
奥克兰网页设计公司
新西兰网站开发公司|我们的设计师Novah分享她的独门秘笈,如何创建美丽、独特的免版权背景图案
Marketplace • full stack developer Kevin wrote the post • 0 comments • 649 views • 2020-04-05 12:09
今天重点介绍一下背景图案生成器,以前文章推荐过好的背景可以让你的设计更出彩,这里推荐了几个背景素材,感兴趣的也可以去码力全开资源站查看背景素材分类,这里收录了16个背景素材网站。
Beautiful Dingbats
网址:https://beautifuldingbats.com
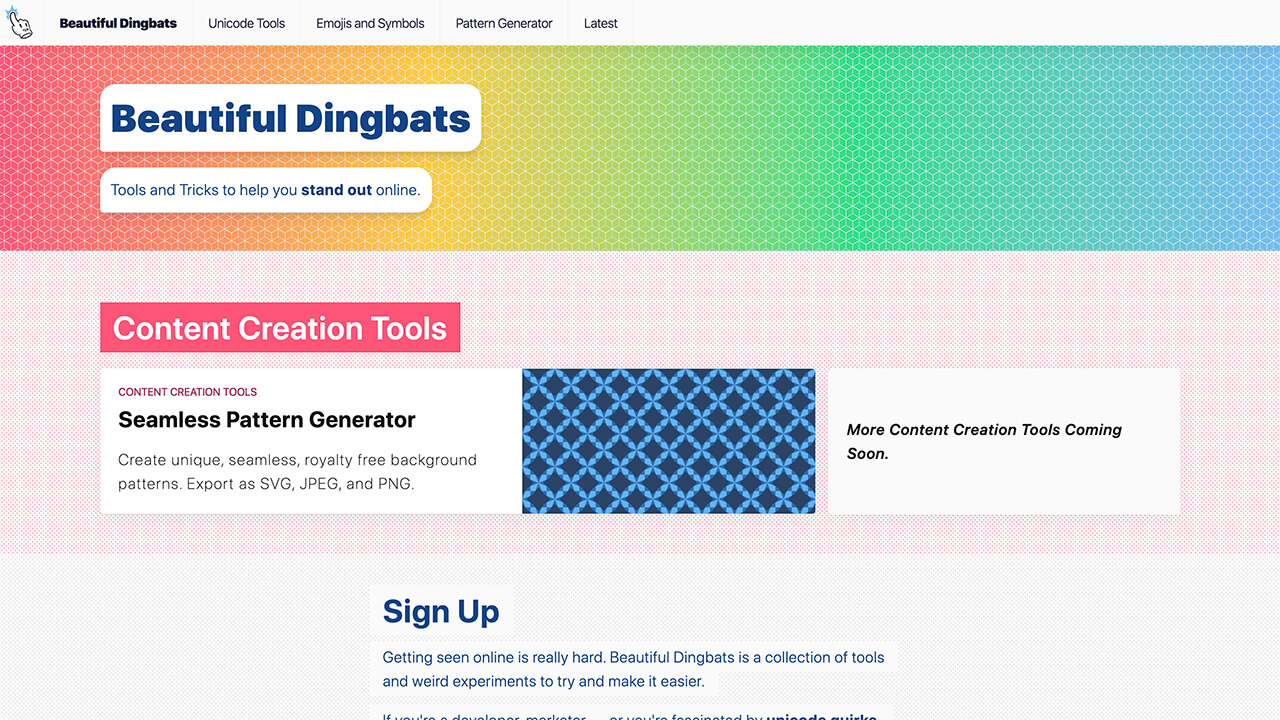
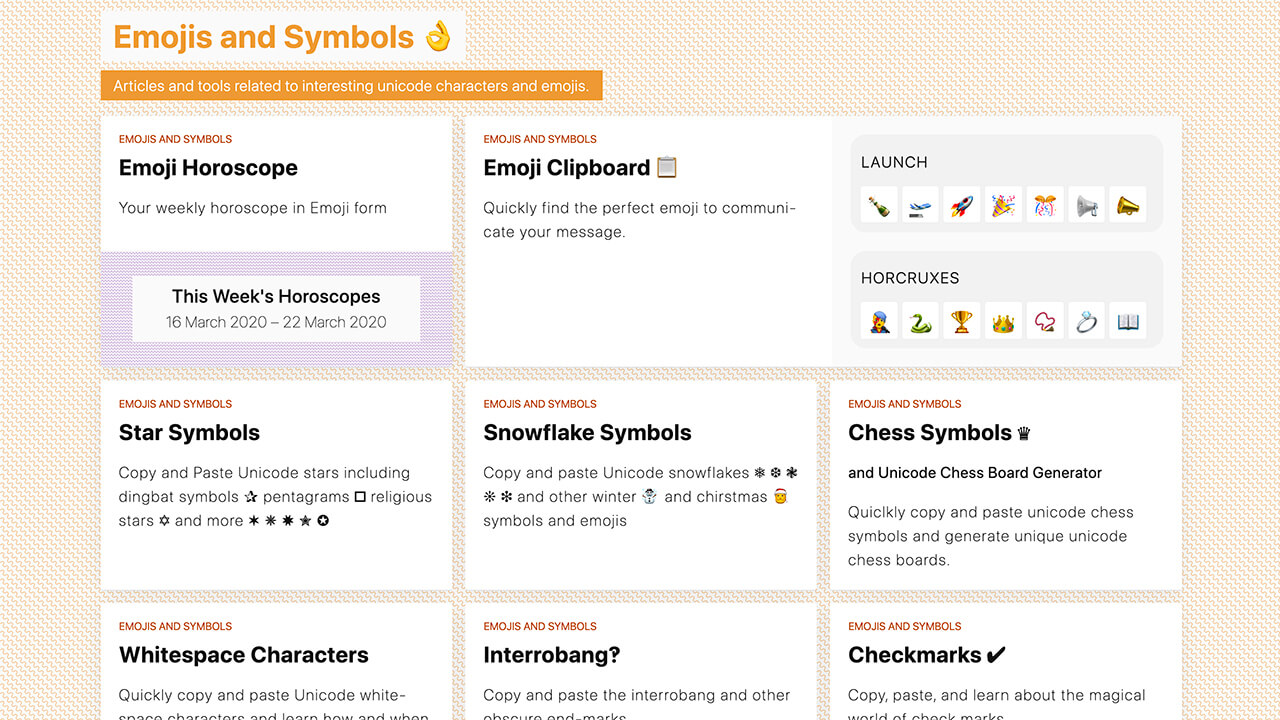
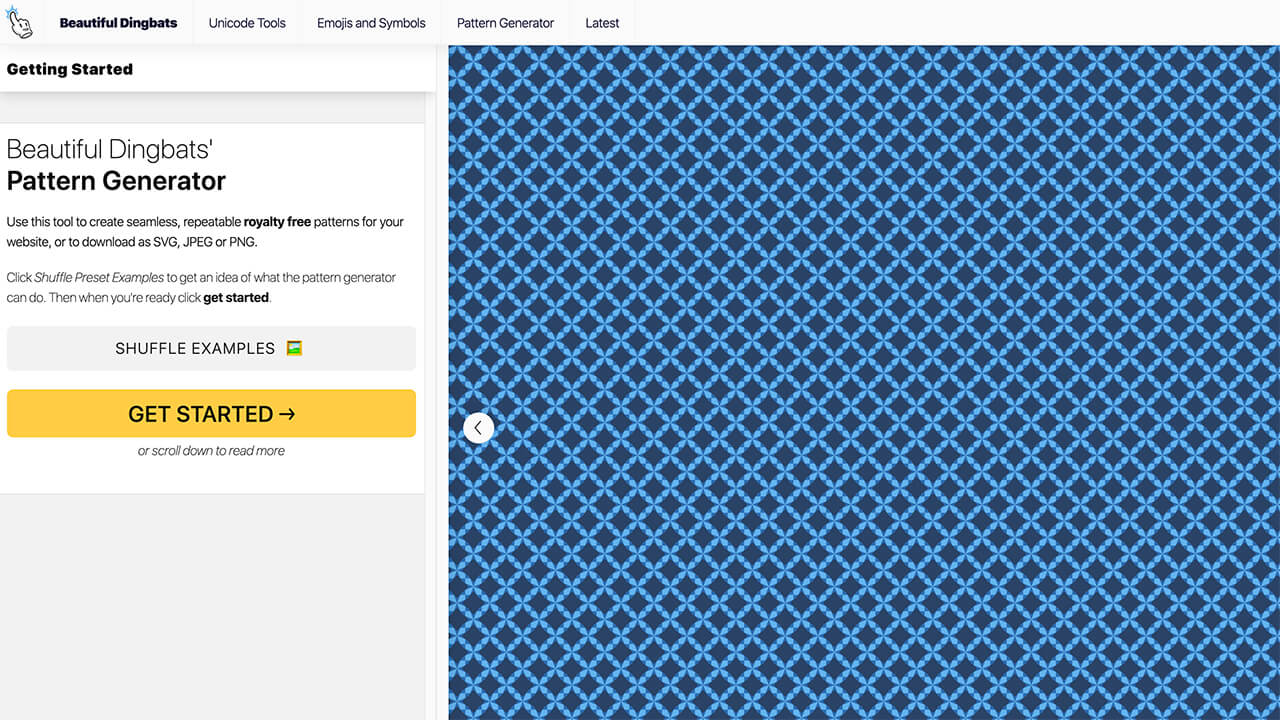
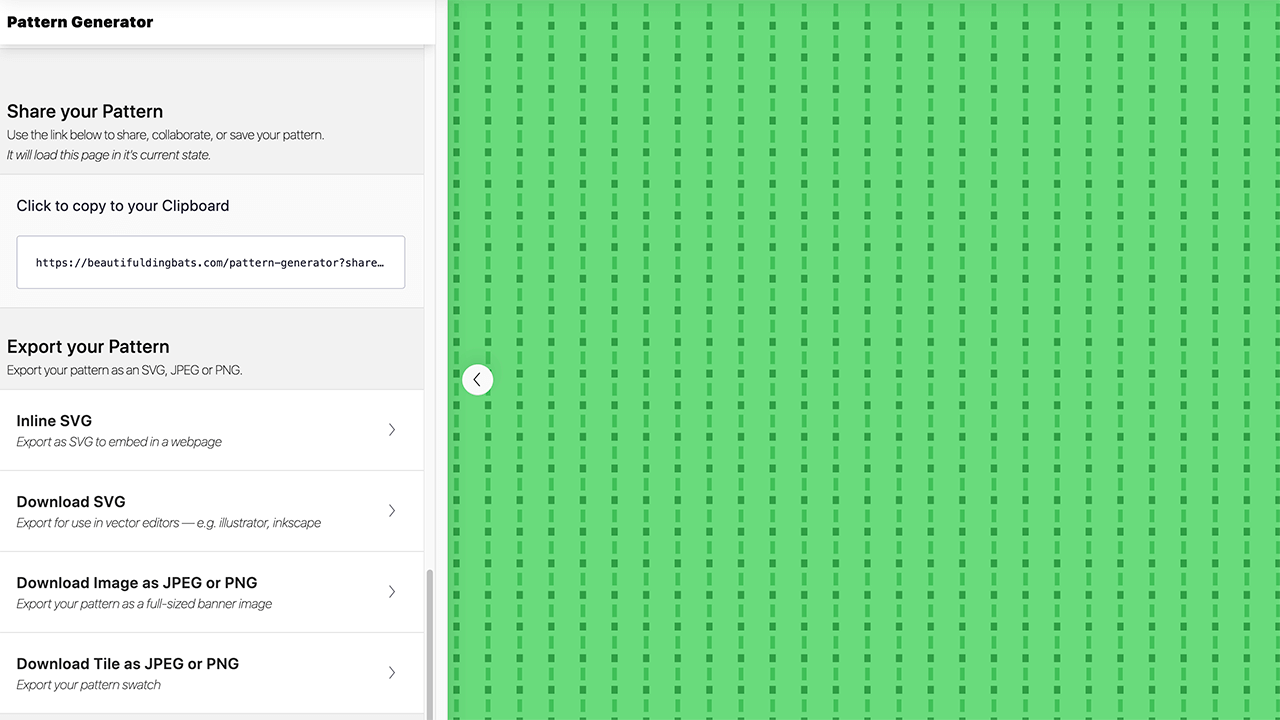
打开网站,可以看到一个背景图案生成器,用它可以创建独特、漂亮的免版权背景图案,可以导出SVG、JPEG、PNG格式。
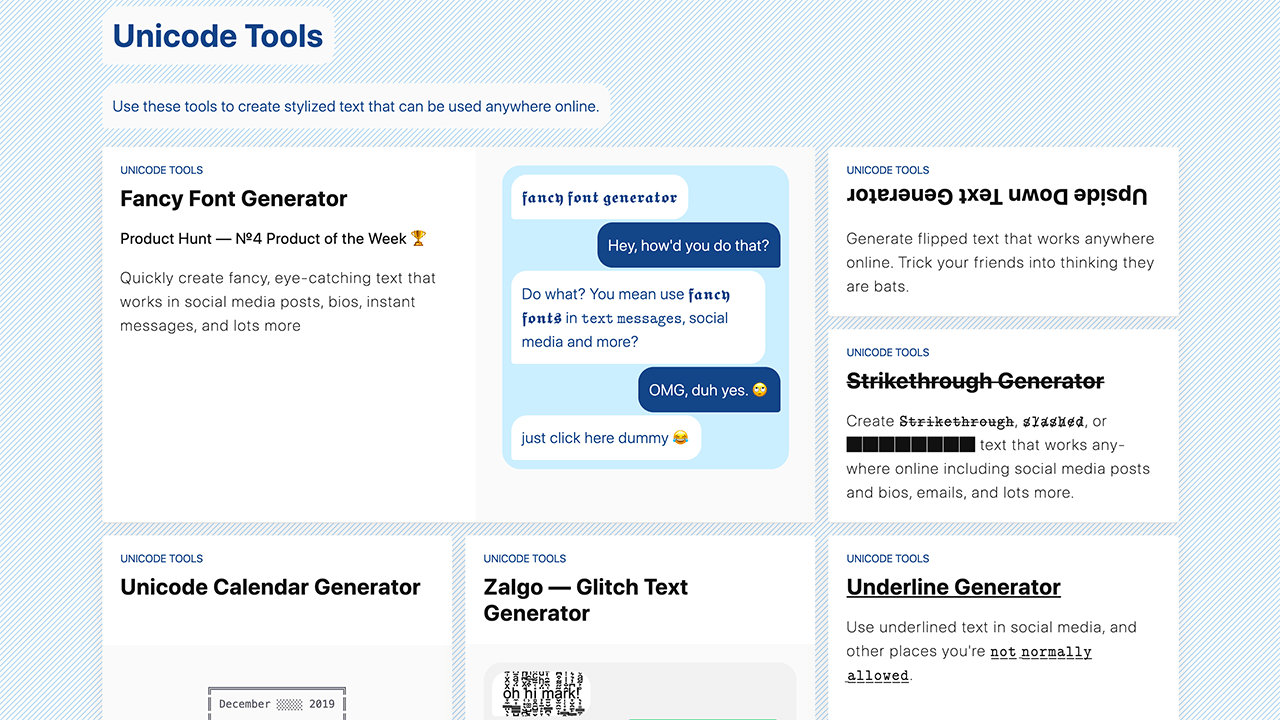
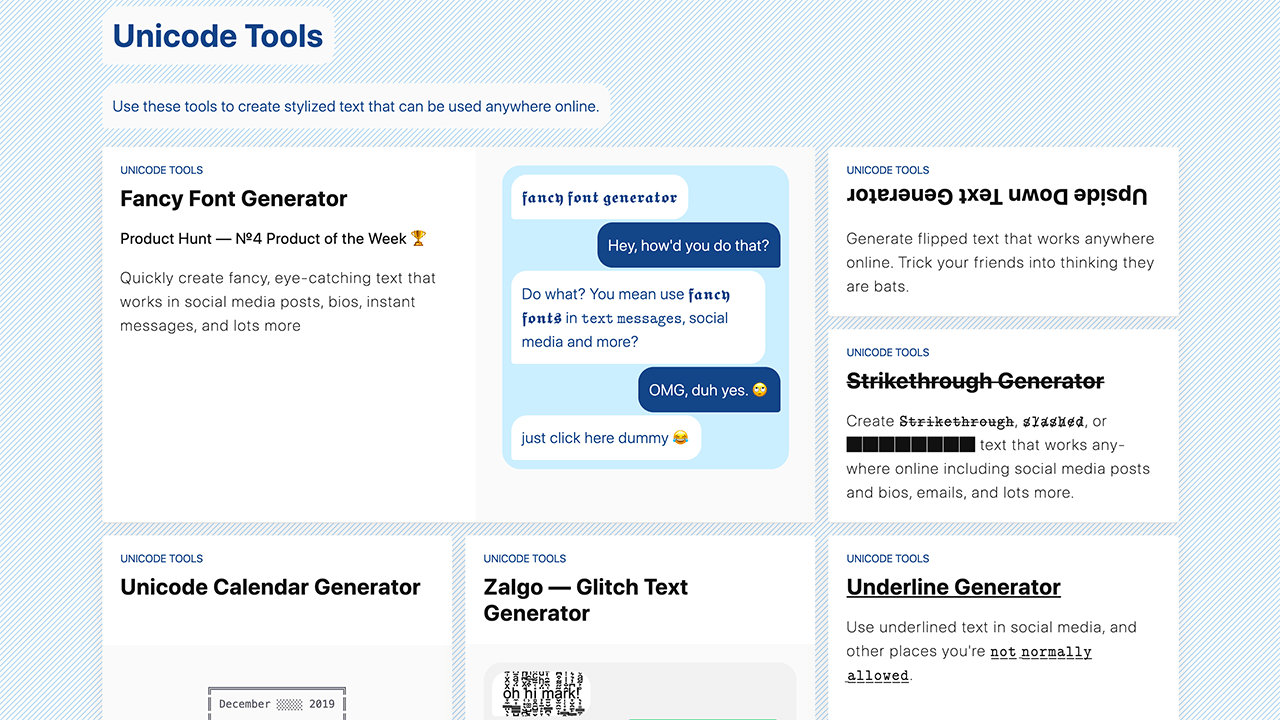
接着下面是Unicode工具,这里面包含了花式字体生成器、日历生成器、小故障文本生成器、删除线生成器等等。
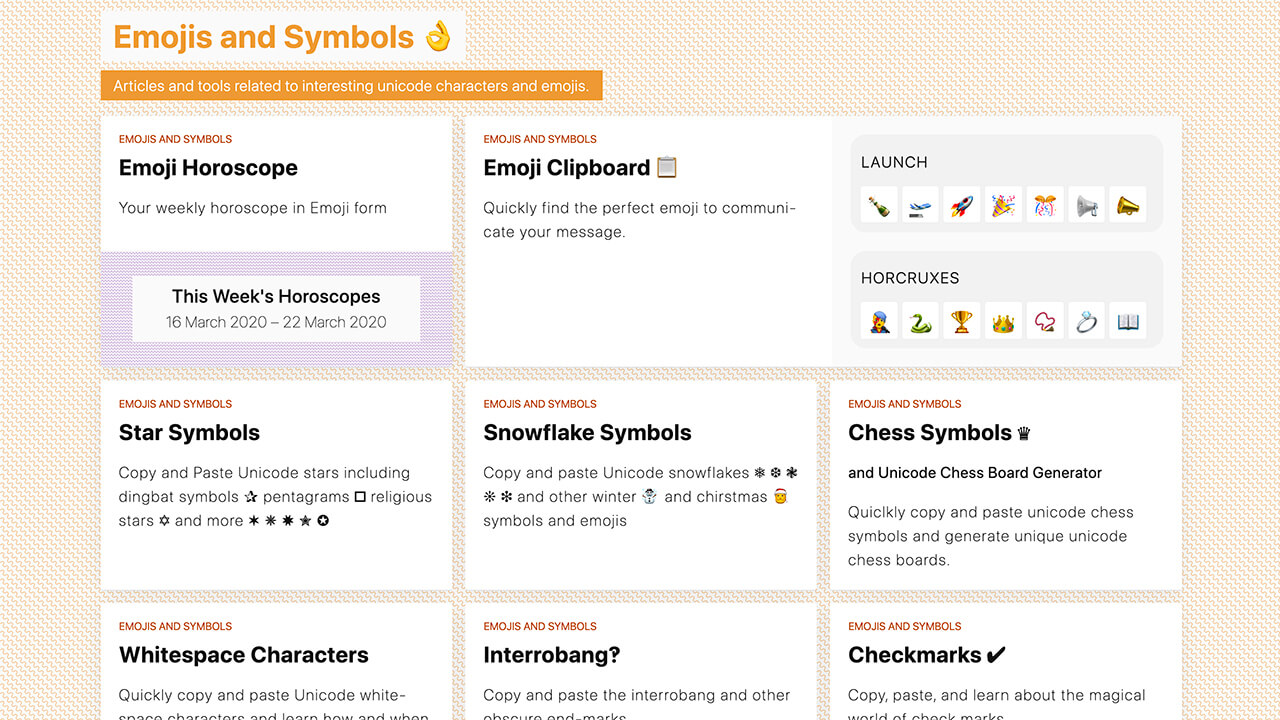
这里还提供了Emojis表情相关的符号,有很多不同的类型符号,比如雪花、星星等等,可以直接复制这些符号。
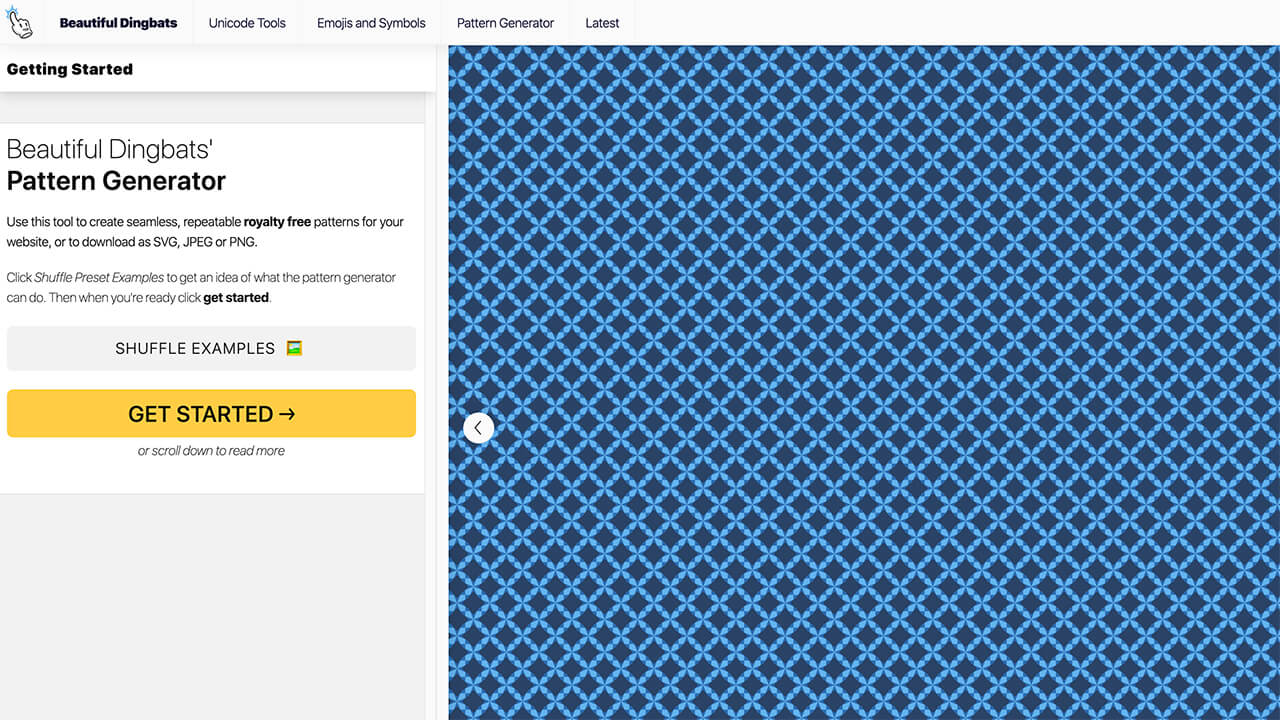
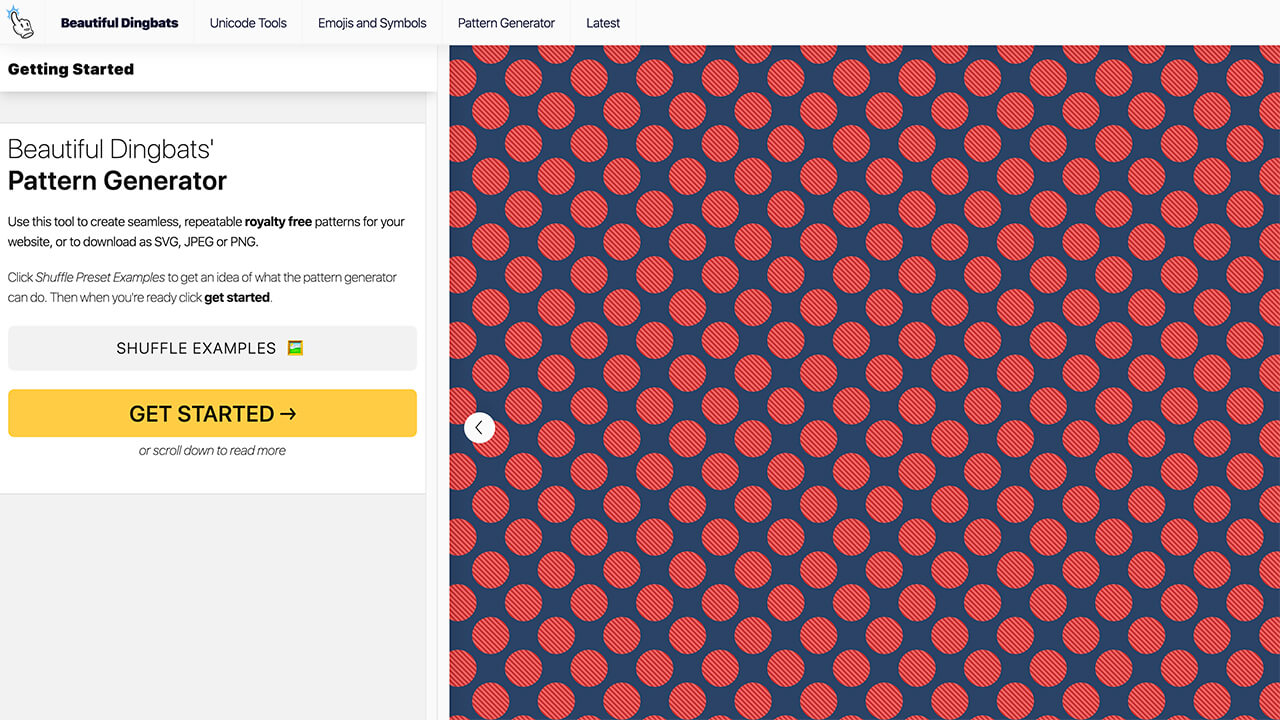
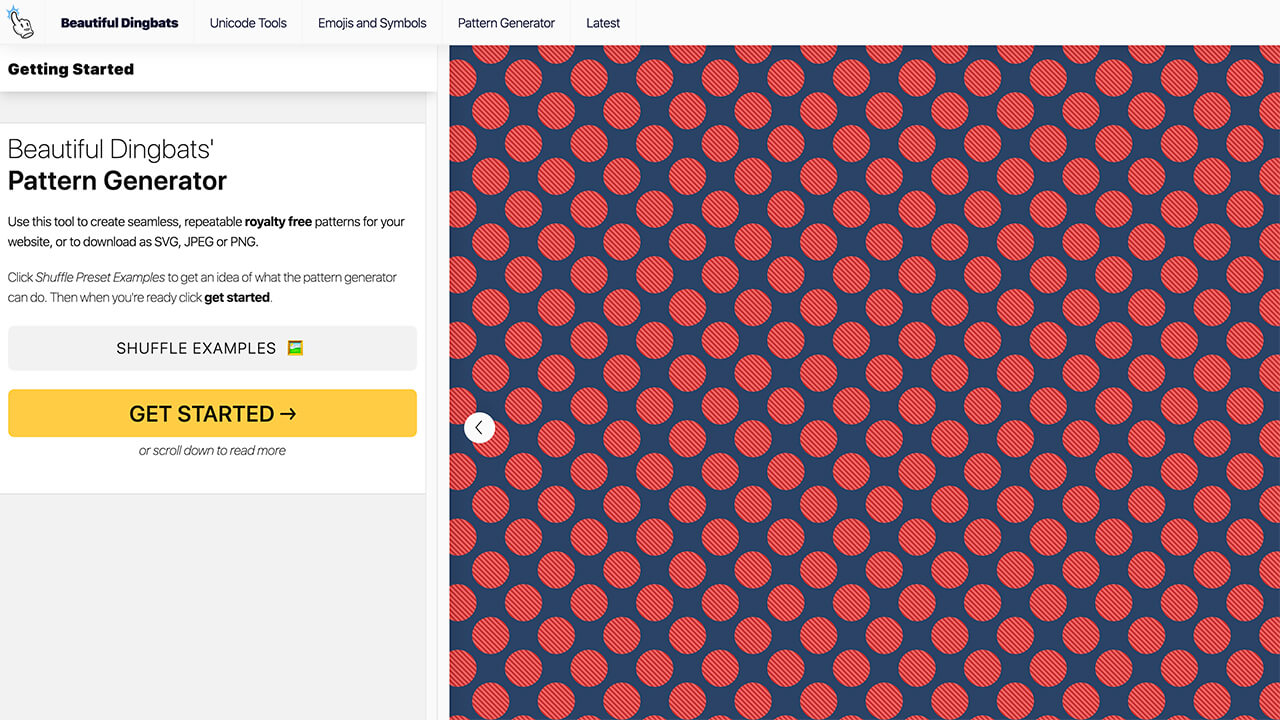
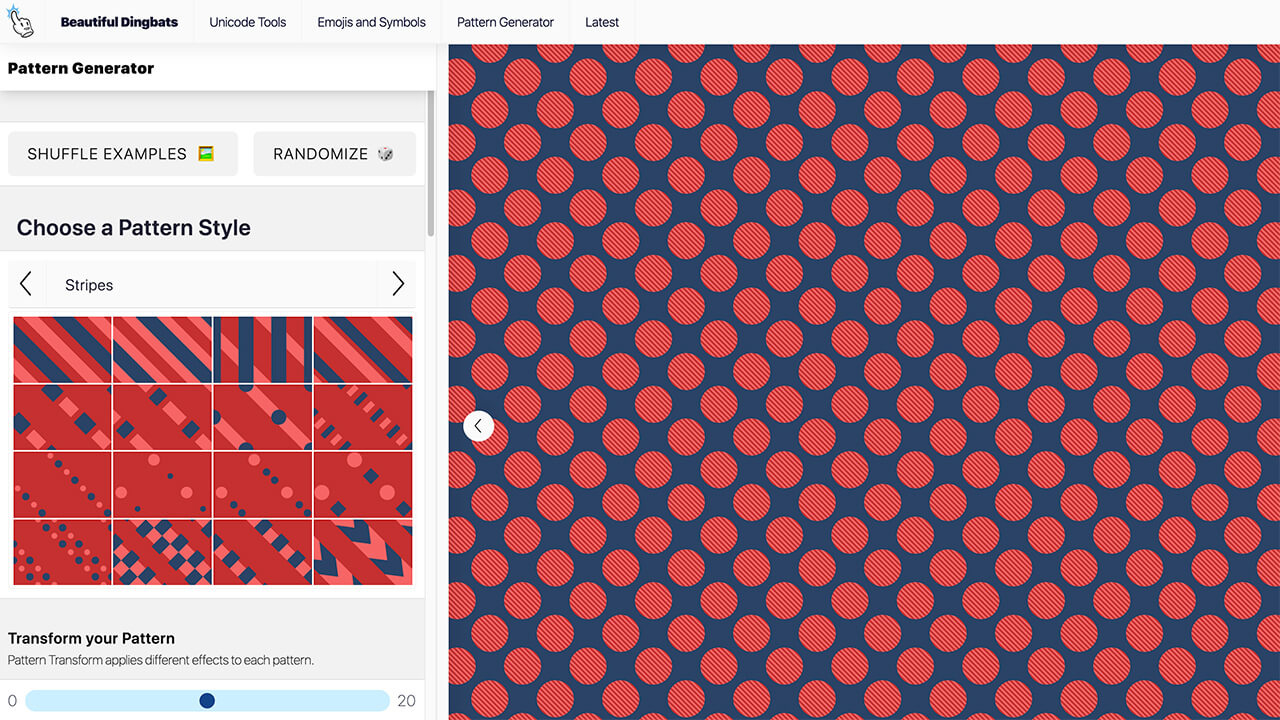
接下来重点看一下背景图案生成器,点进去背景图案生成器,可以看到提供了一些随机的图案例子,点击右侧会生成不同的图案。
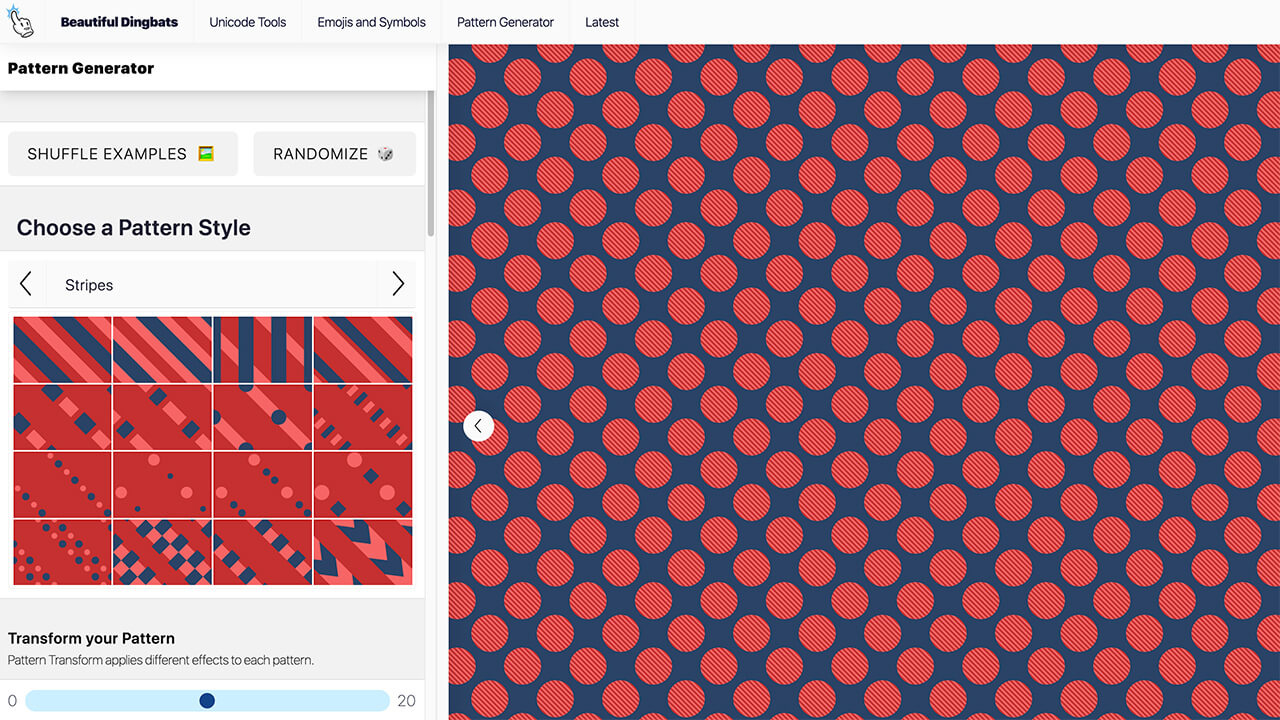
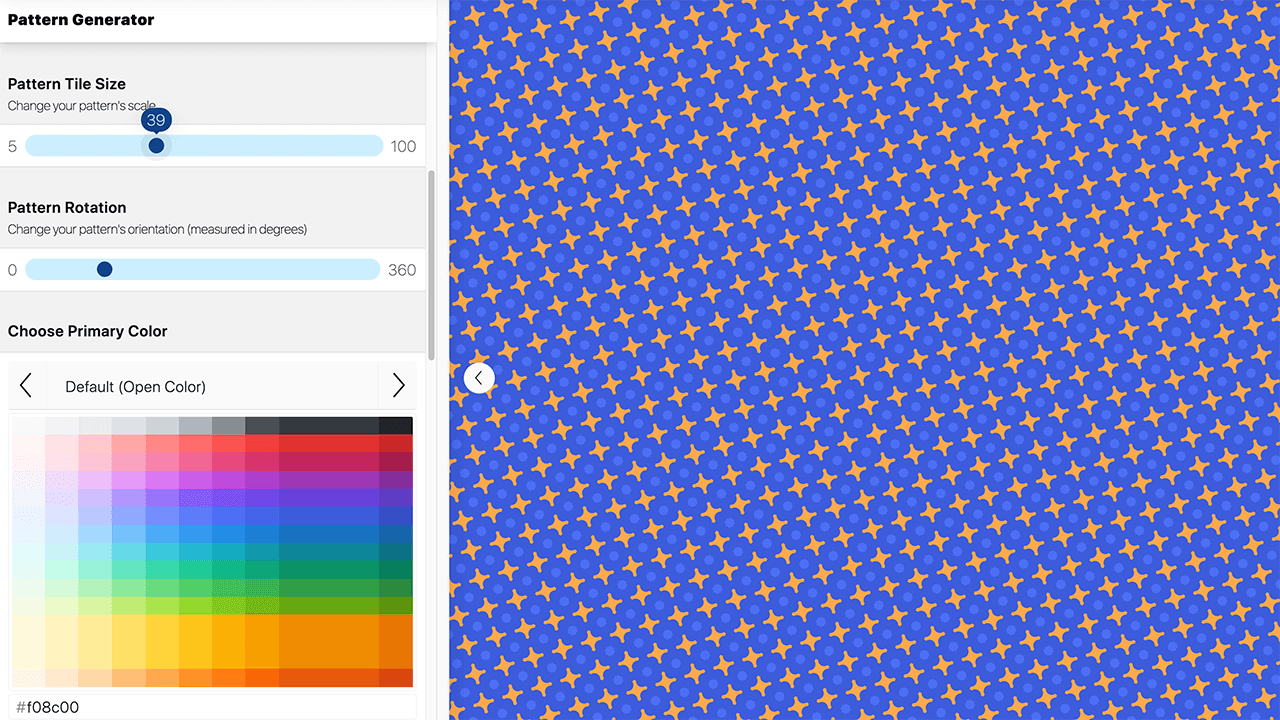
选择好一个图案,点击开始使用按钮即可进入编辑图案的界面,这里提供了图案相关的一些条纹可以选择。
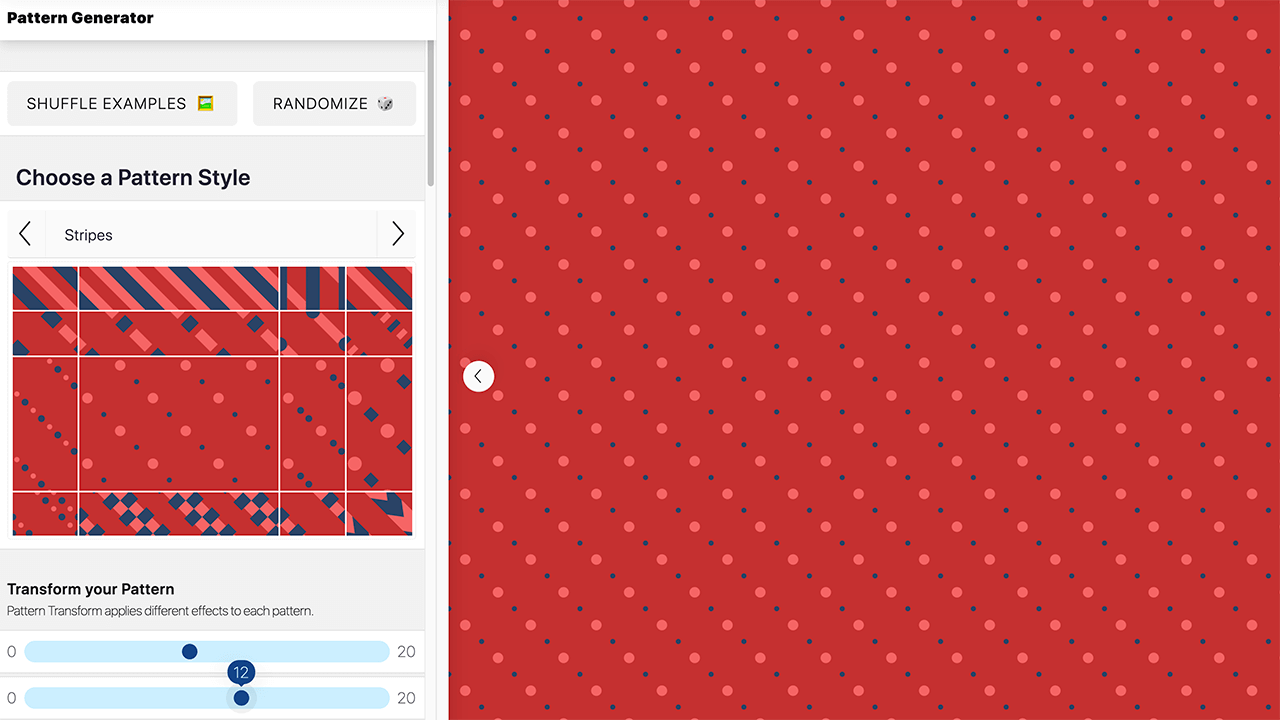
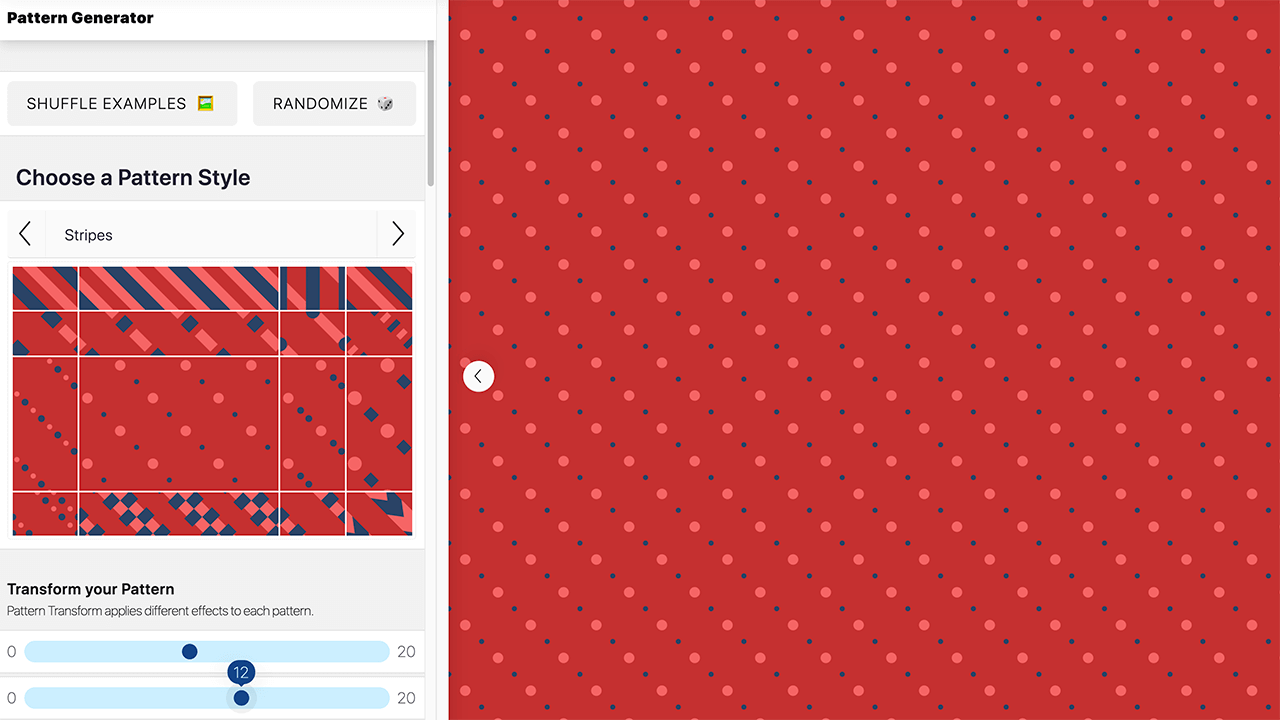
这里提供了很多参数可以调整图案,比如改变图案上的形状大小,从0到20自定义调整。
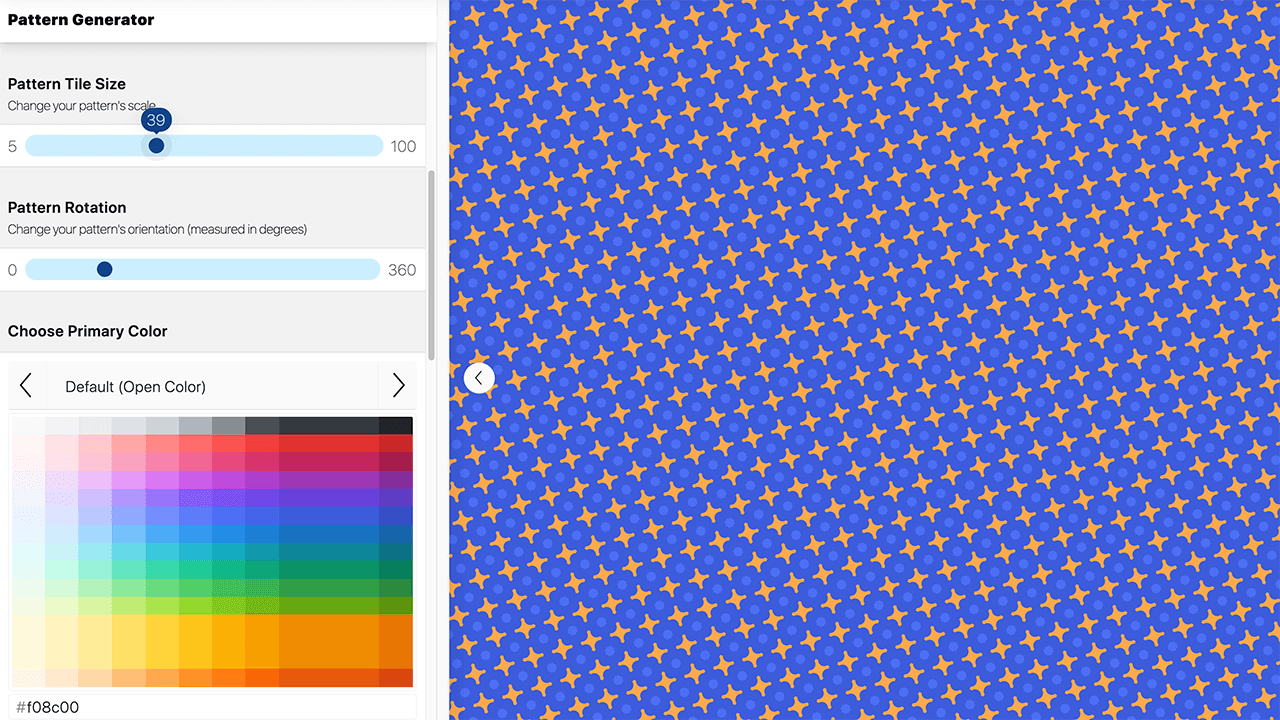
图案上的拼贴比例从5到100也可以调整,以及图案的旋转方向从0到360,还有图案的颜色可以自定义色值。
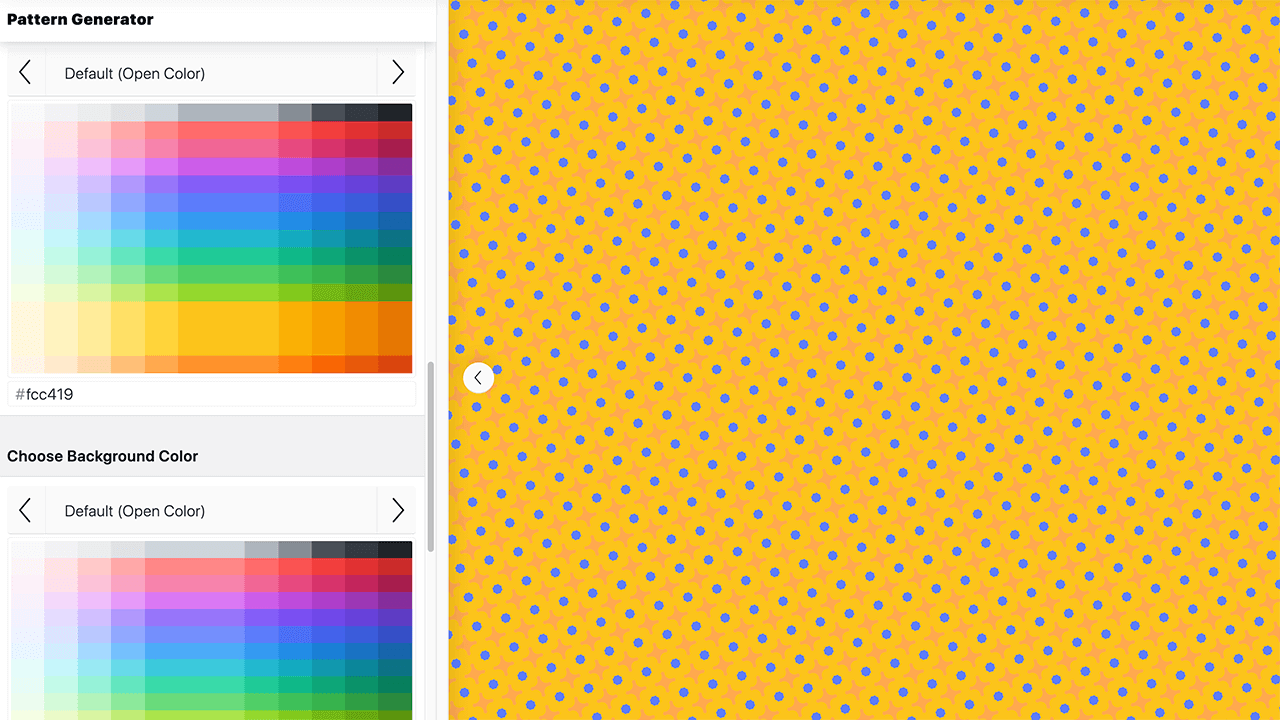
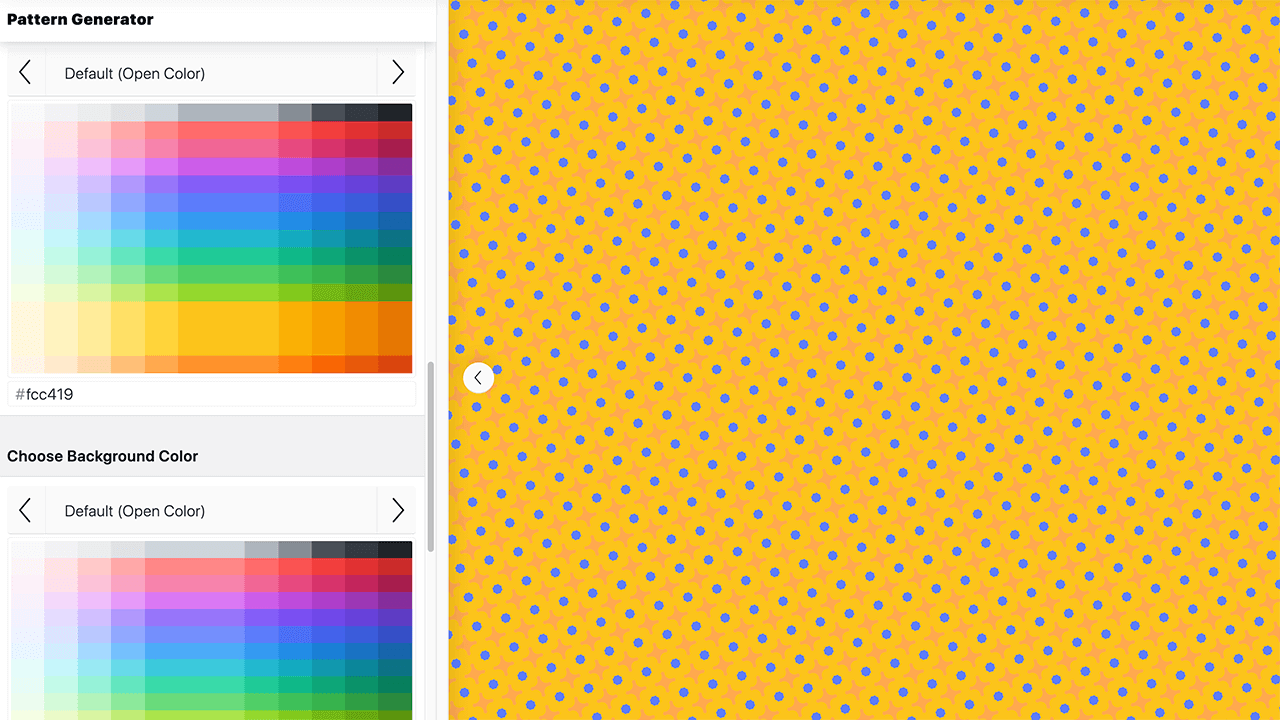
另外,还可以自定义图案的辅助颜色以及图案的背景颜色,同时颜色还可以左右切换不同的类型,比如Material Design类型的色值。
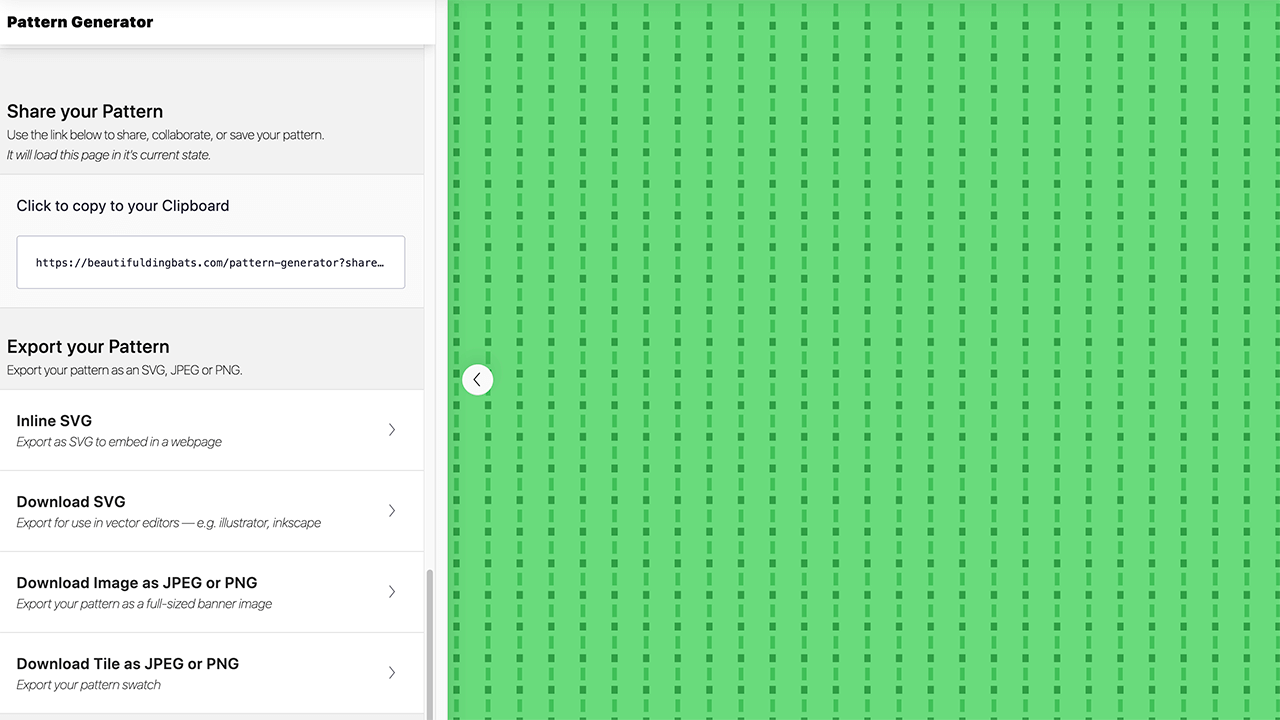
最后调整好一个满意的背景图案,可以复制链接进行分享,也可以将图案导出SVG、JPEG或PNG格式,同时导出的图案还可以自定义尺寸。
最后
今天的内容就是这些 view all

