
奥克兰网站开发公司
新西兰网站开发公司|我们的插画师Isabella给大家分享一个免费开源的表情符号大全
Marketplace • full stack developer Kevin wrote the post • 0 comments • 739 views • 2020-04-05 12:00
OpenMoji
网址:https://openmoji.org
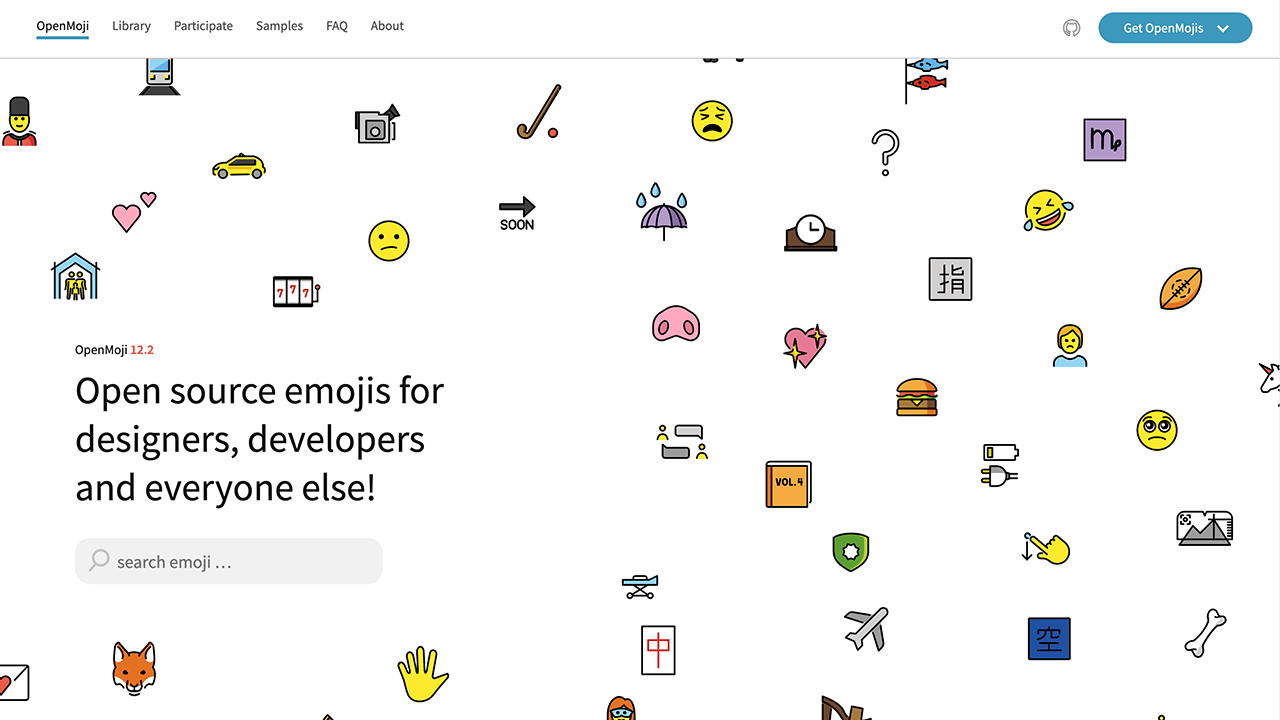
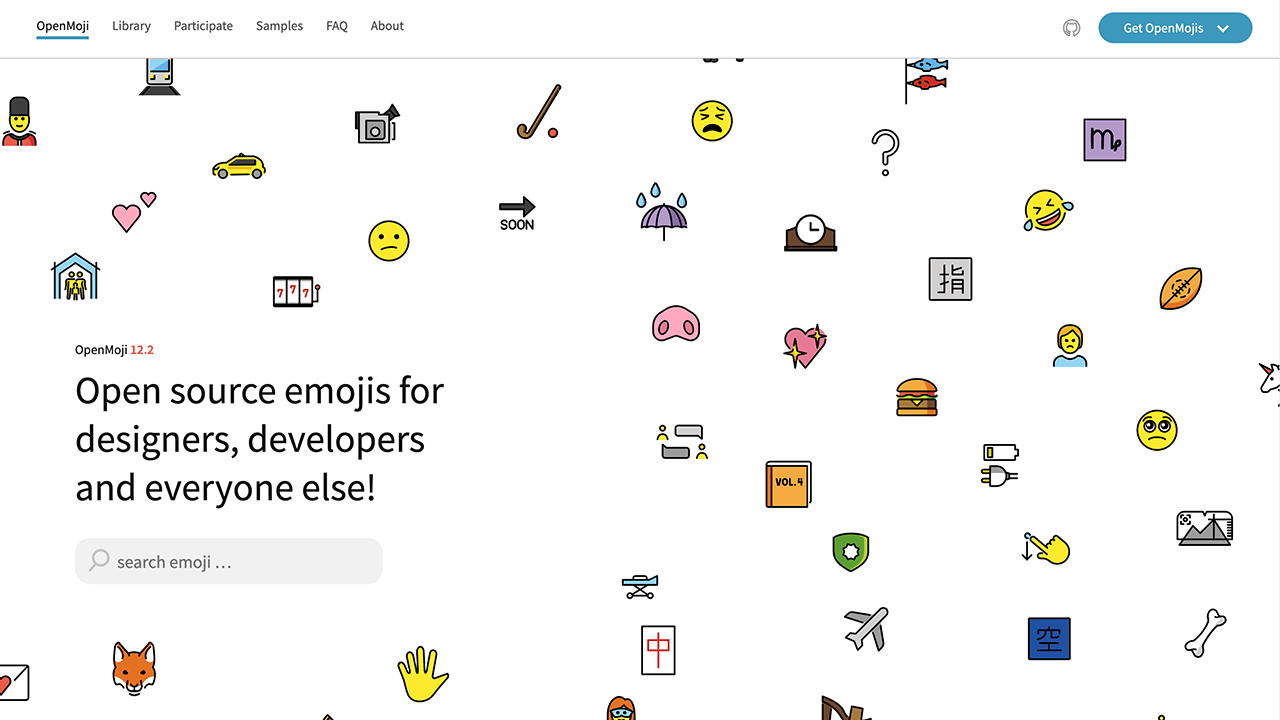
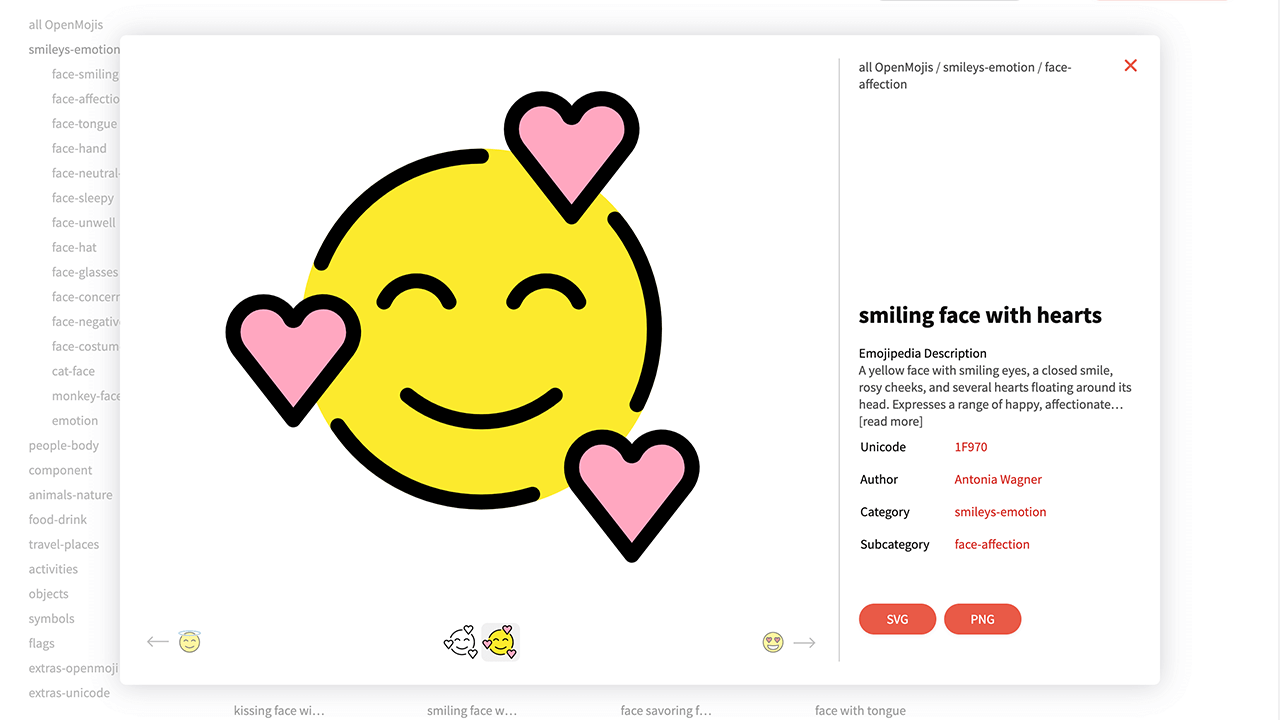
打开网站,可以看到众多面向设计师、开发人员、其他所有人的开源表情符号,这里还提供了搜索框方便你直接搜索想要的表情。
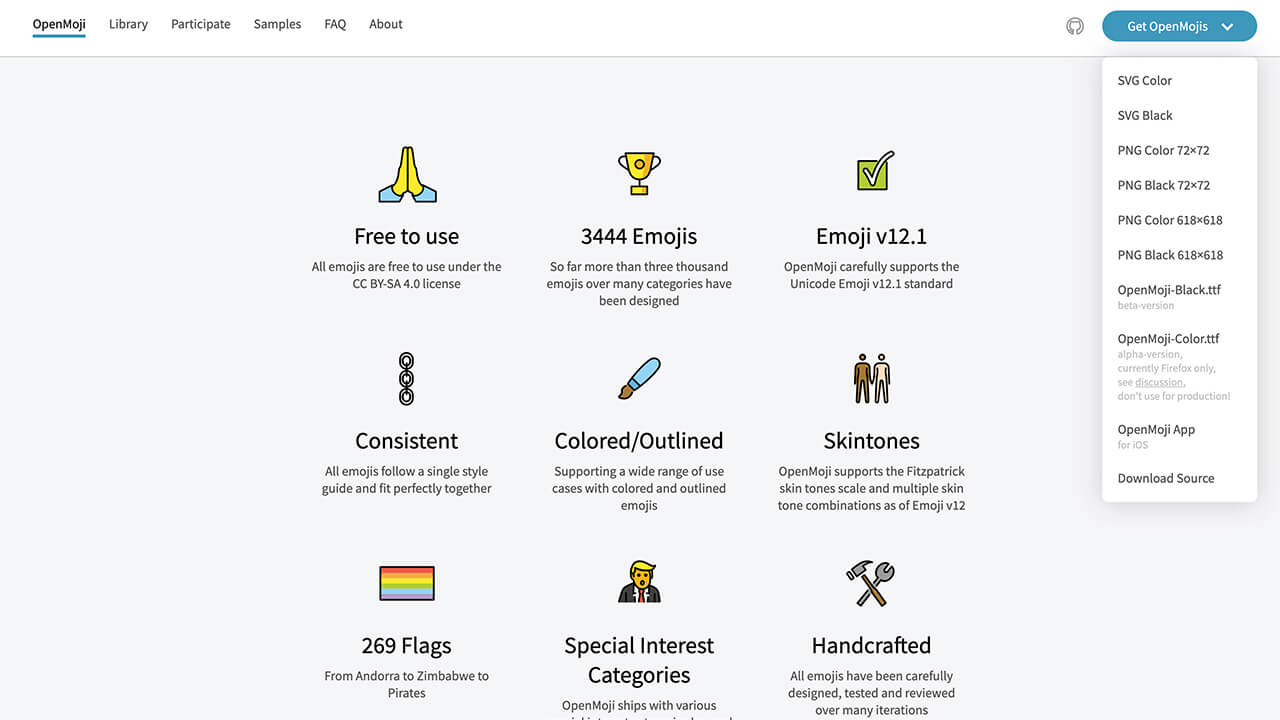
OpenMoji是一个开源项目,由57名学生和3名教授以及10位外部贡献者组成,目前为止已经设计了超过3000种不同类别的表情符号,可免费使用。
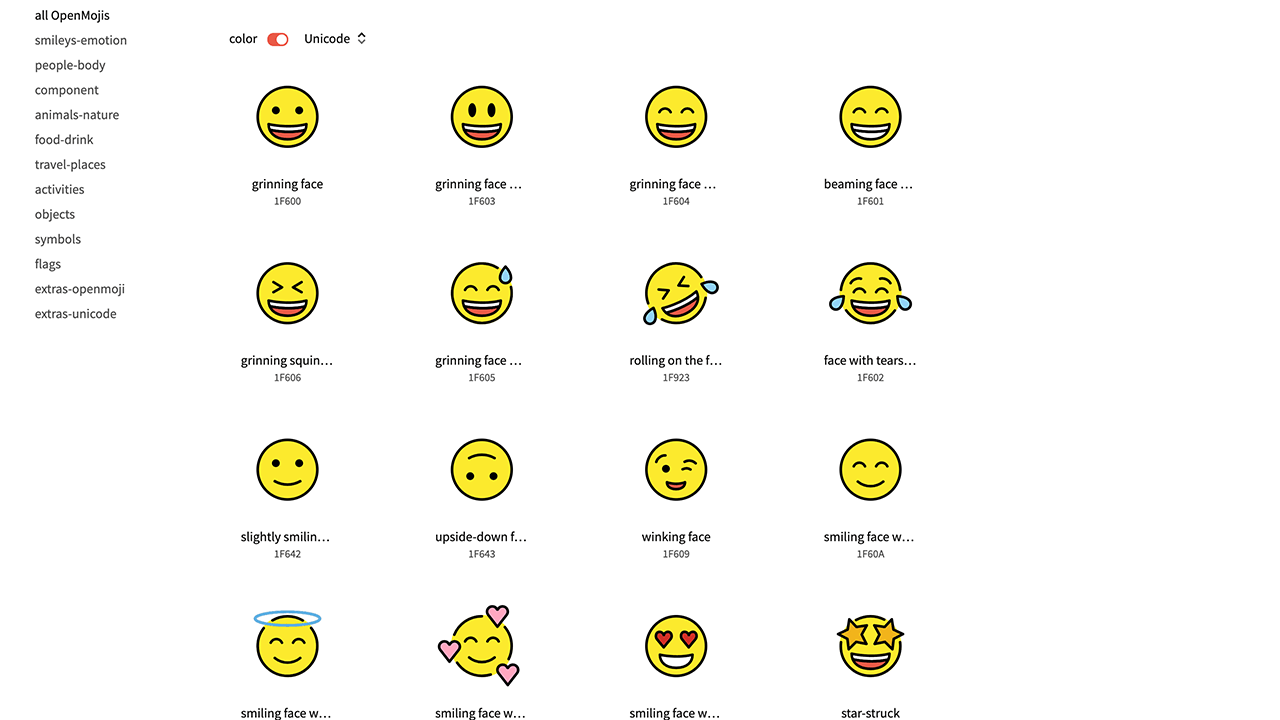
点击导航栏的Library即可进入到所有表情符号的分类,这里提供了10个分类,而且表情符号的质量很高。
另外,可以点击分类右侧的开关按钮即可去掉彩色变身为黑色表情符号,同时也可以按字母和日期进行筛选排序。
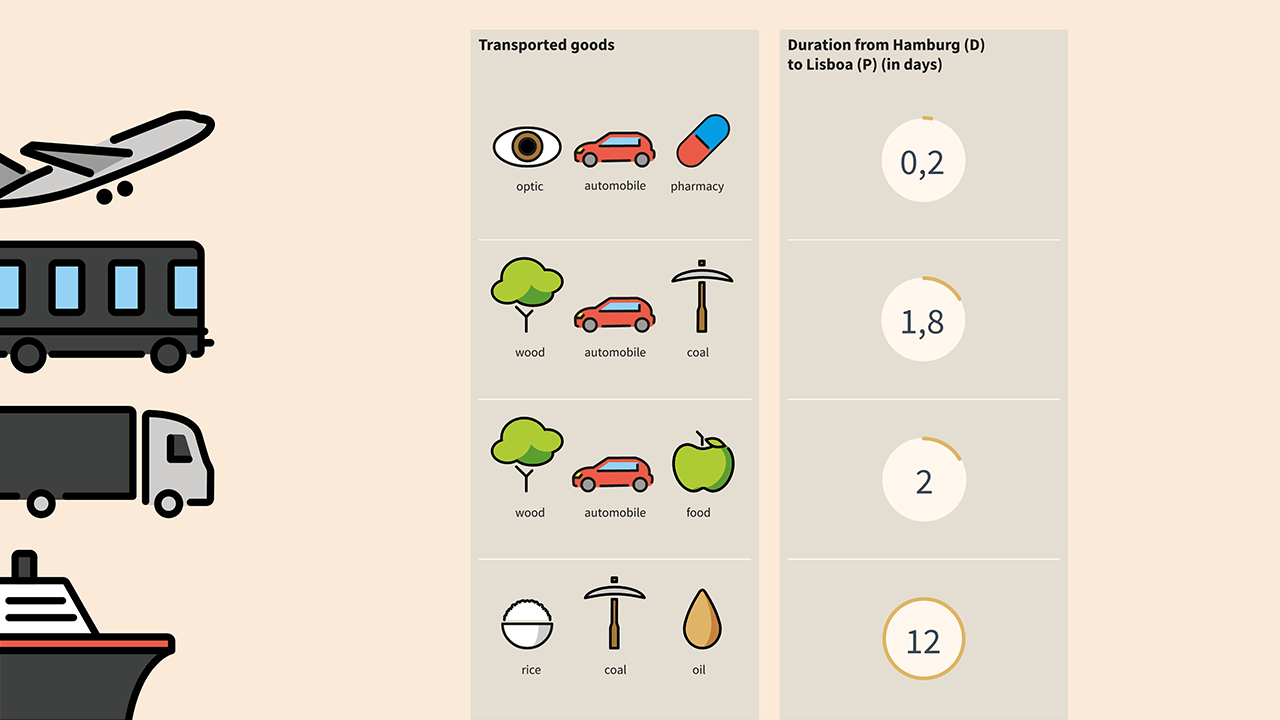
每个分类除了提供很多类型的表情符号外,这里还提供了两个扩展的OpenMoji,任意点击一个就可以看到不同类型的彩色图标,很精致。
选择一个满意的表情符号,直接点击就会弹框显示现在的入口,这里提供了SVG、PNG格式,同时还可以切换彩色和黑色表情符号。
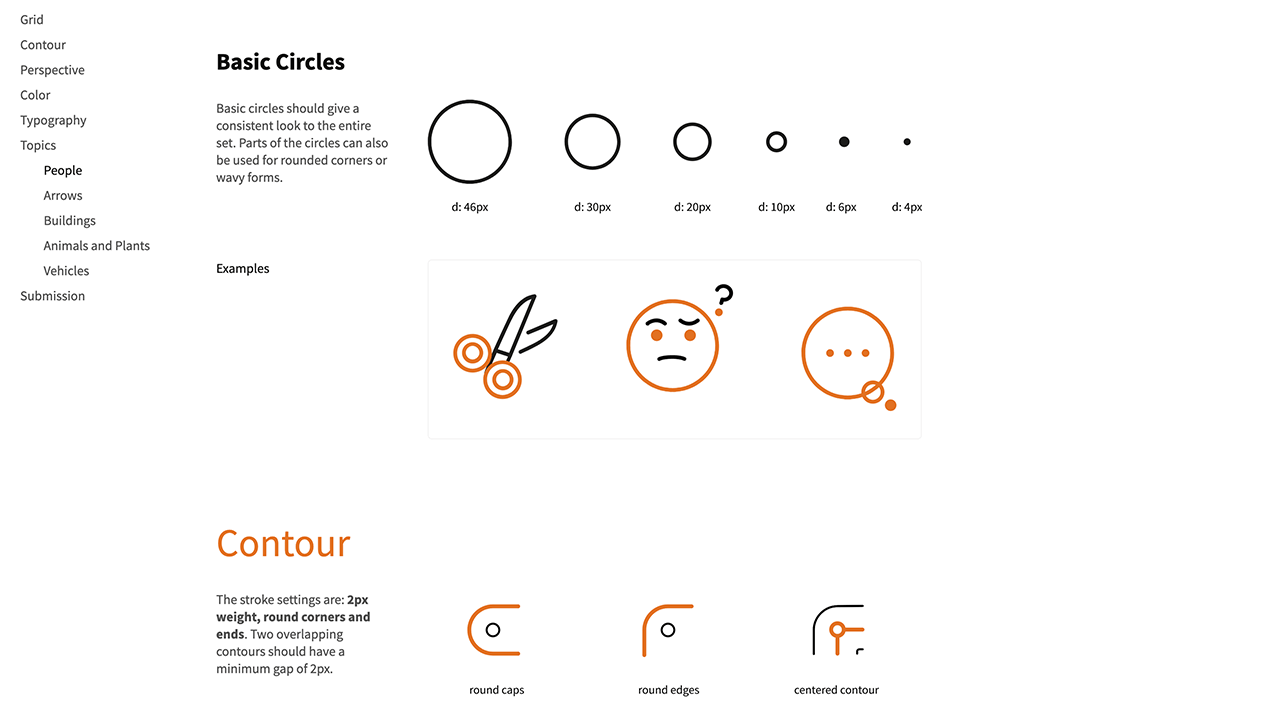
这里还可以加入他们一起设计新的表情符号,提供了轮廓、颜色、版式、表情符号设计的一些指南等等。
最后可以点击导航栏的样品入口,这里提供了一些已经完成的作品。
最后
今天的内容就是这些,如果你喜欢我们的作品,又准备找奥克兰当地的网站开发公司,请给我们在线的开发者Kevin留言,他会给大家解决问题的。 view all
大家好,我是新西兰网站开发公司local Fern的插画师Isabella~今天给大家推荐一个免费开源的表情符号大全OpenMoji,OpenMoji是面向设计师、开发人员和其他所有人的开源表情符号,到目前为止,已经设计了超过3000种不同类别的表情符号,提供了彩色和单色的SVG、PNG格式。

OpenMoji
网址:https://openmoji.org

打开网站,可以看到众多面向设计师、开发人员、其他所有人的开源表情符号,这里还提供了搜索框方便你直接搜索想要的表情。
OpenMoji是一个开源项目,由57名学生和3名教授以及10位外部贡献者组成,目前为止已经设计了超过3000种不同类别的表情符号,可免费使用。

点击导航栏的Library即可进入到所有表情符号的分类,这里提供了10个分类,而且表情符号的质量很高。

另外,可以点击分类右侧的开关按钮即可去掉彩色变身为黑色表情符号,同时也可以按字母和日期进行筛选排序。

每个分类除了提供很多类型的表情符号外,这里还提供了两个扩展的OpenMoji,任意点击一个就可以看到不同类型的彩色图标,很精致。

选择一个满意的表情符号,直接点击就会弹框显示现在的入口,这里提供了SVG、PNG格式,同时还可以切换彩色和黑色表情符号。

这里还可以加入他们一起设计新的表情符号,提供了轮廓、颜色、版式、表情符号设计的一些指南等等。

最后可以点击导航栏的样品入口,这里提供了一些已经完成的作品。

最后
今天的内容就是这些,如果你喜欢我们的作品,又准备找奥克兰当地的网站开发公司,请给我们在线的开发者Kevin留言,他会给大家解决问题的。
新西兰网站开发公司|我们的插画师Isabella分享80个风格多样的免费可商用插画素材,
Others • full stack developer Kevin wrote the post • 0 comments • 825 views • 2020-04-05 03:55
大家好,我是新西兰网站开发公司的插画师Isabella~今天由我给大家分享一个插画素材,这个插画素材风格多样、质量超高,网站上提供了80个免费的插画,可以免费用于个人和商业项目中。
Streamline Free Illustrations
网址:https://lab.streamlineicons.com/
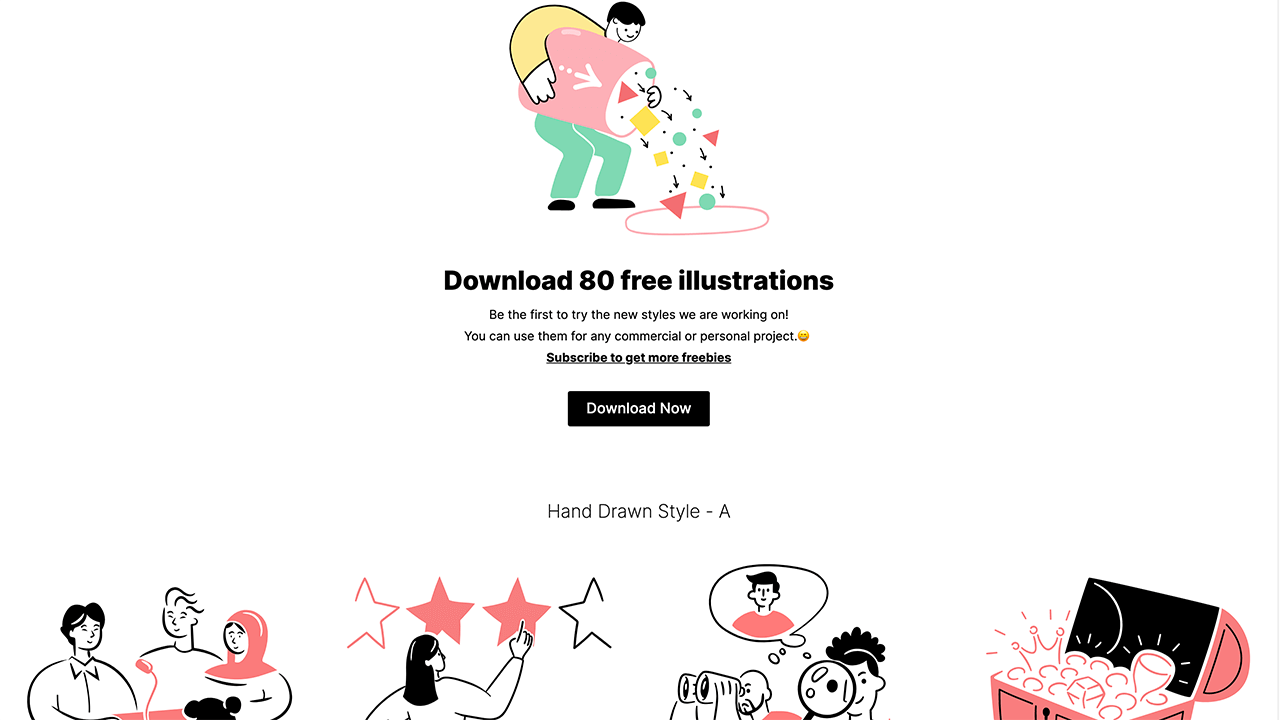
打开网站,大标题就是免费下载80个插画,你可以将它们用于任何商业或个人项目,而且他们还在开发新的插画样式。
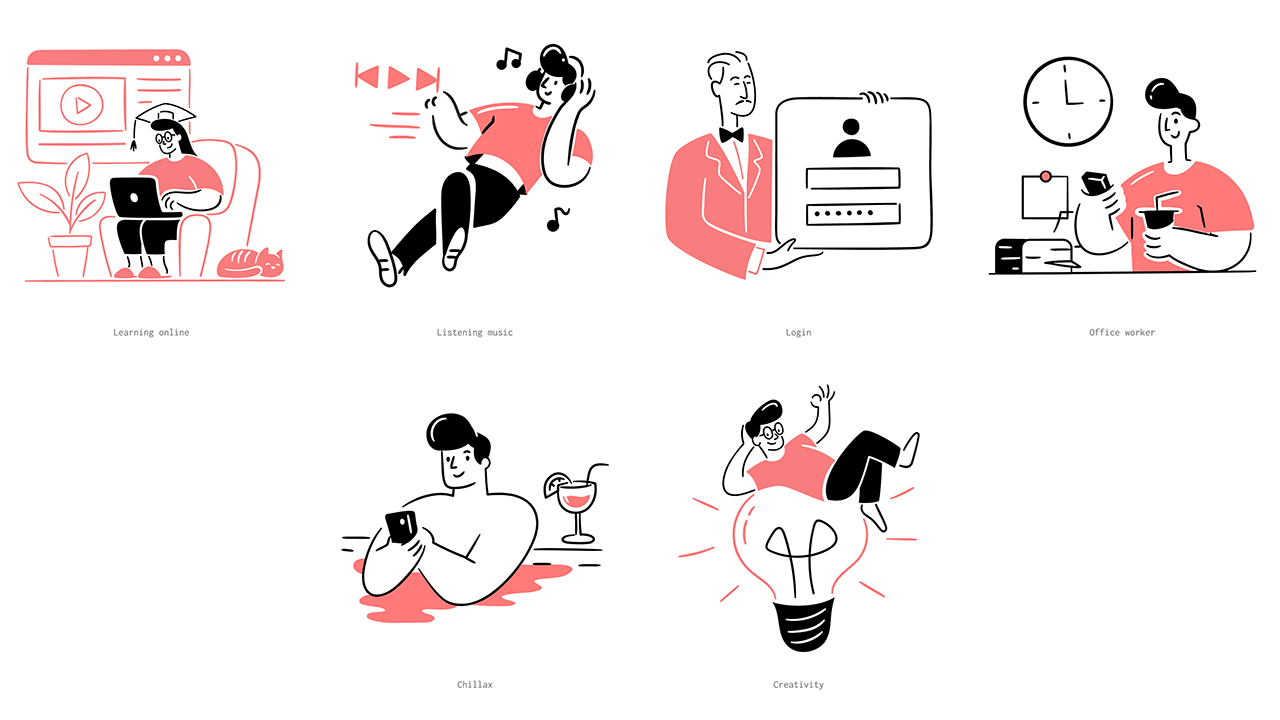
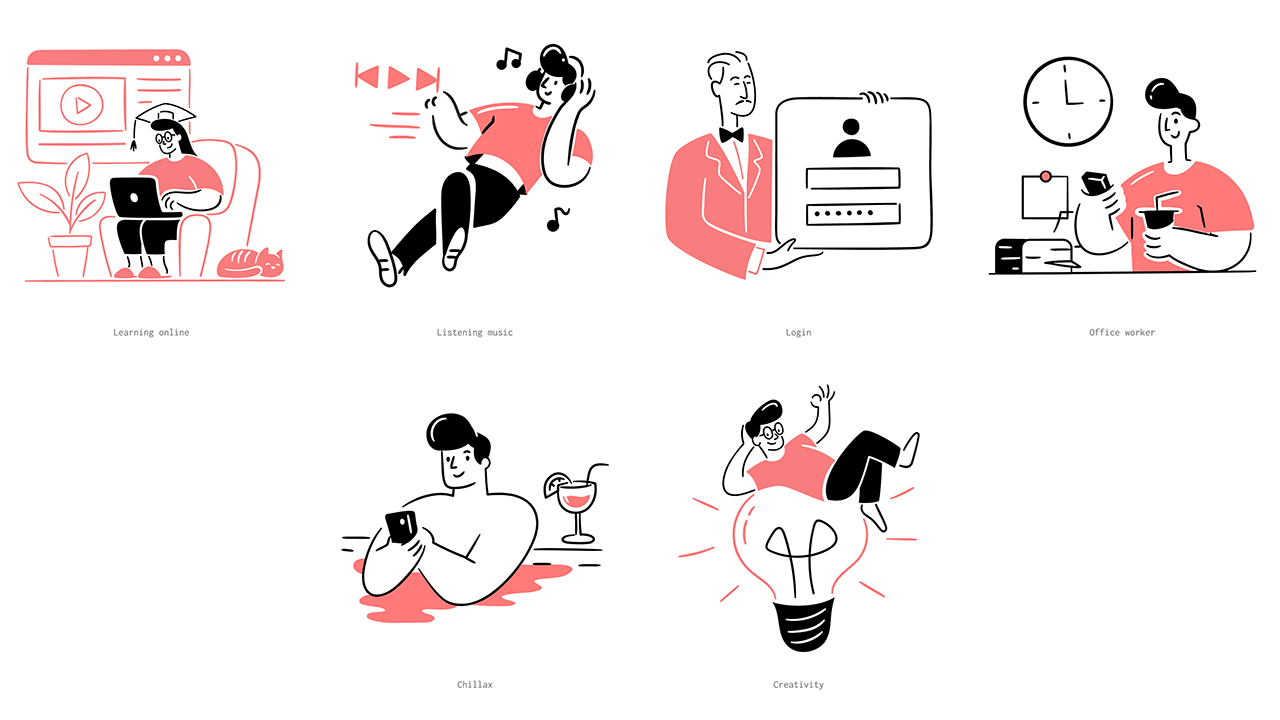
接下来就是手绘风格的插画,这里提供了10个彩色的插画素材,每个插画都有各自的使用场景,比如:评分、登录、在线学习、搜索等等。
下面这个同样是手绘风格的插画,它是黑白风格的插画素材,这里的插画有社交媒体、出行、虚拟现实、阅读、开会等等。
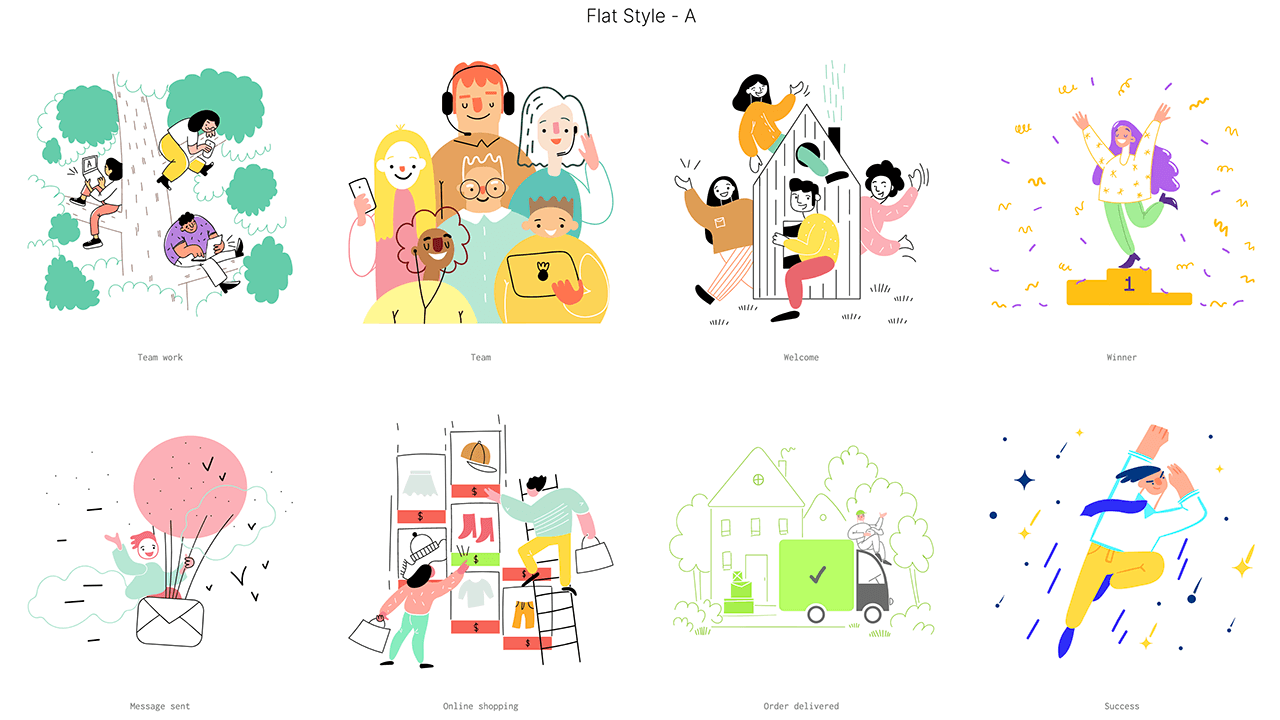
接着是平面风格的插画,这个风格的插画配色比较丰富,多数呈线性,有网上购物、订单交付、团队合作、下载等插画素材。
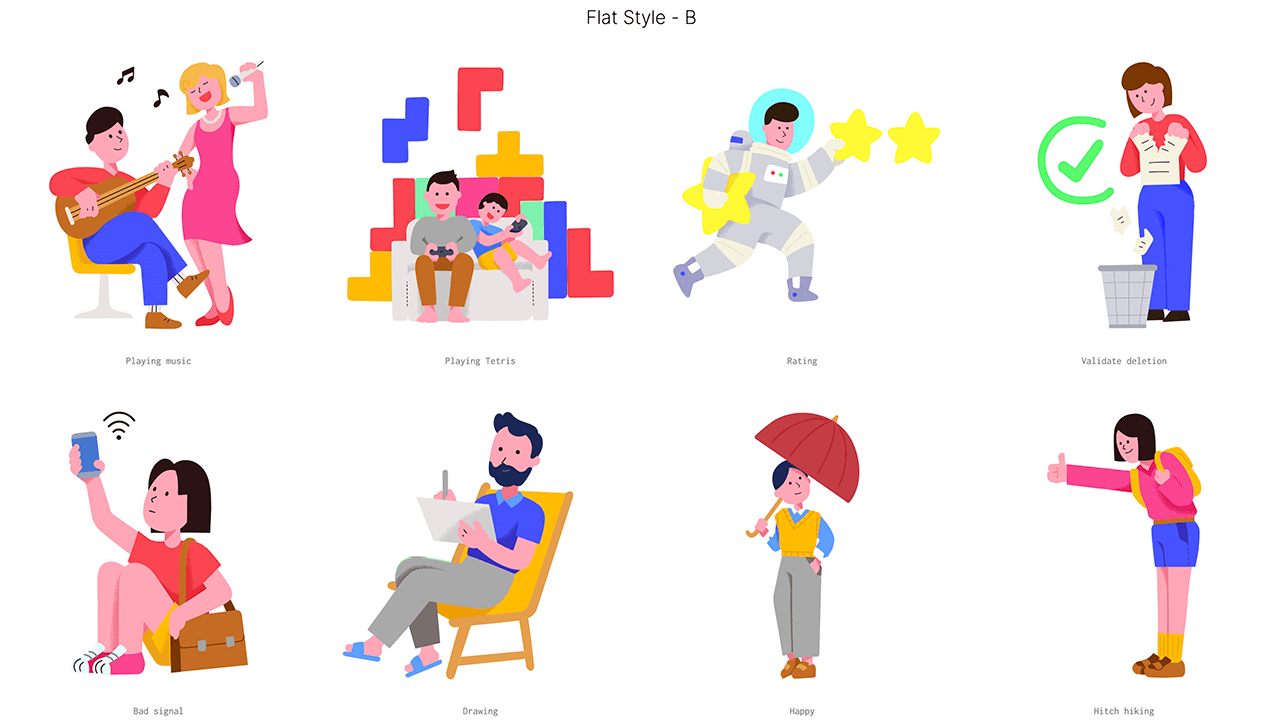
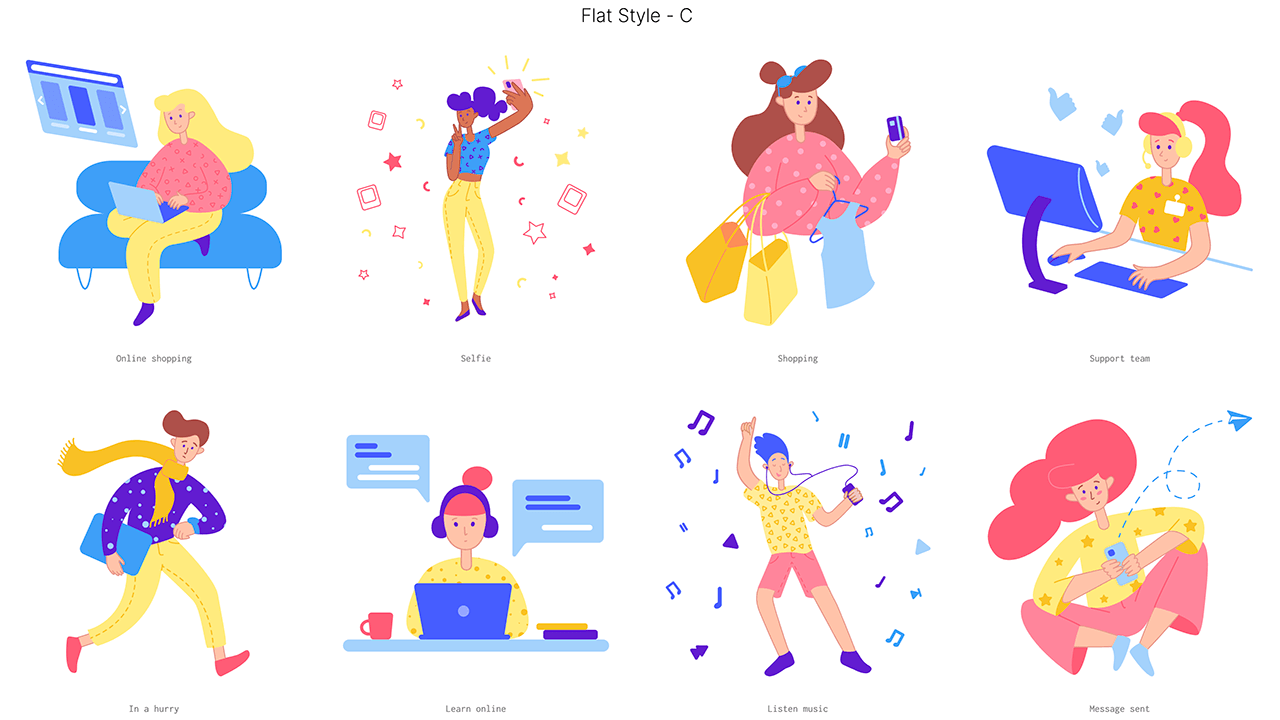
下面这个同样是平面风格的插画,它的插画风格多数呈面性,有唱歌、画画、评分、玩游戏等插画素材。
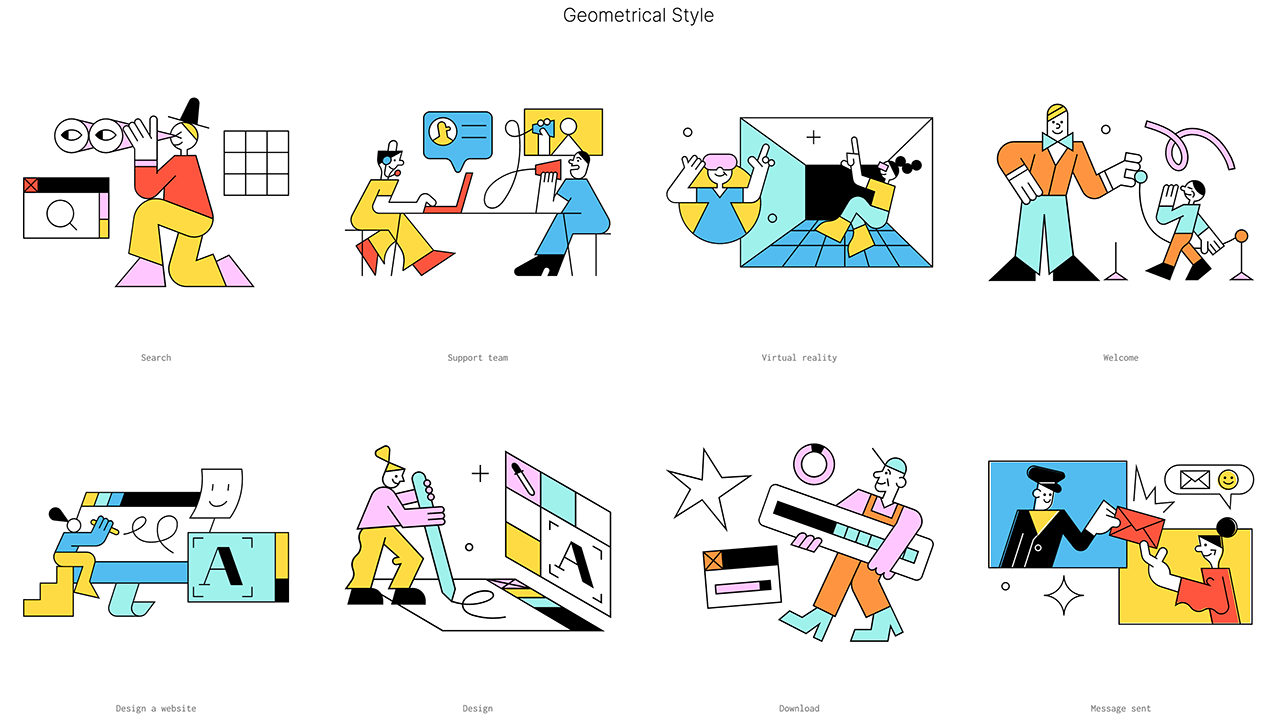
然后是几何风格的插画,我最喜欢这个系列的插画,它有搜索、欢迎、设计、发送消息等插画素材。
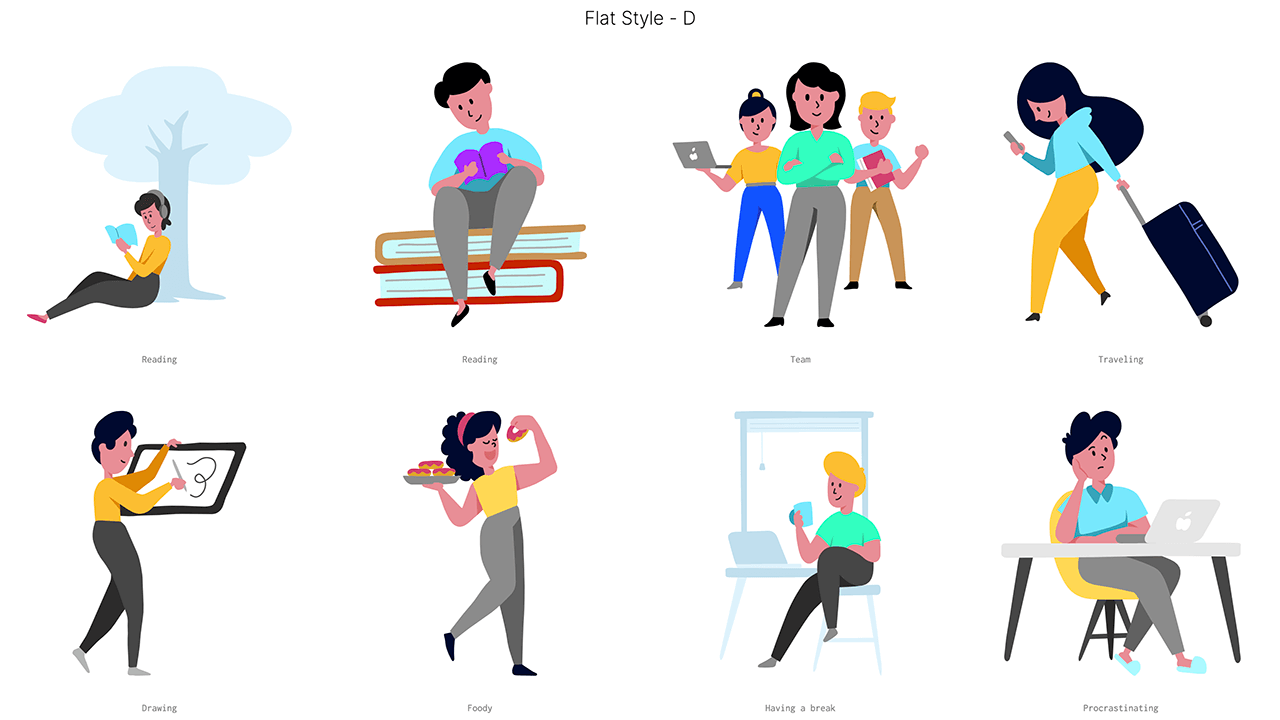
最后这三组都是平面风格的插画,每组的风格都不太一样,但是质量都很高。
PS:如果您想找我们的程序员开发网站,请直接给我们的在线coder Kevein留言。
最后
今天的内容就是这些。
view all

大家好,我是新西兰网站开发公司的插画师Isabella~今天由我给大家分享一个插画素材,这个插画素材风格多样、质量超高,网站上提供了80个免费的插画,可以免费用于个人和商业项目中。
Streamline Free Illustrations
网址:https://lab.streamlineicons.com/

