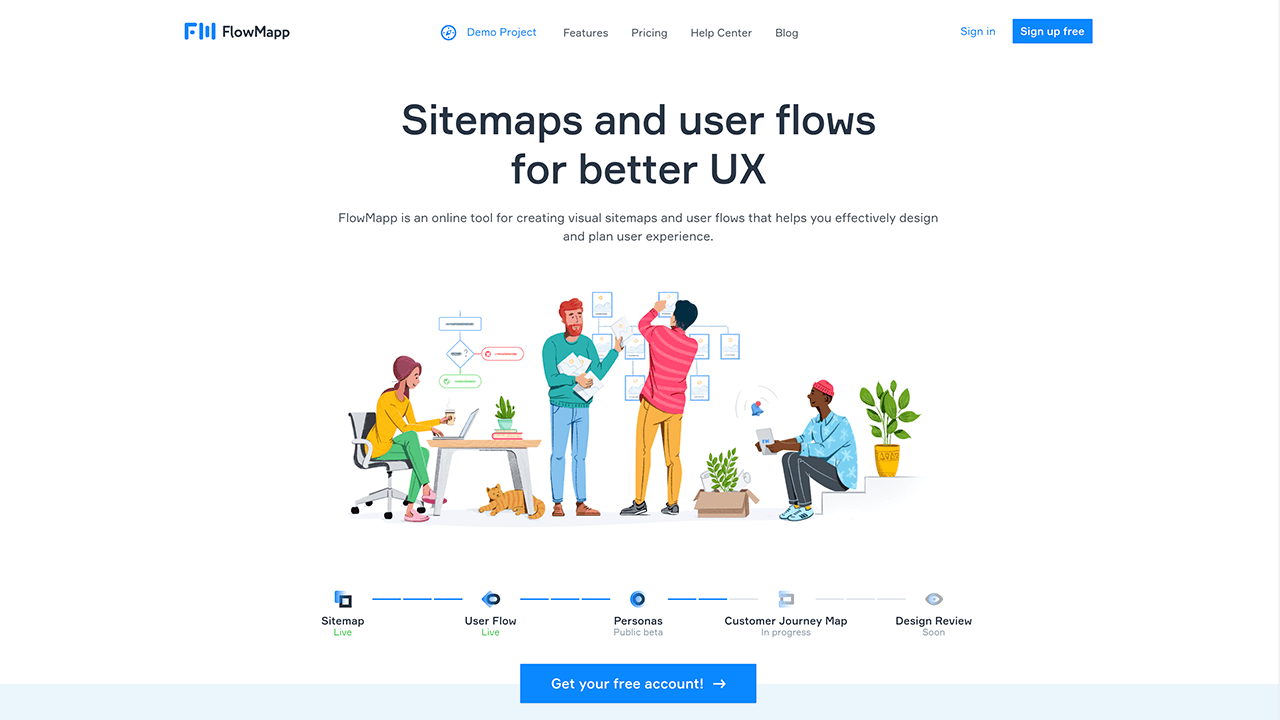
FlowMapp
网址:https://flowmapp.com
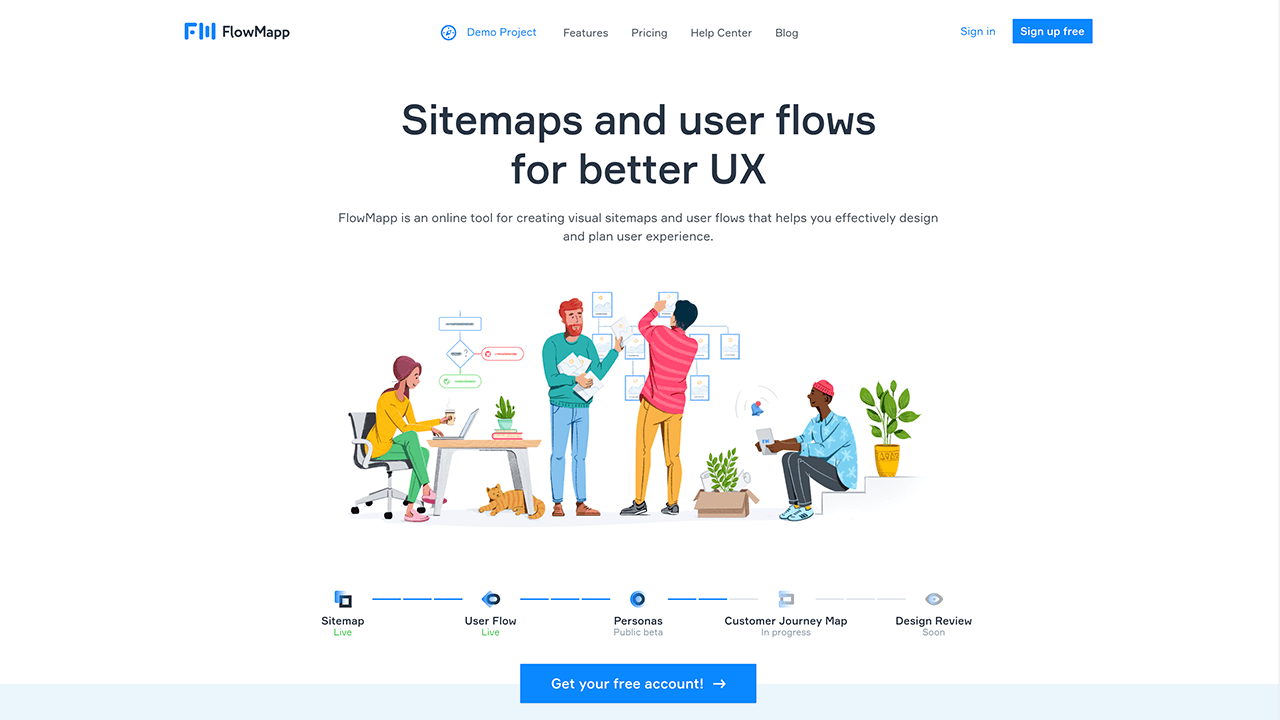
FlowMapp是一个可视站点和用户流程的在线工具,是一个网站和APP的前期架构与地图(Sitemap)设计工具,提供网站地图、信息架构、内容架构的设计。