今天重点介绍一下背景图案生成器,以前文章推荐过好的背景可以让你的设计更出彩,这里推荐了几个背景素材,感兴趣的也可以去码力全开资源站查看背景素材分类,这里收录了16个背景素材网站。
Beautiful Dingbats
网址:https://beautifuldingbats.com

打开网站,可以看到一个背景图案生成器,用它可以创建独特、漂亮的免版权背景图案,可以导出SVG、JPEG、PNG格式。

接着下面是Unicode工具,这里面包含了花式字体生成器、日历生成器、小故障文本生成器、删除线生成器等等。

这里还提供了Emojis表情相关的符号,有很多不同的类型符号,比如雪花、星星等等,可以直接复制这些符号。

接下来重点看一下背景图案生成器,点进去背景图案生成器,可以看到提供了一些随机的图案例子,点击右侧会生成不同的图案。

选择好一个图案,点击开始使用按钮即可进入编辑图案的界面,这里提供了图案相关的一些条纹可以选择。

这里提供了很多参数可以调整图案,比如改变图案上的形状大小,从0到20自定义调整。

图案上的拼贴比例从5到100也可以调整,以及图案的旋转方向从0到360,还有图案的颜色可以自定义色值。

另外,还可以自定义图案的辅助颜色以及图案的背景颜色,同时颜色还可以左右切换不同的类型,比如Material Design类型的色值。

最后调整好一个满意的背景图案,可以复制链接进行分享,也可以将图案导出SVG、JPEG或PNG格式,同时导出的图案还可以自定义尺寸。

最后
今天的内容就是这些
新西兰网站设计公司|2020年4月疫情期间,我们的设计师Kevin在家,推荐的超实用的15个设计师神器和必备网站
Others • full stack developer Kevin wrote the post • 0 comments • 733 views • 2020-04-05 03:37
RemoveBg
网址:https://www.remove.bg/zh
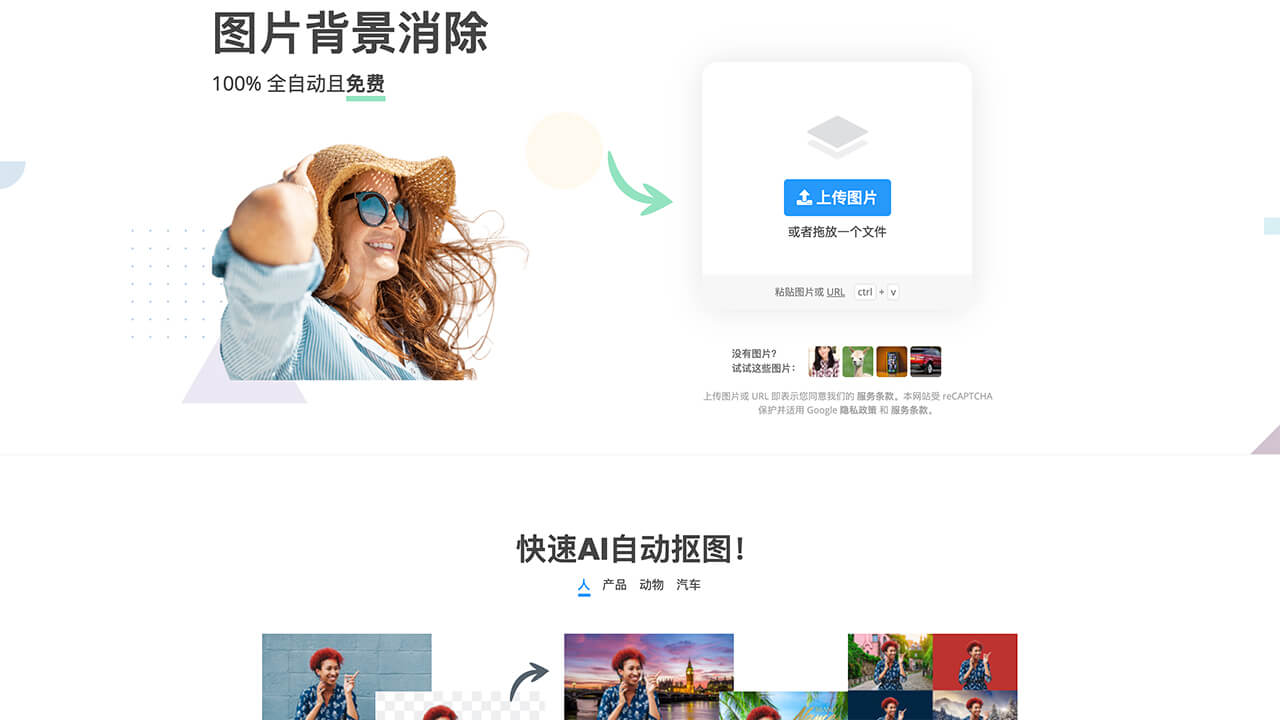
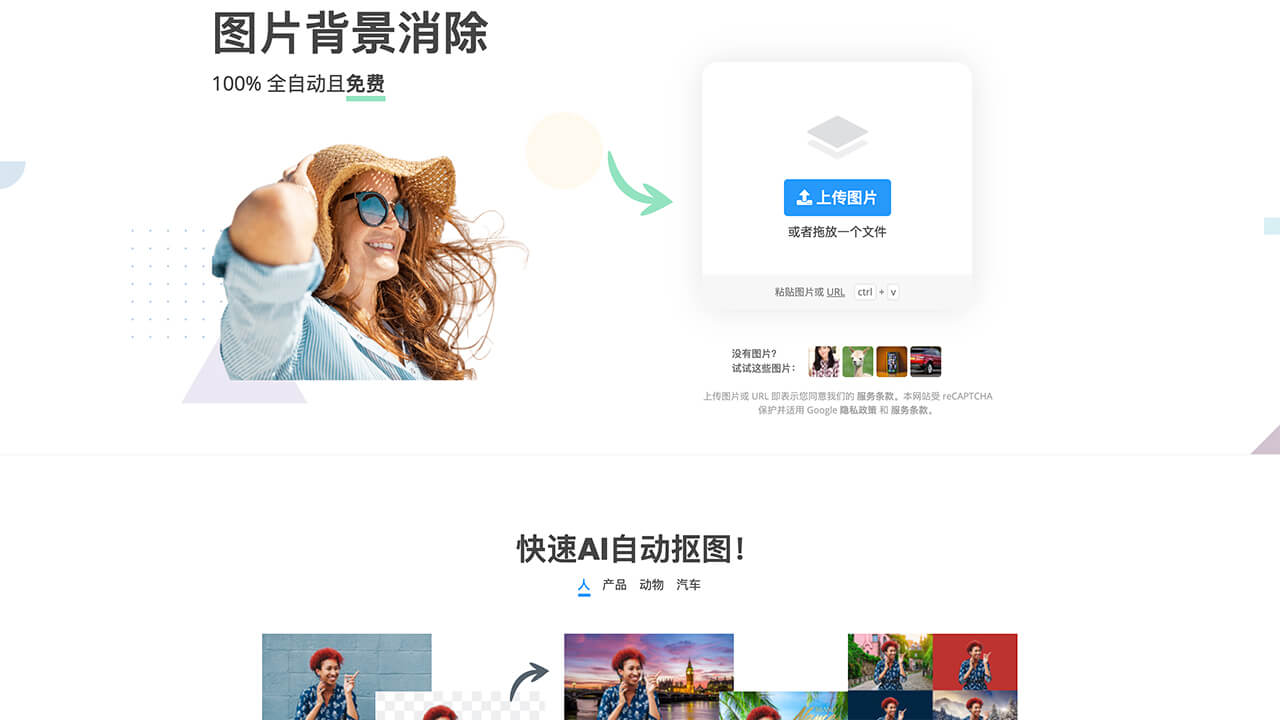
消除图片中的背景网站removebg,它是我见过最强大的线上去背景网站,快速AI自动抠图,以训练好的模型快速分辨照片前景和背景,将主体分离后成为透明背景,对于我这种经常要做设计的业余设计师太有用了。
Neumorphism.io
网址:https://neumorphism.io
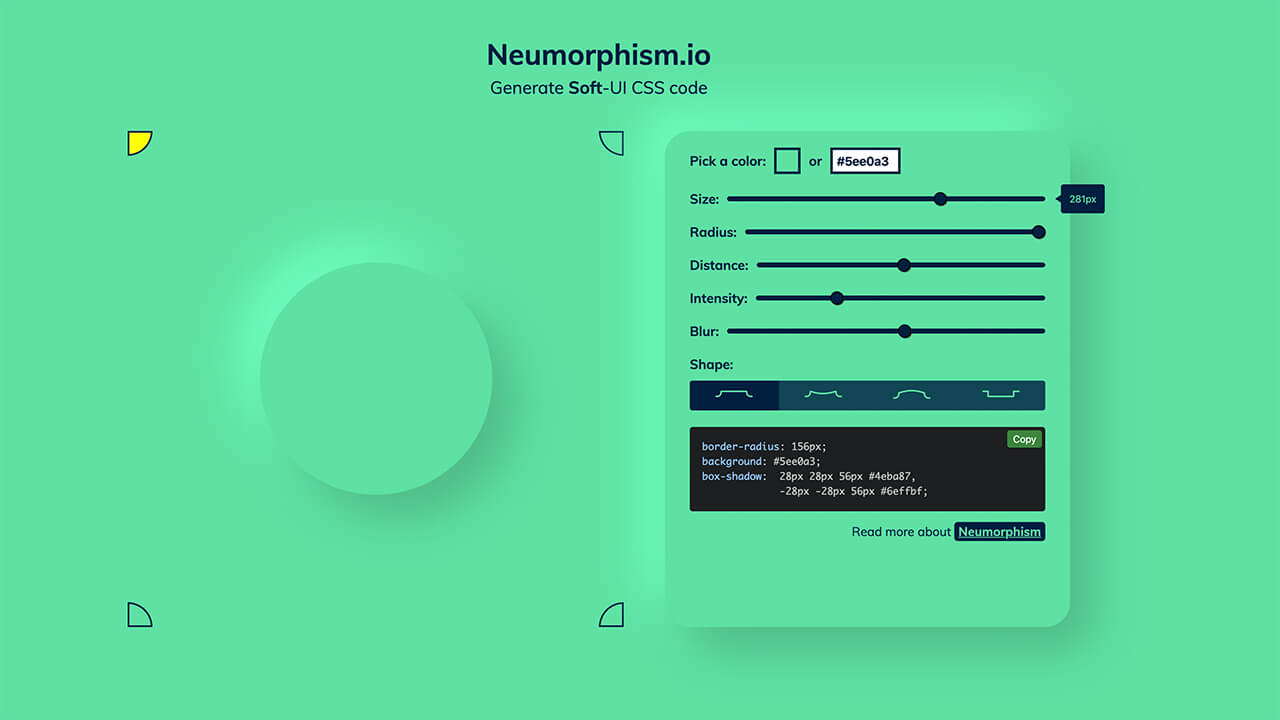
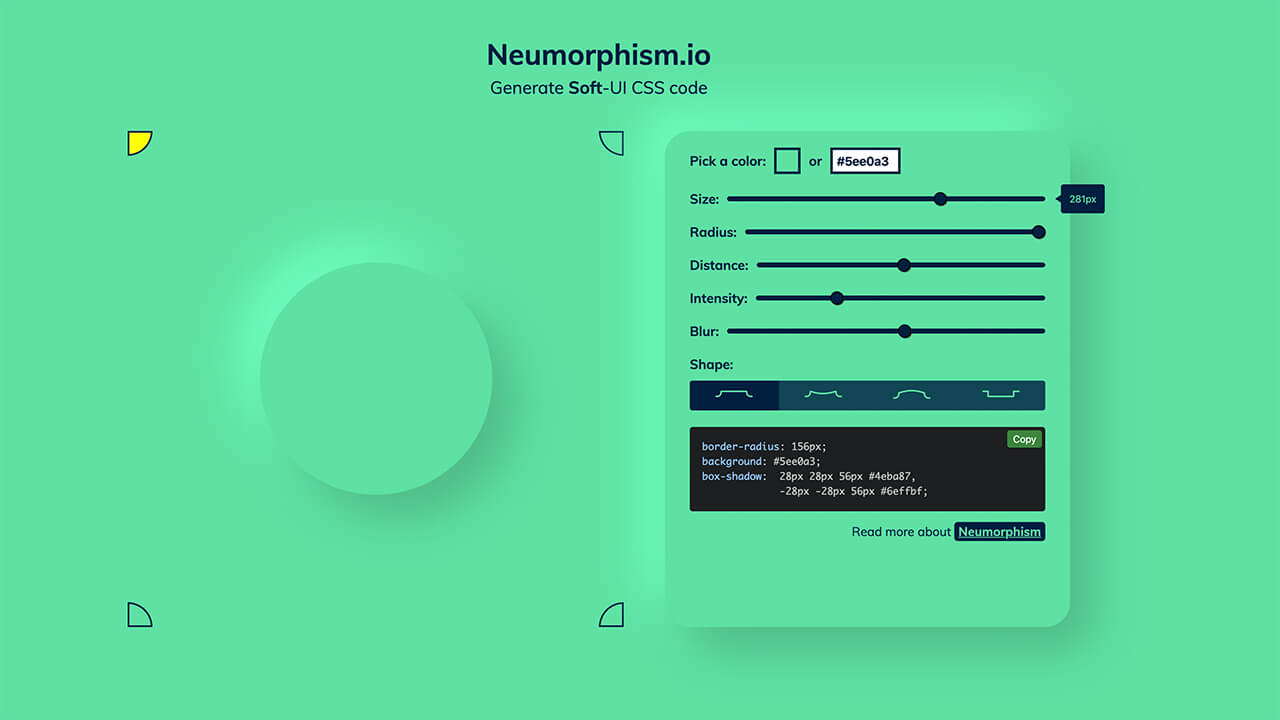
新拟物化风格的Neumorphism.io效果非常不错,Neumorphism可以简单轻松地实现新拟态效果,可以任意更改颜色,形状可以在圆形、圆角矩形和方形之间切换,形状与背景的距离、阴影的强度和模糊效果等也可随意更改。
MokupFrames
网址:https://www.mokupframes.com
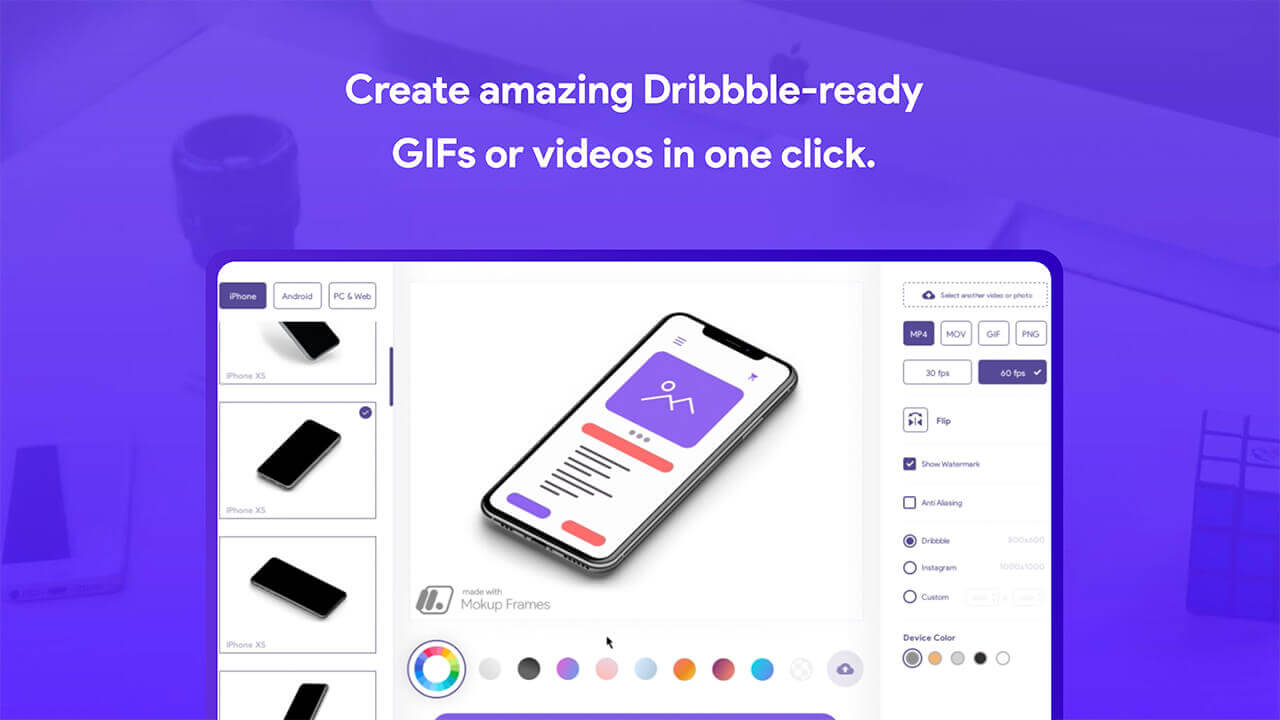
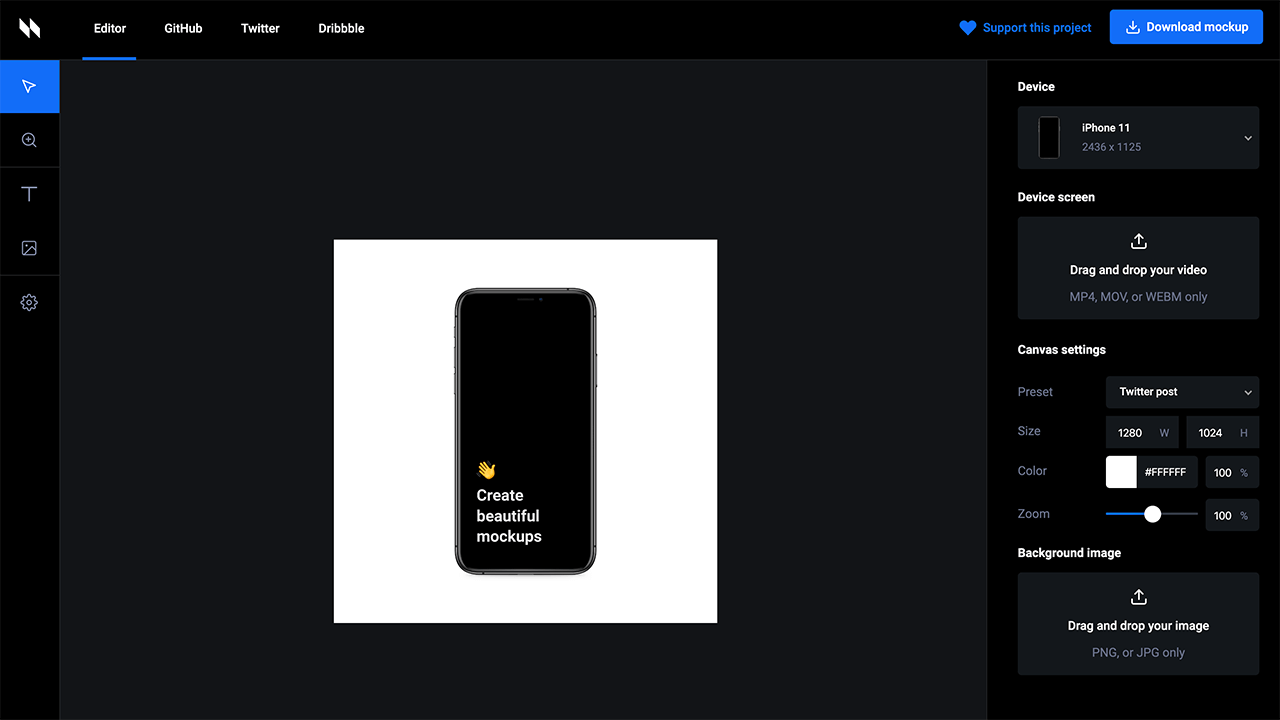
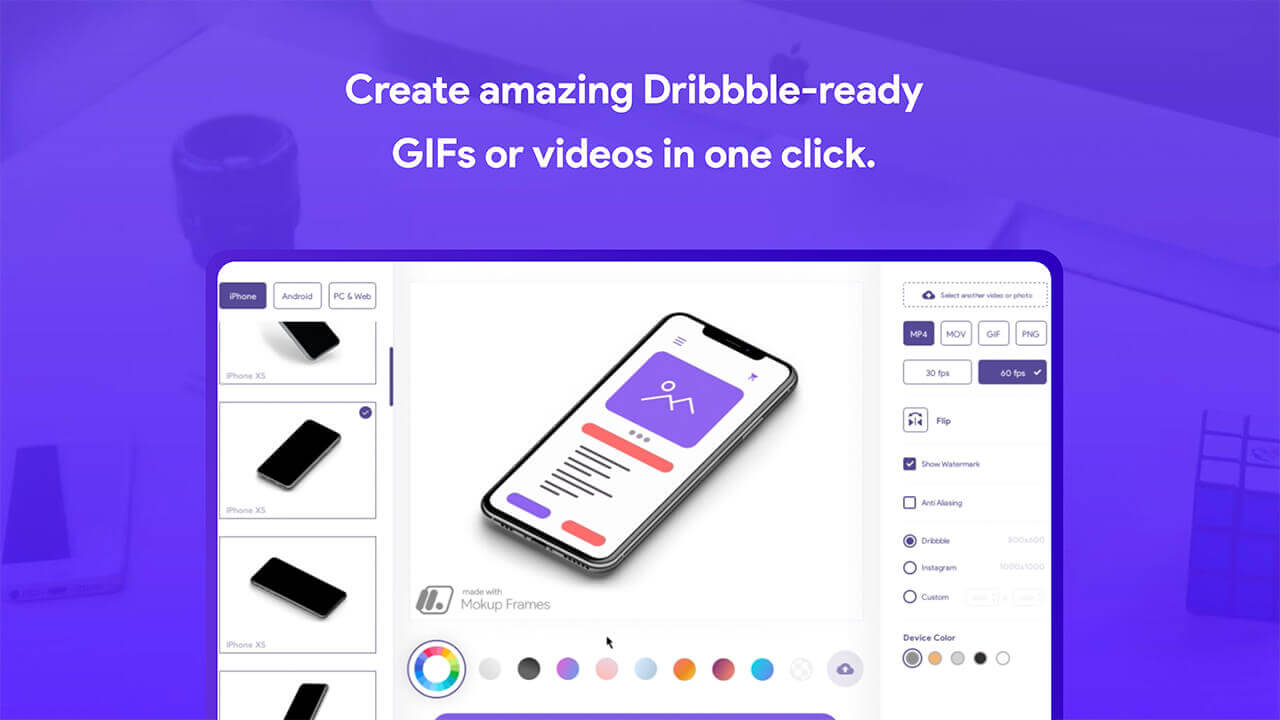
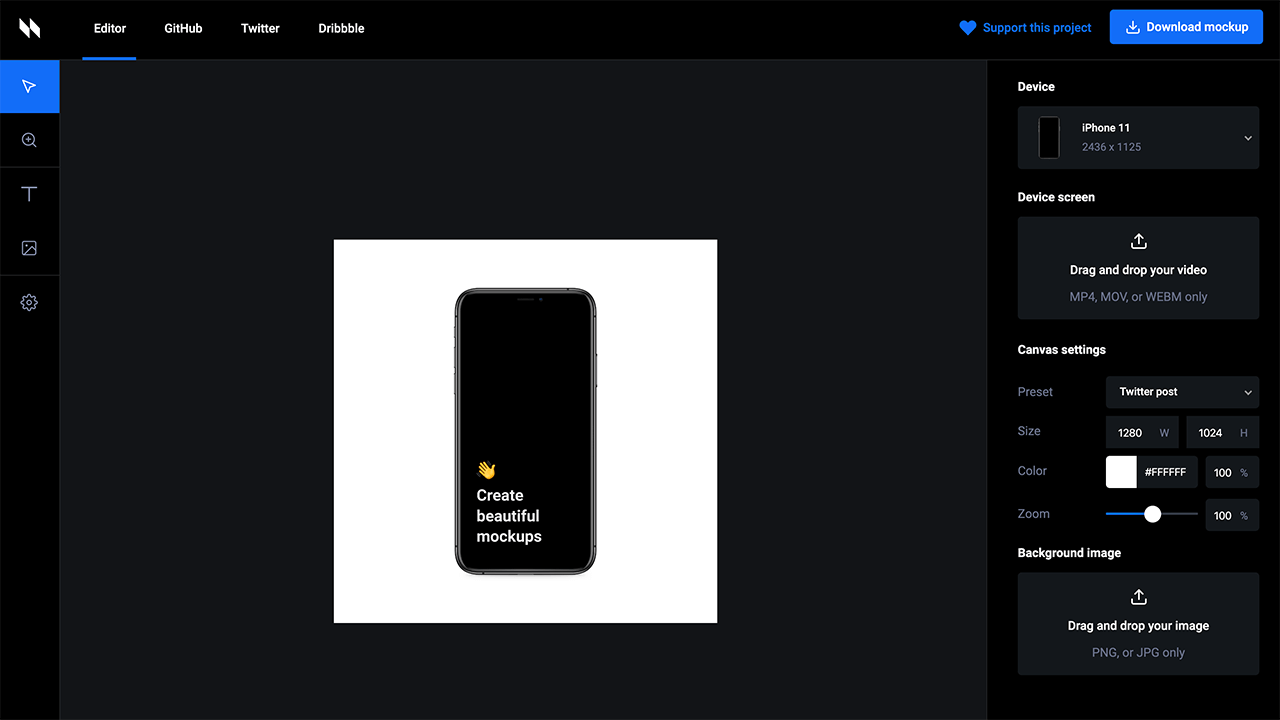
高逼格样机工具MokupFrames,它是一款可以快速制作样机的客户端工具,支持Windows/Mac,只需要上传准备好的图片或视频即可在不同的设备上生成渲染后的高逼格作品,提供的设备类型有iPhone、Android、PC&Web,真是相当好用
Unscreen
网址:https://www.unscreen.com
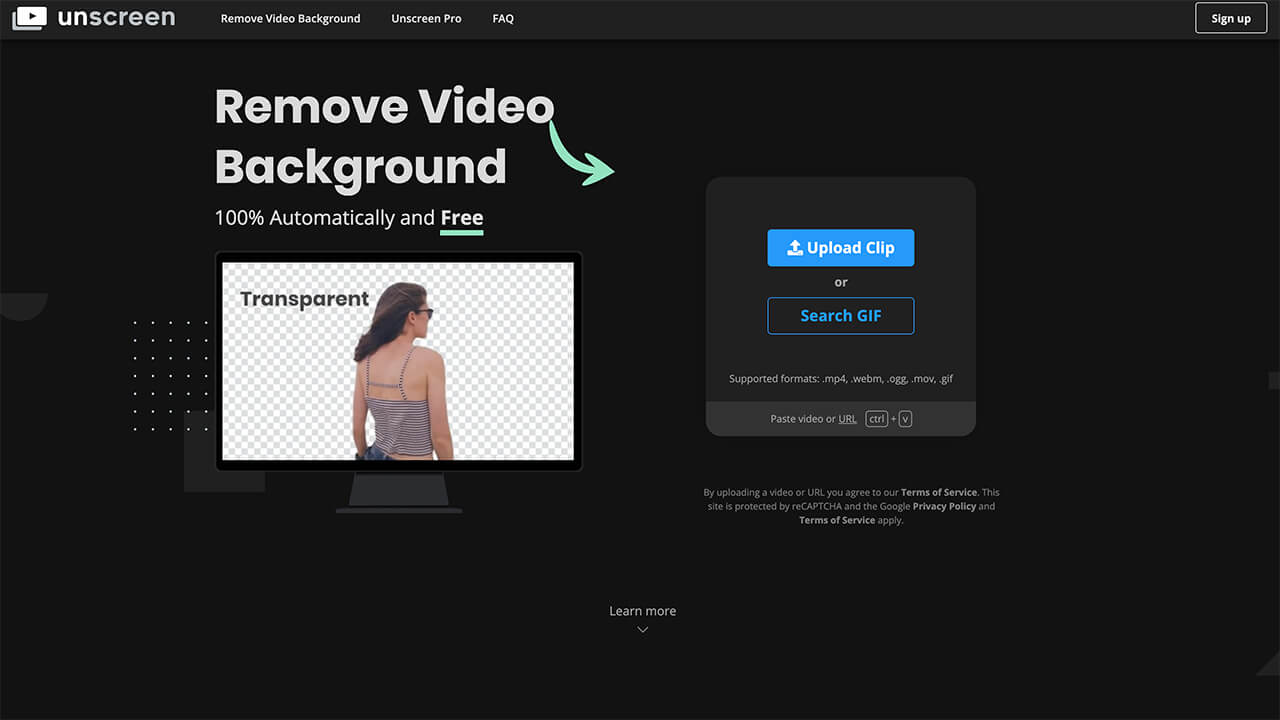
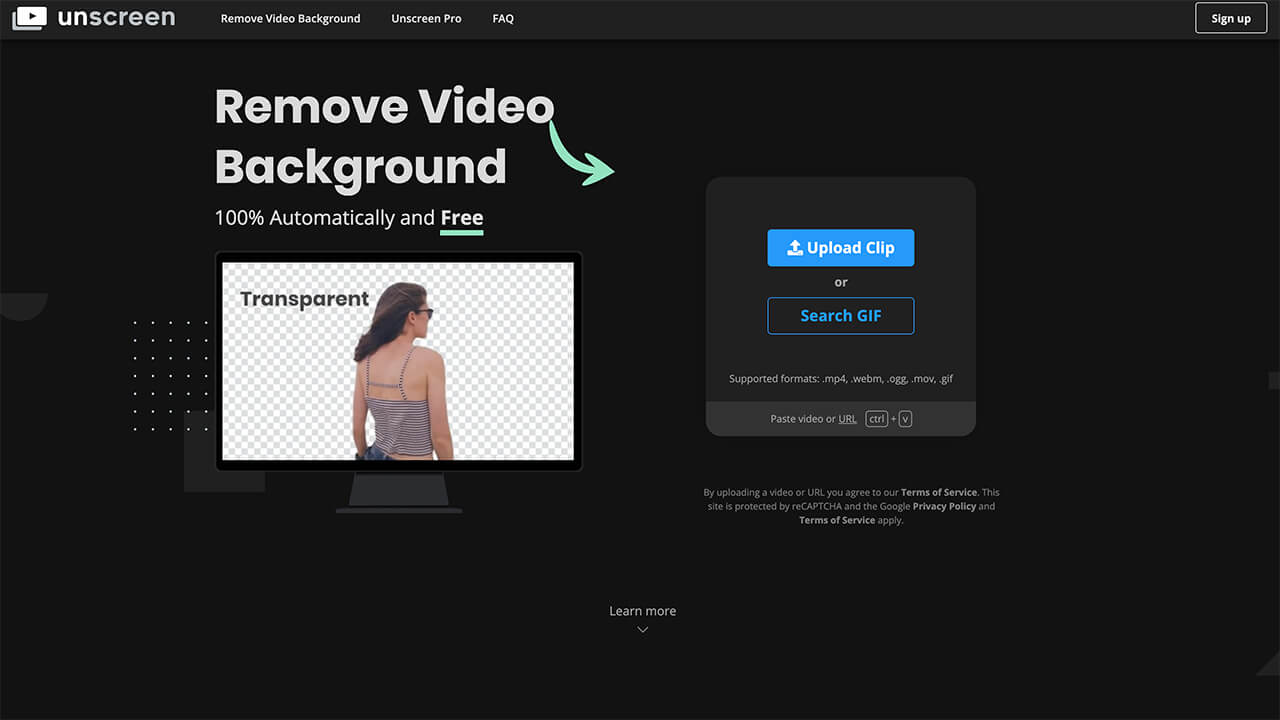
一个在线免费扣视频背景的神器Unscreen,支持mp4、gif、mov、.webm、.ogg格式,上传视频自动去除背景保留主体,使用后效果不错,感兴趣的可以来试试。
Upscale Pics
网址:https://upscalepics.com
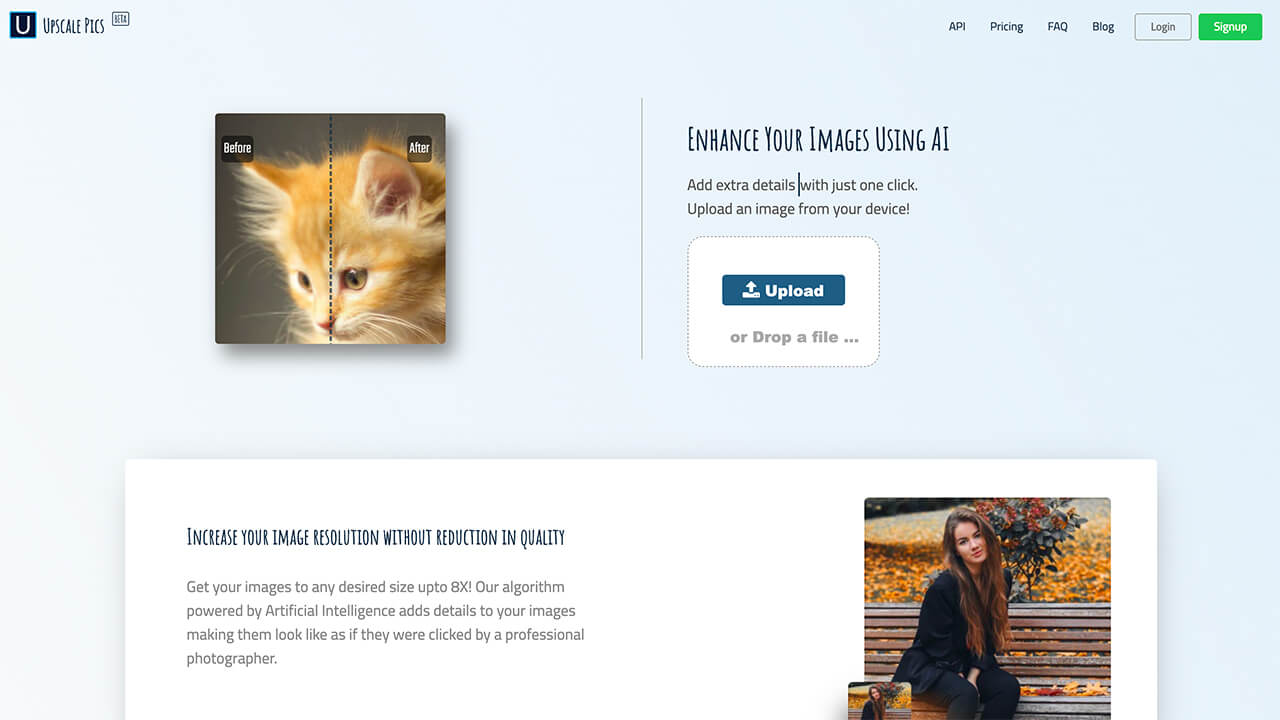
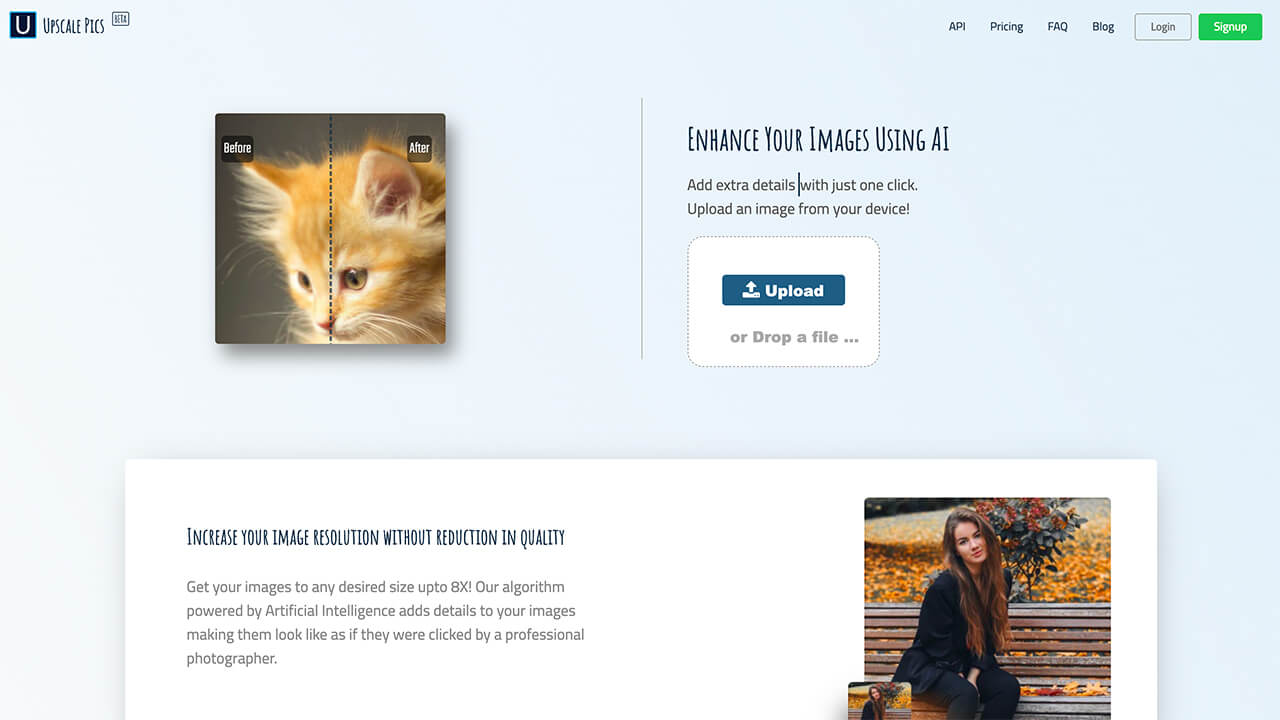
无损放大的工具Upscale Pics,它可以免费将您的图像放大2倍至8倍,使用AI算法来解决像素化问题,从而提高分辨率使模糊图片变得更清晰,无损放大的工具码力全开资源站收录了5个,我使用最多的是bigjpg。
Algorithmia
网址:https://demos.algorithmia.com/colorize-photos
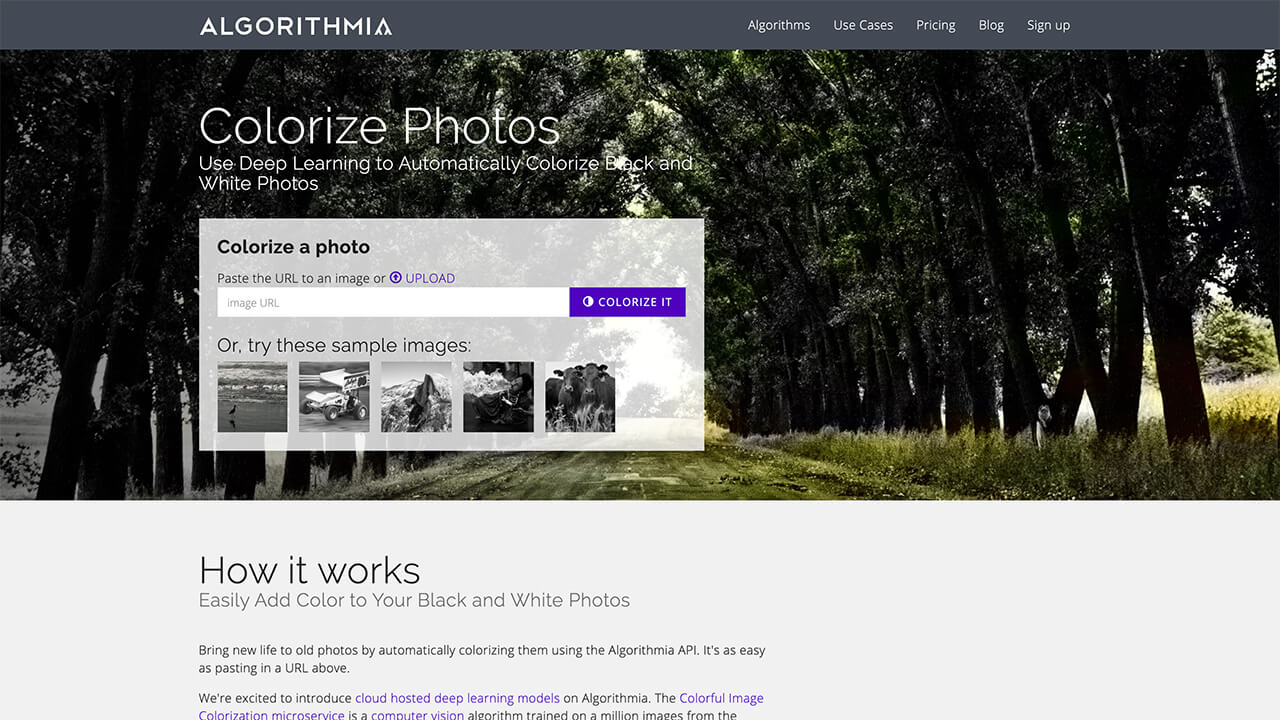
一个使用AI技术给黑白照片上色的网站Algorithmia,只需要贴图片链接或直接上传本地照片即可自动对旧照片进行着色,使旧照片焕然一新,关键是Algorithmia还提供了可扩展的API供开发人员使用。
Pixeltrue
网址:https://www.pixeltrue.com/free-illustrations
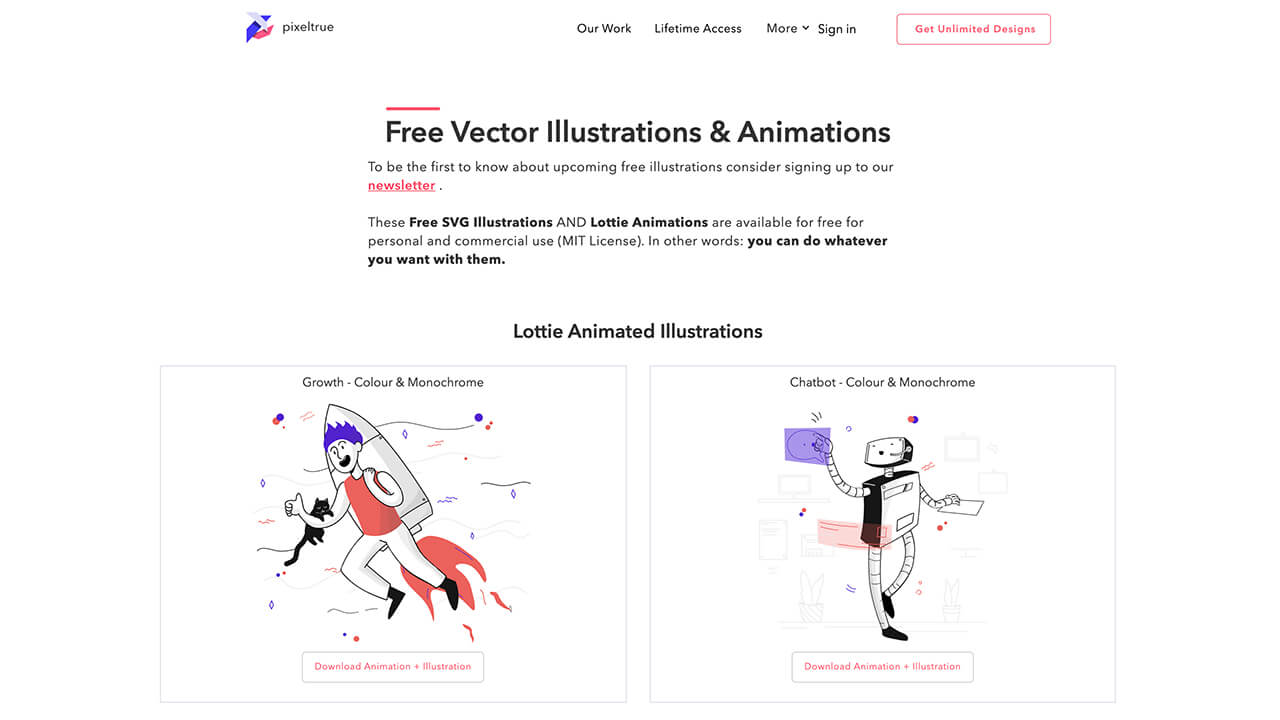
一个免费的矢量插画和Lottie动画插画素材,可免费用在个人和商业项目中,插画素材种类比较多有彩色和单色两种类型,打包好的所有插画和Lottie动画插画素材在文章详情里。
Letters
网址:https://apps.apple.com/cn/app/ ... %3D12
一个Mac上的文字特效软件Letters,有很多免费的字体特效模板,通过修改软提供的模板,可以快速做出各种炫酷的文字效果。
IconFinder
网址:https://www.iconfinder.com/p/c ... icons
一套由IconFinder提供的300+新冠疫情主题图标,这些图标完全开源且免费可商用,图标风格多样,有黑白线条、彩色扁平、插画风,提供了矢量SVG和PNG格式。
SleekBundle
网址:https://sleekbundle.com
一个免费可商用的矢量插画素材SleekBundle,它提供了很多高质量的插画,网站上的插画有348个、2个套件、5个插图集,插画提供了EPS、PNG、SVG、AI、Sketch、Figma格式,可免费使用无需标注出处。
PS:在线发邮件给我们的客服,即可购买我们的相应作品。
Animockup
网址:https://animockup.com
一个在浏览器中快速创建动画样机模型并导出视频或动画GIF的工具 ➝ Animockup,它是一款GitHub上的开源项目,作者是来自美国旧金山的一位前端工程师。
流程图和图表制作工具
网址:https://www.maliquankai.com/20 ... mind/
超全的在线流程图和图表制作工具,推荐几个新发现的流程图和图表制作工具都已更新到资源库,Creately - 在线图表制作协作平台,Miro - 在线协作式的白板平台,VisualSitemaps - 在几秒钟内自动生成可视站点地图,FlowMapp - 可视站点和用户流程的在线工具,Lucidchart..等。
头像素材库
网址:https://www.maliquankai.com/20 ... urce/
文章内涵盖了以前推荐过的头像素材,最近新发现了几个头像素材库,分别是Bottts - 机器人头像库,Avatar-Library - 免费的头像插画,Generated Photos - AI生成的头像库。
最后,如果奥克兰当地的商家找我们设计网站,请直接给我们的客服留言。
view all
RemoveBg
网址:https://www.remove.bg/zh