打开网站,大标题就是免费下载80个插画,你可以将它们用于任何商业或个人项目,而且他们还在开发新的插画样式。

接下来就是手绘风格的插画,这里提供了10个彩色的插画素材,每个插画都有各自的使用场景,比如:评分、登录、在线学习、搜索等等。

下面这个同样是手绘风格的插画,它是黑白风格的插画素材,这里的插画有社交媒体、出行、虚拟现实、阅读、开会等等。

接着是平面风格的插画,这个风格的插画配色比较丰富,多数呈线性,有网上购物、订单交付、团队合作、下载等插画素材。

下面这个同样是平面风格的插画,它的插画风格多数呈面性,有唱歌、画画、评分、玩游戏等插画素材。

然后是几何风格的插画,我最喜欢这个系列的插画,它有搜索、欢迎、设计、发送消息等插画素材。

最后这三组都是平面风格的插画,每组的风格都不太一样,但是质量都很高。

PS:如果您想找我们的程序员开发网站,请直接给我们的在线coder Kevein留言。
最后
今天的内容就是这些。
奥克兰网页设计公司|我们的ios软件设计师Mia聊一聊iOS系统图标栅格&带你绘制系统图标
Others • full stack developer Kevin wrote the post • 0 comments • 616 views • 2020-04-05 03:09
在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格
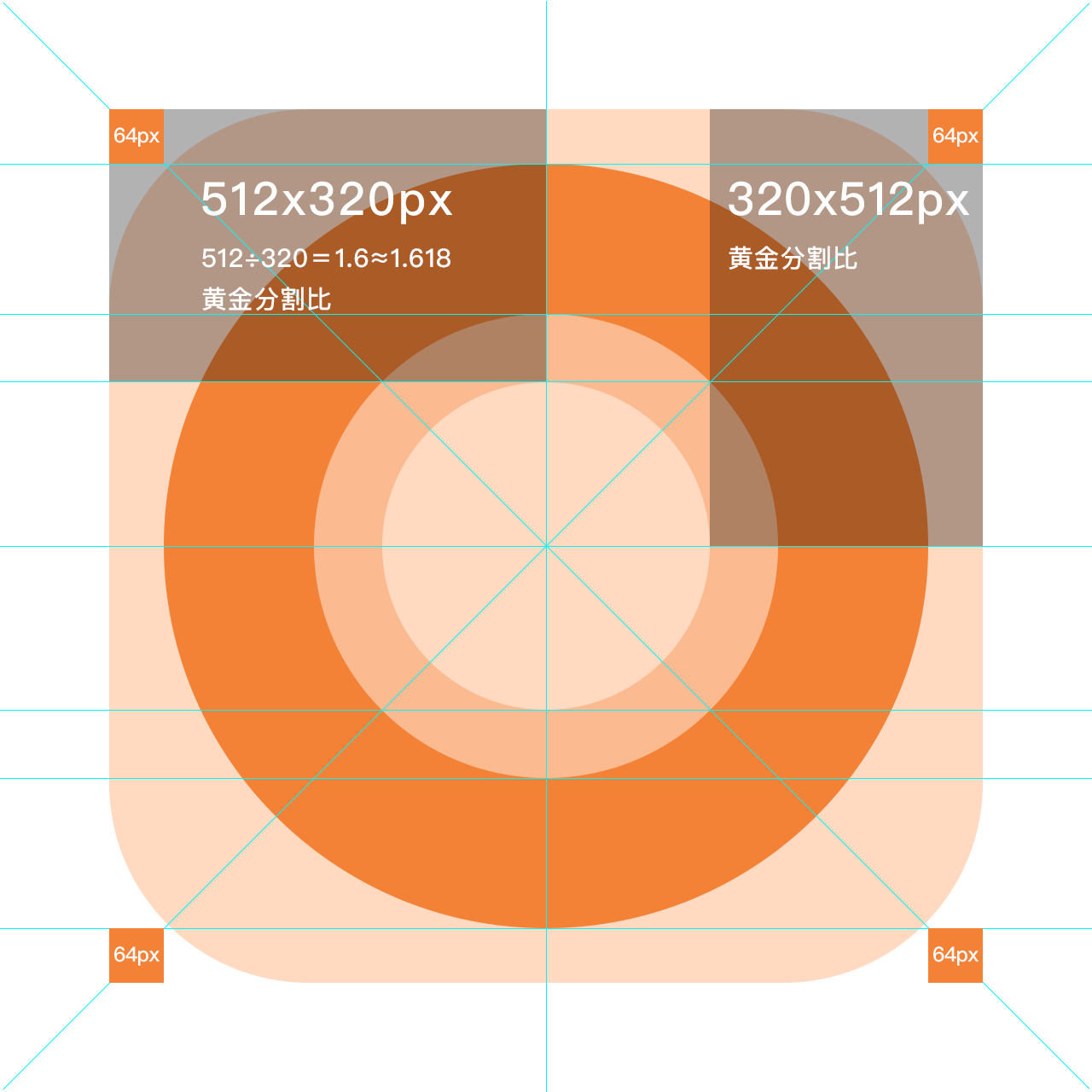
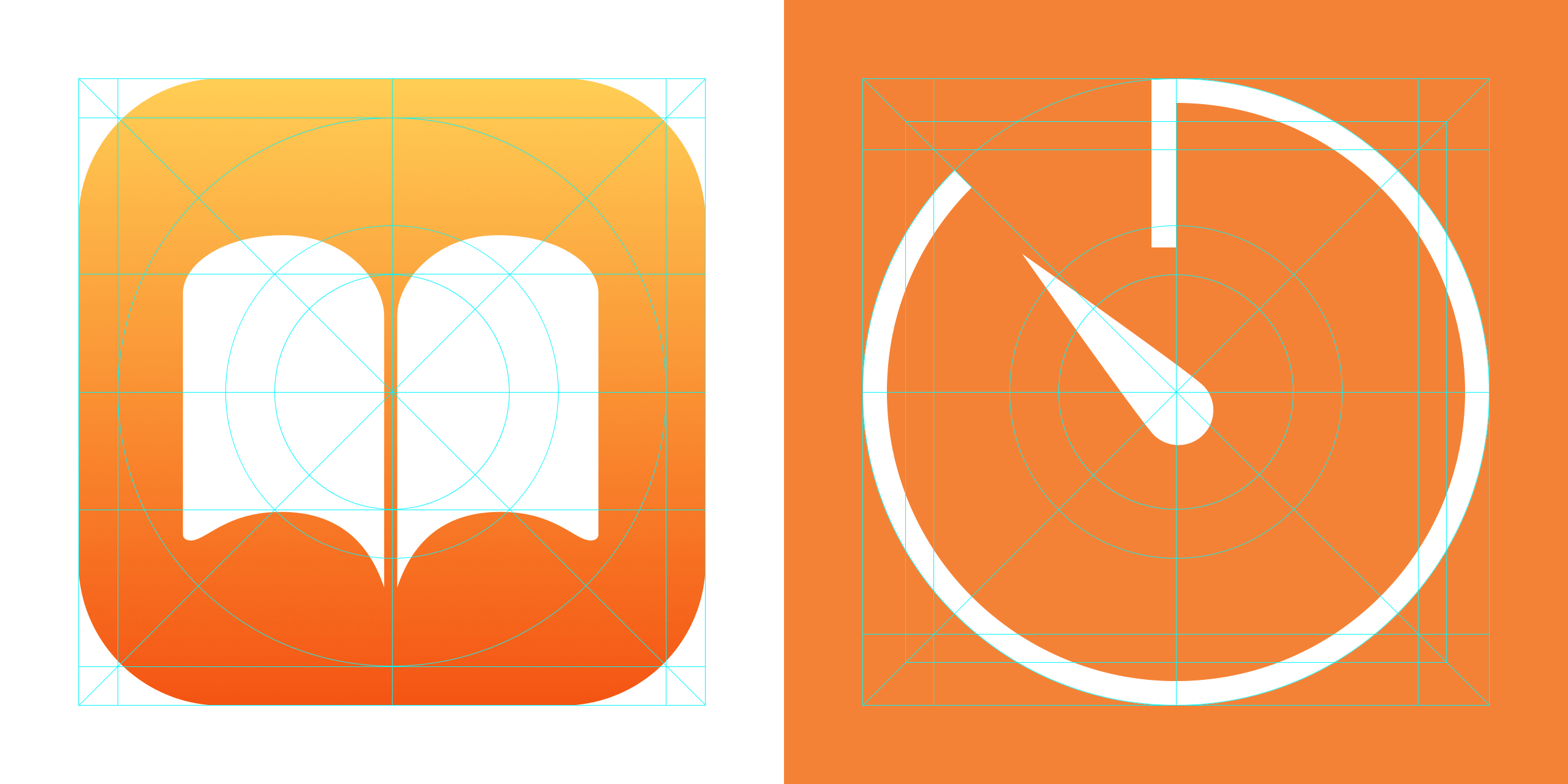
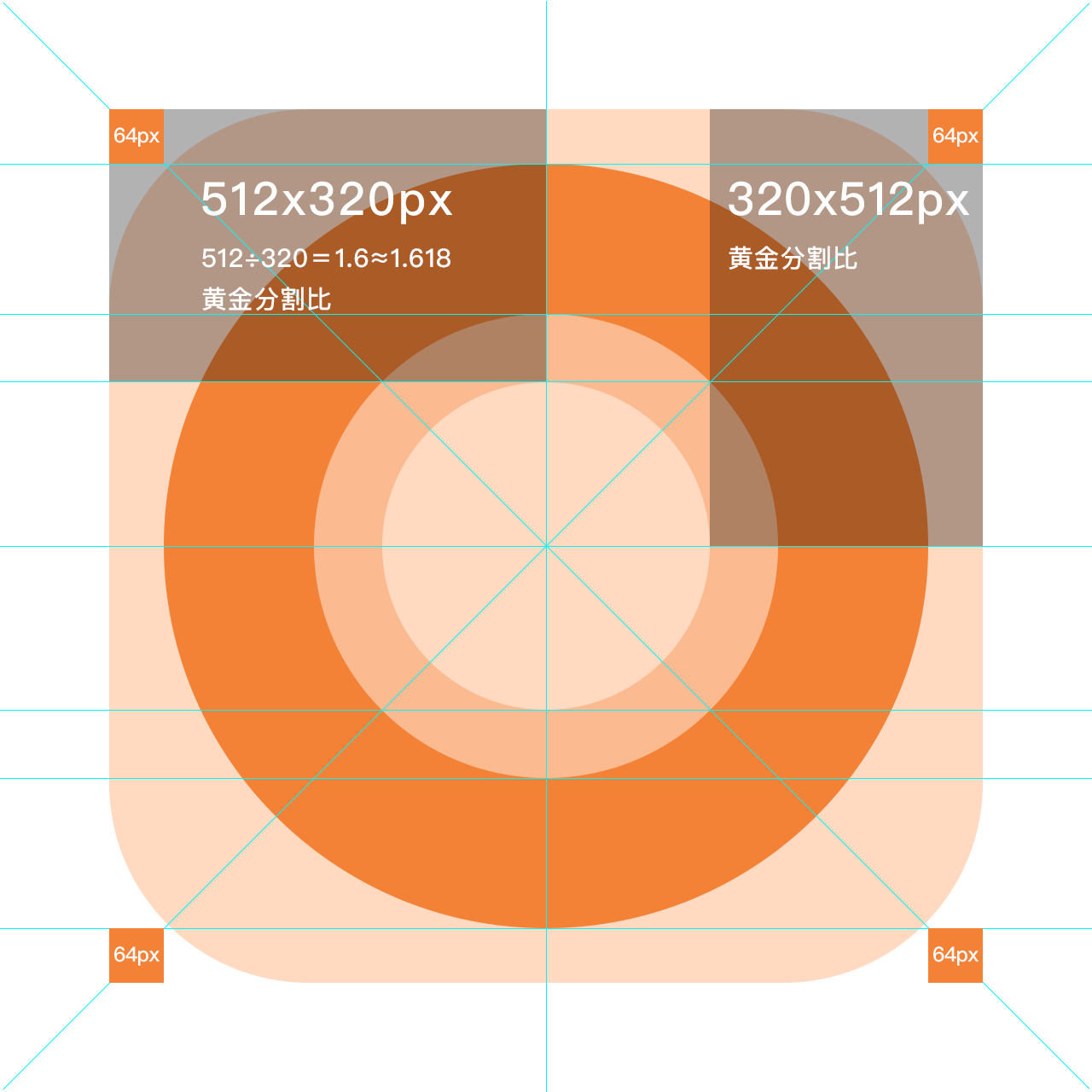
应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格
系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。
系统图标的分类与栅格规范
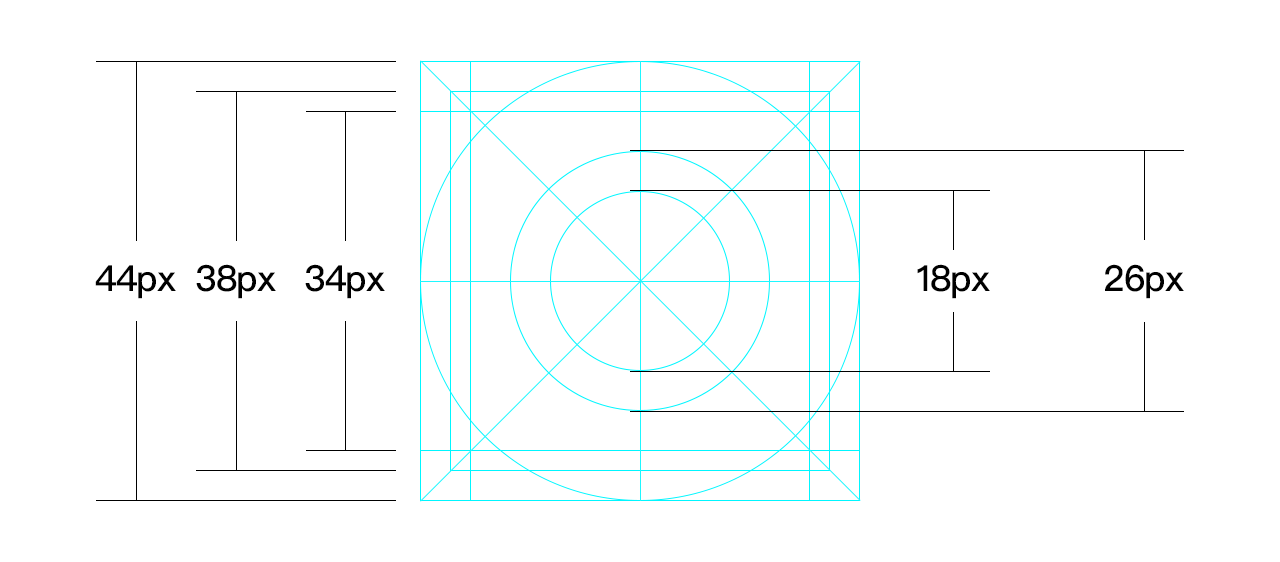
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
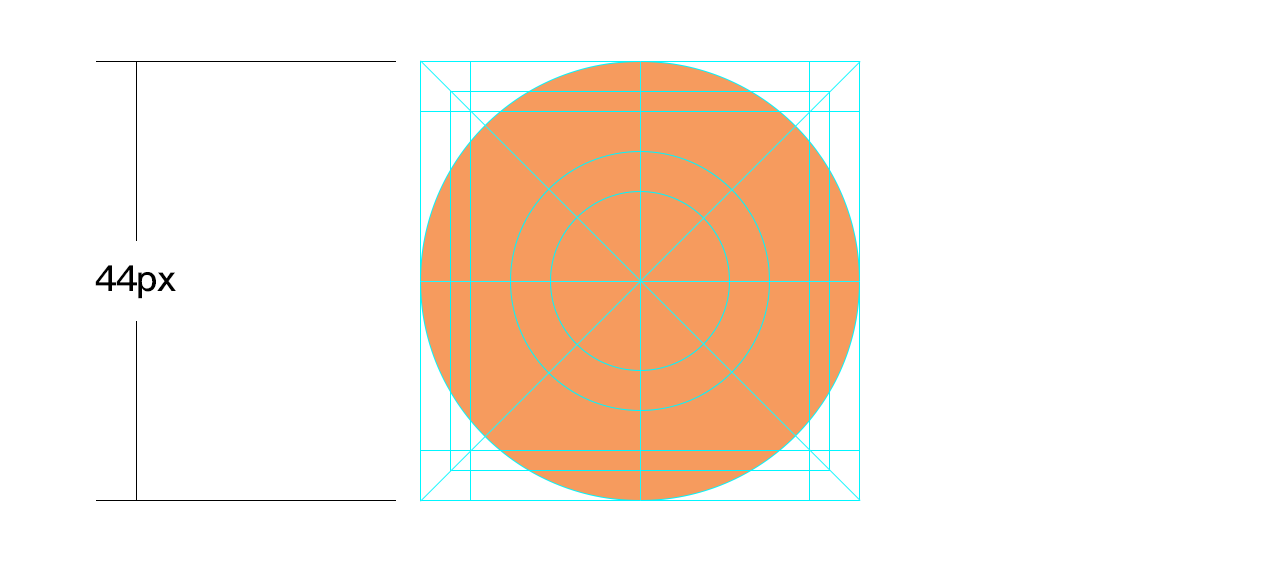
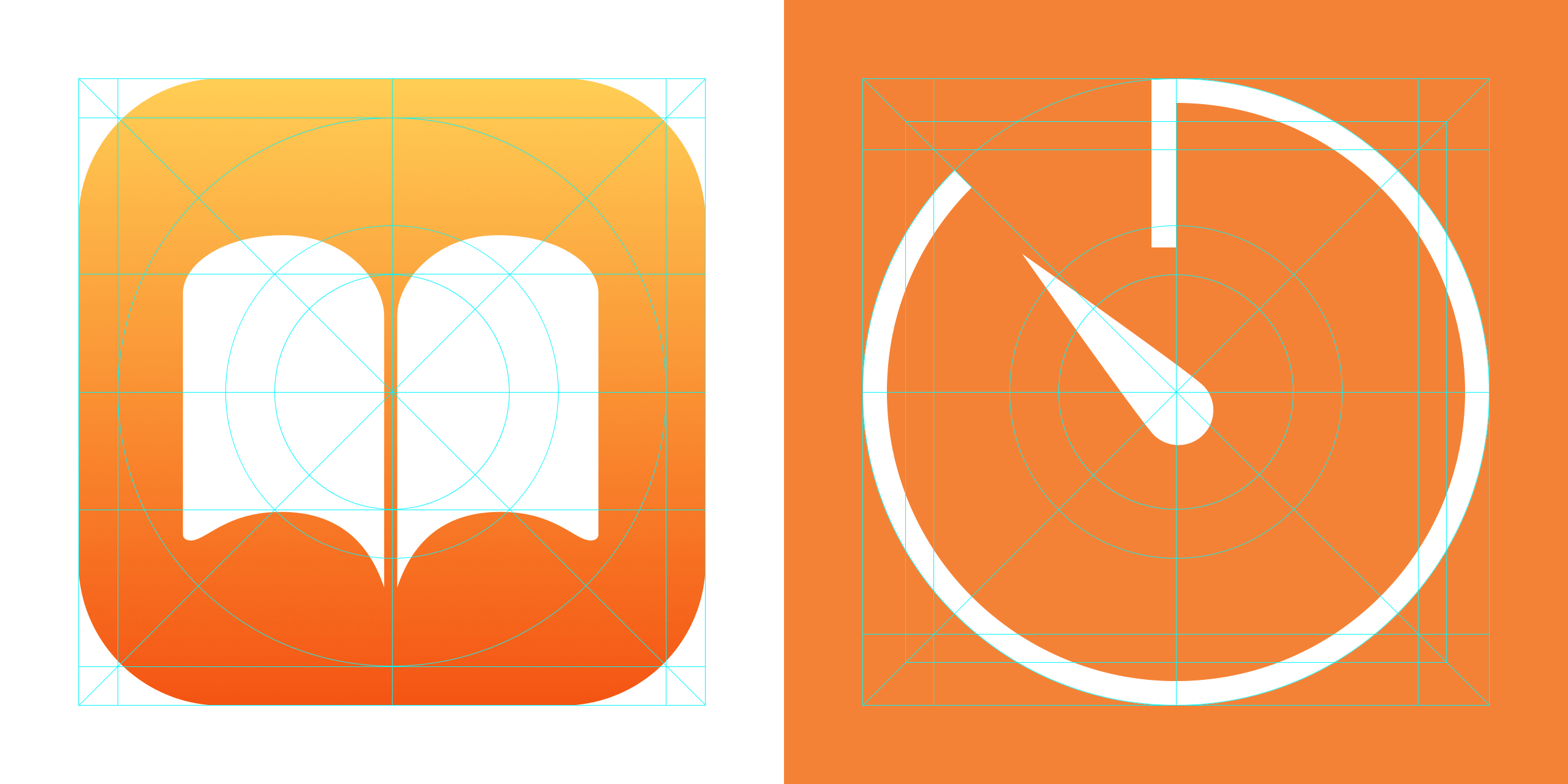
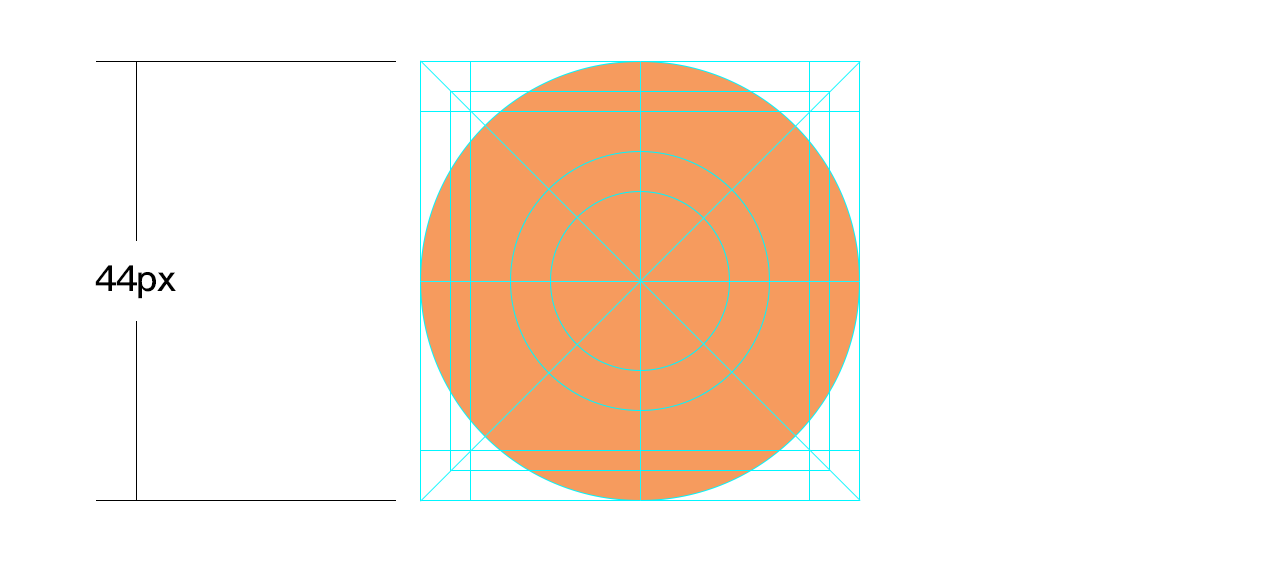
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:
方形图标
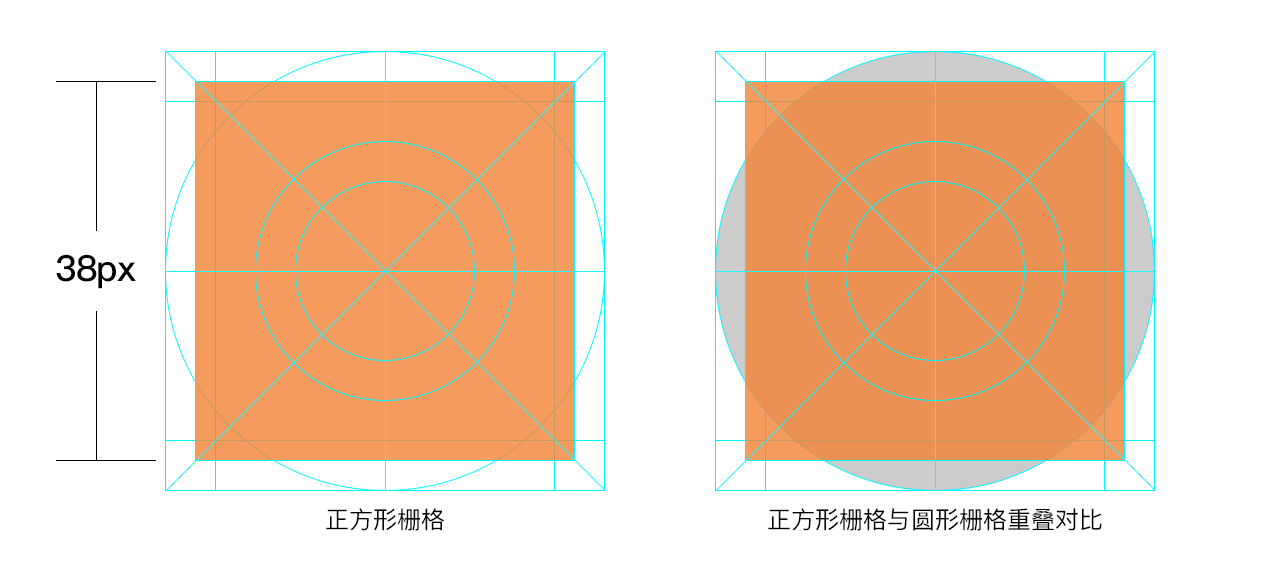
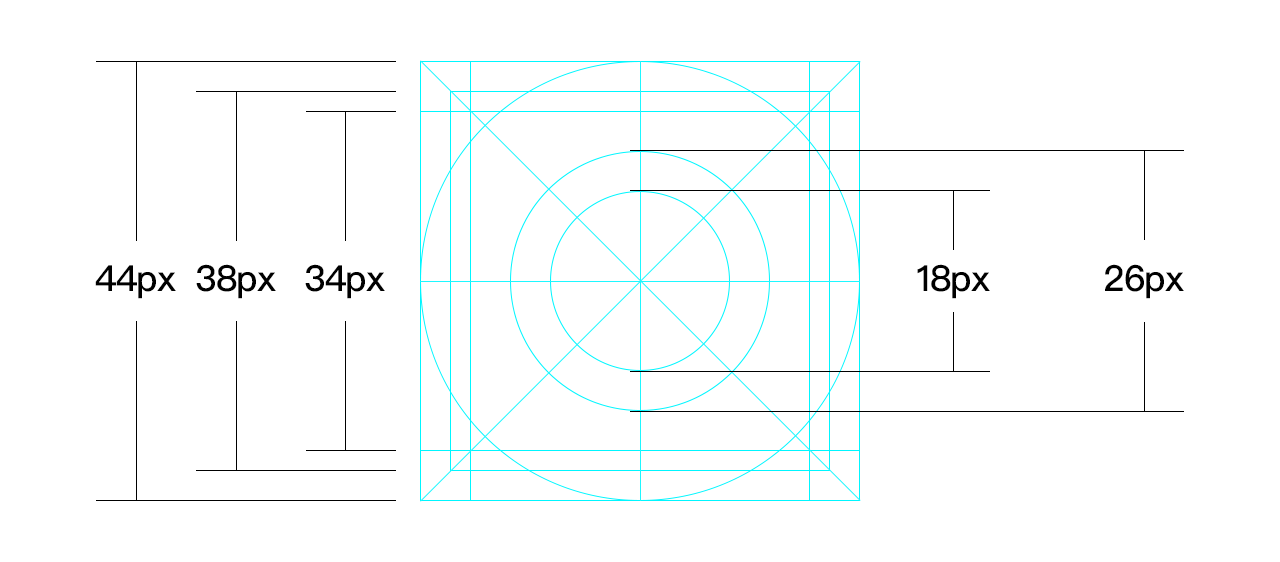
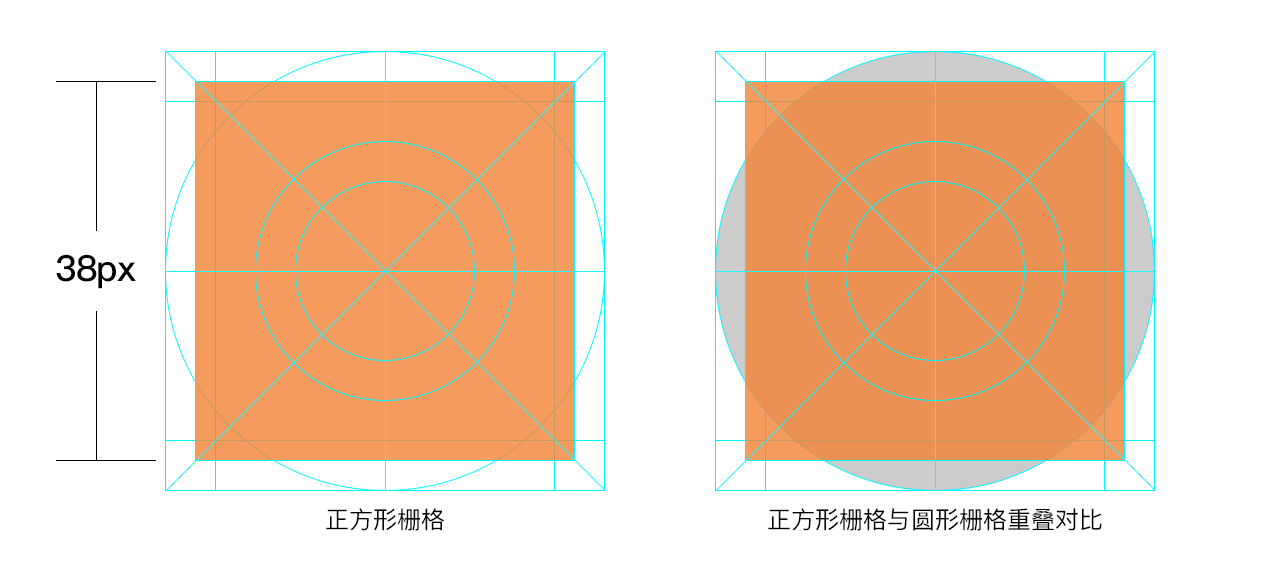
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:
横长形图标
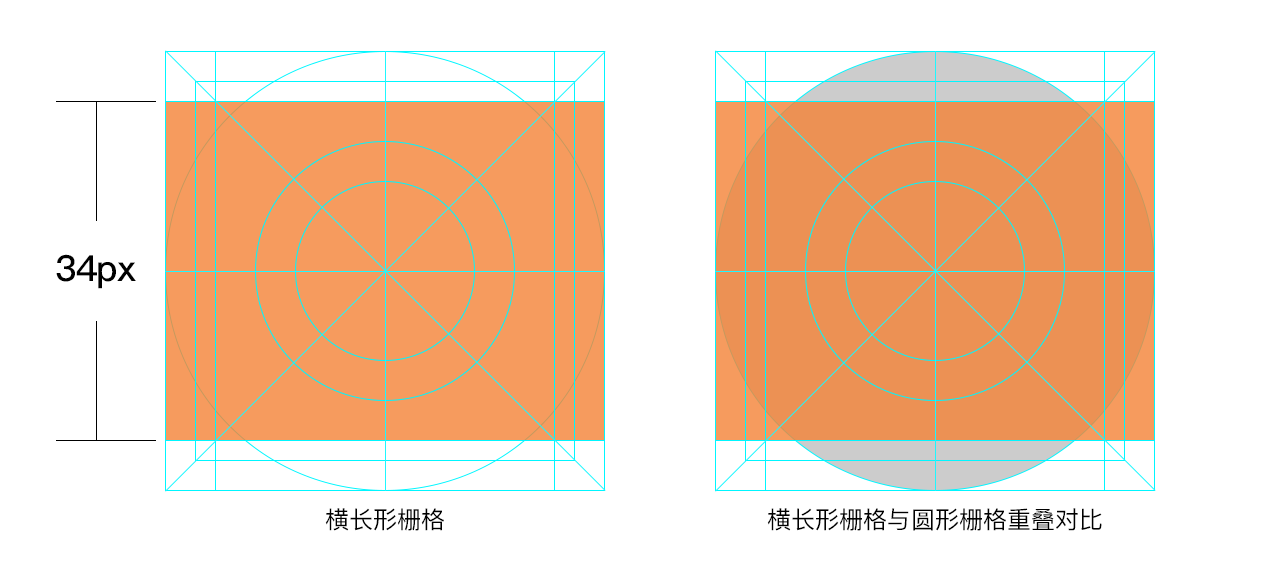
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:
竖长形图标
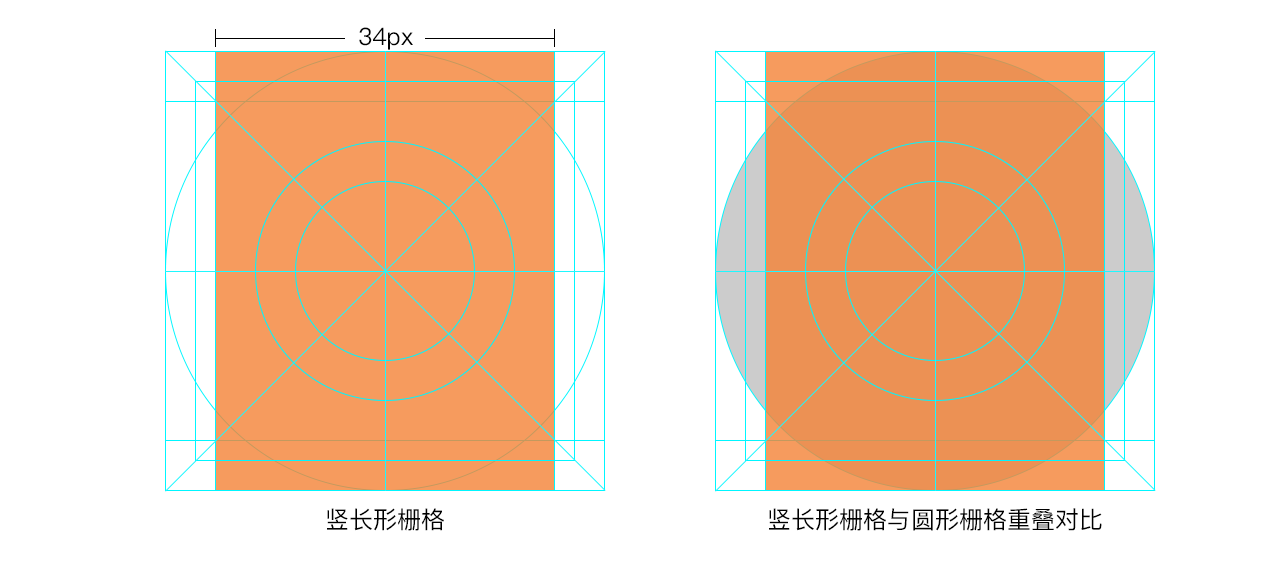
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:
异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:
系统图标绘制示例
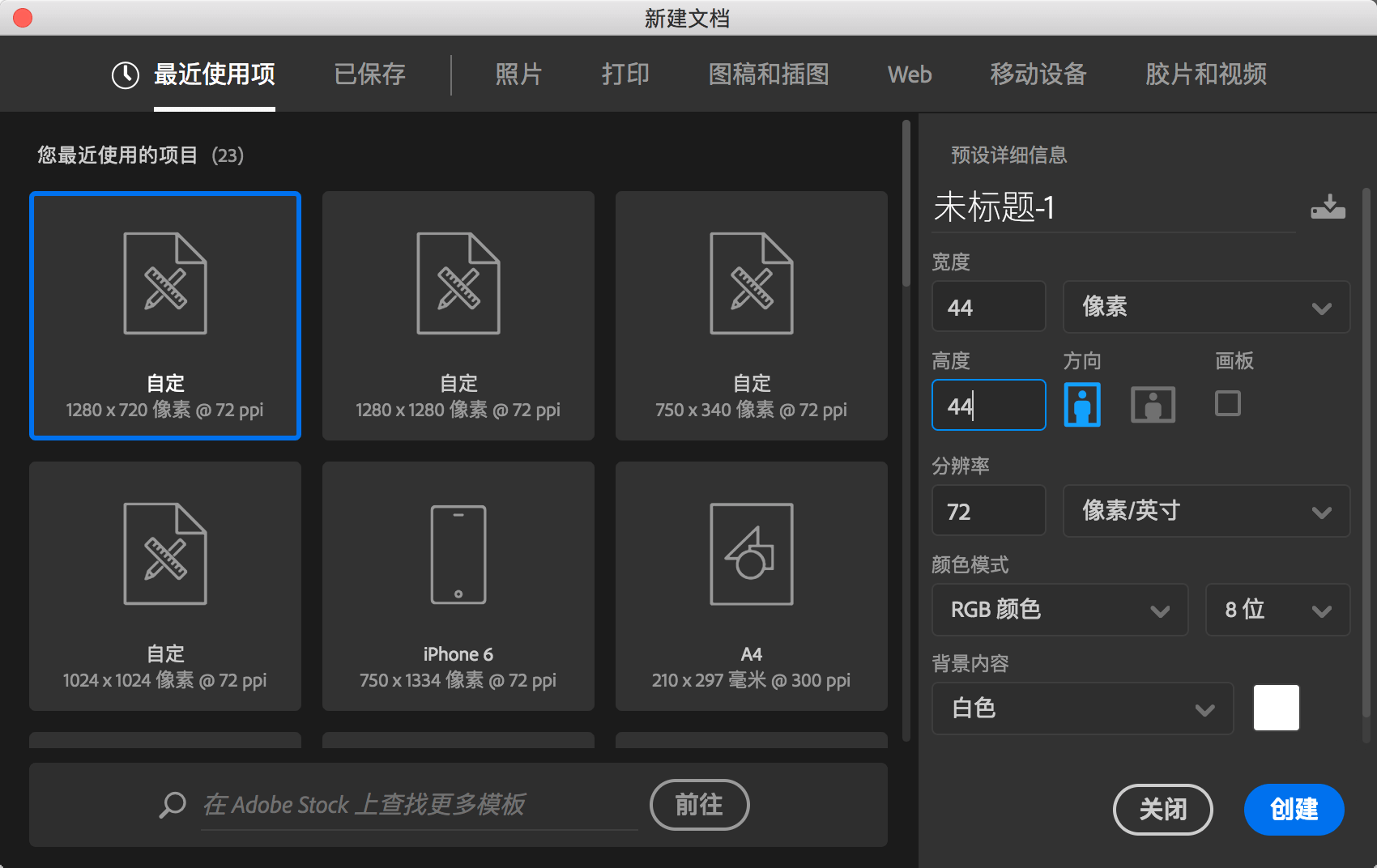
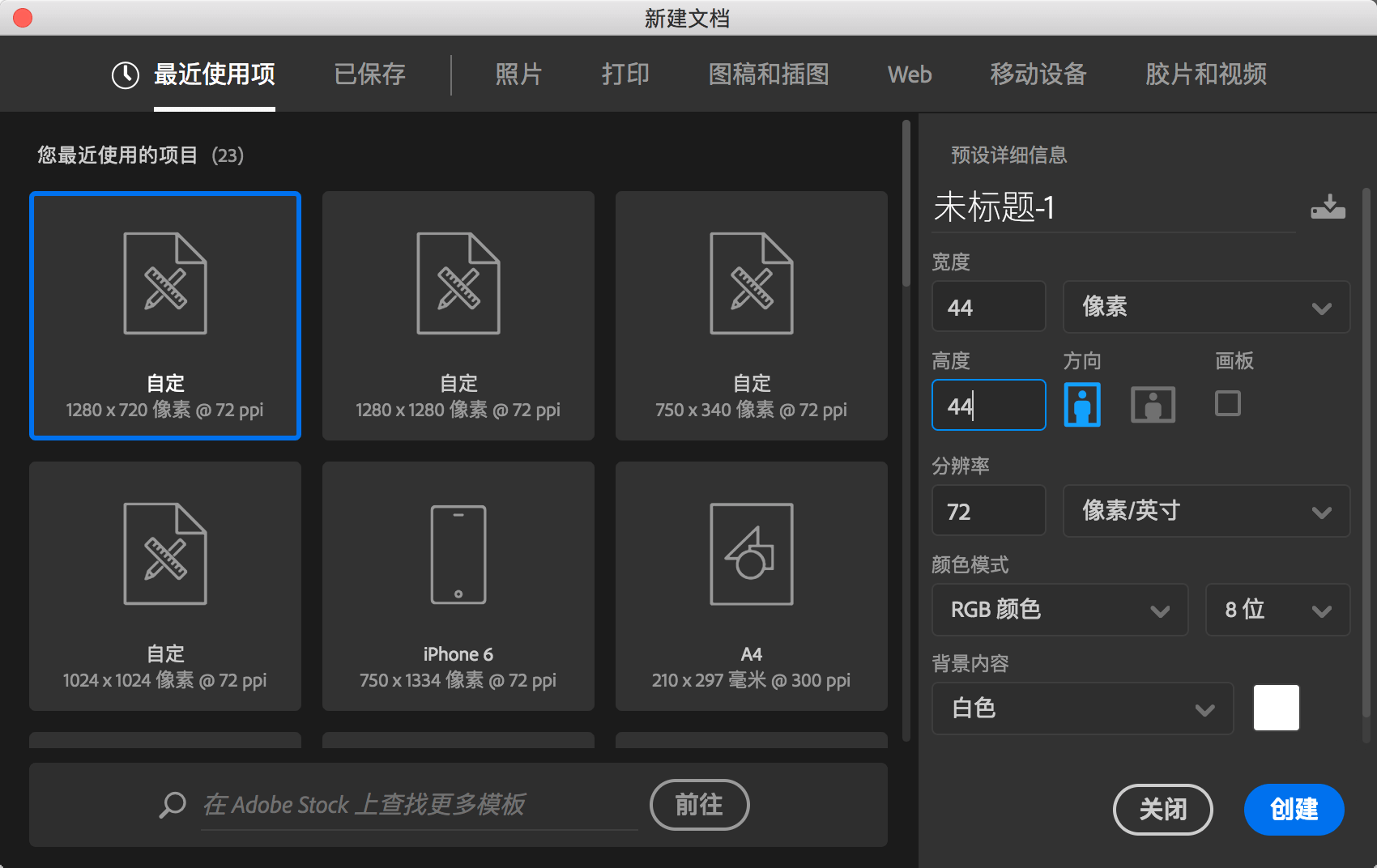
1、新建画布44x44px
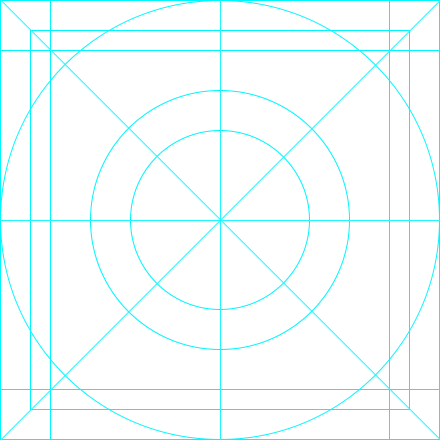
2、拖入系统图标栅格文件,锁定图层
3、矩形工具U绘制38x24px的矩形
4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px
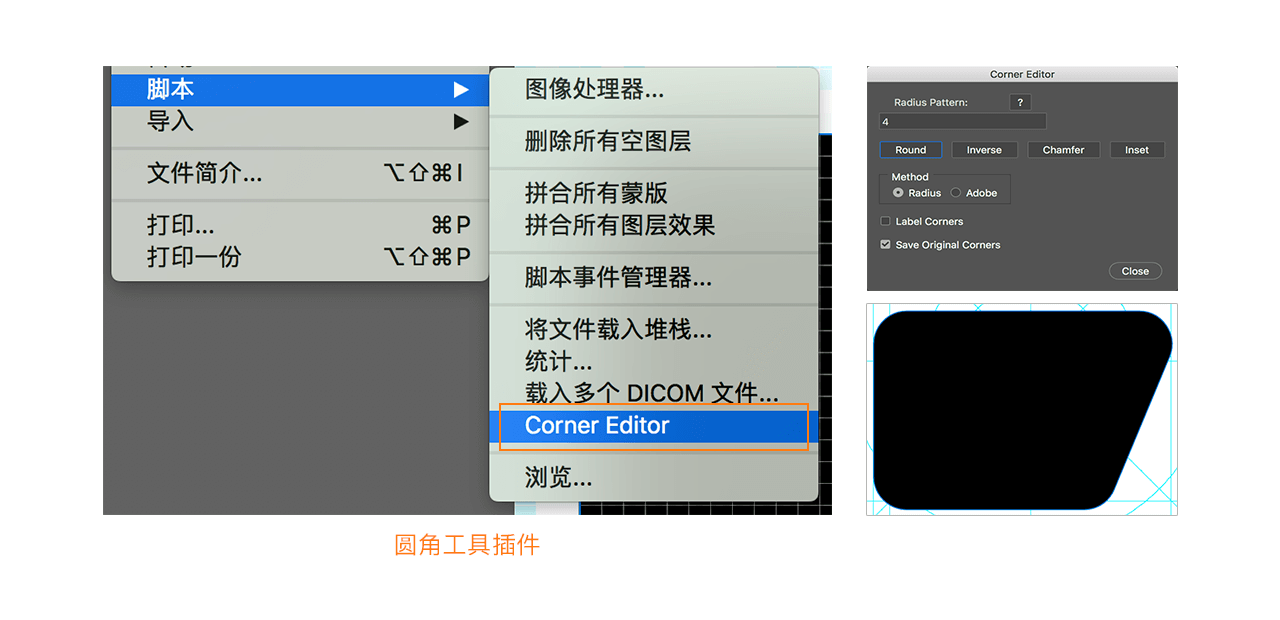
5、圆角插件Corner Editor给形状切圆角,圆角半径4px
6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指
7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点
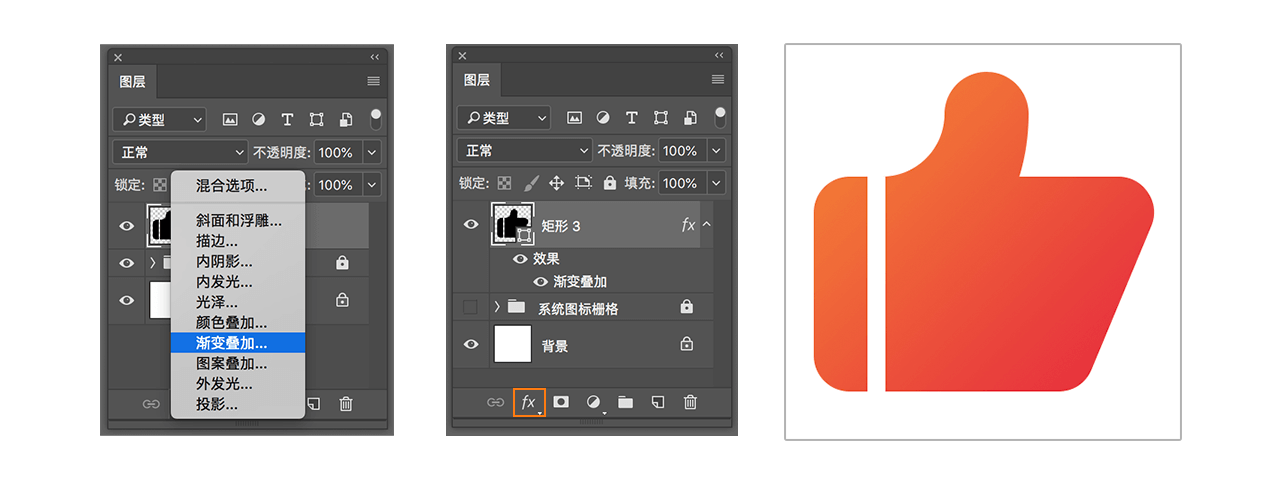
8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°
9、command+S保存文件
以上就是我总结的内容,就这样了 view all

在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格

应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格

系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。

系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:

方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:

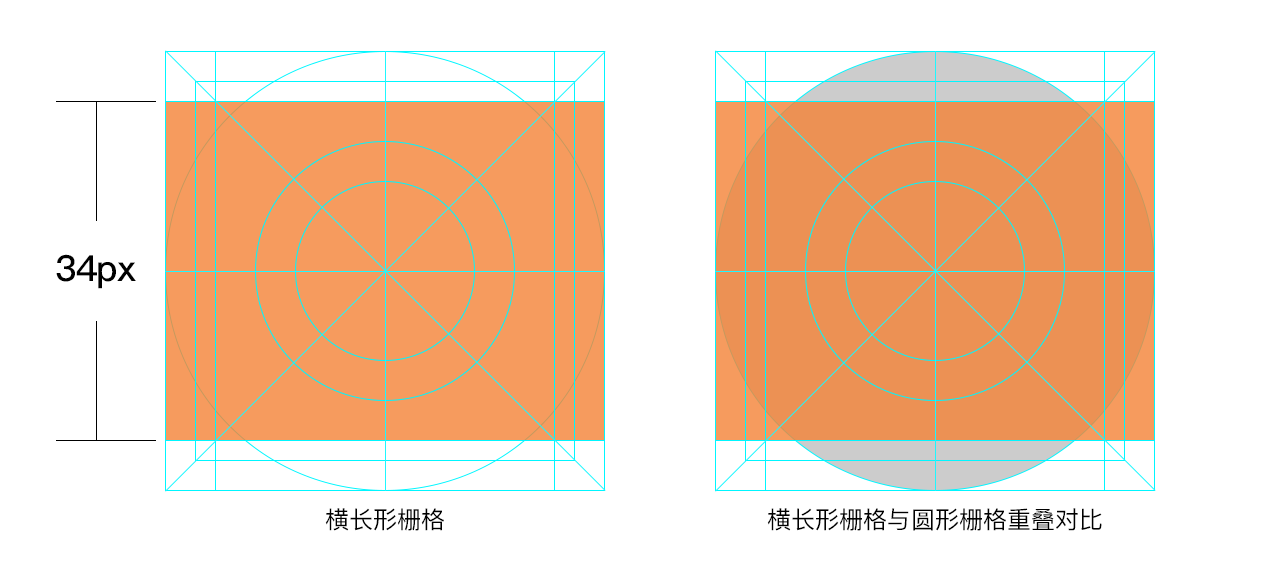
横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:

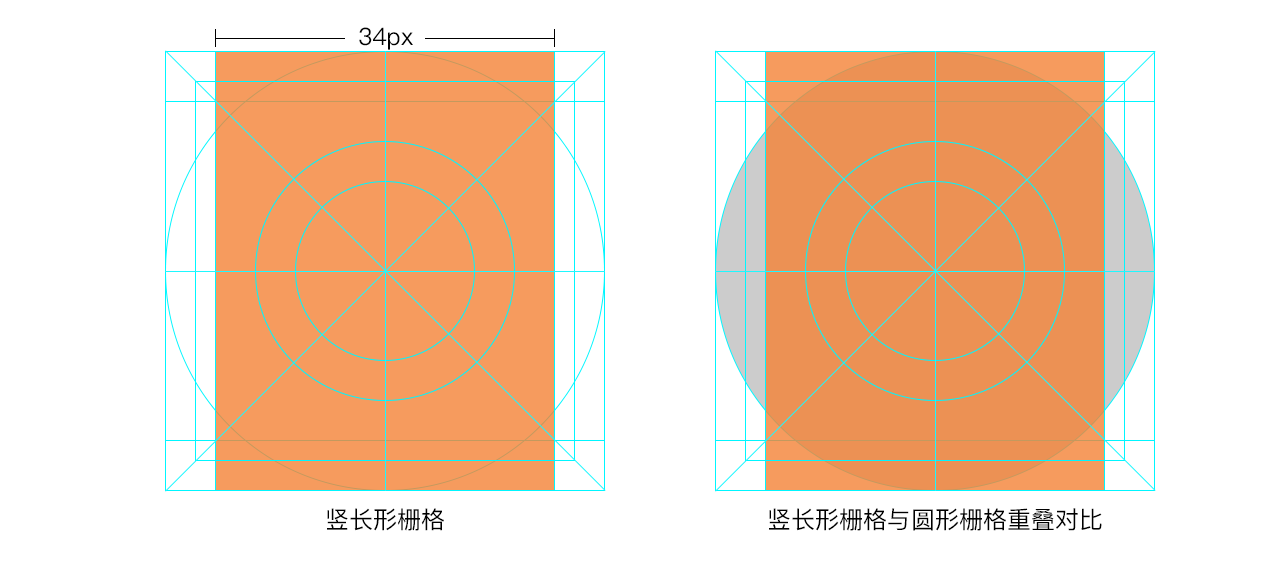
竖长形图标
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:

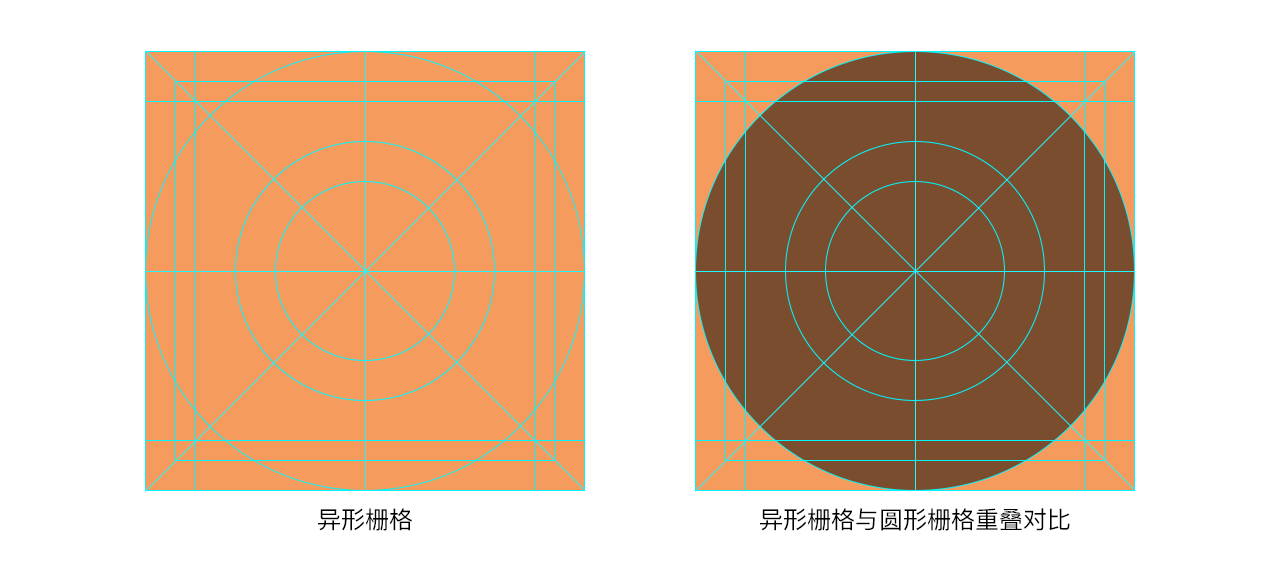
异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:

系统图标绘制示例
1、新建画布44x44px

2、拖入系统图标栅格文件,锁定图层

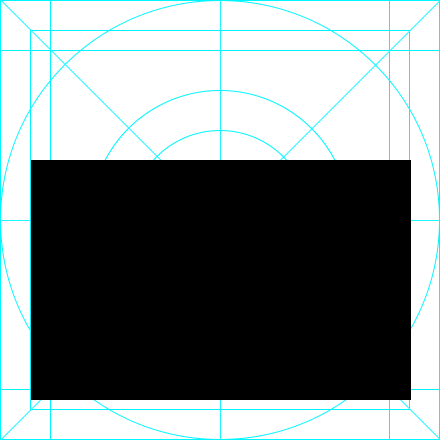
3、矩形工具U绘制38x24px的矩形

4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px

5、圆角插件Corner Editor给形状切圆角,圆角半径4px

6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指

7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点

8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°

9、command+S保存文件

以上就是我总结的内容,就这样了
奥克兰网页设计公司|我们的设计师Kevin分享6个插画素材网站给大家,希望能对你的设计之路有一些帮助。
Others • full stack developer Kevin wrote the post • 0 comments • 508 views • 2020-04-05 02:58
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。
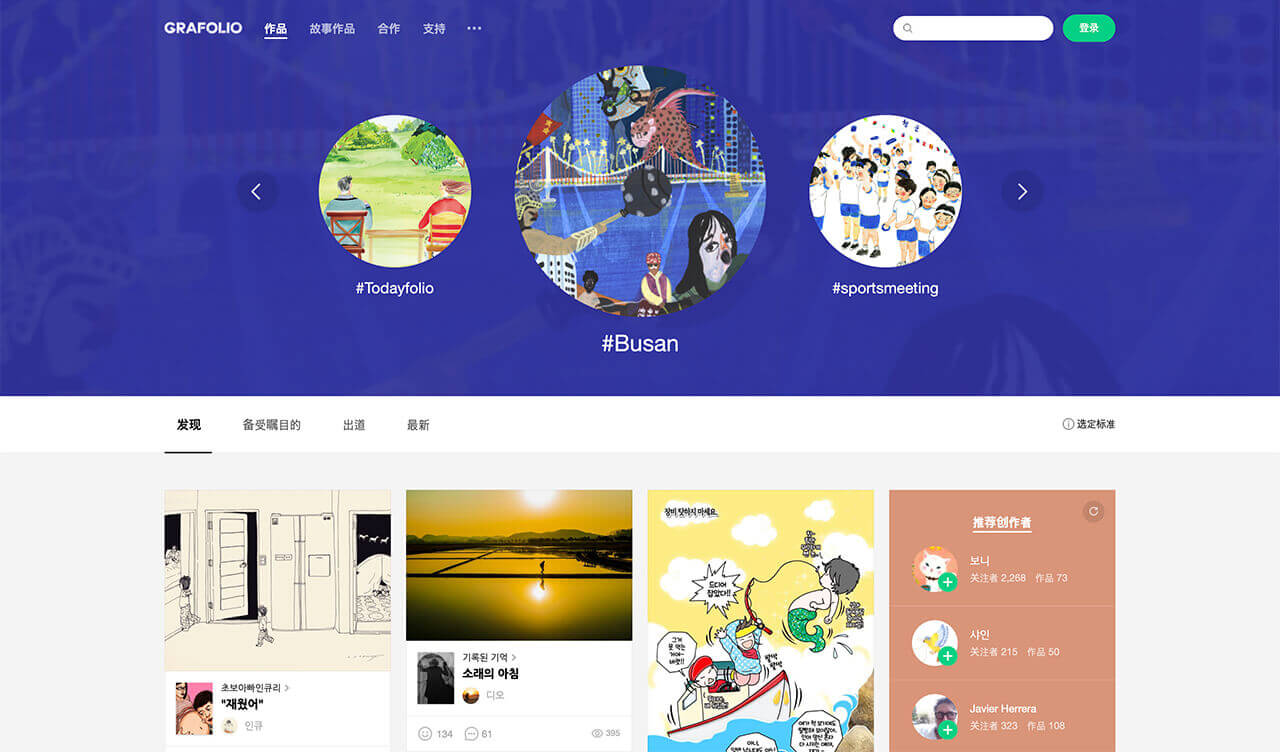
2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。
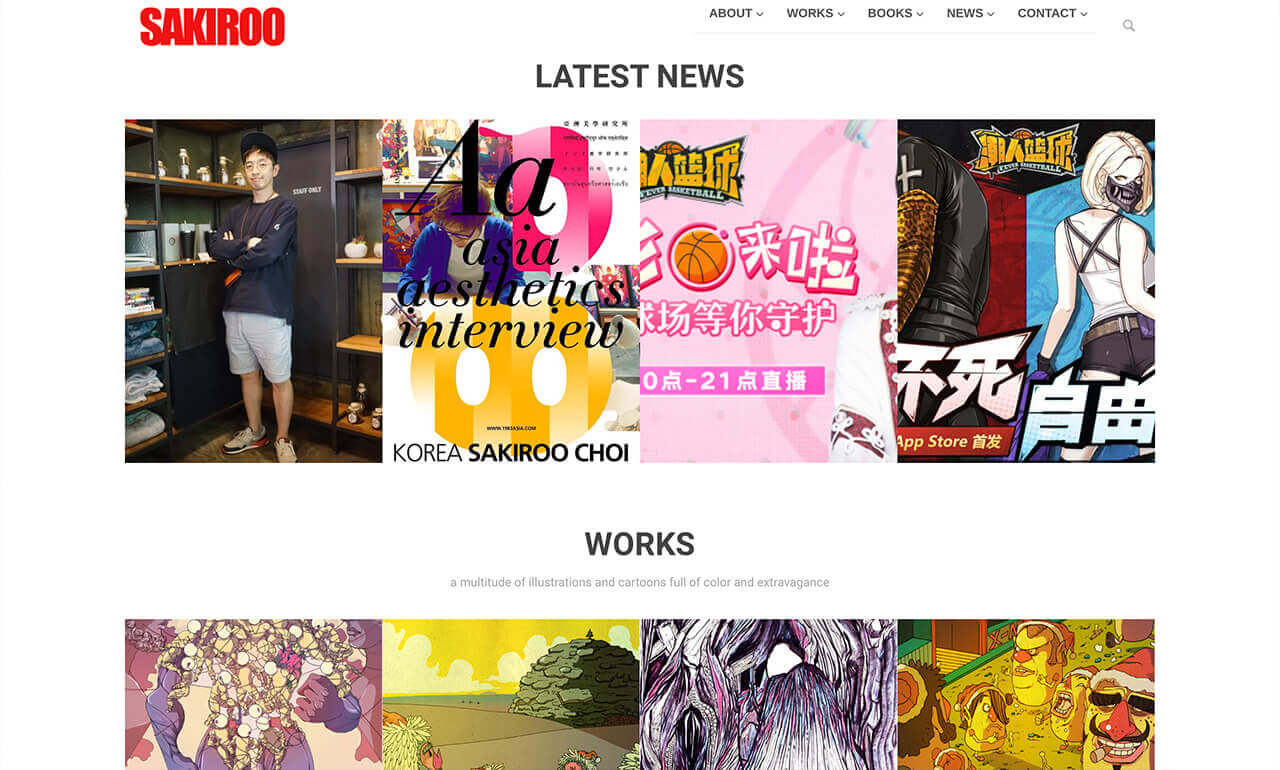
3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。
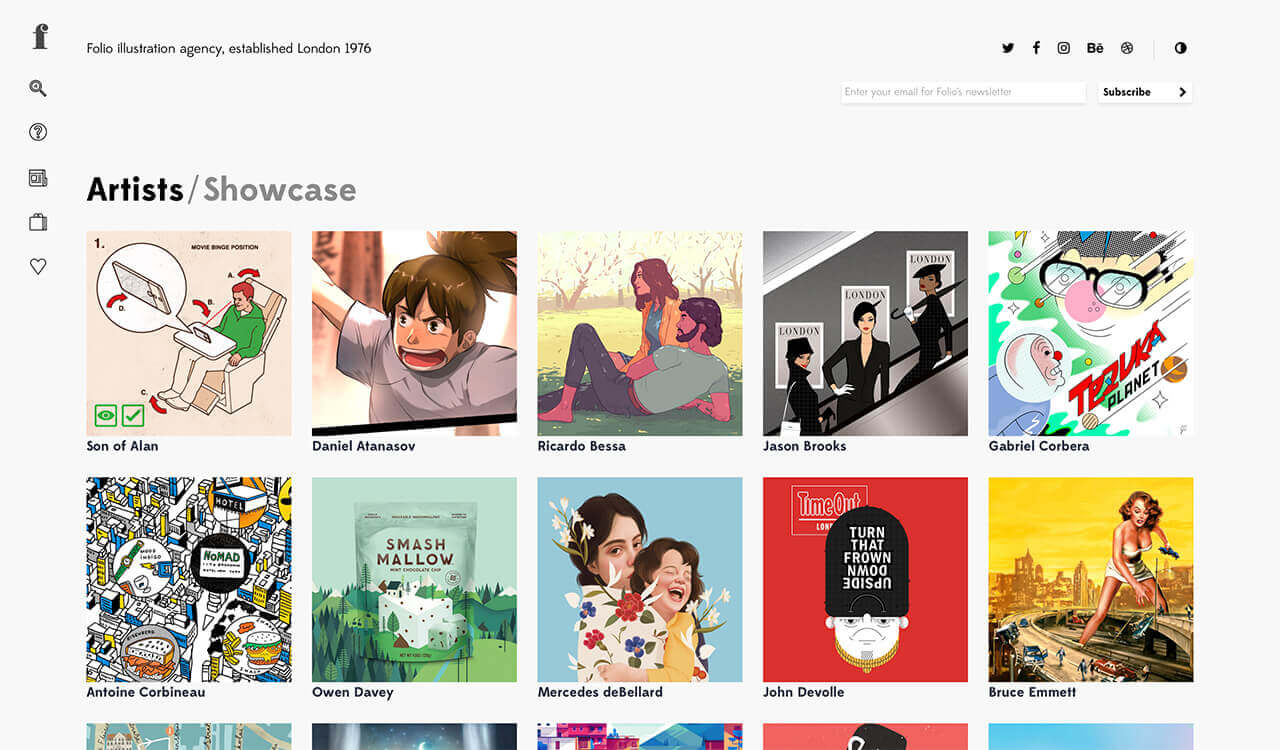
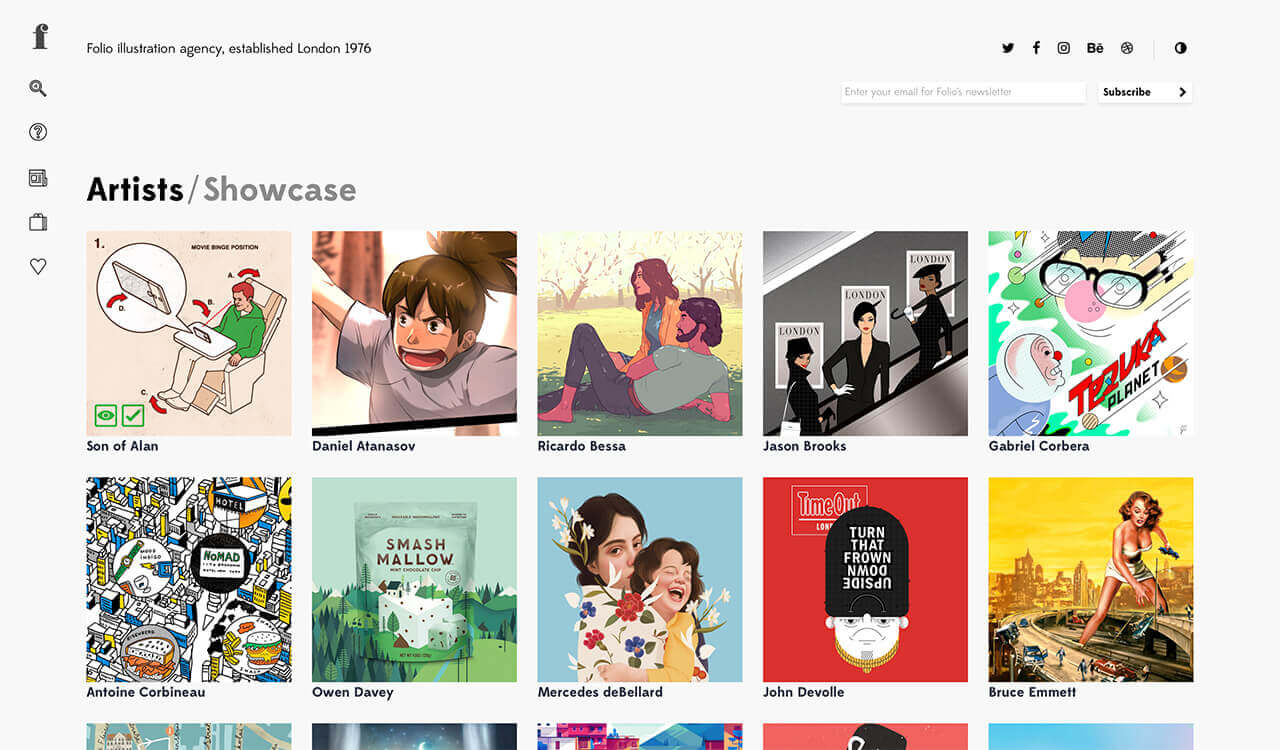
4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。
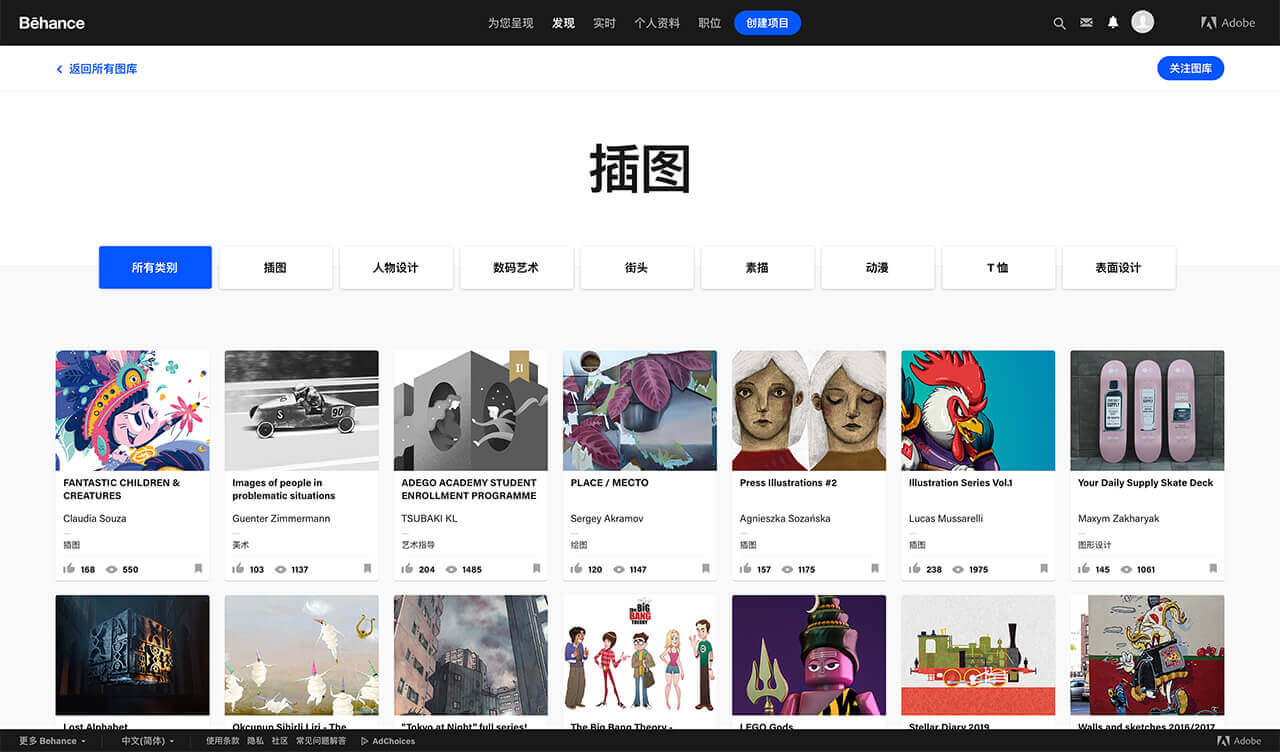
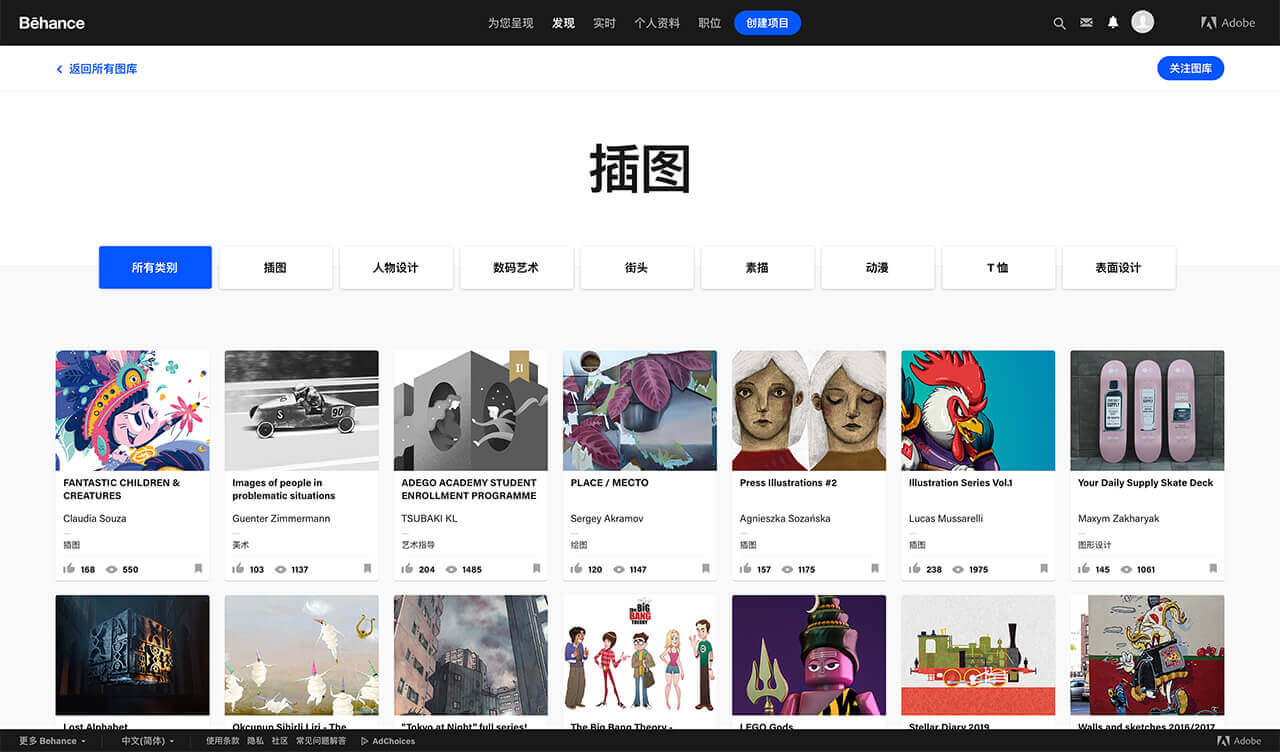
5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。
6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
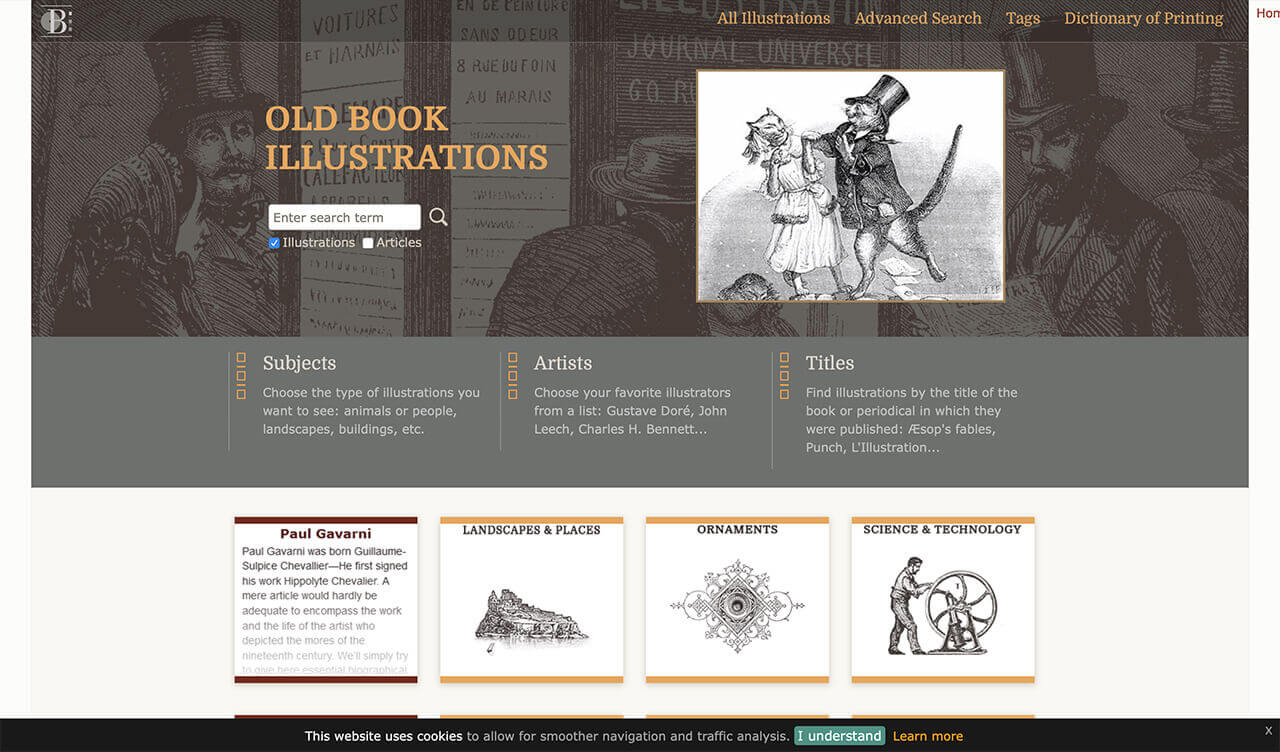
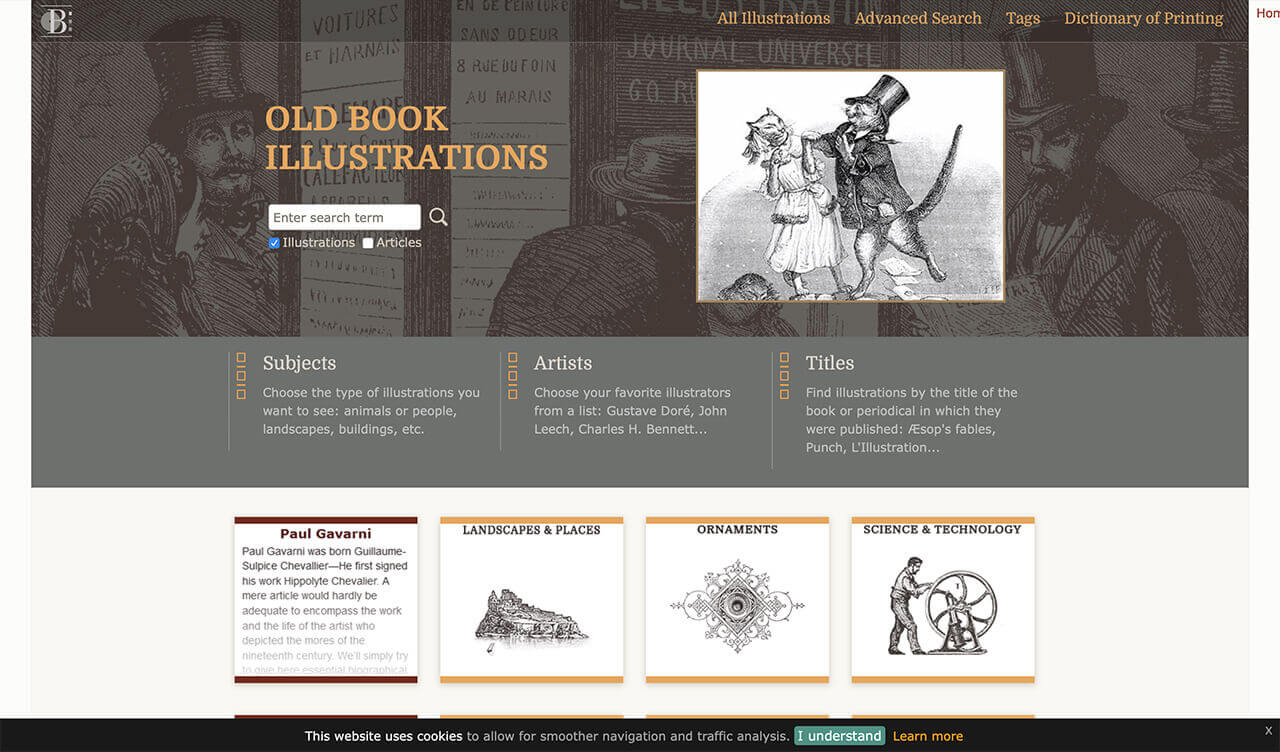
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。
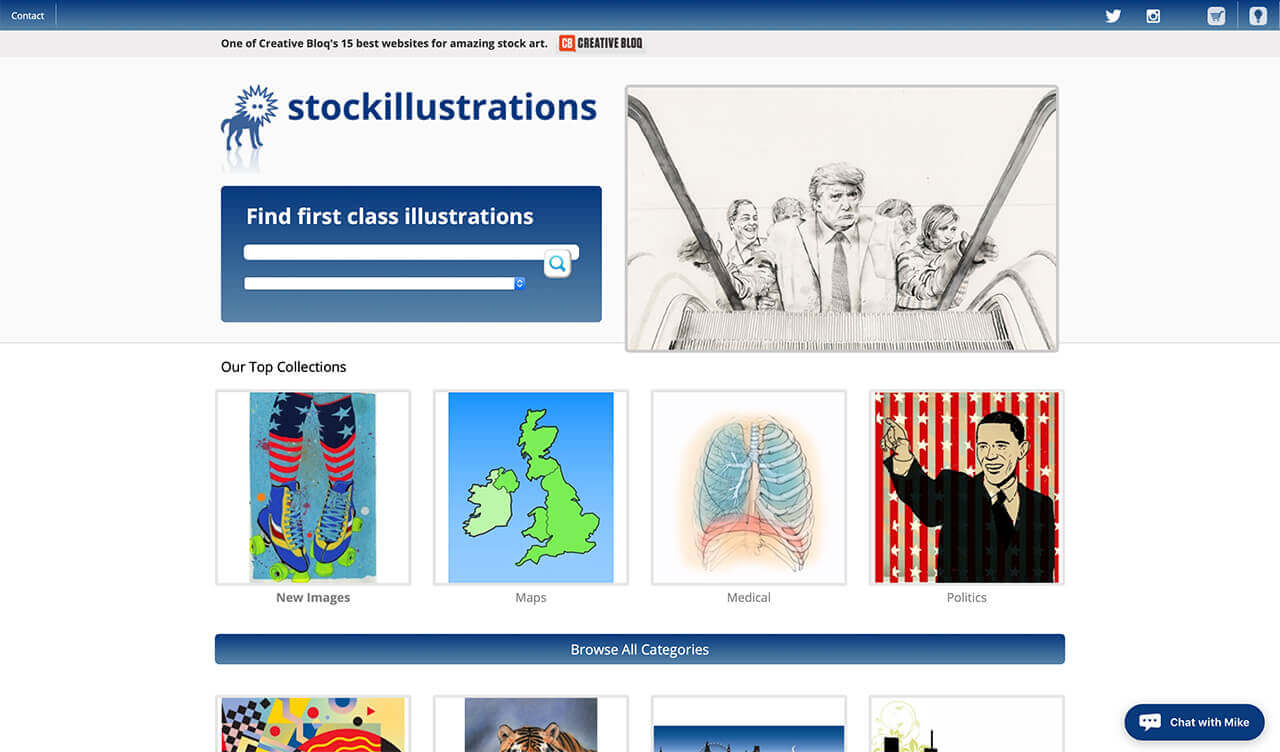
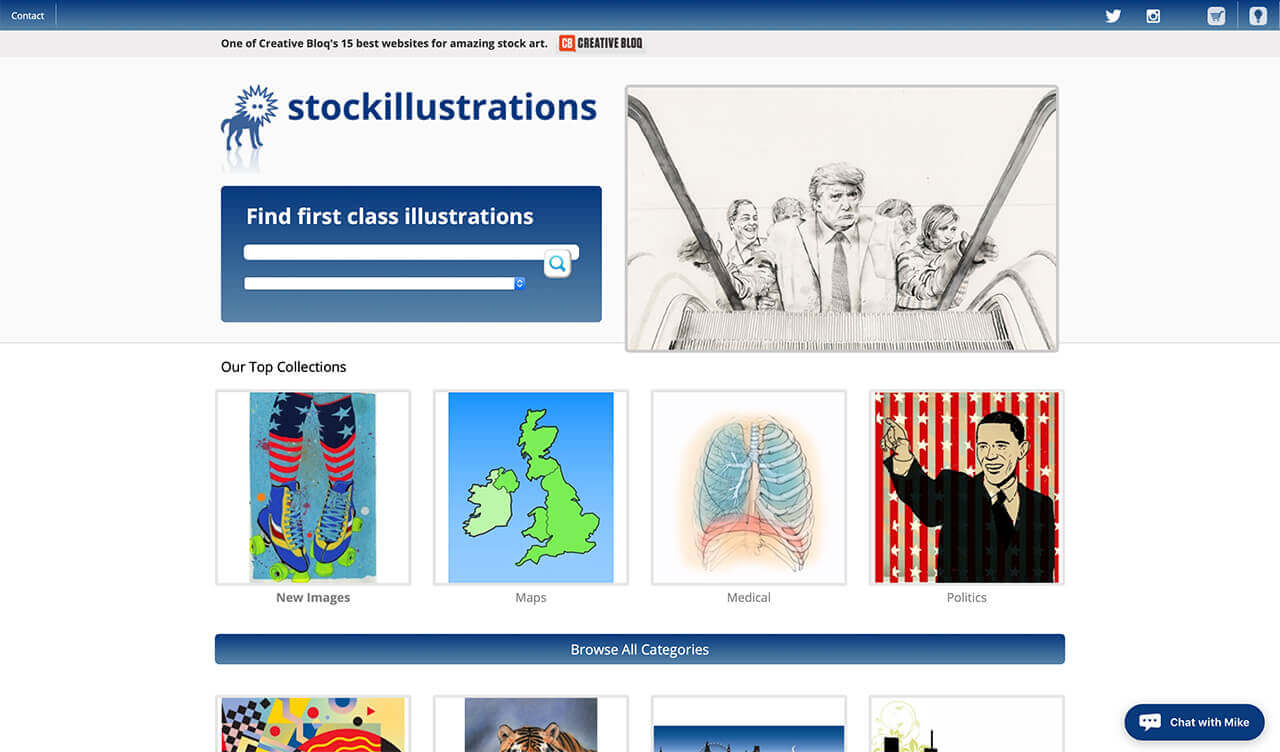
2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。
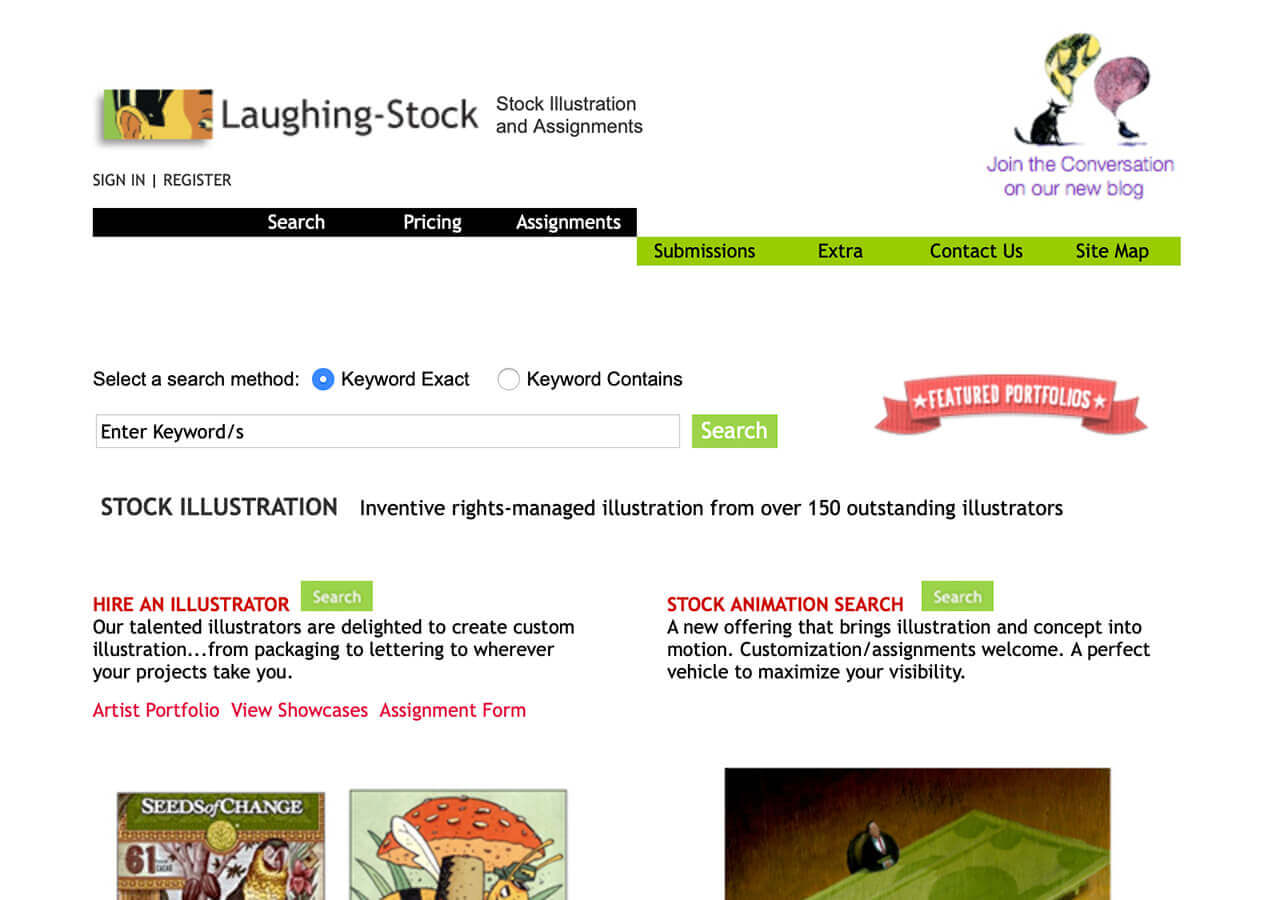
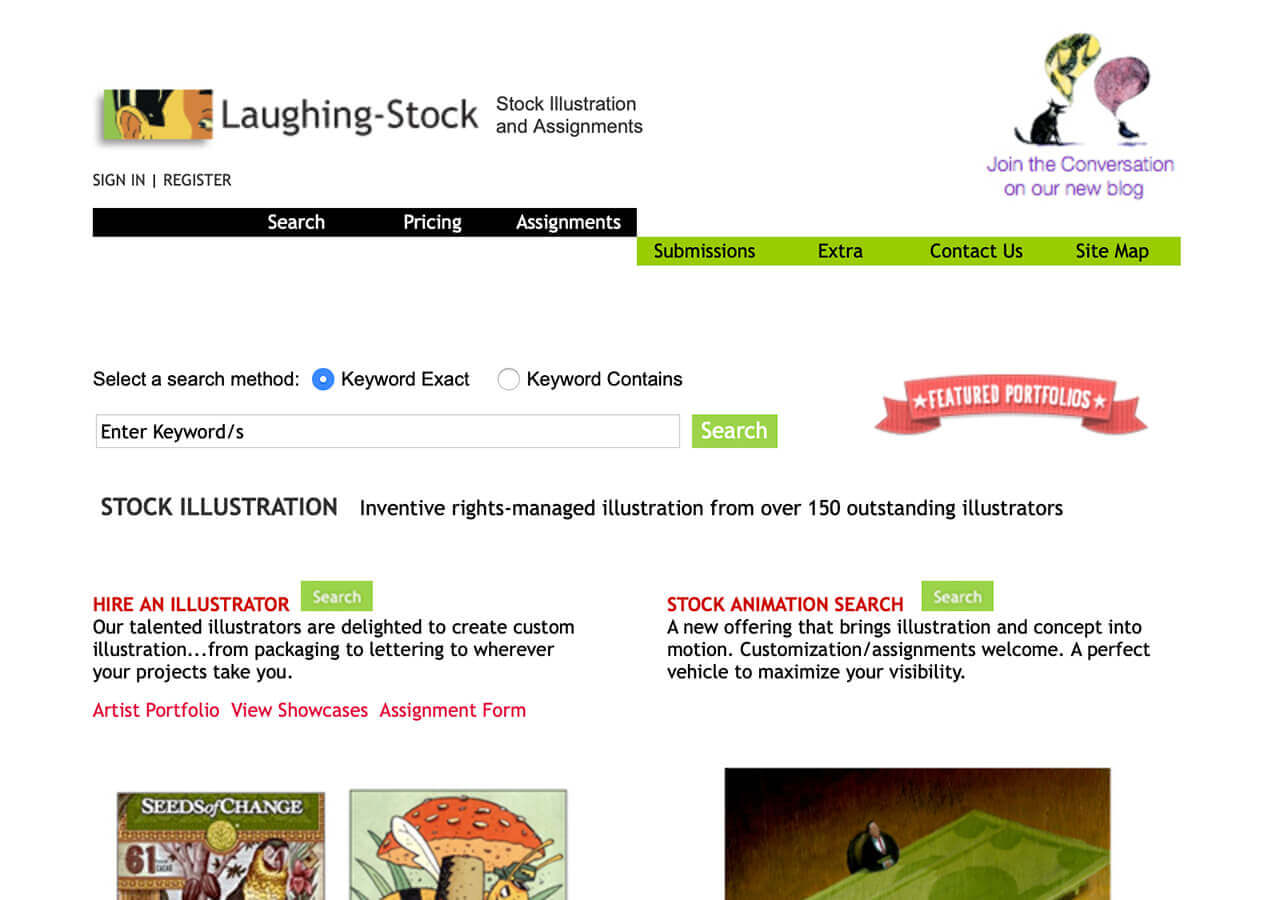
3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。
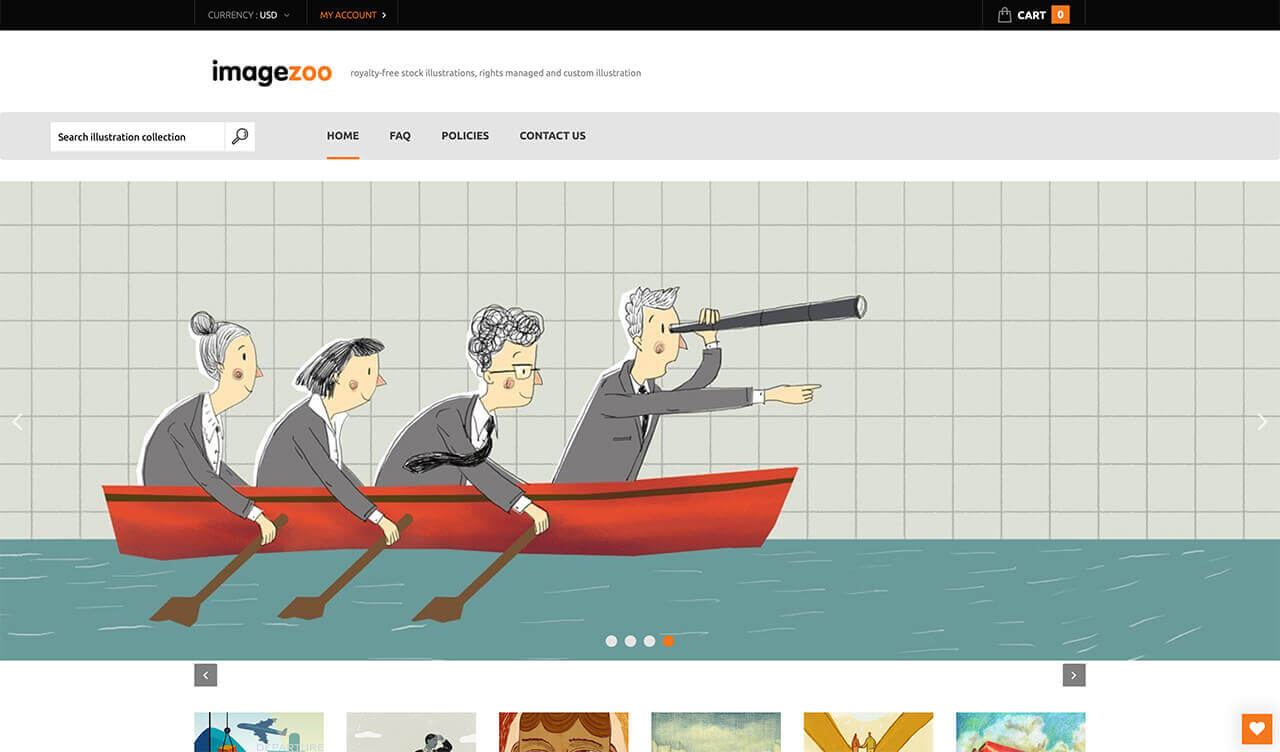
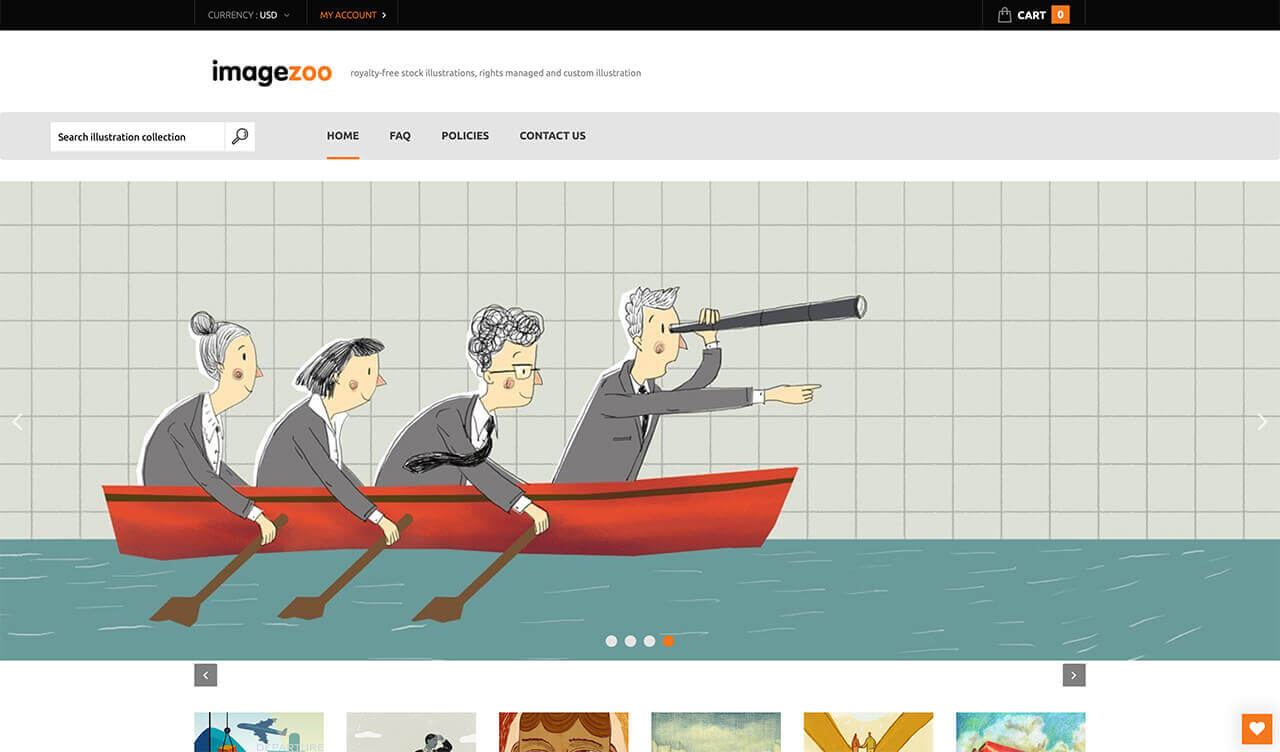
4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。
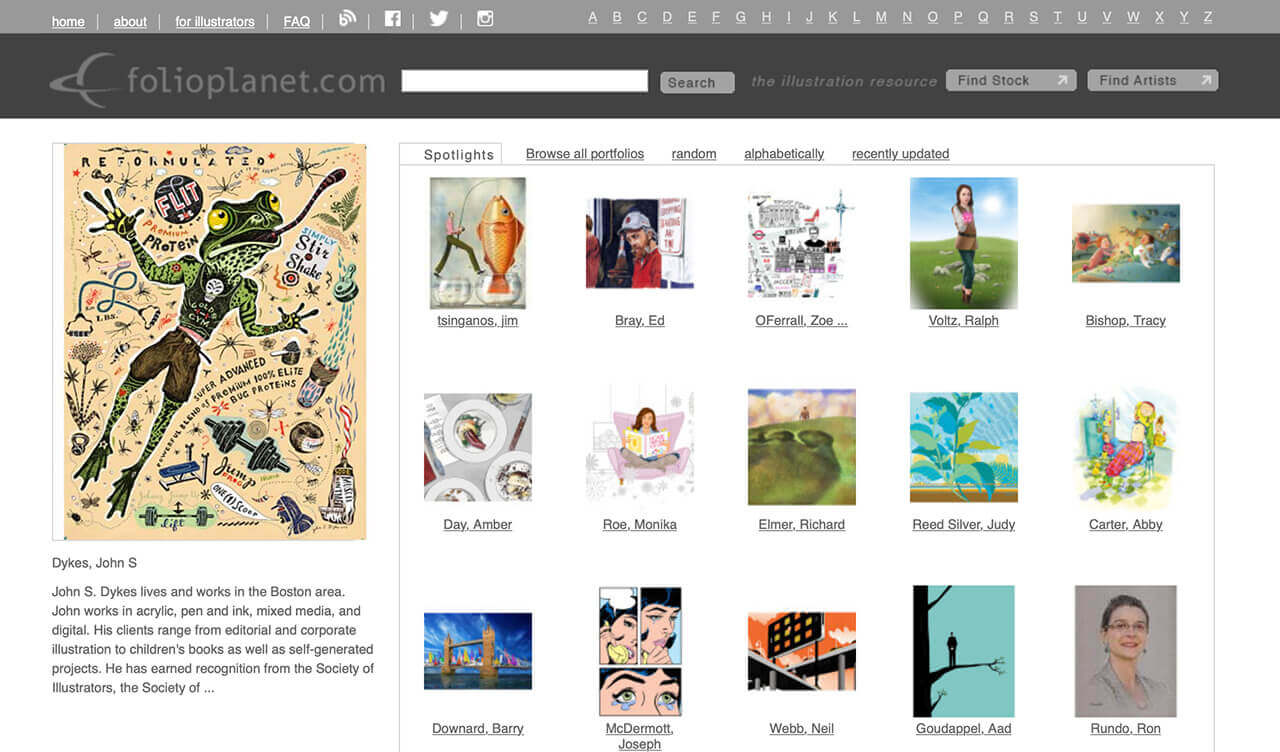
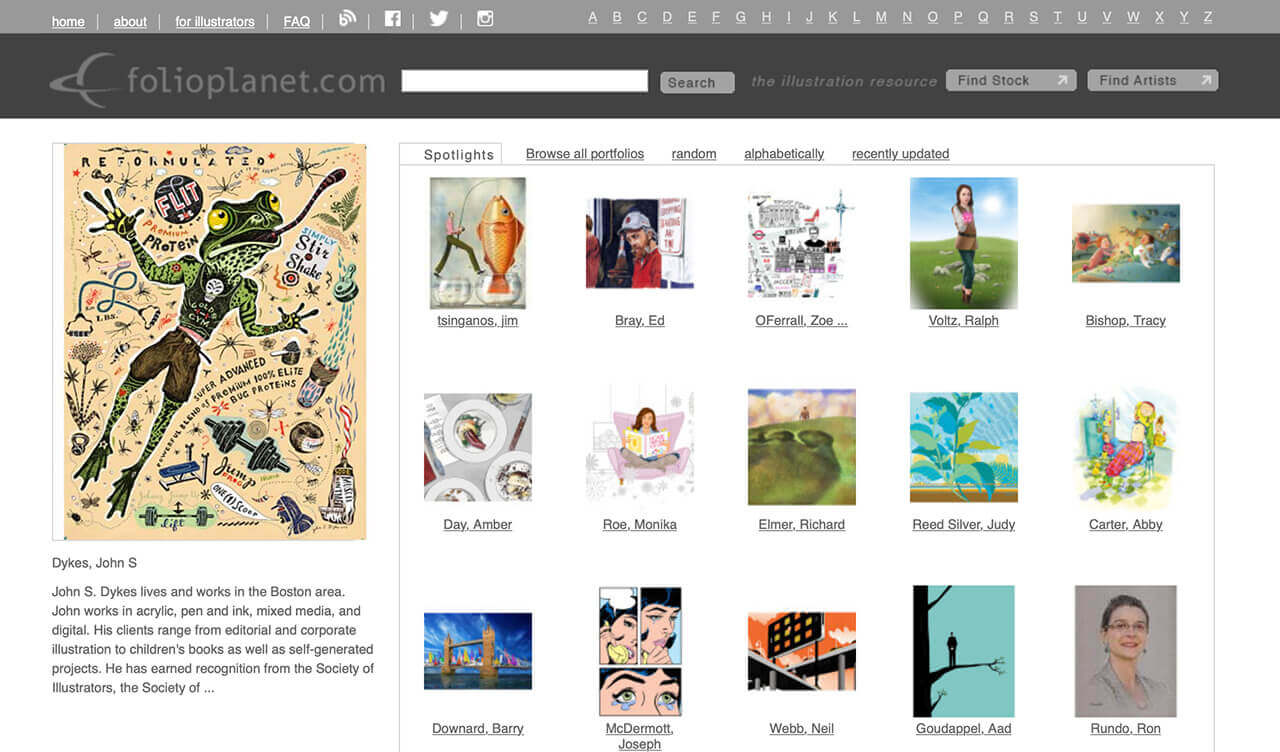
5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。
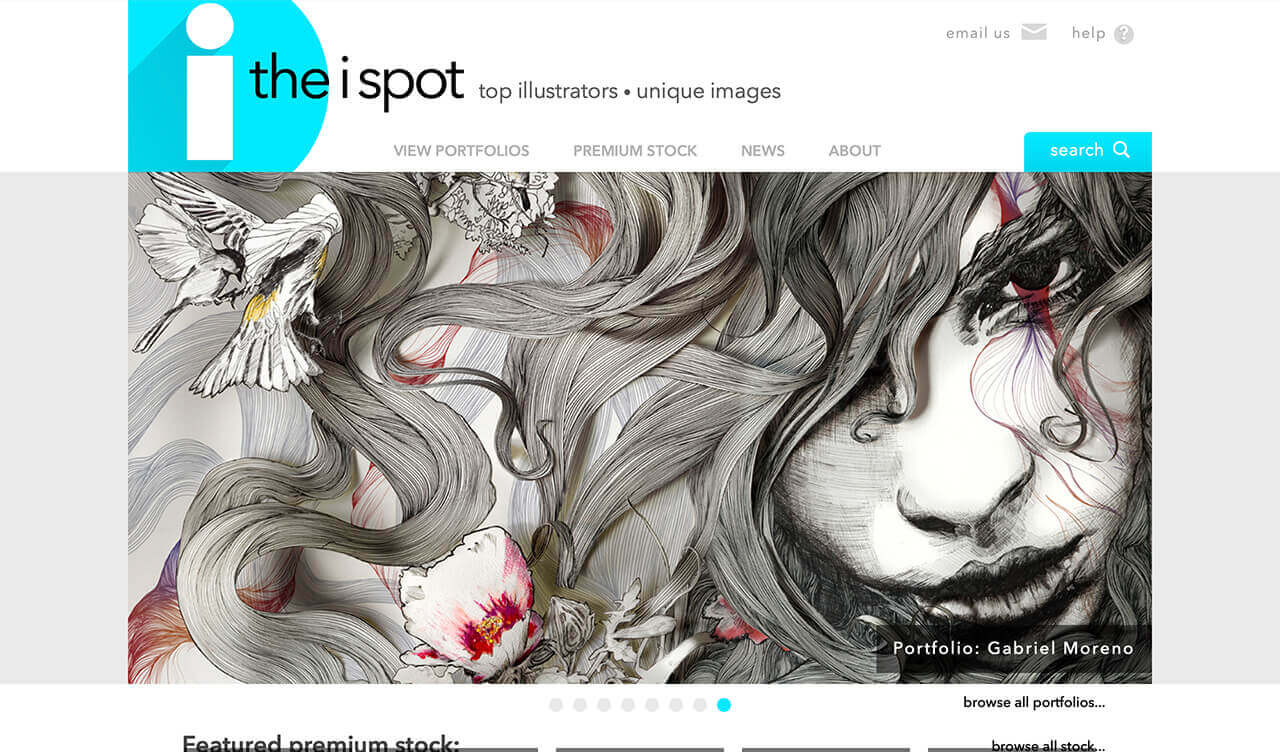
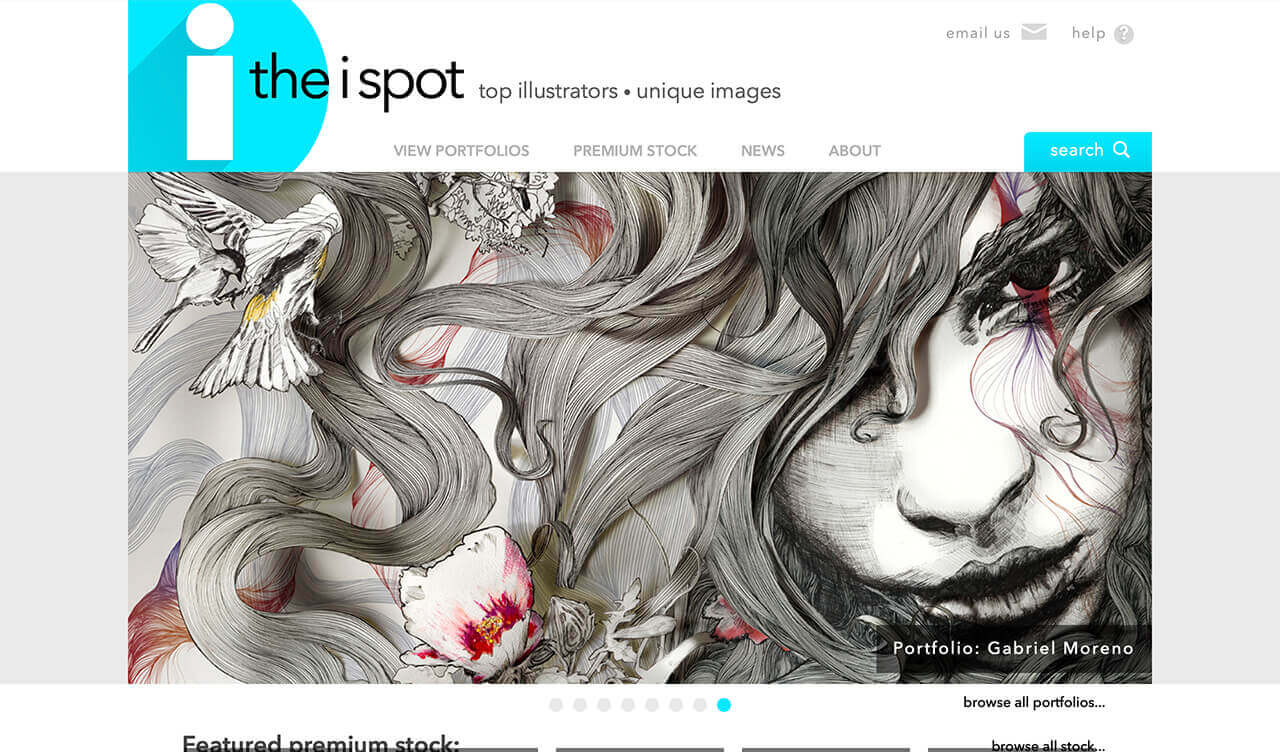
6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。
今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品 view all
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。