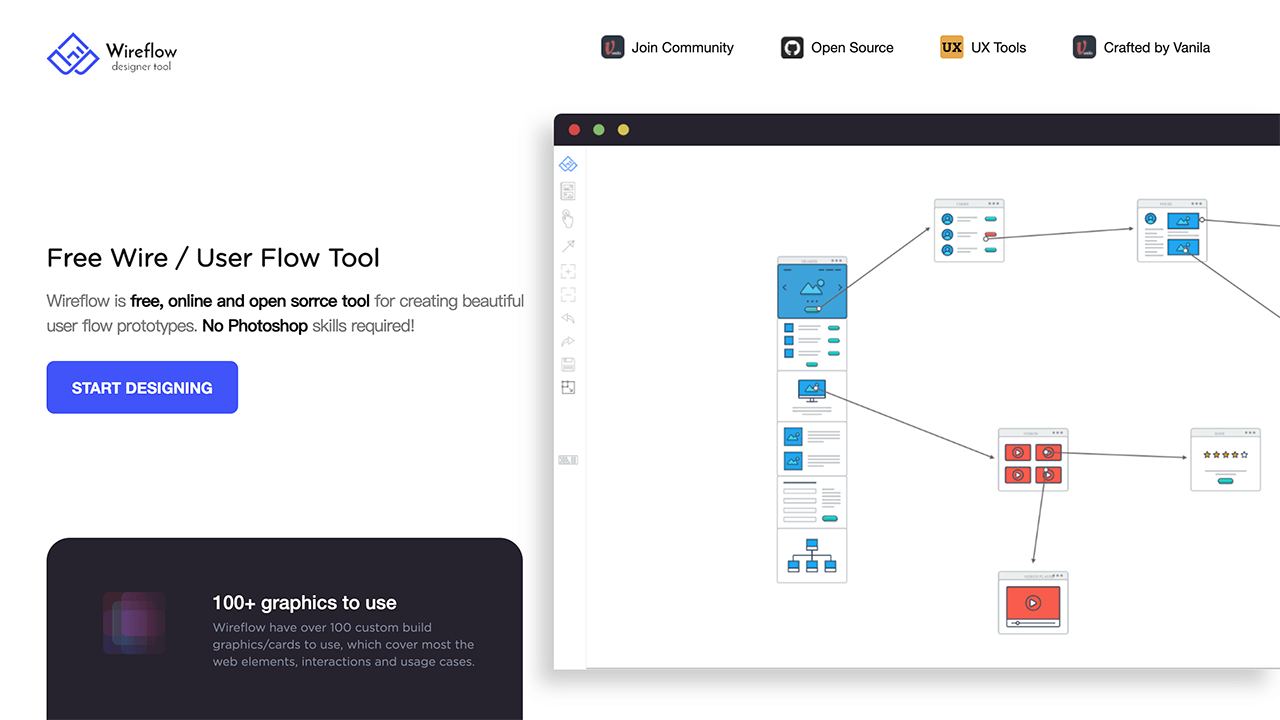
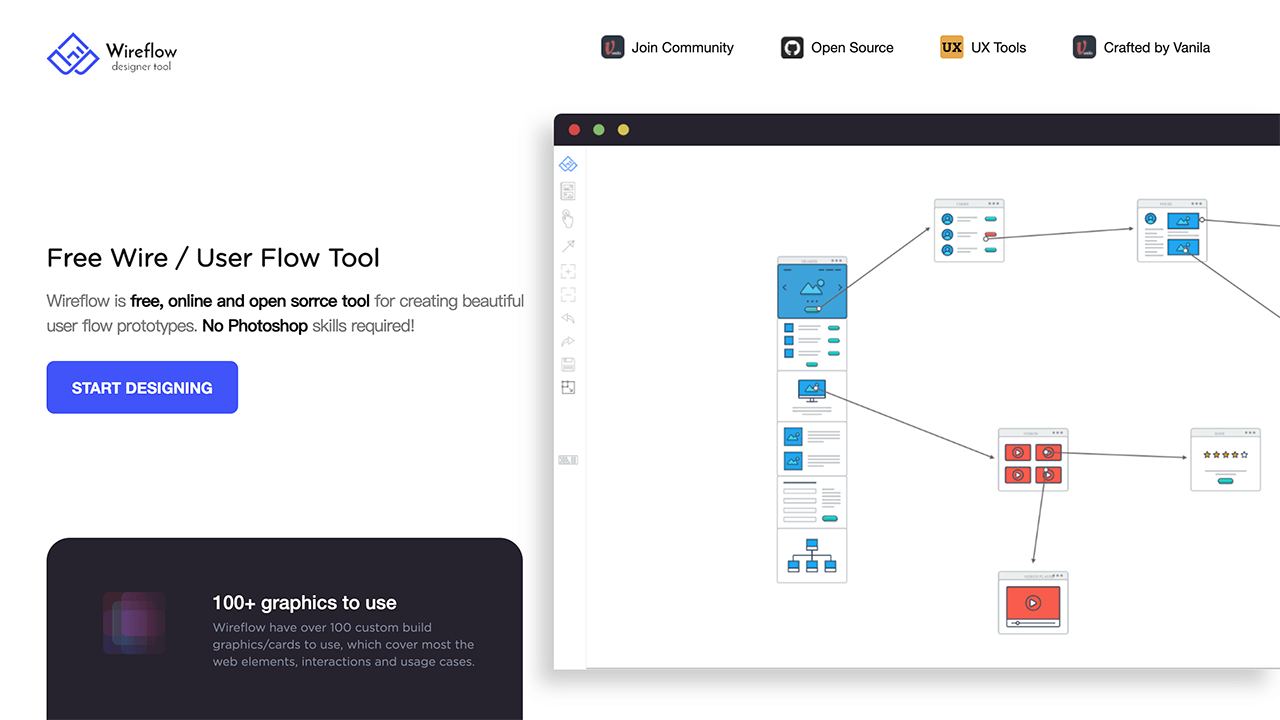
Wireflow
网址:https://flowmapp.com
Wireflow可创建漂亮的用户流原型,是一款免费开源软件,为简化项目计划和集思广益的早期流程而产生。