消除图片中的背景网站removebg,它是我见过最强大的线上去背景网站,快速AI自动抠图,以训练好的模型快速分辨照片前景和背景,将主体分离后成为透明背景,对于我这种经常要做设计的业余设计师太有用了。
Neumorphism.io
网址:https://neumorphism.io

新拟物化风格的Neumorphism.io效果非常不错,Neumorphism可以简单轻松地实现新拟态效果,可以任意更改颜色,形状可以在圆形、圆角矩形和方形之间切换,形状与背景的距离、阴影的强度和模糊效果等也可随意更改。
MokupFrames
网址:https://www.mokupframes.com

高逼格样机工具MokupFrames,它是一款可以快速制作样机的客户端工具,支持Windows/Mac,只需要上传准备好的图片或视频即可在不同的设备上生成渲染后的高逼格作品,提供的设备类型有iPhone、Android、PC&Web,真是相当好用
Unscreen
网址:https://www.unscreen.com

一个在线免费扣视频背景的神器Unscreen,支持mp4、gif、mov、.webm、.ogg格式,上传视频自动去除背景保留主体,使用后效果不错,感兴趣的可以来试试。
Upscale Pics
网址:https://upscalepics.com

无损放大的工具Upscale Pics,它可以免费将您的图像放大2倍至8倍,使用AI算法来解决像素化问题,从而提高分辨率使模糊图片变得更清晰,无损放大的工具码力全开资源站收录了5个,我使用最多的是bigjpg。
Algorithmia
网址:https://demos.algorithmia.com/colorize-photos

一个使用AI技术给黑白照片上色的网站Algorithmia,只需要贴图片链接或直接上传本地照片即可自动对旧照片进行着色,使旧照片焕然一新,关键是Algorithmia还提供了可扩展的API供开发人员使用。
Pixeltrue
网址:https://www.pixeltrue.com/free-illustrations

一个免费的矢量插画和Lottie动画插画素材,可免费用在个人和商业项目中,插画素材种类比较多有彩色和单色两种类型,打包好的所有插画和Lottie动画插画素材在文章详情里。
Letters
网址:https://apps.apple.com/cn/app/ ... %3D12

一个Mac上的文字特效软件Letters,有很多免费的字体特效模板,通过修改软提供的模板,可以快速做出各种炫酷的文字效果。
IconFinder
网址:https://www.iconfinder.com/p/c ... icons

一套由IconFinder提供的300+新冠疫情主题图标,这些图标完全开源且免费可商用,图标风格多样,有黑白线条、彩色扁平、插画风,提供了矢量SVG和PNG格式。
SleekBundle
网址:https://sleekbundle.com

一个免费可商用的矢量插画素材SleekBundle,它提供了很多高质量的插画,网站上的插画有348个、2个套件、5个插图集,插画提供了EPS、PNG、SVG、AI、Sketch、Figma格式,可免费使用无需标注出处。
PS:在线发邮件给我们的客服,即可购买我们的相应作品。
Animockup
网址:https://animockup.com

一个在浏览器中快速创建动画样机模型并导出视频或动画GIF的工具 ➝ Animockup,它是一款GitHub上的开源项目,作者是来自美国旧金山的一位前端工程师。
流程图和图表制作工具
网址:https://www.maliquankai.com/20 ... mind/

超全的在线流程图和图表制作工具,推荐几个新发现的流程图和图表制作工具都已更新到资源库,Creately - 在线图表制作协作平台,Miro - 在线协作式的白板平台,VisualSitemaps - 在几秒钟内自动生成可视站点地图,FlowMapp - 可视站点和用户流程的在线工具,Lucidchart..等。
头像素材库
网址:https://www.maliquankai.com/20 ... urce/