2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。

3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。

4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。

5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。

6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。

2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。

3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。

4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。

5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。

6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。

今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品
奥克兰平面设计公司|我们的设计师Kevin坐下来和大家简单聊一聊网页设计配色和色彩搭配。如何养成优秀设计师的思考习惯
Others • full stack developer Kevin wrote the post • 0 comments • 606 views • 2020-04-05 02:21
大家好,我是奥克兰Kevin设计公司的Kevin,之前很多次关于设计的分享,除了分享过一些配色工具外,还没聊过配色,所以决定今天和大家简单聊一聊配色。
色彩搭配示例
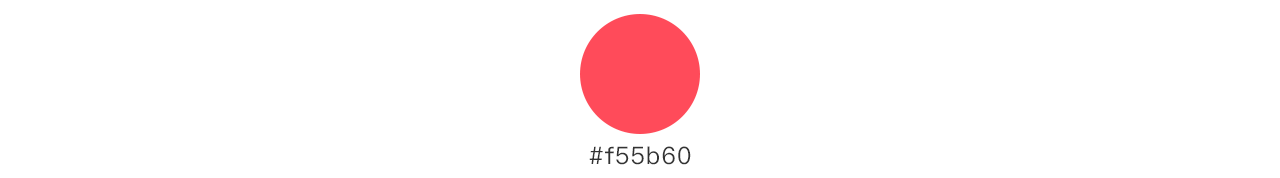
以情侣类为例,产品定位为记录传达用户情感的社交应用,具有一定的情感特性,传递温暖,因此产品主色调基本确定为暖色调——红色、黄色、橙色系,我们从中选定一个颜色#f55b60,如下图:
接下来,以主色调为基础进行色彩搭配。
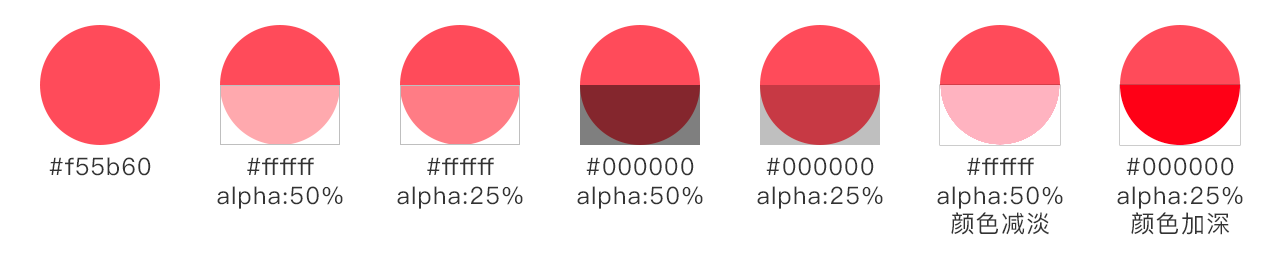
1、单色搭配
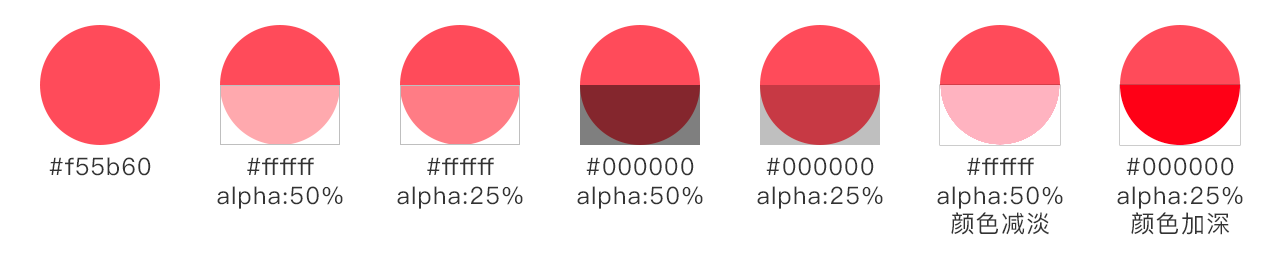
单色搭配可以在主色调图层上叠加不同透明度的黑或白,改变色彩的明度或纯度,同时还可以调整图层的混合模式实现不同的效果。
2、类似色搭配
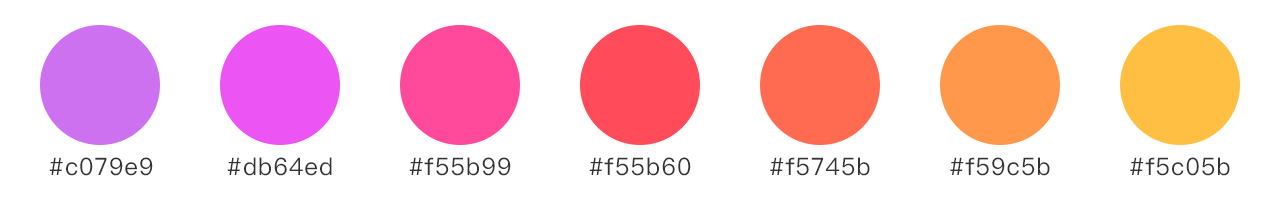
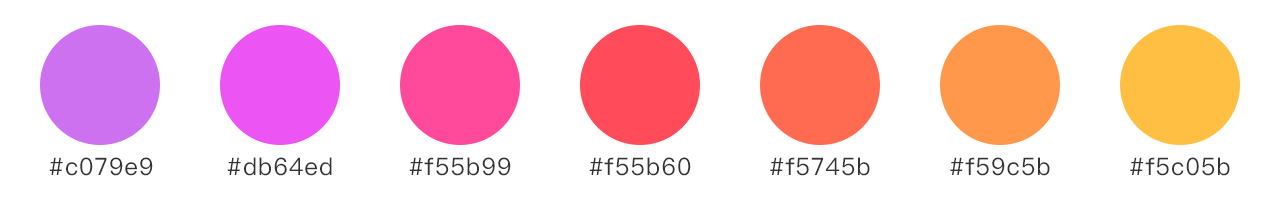
在主色色系左右选择与主色相似的色彩,如紫色系、橙色系、黄色系,选择时可小幅度调整色彩明度及饱和度,不过整体色彩效果要协调。
3、互补色搭配
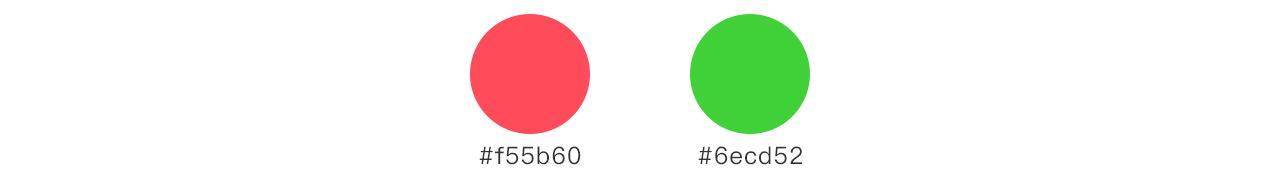
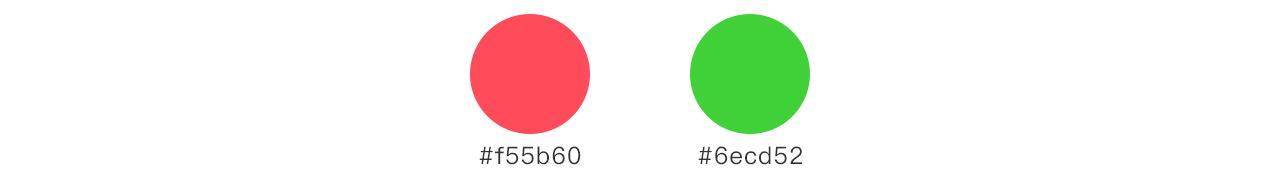
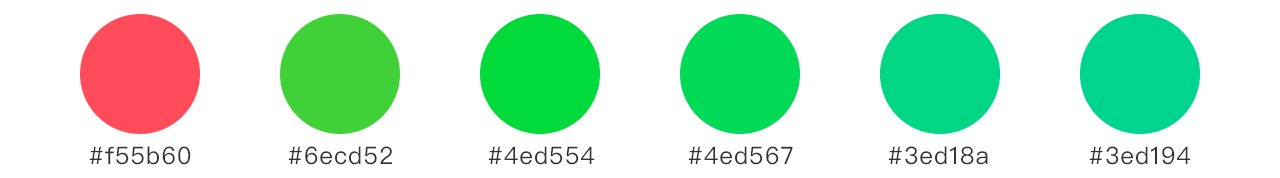
可以根据配色工具精确获取主色#f55b60的补色#6ecd52,如下图:
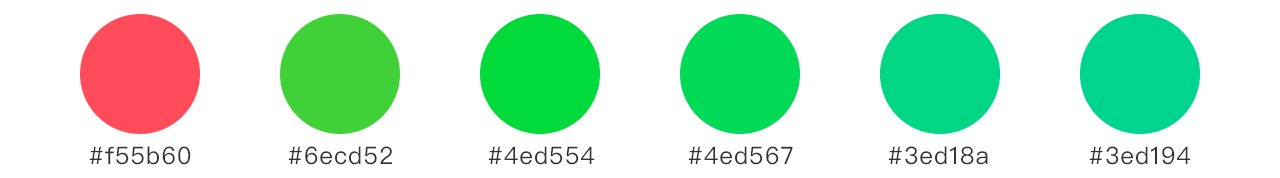
或者在绿色色相系内选择与主色饱和度及明度相似的绿色,如下图:
4、分散补色搭配
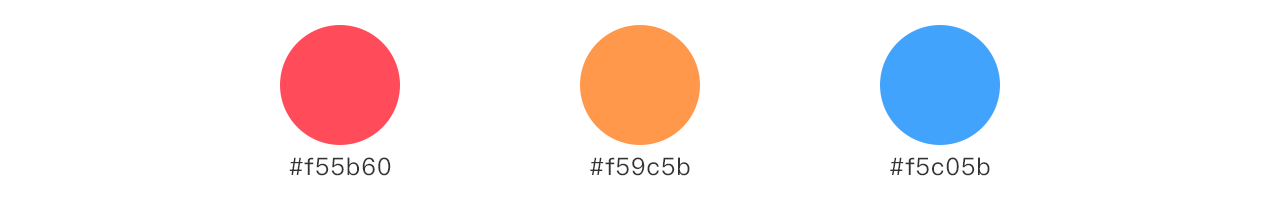
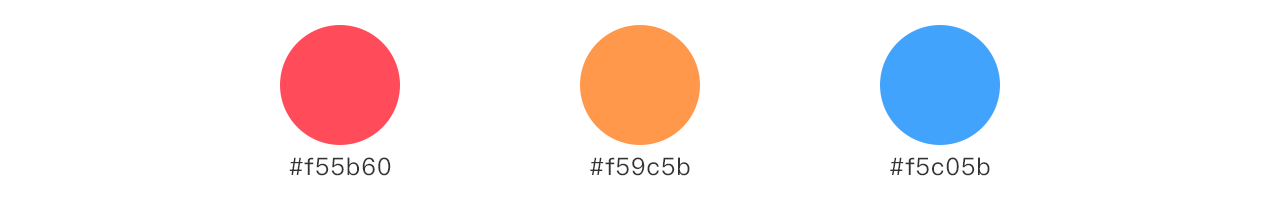
从类似色及补色里选择色彩搭配较符合产品特性的色彩,同时也可根据产品的用户群体及产品特性添加其他颜色,如:用户群体为年轻情侣,有男性和女性,其中主色调红色与女性性别相符,男性性别可以运用蓝色,这里可以添加蓝色作为辅助色。
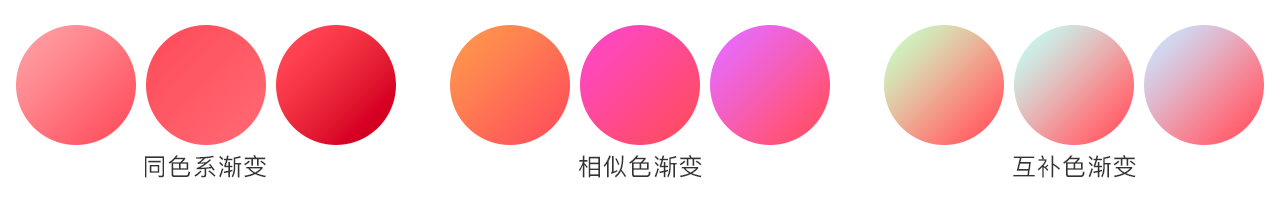
5、渐变色搭配
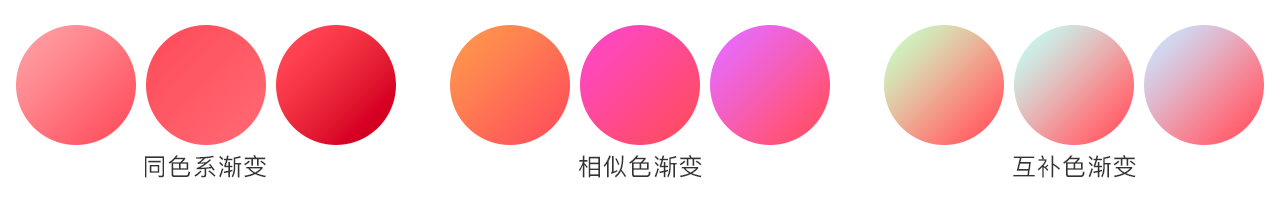
渐变色可以从同色系到同色系渐变、相似色系渐变、互补色系渐变,注意渐变色纯度和明度不一定要一致,尤其是补色渐变,本身色彩对比度较强,同一纯度或明度渐变时效果一般并不理想。
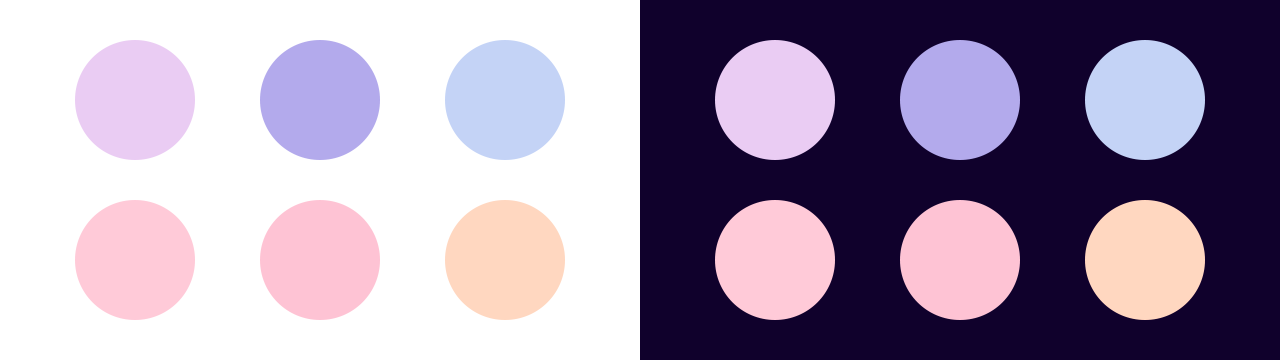
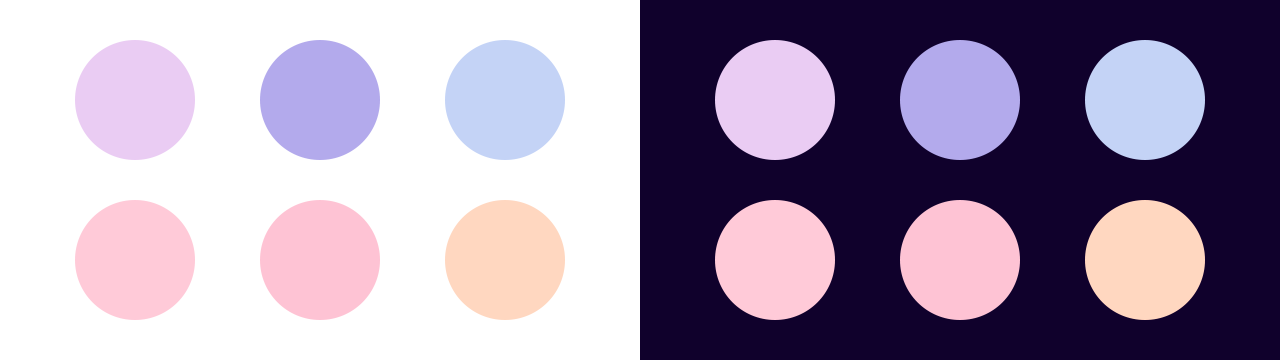
最后如果色彩在一个背景下不能很好区分时,还可以放到不同背景下抉择,如下图颜色在白色背景上和深色背景上的效果大不一样。
实用配色PSD文件
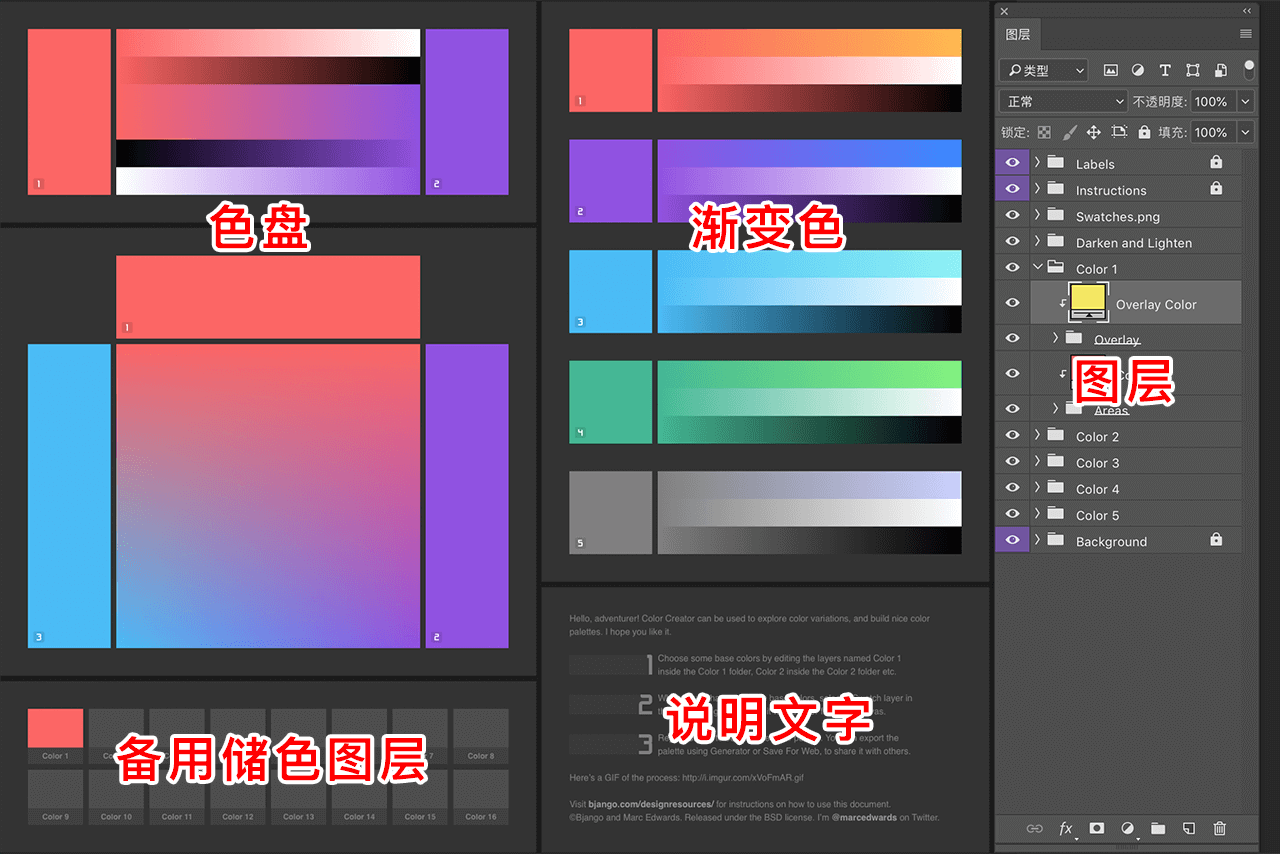
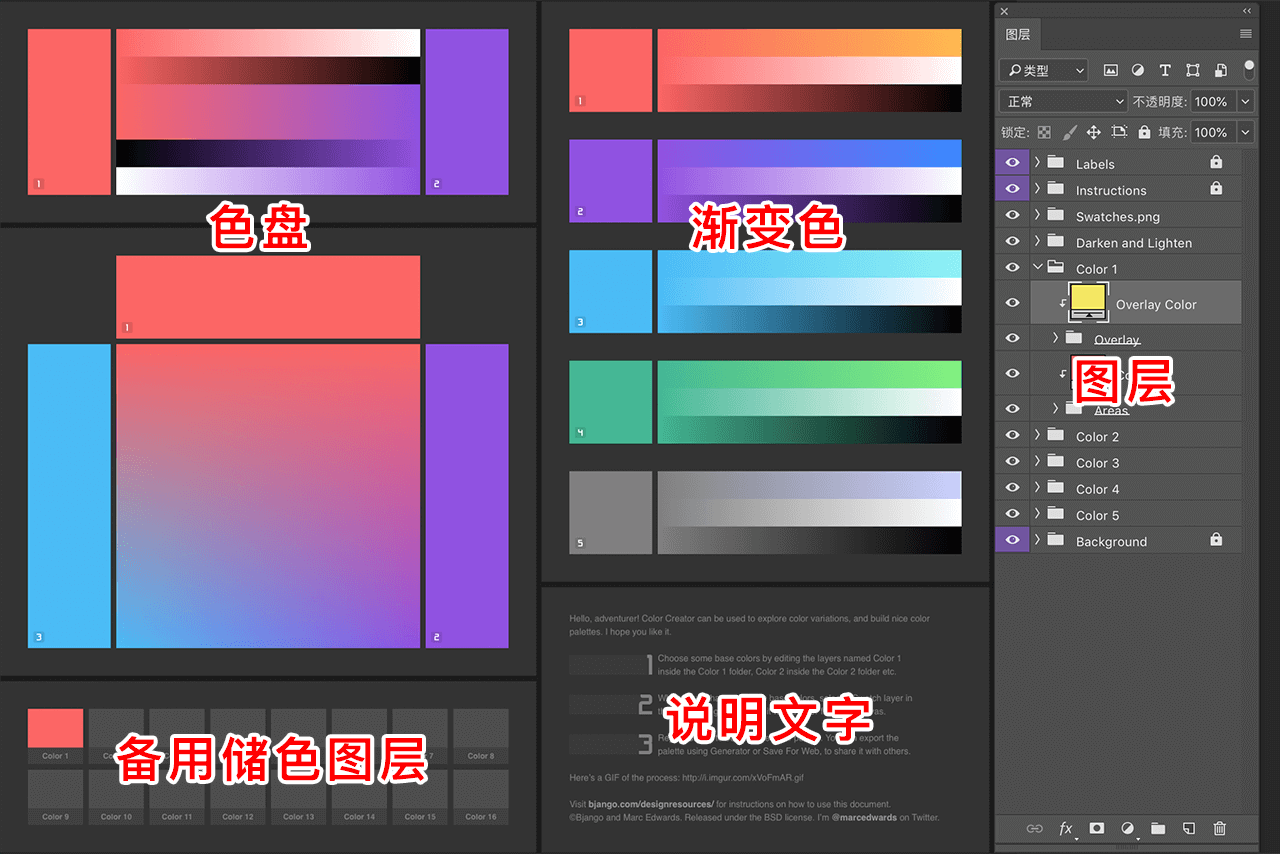
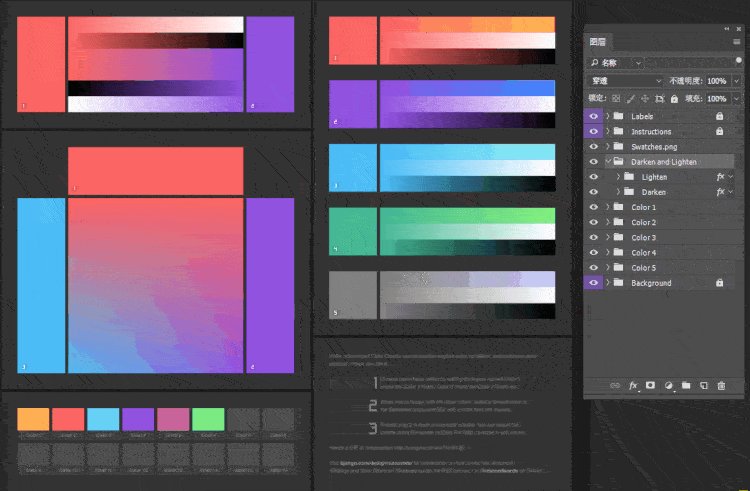
这里给大家推荐的是设计师Marc EdwardsMore制作的一款超实用配色PSD文件,打开源文件(公众号后台回复关键字“配色PSD”获取源文件)看下文件内容及相关布局:
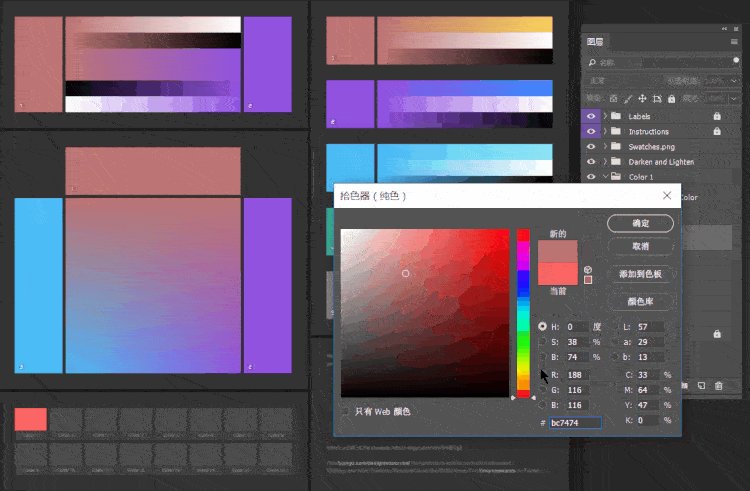
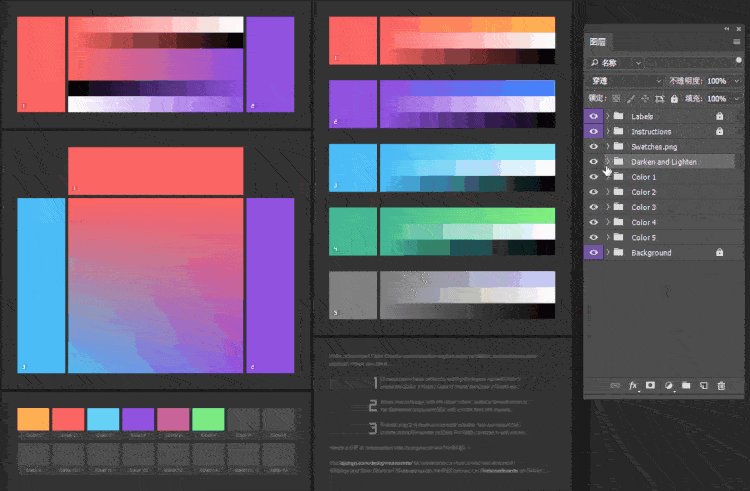
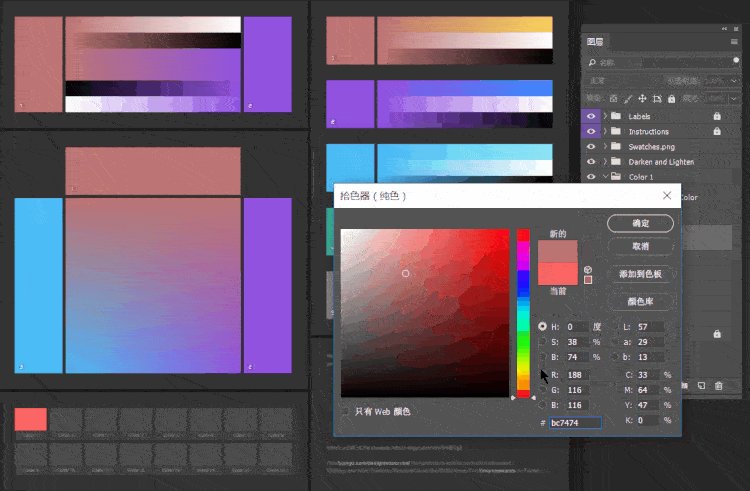
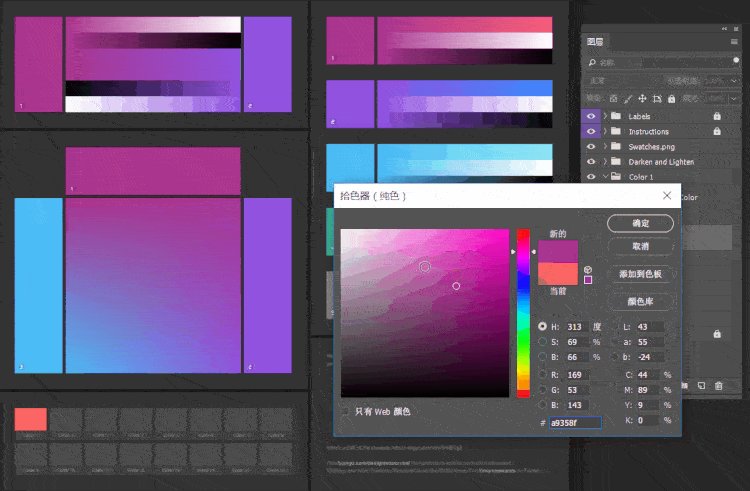
可以看到作者非常贴心将文件的使用说明直接放到了文件里,我们要做的就是找到图层窗口color1-5图层组中的color图层,然后双击color图层更改图层填充颜色,如下图操作:
请忽略色盘上的“色阶接线”,压缩导致的,使用中并不会这样。
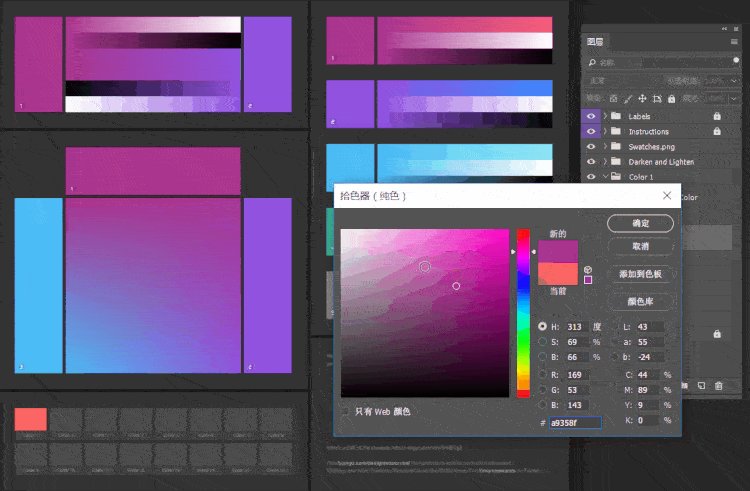
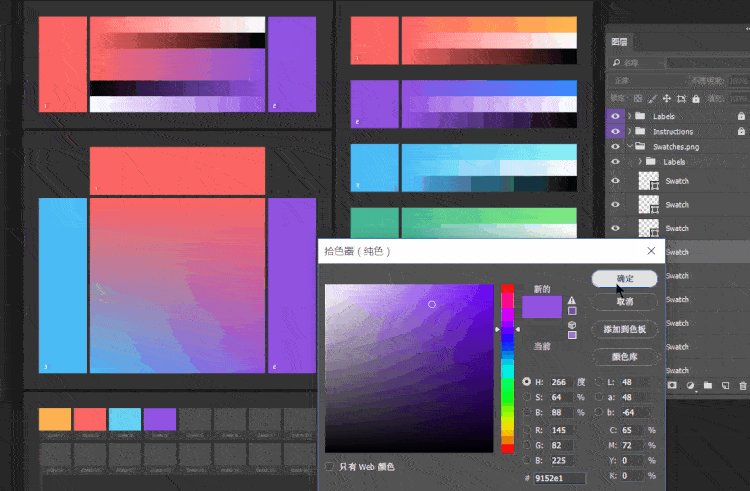
像上面这样设置好色盘后,还可以从整体配色方案中吸取出我们满意的一些主要颜色,放到备用储色图层即图层窗口Swatches.png图层组内各Swatch图层,操作也很简单,选择Swatch图层双击图层缩略图弹出拾色器吸取想要的颜色,如下图所示:
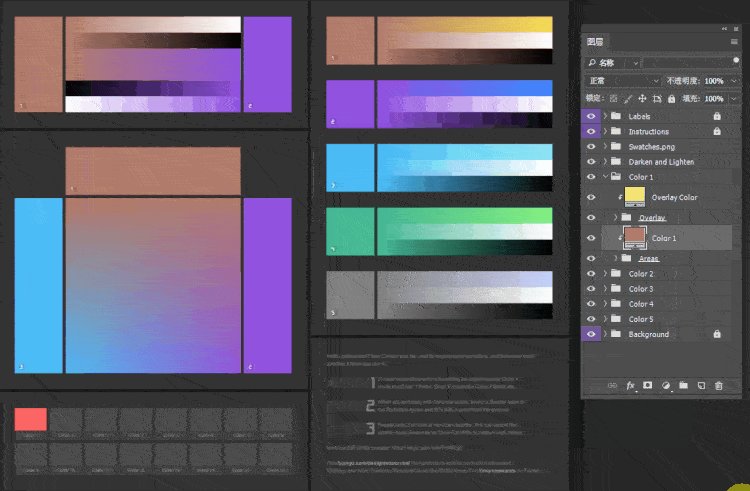
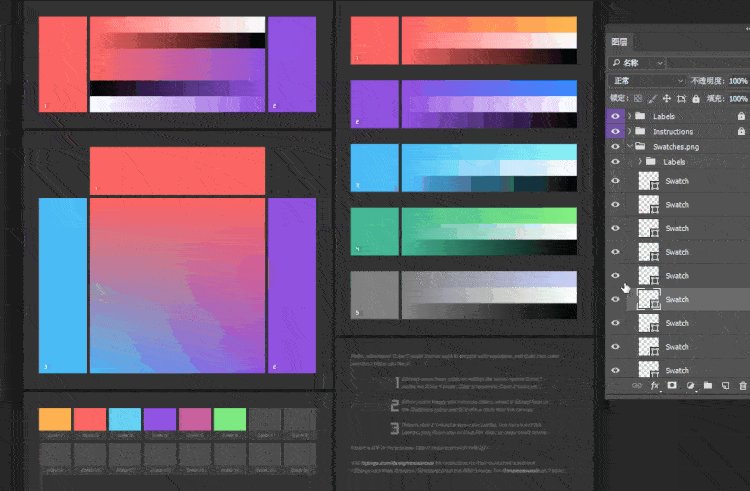
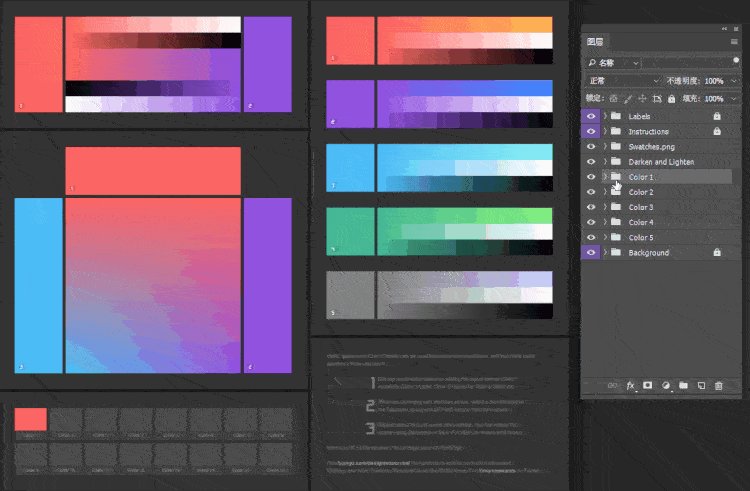
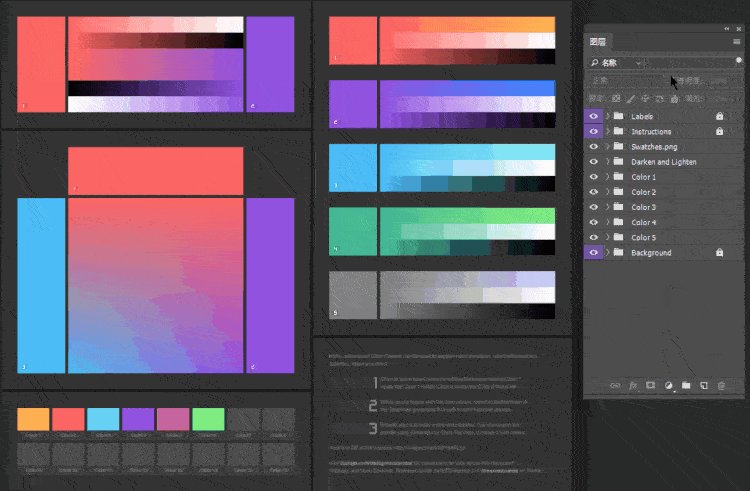
此外,文件还支持明暗设置,操作也是被放在了图层里,只需关闭或打开Darken and Lighten图层组内Lighten、Darken图层组前的小眼睛即可,如下动图操作展示:
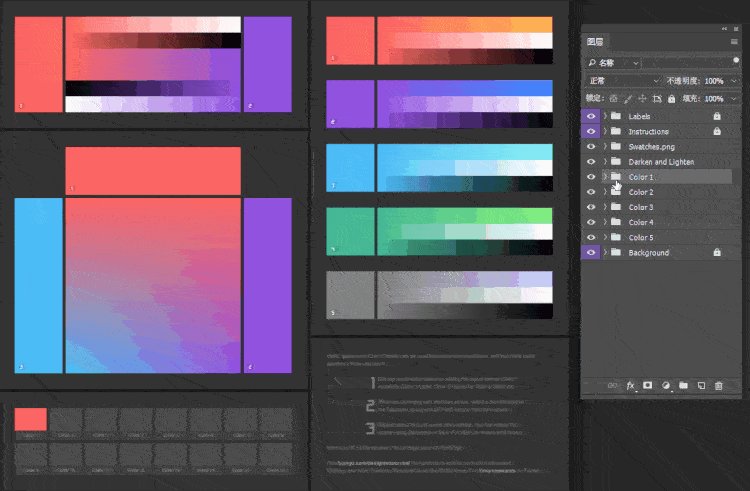
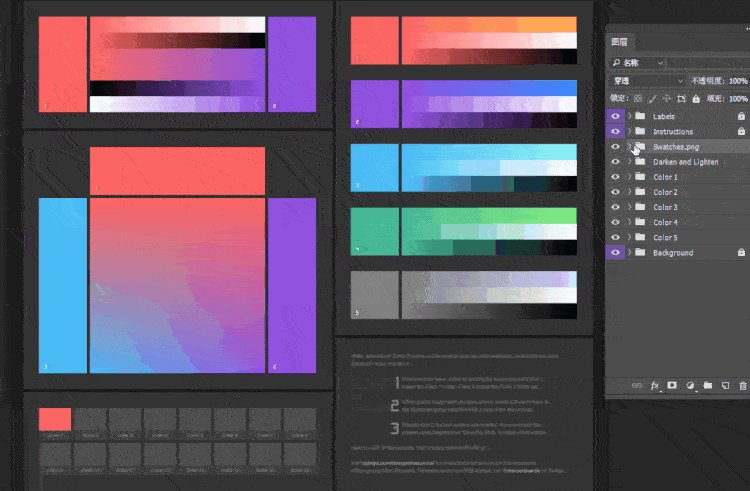
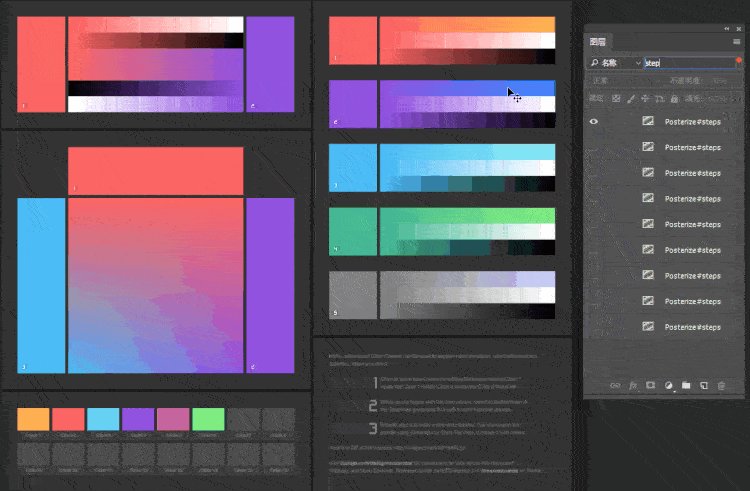
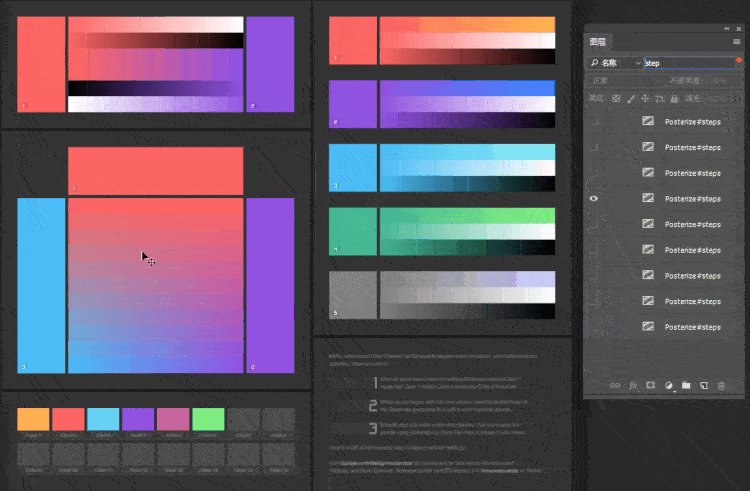
文件同时支持渐变色显示,这是个隐藏功能被作者设置了默认情况下不可见,需要在图层面板上搜索“step”打开,这个演示由于录制gif的压缩率大,导致颜色本身就模糊,实际使用效果需要大家亲自体验一下啦,具体操作如下图:
最后
最后强调一下,我们每次配色或用色前,一定要想一想为什么要这么用,你的理论依据是什么?这是一个优秀设计师的思考习惯。
对于配色新手来说,刚开始颜色不要用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正蓝、正黄),尤其是拉渐变的时候。
在这里推荐大家一本关于配色的书《配色设计原理》,此书穿插了大师的访谈与实例设计,而且还有设计师的经验总结,值得一看 view all