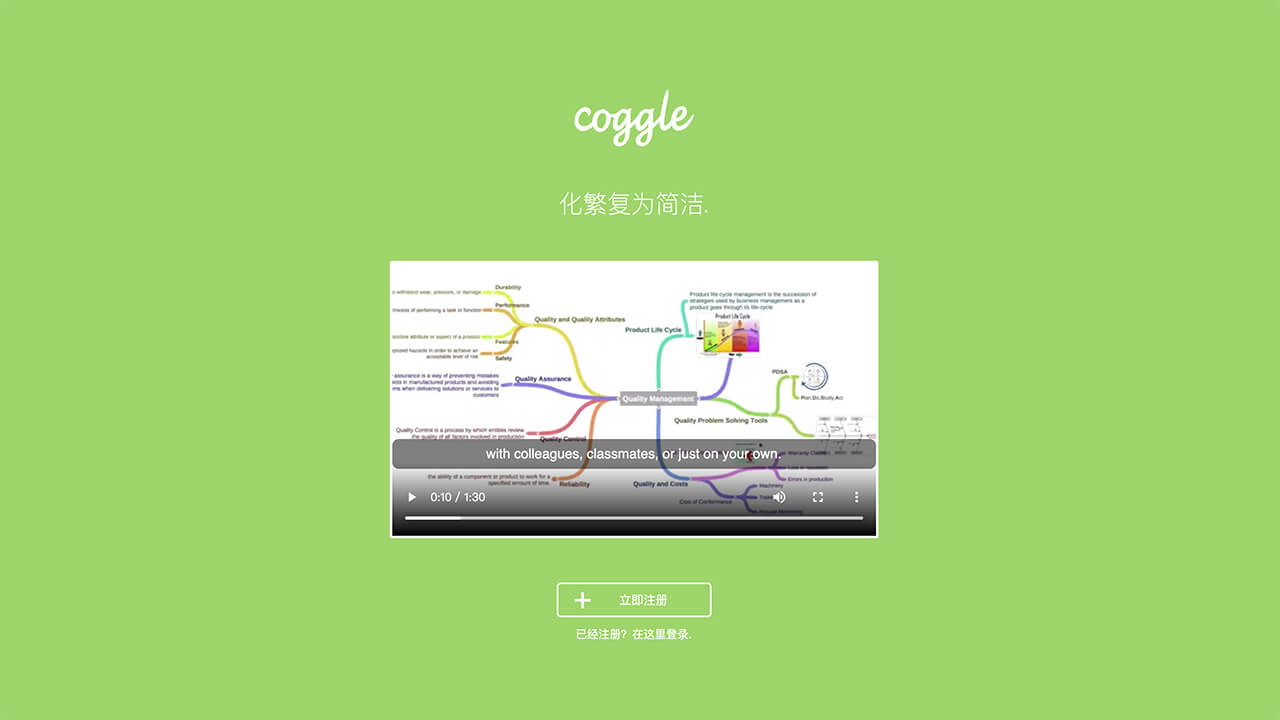
Coggle
网址:https://coggle.it
化繁为简,Coggle 是一款简约漂亮的思维导图工具,轻量级,需要 Google 账号,可导出 PDF、PNG、TXT 格式,支持多人协作,嵌入网页等等。
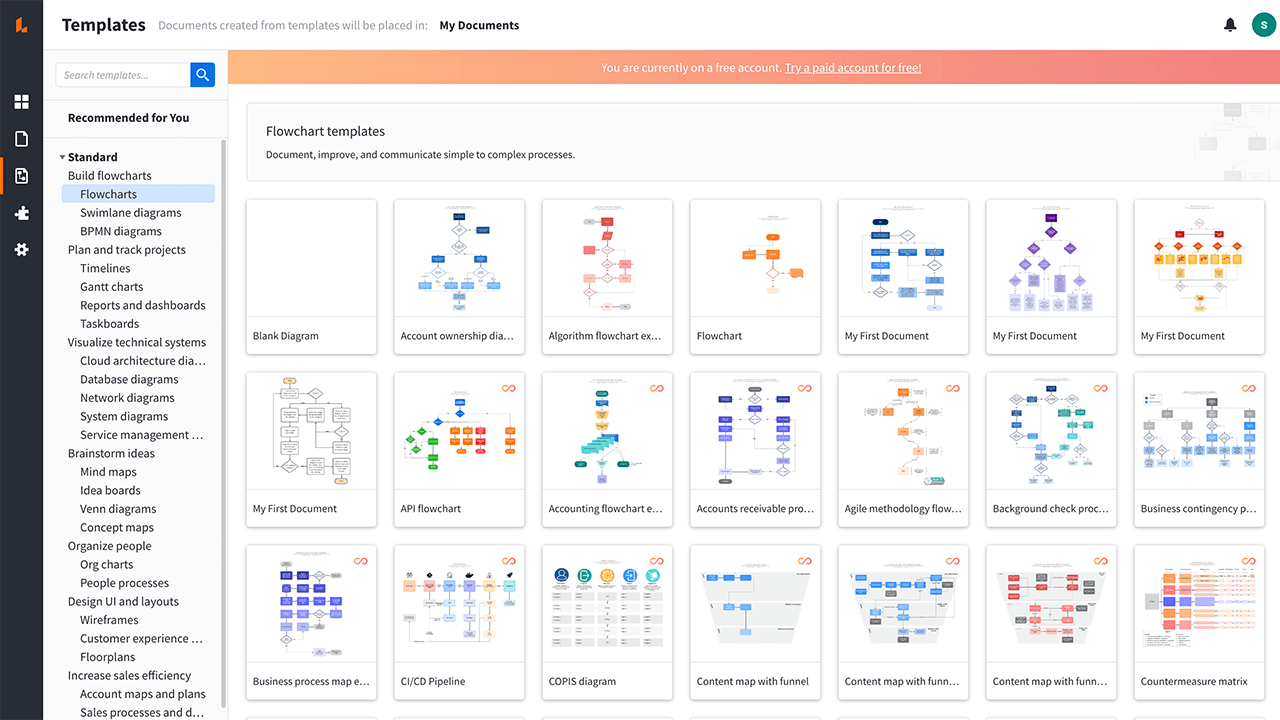