文章内涵盖了以前推荐过的头像素材,最近新发现了几个头像素材库,分别是Bottts - 机器人头像库,Avatar-Library - 免费的头像插画,Generated Photos - AI生成的头像库。
最后,如果奥克兰当地的商家找我们设计网站,请直接给我们的客服留言。
奥克兰网页设计公司|我们的ios软件设计师Mia聊一聊iOS系统图标栅格&带你绘制系统图标
Others • full stack developer Kevin wrote the post • 0 comments • 616 views • 2020-04-05 03:09
在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
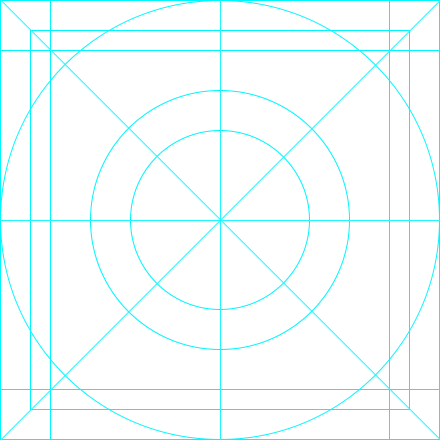
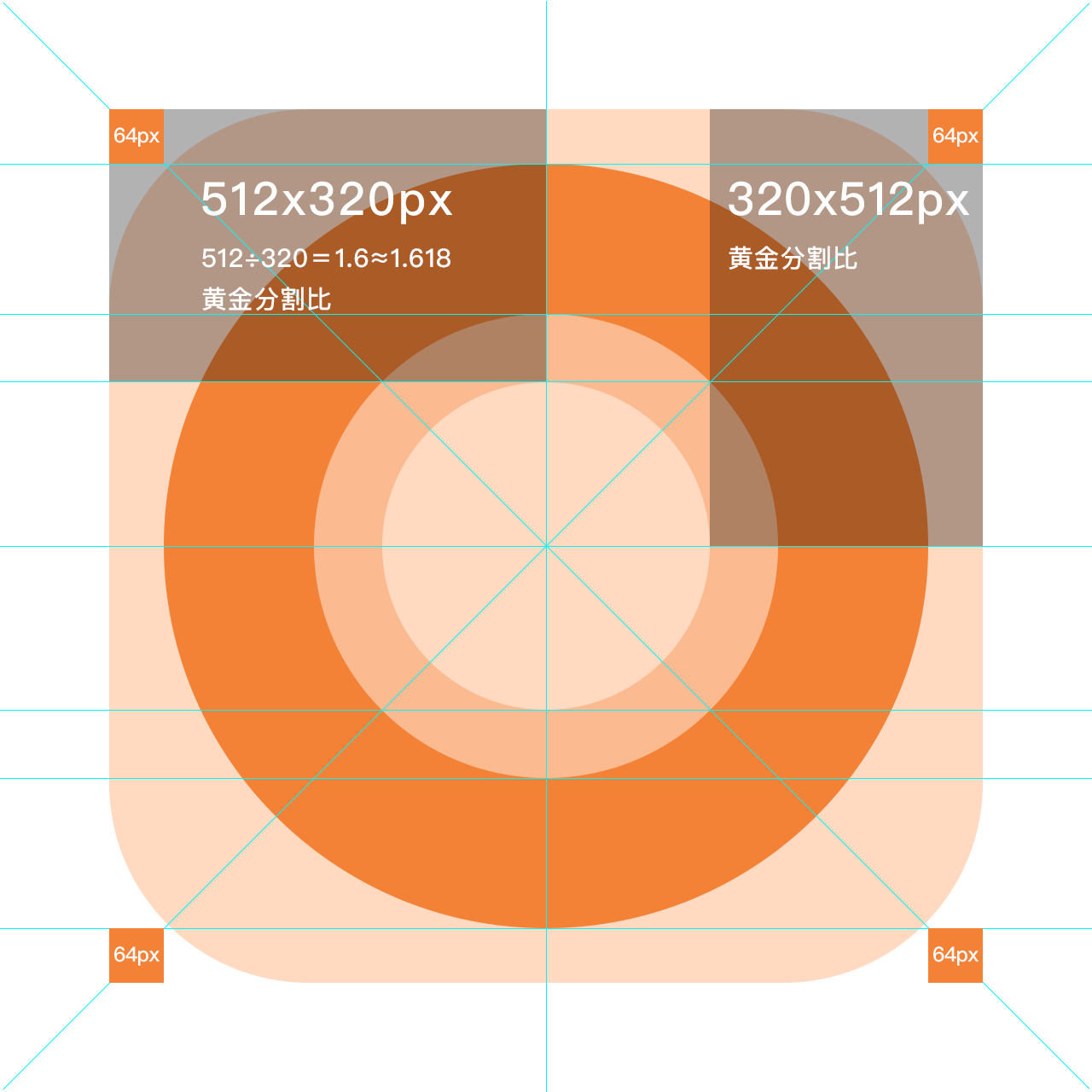
应用图标栅格
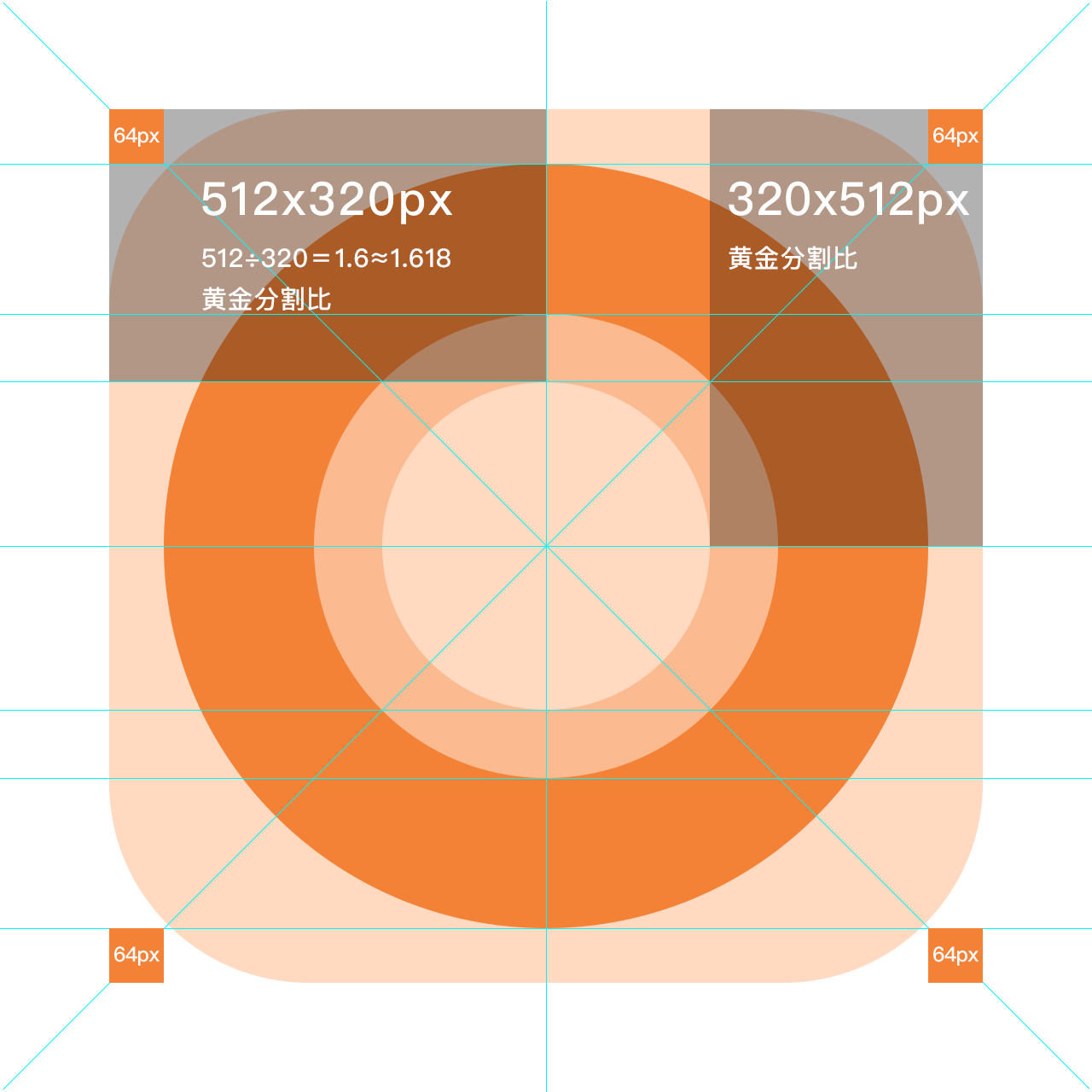
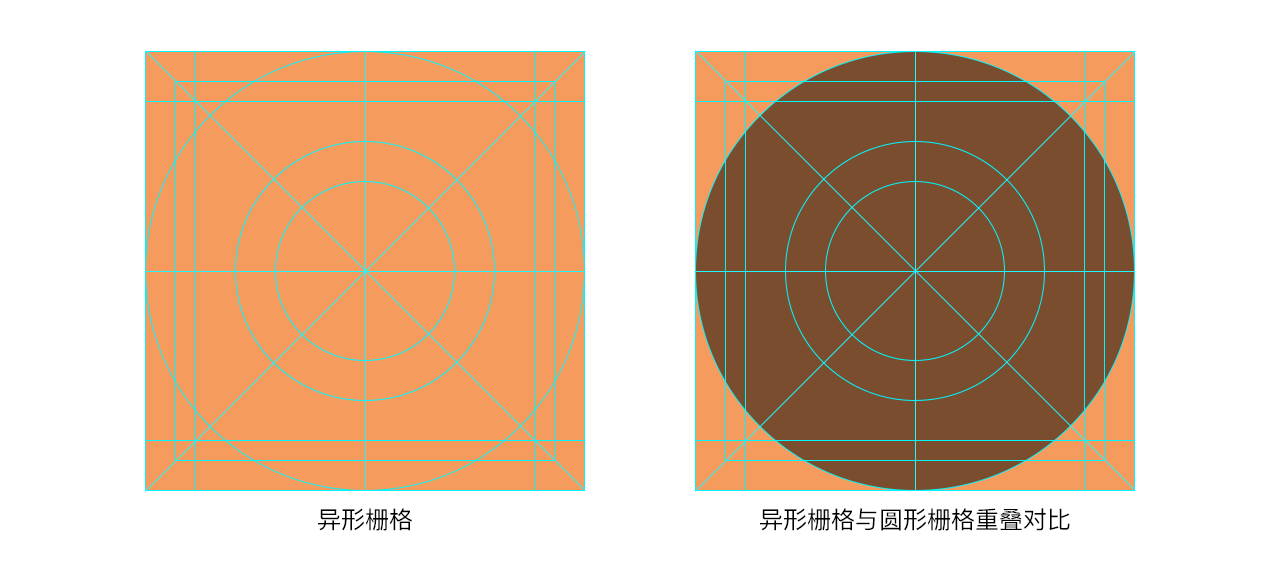
应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
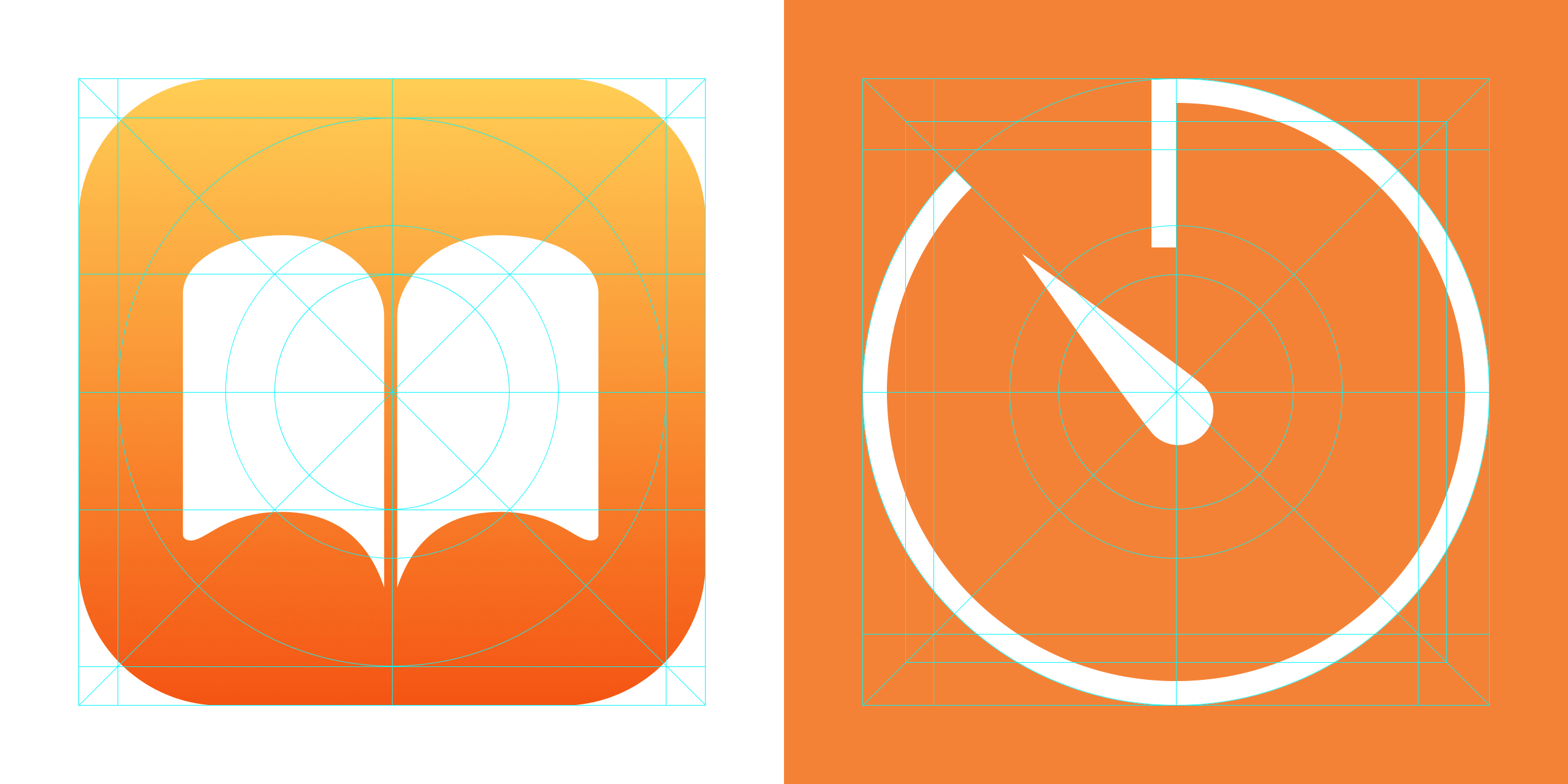
系统图标栅格
系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
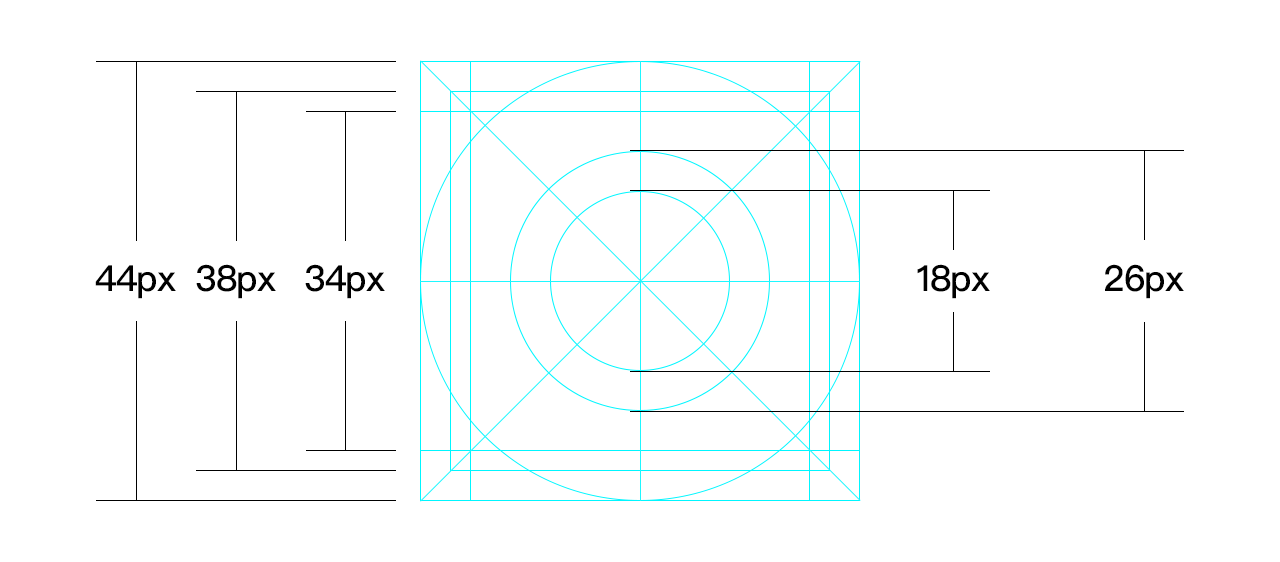
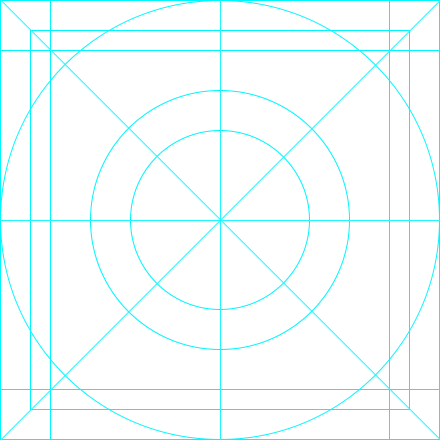
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。
系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
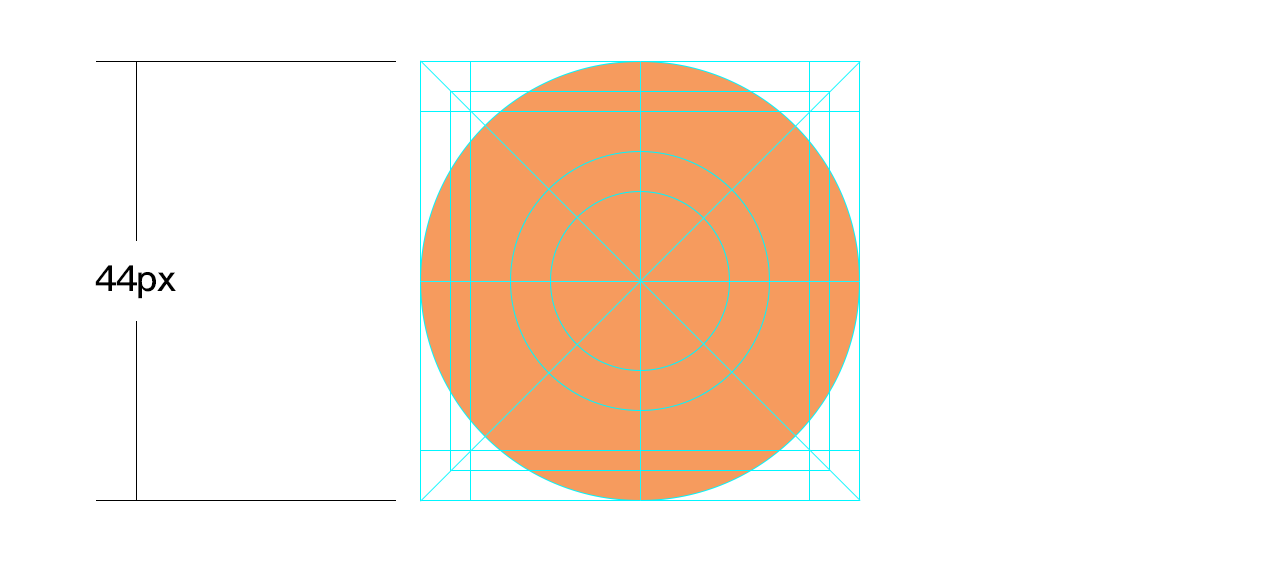
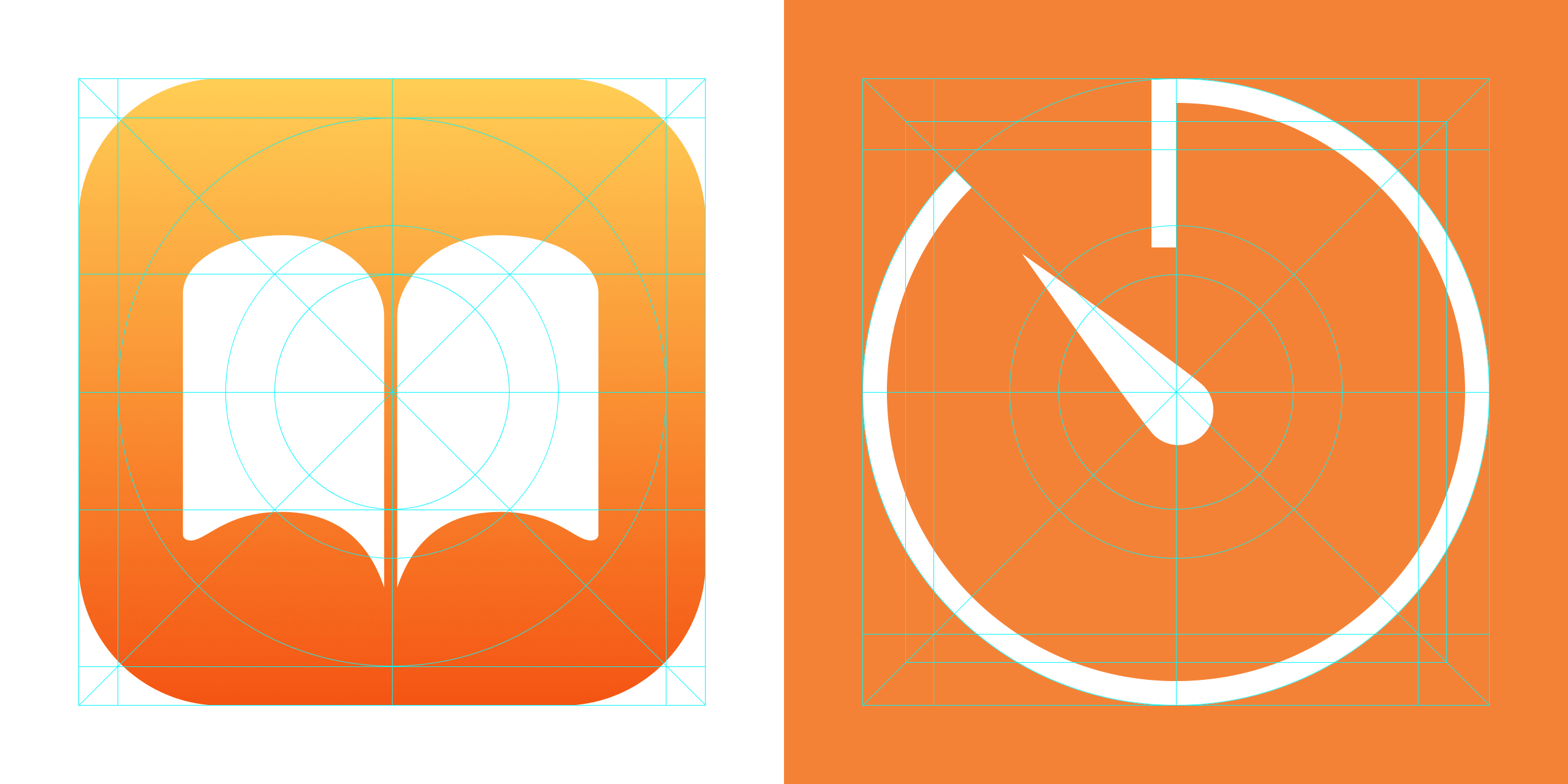
圆形图标
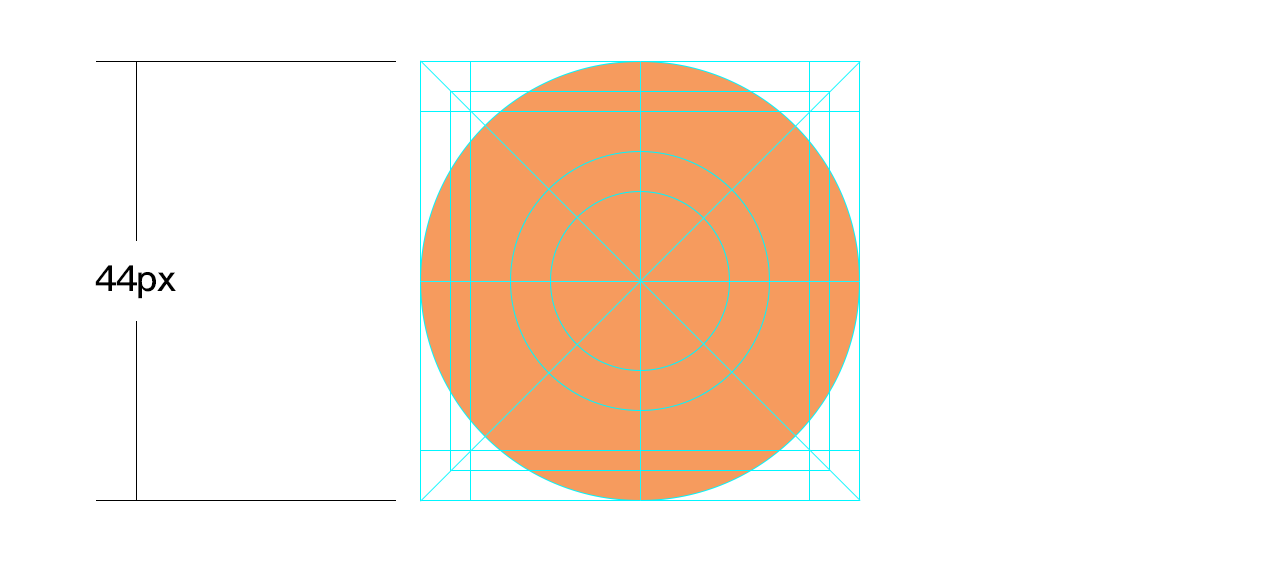
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:
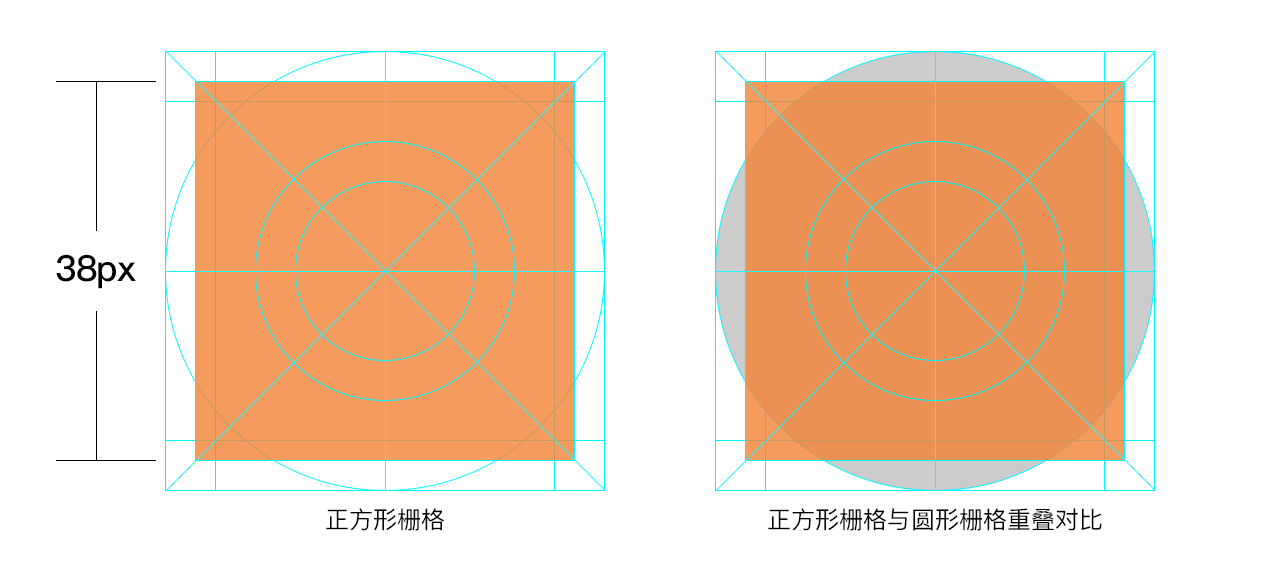
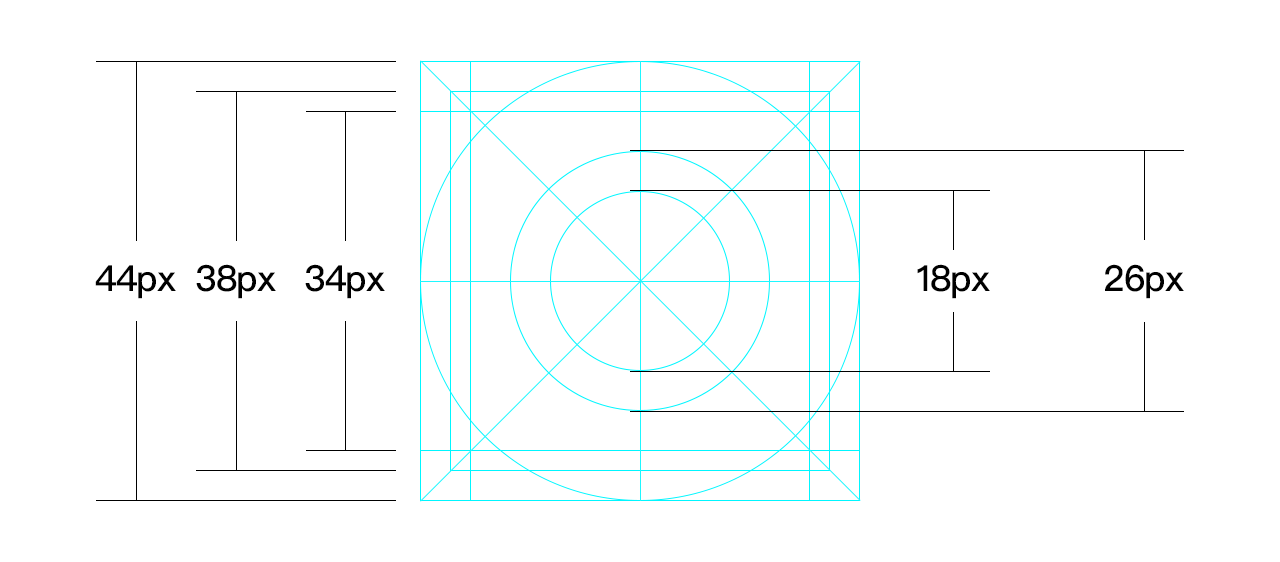