大家好,我是奥克兰Kevin设计公司的Kevin,之前很多次关于设计的分享,除了分享过一些配色工具外,还没聊过配色,所以决定今天和大家简单聊一聊配色。
色彩搭配示例
以情侣类为例,产品定位为记录传达用户情感的社交应用,具有一定的情感特性,传递温暖,因此产品主色调基本确定为暖色调——红色、黄色、橙色系,我们从中选定一个颜色#f55b60,如下图:

接下来,以主色调为基础进行色彩搭配。
1、单色搭配
单色搭配可以在主色调图层上叠加不同透明度的黑或白,改变色彩的明度或纯度,同时还可以调整图层的混合模式实现不同的效果。

2、类似色搭配
在主色色系左右选择与主色相似的色彩,如紫色系、橙色系、黄色系,选择时可小幅度调整色彩明度及饱和度,不过整体色彩效果要协调。

3、互补色搭配
可以根据配色工具精确获取主色#f55b60的补色#6ecd52,如下图:

或者在绿色色相系内选择与主色饱和度及明度相似的绿色,如下图:

4、分散补色搭配
从类似色及补色里选择色彩搭配较符合产品特性的色彩,同时也可根据产品的用户群体及产品特性添加其他颜色,如:用户群体为年轻情侣,有男性和女性,其中主色调红色与女性性别相符,男性性别可以运用蓝色,这里可以添加蓝色作为辅助色。

5、渐变色搭配
渐变色可以从同色系到同色系渐变、相似色系渐变、互补色系渐变,注意渐变色纯度和明度不一定要一致,尤其是补色渐变,本身色彩对比度较强,同一纯度或明度渐变时效果一般并不理想。

最后如果色彩在一个背景下不能很好区分时,还可以放到不同背景下抉择,如下图颜色在白色背景上和深色背景上的效果大不一样。

实用配色PSD文件
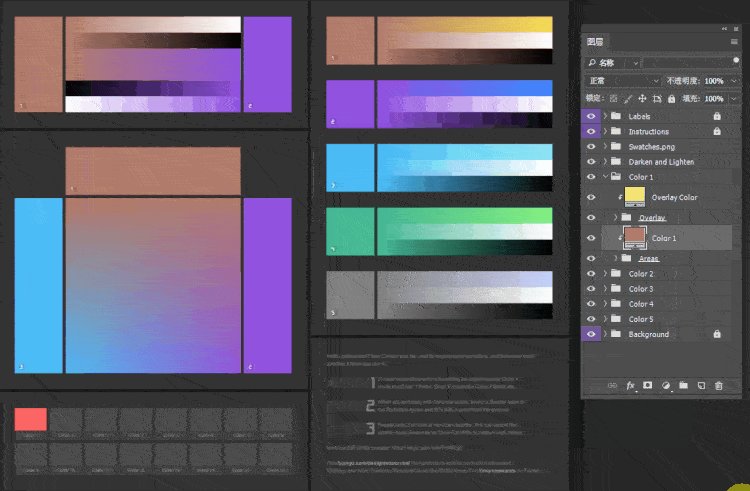
这里给大家推荐的是设计师Marc EdwardsMore制作的一款超实用配色PSD文件,打开源文件(公众号后台回复关键字“配色PSD”获取源文件)看下文件内容及相关布局:

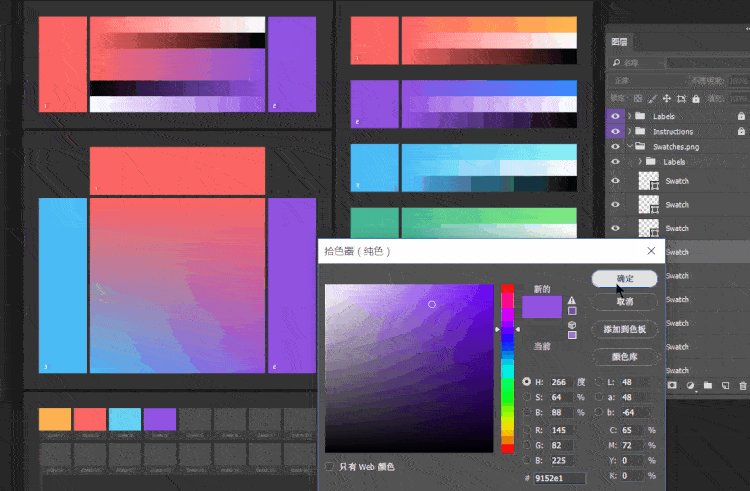
可以看到作者非常贴心将文件的使用说明直接放到了文件里,我们要做的就是找到图层窗口color1-5图层组中的color图层,然后双击color图层更改图层填充颜色,如下图操作:

请忽略色盘上的“色阶接线”,压缩导致的,使用中并不会这样。
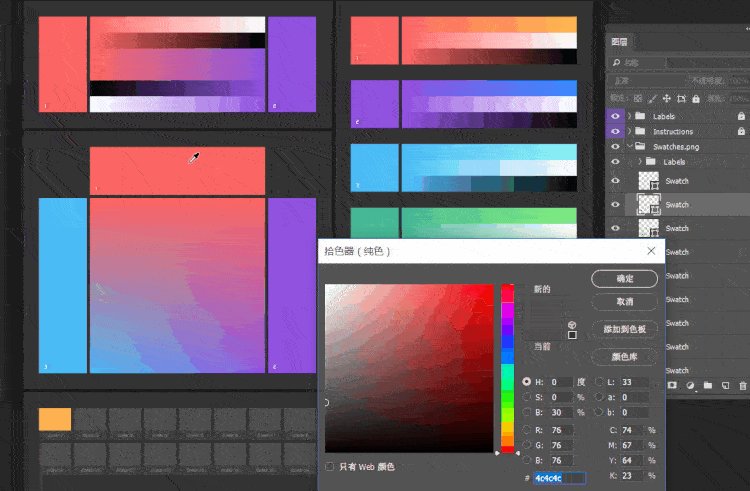
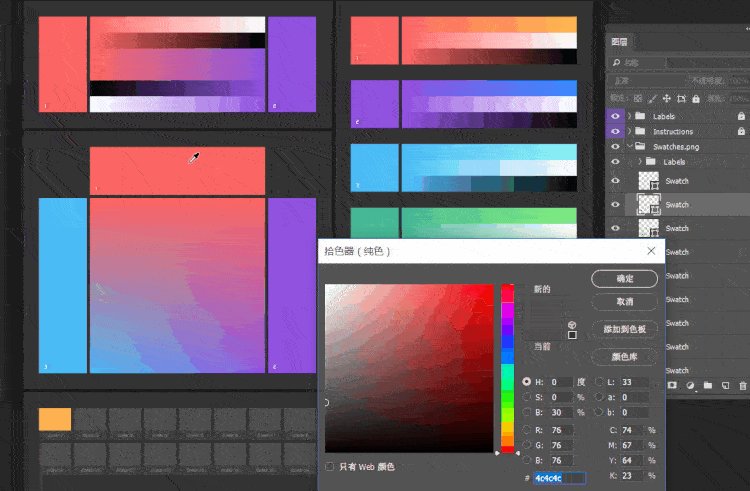
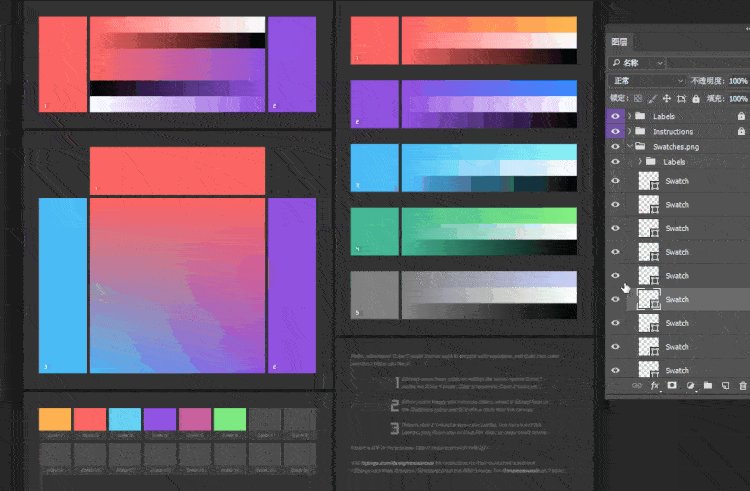
像上面这样设置好色盘后,还可以从整体配色方案中吸取出我们满意的一些主要颜色,放到备用储色图层即图层窗口Swatches.png图层组内各Swatch图层,操作也很简单,选择Swatch图层双击图层缩略图弹出拾色器吸取想要的颜色,如下图所示:

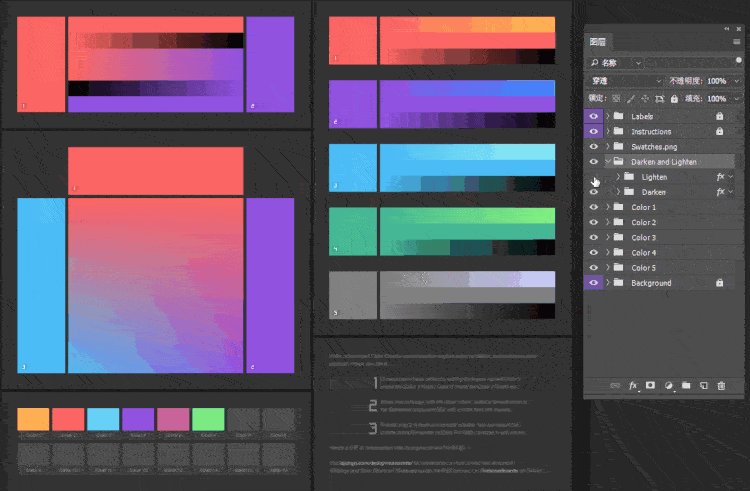
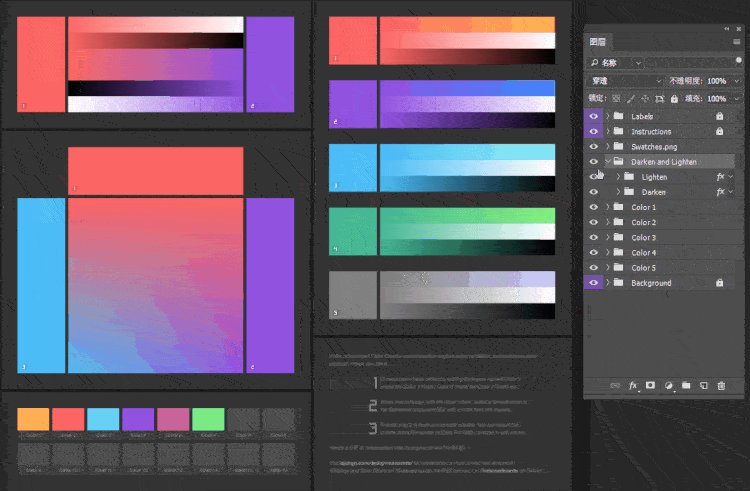
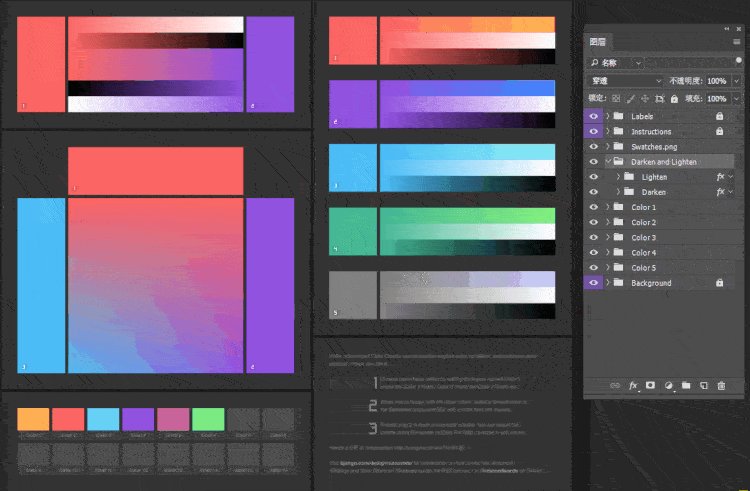
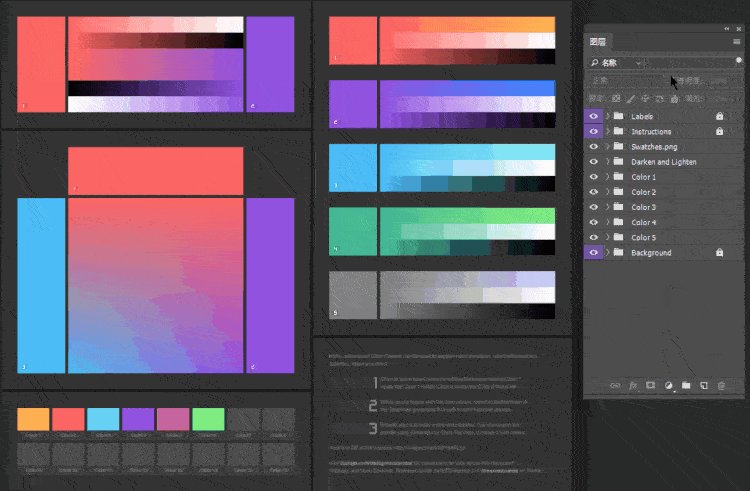
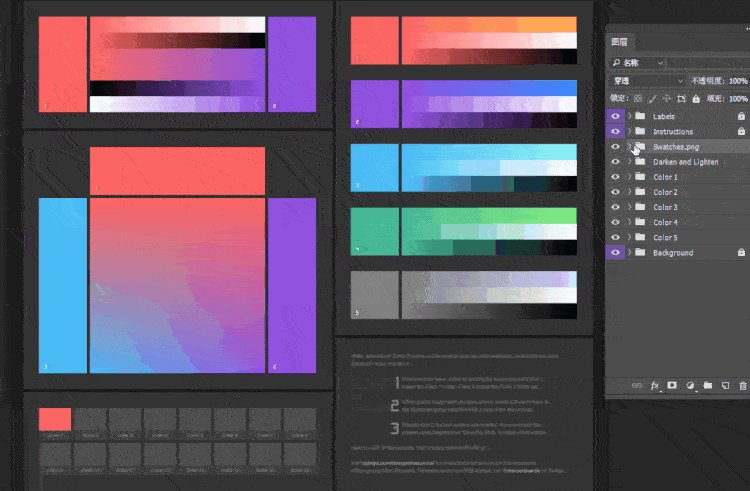
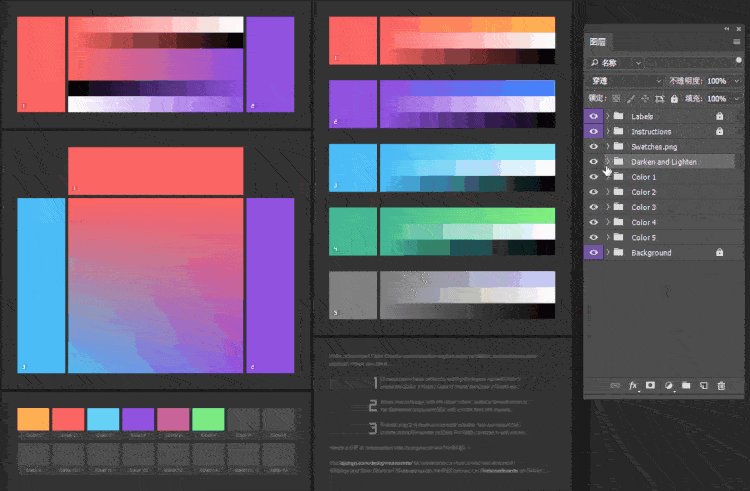
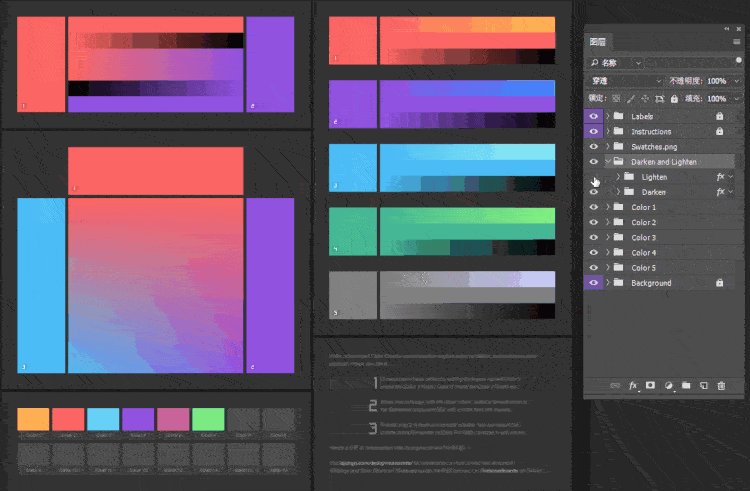
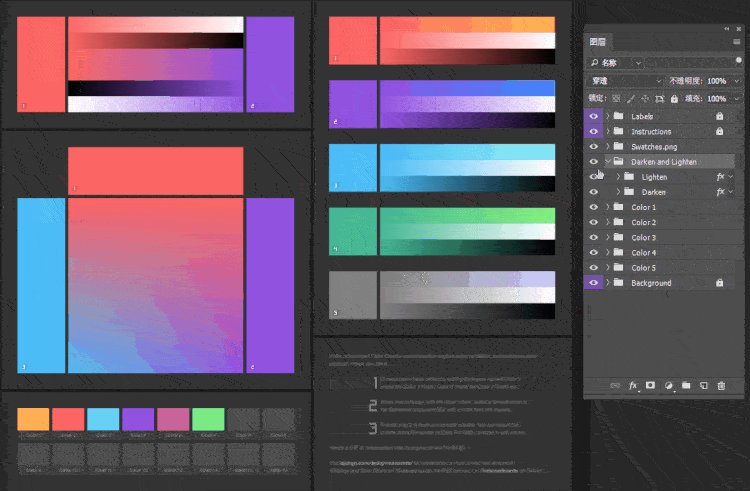
此外,文件还支持明暗设置,操作也是被放在了图层里,只需关闭或打开Darken and Lighten图层组内Lighten、Darken图层组前的小眼睛即可,如下动图操作展示:

文件同时支持渐变色显示,这是个隐藏功能被作者设置了默认情况下不可见,需要在图层面板上搜索“step”打开,这个演示由于录制gif的压缩率大,导致颜色本身就模糊,实际使用效果需要大家亲自体验一下啦,具体操作如下图:

最后
最后强调一下,我们每次配色或用色前,一定要想一想为什么要这么用,你的理论依据是什么?这是一个优秀设计师的思考习惯。
对于配色新手来说,刚开始颜色不要用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正蓝、正黄),尤其是拉渐变的时候。
在这里推荐大家一本关于配色的书《配色设计原理》,此书穿插了大师的访谈与实例设计,而且还有设计师的经验总结,值得一看
奥克兰app开发公司|奥克兰app开发工程师Kevin给你分享如何设计一款App的规范。
Others • full stack developer Kevin wrote the post • 0 comments • 514 views • 2020-04-05 01:54
不管你是设计还是开发人员,工作中总会用到设计规范,一份好的设计规范,不仅能帮助设计师或设计师团队统一设计内容,还能节省开发和设计团队间的沟通时间,提高工作效率……今天就以我开发的app为例,从以下几个方面,手把手教你制作设计规范。
设计尺寸
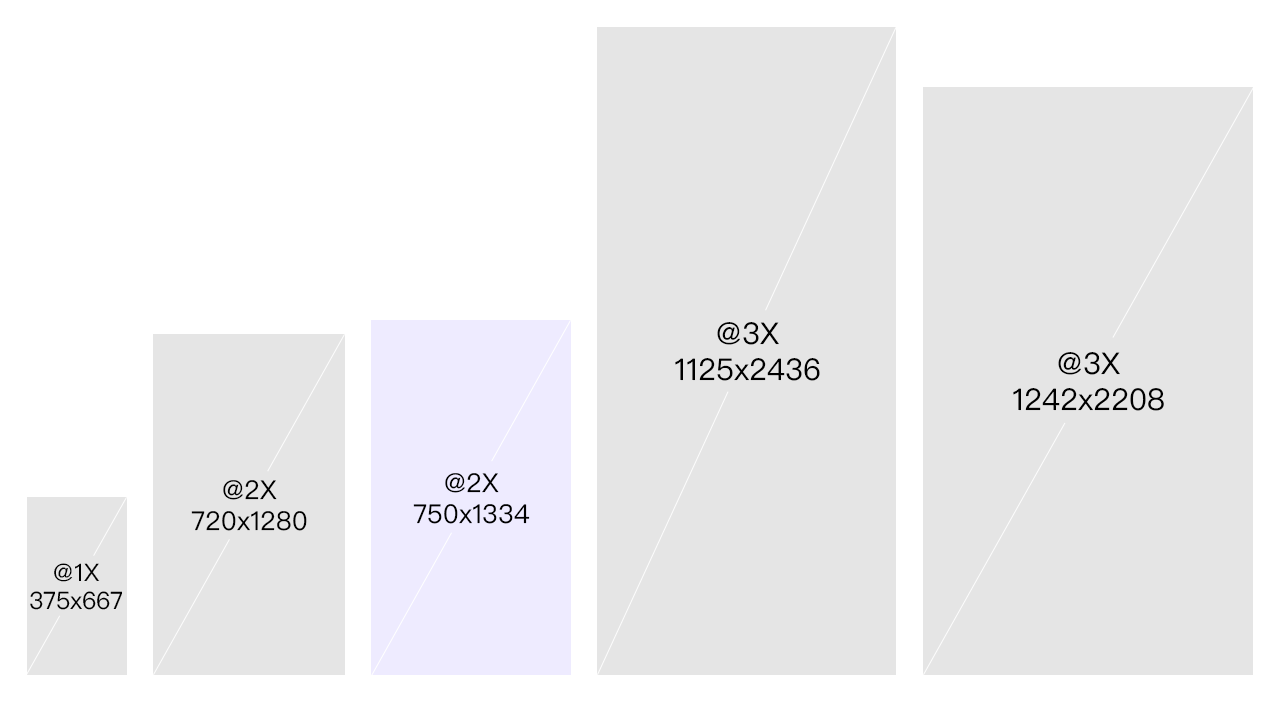
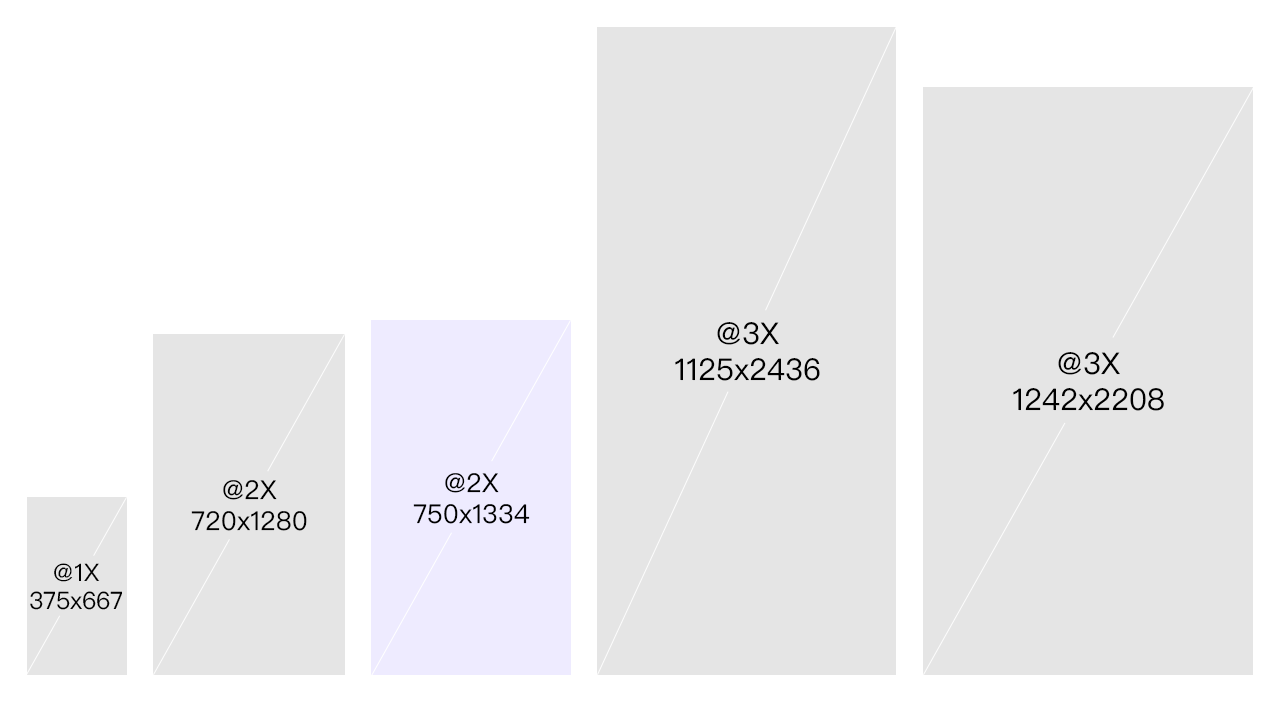
在开始设计前,首先要确定的是设计稿的尺寸,常见是以750x1334px @2x为设计稿,也有以375x667px @1x为设计稿,或者720x1280px @2x、1125x2436px @3x、1242x2208px @3x…为设计稿的。
因此在开始设计前,尤其是设计团队有多个设计师合作时,先确定设计尺寸再开始你的设计吧。
颜色
同样的页面内容及布局,可能换套配色方案,整体效果就大不一样,可见色彩占据的位置是多么重要,因此在制作设计规范时,对颜色的规范应尽可能完善:基础标准色-主色、基础文字色、全局标准色-背景色、分割线……这些都需要标注好色值,并且要说明其使用场景。
另外,如果设计中的颜色有用到渐变色,那么渐变的颜色也需要都标清楚。
字体
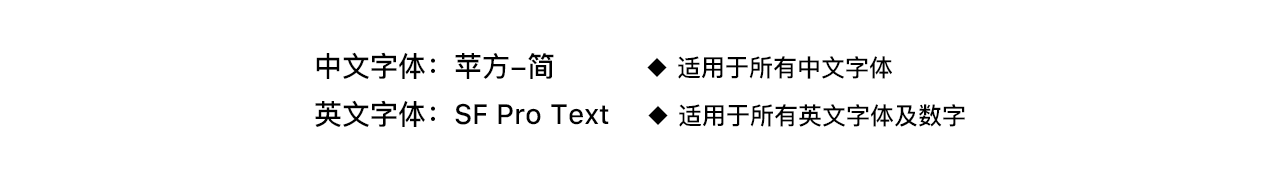
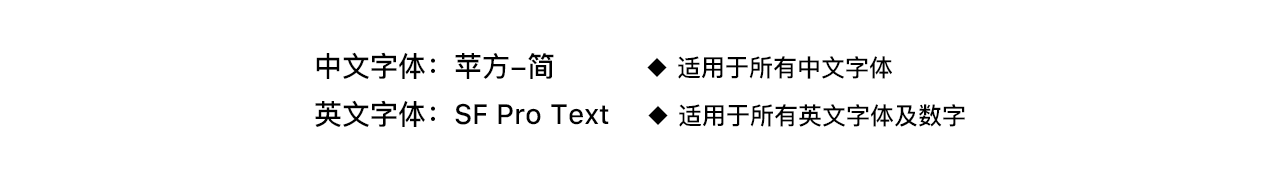
字体规范包含字体和字号,先说字体,一般情况下因为字体的版权关系,大家基本都会选择使用系统默认字体,当然也不排除例外情况,不管是哪种,在对字体进行规范时,都要将中文字体、英文字体及数字字体都进行明确。
然后是字号,不需要把所有页面的所有文字字号都写到规范里,只需要清楚明确常用的字号及其使用场景即可。注意:在描述使用场景时,要尽可能详细、明确。
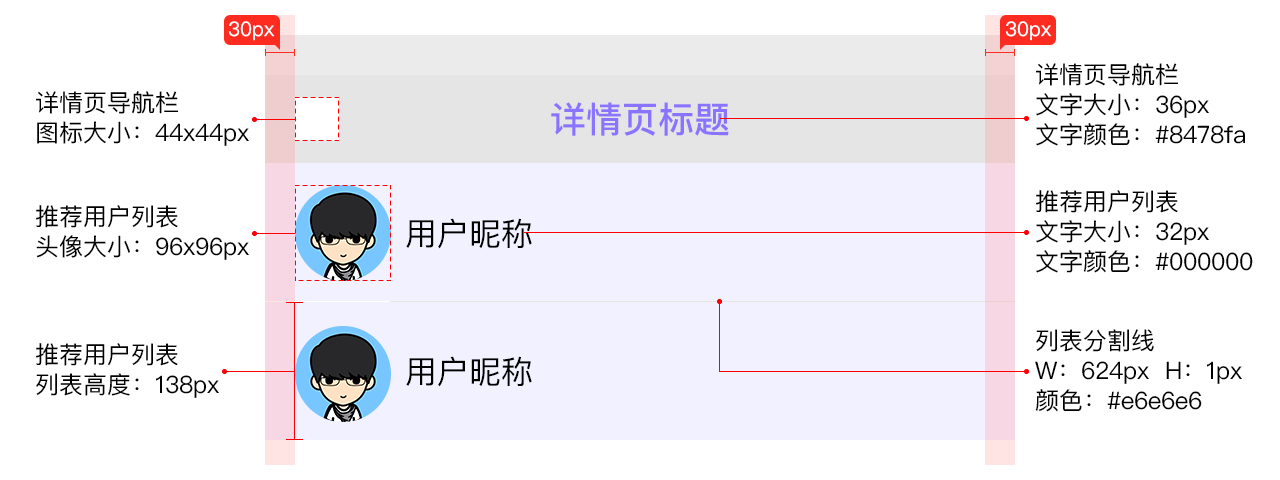
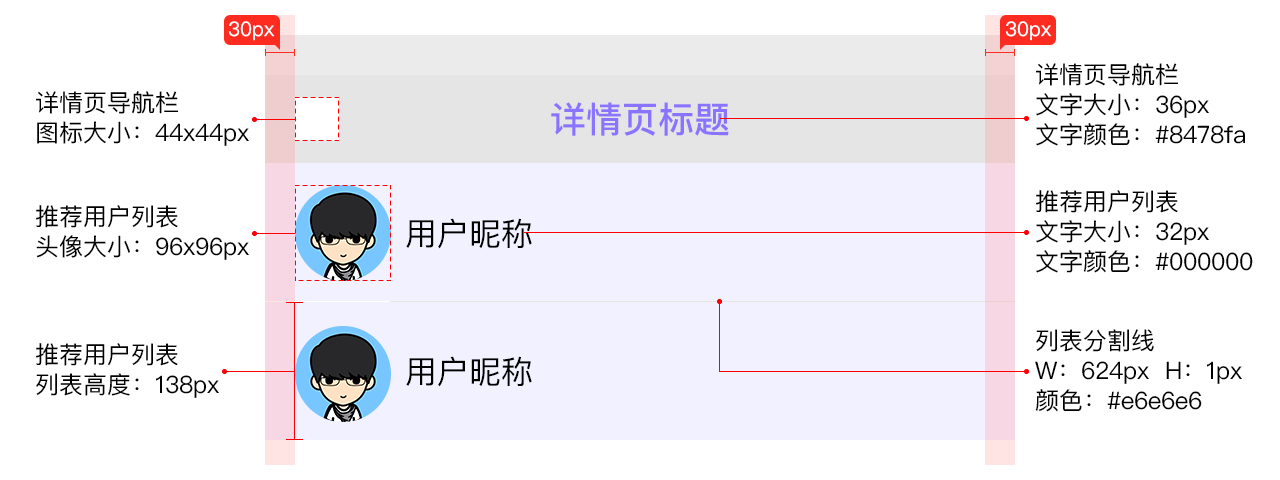
页面间距
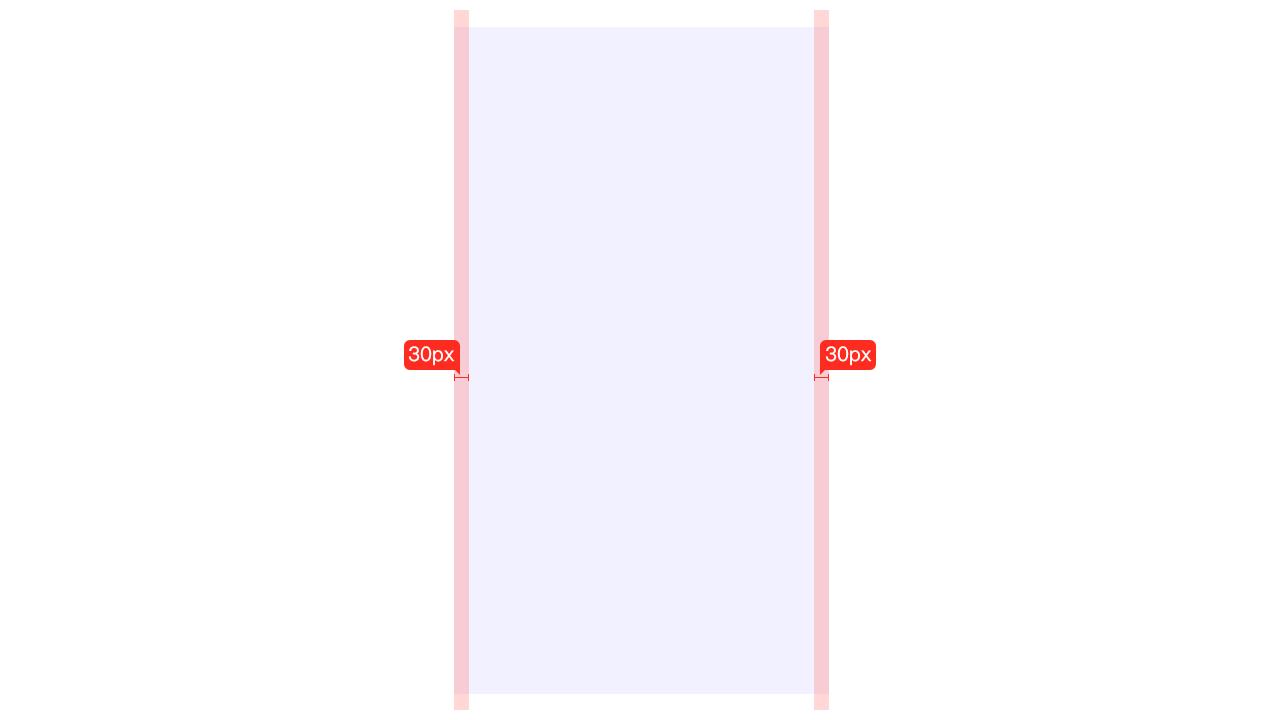
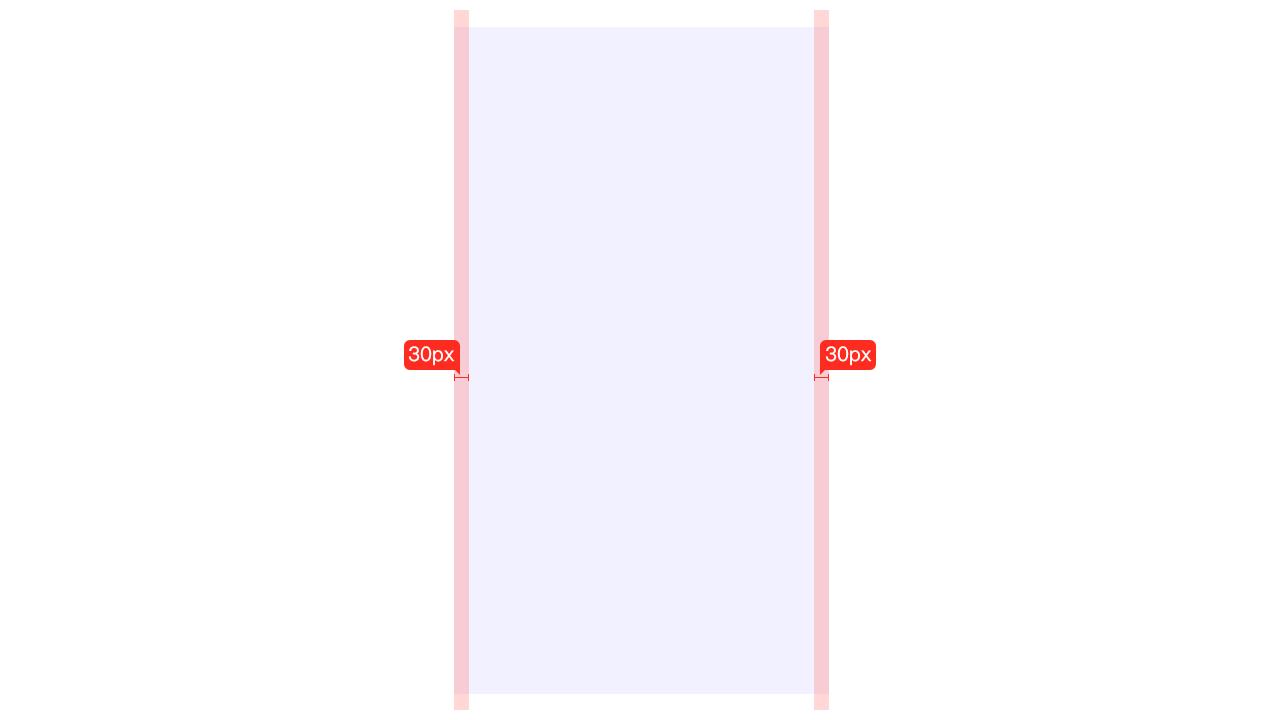
页面间距包含页面安全边距(页边距)、元素与元素之间的间距、模块与模块之间的间距等。先说页边距,一般情况下在整个APP中,所有页面的页边距都是保持一致的,一般为20px、24px、28px、32px,根据产品特性,选择一个页边距确定下来,运用在不同页面上使整个APP保持统一。
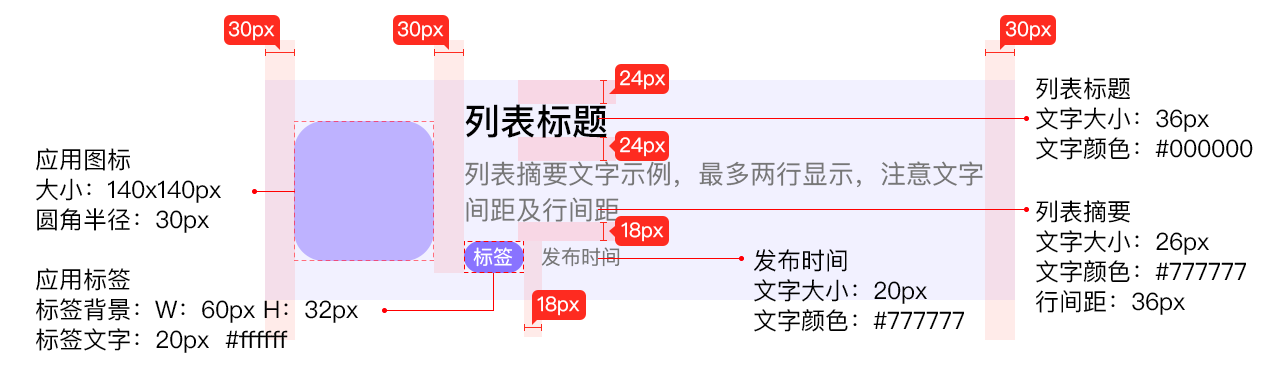
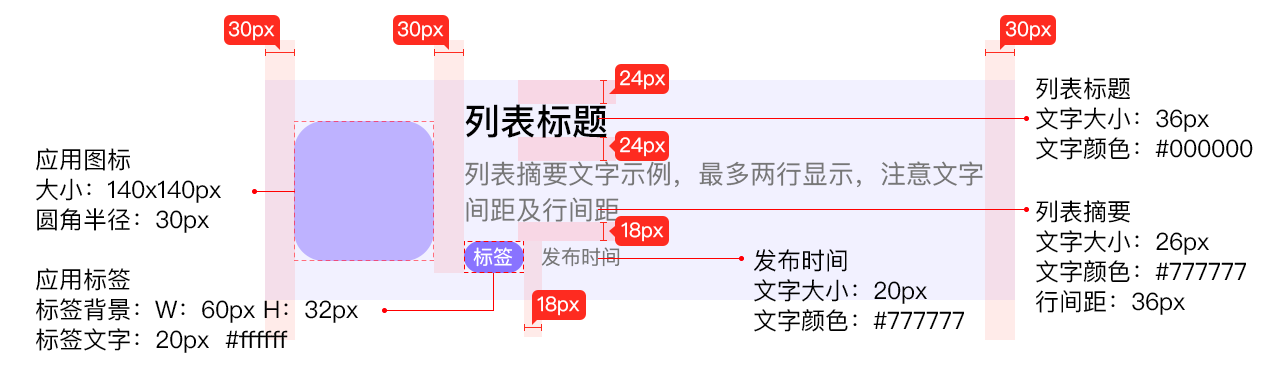
元素与元素之间的间距一般是直接呈现在标注文件上,但是当同样的元素多次重复出现时就可以考虑将其作为一个控件进行元素间标注规范,省去重复做图、多次标注的麻烦。特别注意:文字与文字间的行间距、段间距也需要标注出来。
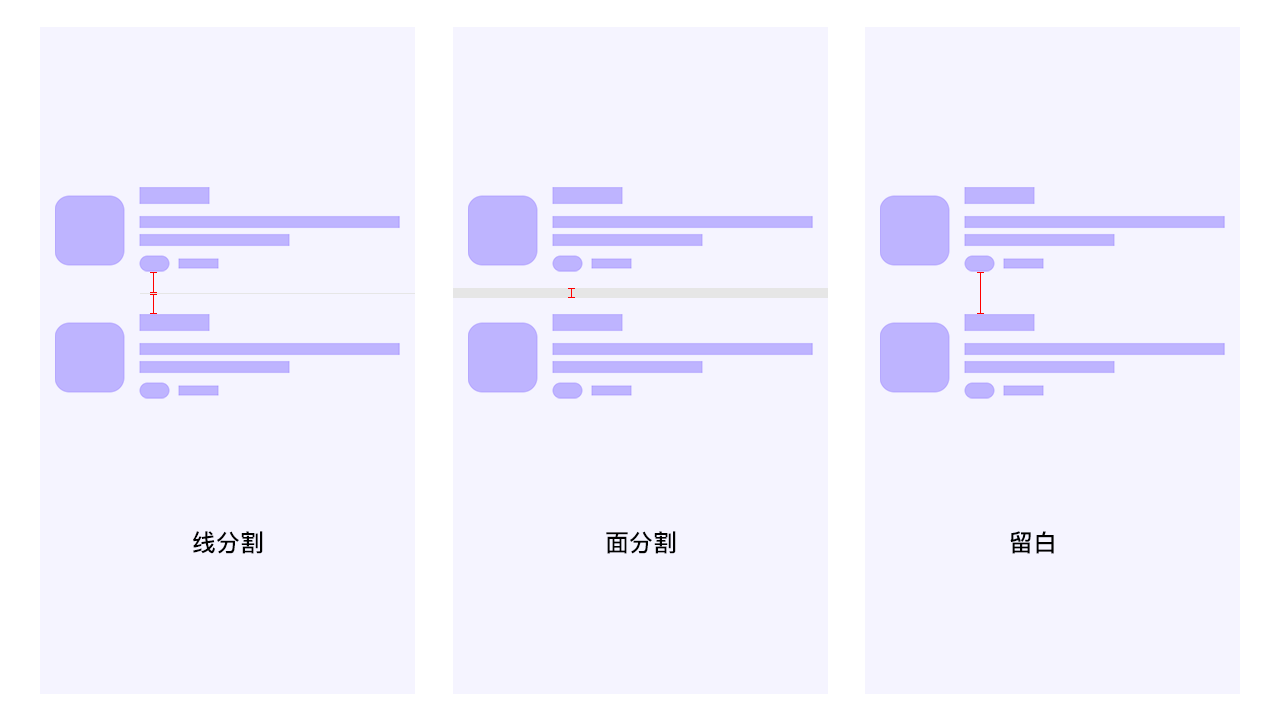
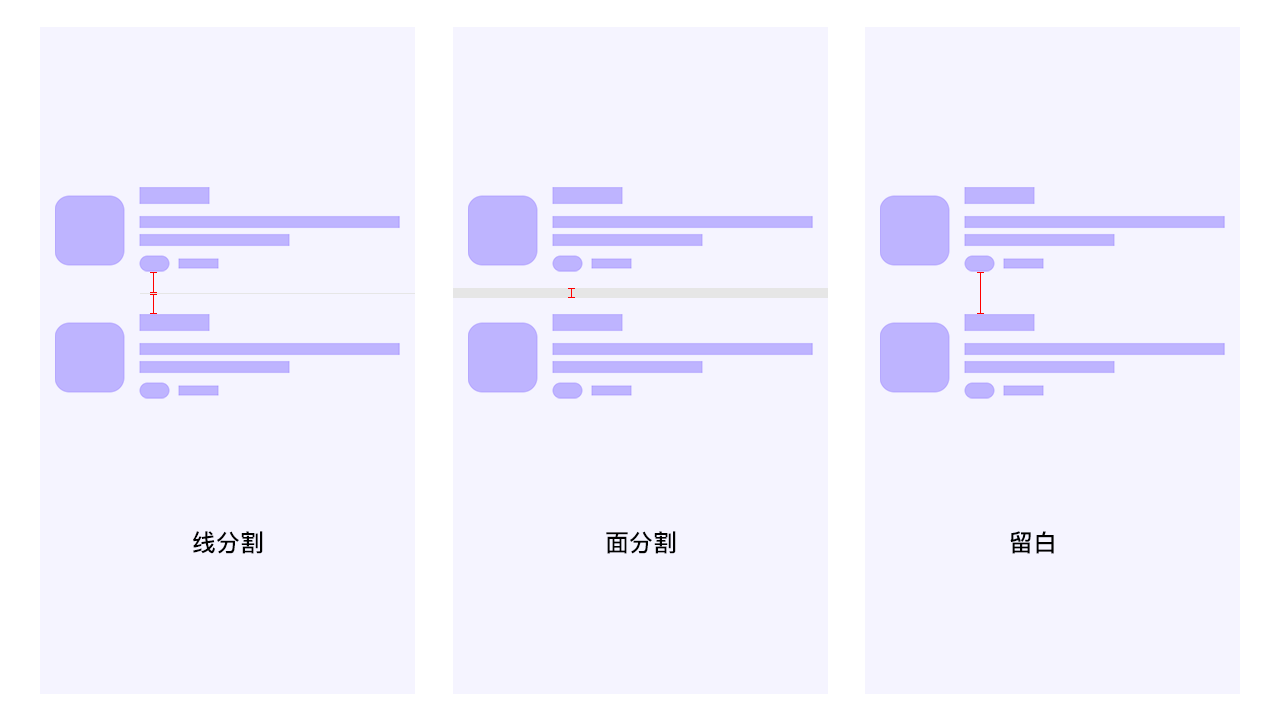
模块与模块之间一般会有一个明显的分割方式,比如:线、面、留白等等,首先要确定好统一的分割方式,然后再确定间距。
图片尺寸
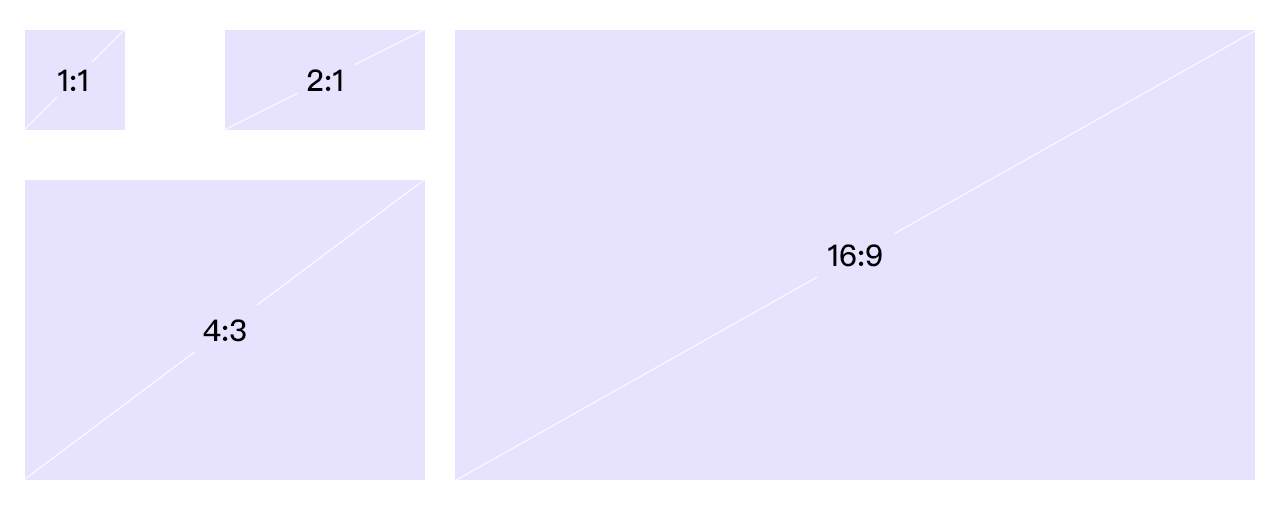
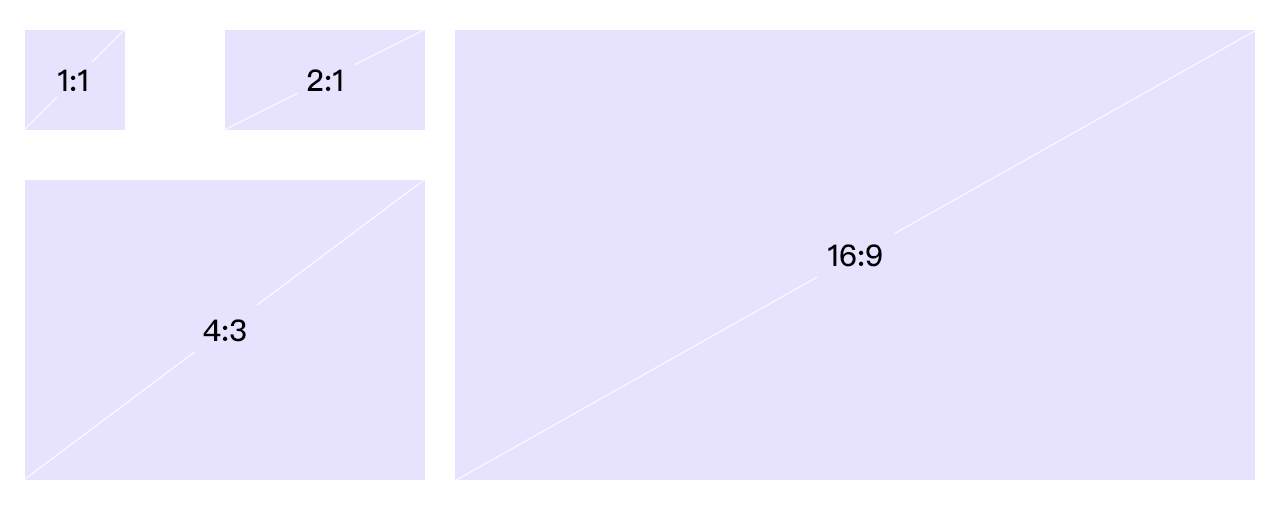
图片包括APP中出现的所有图片,一般情况下都是头像和产品图,并且图片在不同设备上最终呈现出来的比例是完全一样的,因此对图片的规范除了图片的大小尺寸外还应包含比例,常见的比例有1:1、2:1、4:3、16:9……
头像或产品图在不同页面、列表或模块中的尺寸如果不同,规范中需要都明确出来。
另外,如果图片有圆角弧度的话,也需要注明。
图标
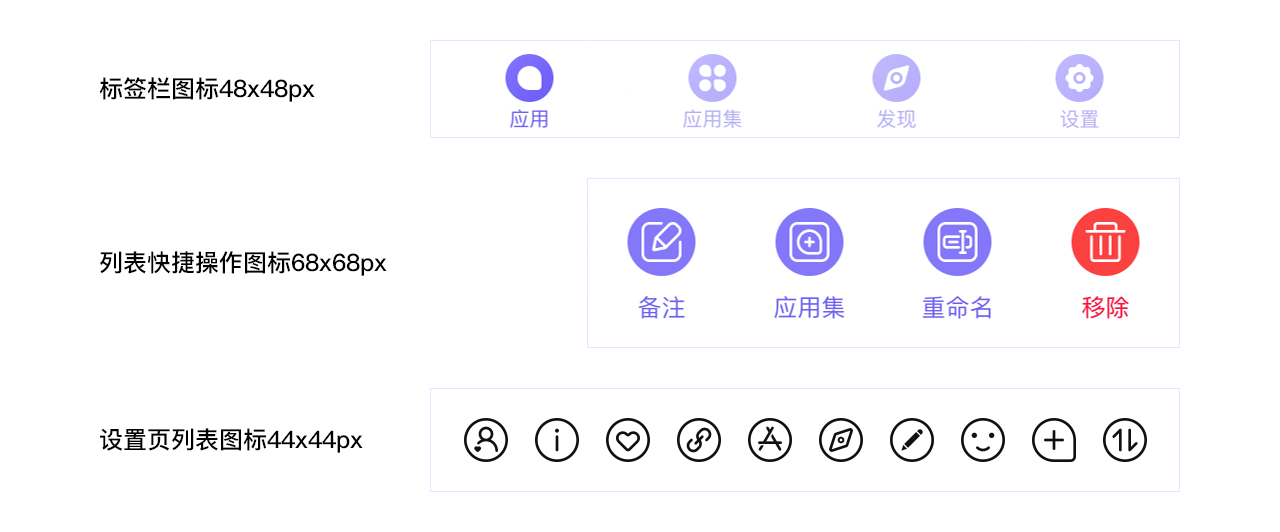
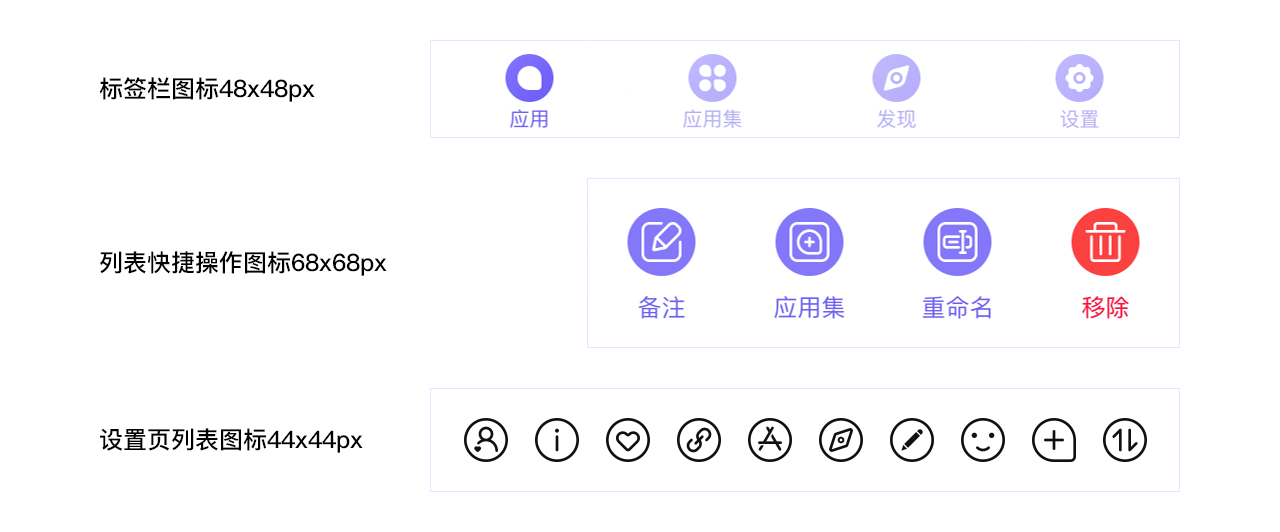
对图标的定义包含图标尺寸、风格样式以及不同状态。首先说一下图标尺寸,一般根据不同的模块来确定图标尺寸,比如导航栏、标签栏、设置列表……根据模块的不同,图标尺寸也不尽相同,比如32px、36px、40px、44px、48px都有,要明确说明具体模块下的尺寸。
不同模块间的图标风格样式可以不一样,但是同一模块下的图标风格就必须要保持一致了,因此图标本身的样式、风格、粗细等都需示例来明确。
图标状态一般包括默认、选中两种状态,可以用不同的风格样式、色彩、透明度等展现,需要注意两种状态之间需要明确区分。
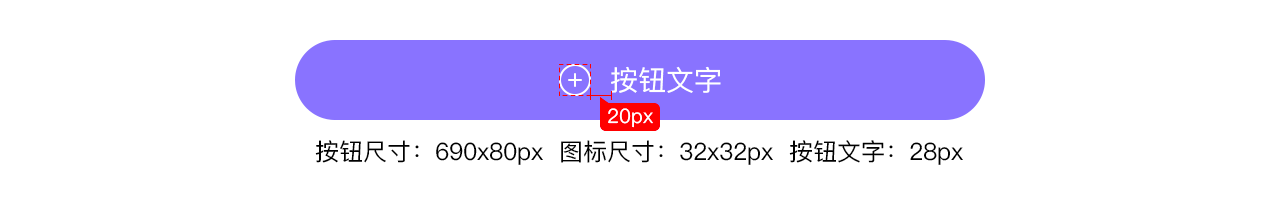
按钮
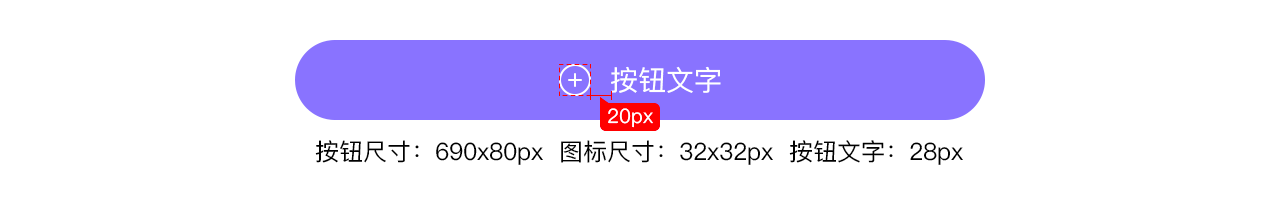
按钮规范一般包含按钮的大小、色值、圆角以及默认/点击/置灰状态等方面。在对按钮设计时,一般会根据按钮操作在页面中的重要程度设计为:大按钮、中按钮、小按钮三个尺寸样式。
另外,如果按钮包含图标和文字,那么图标的大小,以及图标和文字间的间距也需要注明。
控件
凡是APP中会多次重复出现的模块,都可以作为控件来进行规范,比如:标签栏、导航栏、二级导航、卡片、列表、弹窗……都可以作为控件来进行说明,具体就看产品的需求。
最后
关于规范,不在于它多么细致全面,而在于它能让设计和开发人员快速找到自己想要了解的内容,并且清晰明了、简单易懂,这就够了。如果想找我开发app的客户们,请给我发邮件,我会第一时间回复你们的。 view all
大家好,我是奥克兰网页设计师Kevin,上一篇文章给大家介绍了小程序的设计规范,趁热打铁,今天带你了解App的设计规范。