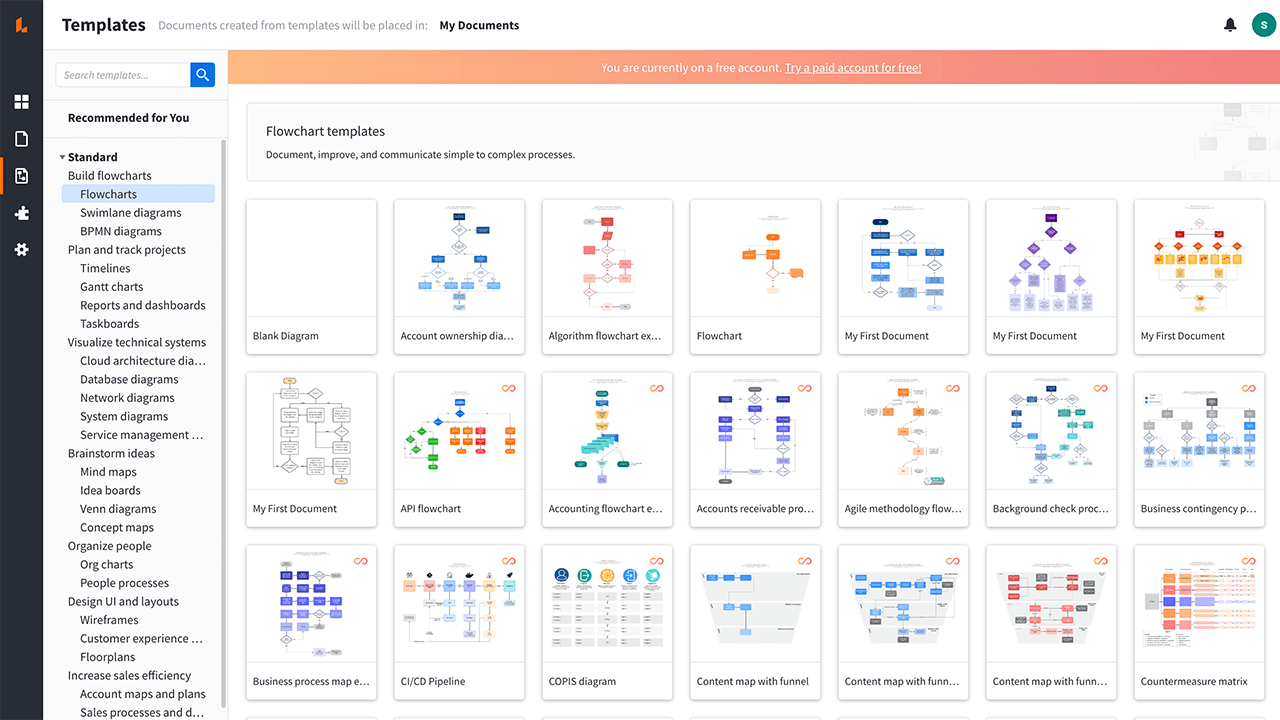
Lucidchart
网址:https://www.lucidchart.com
Lucidchart是一个基于Web的绘图软件,允许用户协作和实时携创建流程图、组织结构图、网站线框、UML设计、思维导图、软件原型和许多其他的图表类型。
最后
如果您正准备做一个店铺招牌,找不到好的设计师和插画师,记得找我。 view all