方形图标
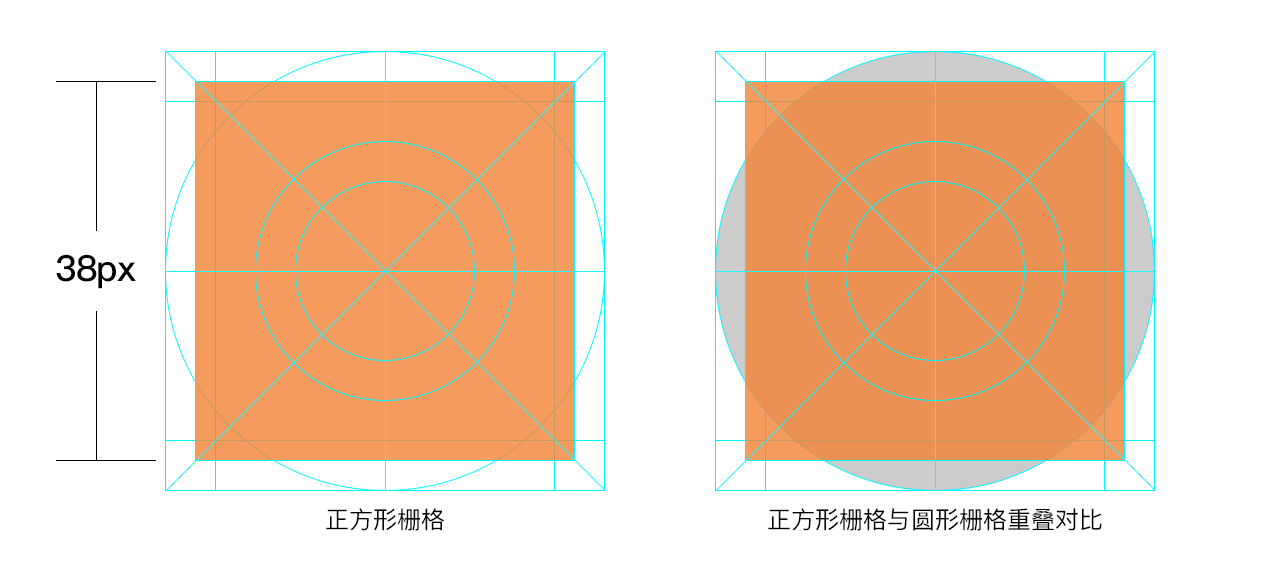
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:
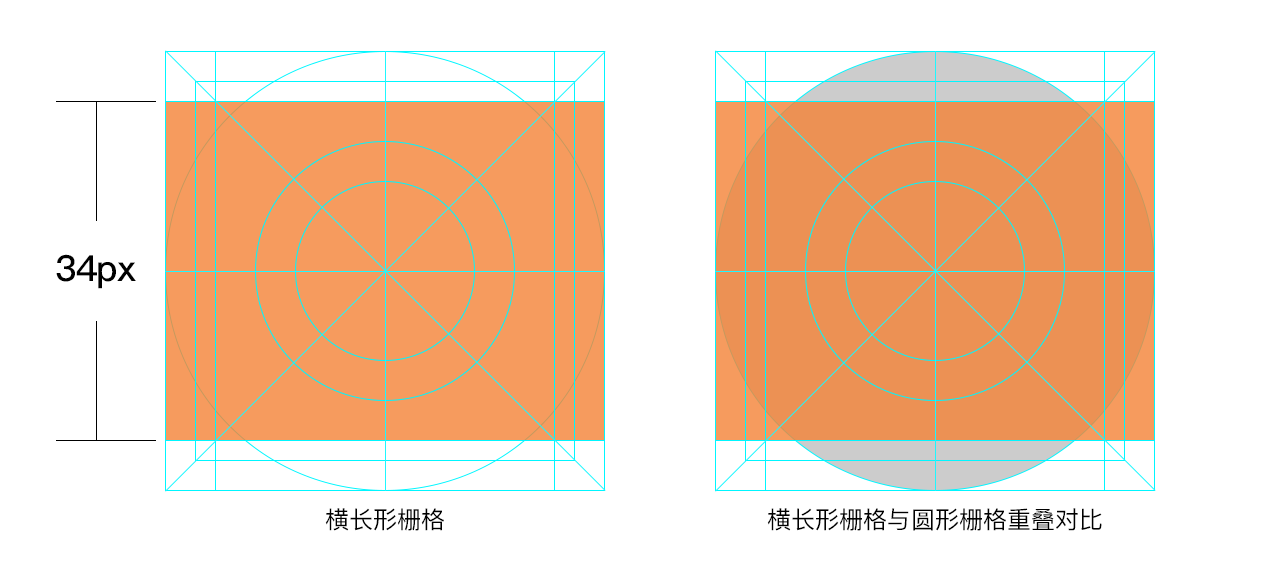
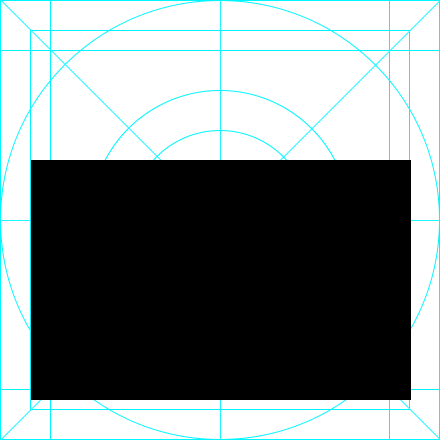
横长形图标
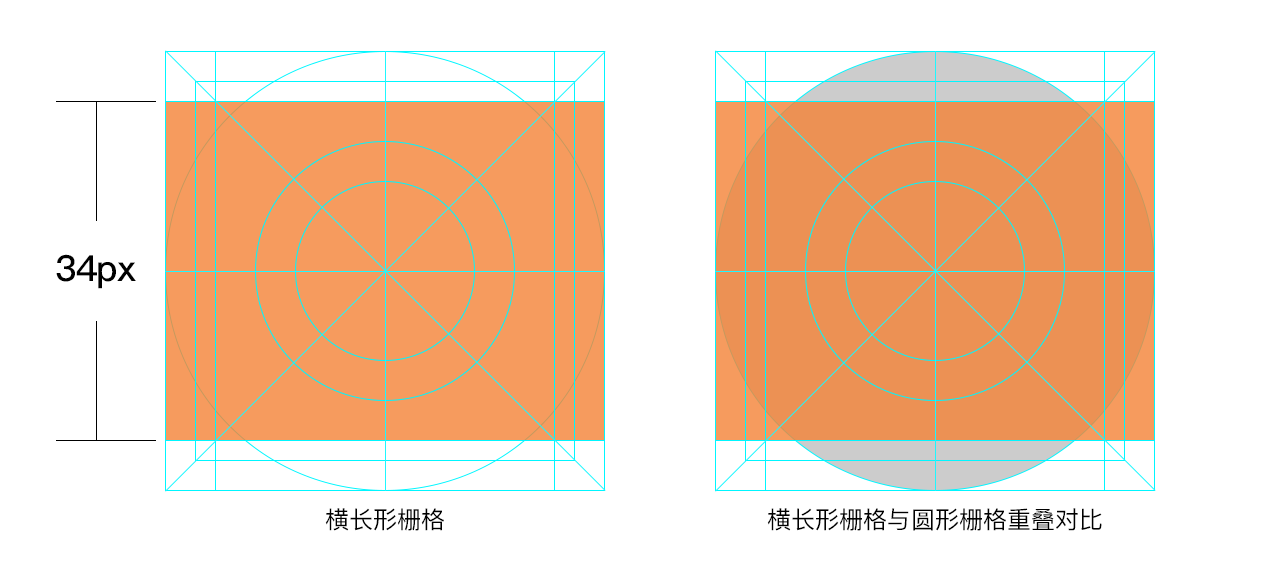
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:
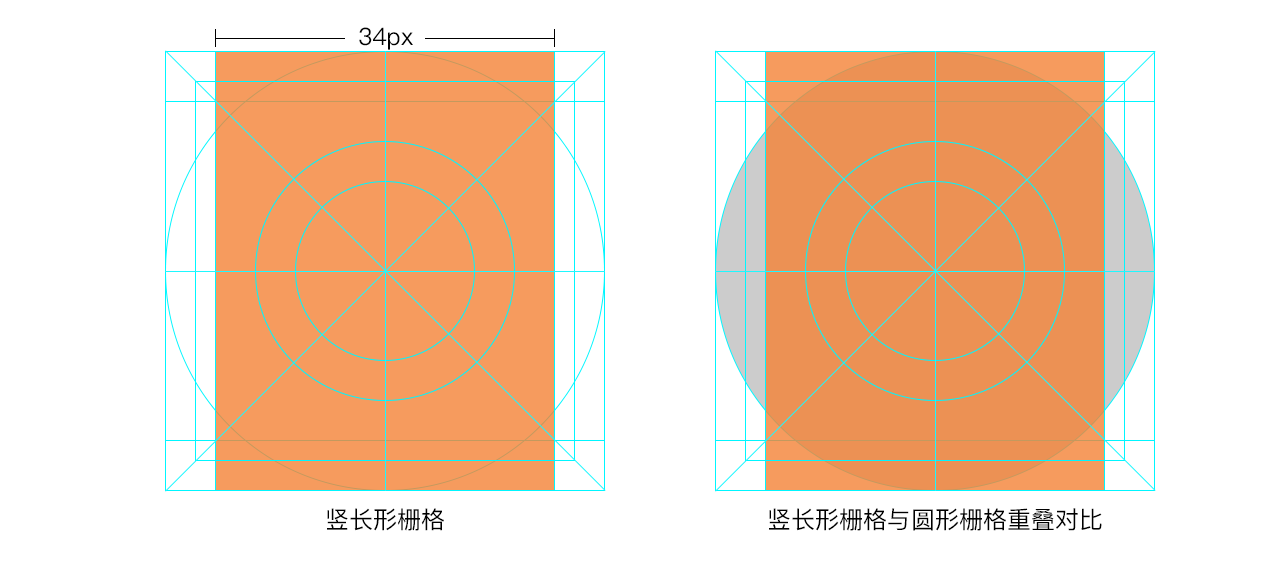
竖长形图标
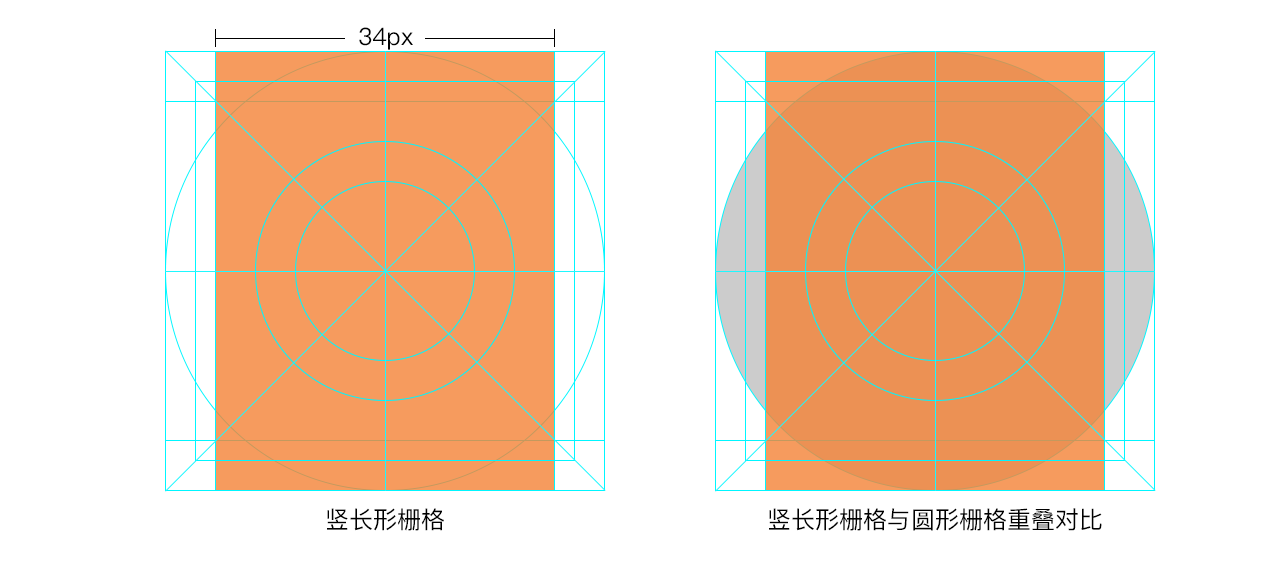
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:
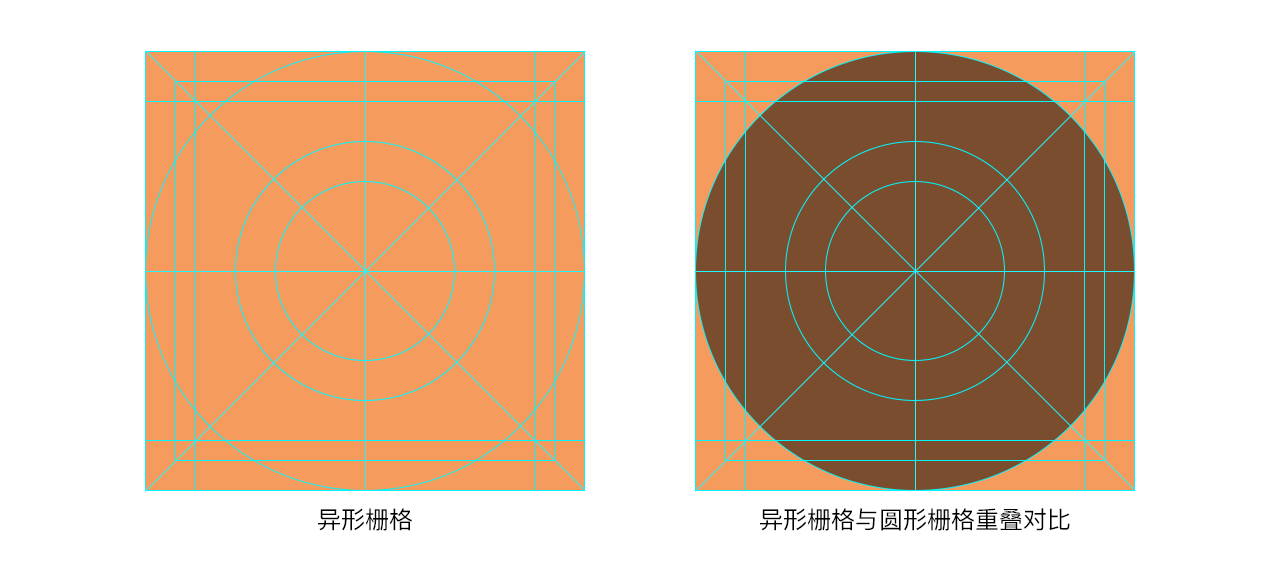
异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:
系统图标绘制示例
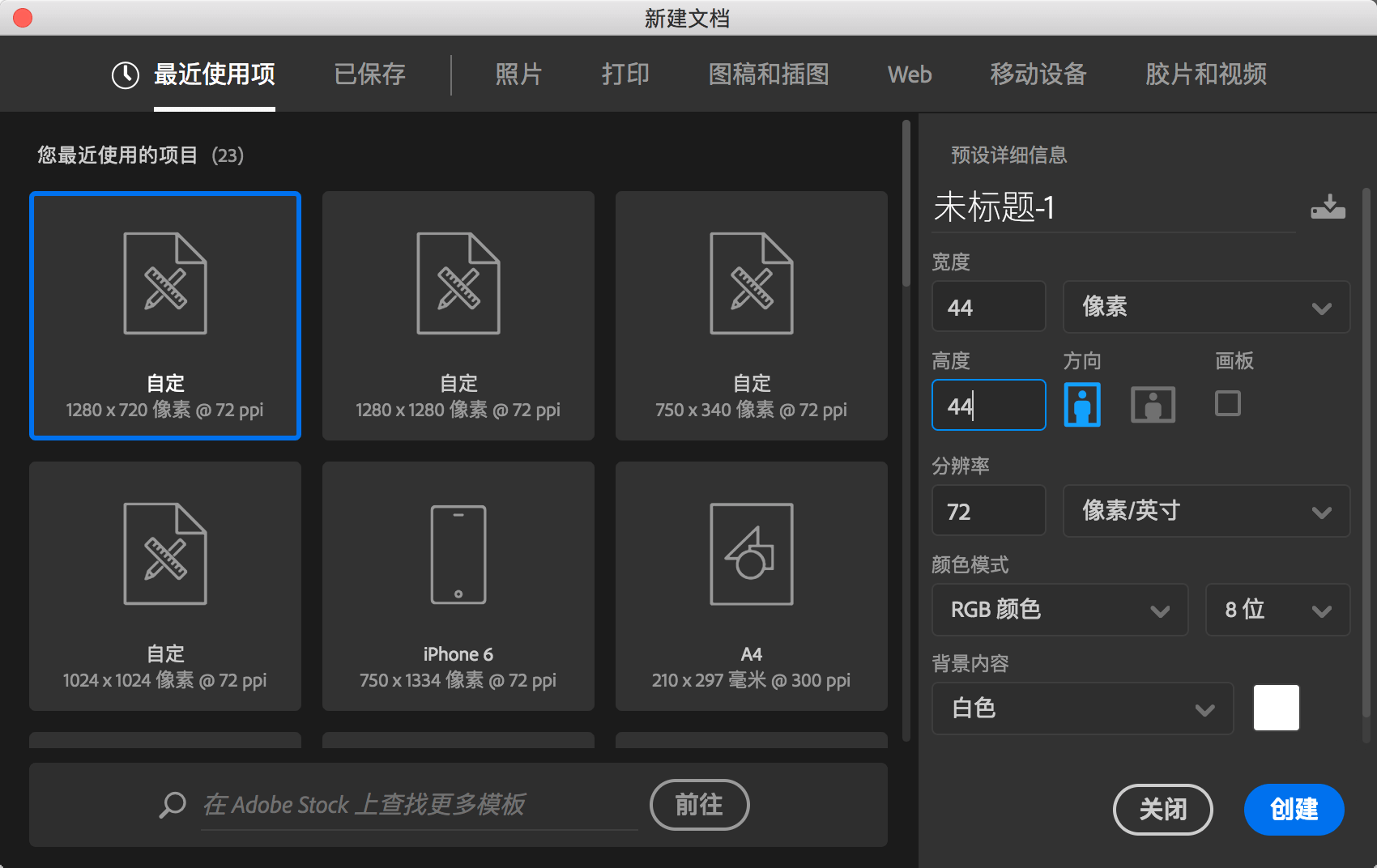
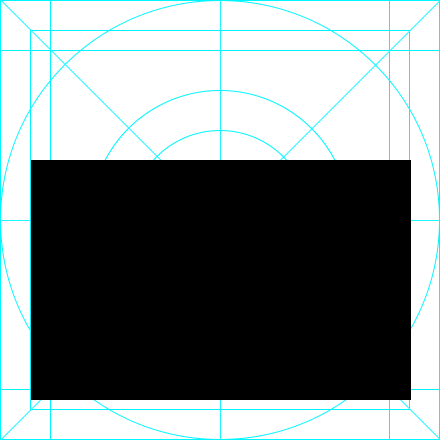
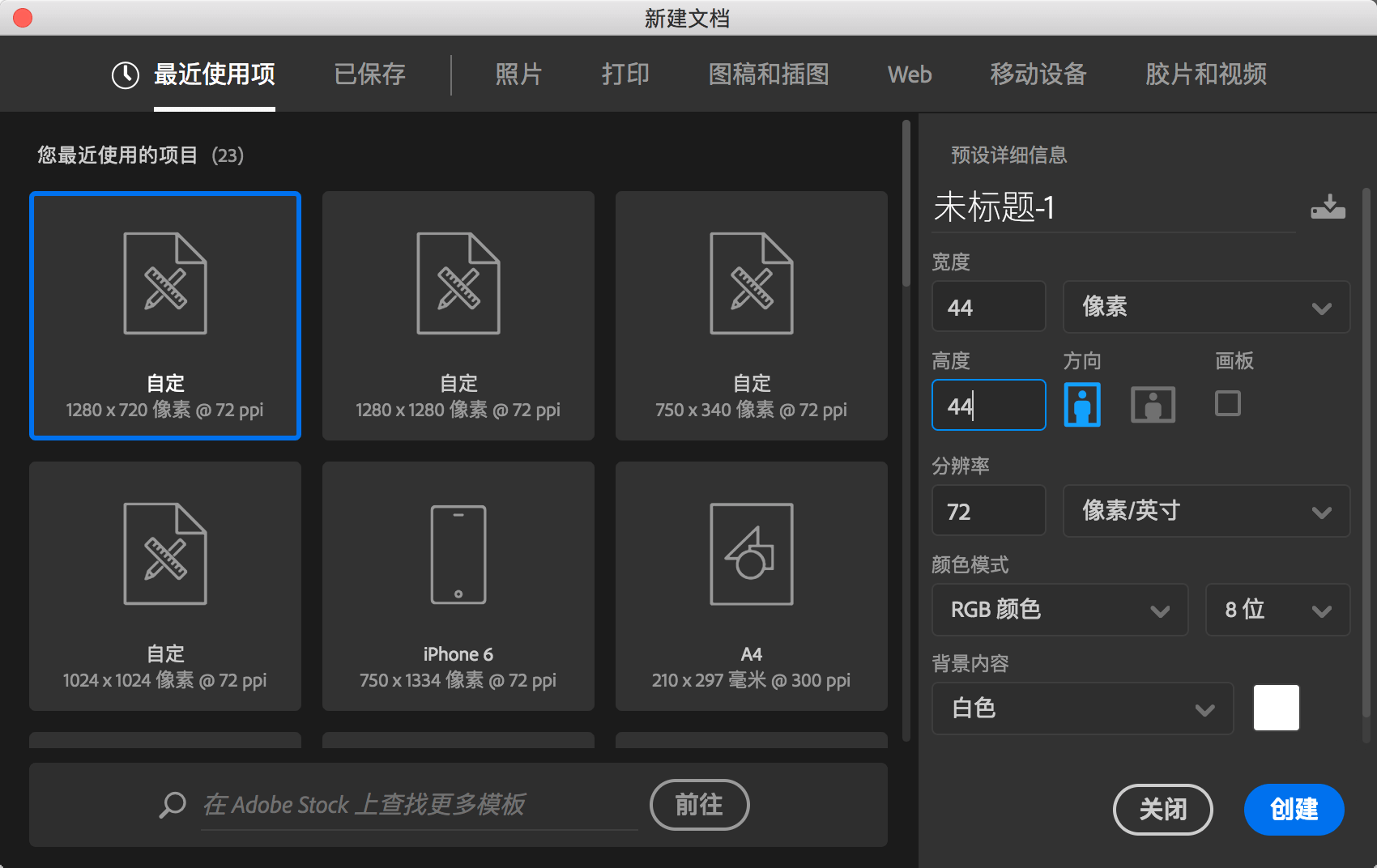
1、新建画布44x44px
2、拖入系统图标栅格文件,锁定图层
3、矩形工具U绘制38x24px的矩形
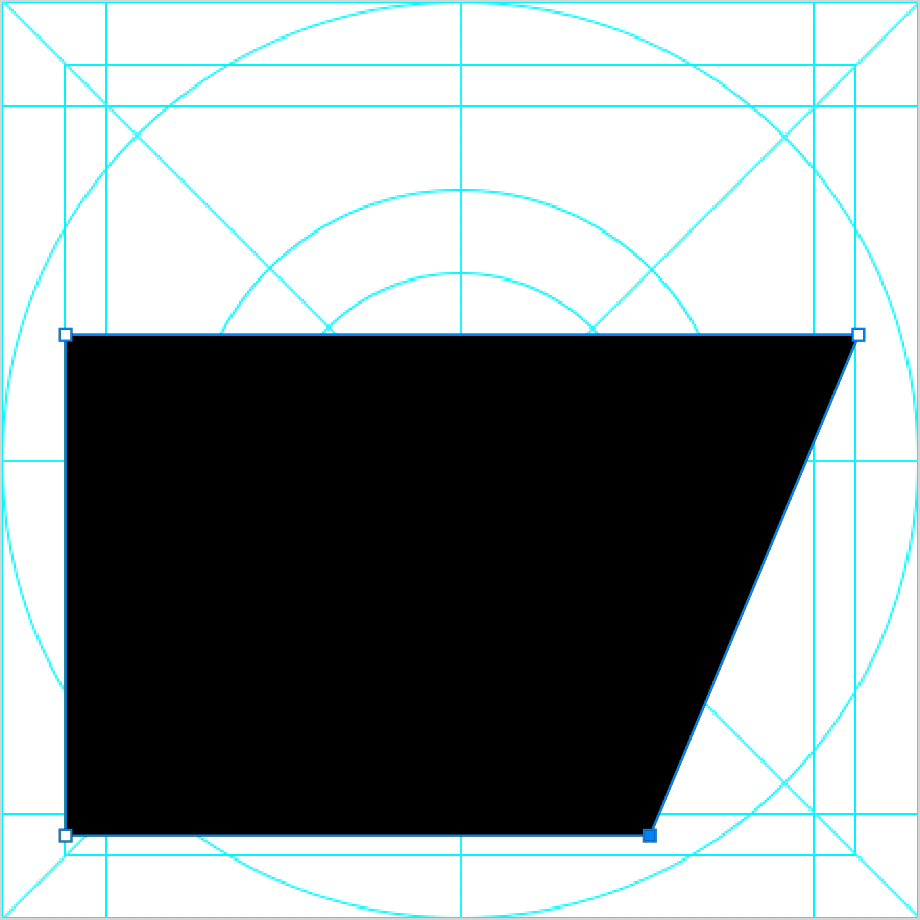
4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px
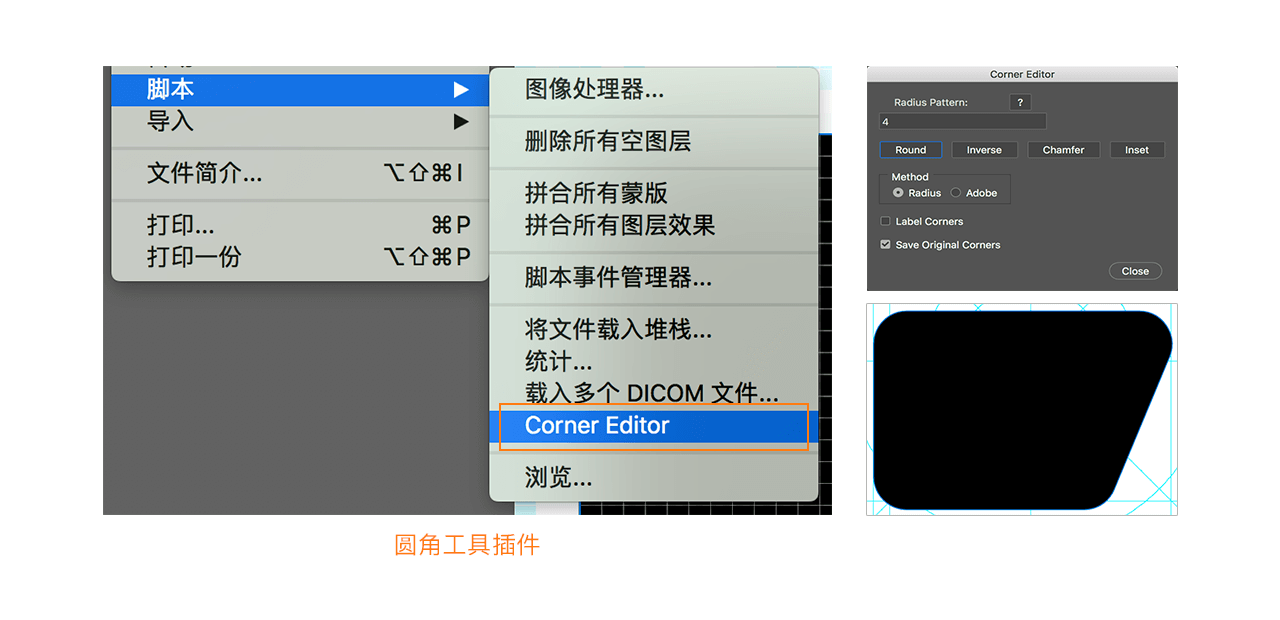
5、圆角插件Corner Editor给形状切圆角,圆角半径4px
6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指
7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点
8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°
9、command+S保存文件
以上就是我总结的内容,就这样了 view all