不管你是设计还是开发人员,工作中总会用到设计规范,一份好的设计规范,不仅能帮助设计师或设计师团队统一设计内容,还能节省开发和设计团队间的沟通时间,提高工作效率……今天就以我开发的app为例,从以下几个方面,手把手教你制作设计规范。
设计尺寸
在开始设计前,首先要确定的是设计稿的尺寸,常见是以750x1334px @2x为设计稿,也有以375x667px @1x为设计稿,或者720x1280px @2x、1125x2436px @3x、1242x2208px @3x…为设计稿的。
因此在开始设计前,尤其是设计团队有多个设计师合作时,先确定设计尺寸再开始你的设计吧。

颜色
同样的页面内容及布局,可能换套配色方案,整体效果就大不一样,可见色彩占据的位置是多么重要,因此在制作设计规范时,对颜色的规范应尽可能完善:基础标准色-主色、基础文字色、全局标准色-背景色、分割线……这些都需要标注好色值,并且要说明其使用场景。

另外,如果设计中的颜色有用到渐变色,那么渐变的颜色也需要都标清楚。
字体
字体规范包含字体和字号,先说字体,一般情况下因为字体的版权关系,大家基本都会选择使用系统默认字体,当然也不排除例外情况,不管是哪种,在对字体进行规范时,都要将中文字体、英文字体及数字字体都进行明确。

然后是字号,不需要把所有页面的所有文字字号都写到规范里,只需要清楚明确常用的字号及其使用场景即可。注意:在描述使用场景时,要尽可能详细、明确。

页面间距
页面间距包含页面安全边距(页边距)、元素与元素之间的间距、模块与模块之间的间距等。先说页边距,一般情况下在整个APP中,所有页面的页边距都是保持一致的,一般为20px、24px、28px、32px,根据产品特性,选择一个页边距确定下来,运用在不同页面上使整个APP保持统一。

元素与元素之间的间距一般是直接呈现在标注文件上,但是当同样的元素多次重复出现时就可以考虑将其作为一个控件进行元素间标注规范,省去重复做图、多次标注的麻烦。特别注意:文字与文字间的行间距、段间距也需要标注出来。

模块与模块之间一般会有一个明显的分割方式,比如:线、面、留白等等,首先要确定好统一的分割方式,然后再确定间距。

图片尺寸
图片包括APP中出现的所有图片,一般情况下都是头像和产品图,并且图片在不同设备上最终呈现出来的比例是完全一样的,因此对图片的规范除了图片的大小尺寸外还应包含比例,常见的比例有1:1、2:1、4:3、16:9……

头像或产品图在不同页面、列表或模块中的尺寸如果不同,规范中需要都明确出来。
另外,如果图片有圆角弧度的话,也需要注明。

图标
对图标的定义包含图标尺寸、风格样式以及不同状态。首先说一下图标尺寸,一般根据不同的模块来确定图标尺寸,比如导航栏、标签栏、设置列表……根据模块的不同,图标尺寸也不尽相同,比如32px、36px、40px、44px、48px都有,要明确说明具体模块下的尺寸。

不同模块间的图标风格样式可以不一样,但是同一模块下的图标风格就必须要保持一致了,因此图标本身的样式、风格、粗细等都需示例来明确。

图标状态一般包括默认、选中两种状态,可以用不同的风格样式、色彩、透明度等展现,需要注意两种状态之间需要明确区分。

按钮
按钮规范一般包含按钮的大小、色值、圆角以及默认/点击/置灰状态等方面。在对按钮设计时,一般会根据按钮操作在页面中的重要程度设计为:大按钮、中按钮、小按钮三个尺寸样式。

另外,如果按钮包含图标和文字,那么图标的大小,以及图标和文字间的间距也需要注明。

控件
凡是APP中会多次重复出现的模块,都可以作为控件来进行规范,比如:标签栏、导航栏、二级导航、卡片、列表、弹窗……都可以作为控件来进行说明,具体就看产品的需求。

最后
关于规范,不在于它多么细致全面,而在于它能让设计和开发人员快速找到自己想要了解的内容,并且清晰明了、简单易懂,这就够了。如果想找我开发app的客户们,请给我发邮件,我会第一时间回复你们的。
奥克兰网页设计师Kevin|分享如何让你的设计动起来,咱们一起做个小动画,左手我们一起画个龙。。。。
Others • full stack developer Kevin wrote the post • 0 comments • 720 views • 2020-04-05 01:30
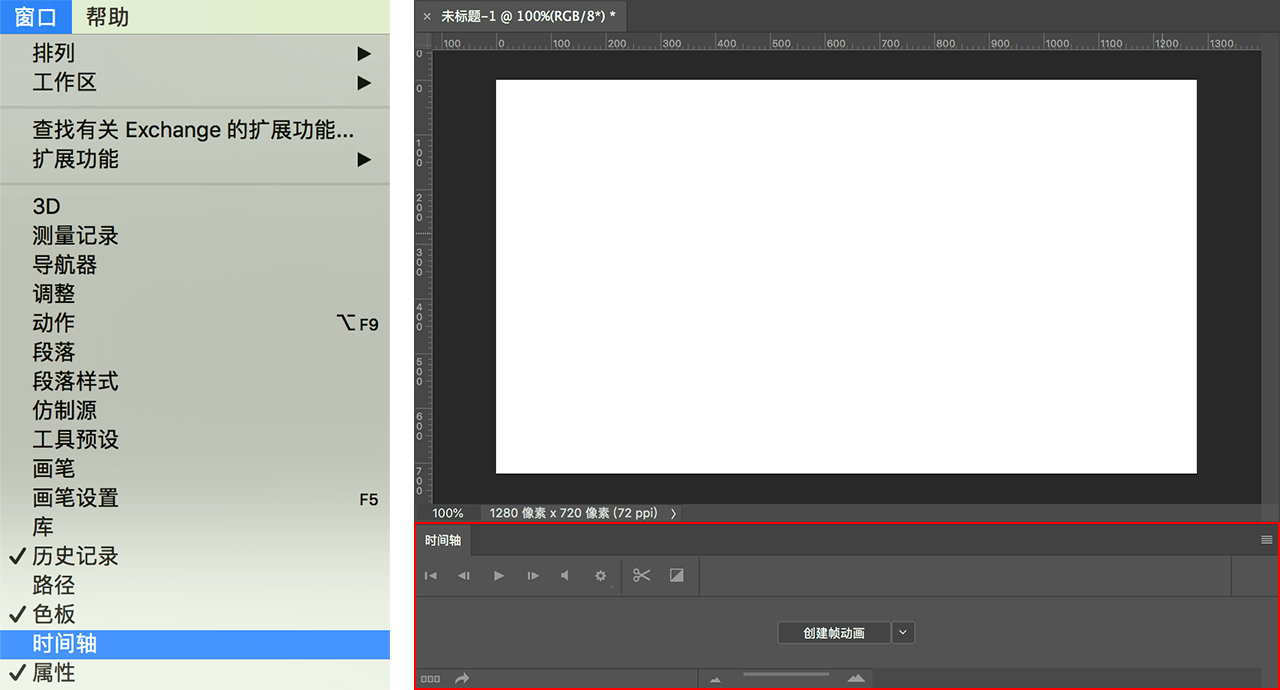
打开时间轴窗口
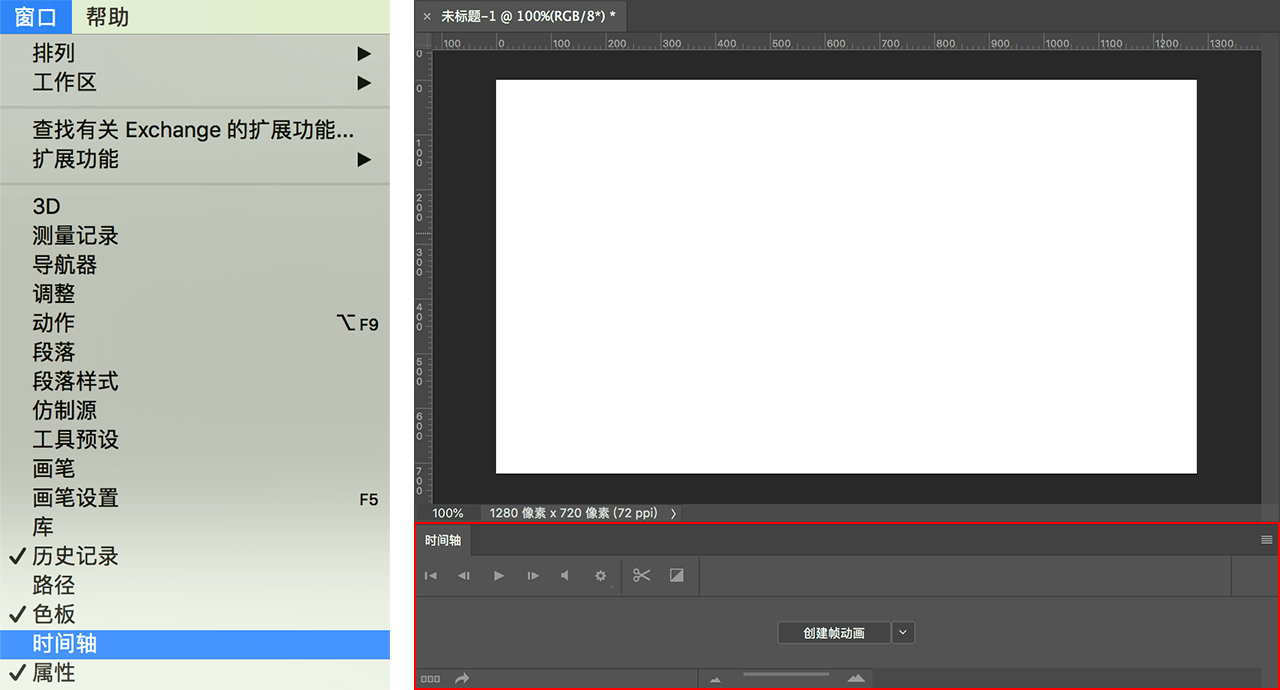
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。
创建帧动画
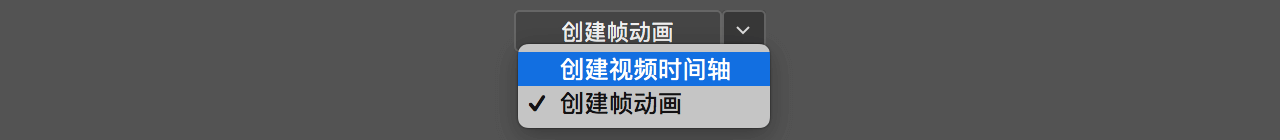
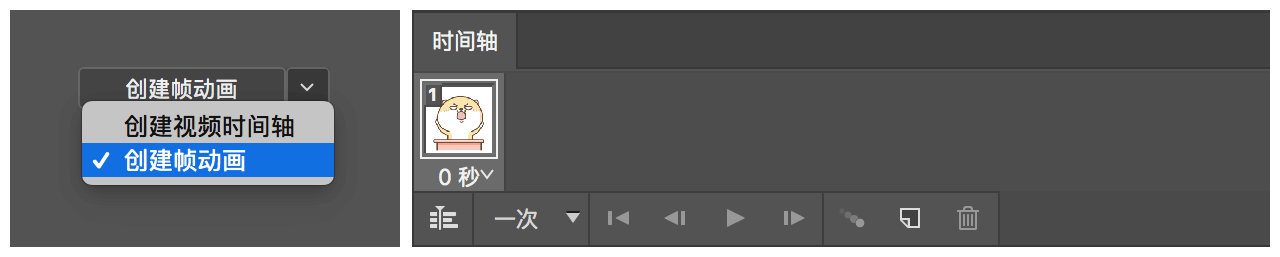
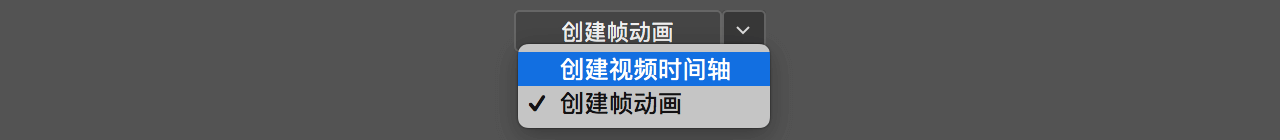
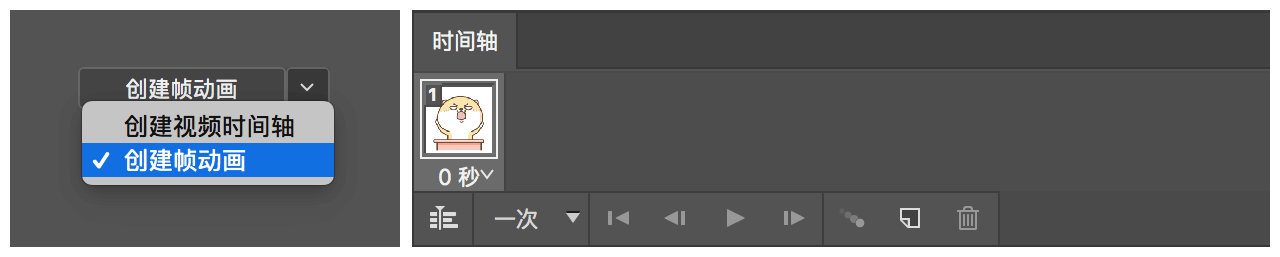
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。
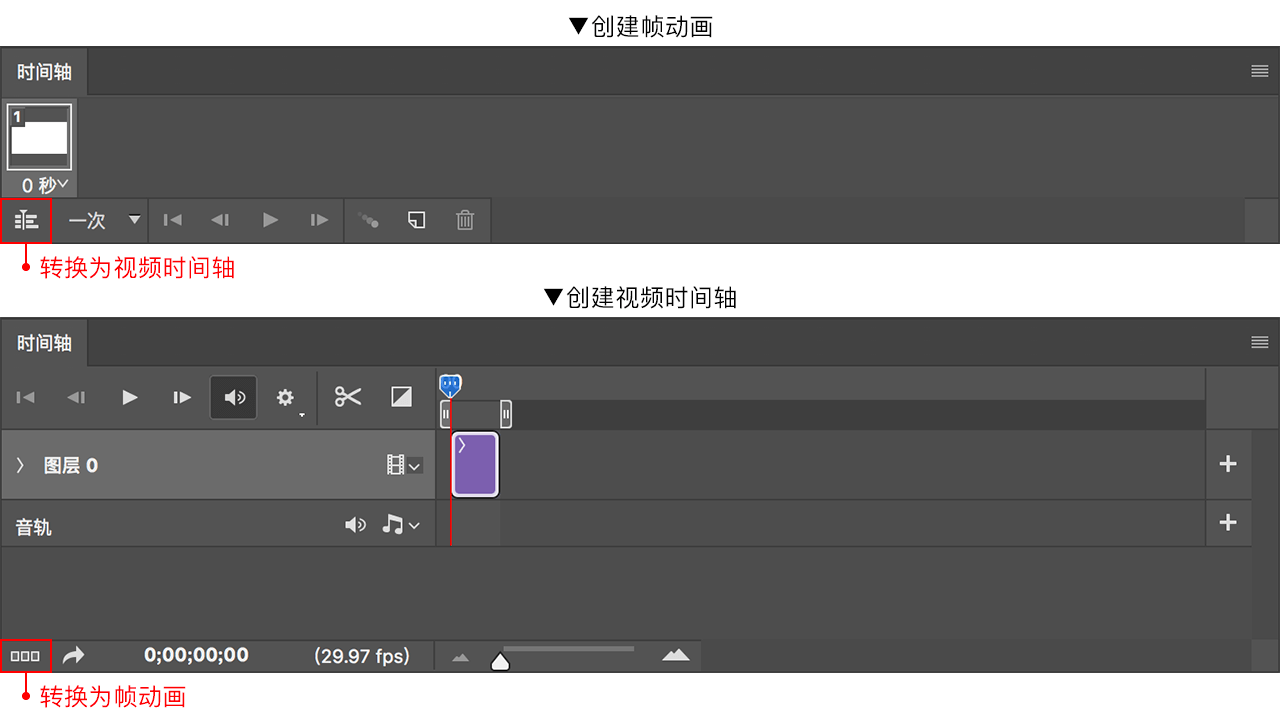
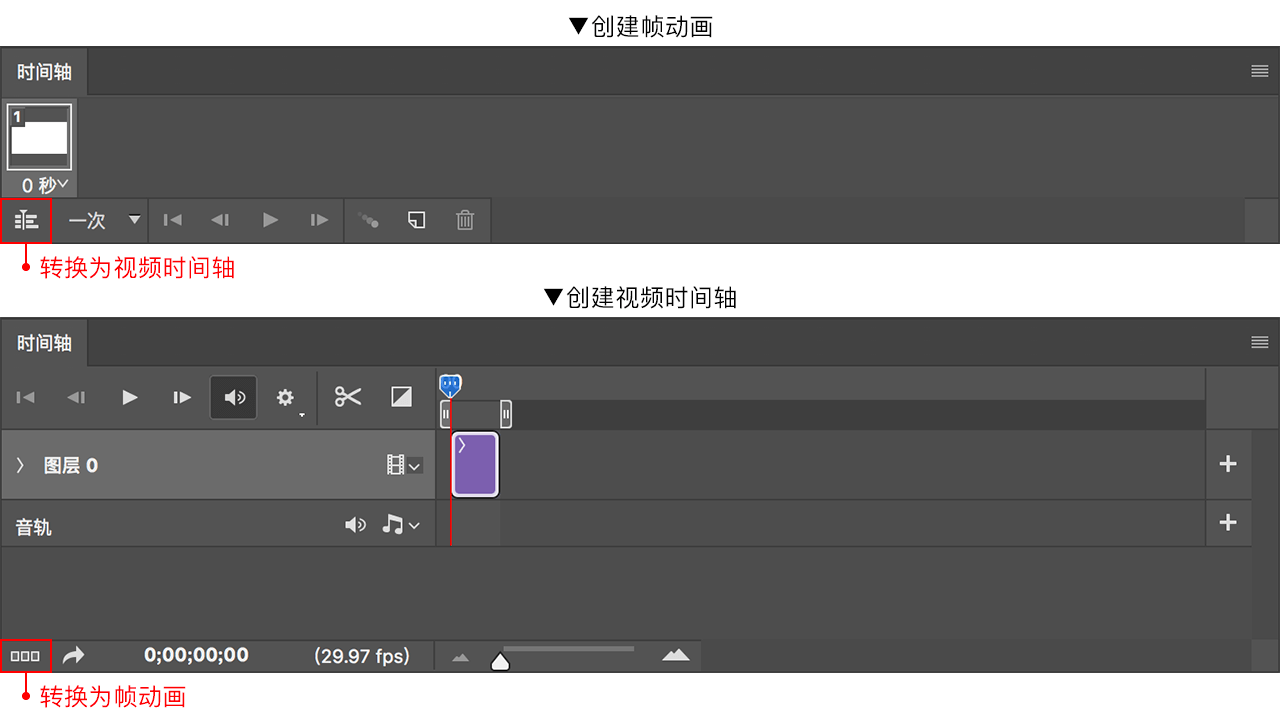
创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。
帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。
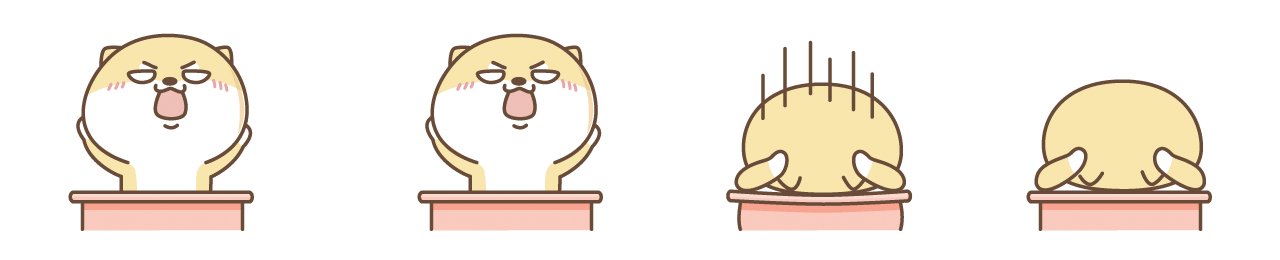
制作示例
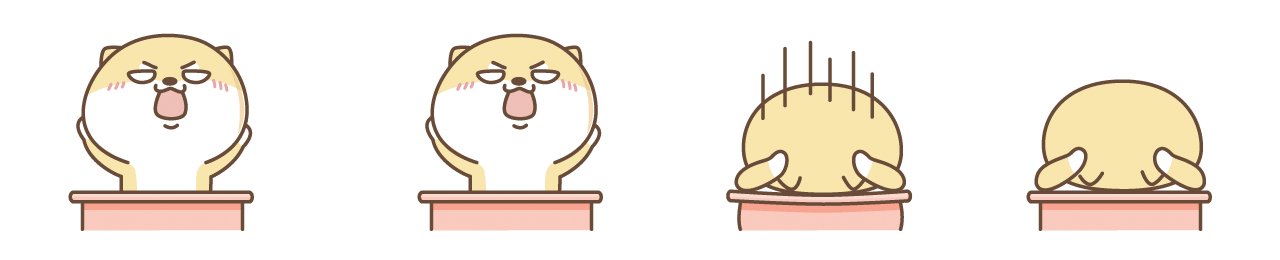
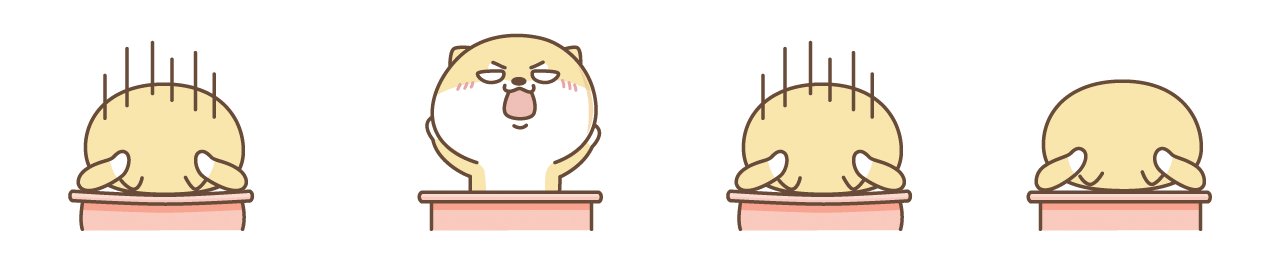
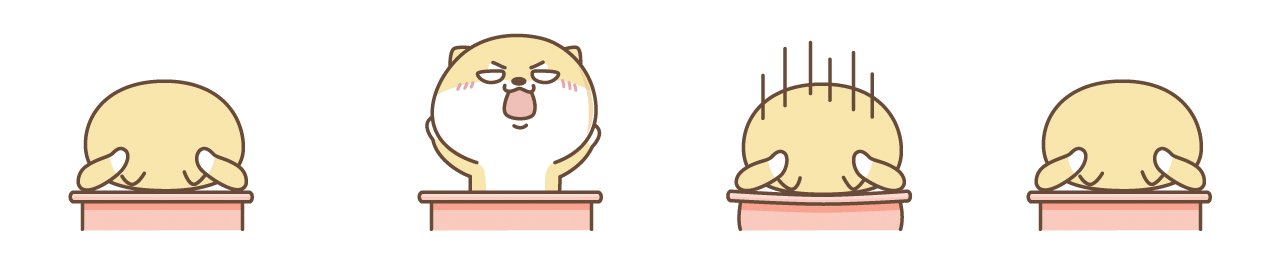
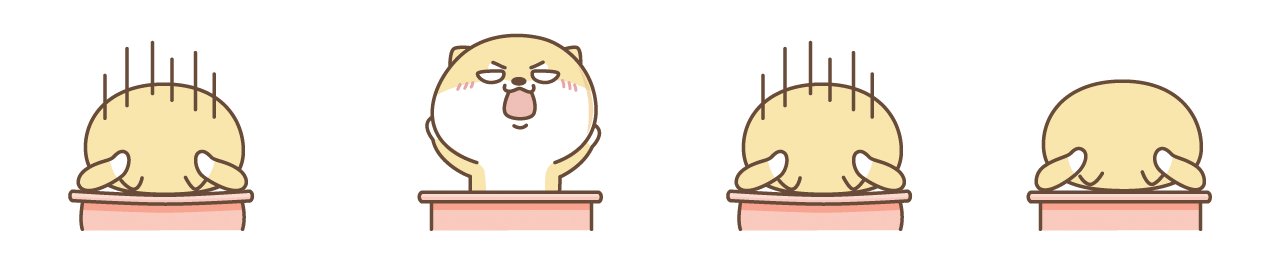
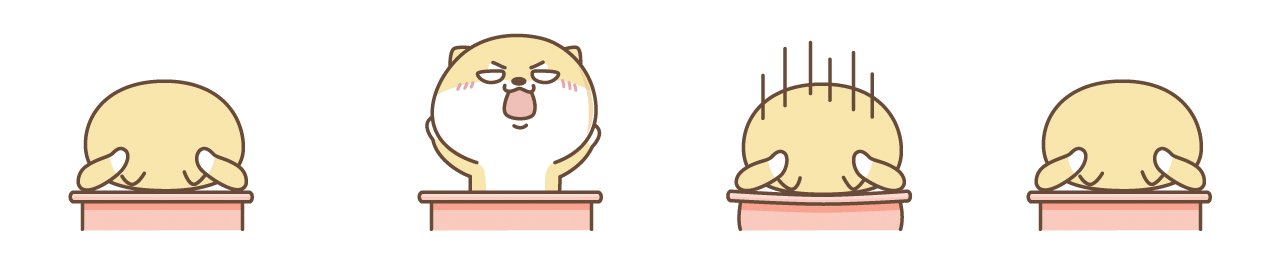
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
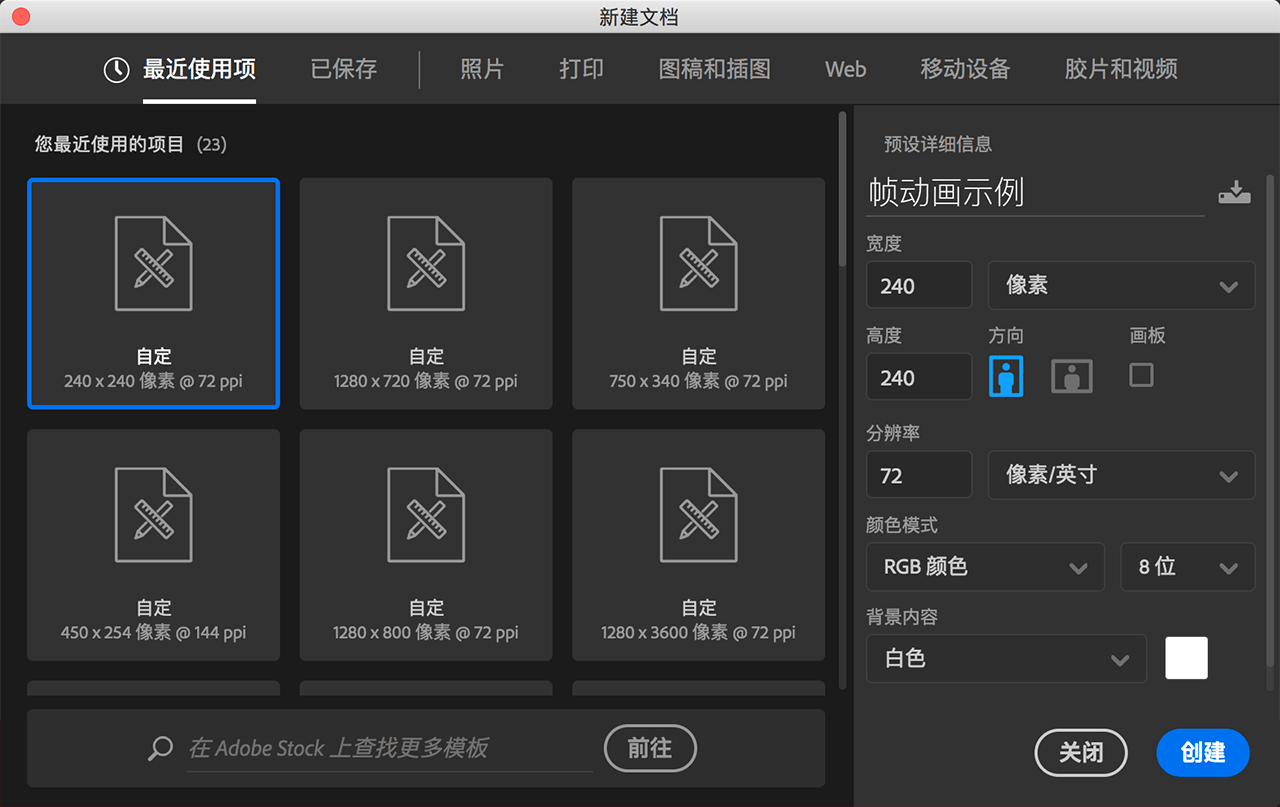
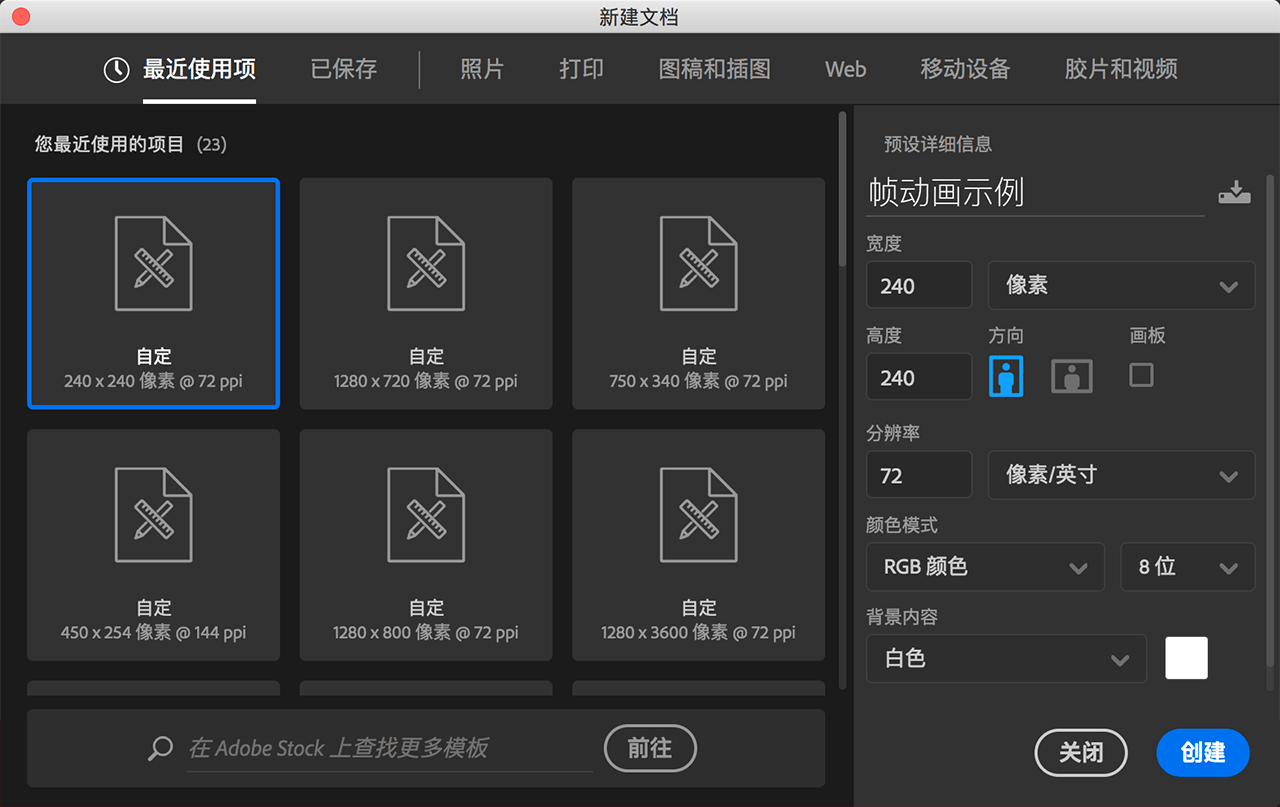
1. 新建文档(文档大小随意设定,这里设置为 240x240px );
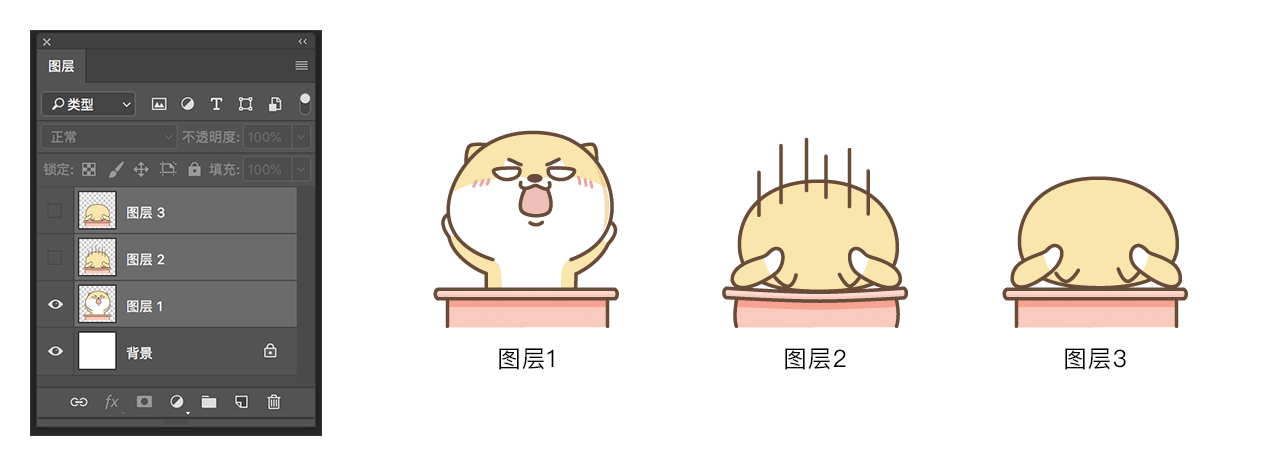
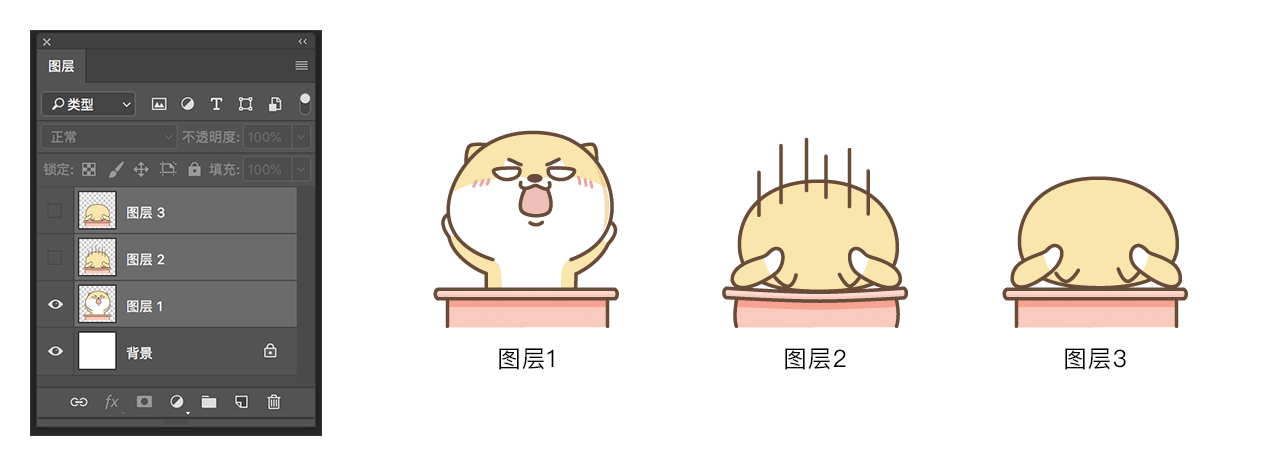
2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;
3. 打开时间轴窗口,创建帧动画;
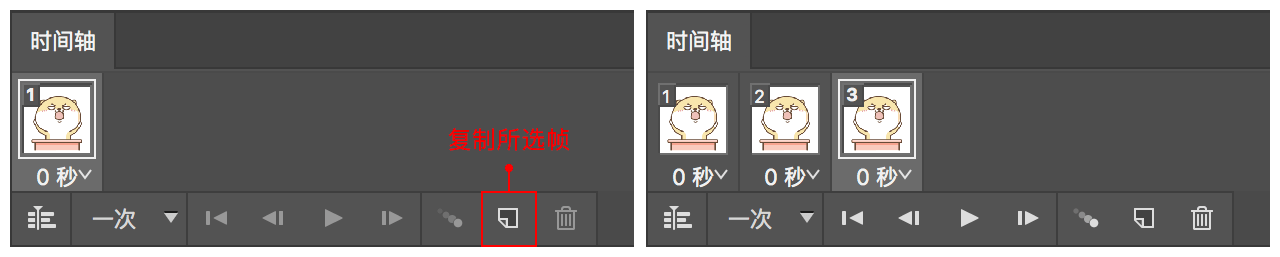
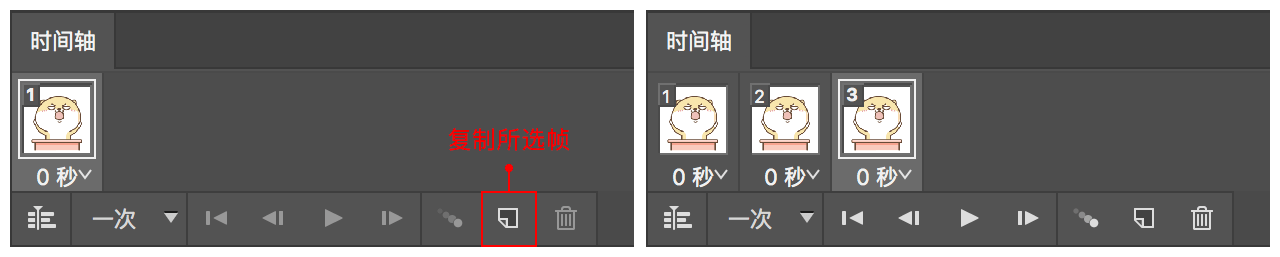
4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;
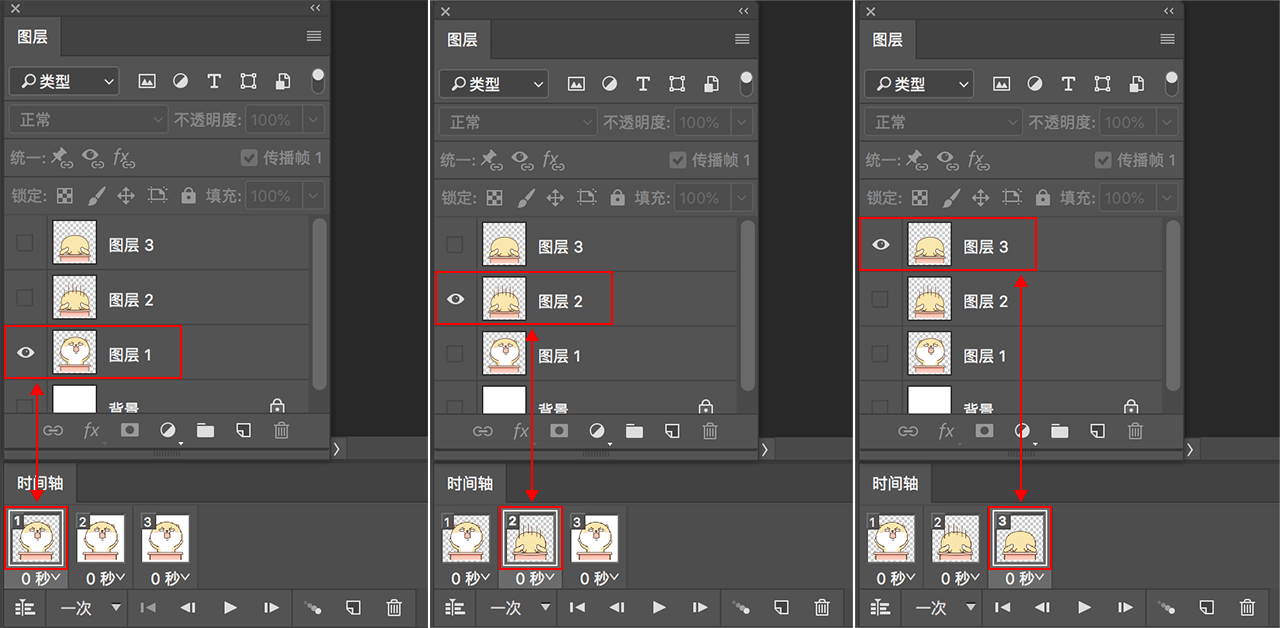
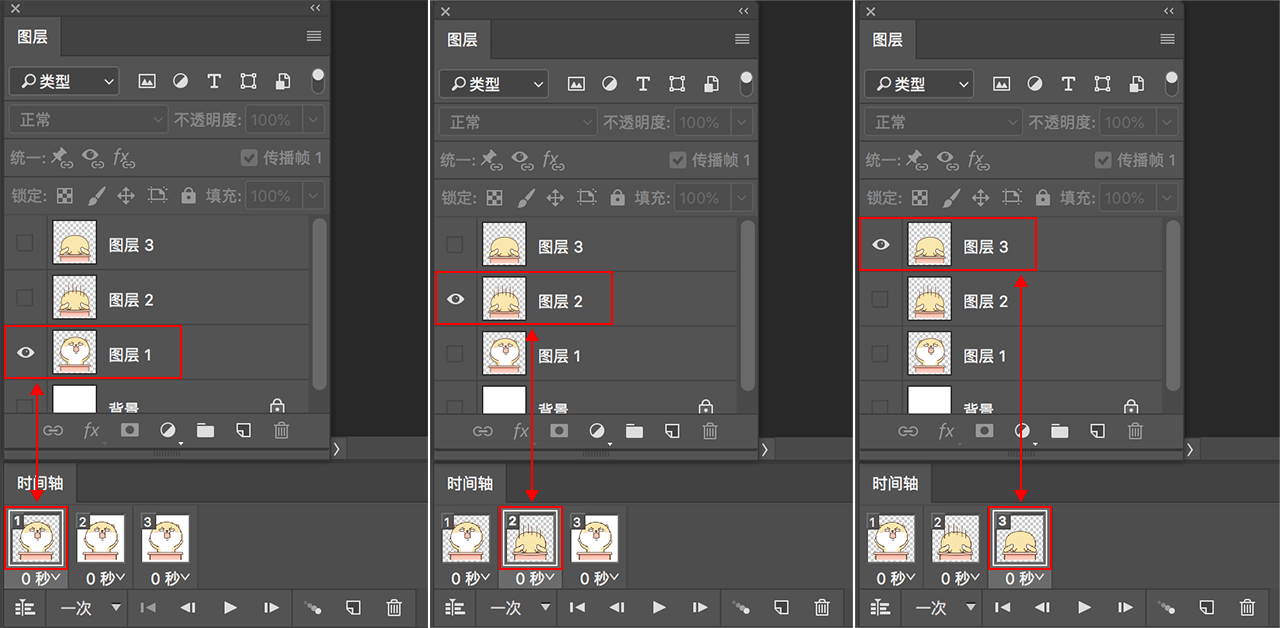
5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;
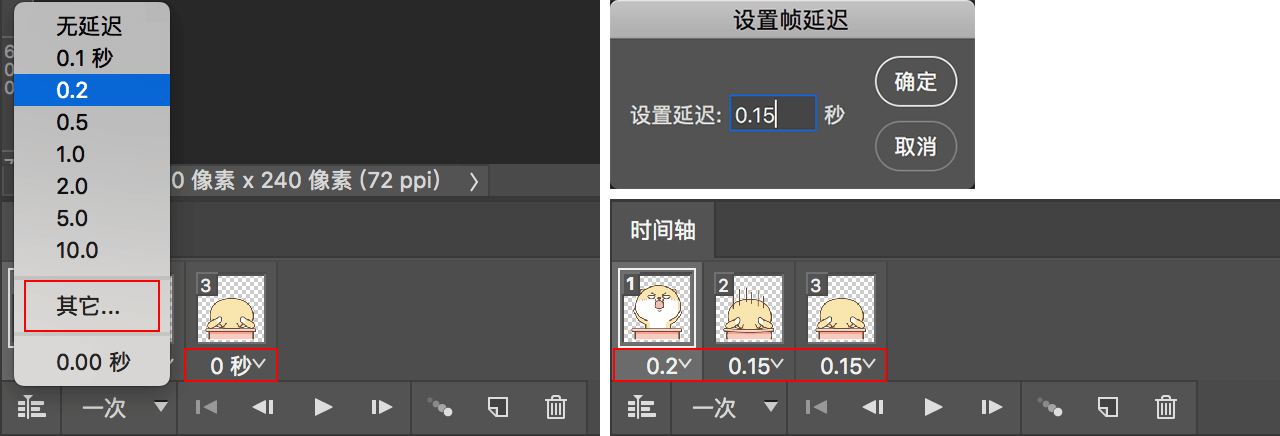
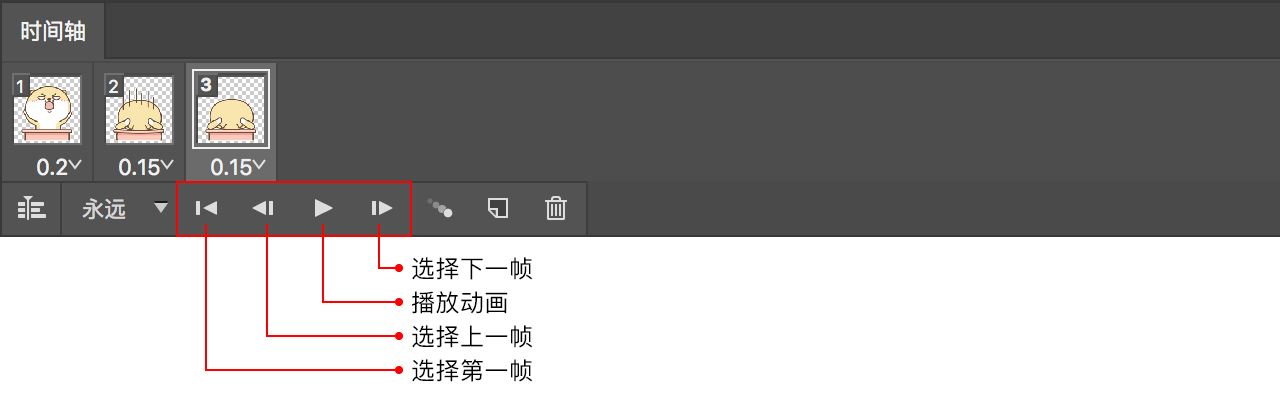
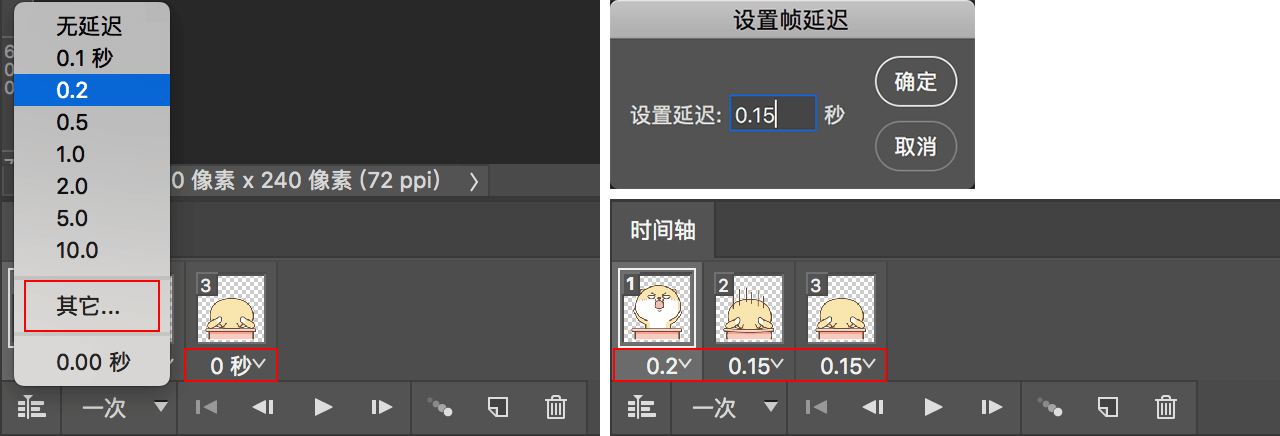
6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;
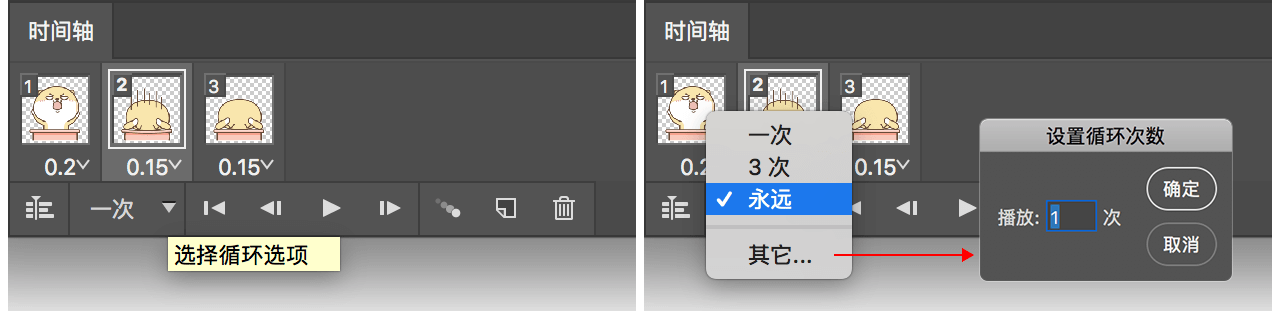
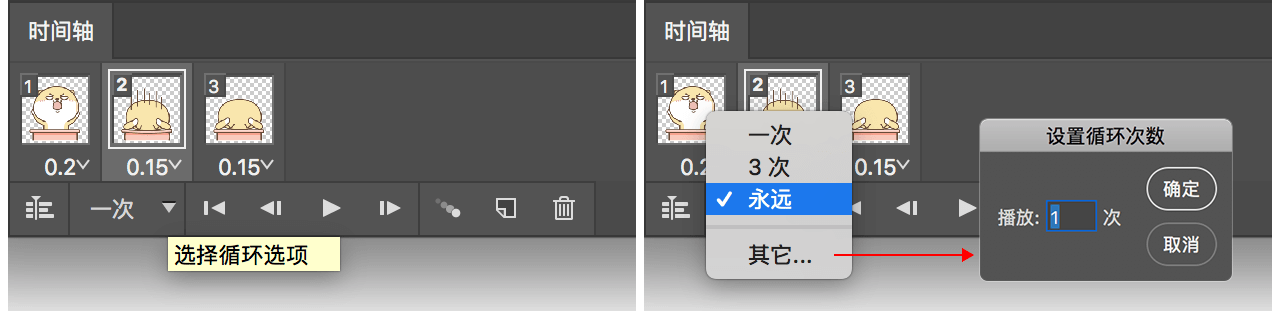
7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;
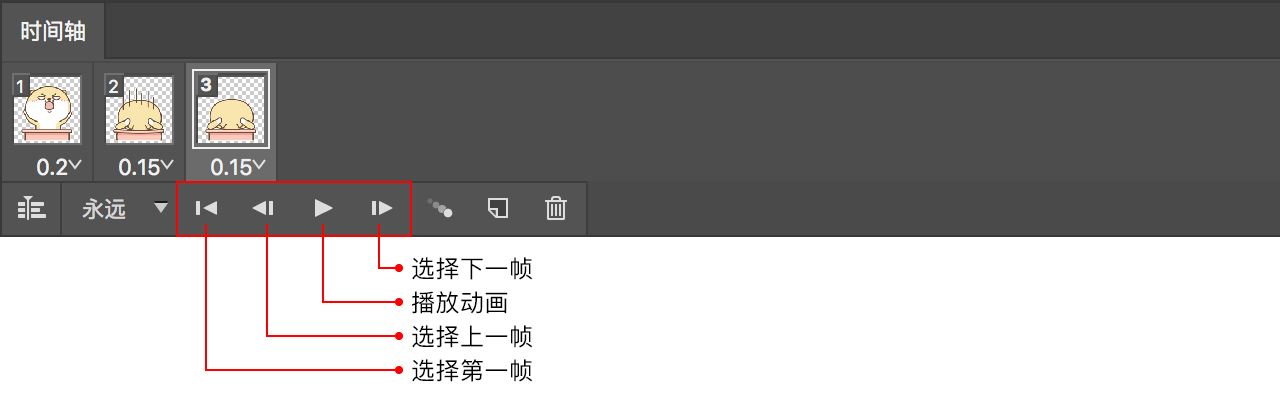
8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;
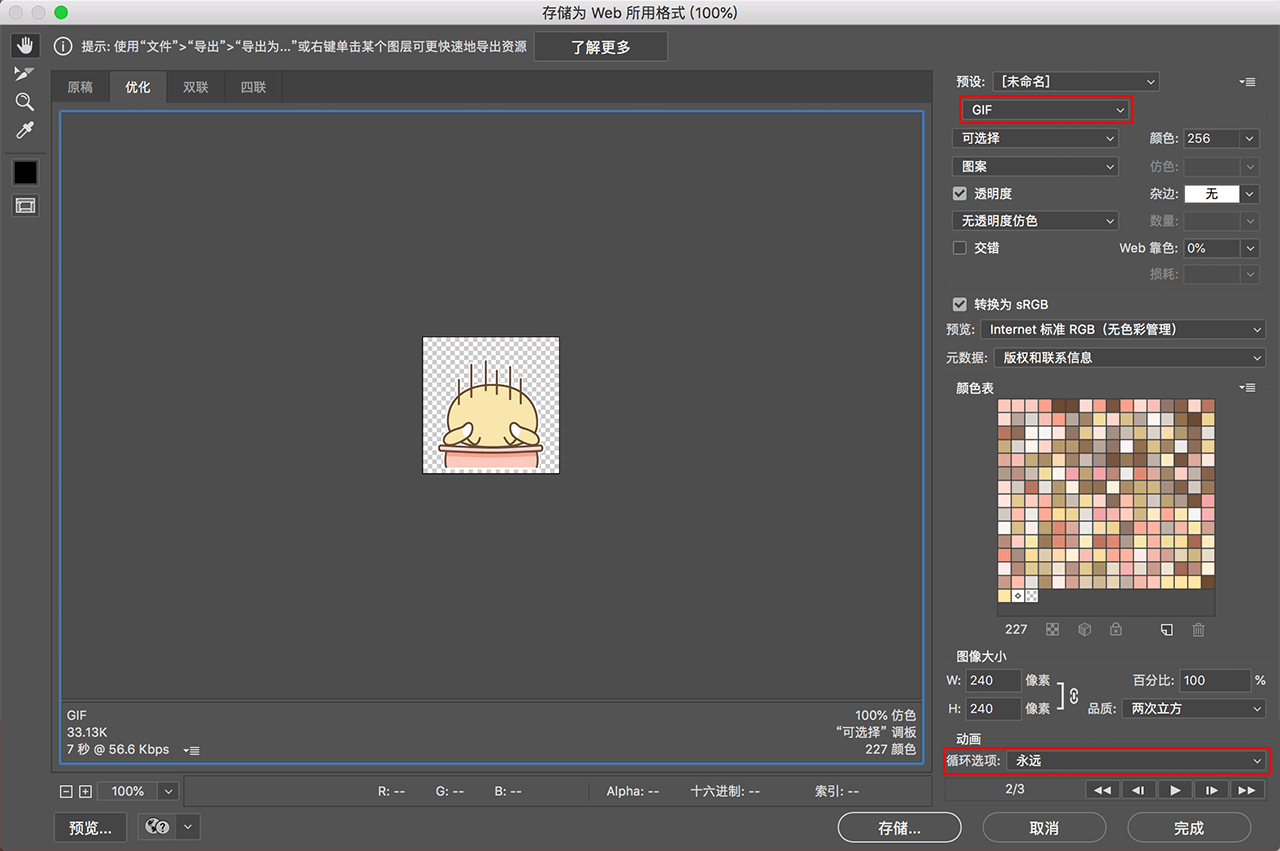
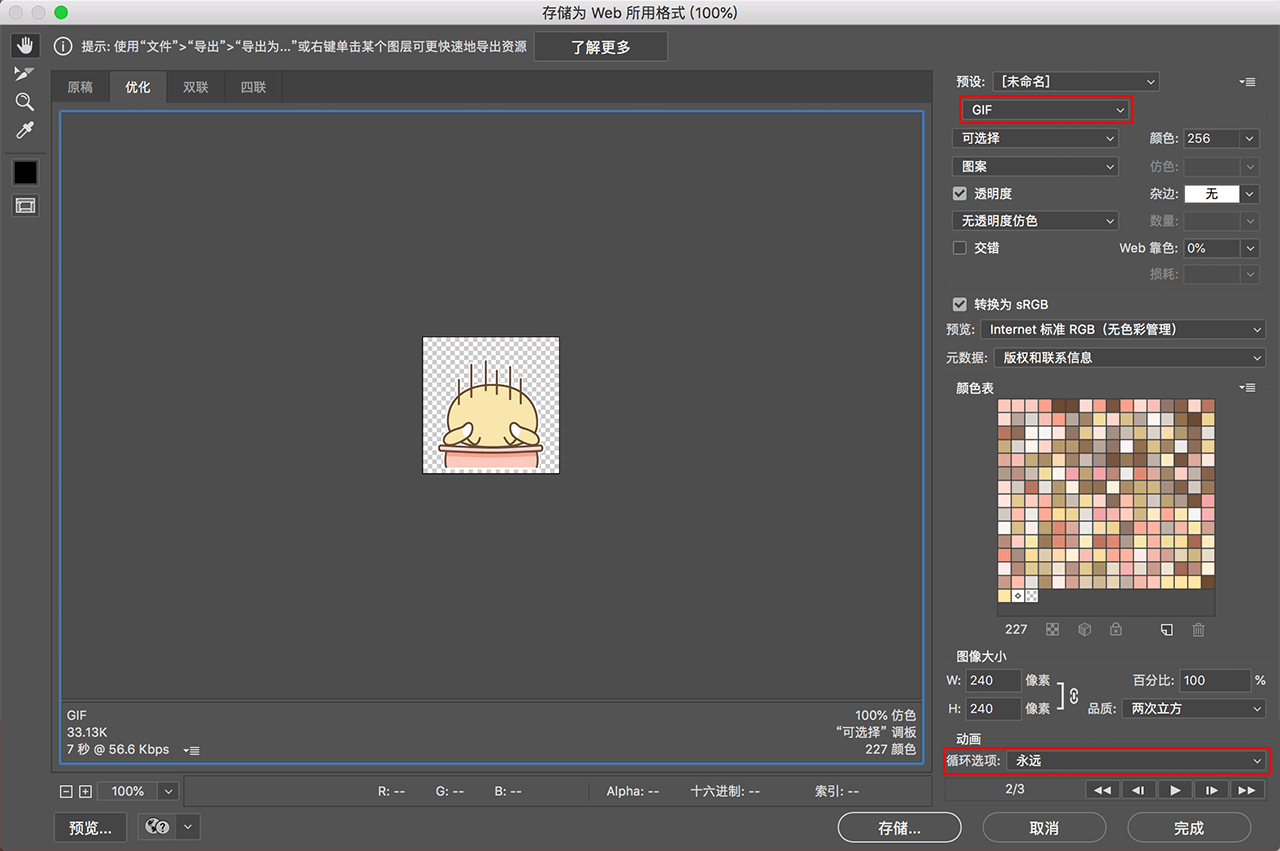
9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。
最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。 view all