大家好,我是新西兰软件开发公司local fern的插画师Isabella,~今天给大家推荐几个新发现的流程图和图表制作工具,分别是Creately - 在线图表制作协作平台,Miro - 在线协作式的白板平台,VisualSitemaps - 在几秒钟内自动生成可视站点地图,FlowMapp - 可视站点和用户流程的在线工具,Lucidchart - 在线流程图绘制协作平台,Wireflow - 创建漂亮的用户流原型,Coggle - 简约漂亮的思维导图工具。
Creately
网址:https://creately.com

Creately是一款优秀的绘制产品图形的在线工具,绘制的图形更为丰富,支持UML图、Mindmap图、SWOT图、产品原型图、流程图等等数十种类型。

打开网站,用最简单的方法创建可视化视图,可以看到右侧提供的示例,提供了1000个专业的模板,实现团队和客户无缝协作。

当一个想法在你的脑海中越来越清晰的时候,你想要通过工具画出流程图、思维导图等等,这里提供了默认的主题模板,拖放对应的形状工具即可。

点击立开始绘制即可进入到创建文档的页面,这里提供了工程师、产品、IT、设计师、教育、HR等众多分类,右侧可以选择不同的模板供我们使用。

Miro
网址:https://miro.com

Miro是一个在线协作式的白板平台,在Miro网站上可以立即将数十个手写便笺转换为数字便笺,通过在Miro的协作式白板画布上进行组织和编辑,同时也提供了思维导图、故事版、关系图等模板。

VisualSitemaps
网址:https://visualsitemaps.com

VisualSitemaps在几秒钟内自动生成可视站点地图,只需输入一个URL,即可获得整个网站的基于缩略图的视觉架构,自动生成任何公共或私人网站的精美视觉站点地图+高分辨率屏幕截图。