在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格

应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格

系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。

系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:

方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:

横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:

竖长形图标
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:

异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:

系统图标绘制示例
1、新建画布44x44px

2、拖入系统图标栅格文件,锁定图层

3、矩形工具U绘制38x24px的矩形

4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px

5、圆角插件Corner Editor给形状切圆角,圆角半径4px

6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指

7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点

8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°

9、command+S保存文件

以上就是我总结的内容,就这样了
奥克兰网页设计公司|我们的设计师Kevin分享6个插画素材网站给大家,希望能对你的设计之路有一些帮助。
Others • full stack developer Kevin wrote the post • 0 comments • 508 views • 2020-04-05 02:58
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。
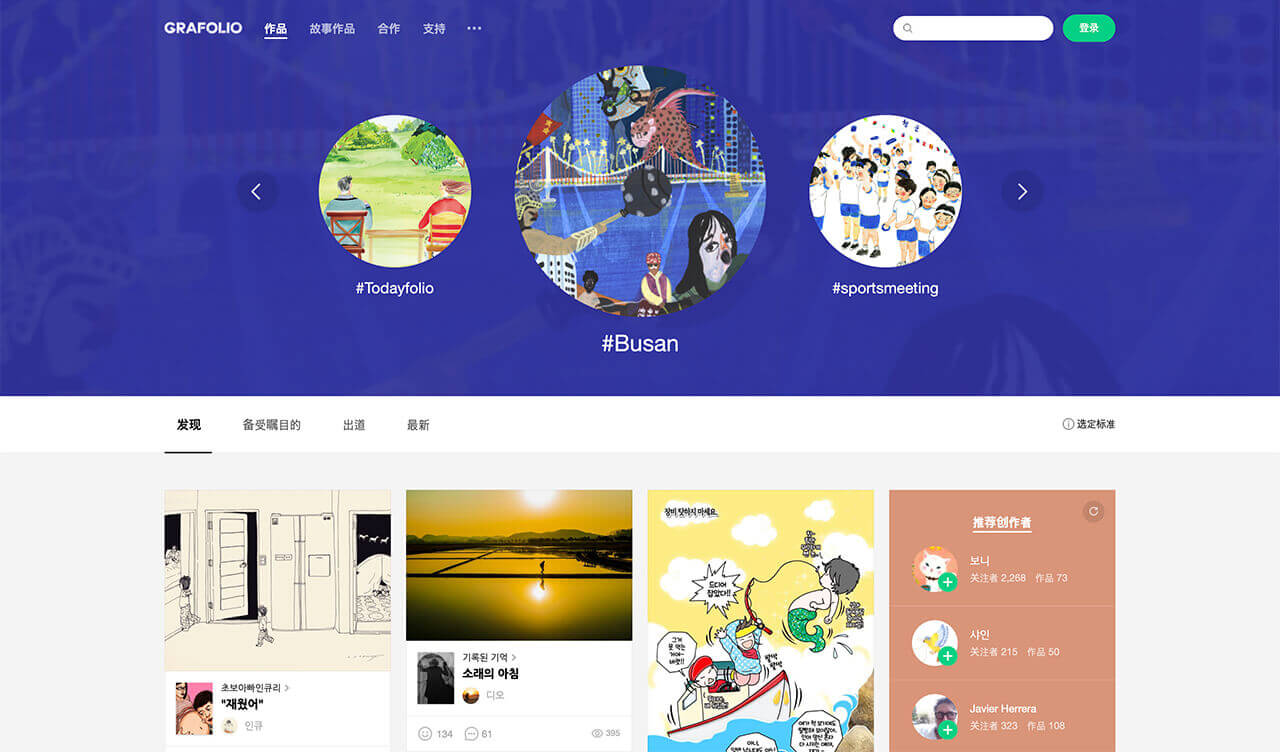
2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。
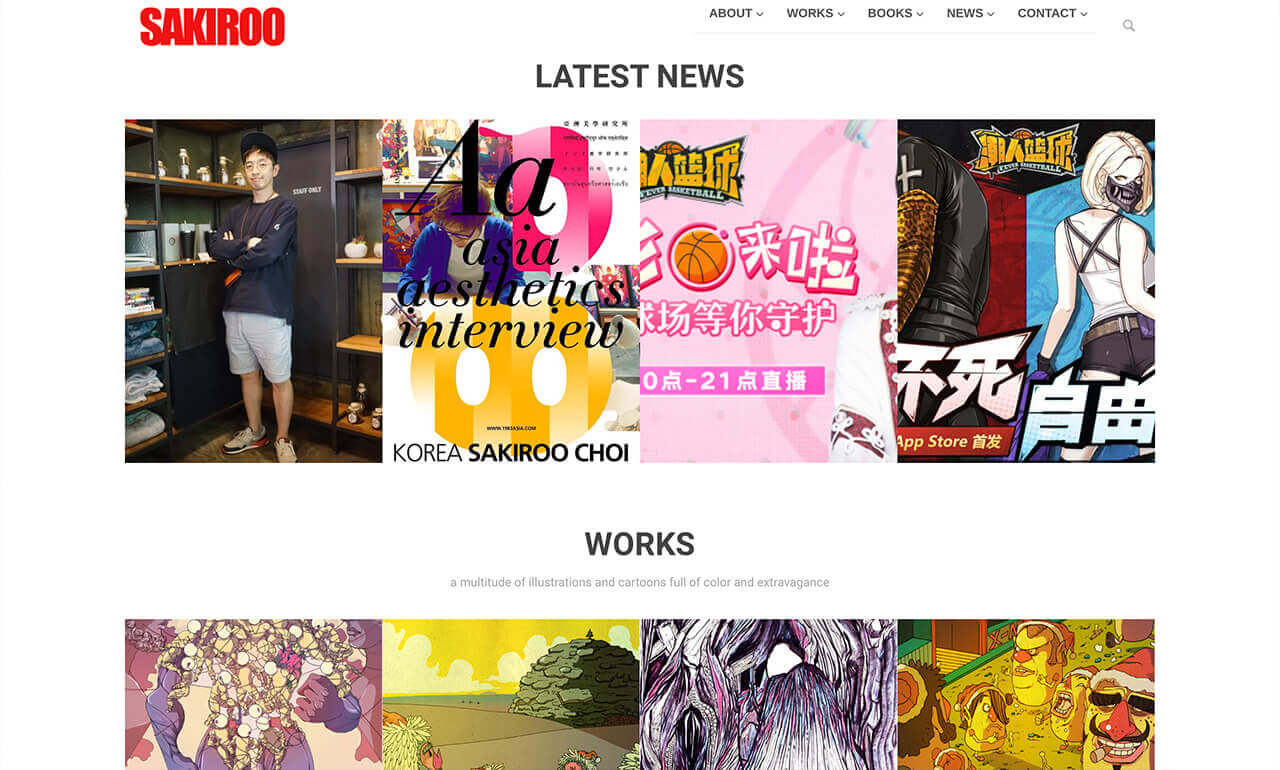
3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。
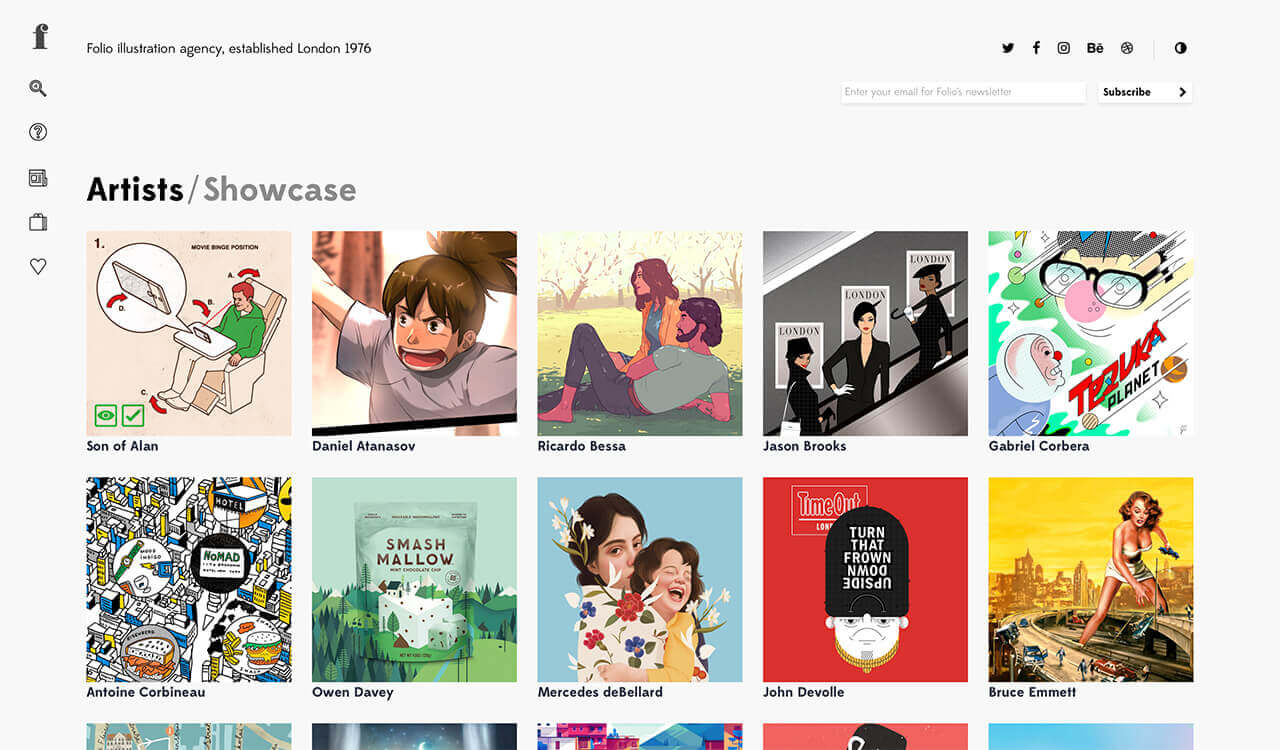
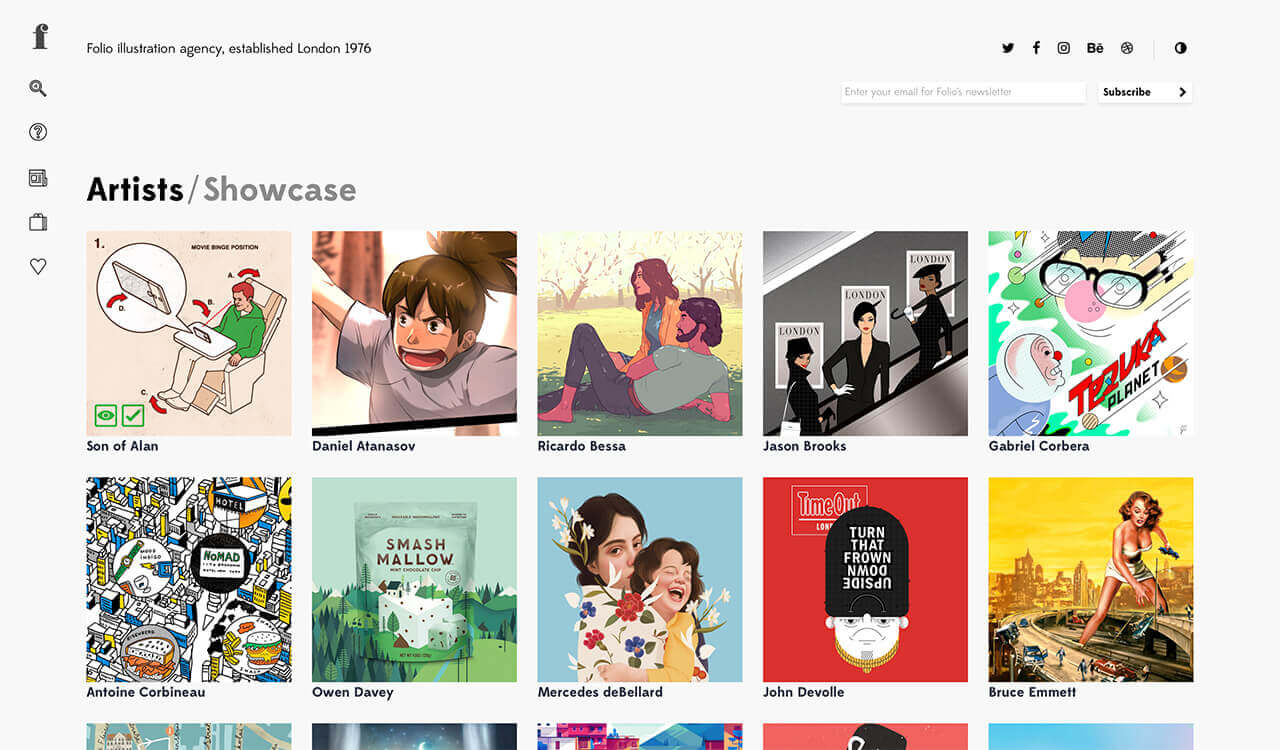
4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。
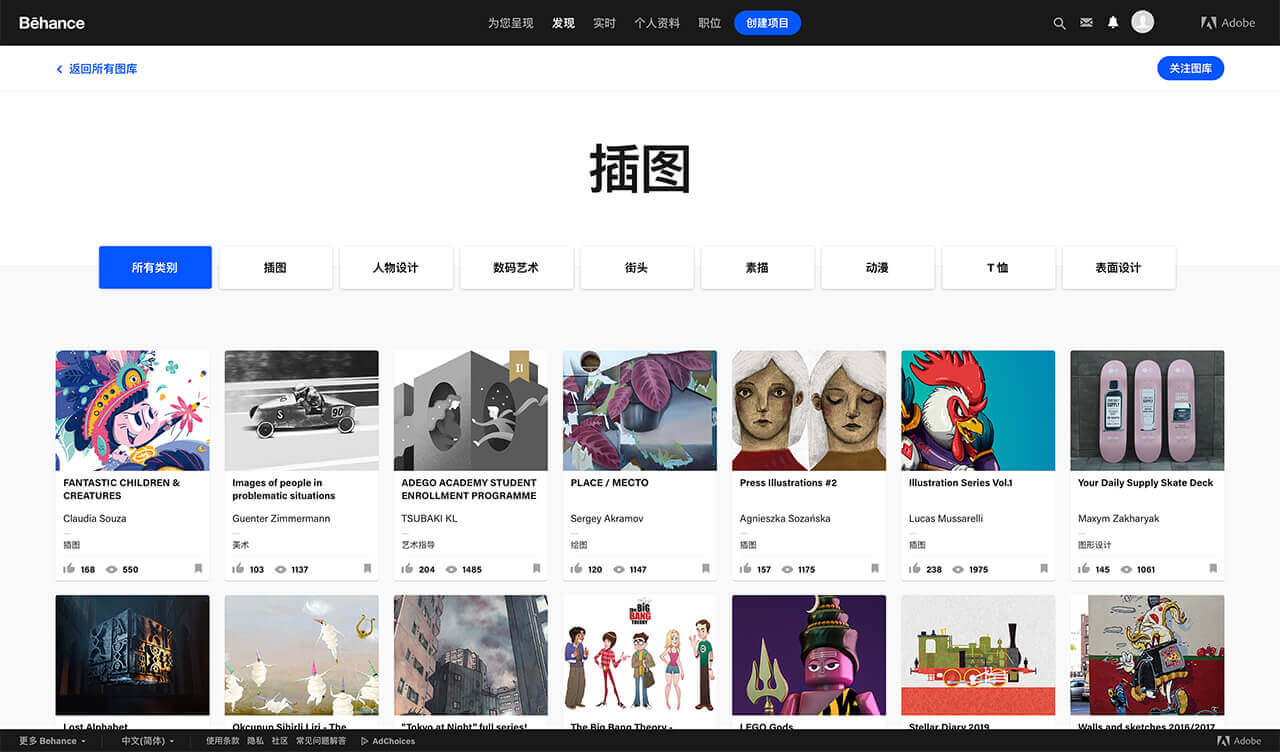
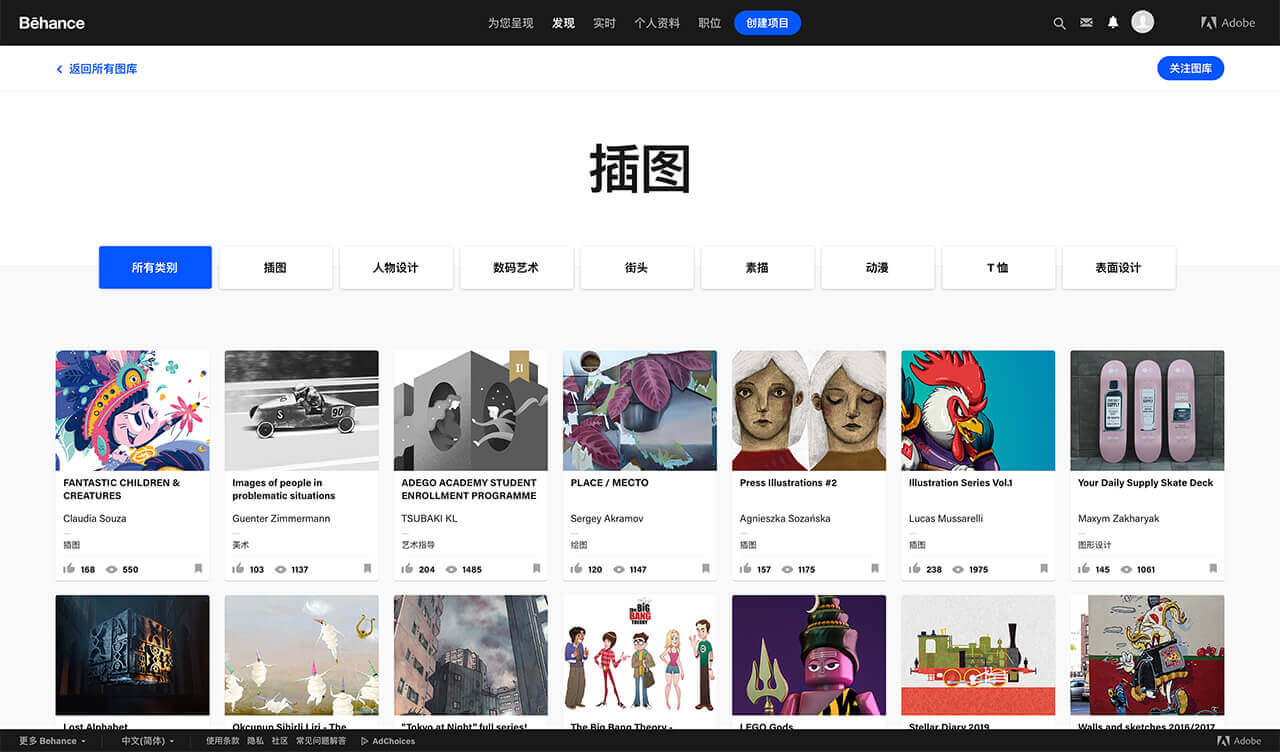
5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。
6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
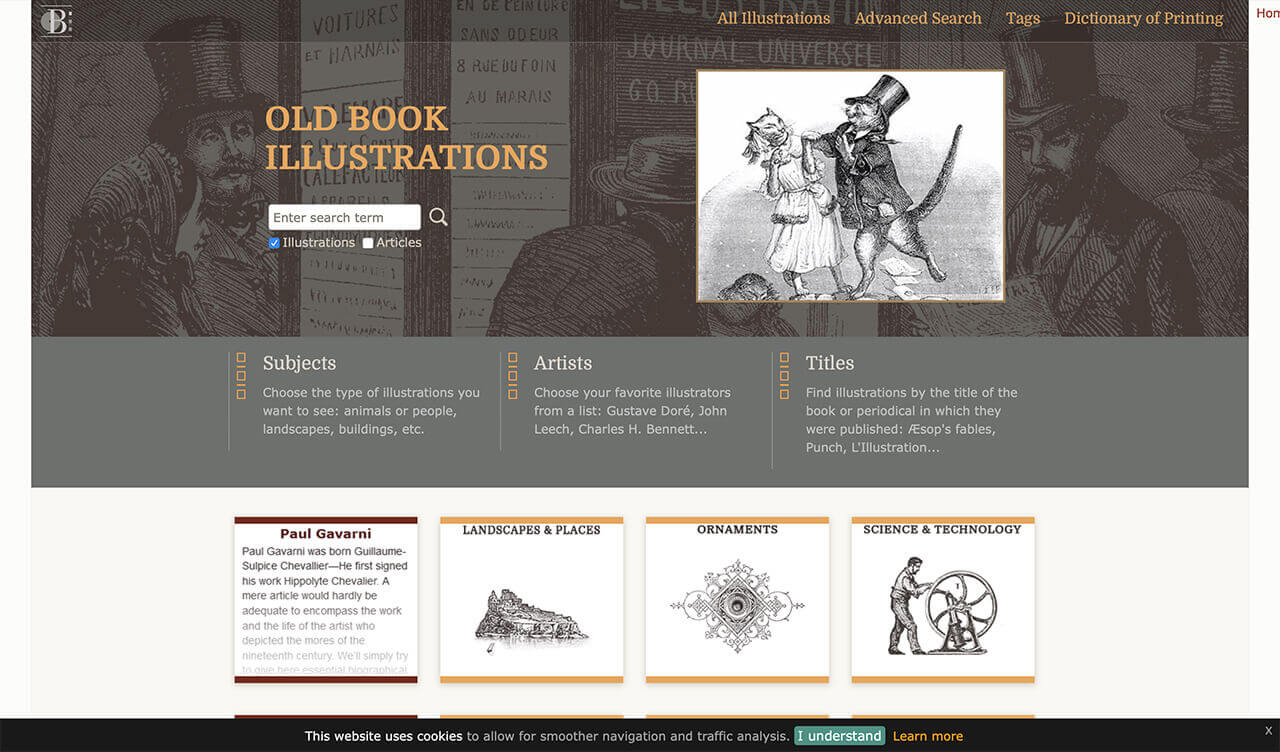
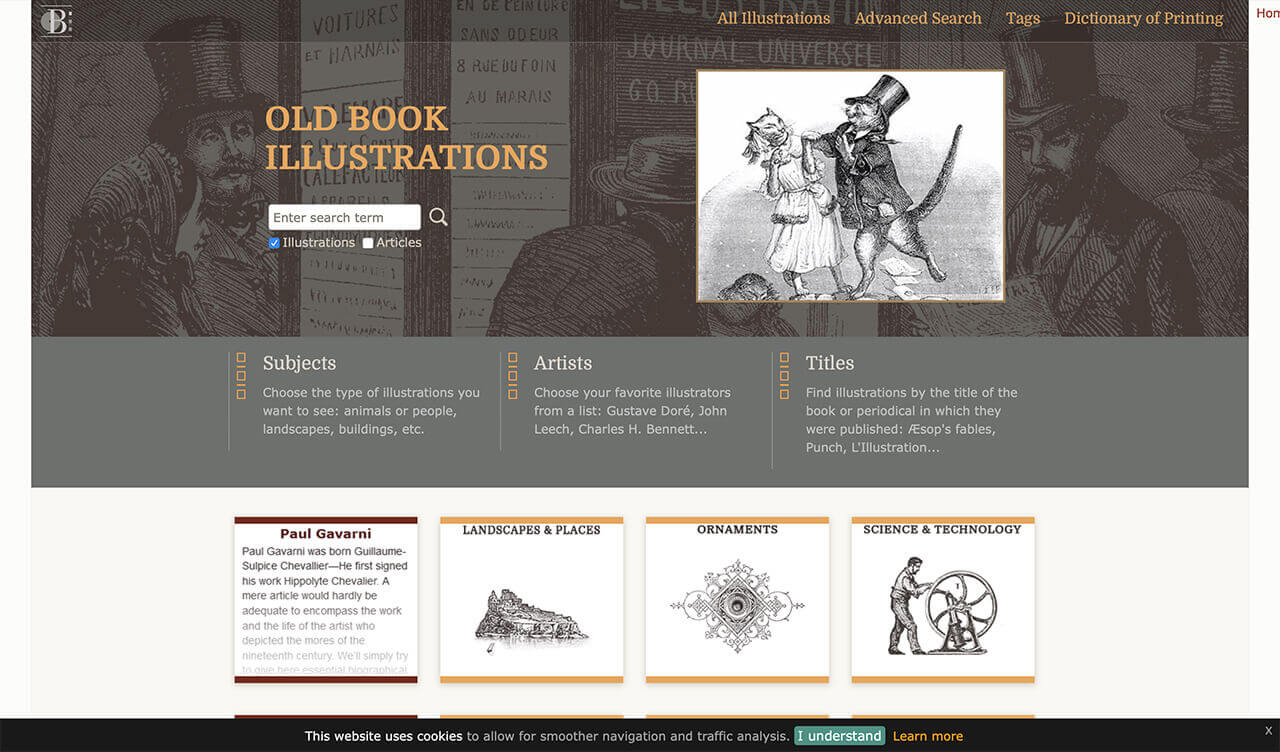
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。
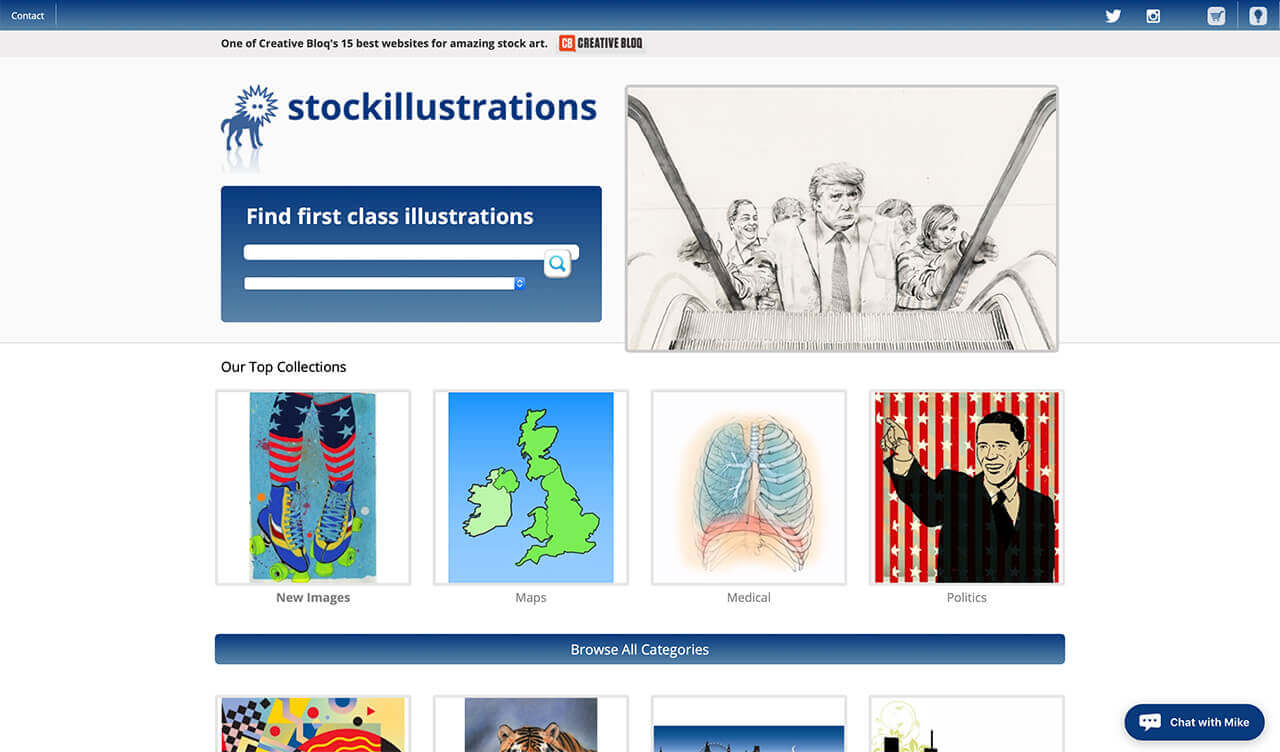
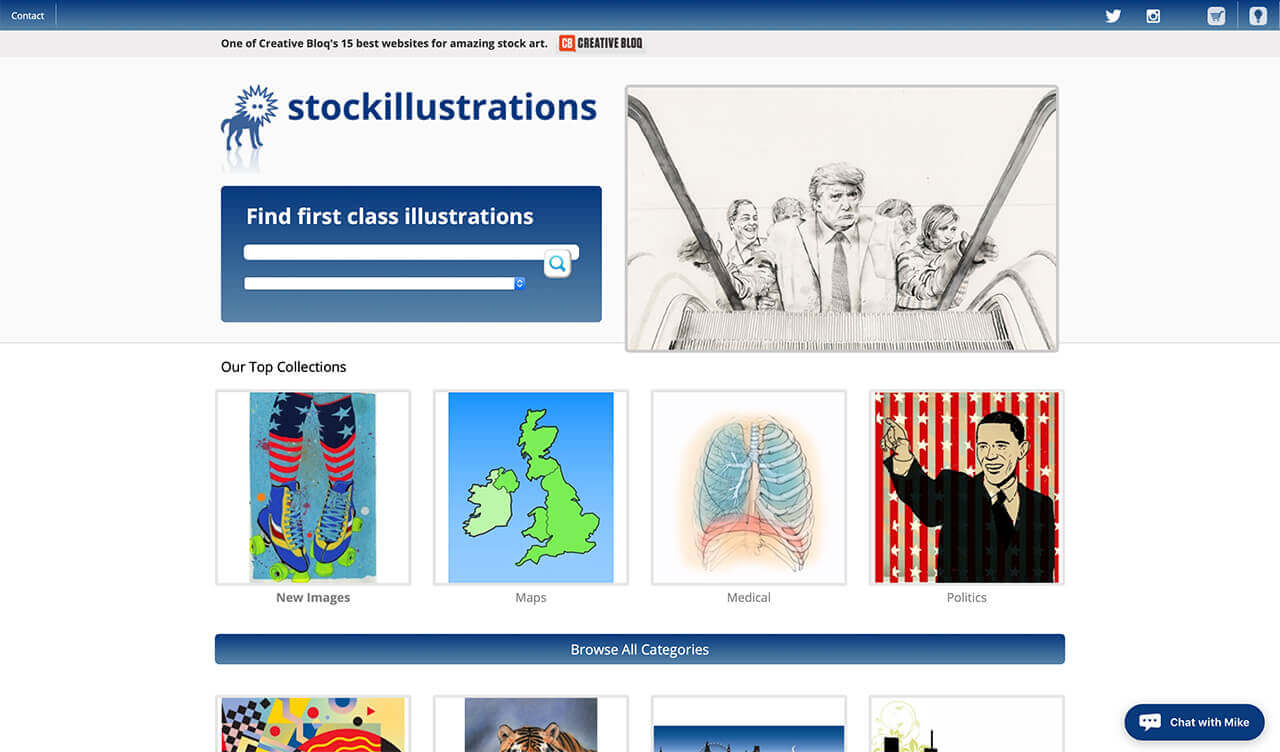
2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。
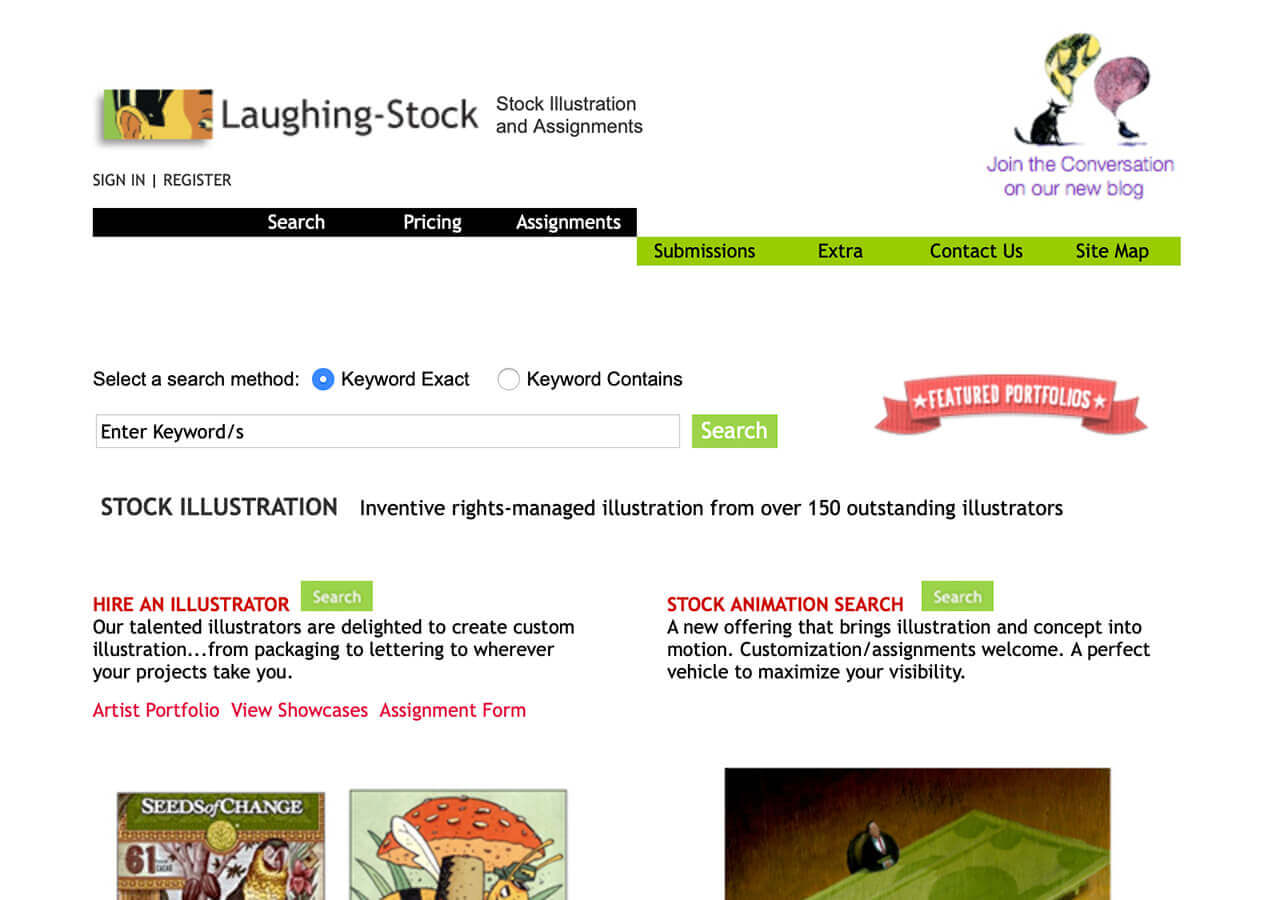
3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。
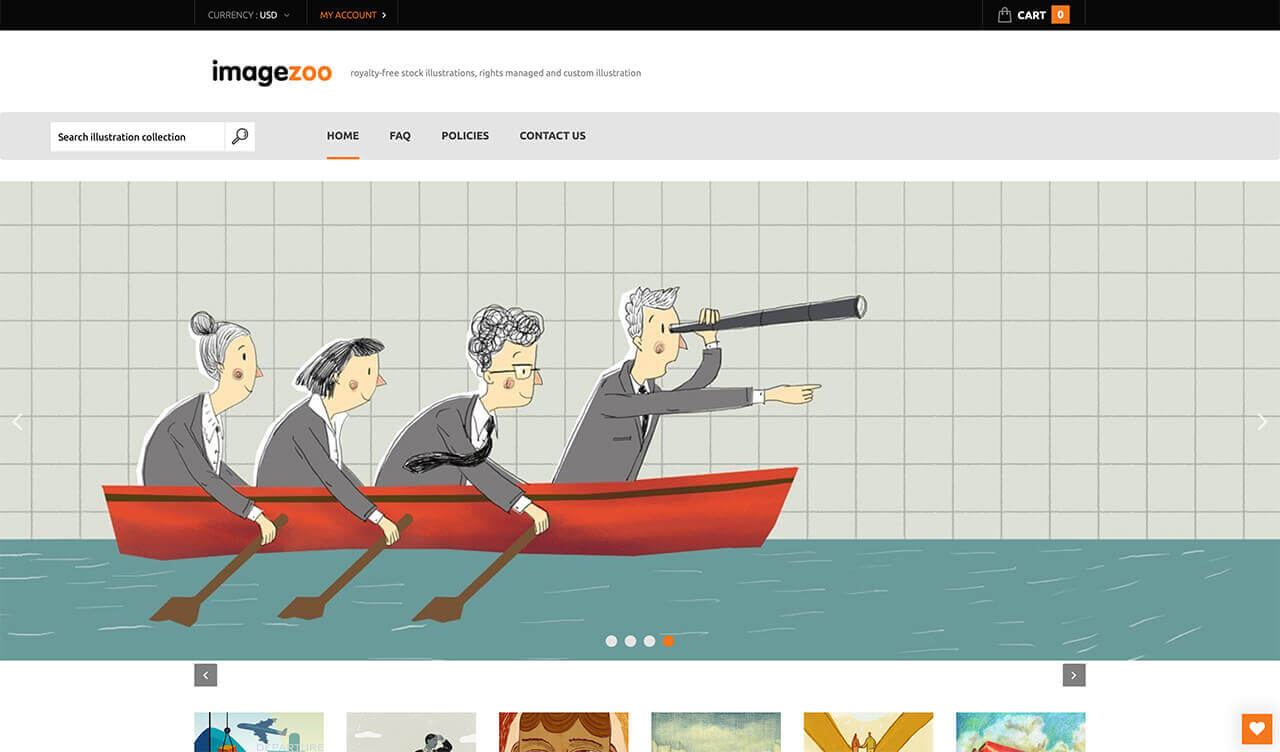
4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。
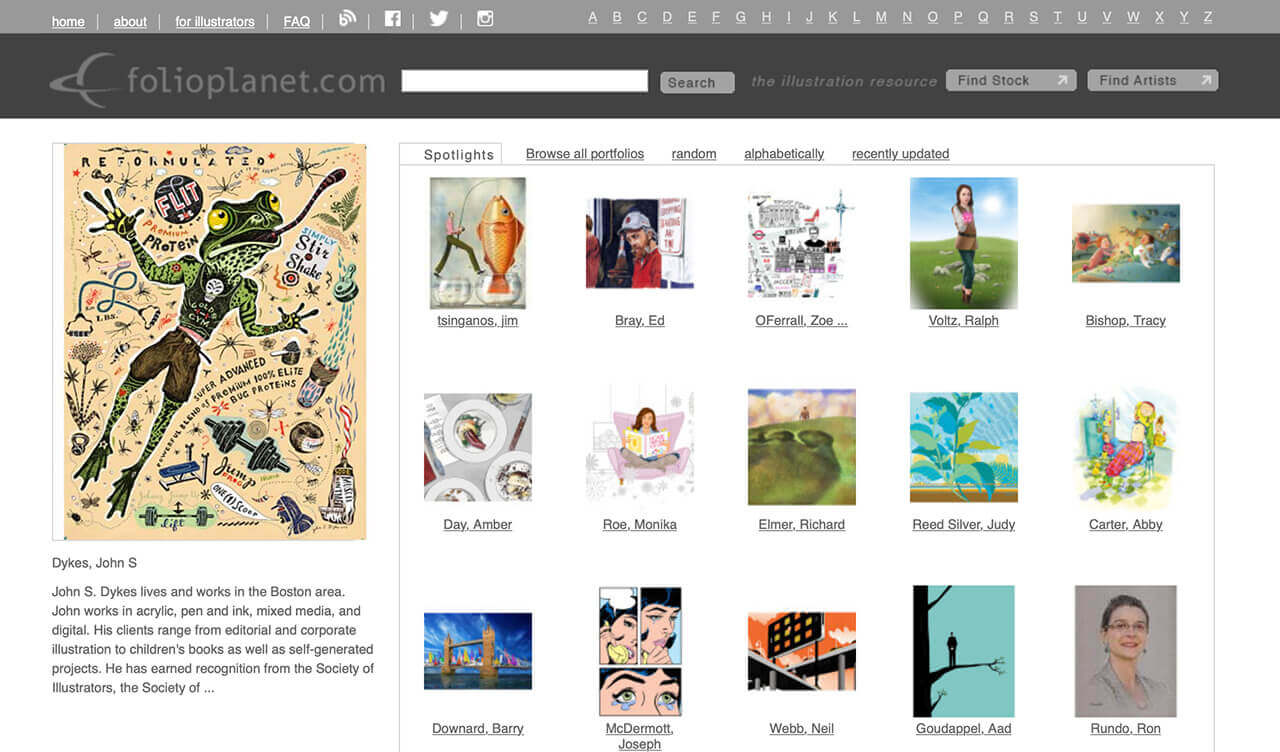
5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。
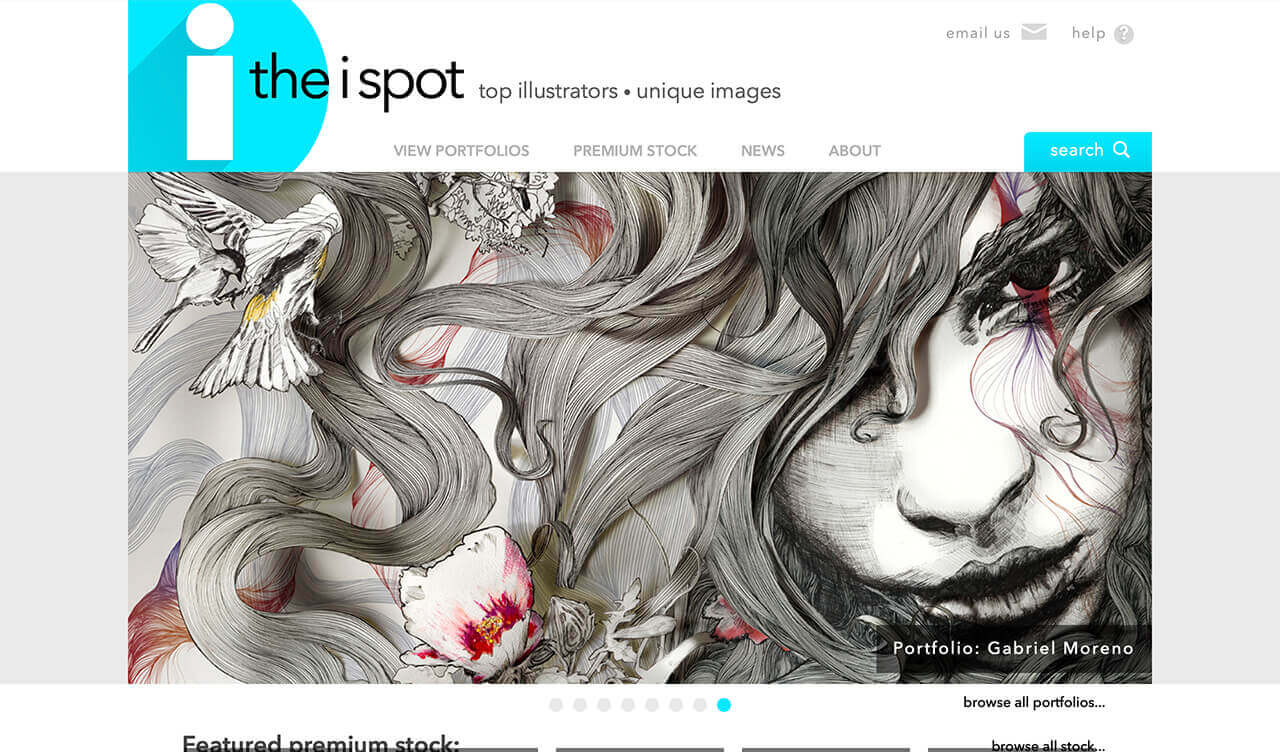
6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。
今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品 view all
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。