打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。

创建帧动画
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。

创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。

帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。

制作示例
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
1. 新建文档(文档大小随意设定,这里设置为 240x240px );

2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;

3. 打开时间轴窗口,创建帧动画;

4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;

5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;

6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;

7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;

8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;

9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。

最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。
新西兰网站开发公司|我们的插画师Isabella给大家分享一个免费开源的表情符号大全
Marketplace • full stack developer Kevin wrote the post • 0 comments • 739 views • 2020-04-05 12:00
OpenMoji
网址:https://openmoji.org
打开网站,可以看到众多面向设计师、开发人员、其他所有人的开源表情符号,这里还提供了搜索框方便你直接搜索想要的表情。
OpenMoji是一个开源项目,由57名学生和3名教授以及10位外部贡献者组成,目前为止已经设计了超过3000种不同类别的表情符号,可免费使用。
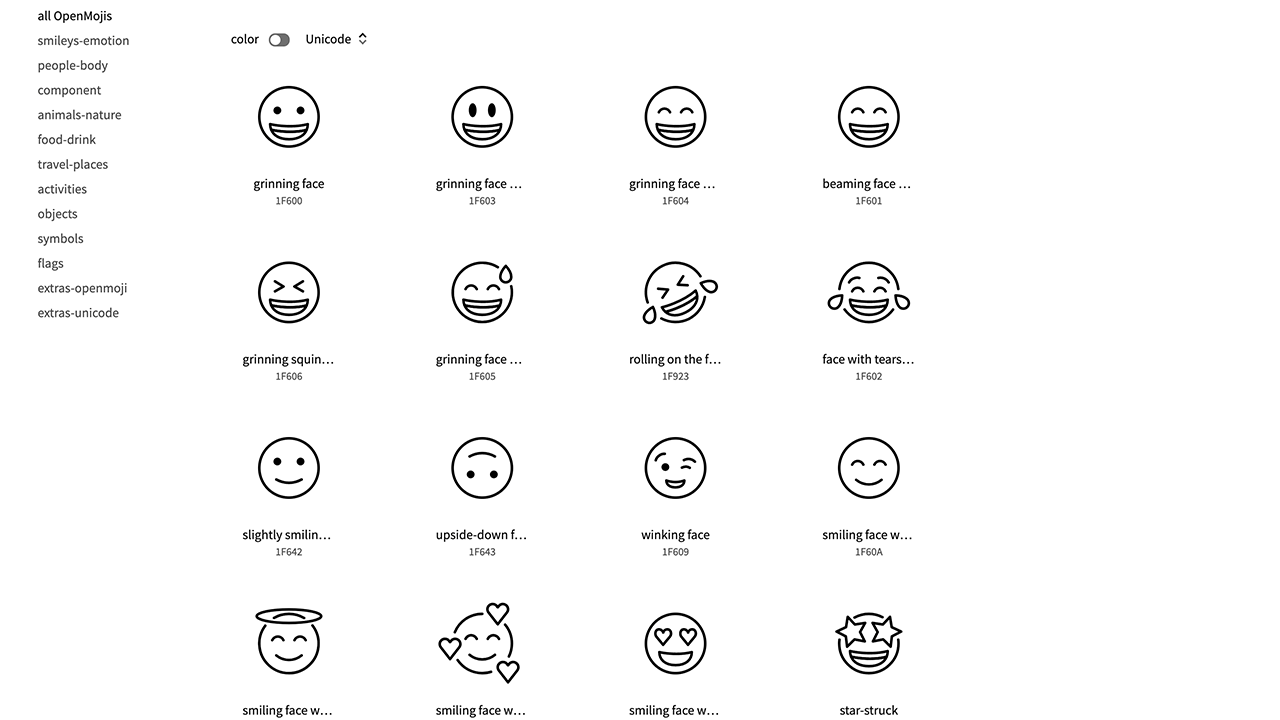
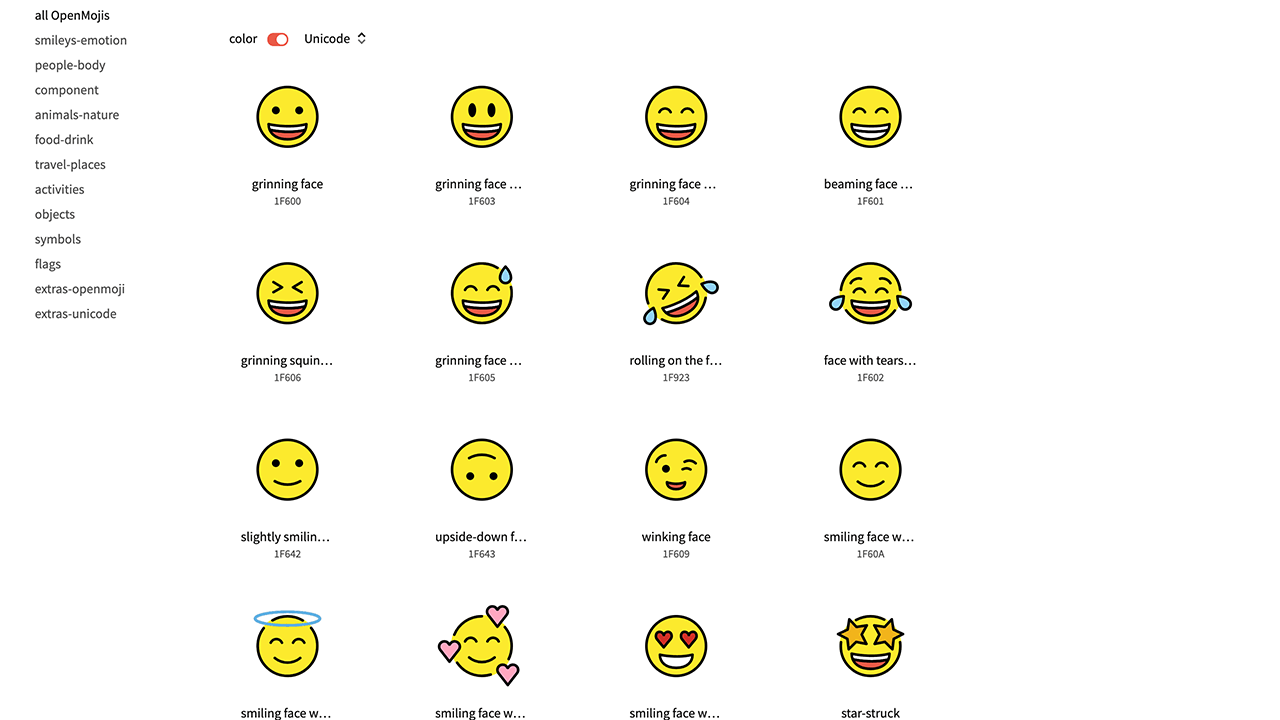
点击导航栏的Library即可进入到所有表情符号的分类,这里提供了10个分类,而且表情符号的质量很高。
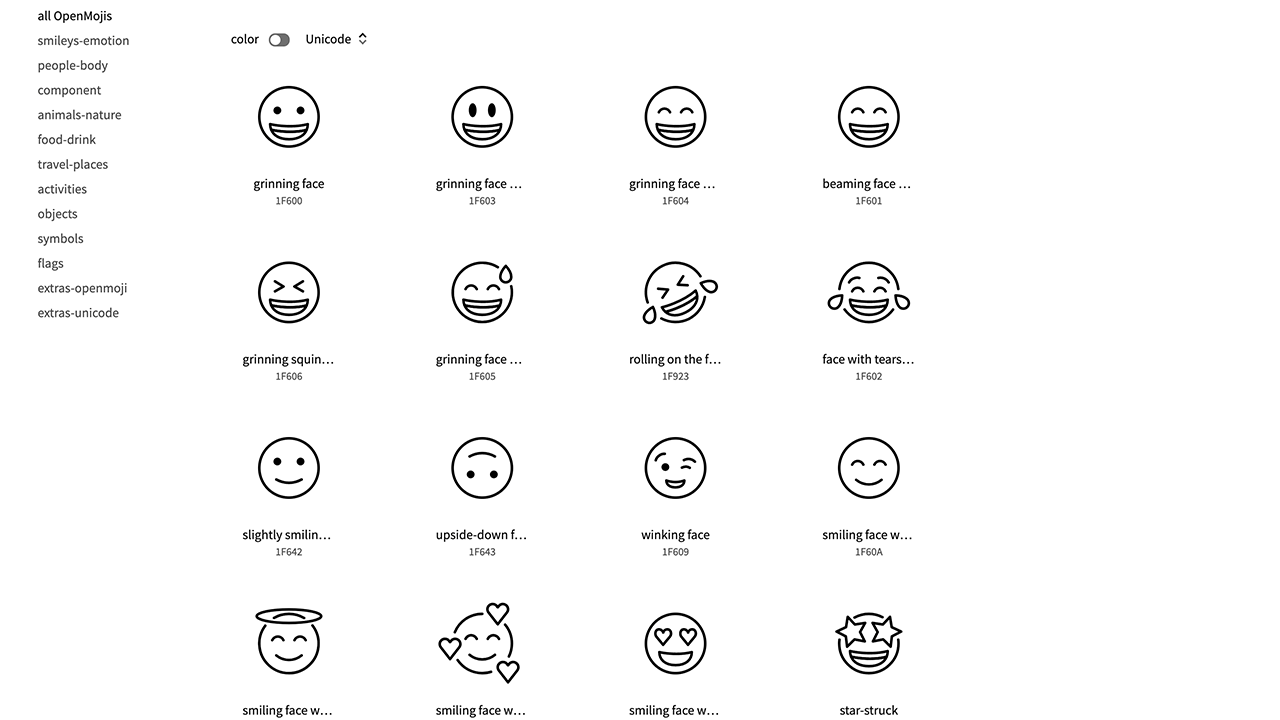
另外,可以点击分类右侧的开关按钮即可去掉彩色变身为黑色表情符号,同时也可以按字母和日期进行筛选排序。
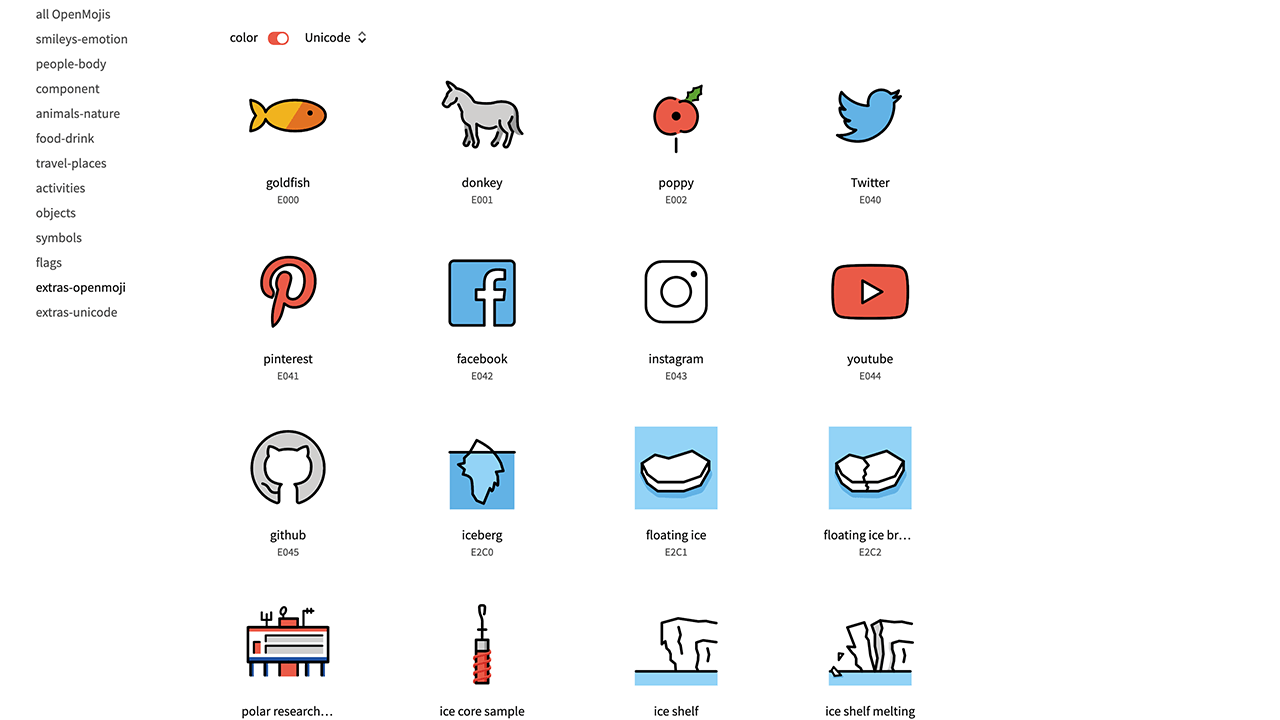
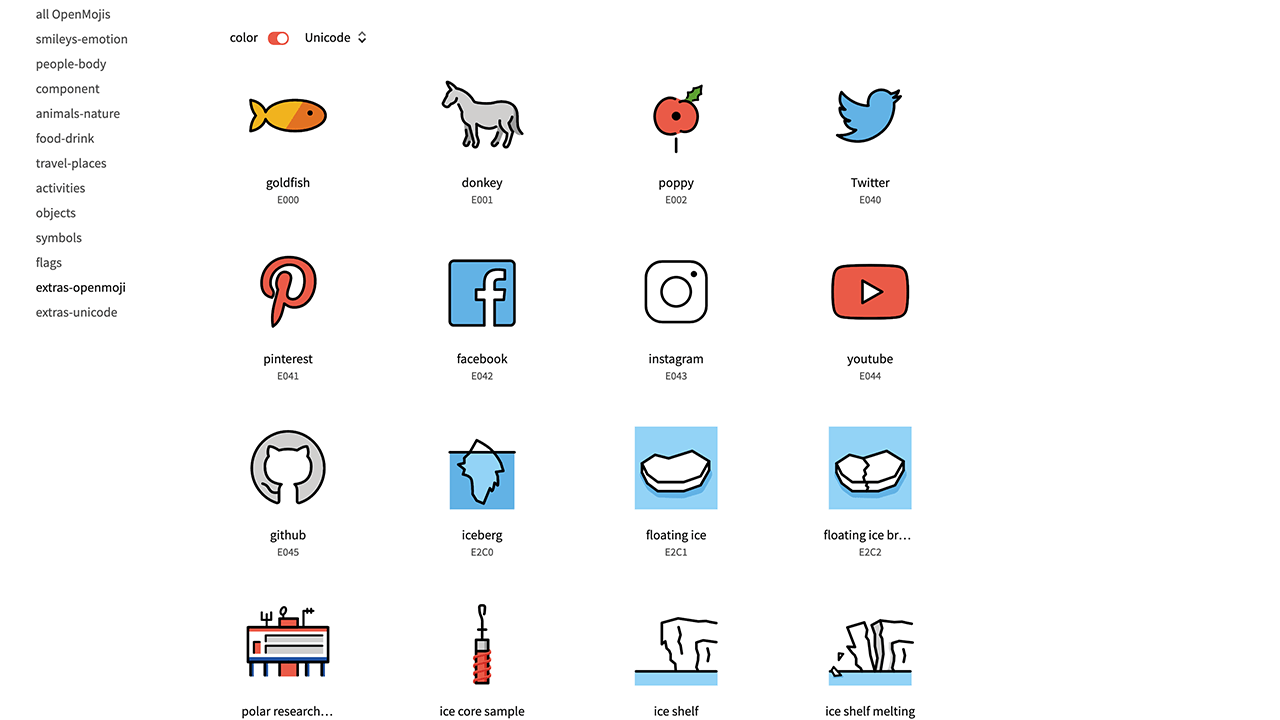
每个分类除了提供很多类型的表情符号外,这里还提供了两个扩展的OpenMoji,任意点击一个就可以看到不同类型的彩色图标,很精致。
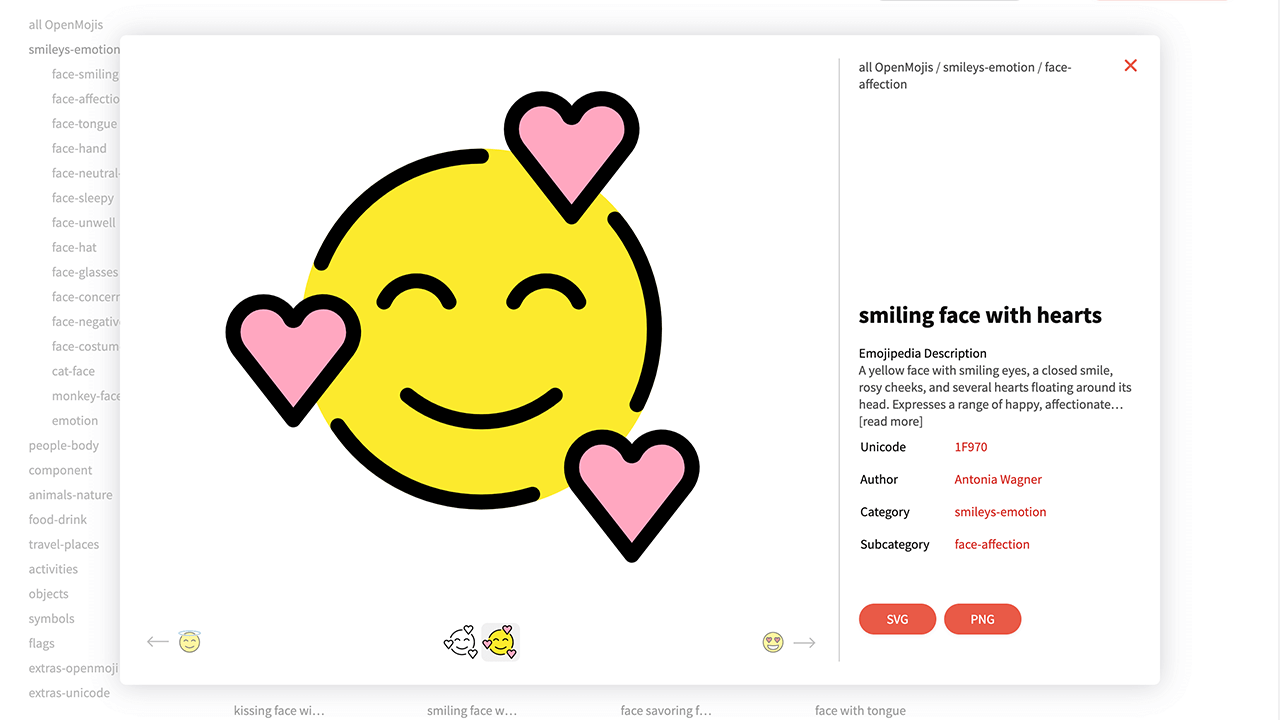
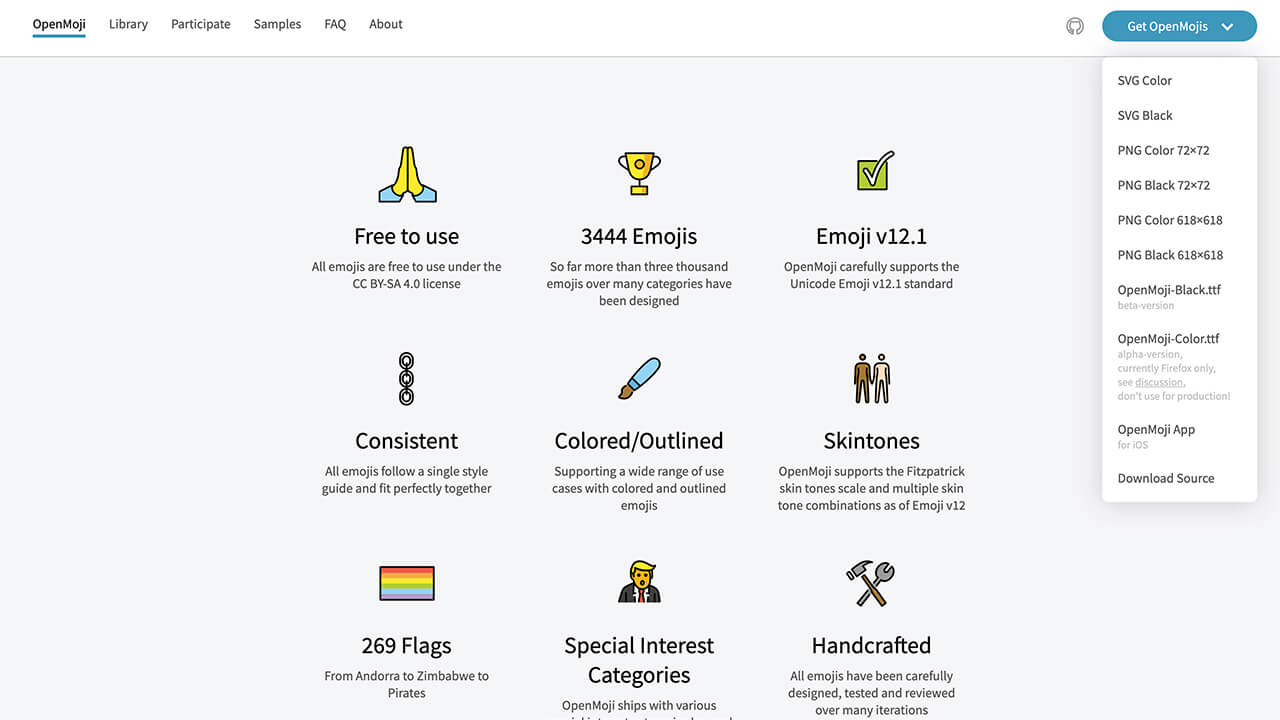
选择一个满意的表情符号,直接点击就会弹框显示现在的入口,这里提供了SVG、PNG格式,同时还可以切换彩色和黑色表情符号。
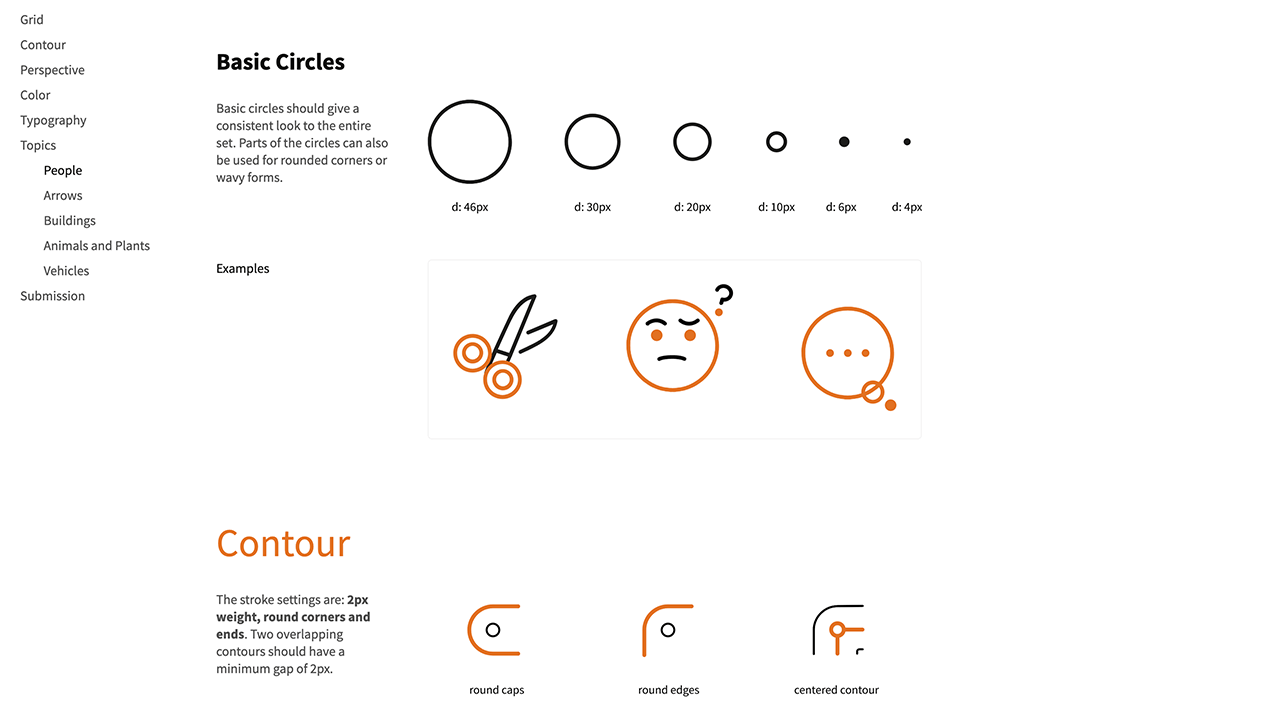
这里还可以加入他们一起设计新的表情符号,提供了轮廓、颜色、版式、表情符号设计的一些指南等等。
最后可以点击导航栏的样品入口,这里提供了一些已经完成的作品。
最后
今天的内容就是这些,如果你喜欢我们的作品,又准备找奥克兰当地的网站开发公司,请给我们在线的开发者Kevin留言,他会给大家解决问题的。 view all
大家好,我是新西兰网站开发公司local Fern的插画师Isabella~今天给大家推荐一个免费开源的表情符号大全OpenMoji,OpenMoji是面向设计师、开发人员和其他所有人的开源表情符号,到目前为止,已经设计了超过3000种不同类别的表情符号,提供了彩色和单色的SVG、PNG格式。