自动生成漂亮的可视化站点地图,每张页面的截图都是高清分辨率,任何站点或web app都可以使用 VisualSitemaps 进行爬取。
FlowMapp
网址:https://flowmapp.com

FlowMapp是一个可视站点和用户流程的在线工具,是一个网站和APP的前期架构与地图(Sitemap)设计工具,提供网站地图、信息架构、内容架构的设计。
Wireflow
网址:https://flowmapp.com

Wireflow可创建漂亮的用户流原型,是一款免费开源软件,为简化项目计划和集思广益的早期流程而产生。
Coggle
网址:https://coggle.it

化繁为简,Coggle 是一款简约漂亮的思维导图工具,轻量级,需要 Google 账号,可导出 PDF、PNG、TXT 格式,支持多人协作,嵌入网页等等。
Lucidchart
网址:https://www.lucidchart.com

Lucidchart是一个基于Web的绘图软件,允许用户协作和实时携创建流程图、组织结构图、网站线框、UML设计、思维导图、软件原型和许多其他的图表类型。
最后
如果您正准备做一个店铺招牌,找不到好的设计师和插画师,记得找我。
奥克兰广告设计公司|我们的插画师Isabella分享日常工作常用的免费插画素材网站,可以免费用到自己的项目中,而且没有版权限制
Marketplace • full stack developer Kevin wrote the post • 0 comments • 609 views • 2020-04-06 09:22
这个网站其实不止有插画素材,还有网站模板、图标、图形、品牌推广等素材内容。
Delesign
网站地址:https://delesign.com/free-designs/graphics/
打开网站可以看默认显示的就是插画素材,输入Email地址可以订阅此网站,及时获取更新的设计内容,包含网站模板、社交媒体、图形插画等等。
我们可以点击右侧的选择颜色,自定义色值来确定插画的主色调,一旦我们确定了色值,整个网站的插画素材颜色都会改变,最终确定一个符合我们网站或移动端应用产品的颜色插画。
我们把鼠标移动到对应的插画素材上即可显示出下载入口,它支持SVG和PNG两种格式,同时插画左侧顶部会显示此插画的类别。
我们也可以直接点击选中的插画,弹框弹出显示此插画的大图,也同样提供了SVG和PNG两种格式,顶部显示插画的类别。
网站上的插画素材质量还不错,覆盖了很多类型的插画,插画人物有男有女有团队,还有物件、动物等类别。
我们也可以点击右侧的搜索入口,搜索你想要的种类,搜索出的内容除了插画素材可能还会包含网站模板、图示、品牌推广等内容。
点击一个网站模板,可以下载网站模板对应的源文件(psd或AI文件)以及源码,有的网站模板源码还在开发,提供一个邮箱会及时通知。
最后
今天的内容就分享到这里,如果你准备做一个设计,记得找我哦。 view all

这个网站其实不止有插画素材,还有网站模板、图标、图形、品牌推广等素材内容。
Delesign
网站地址:https://delesign.com/free-designs/graphics/

打开网站可以看默认显示的就是插画素材,输入Email地址可以订阅此网站,及时获取更新的设计内容,包含网站模板、社交媒体、图形插画等等。

我们可以点击右侧的选择颜色,自定义色值来确定插画的主色调,一旦我们确定了色值,整个网站的插画素材颜色都会改变,最终确定一个符合我们网站或移动端应用产品的颜色插画。