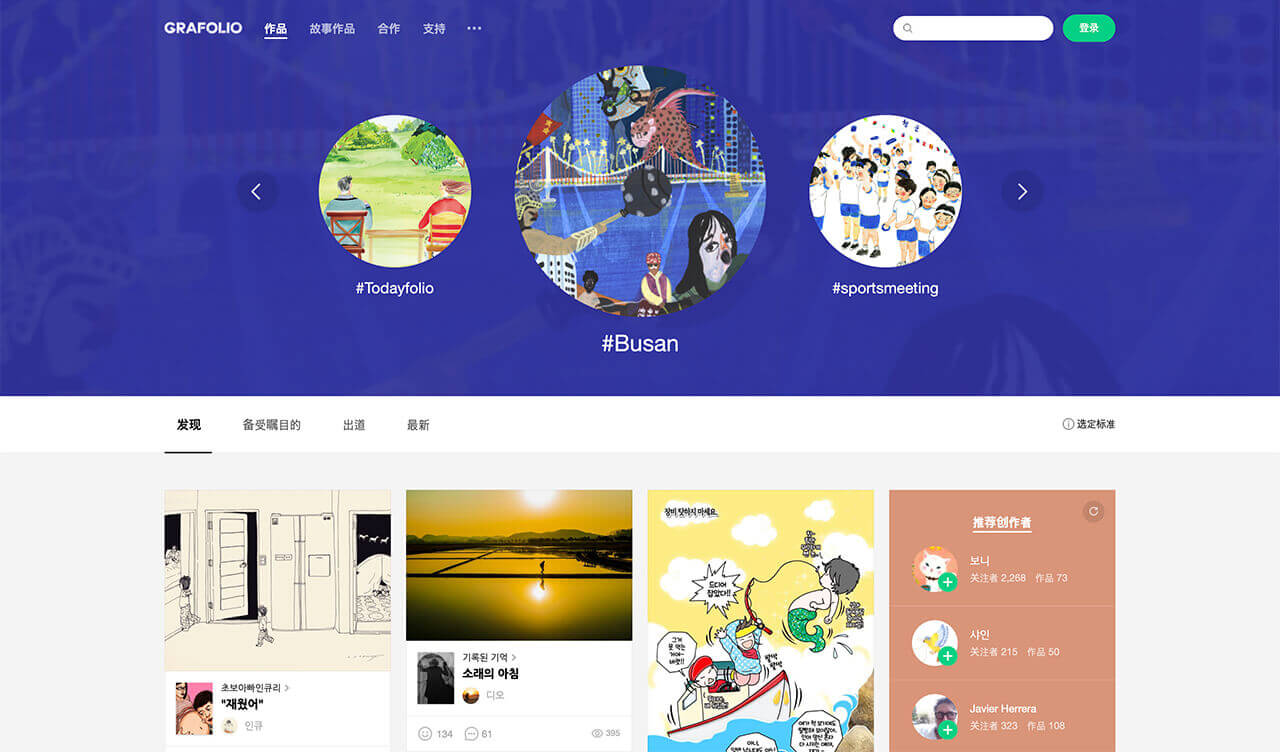
2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。

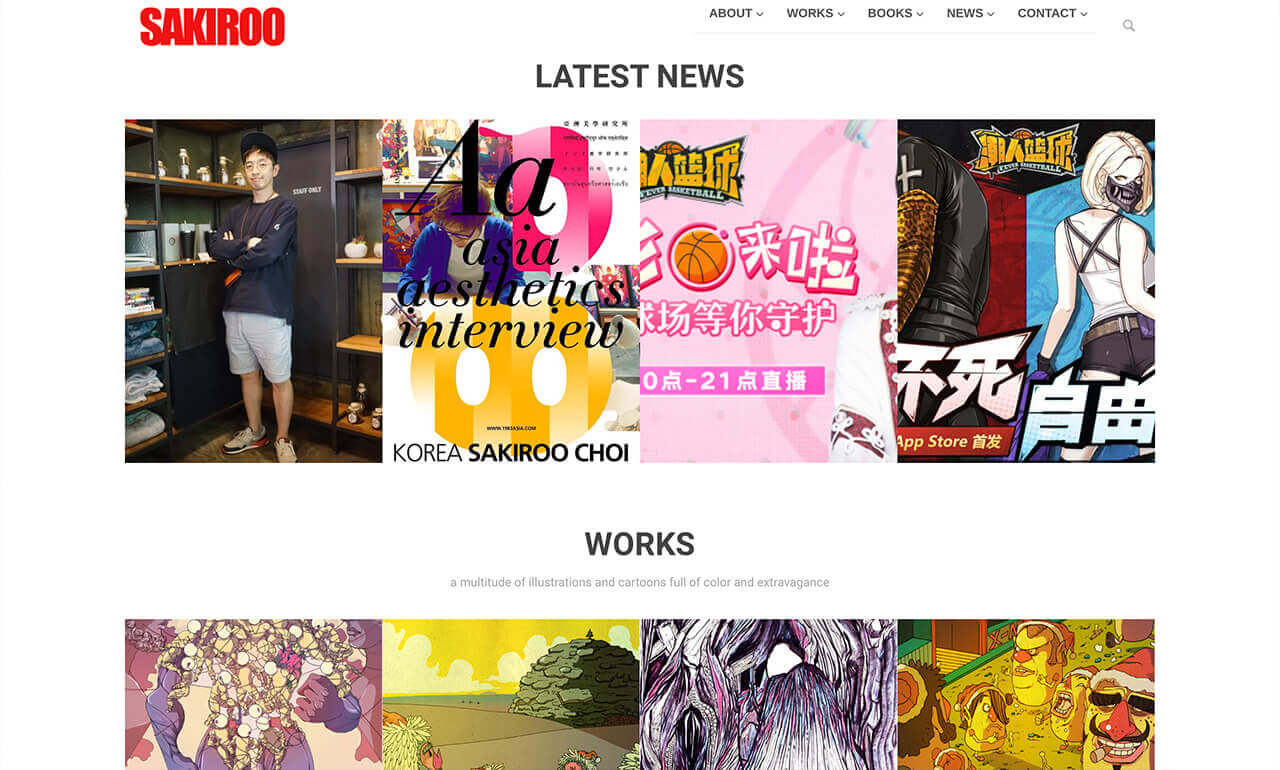
3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。

4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。

5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。

6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。

2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。

3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。

4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。

5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。

6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。

今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品
新西兰网站开发公司|我们的设计师Novah分享她的独门秘笈,如何创建美丽、独特的免版权背景图案
Marketplace • full stack developer Kevin wrote the post • 0 comments • 649 views • 2020-04-05 12:09
今天重点介绍一下背景图案生成器,以前文章推荐过好的背景可以让你的设计更出彩,这里推荐了几个背景素材,感兴趣的也可以去码力全开资源站查看背景素材分类,这里收录了16个背景素材网站。
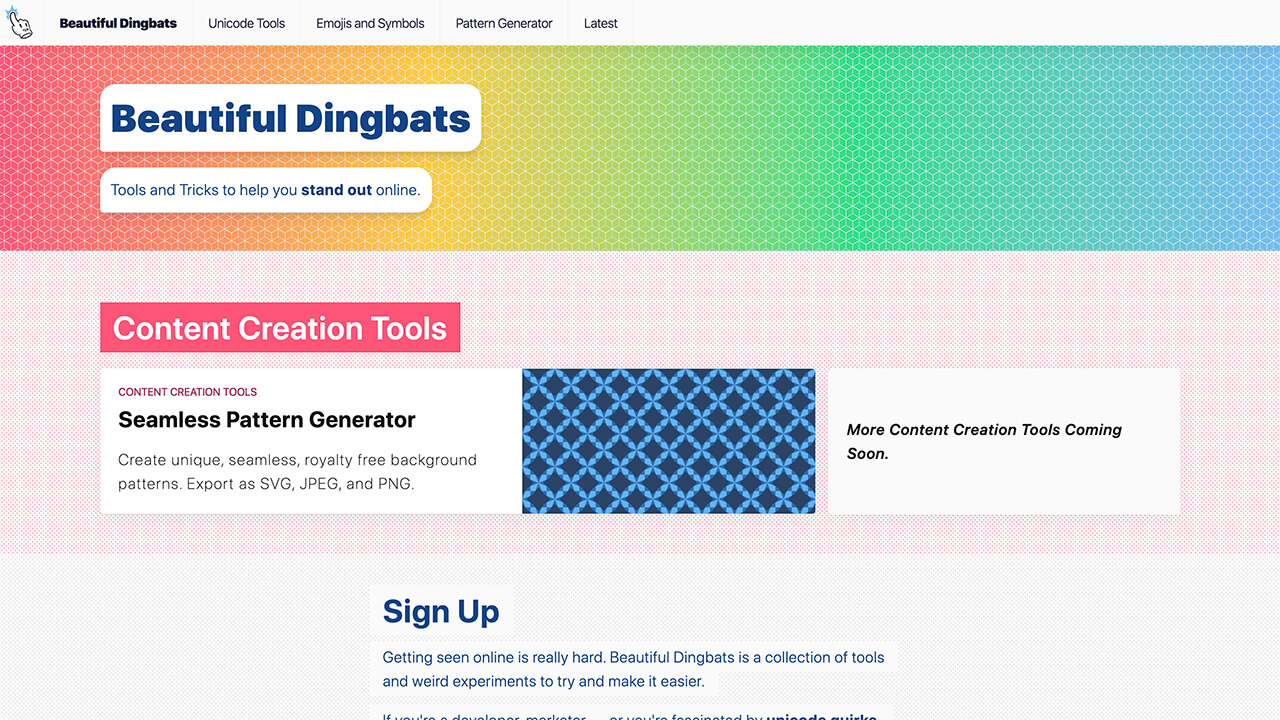
Beautiful Dingbats
网址:https://beautifuldingbats.com
打开网站,可以看到一个背景图案生成器,用它可以创建独特、漂亮的免版权背景图案,可以导出SVG、JPEG、PNG格式。
接着下面是Unicode工具,这里面包含了花式字体生成器、日历生成器、小故障文本生成器、删除线生成器等等。
这里还提供了Emojis表情相关的符号,有很多不同的类型符号,比如雪花、星星等等,可以直接复制这些符号。
接下来重点看一下背景图案生成器,点进去背景图案生成器,可以看到提供了一些随机的图案例子,点击右侧会生成不同的图案。
选择好一个图案,点击开始使用按钮即可进入编辑图案的界面,这里提供了图案相关的一些条纹可以选择。
这里提供了很多参数可以调整图案,比如改变图案上的形状大小,从0到20自定义调整。
图案上的拼贴比例从5到100也可以调整,以及图案的旋转方向从0到360,还有图案的颜色可以自定义色值。
另外,还可以自定义图案的辅助颜色以及图案的背景颜色,同时颜色还可以左右切换不同的类型,比如Material Design类型的色值。
最后调整好一个满意的背景图案,可以复制链接进行分享,也可以将图案导出SVG、JPEG或PNG格式,同时导出的图案还可以自定义尺寸。
最后
今天的内容就是这些 view all