OpenMoji
网址:https://openmoji.org

打开网站,可以看到众多面向设计师、开发人员、其他所有人的开源表情符号,这里还提供了搜索框方便你直接搜索想要的表情。
OpenMoji是一个开源项目,由57名学生和3名教授以及10位外部贡献者组成,目前为止已经设计了超过3000种不同类别的表情符号,可免费使用。

点击导航栏的Library即可进入到所有表情符号的分类,这里提供了10个分类,而且表情符号的质量很高。

另外,可以点击分类右侧的开关按钮即可去掉彩色变身为黑色表情符号,同时也可以按字母和日期进行筛选排序。

每个分类除了提供很多类型的表情符号外,这里还提供了两个扩展的OpenMoji,任意点击一个就可以看到不同类型的彩色图标,很精致。

选择一个满意的表情符号,直接点击就会弹框显示现在的入口,这里提供了SVG、PNG格式,同时还可以切换彩色和黑色表情符号。

这里还可以加入他们一起设计新的表情符号,提供了轮廓、颜色、版式、表情符号设计的一些指南等等。

最后可以点击导航栏的样品入口,这里提供了一些已经完成的作品。

最后
今天的内容就是这些,如果你喜欢我们的作品,又准备找奥克兰当地的网站开发公司,请给我们在线的开发者Kevin留言,他会给大家解决问题的。
新西兰网站开发公司|我们的插画师Isabella分享80个风格多样的免费可商用插画素材,
Others • full stack developer Kevin wrote the post • 0 comments • 825 views • 2020-04-05 03:55
大家好,我是新西兰网站开发公司的插画师Isabella~今天由我给大家分享一个插画素材,这个插画素材风格多样、质量超高,网站上提供了80个免费的插画,可以免费用于个人和商业项目中。
Streamline Free Illustrations
网址:https://lab.streamlineicons.com/
打开网站,大标题就是免费下载80个插画,你可以将它们用于任何商业或个人项目,而且他们还在开发新的插画样式。
接下来就是手绘风格的插画,这里提供了10个彩色的插画素材,每个插画都有各自的使用场景,比如:评分、登录、在线学习、搜索等等。
下面这个同样是手绘风格的插画,它是黑白风格的插画素材,这里的插画有社交媒体、出行、虚拟现实、阅读、开会等等。
接着是平面风格的插画,这个风格的插画配色比较丰富,多数呈线性,有网上购物、订单交付、团队合作、下载等插画素材。
下面这个同样是平面风格的插画,它的插画风格多数呈面性,有唱歌、画画、评分、玩游戏等插画素材。
然后是几何风格的插画,我最喜欢这个系列的插画,它有搜索、欢迎、设计、发送消息等插画素材。
最后这三组都是平面风格的插画,每组的风格都不太一样,但是质量都很高。
PS:如果您想找我们的程序员开发网站,请直接给我们的在线coder Kevein留言。
最后
今天的内容就是这些。
view all

大家好,我是新西兰网站开发公司的插画师Isabella~今天由我给大家分享一个插画素材,这个插画素材风格多样、质量超高,网站上提供了80个免费的插画,可以免费用于个人和商业项目中。
Streamline Free Illustrations
网址:https://lab.streamlineicons.com/

打开网站,大标题就是免费下载80个插画,你可以将它们用于任何商业或个人项目,而且他们还在开发新的插画样式。

接下来就是手绘风格的插画,这里提供了10个彩色的插画素材,每个插画都有各自的使用场景,比如:评分、登录、在线学习、搜索等等。

下面这个同样是手绘风格的插画,它是黑白风格的插画素材,这里的插画有社交媒体、出行、虚拟现实、阅读、开会等等。

接着是平面风格的插画,这个风格的插画配色比较丰富,多数呈线性,有网上购物、订单交付、团队合作、下载等插画素材。

下面这个同样是平面风格的插画,它的插画风格多数呈面性,有唱歌、画画、评分、玩游戏等插画素材。

然后是几何风格的插画,我最喜欢这个系列的插画,它有搜索、欢迎、设计、发送消息等插画素材。

最后这三组都是平面风格的插画,每组的风格都不太一样,但是质量都很高。

PS:如果您想找我们的程序员开发网站,请直接给我们的在线coder Kevein留言。
最后
今天的内容就是这些。
奥克兰网页设计公司|我们的ios软件设计师Mia聊一聊iOS系统图标栅格&带你绘制系统图标
Others • full stack developer Kevin wrote the post • 0 comments • 616 views • 2020-04-05 03:09
在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格
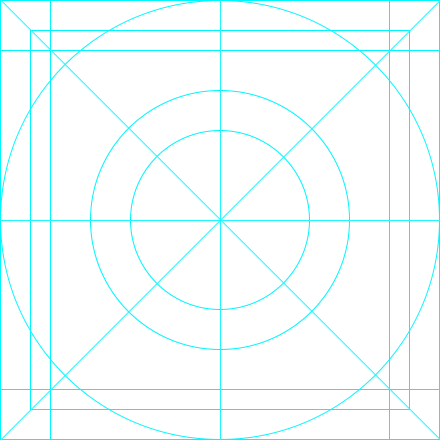
应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格
系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。
系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
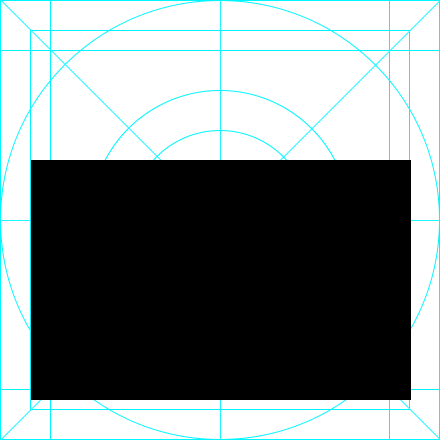
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:
方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:
横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:
竖长形图标
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:
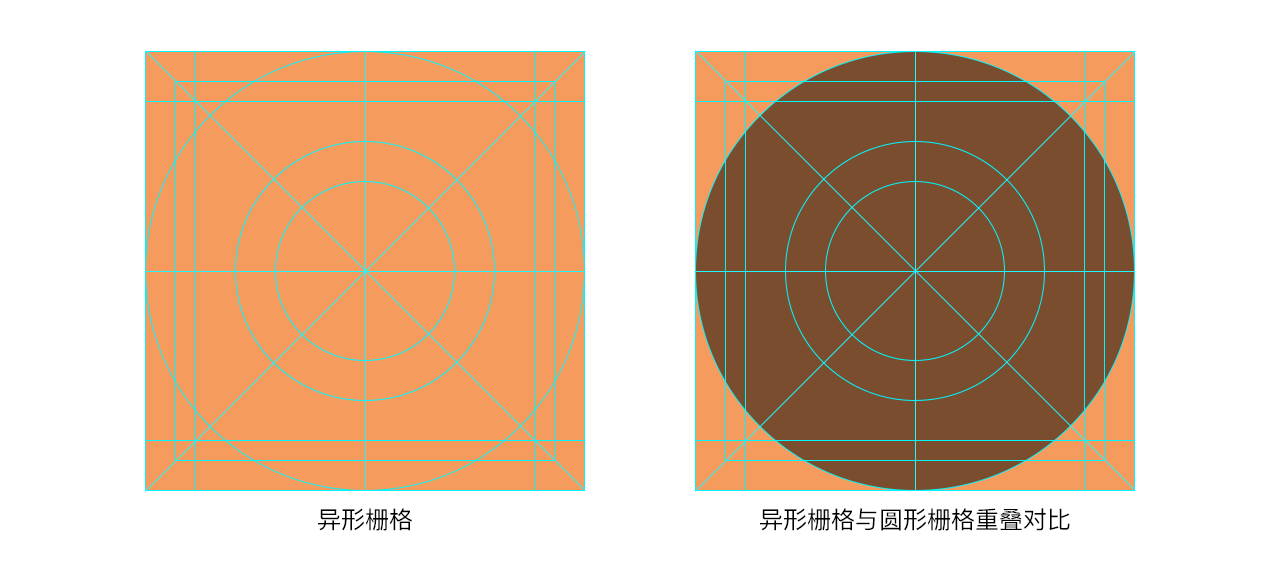
异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:
系统图标绘制示例
1、新建画布44x44px
2、拖入系统图标栅格文件,锁定图层
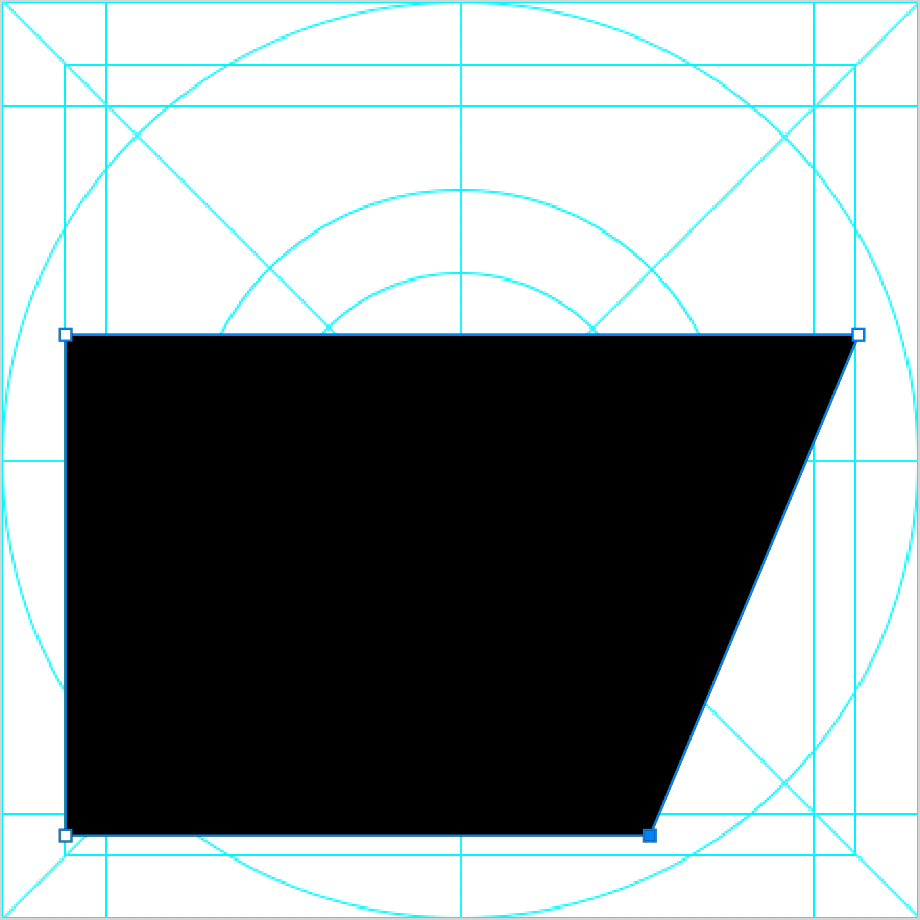
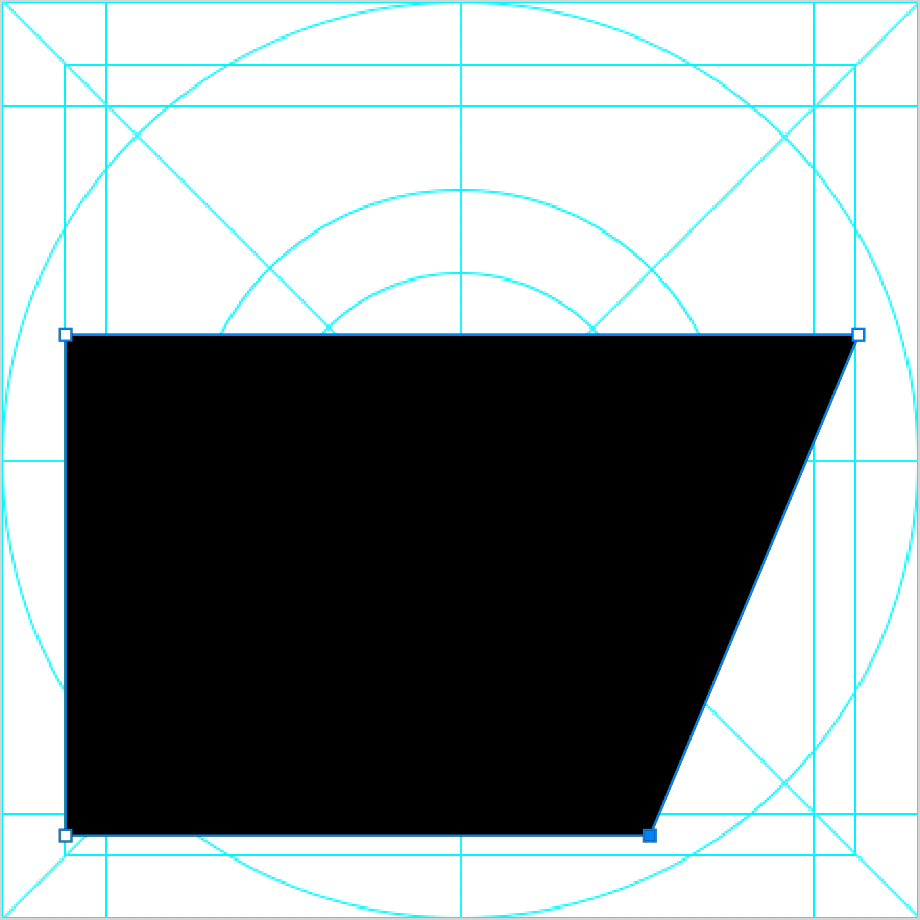
3、矩形工具U绘制38x24px的矩形
4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px
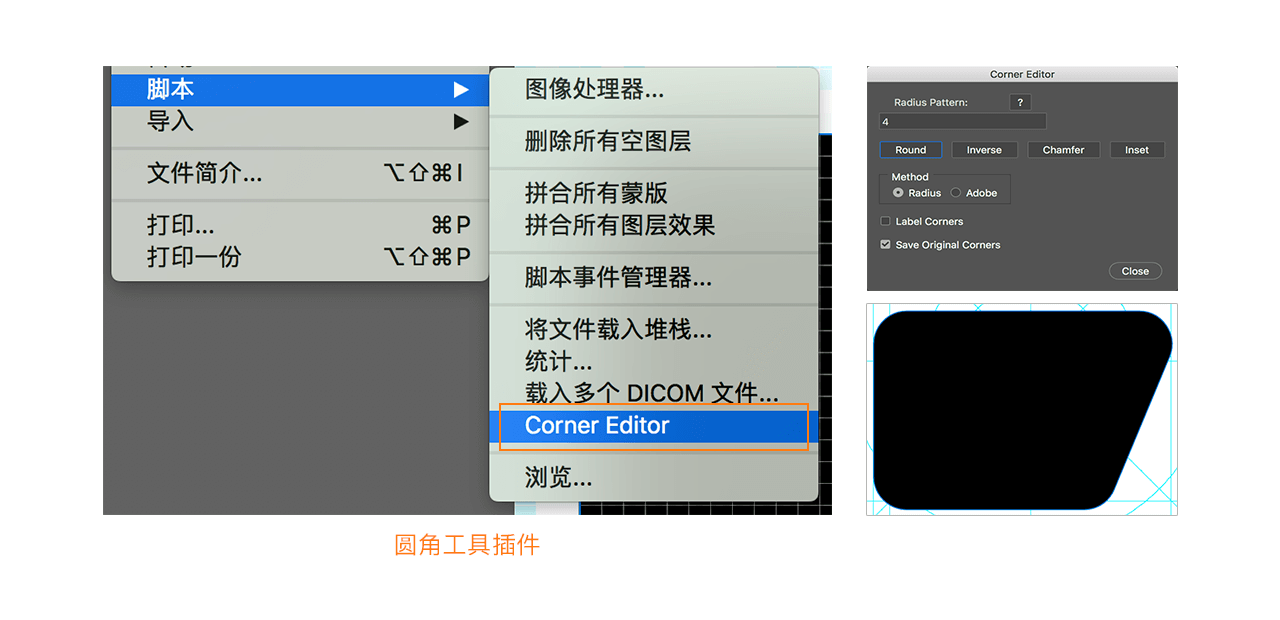
5、圆角插件Corner Editor给形状切圆角,圆角半径4px
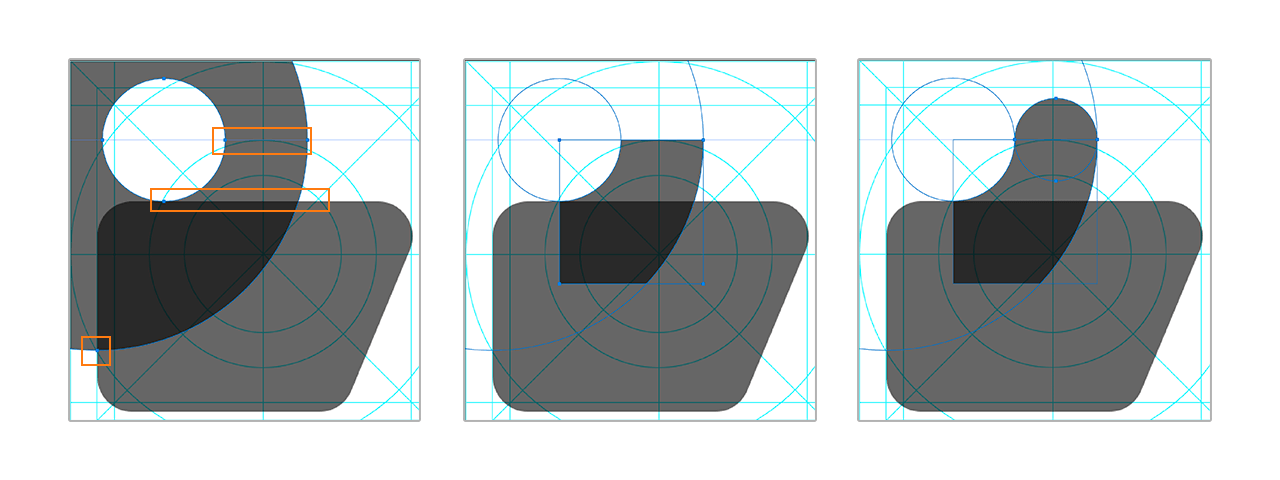
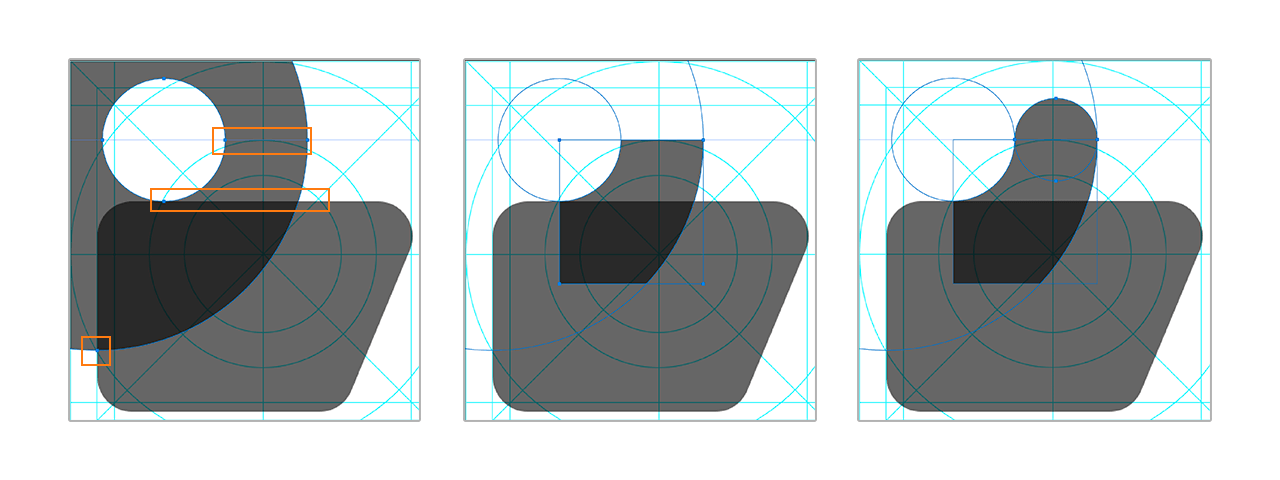
6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指
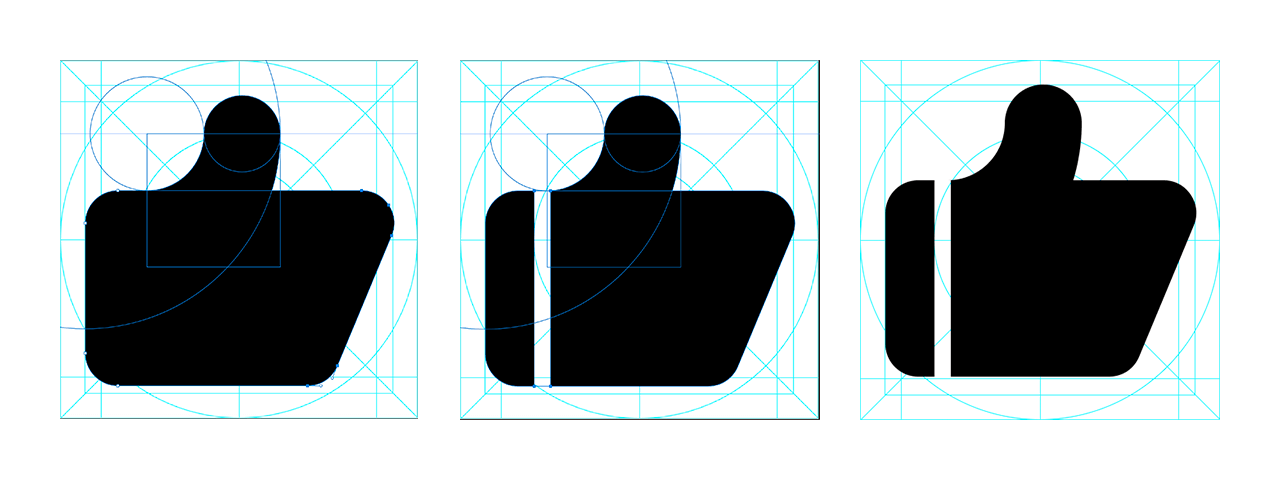
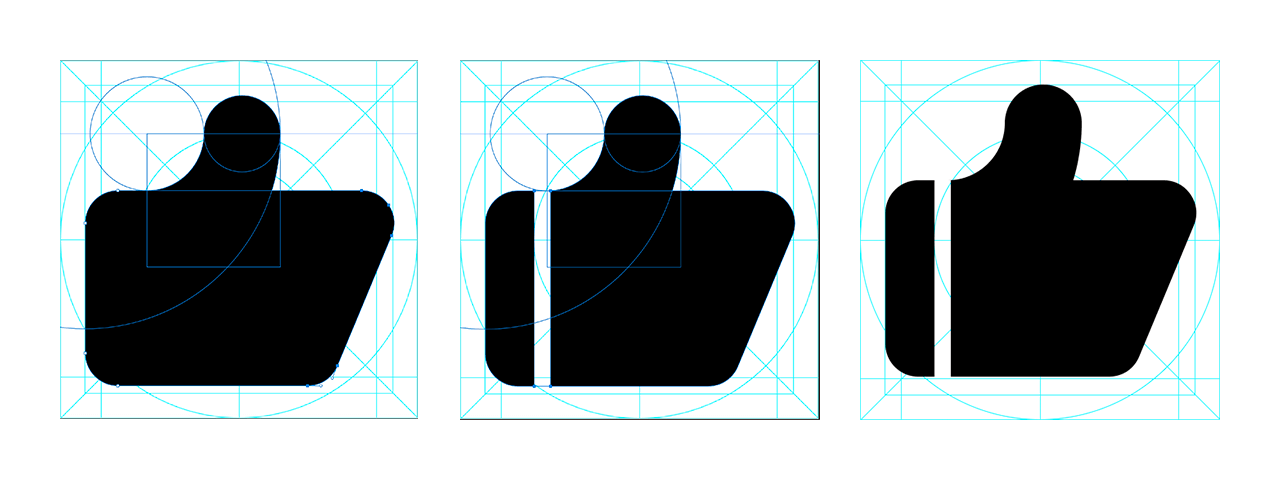
7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点
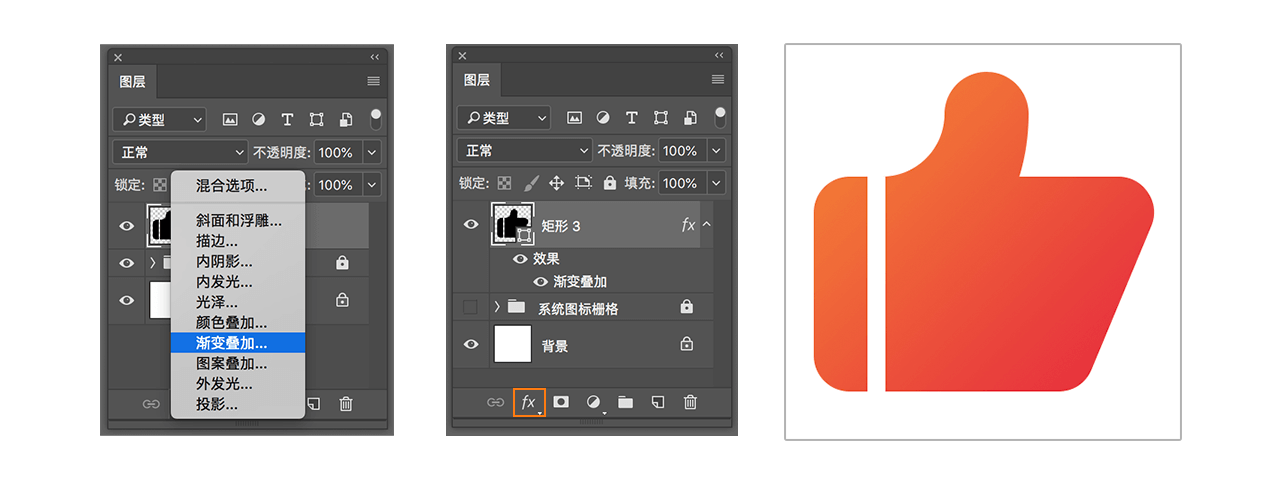
8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°
9、command+S保存文件
以上就是我总结的内容,就这样了 view all

在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格

应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格

系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。

系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:

方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:

横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:

竖长形图标
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:

异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:

系统图标绘制示例
1、新建画布44x44px

2、拖入系统图标栅格文件,锁定图层

3、矩形工具U绘制38x24px的矩形

4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px

5、圆角插件Corner Editor给形状切圆角,圆角半径4px

6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指

7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点

8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°

9、command+S保存文件

以上就是我总结的内容,就这样了
奥克兰网页设计公司|我们的设计师Kevin分享6个插画素材网站给大家,希望能对你的设计之路有一些帮助。
Others • full stack developer Kevin wrote the post • 0 comments • 508 views • 2020-04-05 02:58
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。
2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。
3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。
4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。
5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。
6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。
2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。
3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。
4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。
5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。
6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。
今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品 view all
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。

2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。

3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。

4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。

5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。

6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。

2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。

3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。

4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。

5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。

6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。

今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品
奥克兰平面设计公司|我们的设计师Kevin坐下来和大家简单聊一聊网页设计配色和色彩搭配。如何养成优秀设计师的思考习惯
Others • full stack developer Kevin wrote the post • 0 comments • 606 views • 2020-04-05 02:21
大家好,我是奥克兰Kevin设计公司的Kevin,之前很多次关于设计的分享,除了分享过一些配色工具外,还没聊过配色,所以决定今天和大家简单聊一聊配色。
色彩搭配示例
以情侣类为例,产品定位为记录传达用户情感的社交应用,具有一定的情感特性,传递温暖,因此产品主色调基本确定为暖色调——红色、黄色、橙色系,我们从中选定一个颜色#f55b60,如下图:
接下来,以主色调为基础进行色彩搭配。
1、单色搭配
单色搭配可以在主色调图层上叠加不同透明度的黑或白,改变色彩的明度或纯度,同时还可以调整图层的混合模式实现不同的效果。
2、类似色搭配
在主色色系左右选择与主色相似的色彩,如紫色系、橙色系、黄色系,选择时可小幅度调整色彩明度及饱和度,不过整体色彩效果要协调。
3、互补色搭配
可以根据配色工具精确获取主色#f55b60的补色#6ecd52,如下图:
或者在绿色色相系内选择与主色饱和度及明度相似的绿色,如下图:
4、分散补色搭配
从类似色及补色里选择色彩搭配较符合产品特性的色彩,同时也可根据产品的用户群体及产品特性添加其他颜色,如:用户群体为年轻情侣,有男性和女性,其中主色调红色与女性性别相符,男性性别可以运用蓝色,这里可以添加蓝色作为辅助色。
5、渐变色搭配
渐变色可以从同色系到同色系渐变、相似色系渐变、互补色系渐变,注意渐变色纯度和明度不一定要一致,尤其是补色渐变,本身色彩对比度较强,同一纯度或明度渐变时效果一般并不理想。
最后如果色彩在一个背景下不能很好区分时,还可以放到不同背景下抉择,如下图颜色在白色背景上和深色背景上的效果大不一样。
实用配色PSD文件
这里给大家推荐的是设计师Marc EdwardsMore制作的一款超实用配色PSD文件,打开源文件(公众号后台回复关键字“配色PSD”获取源文件)看下文件内容及相关布局:
可以看到作者非常贴心将文件的使用说明直接放到了文件里,我们要做的就是找到图层窗口color1-5图层组中的color图层,然后双击color图层更改图层填充颜色,如下图操作:
请忽略色盘上的“色阶接线”,压缩导致的,使用中并不会这样。
像上面这样设置好色盘后,还可以从整体配色方案中吸取出我们满意的一些主要颜色,放到备用储色图层即图层窗口Swatches.png图层组内各Swatch图层,操作也很简单,选择Swatch图层双击图层缩略图弹出拾色器吸取想要的颜色,如下图所示:
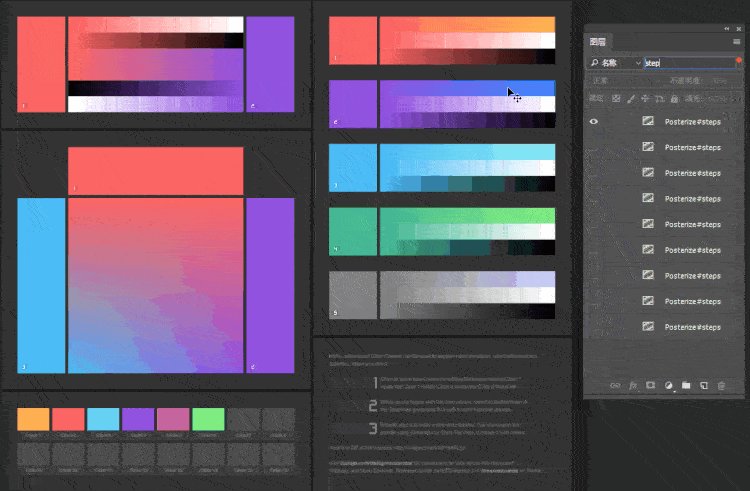
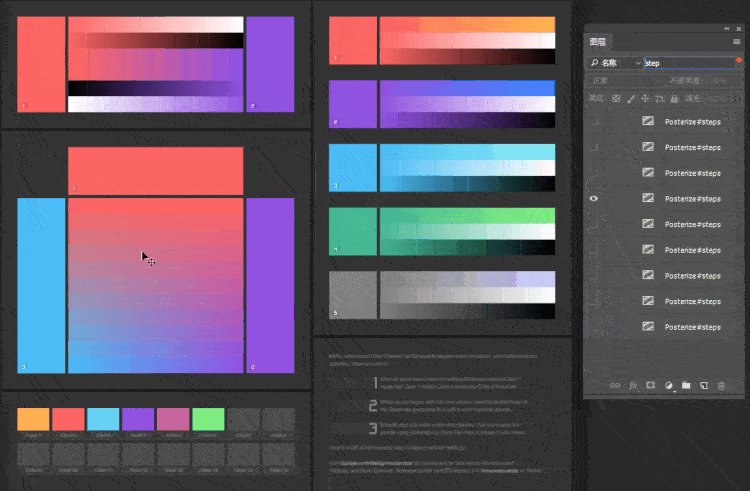
此外,文件还支持明暗设置,操作也是被放在了图层里,只需关闭或打开Darken and Lighten图层组内Lighten、Darken图层组前的小眼睛即可,如下动图操作展示:
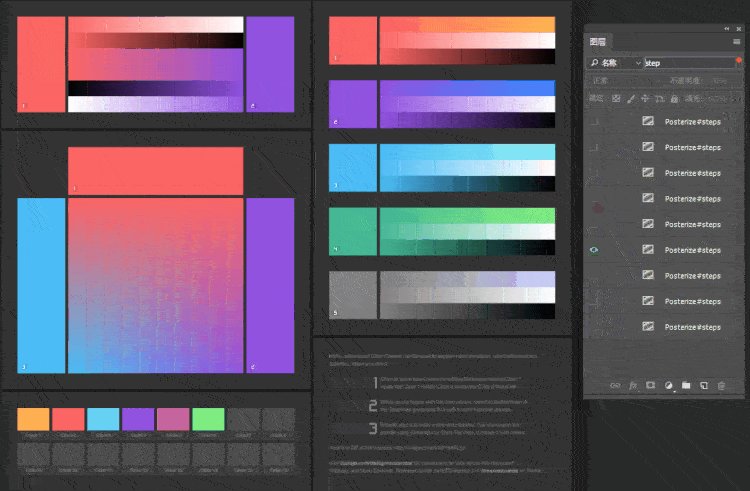
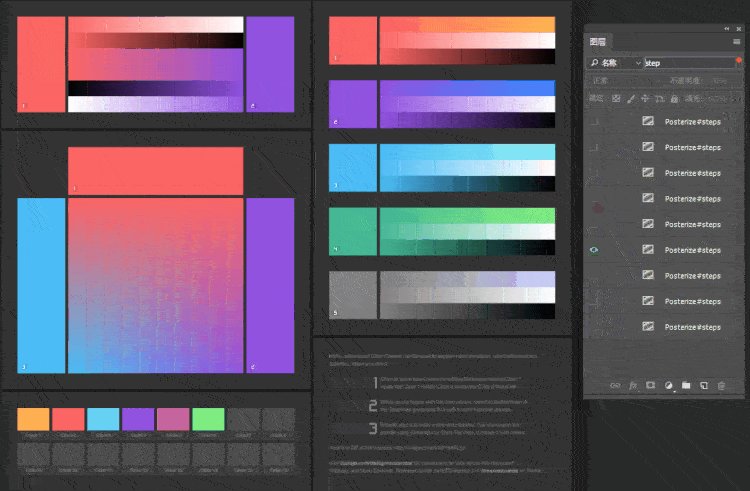
文件同时支持渐变色显示,这是个隐藏功能被作者设置了默认情况下不可见,需要在图层面板上搜索“step”打开,这个演示由于录制gif的压缩率大,导致颜色本身就模糊,实际使用效果需要大家亲自体验一下啦,具体操作如下图:
最后
最后强调一下,我们每次配色或用色前,一定要想一想为什么要这么用,你的理论依据是什么?这是一个优秀设计师的思考习惯。
对于配色新手来说,刚开始颜色不要用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正蓝、正黄),尤其是拉渐变的时候。
在这里推荐大家一本关于配色的书《配色设计原理》,此书穿插了大师的访谈与实例设计,而且还有设计师的经验总结,值得一看 view all

大家好,我是奥克兰Kevin设计公司的Kevin,之前很多次关于设计的分享,除了分享过一些配色工具外,还没聊过配色,所以决定今天和大家简单聊一聊配色。
色彩搭配示例
以情侣类为例,产品定位为记录传达用户情感的社交应用,具有一定的情感特性,传递温暖,因此产品主色调基本确定为暖色调——红色、黄色、橙色系,我们从中选定一个颜色#f55b60,如下图:

接下来,以主色调为基础进行色彩搭配。
1、单色搭配
单色搭配可以在主色调图层上叠加不同透明度的黑或白,改变色彩的明度或纯度,同时还可以调整图层的混合模式实现不同的效果。

2、类似色搭配
在主色色系左右选择与主色相似的色彩,如紫色系、橙色系、黄色系,选择时可小幅度调整色彩明度及饱和度,不过整体色彩效果要协调。

3、互补色搭配
可以根据配色工具精确获取主色#f55b60的补色#6ecd52,如下图:

或者在绿色色相系内选择与主色饱和度及明度相似的绿色,如下图:

4、分散补色搭配
从类似色及补色里选择色彩搭配较符合产品特性的色彩,同时也可根据产品的用户群体及产品特性添加其他颜色,如:用户群体为年轻情侣,有男性和女性,其中主色调红色与女性性别相符,男性性别可以运用蓝色,这里可以添加蓝色作为辅助色。

5、渐变色搭配
渐变色可以从同色系到同色系渐变、相似色系渐变、互补色系渐变,注意渐变色纯度和明度不一定要一致,尤其是补色渐变,本身色彩对比度较强,同一纯度或明度渐变时效果一般并不理想。

最后如果色彩在一个背景下不能很好区分时,还可以放到不同背景下抉择,如下图颜色在白色背景上和深色背景上的效果大不一样。

实用配色PSD文件
这里给大家推荐的是设计师Marc EdwardsMore制作的一款超实用配色PSD文件,打开源文件(公众号后台回复关键字“配色PSD”获取源文件)看下文件内容及相关布局:

可以看到作者非常贴心将文件的使用说明直接放到了文件里,我们要做的就是找到图层窗口color1-5图层组中的color图层,然后双击color图层更改图层填充颜色,如下图操作:

请忽略色盘上的“色阶接线”,压缩导致的,使用中并不会这样。
像上面这样设置好色盘后,还可以从整体配色方案中吸取出我们满意的一些主要颜色,放到备用储色图层即图层窗口Swatches.png图层组内各Swatch图层,操作也很简单,选择Swatch图层双击图层缩略图弹出拾色器吸取想要的颜色,如下图所示:

此外,文件还支持明暗设置,操作也是被放在了图层里,只需关闭或打开Darken and Lighten图层组内Lighten、Darken图层组前的小眼睛即可,如下动图操作展示:

文件同时支持渐变色显示,这是个隐藏功能被作者设置了默认情况下不可见,需要在图层面板上搜索“step”打开,这个演示由于录制gif的压缩率大,导致颜色本身就模糊,实际使用效果需要大家亲自体验一下啦,具体操作如下图:

最后
最后强调一下,我们每次配色或用色前,一定要想一想为什么要这么用,你的理论依据是什么?这是一个优秀设计师的思考习惯。
对于配色新手来说,刚开始颜色不要用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正蓝、正黄),尤其是拉渐变的时候。
在这里推荐大家一本关于配色的书《配色设计原理》,此书穿插了大师的访谈与实例设计,而且还有设计师的经验总结,值得一看
奥克兰app开发公司|奥克兰app开发工程师Kevin给你分享如何设计一款App的规范。
Others • full stack developer Kevin wrote the post • 0 comments • 514 views • 2020-04-05 01:54
不管你是设计还是开发人员,工作中总会用到设计规范,一份好的设计规范,不仅能帮助设计师或设计师团队统一设计内容,还能节省开发和设计团队间的沟通时间,提高工作效率……今天就以我开发的app为例,从以下几个方面,手把手教你制作设计规范。
设计尺寸
在开始设计前,首先要确定的是设计稿的尺寸,常见是以750x1334px @2x为设计稿,也有以375x667px @1x为设计稿,或者720x1280px @2x、1125x2436px @3x、1242x2208px @3x…为设计稿的。
因此在开始设计前,尤其是设计团队有多个设计师合作时,先确定设计尺寸再开始你的设计吧。
颜色
同样的页面内容及布局,可能换套配色方案,整体效果就大不一样,可见色彩占据的位置是多么重要,因此在制作设计规范时,对颜色的规范应尽可能完善:基础标准色-主色、基础文字色、全局标准色-背景色、分割线……这些都需要标注好色值,并且要说明其使用场景。
另外,如果设计中的颜色有用到渐变色,那么渐变的颜色也需要都标清楚。
字体
字体规范包含字体和字号,先说字体,一般情况下因为字体的版权关系,大家基本都会选择使用系统默认字体,当然也不排除例外情况,不管是哪种,在对字体进行规范时,都要将中文字体、英文字体及数字字体都进行明确。
然后是字号,不需要把所有页面的所有文字字号都写到规范里,只需要清楚明确常用的字号及其使用场景即可。注意:在描述使用场景时,要尽可能详细、明确。
页面间距
页面间距包含页面安全边距(页边距)、元素与元素之间的间距、模块与模块之间的间距等。先说页边距,一般情况下在整个APP中,所有页面的页边距都是保持一致的,一般为20px、24px、28px、32px,根据产品特性,选择一个页边距确定下来,运用在不同页面上使整个APP保持统一。
元素与元素之间的间距一般是直接呈现在标注文件上,但是当同样的元素多次重复出现时就可以考虑将其作为一个控件进行元素间标注规范,省去重复做图、多次标注的麻烦。特别注意:文字与文字间的行间距、段间距也需要标注出来。
模块与模块之间一般会有一个明显的分割方式,比如:线、面、留白等等,首先要确定好统一的分割方式,然后再确定间距。
图片尺寸
图片包括APP中出现的所有图片,一般情况下都是头像和产品图,并且图片在不同设备上最终呈现出来的比例是完全一样的,因此对图片的规范除了图片的大小尺寸外还应包含比例,常见的比例有1:1、2:1、4:3、16:9……
头像或产品图在不同页面、列表或模块中的尺寸如果不同,规范中需要都明确出来。
另外,如果图片有圆角弧度的话,也需要注明。
图标
对图标的定义包含图标尺寸、风格样式以及不同状态。首先说一下图标尺寸,一般根据不同的模块来确定图标尺寸,比如导航栏、标签栏、设置列表……根据模块的不同,图标尺寸也不尽相同,比如32px、36px、40px、44px、48px都有,要明确说明具体模块下的尺寸。
不同模块间的图标风格样式可以不一样,但是同一模块下的图标风格就必须要保持一致了,因此图标本身的样式、风格、粗细等都需示例来明确。
图标状态一般包括默认、选中两种状态,可以用不同的风格样式、色彩、透明度等展现,需要注意两种状态之间需要明确区分。
按钮
按钮规范一般包含按钮的大小、色值、圆角以及默认/点击/置灰状态等方面。在对按钮设计时,一般会根据按钮操作在页面中的重要程度设计为:大按钮、中按钮、小按钮三个尺寸样式。
另外,如果按钮包含图标和文字,那么图标的大小,以及图标和文字间的间距也需要注明。
控件
凡是APP中会多次重复出现的模块,都可以作为控件来进行规范,比如:标签栏、导航栏、二级导航、卡片、列表、弹窗……都可以作为控件来进行说明,具体就看产品的需求。
最后
关于规范,不在于它多么细致全面,而在于它能让设计和开发人员快速找到自己想要了解的内容,并且清晰明了、简单易懂,这就够了。如果想找我开发app的客户们,请给我发邮件,我会第一时间回复你们的。 view all
大家好,我是奥克兰网页设计师Kevin,上一篇文章给大家介绍了小程序的设计规范,趁热打铁,今天带你了解App的设计规范。

不管你是设计还是开发人员,工作中总会用到设计规范,一份好的设计规范,不仅能帮助设计师或设计师团队统一设计内容,还能节省开发和设计团队间的沟通时间,提高工作效率……今天就以我开发的app为例,从以下几个方面,手把手教你制作设计规范。
设计尺寸
在开始设计前,首先要确定的是设计稿的尺寸,常见是以750x1334px @2x为设计稿,也有以375x667px @1x为设计稿,或者720x1280px @2x、1125x2436px @3x、1242x2208px @3x…为设计稿的。
因此在开始设计前,尤其是设计团队有多个设计师合作时,先确定设计尺寸再开始你的设计吧。

颜色
同样的页面内容及布局,可能换套配色方案,整体效果就大不一样,可见色彩占据的位置是多么重要,因此在制作设计规范时,对颜色的规范应尽可能完善:基础标准色-主色、基础文字色、全局标准色-背景色、分割线……这些都需要标注好色值,并且要说明其使用场景。

另外,如果设计中的颜色有用到渐变色,那么渐变的颜色也需要都标清楚。
字体
字体规范包含字体和字号,先说字体,一般情况下因为字体的版权关系,大家基本都会选择使用系统默认字体,当然也不排除例外情况,不管是哪种,在对字体进行规范时,都要将中文字体、英文字体及数字字体都进行明确。

然后是字号,不需要把所有页面的所有文字字号都写到规范里,只需要清楚明确常用的字号及其使用场景即可。注意:在描述使用场景时,要尽可能详细、明确。

页面间距
页面间距包含页面安全边距(页边距)、元素与元素之间的间距、模块与模块之间的间距等。先说页边距,一般情况下在整个APP中,所有页面的页边距都是保持一致的,一般为20px、24px、28px、32px,根据产品特性,选择一个页边距确定下来,运用在不同页面上使整个APP保持统一。

元素与元素之间的间距一般是直接呈现在标注文件上,但是当同样的元素多次重复出现时就可以考虑将其作为一个控件进行元素间标注规范,省去重复做图、多次标注的麻烦。特别注意:文字与文字间的行间距、段间距也需要标注出来。

模块与模块之间一般会有一个明显的分割方式,比如:线、面、留白等等,首先要确定好统一的分割方式,然后再确定间距。

图片尺寸
图片包括APP中出现的所有图片,一般情况下都是头像和产品图,并且图片在不同设备上最终呈现出来的比例是完全一样的,因此对图片的规范除了图片的大小尺寸外还应包含比例,常见的比例有1:1、2:1、4:3、16:9……

头像或产品图在不同页面、列表或模块中的尺寸如果不同,规范中需要都明确出来。
另外,如果图片有圆角弧度的话,也需要注明。

图标
对图标的定义包含图标尺寸、风格样式以及不同状态。首先说一下图标尺寸,一般根据不同的模块来确定图标尺寸,比如导航栏、标签栏、设置列表……根据模块的不同,图标尺寸也不尽相同,比如32px、36px、40px、44px、48px都有,要明确说明具体模块下的尺寸。

不同模块间的图标风格样式可以不一样,但是同一模块下的图标风格就必须要保持一致了,因此图标本身的样式、风格、粗细等都需示例来明确。

图标状态一般包括默认、选中两种状态,可以用不同的风格样式、色彩、透明度等展现,需要注意两种状态之间需要明确区分。

按钮
按钮规范一般包含按钮的大小、色值、圆角以及默认/点击/置灰状态等方面。在对按钮设计时,一般会根据按钮操作在页面中的重要程度设计为:大按钮、中按钮、小按钮三个尺寸样式。

另外,如果按钮包含图标和文字,那么图标的大小,以及图标和文字间的间距也需要注明。

控件
凡是APP中会多次重复出现的模块,都可以作为控件来进行规范,比如:标签栏、导航栏、二级导航、卡片、列表、弹窗……都可以作为控件来进行说明,具体就看产品的需求。

最后
关于规范,不在于它多么细致全面,而在于它能让设计和开发人员快速找到自己想要了解的内容,并且清晰明了、简单易懂,这就够了。如果想找我开发app的客户们,请给我发邮件,我会第一时间回复你们的。
奥克兰网页设计师Kevin|分享如何让你的设计动起来,咱们一起做个小动画,左手我们一起画个龙。。。。
Others • full stack developer Kevin wrote the post • 0 comments • 720 views • 2020-04-05 01:30
打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。
创建帧动画
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。
创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。
帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。
制作示例
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
1. 新建文档(文档大小随意设定,这里设置为 240x240px );
2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;
3. 打开时间轴窗口,创建帧动画;
4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;
5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;
6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;
7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;
8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;
9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。
最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。 view all

打开时间轴窗口
PS 默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。

创建帧动画
PS 提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。

创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。

帧动画
帧动画是 PS 最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。

制作示例
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
1. 新建文档(文档大小随意设定,这里设置为 240x240px );

2. 将动画关键帧导入文档,只显示第一个关键帧-图层 1,隐藏关键帧 2 和 3-图层 2 和 3 ;

3. 打开时间轴窗口,创建帧动画;

4. 选择时间轴窗口第 1 个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧 2、关键帧 3 ;

5. 设定每个关键帧对应的画面——时间轴窗口选择关键帧 1 设定图层窗口显示图层为图层 1,选择关键帧 2 设定显示图层为图层 2,选择关键帧 3 设定显示图层为图层 3 ;

6. 设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;

7. 设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;

8. 播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;

9. 存储并导出动画—— command+S 存储文档,option+shift+command+S 存储为 web 所用格式,选择文件格式为 GIF,动画循环选项确定循环次数,以及播放预览动画。

最后,如果有想付费找我做设计的朋友们,请在线给我留言,第一时间回复你们。 只希望能给你们带来舒心阅读体验的同时还能学到一点内容。