我们把鼠标移动到对应的插画素材上即可显示出下载入口,它支持SVG和PNG两种格式,同时插画左侧顶部会显示此插画的类别。

我们也可以直接点击选中的插画,弹框弹出显示此插画的大图,也同样提供了SVG和PNG两种格式,顶部显示插画的类别。

网站上的插画素材质量还不错,覆盖了很多类型的插画,插画人物有男有女有团队,还有物件、动物等类别。

我们也可以点击右侧的搜索入口,搜索你想要的种类,搜索出的内容除了插画素材可能还会包含网站模板、图示、品牌推广等内容。

点击一个网站模板,可以下载网站模板对应的源文件(psd或AI文件)以及源码,有的网站模板源码还在开发,提供一个邮箱会及时通知。
最后
今天的内容就分享到这里,如果你准备做一个设计,记得找我哦。
奥克兰广告设计公司|我们的插画师Isabella分享如何快速制作样机,只需要上传准备好的图片或视频即可在不同的设备上生成渲染后的高逼格作品
Marketplace • full stack developer Kevin wrote the post • 0 comments • 556 views • 2020-04-06 03:01
MokupFrames
网址:https://www.mokupframes.com
打开网站,可以看到样机展示的效果视频,上传图片或视频它可以一键创建令人赞叹的作品和视频。
只需要三步即可生成gif或视频,点击DownLoad进入下载客户端工具的页面,支持Windows和Mac平台。
下载安装完成后打开下载好的样机客户端,任意选择一个视频或图片即可看到渲染好的样机作品,这里提供了多种不同角度的样机素材,iPhone提供了主流的机型完全够用。
选择好一个样机模型后,我们可以修改样机的背景颜色,这里它提供了几种默认的渐变色,同时也可以去掉背景色,又或者选择一张图片来作为样机背景。
右侧提供了一些参数可以调整,选择了视频则可以导出MP4、MOV、GiF格式,选择图片默认导出的是PNG格式,同时还可以修改样机的颜色,不同的样机类型提供的颜色不一样,这里提供了三种灰、黑、白。
除了上面我们提到的可以修改默认的颜色以外,它还可以自己修改色值,调整样机的翻转方向以及图片适合的尺寸。
接着是Android的样机素材,这里提供了一些主流的机型,比如我选择一个一加的Android机型。
最后是PC&Web的样机素材,这里提供了Chrome、Safari浏览器以及Windows和Mac电脑的机型,这里我选择一个Safari的浏览器。
这里我又选择了一个iMac的机型,大家可以看到样机的效果,非常好看。
最后这个是MacbookPro的样机效果,最终选择一个满意的样机素材,点击Export导出的时候右侧给出了三种尺寸格式,有Dribbble、Instagram或者自定义一个尺寸。
最后
今天的内容就是这些,如果您有店铺需要设计招牌或者别的设计需求,请直接给我们在线留言 view all

MokupFrames
网址:https://www.mokupframes.com

打开网站,可以看到样机展示的效果视频,上传图片或视频它可以一键创建令人赞叹的作品和视频。

只需要三步即可生成gif或视频,点击DownLoad进入下载客户端工具的页面,支持Windows和Mac平台。

下载安装完成后打开下载好的样机客户端,任意选择一个视频或图片即可看到渲染好的样机作品,这里提供了多种不同角度的样机素材,iPhone提供了主流的机型完全够用。

选择好一个样机模型后,我们可以修改样机的背景颜色,这里它提供了几种默认的渐变色,同时也可以去掉背景色,又或者选择一张图片来作为样机背景。

右侧提供了一些参数可以调整,选择了视频则可以导出MP4、MOV、GiF格式,选择图片默认导出的是PNG格式,同时还可以修改样机的颜色,不同的样机类型提供的颜色不一样,这里提供了三种灰、黑、白。

除了上面我们提到的可以修改默认的颜色以外,它还可以自己修改色值,调整样机的翻转方向以及图片适合的尺寸。

接着是Android的样机素材,这里提供了一些主流的机型,比如我选择一个一加的Android机型。

最后是PC&Web的样机素材,这里提供了Chrome、Safari浏览器以及Windows和Mac电脑的机型,这里我选择一个Safari的浏览器。

这里我又选择了一个iMac的机型,大家可以看到样机的效果,非常好看。

最后这个是MacbookPro的样机效果,最终选择一个满意的样机素材,点击Export导出的时候右侧给出了三种尺寸格式,有Dribbble、Instagram或者自定义一个尺寸。