今天重点介绍一下背景图案生成器,以前文章推荐过好的背景可以让你的设计更出彩,这里推荐了几个背景素材,感兴趣的也可以去码力全开资源站查看背景素材分类,这里收录了16个背景素材网站。
Beautiful Dingbats
网址:https://beautifuldingbats.com

打开网站,可以看到一个背景图案生成器,用它可以创建独特、漂亮的免版权背景图案,可以导出SVG、JPEG、PNG格式。

接着下面是Unicode工具,这里面包含了花式字体生成器、日历生成器、小故障文本生成器、删除线生成器等等。

这里还提供了Emojis表情相关的符号,有很多不同的类型符号,比如雪花、星星等等,可以直接复制这些符号。

接下来重点看一下背景图案生成器,点进去背景图案生成器,可以看到提供了一些随机的图案例子,点击右侧会生成不同的图案。

选择好一个图案,点击开始使用按钮即可进入编辑图案的界面,这里提供了图案相关的一些条纹可以选择。

这里提供了很多参数可以调整图案,比如改变图案上的形状大小,从0到20自定义调整。

图案上的拼贴比例从5到100也可以调整,以及图案的旋转方向从0到360,还有图案的颜色可以自定义色值。

另外,还可以自定义图案的辅助颜色以及图案的背景颜色,同时颜色还可以左右切换不同的类型,比如Material Design类型的色值。

最后调整好一个满意的背景图案,可以复制链接进行分享,也可以将图案导出SVG、JPEG或PNG格式,同时导出的图案还可以自定义尺寸。

最后
今天的内容就是这些
新西兰网站设计公司|2020年4月疫情期间,我们的设计师Kevin在家,推荐的超实用的15个设计师神器和必备网站
Others • full stack developer Kevin wrote the post • 0 comments • 733 views • 2020-04-05 03:37
RemoveBg
网址:https://www.remove.bg/zh
消除图片中的背景网站removebg,它是我见过最强大的线上去背景网站,快速AI自动抠图,以训练好的模型快速分辨照片前景和背景,将主体分离后成为透明背景,对于我这种经常要做设计的业余设计师太有用了。
Neumorphism.io
网址:https://neumorphism.io
新拟物化风格的Neumorphism.io效果非常不错,Neumorphism可以简单轻松地实现新拟态效果,可以任意更改颜色,形状可以在圆形、圆角矩形和方形之间切换,形状与背景的距离、阴影的强度和模糊效果等也可随意更改。
MokupFrames
网址:https://www.mokupframes.com
高逼格样机工具MokupFrames,它是一款可以快速制作样机的客户端工具,支持Windows/Mac,只需要上传准备好的图片或视频即可在不同的设备上生成渲染后的高逼格作品,提供的设备类型有iPhone、Android、PC&Web,真是相当好用
Unscreen
网址:https://www.unscreen.com
一个在线免费扣视频背景的神器Unscreen,支持mp4、gif、mov、.webm、.ogg格式,上传视频自动去除背景保留主体,使用后效果不错,感兴趣的可以来试试。
Upscale Pics
网址:https://upscalepics.com
无损放大的工具Upscale Pics,它可以免费将您的图像放大2倍至8倍,使用AI算法来解决像素化问题,从而提高分辨率使模糊图片变得更清晰,无损放大的工具码力全开资源站收录了5个,我使用最多的是bigjpg。
Algorithmia
网址:https://demos.algorithmia.com/colorize-photos
一个使用AI技术给黑白照片上色的网站Algorithmia,只需要贴图片链接或直接上传本地照片即可自动对旧照片进行着色,使旧照片焕然一新,关键是Algorithmia还提供了可扩展的API供开发人员使用。
Pixeltrue
网址:https://www.pixeltrue.com/free-illustrations
一个免费的矢量插画和Lottie动画插画素材,可免费用在个人和商业项目中,插画素材种类比较多有彩色和单色两种类型,打包好的所有插画和Lottie动画插画素材在文章详情里。
Letters
网址:https://apps.apple.com/cn/app/ ... %3D12
一个Mac上的文字特效软件Letters,有很多免费的字体特效模板,通过修改软提供的模板,可以快速做出各种炫酷的文字效果。
IconFinder
网址:https://www.iconfinder.com/p/c ... icons
一套由IconFinder提供的300+新冠疫情主题图标,这些图标完全开源且免费可商用,图标风格多样,有黑白线条、彩色扁平、插画风,提供了矢量SVG和PNG格式。
SleekBundle
网址:https://sleekbundle.com
一个免费可商用的矢量插画素材SleekBundle,它提供了很多高质量的插画,网站上的插画有348个、2个套件、5个插图集,插画提供了EPS、PNG、SVG、AI、Sketch、Figma格式,可免费使用无需标注出处。
PS:在线发邮件给我们的客服,即可购买我们的相应作品。
Animockup
网址:https://animockup.com
一个在浏览器中快速创建动画样机模型并导出视频或动画GIF的工具 ➝ Animockup,它是一款GitHub上的开源项目,作者是来自美国旧金山的一位前端工程师。
流程图和图表制作工具
网址:https://www.maliquankai.com/20 ... mind/
超全的在线流程图和图表制作工具,推荐几个新发现的流程图和图表制作工具都已更新到资源库,Creately - 在线图表制作协作平台,Miro - 在线协作式的白板平台,VisualSitemaps - 在几秒钟内自动生成可视站点地图,FlowMapp - 可视站点和用户流程的在线工具,Lucidchart..等。
头像素材库
网址:https://www.maliquankai.com/20 ... urce/
文章内涵盖了以前推荐过的头像素材,最近新发现了几个头像素材库,分别是Bottts - 机器人头像库,Avatar-Library - 免费的头像插画,Generated Photos - AI生成的头像库。
最后,如果奥克兰当地的商家找我们设计网站,请直接给我们的客服留言。
view all
RemoveBg
网址:https://www.remove.bg/zh

消除图片中的背景网站removebg,它是我见过最强大的线上去背景网站,快速AI自动抠图,以训练好的模型快速分辨照片前景和背景,将主体分离后成为透明背景,对于我这种经常要做设计的业余设计师太有用了。
Neumorphism.io
网址:https://neumorphism.io

新拟物化风格的Neumorphism.io效果非常不错,Neumorphism可以简单轻松地实现新拟态效果,可以任意更改颜色,形状可以在圆形、圆角矩形和方形之间切换,形状与背景的距离、阴影的强度和模糊效果等也可随意更改。
MokupFrames
网址:https://www.mokupframes.com

高逼格样机工具MokupFrames,它是一款可以快速制作样机的客户端工具,支持Windows/Mac,只需要上传准备好的图片或视频即可在不同的设备上生成渲染后的高逼格作品,提供的设备类型有iPhone、Android、PC&Web,真是相当好用
Unscreen
网址:https://www.unscreen.com

一个在线免费扣视频背景的神器Unscreen,支持mp4、gif、mov、.webm、.ogg格式,上传视频自动去除背景保留主体,使用后效果不错,感兴趣的可以来试试。
Upscale Pics
网址:https://upscalepics.com

无损放大的工具Upscale Pics,它可以免费将您的图像放大2倍至8倍,使用AI算法来解决像素化问题,从而提高分辨率使模糊图片变得更清晰,无损放大的工具码力全开资源站收录了5个,我使用最多的是bigjpg。
Algorithmia
网址:https://demos.algorithmia.com/colorize-photos

一个使用AI技术给黑白照片上色的网站Algorithmia,只需要贴图片链接或直接上传本地照片即可自动对旧照片进行着色,使旧照片焕然一新,关键是Algorithmia还提供了可扩展的API供开发人员使用。
Pixeltrue
网址:https://www.pixeltrue.com/free-illustrations

一个免费的矢量插画和Lottie动画插画素材,可免费用在个人和商业项目中,插画素材种类比较多有彩色和单色两种类型,打包好的所有插画和Lottie动画插画素材在文章详情里。
Letters
网址:https://apps.apple.com/cn/app/ ... %3D12

一个Mac上的文字特效软件Letters,有很多免费的字体特效模板,通过修改软提供的模板,可以快速做出各种炫酷的文字效果。
IconFinder
网址:https://www.iconfinder.com/p/c ... icons

一套由IconFinder提供的300+新冠疫情主题图标,这些图标完全开源且免费可商用,图标风格多样,有黑白线条、彩色扁平、插画风,提供了矢量SVG和PNG格式。
SleekBundle
网址:https://sleekbundle.com

一个免费可商用的矢量插画素材SleekBundle,它提供了很多高质量的插画,网站上的插画有348个、2个套件、5个插图集,插画提供了EPS、PNG、SVG、AI、Sketch、Figma格式,可免费使用无需标注出处。
PS:在线发邮件给我们的客服,即可购买我们的相应作品。
Animockup
网址:https://animockup.com

一个在浏览器中快速创建动画样机模型并导出视频或动画GIF的工具 ➝ Animockup,它是一款GitHub上的开源项目,作者是来自美国旧金山的一位前端工程师。
流程图和图表制作工具
网址:https://www.maliquankai.com/20 ... mind/

超全的在线流程图和图表制作工具,推荐几个新发现的流程图和图表制作工具都已更新到资源库,Creately - 在线图表制作协作平台,Miro - 在线协作式的白板平台,VisualSitemaps - 在几秒钟内自动生成可视站点地图,FlowMapp - 可视站点和用户流程的在线工具,Lucidchart..等。
头像素材库
网址:https://www.maliquankai.com/20 ... urce/

文章内涵盖了以前推荐过的头像素材,最近新发现了几个头像素材库,分别是Bottts - 机器人头像库,Avatar-Library - 免费的头像插画,Generated Photos - AI生成的头像库。
最后,如果奥克兰当地的商家找我们设计网站,请直接给我们的客服留言。
奥克兰网页设计公司|我们的ios软件设计师Mia聊一聊iOS系统图标栅格&带你绘制系统图标
Others • full stack developer Kevin wrote the post • 0 comments • 616 views • 2020-04-05 03:09
在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格
应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格
系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。
系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:
方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:
横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:
竖长形图标
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:
异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:
系统图标绘制示例
1、新建画布44x44px
2、拖入系统图标栅格文件,锁定图层
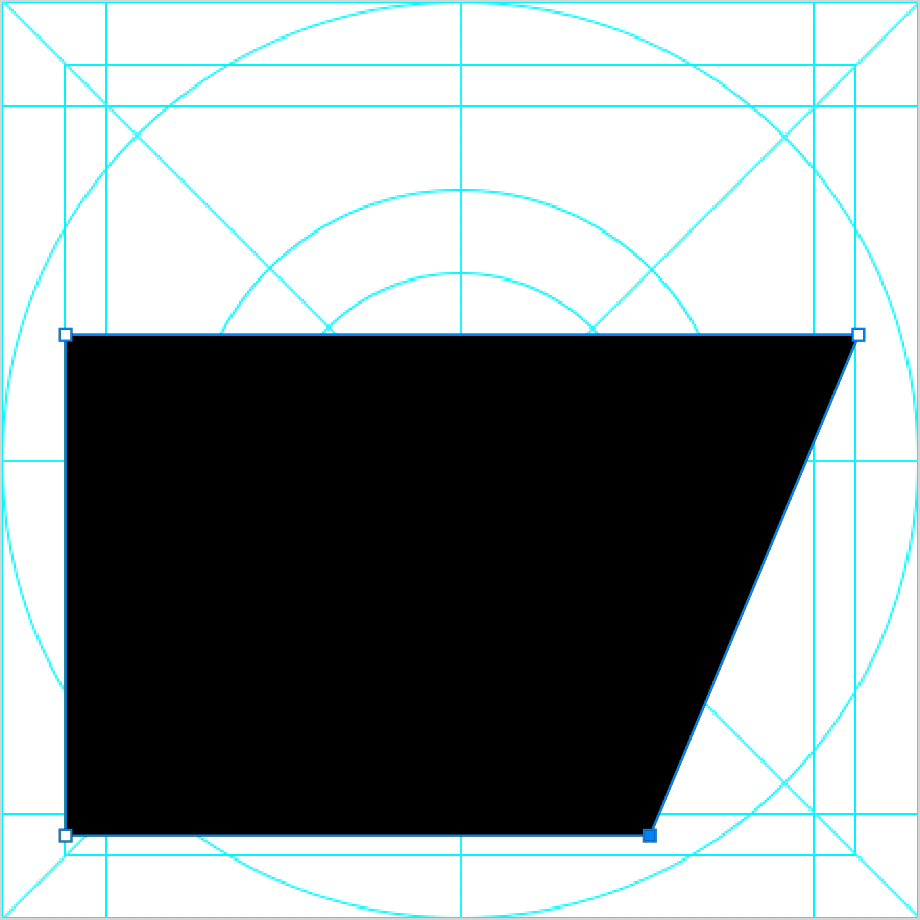
3、矩形工具U绘制38x24px的矩形
4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px
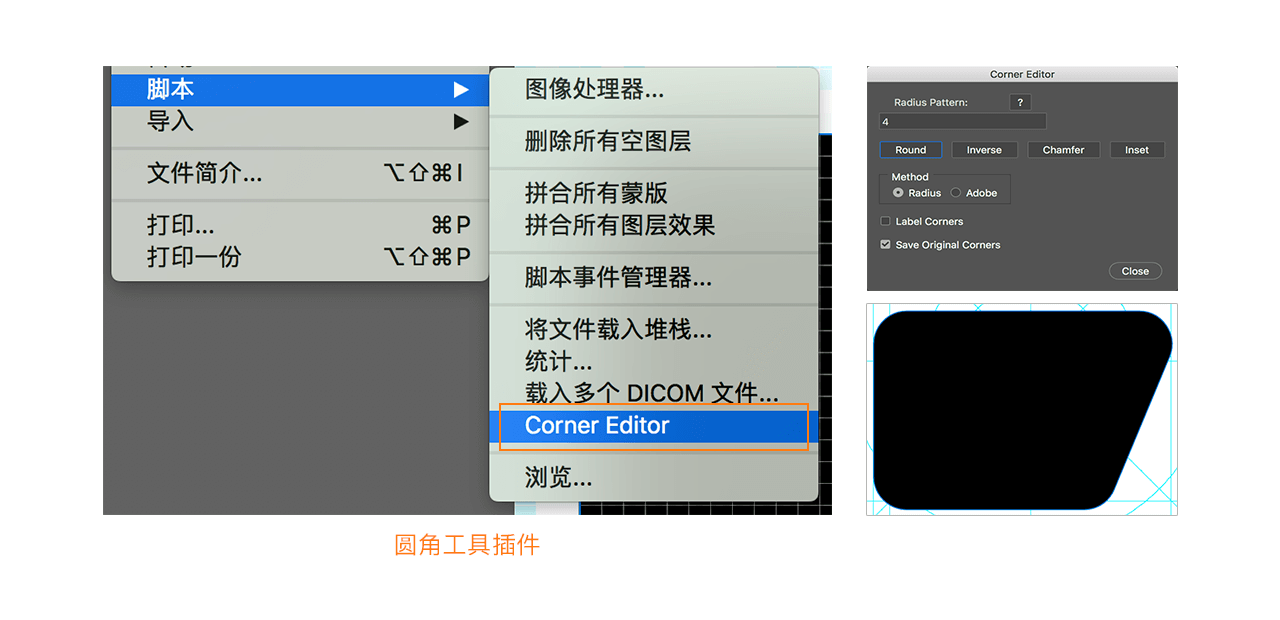
5、圆角插件Corner Editor给形状切圆角,圆角半径4px
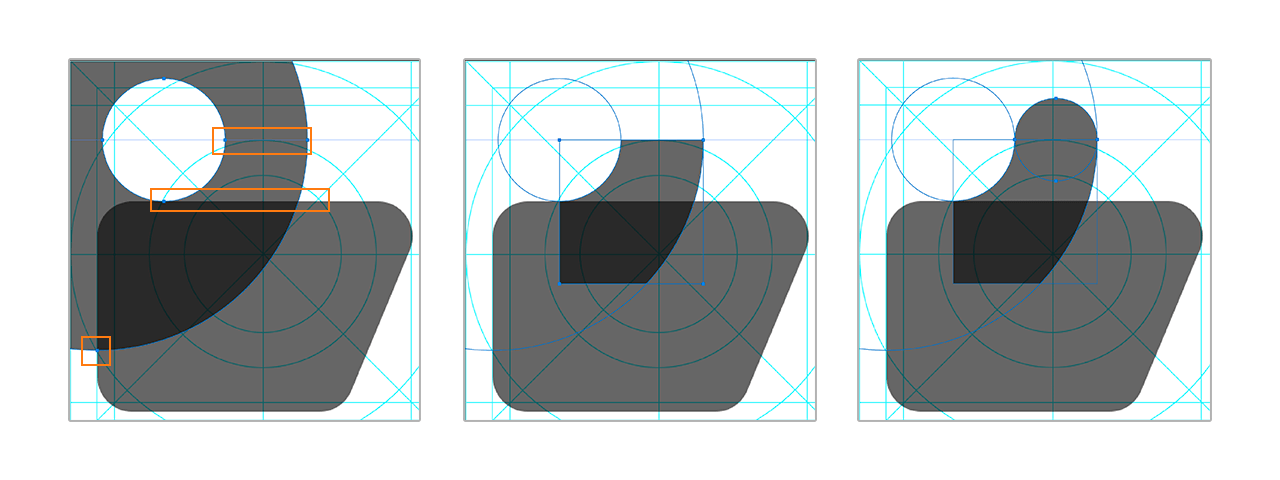
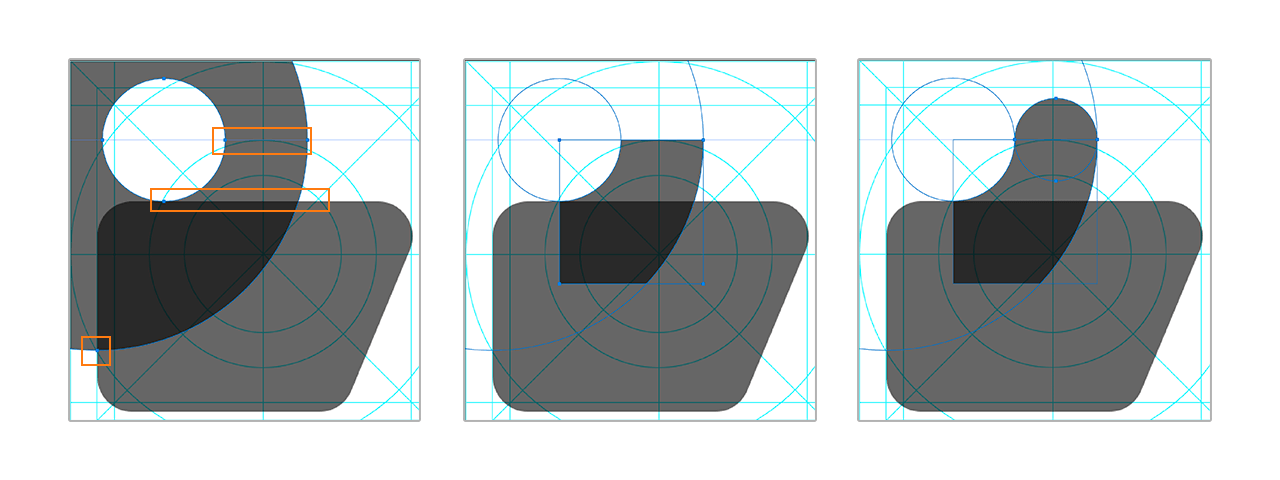
6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指
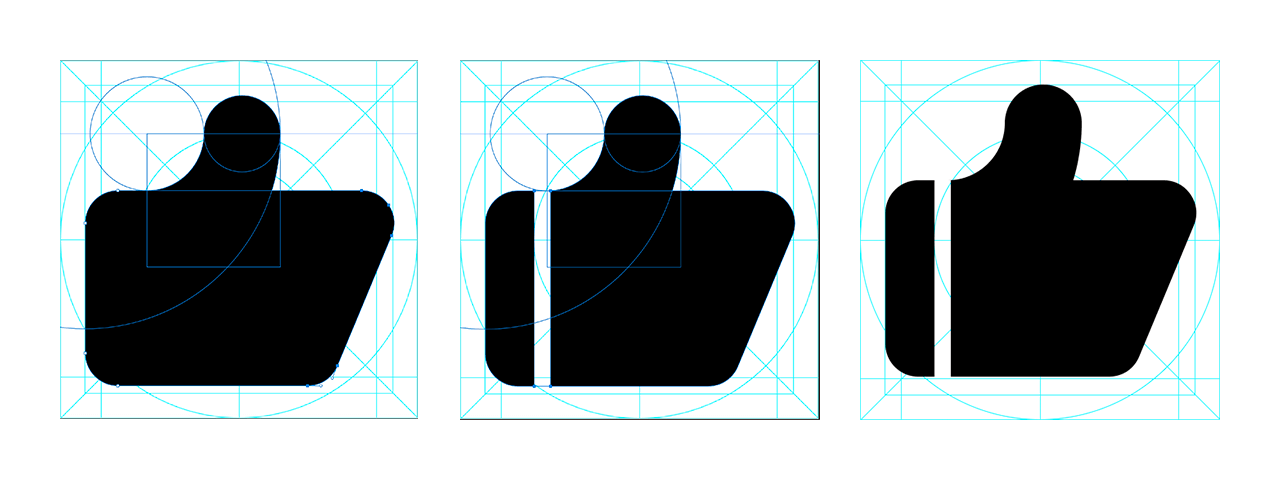
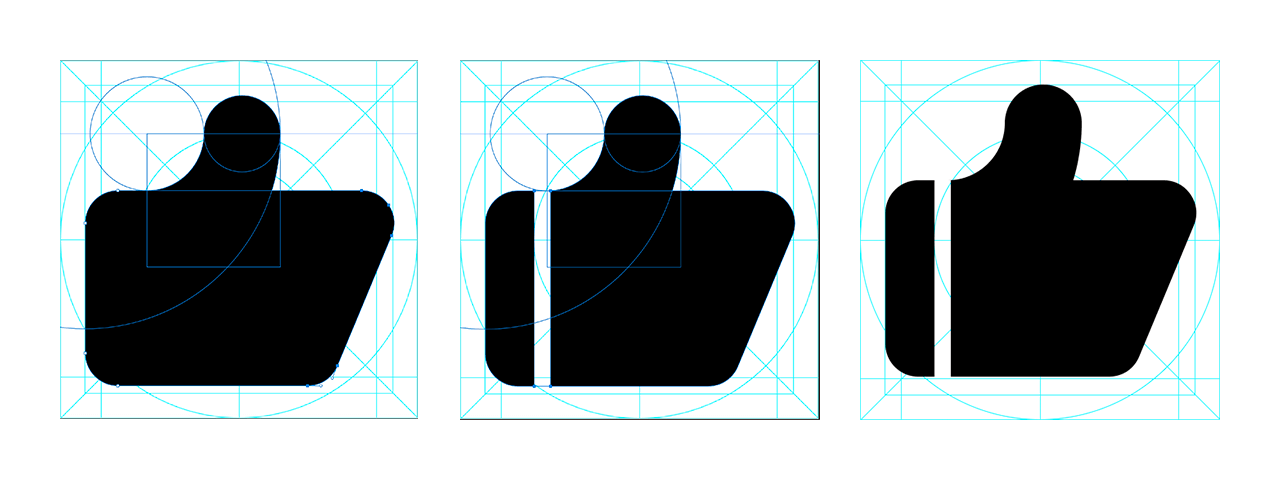
7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点
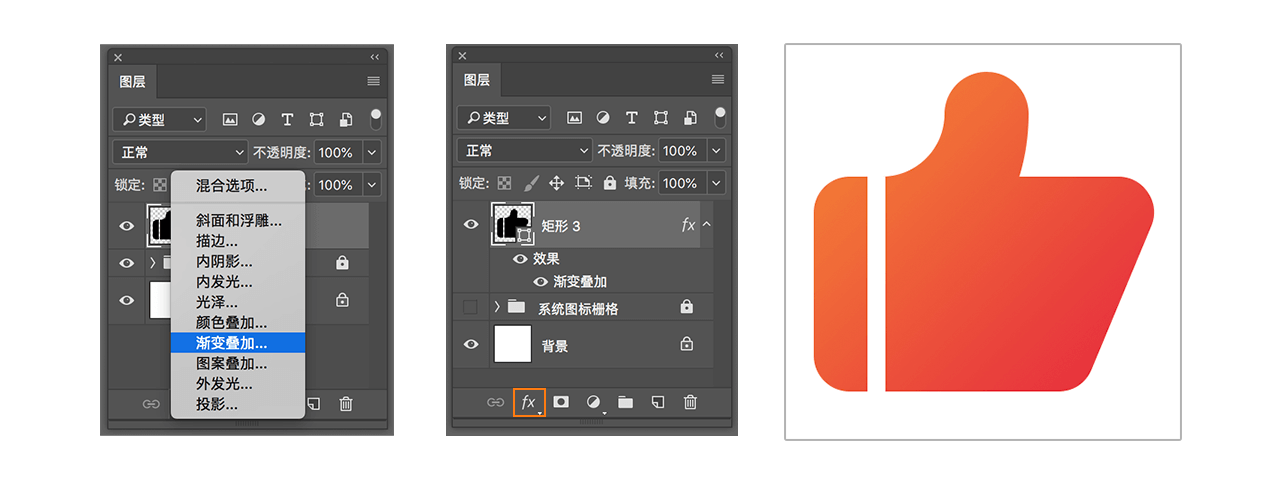
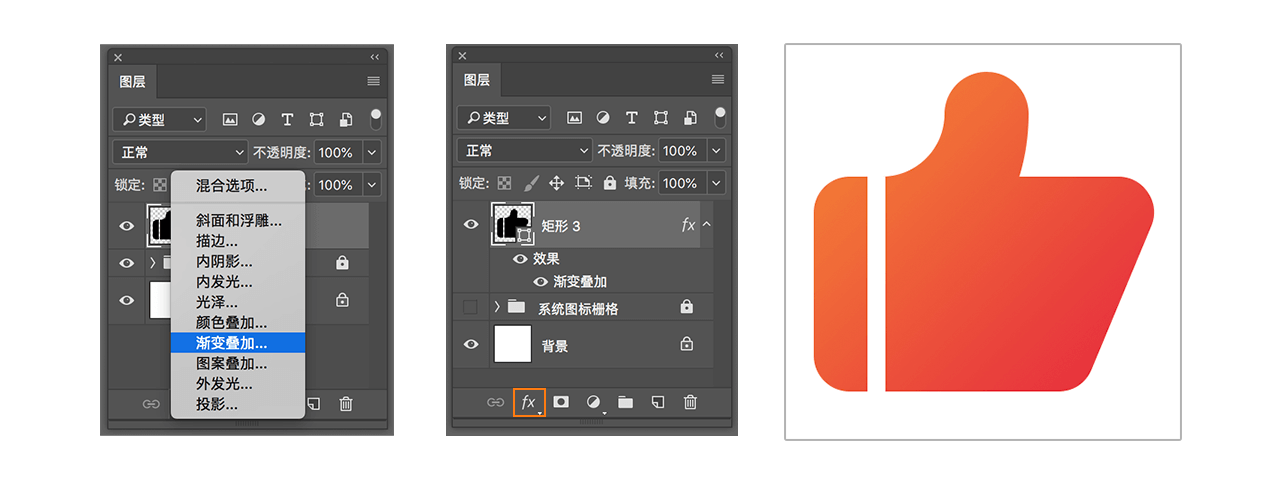
8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°
9、command+S保存文件
以上就是我总结的内容,就这样了 view all

在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊iOS系统图标栅格:
应用图标栅格
系统图标栅格
系统图标栅格的制定
系统图标的分类与栅格规范
系统图标绘制示例
应用图标栅格

应用图标栅格完美运用了《秩序之美》中的黄金分割、√2 、三分法三个比例。
以64px为一个单位,即a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格

系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比
7a÷4.25a≈1.647 中圆与大圆接近黄金分割比
4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以iOS界面底部标签栏系统图标标准大小44x44px为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为44px,并添加一个44px的正方形边框,这样就得到了一个系统图标的基本栅格。

系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
圆形图标
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个44x44px的网格以保证圆形图标的视觉张力,如下图:

方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形6px,缩小后的正方形尺寸为38x38px,面积和圆形的面积基本一致,如下图:

横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度4px,即44x34px,橫长形面积和圆形的面积基本一致,如下图:

竖长形图标
竖长形图标和橫长形图标一样,只是旋转90°就可以了,如下图:

异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:

系统图标绘制示例
1、新建画布44x44px

2、拖入系统图标栅格文件,锁定图层

3、矩形工具U绘制38x24px的矩形

4、白箭头A(直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动10px

5、圆角插件Corner Editor给形状切圆角,圆角半径4px

6、椭圆工具U绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指

7、白箭头A调整手掌宽度,选择手掌和手指图层command+E合并图层,矩形工具U按option绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点

8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236到红的#e62e3e的线性渐变,渐变角度135°

9、command+S保存文件

以上就是我总结的内容,就这样了
奥克兰网页设计公司|我们的设计师Kevin分享6个插画素材网站给大家,希望能对你的设计之路有一些帮助。
Others • full stack developer Kevin wrote the post • 0 comments • 508 views • 2020-04-05 02:58
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。
2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。
3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。
4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。
5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。
6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。
2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。
3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。
4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。
5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。
6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。
今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品 view all
插画欣赏交流类网站
1、P站
网址:http://www.pixiv.net
P站!Pixiv!大名鼎鼎的日本高清同人画、插画作品分享站。

2、Grafolio
网址:https://www.grafolio.com
韩国插画设计师交流和展示插画作品集的平台。

3、SAKIRRO
网址:http://sakiroo.com
一个以人设为主的韩国插画设计网站。

4、FolioArt
网址:https://folioart.co.uk
英国插画设计师作品及灵感展示网站。

5、Behance插画驿站
网址:https://www.behance.net/galleries/1/Illustration
Behance旗下的插画网站。

6、插画世界
网址:http://www.n8w.com
一个聚集世界各地优秀插画家及作品的网站。
插画素材网站
1、Old Book Illustrations
网址:http://www.oldbookillustrations.com
一个免费提供复古风格插图的网站,可以搜索到旧书籍和共享的插图,不用考虑版权,类别涵盖植物、建筑、动物、纪念碑、饰品等等。

2、Stockillustrations
网址:https://www.stockillustrations.com
Stockollustrations 的插图更适合世界广告,平面设计和出版。

3、laughing-stock
网址:http://www.laughing-stock.com
一个收录了大量艺术传统风格图片的网站,能看到很多风格一致图同时出现。

4、Image Zoo
网址:https://imagezoo.com
Image Zoo 有大量传统的插图,可通过关键字搜索艺术家名称或主题。

5、Folioplanet
网址:http://www.folioplanet.com
Folioplanet 是按照艺术家来排列的,寻找相关插图时可能会需要很多时间,不过网站还提供了一个特定的搜索功能,可以根据关键词出现一些匹配的组合,然后点开查看结果。

6、The i spot
网址:https://www.theispot.com
The i spot提供大量的传统插图, 可以使用关键字搜索图片艺术类别、主题、风格
介质、甚至艺术家的名字和上传日期。

今天就先分享这些啦,希望能帮到你,更多的设计,请去我们的shopping mall购买我们的作品