最后
今天的内容就是这些,如果您有店铺需要设计招牌或者别的设计需求,请直接给我们在线留言
奥克兰广告设计公司|我们的插画师Isabella,分享如何创建漂亮的用户流原型和简约漂亮的思维导图,附带超全的在线流程图和图表制作工具
Marketplace • full stack developer Kevin wrote the post • 0 comments • 708 views • 2020-04-06 01:13
大家好,我是新西兰软件开发公司local fern的插画师Isabella,~今天给大家推荐几个新发现的流程图和图表制作工具,分别是Creately - 在线图表制作协作平台,Miro - 在线协作式的白板平台,VisualSitemaps - 在几秒钟内自动生成可视站点地图,FlowMapp - 可视站点和用户流程的在线工具,Lucidchart - 在线流程图绘制协作平台,Wireflow - 创建漂亮的用户流原型,Coggle - 简约漂亮的思维导图工具。
Creately
网址:https://creately.com
Creately是一款优秀的绘制产品图形的在线工具,绘制的图形更为丰富,支持UML图、Mindmap图、SWOT图、产品原型图、流程图等等数十种类型。
打开网站,用最简单的方法创建可视化视图,可以看到右侧提供的示例,提供了1000个专业的模板,实现团队和客户无缝协作。
当一个想法在你的脑海中越来越清晰的时候,你想要通过工具画出流程图、思维导图等等,这里提供了默认的主题模板,拖放对应的形状工具即可。
点击立开始绘制即可进入到创建文档的页面,这里提供了工程师、产品、IT、设计师、教育、HR等众多分类,右侧可以选择不同的模板供我们使用。
Miro
网址:https://miro.com
Miro是一个在线协作式的白板平台,在Miro网站上可以立即将数十个手写便笺转换为数字便笺,通过在Miro的协作式白板画布上进行组织和编辑,同时也提供了思维导图、故事版、关系图等模板。
VisualSitemaps
网址:https://visualsitemaps.com
VisualSitemaps在几秒钟内自动生成可视站点地图,只需输入一个URL,即可获得整个网站的基于缩略图的视觉架构,自动生成任何公共或私人网站的精美视觉站点地图+高分辨率屏幕截图。
自动生成漂亮的可视化站点地图,每张页面的截图都是高清分辨率,任何站点或web app都可以使用 VisualSitemaps 进行爬取。
FlowMapp
网址:https://flowmapp.com
FlowMapp是一个可视站点和用户流程的在线工具,是一个网站和APP的前期架构与地图(Sitemap)设计工具,提供网站地图、信息架构、内容架构的设计。
Wireflow
网址:https://flowmapp.com
Wireflow可创建漂亮的用户流原型,是一款免费开源软件,为简化项目计划和集思广益的早期流程而产生。
Coggle
网址:https://coggle.it
化繁为简,Coggle 是一款简约漂亮的思维导图工具,轻量级,需要 Google 账号,可导出 PDF、PNG、TXT 格式,支持多人协作,嵌入网页等等。
Lucidchart
网址:https://www.lucidchart.com
Lucidchart是一个基于Web的绘图软件,允许用户协作和实时携创建流程图、组织结构图、网站线框、UML设计、思维导图、软件原型和许多其他的图表类型。
最后
如果您正准备做一个店铺招牌,找不到好的设计师和插画师,记得找我。 view all

大家好,我是新西兰软件开发公司local fern的插画师Isabella,~今天给大家推荐几个新发现的流程图和图表制作工具,分别是Creately - 在线图表制作协作平台,Miro - 在线协作式的白板平台,VisualSitemaps - 在几秒钟内自动生成可视站点地图,FlowMapp - 可视站点和用户流程的在线工具,Lucidchart - 在线流程图绘制协作平台,Wireflow - 创建漂亮的用户流原型,Coggle - 简约漂亮的思维导图工具。
Creately
网址:https://creately.com

Creately是一款优秀的绘制产品图形的在线工具,绘制的图形更为丰富,支持UML图、Mindmap图、SWOT图、产品原型图、流程图等等数十种类型。

打开网站,用最简单的方法创建可视化视图,可以看到右侧提供的示例,提供了1000个专业的模板,实现团队和客户无缝协作。

当一个想法在你的脑海中越来越清晰的时候,你想要通过工具画出流程图、思维导图等等,这里提供了默认的主题模板,拖放对应的形状工具即可。

点击立开始绘制即可进入到创建文档的页面,这里提供了工程师、产品、IT、设计师、教育、HR等众多分类,右侧可以选择不同的模板供我们使用。

Miro
网址:https://miro.com

Miro是一个在线协作式的白板平台,在Miro网站上可以立即将数十个手写便笺转换为数字便笺,通过在Miro的协作式白板画布上进行组织和编辑,同时也提供了思维导图、故事版、关系图等模板。

VisualSitemaps
网址:https://visualsitemaps.com

VisualSitemaps在几秒钟内自动生成可视站点地图,只需输入一个URL,即可获得整个网站的基于缩略图的视觉架构,自动生成任何公共或私人网站的精美视觉站点地图+高分辨率屏幕截图。

自动生成漂亮的可视化站点地图,每张页面的截图都是高清分辨率,任何站点或web app都可以使用 VisualSitemaps 进行爬取。
FlowMapp
网址:https://flowmapp.com

FlowMapp是一个可视站点和用户流程的在线工具,是一个网站和APP的前期架构与地图(Sitemap)设计工具,提供网站地图、信息架构、内容架构的设计。
Wireflow
网址:https://flowmapp.com

Wireflow可创建漂亮的用户流原型,是一款免费开源软件,为简化项目计划和集思广益的早期流程而产生。
Coggle
网址:https://coggle.it

化繁为简,Coggle 是一款简约漂亮的思维导图工具,轻量级,需要 Google 账号,可导出 PDF、PNG、TXT 格式,支持多人协作,嵌入网页等等。
Lucidchart
网址:https://www.lucidchart.com

Lucidchart是一个基于Web的绘图软件,允许用户协作和实时携创建流程图、组织结构图、网站线框、UML设计、思维导图、软件原型和许多其他的图表类型。
最后
如果您正准备做一个店铺招牌,找不到好的设计师和插画师,记得找我。